SVG 요소 및 음수 'x' 또는 'y' 값
게시 됨: 2022-11-25요소가 'x' 또는 'y' 속성에 대해 음수 값을 갖는 경우 각각 포함하는 'svg' 요소의 오른쪽 또는 아래쪽 가장자리를 기준으로 배치됩니다.
예를 들어 'svg' 요소의 너비가 100이고 높이가 200이고 그 안에 있는 요소의 값이 -50인 'x' 속성이 있는 경우 요소는 오른쪽으로 50픽셀 위치에 배치됩니다. 'svg' 요소의 왼쪽 가장자리.
CodePen에서 HTML 편집기 에 포함된 HTML5 템플릿 내의 모든 요소는 HTML5 body 태그에 포함됩니다. HTML 태그와 같은 가장 고급 요소에 액세스하려는 경우 여기를 방문하십시오. CSS는 웹 어디에서나 펜에 적용할 수 있습니다. 인터넷의 어느 곳에서나 펜에 스크립트를 적용할 수 있습니다. 여기에 URL을 입력하면 JavaScript를 펜에 삽입할 때 보유한 순서대로 URL이 업데이트됩니다. 스크립트의 파일 확장자가 전처리기인 경우 적용하기 전에 처리를 시도합니다.
Viewbox는 Svg에서 무엇을 합니까?

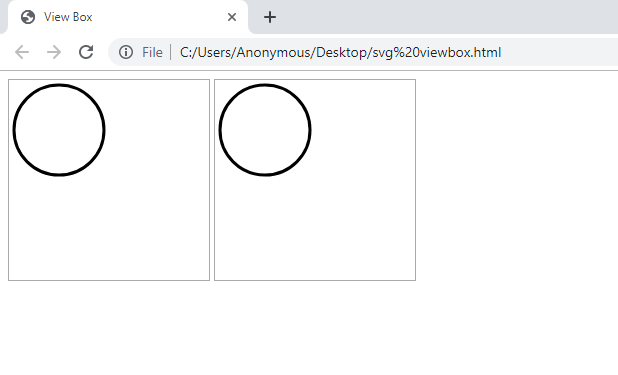
ViewBox는 SVG 이미지의 가시 영역을 정의하는 SVG의 기능입니다. HTML의 뷰포트 기능 과 유사하지만 몇 가지 중요한 차이점이 있습니다. ViewBox는 SVG 이미지를 크기 조정, 변환 및 회전하는 데 사용할 수 있습니다.
설명을 위해 컨테이너에 새 이미지가 있다고 가정해 보겠습니다. SVG는 컨테이너를 원하는 대로 채울 수 있습니다. 이 이미지에 viewBox가 제대로 설정되어 있으면 표시되는 컨테이너의 크기로 크기를 조정할 수 있습니다. 또한 애니메이션에 특히 유용할 수 있는 이미지의 일부를 숨길 수 있습니다. ViewBox로 이미지를 자를 수 있습니다. 이를 사용하여 하늘을 가로질러 움직이는 애니메이션 구름을 만들 수 있습니다. 결과적으로 우리가 해야 할 일은 viewBox의 min-x 값을 변경하여 이를 애니메이션으로 만드는 것입니다. PreserveRatioAspect는 압도적일 수 있으므로 이 문서에 포함되지 않습니다.
Svg에 Viewbox가 필요합니까?
뷰는 가상 좌표 와 유사하며 뷰박스는 좌표의 두 번째 집합입니다. SVG 내의 모든 벡터는 뷰박스를 사용하므로 내부 속성을 방해하지 않고 이미지의 실제 높이, 너비 및 기타 속성을 조작할 수 있습니다. viewBox는 SVG를 쉽게 삽입할 수 있는 기능을 제공합니다. SVG가 필요한 경우 SVG 없이는 절대 할 수 없습니다.
Svgs에 항상 Alt 태그를 사용해야 하는 이유
전리품 SVG NFT 는 이러한 유형의 가장 잘 알려진 예 중 하나입니다. 검정색 배경에 흰색 글씨가 있습니다. 이 이미지는 IPFS가 아니라 브라우저가 렌더링할 수 있는 인코딩된 svg 파일입니다. 서로 완전히 의존하기 때문에 외부 링크가 필요하지 않습니다. 이 경우 alt 태그를 포함하지 않고 img 태그에 SVG를 추가하면 alt 태그를 사용할 필요가 없습니다. SVG를 추가하는 것은 일반 이미지를 추가하는 것과 다르지 않기 때문에 img 태그에서 중요한 SVG에 대해 항상 alt 태그를 사용하십시오.
Svg에서 경로를 중앙에 어떻게 배치합니까?
경로를 중앙에 배치하기 위해 svg viewBox 속성을 변경할 수 있습니다. 결과적으로 특히 여러 경로가 있는 경우 svg의 모든 경로를 변환할 필요가 없습니다. Paul의 답변과 동일한 것으로 viewBox(0 15.674 144 144)를 정의할 수 있습니다.

SVG에서 가운데 맞춤 텍스트
다음은 sva에서 텍스트를 표시하는 몇 가지 방법입니다. 가장 일반적인 방법은 text-align이라는 속성을 만드는 것입니다. Text-align은 요소 내에서 텍스트의 수평 및 수직 정렬을 지정하는 데 사용할 수 있습니다. text-anchor 속성을 사용하여 텍스트를 배치할 위치를 지정할 수 있습니다.
Svg Viewbox를 어떻게 조정합니까?

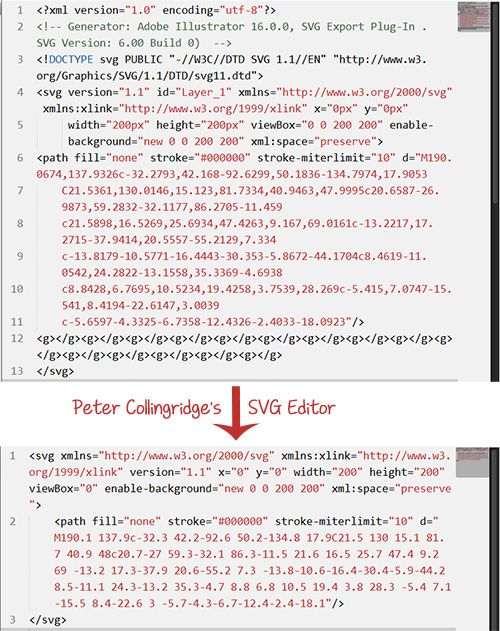
SVG 이미지의 viewBox를 변경하려면 viewBox 속성을 사용할 수 있습니다. 이 속성은 네 개의 숫자를 사용합니다. 처음 두 개는 viewBox의 왼쪽 상단 모서리의 x 및 y 좌표를 지정하고 마지막 두 개는 너비와 높이를 지정합니다. 예를 들어, viewBox=”0 0 100 100″은 (0,0) 좌표에 왼쪽 상단 모서리가 있는 100픽셀 너비와 100픽셀 높이의 viewBox를 생성합니다.
SVG의 크기를 조정할 때 종횡비를 염두에 두십시오. 뷰박스의 너비는 페이지에 따라 변경되지만 높이는 변경되지 않습니다. transform:으로 시작할 수 있습니다. 2019년 4월 23일 17시 30분에 질문에 답변을 드렸습니다. CSS로 viewBox 속성을 어떻게 변경합니까? SansSpoonsansSpoon 2,0051은 골드 배지입니다. 실버 뱃지 22개와 브론즈 뱃지 40개는 더바디샵에서 제작했습니다.
Nodira 6561에는 금색 인장이 있습니다. 금 배지는 Paulo Coghi의 소유입니다. Debu Shinobi는 1999년에 1,65815개의 은배지를 발행했습니다. Paul LeBeau는 Paul LeBeau 94.9k8을 대신하여 메달을 수여했습니다. Geoffrey Burdett는 작업의 결과로 1,8261개의 배지를 받았습니다. 1742년 시대의 은 배지.
Svg의 Defs는 무엇입니까?
defs 요소는 id 속성이 있는 요소를 참조하기 위한 컨테이너 요소 입니다. defs 요소 내부의 모든 정의는 직접 렌더링되지 않습니다. 정의를 렌더링하려면 use 요소에서 참조해야 합니다.
Svg에서 Defs 및 기호 요소를 사용해야 하는 이유
defs 요소는 나중에 유용할 그래픽 개체를 저장합니다. defs 요소를 사용하여 생성된 객체는 렌더링할 수 없습니다. 표시되기 전에 참조되어야 합니다(예: use 요소). use 요소는 기호 요소를 사용하여 정의된 그래픽 템플릿 객체 를 즉시 생성했습니다. 동일한 문서에서 여러 번 사용되는 그래픽의 여러 기호 요소를 사용하면 구조와 의미가 향상됩니다. SVG 문서의 svg 요소를 형성하는 XML 요소에는 xmlns 속성이 필요하지 않습니다.
Svg 경로 음수 좌표
SVG 경로는 음수 좌표를 가질 수 있습니다. 이것은 경로의 시작점이 현재 뷰포트의 왼쪽 또는 위에 있을 수 있음을 의미합니다. 경로가 화면의 왼쪽이나 상단에서 시작되도록 하려면 경로의 시작점에 대해 음의 좌표를 사용하는 것이 도움이 될 수 있습니다.
Svg에서 C 명령으로 곡선 만들기
경로는 c 명령을 사용하여 생성됩니다. curveto 요소에는 두 가지 속성이 있습니다. x는 시작점을 나타내고 y는 끝점을 나타냅니다.
