Chrome의 SVG 파일
게시 됨: 2023-03-05Google Chrome에서 SVG 파일을 열면 화면 왼쪽에는 파일의 XML 구조가 오른쪽에는 이미지가 표시됩니다. 이미지를 클릭하여 요소를 선택한 다음 왼쪽에 있는 요소의 태그를 클릭하여 속성을 볼 수 있습니다.
우리는 모든 배경과 기술 수준의 개발자, 디자이너 및 프로그래머가 함께 모여 네트워크를 형성할 수 있는 만남의 장소입니다. 현재 수천 명의 학생과 졸업생이 Treehouse 커뮤니티의 구성원입니다. Treehouse의 신입생을 위한 무료 7일 평가판 멤버십을 얻을 수 있습니다. 같은 생각을 가진 사람들의 커뮤니티와 많은 양의 콘텐츠에 액세스할 수 있습니다. 개체 요소로 인해 브라우저 호환성이 뛰어납니다. 명시적인 여백(예: margin: 0 auto)을 설정하여 이미지 중앙을 만들 수 있으며 원하는 경우 이미지가 인라인으로 표시되도록 설정할 수 있습니다. thesvg를 배치하는 데 사용한 코드를 붙여넣을 수 있습니까?
Chrome은 해당 이미지의 소스 코드에 값이 있는 속성이 없는 한 svg 이미지를 표시하지 않습니다. 소스 코드를 편집하고 원하는 너비 속성을 추가하여 소스 코드를 변경할 수 있습니다.
페이지에서 찾은 파일을 보려면 URL 표시줄 옆에 있는 확장 프로그램 아이콘을 클릭하면 새 탭이 열리고 여기에서 페이지를 통해 온 모든 SVG 파일을 조회할 수 있습니다. sva 파일을 클립보드에 복사하거나 필요한 몇 개만 다운로드하거나 '모든 SVG 다운로드'를 클릭하여 모두 zip 파일로 저장하고 모두 다운로드할 수 있습니다.
HTML에 직접 포함되든 독립 실행형 파일에 포함되든 모든 형식의 SVG 콘텐츠를 인덱싱합니다. 웹이 너무 방대하기 때문에 오늘 당장 대부분의 SVG 파일을 인덱싱할 수 있습니다. 그러나 웹에 있는 파일 수가 많기 때문에 대부분의 파일을 크롤링하고 인덱싱하는 데 시간이 걸릴 수 있습니다.
Chrome에서 Svg 파일을 어떻게 봅니까?
SVG 파일 뷰어는 모든 최신 웹 브라우저에서 지원됩니다. Chrome, Edge, Firefox 및 Safari도 작동합니다. 선호하는 브라우저에서 SVG를 연 다음 파일을 클릭하여 보고 싶은 것을 선택할 수도 있습니다. 브라우저를 열면 바로 나타납니다.
웹에서 이미지가 도착할 때 이미지를 렌더링하지 않는 유일한 브라우저는 Chrome입니다. 개체 태그에서 최소 200의 너비와 최소 300의 높이를 지정해야 합니다. 이 페이지의 콘텐츠는 *img 스타일 =너비: 100% 제한으로 보호됩니다. * src=picture.svg 모든 최신 브라우저(Internet Explorer 제외)는 Chrome, Firefox, Opera, Safari 등을 포함하여 기본적으로 SVG를 지원할 수 있습니다.
Svg 파일을 이미지가 아닌 텍스트/svg로 제공
일반적으로 이미지 및 텍스트 파일은 SVG 파일로 제공됩니다. 서버가 잘못된 유형의 콘텐츠로 SVG 파일을 제공하는 경우 브라우저에서 이를 이해하지 못합니다. 대신 텍스트 파일로 나타납니다.
Svg는 Chrome에서 작동합니까?

Google Chrome 94는 이제 완전한 기능을 갖춘 SVG 버전을 지원합니다(기본 지원). 웹사이트 또는 웹 앱에서 SVG(기본 지원)를 사용하는 경우 LambdaTest는 Google Chrome 94에서 웹사이트의 URL을 테스트하여 이를 다시 확인합니다. 기능을 사용할 수 있어야 합니다.
게임을 불러오지 않습니다. Chrome에는 다음 섹션에서 찾을 수 있는 몇 가지 방법으로 문제를 해결할 수 있습니다. SVG 파일은 모든 최신 웹 브라우저에서 볼 수 있습니다. 다른 것으로 열 수 없는 SVG가 있는 경우 즐겨 찾는 브라우저를 열고 파일을 선택하십시오. 열려 있는. 로드되는 즉시 브라우저 창에 표시됩니다. SVG 파일은 웹 친화적이며 다양한 형식으로 다운로드할 수 있습니다. Internet Explorer는 다른 모든 최신 브라우저와 마찬가지로 SVG에서 지원되어야 합니다. 파일 메뉴 명령은 SVG 파일을 가져오는 데 사용되며 파일을 Google Web Designer 창으로 드래그하는 것은 애셋을 가져오는 데 사용됩니다.
W3C(World Wide Web Consortium)인 W3C는 SVG 표준을 유지 관리합니다. 사용할 때는 벡터 이미지 편집기를 사용하는 것이 좋습니다. SVG 이미지를 사용하여 다양한 형식의 웹 페이지, 프레젠테이션 및 사용자 인터페이스를 만들 수 있습니다. 다음 브라우저에서는 SVG 이미지를 표시할 수 없습니다. Chrome에서는 4-106 확장자를 사용하십시오. 나는 사파리 3.2-16을 사용합니다. 11-12-11에 Internet Explorer 버전 11 마시멜로가 설치되었습니다. 그럼에도 불구하고 SVG 이미지는 다음 브라우저에서 완전히 지원됩니다. 4-106, 5-151, 6-182, 7-197, 8-209, 10-254, 11-266, 12-288은 모두 Chrome 색상입니다. Safari 3.2-16 버전은 Windows XP, Windows Vista, Windows 7, Windows 8, Windows 8.1, Windows 10 및 MacOS X에서 사용할 수 있습니다. Internet Explorer 11은 아래 나열된 결과에서 찾을 수 있습니다.
Svg: 지원할 가치가 있는 웹 표준
SVG 형식은 모든 주요 웹 브라우저에서 지원되지만 일부 이전 버전의 Internet Explorer에서는 이를 처리하지 못할 수 있습니다. SVG 파일 가져오기
Svg 파일은 모든 브라우저에서 작동합니까?

SVG 파일을 보려면 확장 가능한 벡터 그래픽을 지원하는 뷰어 또는 브라우저가 있어야 합니다. Mozilla Firefox와 같은 일부 브라우저에서는 SVG 파일을 사용할 수 있습니다. ODS HTML5 대상에서 생성된 SVGZ 그래픽을 보려면 Google Chrome 또는 Opera를 사용해야 합니다.
사양의 모든 버전은 현재 전체 사양을 지원하지 않습니다. 대신 사용하려는 각 브라우저에서 개별 기능을 확인해야 합니다. 기본 도형만 그리고 고급 기능(예: 필터, 애니메이션 등)을 사용하지 않으면 문제가 발생하지 않을 것입니다. 전체 브라우저 호환성 매트릭스는 여기에서 찾을 수 있습니다. 이전 버전의 IE를 사용하려는 경우 해결 방법은 VML을 사용하는 것입니다. 모든 이미지는 형식에 관계없이 SVG를 사용하도록 만들 수 있습니다. 결과적으로 iPhone에 전체 레티나 디스플레이를 갖게 됩니다. 미래에도 장치가 나타날 것입니다.
HTML5를 지원하지 않는 브라우저만 지원됩니다. PNG를 배치하려면 "no-svg"라는 클래스를 추가하고 svg로 만듭니다. a>img> 요소로 작업할 때 Modernizr(탐지하는 JavaScript 라이브러리)의 조합을 사용합니다. 예를 들어 특정 기능의 가용성. 또한 jQuery가 브라우저에서 지원될 수 있다면 좋을 것입니다(시간이 좀 걸리겠지만).
SVG 파일을 저장하면 품질이 손상되지 않습니다. 데스크톱 컴퓨터 및 스마트폰과 같은 다양한 장치에서 잘 보이고 잘 작동하도록 설계된 반응형 웹 사이트를 만들 때 특히 유용합니다.
Svg가 Chrome에서 제대로 렌더링되지 않음

SVG가 Chrome에서 제대로 렌더링되지 않을 수 있는 몇 가지 잠재적인 이유가 있습니다.
- 파일이 .svg 파일 확장자로 저장되지 않습니다.
-파일이 UTF-8로 인코딩되지 않았습니다.
-서버가 SVG를 제공하도록 구성되지 않았습니다.
파일이 올바르게 저장되고 인코딩되었다고 확신한다면 서버가 문제일 가능성이 높습니다. 다른 브라우저(예: Firefox 또는 Safari)에서 파일을 열어 제대로 렌더링되는지 확인하십시오. 그렇다면 SVG를 제공하도록 서버를 구성해야 합니다.
웹 탐색에서 Svg 파일을 사용하는 3가지 방법
XML 또는 JSON 데이터가 포함된 텍스트 파일은 일반적으로 .svg 파일로 저장됩니다. 브라우저에서 SVG 파일을 보거나 사용하려고 하면 해당 파일이 지원되지 않는다는 오류 메시지가 표시될 수 있습니다. 브라우저는 이를 파일 유형으로 인식하지 못하기 때문에 이를 표시하거나 사용하려고 시도하지 않습니다. 가장 일반적인 방법은 SVG 파일을 브라우저에 표시하는 것입니다. svg> 요소를 사용하는 대신 img> 요소를 사용하고 src 속성을 파일의 URL로 설정합니다. SVG 파일을 사용하기 위해 대부분의 브라우저에는 자리 표시자로 벡터 아이콘이 포함되어 있습니다. Adobe Photoshop 또는 Illustrator에서 제공하는 SVG 뷰어를 사용하여 SVG 파일을 보고 편집할 수도 있습니다.
HTML에서 Svg를 사용하는 방법
svg> /svg> 태그를 사용하여 SVG 이미지를 HTML 문서에 직접 작성할 수 있습니다. VS 코드 또는 선호하는 IDE에서 SVG 이미지를 열 때 코드를 복사하여 "본문"이라는 HTML 요소에 붙여넣습니다. 이 경우 모든 작업을 올바르게 수행하면 웹 페이지가 아래에 표시된 것과 정확히 같아야 합니다.
이 요소는 SVG 요소를 사용하여 이미지에 대한 새로운 좌표계 및 뷰포트의 구현을 설명합니다. 이미지 형식의 일종인 SVG(Scalable Vector Graphics)는 벡터 데이터를 기반으로 합니다. SVG로 생성한 이미지에는 다른 유형과 같은 방식으로 고유한 픽셀이 포함되어 있지 않습니다. 이미지는 벡터 데이터로 생성되어 모든 해상도로 확장할 수 있습니다. HTML에서 사각형을 그리려면 <rect> 요소를 사용하십시오. 별은 SVG >polygon> 태그를 사용하여 생성됩니다. 로고를 만들기 위해 SVG에서 선형 그래디언트를 사용할 수 있습니다.

사용하면 이미지를 더 빠르게 로드할 수 있습니다. 크기가 더 작기 때문에 웹 사이트의 VJ. 그래픽의 해상도는 중요하지 않습니다. 다양한 장치 및 브라우저와 호환된다는 사실은 사용할 수 있음을 의미합니다. PNG 및 JPG와 같은 래스터 형식은 크기를 조정할 때 변환됩니다. 인라인 SVG는 HTTP 요청 없이 이미지 파일을 로드할 수 있습니다. 웹사이트의 디자인을 개선하면 사용자에게 더 잘 반응할 수 있습니다.
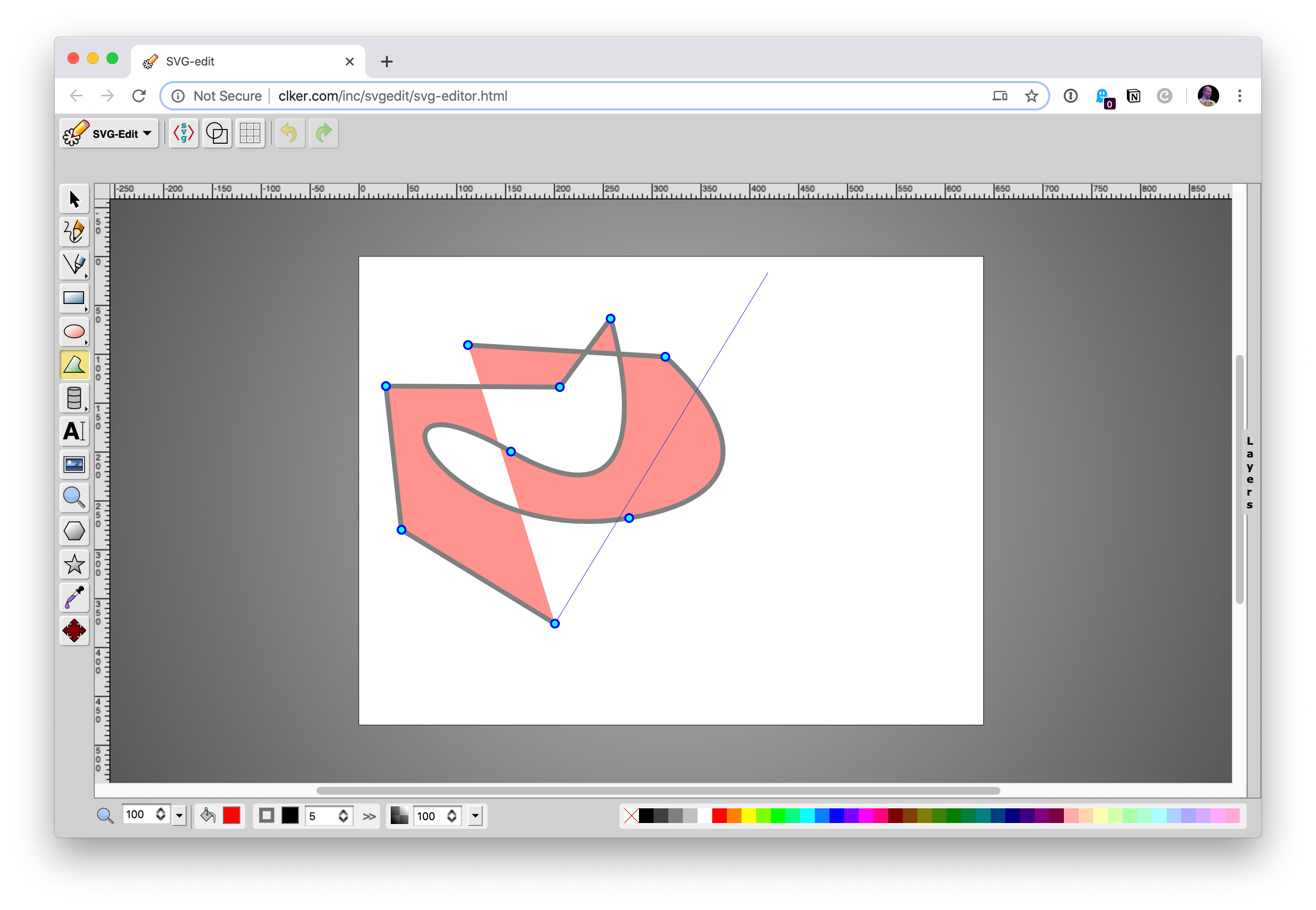
SVG를 사용하여 아이콘, 인포그래픽, 일러스트레이션 및 다이어그램을 만들 수 있습니다. 그러나 어디서부터 시작해야 할지 파악하기 어려울 수 있습니다. 이 자습서에서는 기본 요소를 만들고 사용자 지정하고 복잡한 그래픽을 만드는 방법을 배웁니다. 비트맵 대신 벡터 파일 형식을 사용하면 픽셀을 사용하지 않고도 복잡한 디자인을 만들 수 있습니다. 심플한 디자인으로 인해 인포그래픽, 일러스트레이션, 다이어그램을 잘 활용합니다. 시작하려면 먼저 선택한 SVG 편집기를 설치해야 합니다. Adobe Illustrator, Inkscape 및 GIMP는 인기 있는 편집기 중 일부입니다. 시작하려면 새 문서를 열고 편집기를 설치한 후 기본 사각형을 만들어야 합니다. 다음 단계에서는 몇 가지 기본 SVG 요소를 추가해야 합니다. 사각형을 추가하려면 사각형을 선택하고 도구 모음에서 "추가" 버튼을 클릭합니다. 이것을 클릭하면 '요소 추가' 창에 액세스할 수 있습니다. 시작하려면 먼저 '유형' 옵션을 선택한 다음 '직사각형' 옵션을 선택하십시오. '너비' 및 '높이' 속성을 얻으려면 먼저 '너비' 및 '높이' 속성을 선택해야 합니다. 직사각형은 이러한 표현식으로 정의됩니다. 드롭다운 메뉴에서 '스트로크' 옵션과 색상을 선택해야 합니다. 선 스타일을 변경하려면 선택합니다. 그러면 사각형 주위에 선이 생깁니다. 여기에 텍스트를 추가하고 싶을 것입니다. 추가할 텍스트를 선택하고 툴바에서 '추가' 버튼을 클릭합니다. 시작하려면 '텍스트' 메뉴에서 '유형'을 선택합니다. 그런 다음 '글꼴' 옵션을 선택하고 원하는 글꼴을 선택해야 합니다. 그런 다음 '텍스트 크기' 메뉴에서 '텍스트 크기' 및 '크기'를 선택해야 합니다. 일부 경로 추가를 마치면 프로그램이 다시 시작됩니다. 시작하려면 '유형' 옵션과 '경로'를 선택하십시오. 선 스타일을 변경하려면 드롭다운 메뉴에서 '선 스타일'을 선택합니다. 이 방법을 사용하여 텍스트를 탐색할 수 있습니다. 진행하기 전에 몇 개의 원을 그려야 합니다. 경로를 선택한 후 툴바에서 '추가' 버튼을 클릭합니다. 먼저 세계에 오신 것을 환영합니다.
HTML에서 확장 가능한 벡터 그래픽을 사용해야 하는 이유
HTML에서 확장 가능한 벡터 그래픽을 사용해야 하는 7가지 이유 이제 Silverlight를 사용하여 Google 키워드 검색 및 설명을 HTML에 추가할 수 있으므로 SEO 친화적이고 쉽게 캐시할 수 있습니다. HTML은 SVG에 직접 포함할 수 있으므로 더 나은 접근성을 위해 편집 및 인덱싱할 수 있습니다. 미래에도 사용할 수 있으며 Webkit을 사용하지 않고도 모든 브라우저에서 사용할 수 있습니다. 다양한 브라우저에서 encodeURIComponent()를 사용하여 SVG를 인코딩하면 그렇게 할 수 있습니다.
Svg 파일이 브라우저에 표시되지 않음
.VG 파일에는 .JPG 파일과 .svg 파일이 포함됩니다. svg의 CSS 배경 이미지를 만들거나 적절한 URL로 파일을 연결할 수 있으며 서버 오류로 인해 브라우저에 표시될 때까지 모든 것이 올바르게 나타납니다.
Svg 객체가 표시되지 않음
SVG 개체가 제대로 표시되지 않는 몇 가지 잠재적인 이유가 있습니다. 한 가지 가능성은 파일이 제대로 포맷되지 않았거나 인코딩되지 않은 것입니다. 또 다른 가능성은 브라우저가 SVG를 지원하지 않는다는 것입니다. 마지막으로 개체가 보안 설정에 의해 차단되었을 수 있습니다.
Power BI 포럼에서 SVG 이미지를 보려고 하면 표시되지 않습니다. 이미지가 올바르게 표시되도록 텍스트 문자열에 콜론을 추가하는 것이 좋습니다. SVG에는 속성이 있어야 하며 일반적으로 'http://www.w3.org/2000/svg'로 설정됩니다. 하나의 이미지가 .JPG 파일로 올바르게 렌더링되도록 이미지 데이터를 .JPG 형식으로 변환하고 있습니다. 텍스트 문자열에 추가하면 아래와 같이 이미지가 표시됩니다. 콜론은 >콜론이 아닌 실제 콜론 문자여야 합니다. 아래에 링크된 PBIX 파일이 작동합니까?
웹 페이지에 Svg를 삽입하는 방법
예를 들어 다음 HTML은 웹 페이지의 *br이라는 요소에 아래 표시된 svg를 포함합니다. *img. = 'imgsrc'https://www.gravatar.com/avatar/2a2f2aaf711b2c3d3bf14ee9cbf?s=100 또는 svg> 요소를 직접 사용할 수 있습니다. *br. br>크기:div width(100%) height(100%) width(100%) height(100%) height(100%) width(100%) height(100%) height(100%) 즉, 만약 SVG에 특정 너비 또는 높이를 지정하려면 *svg에 해당 속성을 지정하기만 하면 됩니다.
이를 위해 외부 파일이나 script> 태그를 사용할 필요가 없습니다. .SVG 파일을 사용하여 이러한 파일을 웹 페이지에 직접 삽입할 수 있습니다.
즉, 어떤 브라우저를 사용하든 정적 또는 동적 애니메이션 SVG를 만들 수 있습니다.
Svg 요소를 이미지로
svg 요소는 벡터 그래픽 이미지를 만드는 데 사용됩니다. 이미지는 정적 이미지 또는 애니메이션 이미지일 수 있습니다. svg 요소는 2D 및 3D 이미지를 만드는 데 사용할 수 있습니다.
Svg 요소란?
svg 요소는 새로운 좌표계와 뷰포트를 정의하는 컨테이너입니다. 이 요소는 SVG 문서 에서 가장 눈에 잘 띄는 요소이지만 HTML 또는 sVG 문서에 포함할 수도 있습니다.
Svg를 사용해야 하는 이유
다음은 SVG의 이점 중 일부입니다.
SVG 파일의 벡터 특성으로 인해 비트맵 파일보다 작은 경향이 있습니다.
필요에 따라 SVG와 함께 사용되는 이미지 형식을 변경할 수 있습니다.
슬라이더 및 차트와 같은 대화형 요소는 sva를 사용하여 만들 수 있습니다.
Svg In Img> 태그
img> 태그의 svg는 SVG(Scalable Vector Graphics) 콘텐츠를 HTML 문서에 직접 포함할 수 있게 해주는 이미지 태그입니다. 이것은 웹 페이지에 벡터 기반 그래픽을 추가하는 좋은 방법이며 간단한 아이콘에서 복잡한 그림에 이르기까지 모든 것을 만드는 데 사용할 수 있습니다. 또한 SVG는 벡터 형식이기 때문에 품질 저하 없이 어떤 크기로도 쉽게 확장할 수 있습니다.
Img 태그에 Svg를 사용할 수 있습니까?
img> 요소와 함께 SVG를 임베드하는 경우 메서드는 예상대로 URL 속성에서 SVG를 참조해야 합니다. SVG에 고유한 종횡비가 없는 경우 높이 또는 너비 속성을 포함해야 합니다. 아직 읽지 않았다면 HTML 형식의 이미지를 읽어보세요.
HTML에서 Svg 이미지는 무엇입니까?
XML로 2D 그래픽을 설명하려면 SVG 언어를 사용해야 합니다. Canvas는 마음대로 2D 그래픽을 생성할 수 있습니다(JavaScript 사용). XML 기반이므로 SVG DOM 내에서 모든 요소를 사용할 수 있습니다. 원하는 경우 JavaScript 이벤트 핸들러를 요소에 첨부할 수 있습니다.
Svg에 이미지를 어떻게 추가합니까?
SVG 원 에 이미지를 표시하려면 *원을 사용하세요. 클리핑 경로 요소는 이 클리핑 경로 요소를 정의하는 데 사용됩니다. image> 요소는 .VNG에 설정된 이미지를 정의합니다.
SVG에 이미지가 있을 수 있습니까?
이미지가 너무 상세하지 않은 한 일반적인 래스터 파일보다 SVG 파일이 더 효율적입니다. 비트맵은 이미지의 각 픽셀이 더 많은 공간을 차지하기 때문에 이미지의 축소된 버전을 표시하려면 더 큰 파일이 필요합니다. 벡터 파일에는 모든 크기의 벡터를 표시하기에 충분한 정보가 들어 있습니다.
.svg 로드 중
SVG 파일은 2차원 벡터 그래픽 형식을 사용하는 그래픽 파일입니다. 형식은 XML 기반이며 W3C(World Wide Web Consortium)에서 개발했습니다. SVG 파일은 모든 텍스트 편집기로 만들고 편집할 수 있지만 드로잉 소프트웨어로 만들고 편집하는 경우가 많습니다.
SVG 파일은 다음 두 가지 방법 중 하나로 만들 수 있습니다.
1. Adobe Illustrator, Inkscape 또는 CorelDRAW와 같은 벡터 그래픽 편집기 사용.
2. Adobe Photoshop, GIMP 또는 Microsoft Paint와 같은 그리기 프로그램 사용.
SVG 파일이 생성되면 텍스트 편집기나 XML 편집기로 열어서 편집할 수 있습니다.
SVG 로딩 애니메이션을 전문으로 하는 웹 디자이너 간단한 것부터 복잡한 것까지 복잡한 범위의 10가지 예 목록이 있습니다. 이 문서에는 로드 애니메이션을 사용하여 sva 파일에 애니메이션을 적용하는 방법에 대한 코드 예제가 포함되어 있습니다. 다양한 프로젝트에서 이러한 디자인을 즉시 사용할 수 있습니다. 웹 디자이너의 작업대. 무제한 다운로드 패키지를 사용하면 500,000개의 웹 템플릿, 아이콘 세트, 테마 및 디자인 자산을 얻을 수 있습니다.
