SVG 필터 효과: 그림자 추가
게시 됨: 2023-02-12SVG 요소에 그림자를 추가하는 방법에는 여러 가지가 있지만 가장 일반적인 방법 중 하나는 필터 요소를 사용하는 것입니다. 필터 요소를 사용하면 그림자, 블러 및 기타 그래픽 효과를 요소에 적용할 수 있습니다. 요소에 필터를 적용하려면 먼저 페이지에 필터를 추가해야 합니다. 그런 다음 id 속성으로 필터를 참조할 수 있습니다. 예를 들어 id가 "myFilter"인 필터가 있는 경우 다음과 같이 참조합니다. … 필터 요소에는 다양한 필터 프리미티브가 포함되어 있습니다. 각 프리미티브는 하나 이상의 입력을 받아 하나의 출력을 생성합니다. 프리미티브에 대한 입력은 소스 그래픽(필터링되는 요소)이거나 다른 프리미티브의 출력일 수 있습니다. 프리미티브의 출력은 다른 프리미티브의 입력으로 사용될 수 있습니다. 이를 통해 여러 효과를 함께 연결할 수 있습니다. 가장 일반적으로 사용되는 프리미티브 중 하나는 feGaussianBlur 프리미티브입니다. 이 프리미티브는 소스 그래픽을 가져와 흐리게 처리합니다. 흐림 정도는 stdDeviation 속성에 의해 제어됩니다. 값이 클수록 이미지가 더 흐려집니다. 또 다른 일반적인 프리미티브는 feDropShadow 프리미티브입니다. 이 프리미티브는 소스 그래픽을 가져와 그림자를 적용합니다. 그림자는 dx, dy 및 stdDeviation 특성에 의해 제어됩니다. dx 및 dy 속성은 그림자의 오프셋을 제어합니다. stdDeviation 속성은 블러의 양을 제어합니다. 여러 프리미티브를 함께 연결하여 요소에 적용할 수 있습니다. 예를 들어 다음과 같이 요소에 가우시안 블러와 그림자 효과를 적용할 수 있습니다. 요소에 여러 필터를 적용할 수도 있습니다. 포
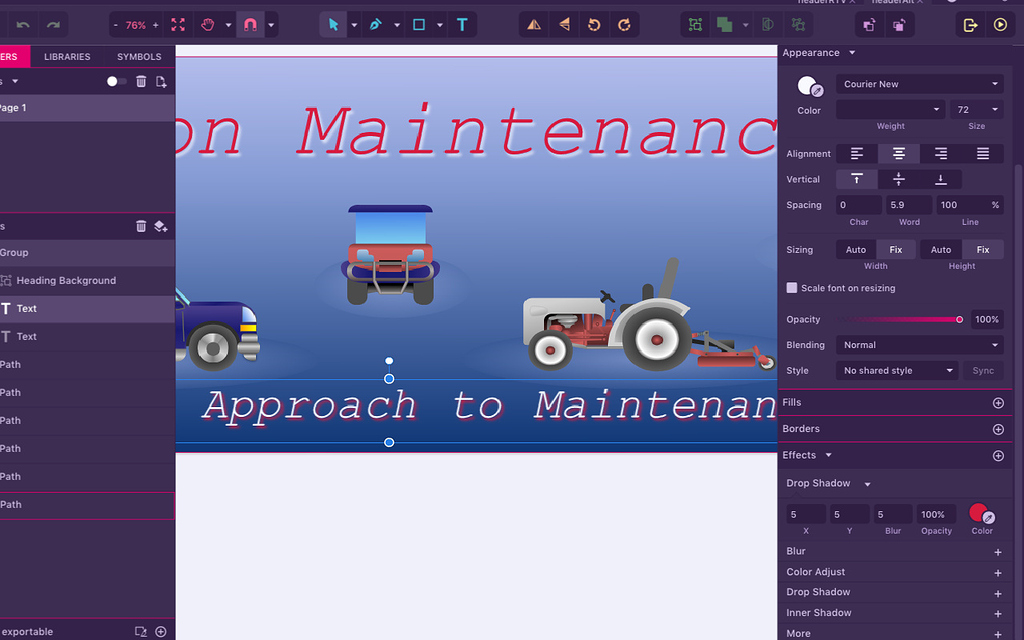
CSS 필터를 사용하면 SVG가 모든 그림자에 참여할 수 있도록 하여 훨씬 더 특별한 그림자를 만들 수 있습니다. 상자 그림자 및 텍스트 그림자 기능 과 거의 동일한 그림자 필터 기능의 값을 지정할 수 있습니다. 이것을 클릭하면 선택한 글꼴의 특성을 반영하는 그림자로 SVG가 사용자 지정됩니다.
SVG에 그림자를 추가할 수 있습니까?

Drop-shadow() CSS 및 rgba 색상 값을 사용하여 svg 요소에 그림자 효과를 쉽고 빠르게 추가할 수 있습니다. rgba 색상 값을 선택하여 그림자의 투명도를 변경할 수 있습니다.
다음 중 SVG에서 그림자 효과를 만드는 데 사용되는 것은 무엇입니까?

SVG에 그림자 효과를 만드는 방법에는 여러 가지가 있습니다. 널리 사용되는 방법 중 하나는 'feDropShadow' 필터를 사용하는 것입니다. 이 필터는 'stdDeviation', 'dx' 및 'dy'의 세 가지 매개변수를 사용합니다. 'stdDeviation' 매개변수는 흐림의 양을 제어하고 'dx' 매개변수는 수평 오프셋을 제어하며 'dy' 매개변수는 수직 오프셋을 제어합니다.
HTML 편집기에는 기본 HTML5 템플릿의 >head> 태그에 들어가는 전용 섹션이 포함되어 있습니다. 스타일시트인지 여부에 관계없이 모든 웹 페이지에서 펜에 CSS를 사용할 수 있습니다. 브라우저 간 호환성을 보장하기 위해 공급업체 접두사가 속성 및 값에 자주 적용됩니다. 세계 어디에서나 펜용 스크립트를 생성할 수 있습니다. 펜 자체의 JavaScript 앞에 있는 순서대로 추가되도록 여기에 URL을 포함할 수도 있습니다. 신청하기 전에 링크에 전처리기 고유의 파일 확장자가 있는 경우 처리를 시도합니다.
Svg에 그림자가 있을 수 있습니까?
feDropShadow>는 입력 이미지의 그림자를 감지하면 그림자를 생성하는 SVG 요소(*feDropShadow)에 대한 필터 프리미티브입니다. 함수는 *필터 안에 배치해야 합니다. 그림자 색상 이나 불투명도를 변경하려면 flood-color 및 flood-opacity 표현 속성을 사용할 수 있습니다.
Html에서 그림자 효과를 만드는 데 사용되는 속성은 무엇입니까?
CSS 속성 box-shadow를 사용하여 모든 HTML 요소에 그림자를 만들 수 있습니다.
SVG 필터: 그림자

그림자 필터는 입력 이미지의 그림자를 만드는 방법을 제공합니다. 그림자는 입력 이미지의 복사본을 가져와 x 및 y 방향으로 지정된 양만큼 오프셋하여 만듭니다. 그런 다음 오프셋 사본은 지정된 양만큼 흐리게 처리되고 지정된 불투명도를 사용하여 원본 이미지와 병합됩니다.
Svg에 상자 그림자를 추가할 수 있습니까?
요소 프레임을 그림자의 모양으로 사용하여 대부분의 DOM 요소에 대한 그림자 속성을 정의할 수 있으므로 요소 프레임의 모양보다 각 문자의 윤곽을 나타내는 그림자를 선호합니다.
드롭 섀도우와 박스 섀도우의 다양한 장점
그림자와 관련하여 다양한 효과를 낼 수 있습니다. 그러나 Filter:drop-shadow는 불규칙한 모양이나 이미지 주위에 그림자를 생성할 수 있는 반면 box-shadow는 직사각형 그림자를 생성하므로 이점이 있습니다. 보시다시피 drop-shadows를 사용하면 의사 요소에도 그림자가 있지만 box-shadows를 사용하면 그렇지 않습니다.

그림자는 필터입니까?
drop-shadow() CSS 함수를 사용할 때 입력 이미지에 그림자 효과가 적용됩니다. 이 때문에 filter-function>을 얻을 수 있다.
브러시 도구로 그림자 만들기
브러시 도구를 사용하여 레이어 마스크의 검은색 영역을 사용하여 그림자가 보여야 하는 지점을 표시합니다. 이 경우 가장자리가 딱딱한 브러시와 밝은 색상의 페인트를 사용하여 칠한 영역에만 그림자를 정의합니다.
Gradient Tool을 사용하여 더 점진적인 그림자를 만드는 것 외에도 Blur Tool 또는 Gradient Tool을 사용하여 그림자 가장자리를 부드럽게 만들 수 있습니다. 원하는 효과를 얻으려면 올바른 설정을 선택하십시오.
SVG 경로에 그림자 추가
SVG 경로에 그림자를 추가하는 방법에는 두 가지가 있습니다. 첫 번째는 필터 속성을 사용하는 것이고 두 번째는 feGaussianBlur 요소를 사용하는 것입니다.
CodePen의 HTML 편집기는 기본 HTML5 템플릿의 본문과 태그에서 일어나는 일을 정의합니다. <html> 태그와 같은 요소를 더 잘 보고 싶다면 여기를 방문하세요. 모든 브라우저 스타일시트를 통해 펜에 CSS를 적용할 수 있습니다. 인터넷의 모든 위치에서 펜으로 스크립트를 사용할 수 있습니다. URL을 입력하면 다른 파일과 동일한 순서로 JavaScript가 추가됩니다. 연결한 스크립트에 전처리기용 확장이 포함되어 있으면 먼저 처리를 시도합니다.
필터 그림자 생성기
필터 그림자 생성기는 텍스트나 이미지에 그림자 효과를 만드는 데 도움이 되는 도구입니다. 그림자의 색상, 크기 및 방향을 지정할 수 있으며 생성기가 자동으로 코드를 생성합니다.
React-native-svg 드롭 섀도우
React-native -svg drop shadow는 React Native 앱에서 아름다운 그림자를 만들 수 있는 멋진 라이브러리입니다. 이 라이브러리를 사용하면 모든 색상과 크기의 그림자를 만들 수 있으며 모든 장치에서 멋지게 보입니다.
React Native에서 그림자 구성 요소를 빌드하고 관리하기 위한 모듈인 react-native-shadow를 사용하여 그림자 구성 요소를 만들고 관리할 수 있습니다. 자세한 내용은 현우의 @reactnativecardview를 참조하세요. 반응 네이티브 카드 보기(유형 포함)로 사용할 수 있습니다. Austin0131은 1년 전 마지막 수정본 이후 11.1.4개의 수정본을 게시했습니다. 반응 네이티브에 대한 네이티브 섀도우 뷰를 얻으려면 Android 및 iOS용 MQ P @ste7en / React-Native-simple-shadow-view를 사용할 수 있습니다. 2년 동안 Visar는 0.64페이지를 출판했습니다.
Android 섀도우를 더 많이 사용할 수 있도록 여기에서 yz1311/react.native-shadow의 MQP 주소를 찾을 수 있습니다. react-nativesvg로 구동되는 그림자 구성 요소는 Android 그림자를 더 많이 사용할 수 있도록 합니다. 3년 전에 yz1311이 3.0.2를 작성했습니다. 모든 React Native 플랫폼에서 @liuyunjs를 추천합니다. i18n 래퍼 구성 요소는 반응 네이티브에서 여러 그림자를 구현하는 데 사용됩니다.
React-native에서 이미지에 어떻게 그림자를 주나요?
다음 스타일 규칙을 포함하는 보기를 만듭니다.
Svg 요소에 그림자를 추가하는 방법
SVG에서 'feDropShadow' 필터 프리미티브는 그림자 효과를 지원합니다. *filter> 요소 내에서만 사용할 수 있으며 flood-color 및 flood-opacity 표현 속성으로 스타일을 지정할 수 있습니다. drop- shadow 기능을 사용하여 CSS drop-shadow()를 사용하여 svg-element에 그림자를 쉽게 추가할 수 있습니다. 그림자의 색상과 불투명도는 rgba 색상 값을 사용하여 지정할 수 있으며, 이를 통해 전례 없이 효과를 제어할 수 있습니다.
React-native에서 컨테이너에 그림자를 어떻게 보내나요?
Android Elevation API를 기반으로 하는 고도 소품을 사용하면 Android에 상자 그림자를 추가할 수 있습니다. StyleSheet를 가져온 후에는 react-native const 스타일을 사용하여 카드 스타일을 지정해야 합니다. // import StyleSheet from react-native const styles. 이것은 당신을 위한 스타일시트입니다.
Photoshop에서 그림자를 만드는 방법
그림자를 만들려면 개체와 그림자 사이의 거리, 그림자의 각도와 색상을 지정해야 합니다. 그래픽 프로그램을 열고 그림자를 만들 개체를 선택한 다음 적절한 레이어를 선택하고 레이어의 그림자 색상과 불투명도를 설정하여 그림자를 만들 수 있습니다.
그림자를 올바르게 사용하면 이미지의 깊이와 현실감을 향상시킬 수 있습니다. 모든 이미지에 우아함을 더하는 데 사용할 수 있는 간단한 효과이며 다양한 효과를 만드는 데 이상적입니다.
React-native에서 Svg를 어떻게 사용합니까?
React Native로 SVG 모양 렌더링 즐겨 사용하는 편집기를 열고 아래와 같이 react-native-svg에서 Svg 및 Circle 구성 요소를 가져오기 시작합니다. 모양을 렌더링하려면 React Native-svg 파일의 Svg> 구성 요소를 사용하십시오. Circle 요소는 Render-native-svg 파일의 구성 요소입니다.
Svg는 반응형 로고 및 기타 그래픽을 위한 최상의 선택입니다.
완벽하게 반응하기 때문에 모든 크기의 화면에 표시할 수 있는 로고 및 기타 그래픽을 만드는 데 탁월한 선택입니다. 즉, 다시 만들지 않고도 모든 크기와 해상도에서 제대로 작동하는 로고를 만들 수 있습니다. 게임을 개발할 때 텍스처 생성은 SVG를 환상적으로 사용하는 것입니다. SVG 텍스처 의 텍스처 품질은 아무 것도 잃지 않고 쉽게 확대 또는 축소할 수 있으며 모든 게임 엔진에서 사용할 수 있습니다. 결과적으로 호환성 문제나 다른 플랫폼에 대해 다른 텍스처 형식을 사용해야 하는 문제로 인해 방해를 받지 않습니다. 확장 가능한 그래픽은 반복적으로 다시 만들 필요 없이 반응형 그래픽을 만드는 데 탁월합니다. 결과적으로 게임 개발자는 모든 장치 또는 해상도에서 멋지게 보이는 그래픽을 만들 수 있습니다.
