SVG 이미지: 웹용 해상도 독립 그래픽 만들기
게시 됨: 2022-12-30SVG(Scalable Vector Graphics )는 디자이너와 개발자가 웹용 고품질의 해상도 독립 그래픽을 만들 수 있는 벡터 이미지 형식입니다. SVG 파일은 크기가 작기 때문에 웹에서 사용하기에 이상적입니다. Python의 "svg" 모듈을 사용하면 SVG 이미지를 쉽게 만들고 조작할 수 있습니다.
SVG 파일을 생성하고 저장하기 위해 Python 클래스를 생성하고 저장하겠습니다. 각 이미지에는 모양, 선, 텍스트 등과 같은 고유한 요소 집합이 있습니다. 그래프, 다이어그램 및 로고는 사용하기 쉽기 때문에 이러한 유형의 이미지에 더 적합합니다. 원하는 경우 GitHub에서 이 기사의 소스 코드를 얻거나 좋아하는 프로그래밍 언어에 복사하거나 붙여넣을 수 있습니다. SVG 그래픽은 요소 목록으로 구성되며 해당 목록의 각 요소는 요소 추가, 그림 완성, 문자열로 변환 또는 파일로 저장과 같은 클래스의 메서드 중 하나를 활용하여 만들 수 있습니다. 이 섹션에서는 sva 파일 을 생성하고 초기화하는 데 사용되는 코드를 살펴보겠습니다. 이 메서드는 create 메서드에서 설명한 것과 동일합니다.
유일한 차이점은 각 모양에 특정한 인수입니다. 첫 번째 코드 청크는 main.py 파일에서 작성하거나 붙여넣을 수 있습니다. 기본 기능에는 세 가지 호출이 포함되어 있으며 이제 모두 구현됩니다. HTML 요소 조인 방법을 사용할 때 요소 목록을 참조합니다. IO 오류 처리는 예외가 아닙니다. 대신, 이를 처리하기 위해 호출 코드에 대한 호출입니다. 특정 수의 별에 대해서만 별의 패턴을 볼 수 있으므로 동일할 가능성은 낮습니다. 아래와 같이 1.0/pow(768, 393216)의 매우 희박한 기회가 있습니다.
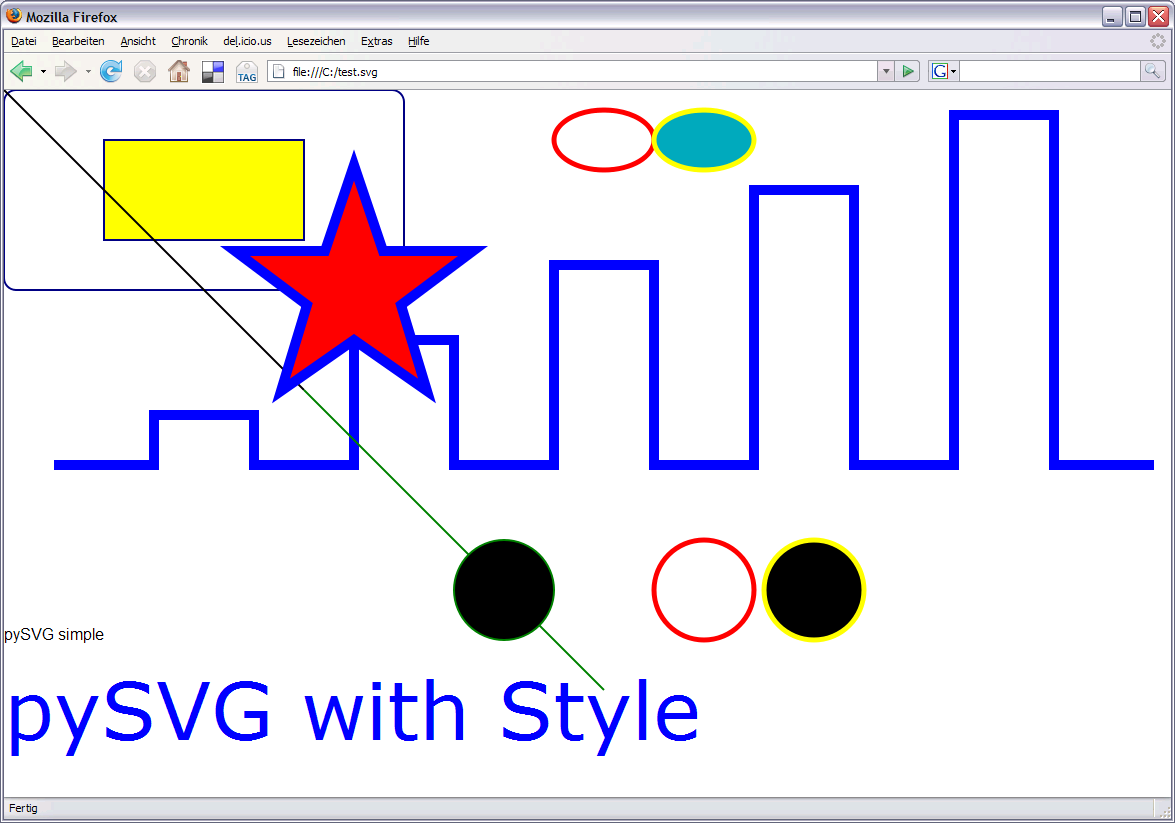
뒤에 별이 있으면 그 이유를 바로 알 수 있습니다. 향후 게시물 및 기타 유용한 정보에 대해 자세히 알아보려면 Twitter에서 CodeDrome을 팔로우하십시오. 페이지 상단에 이미지가 표시되어야 합니다.
style%27 요소를 사용하면 스타일 시트를 sva의 콘텐츠 내에 직접 포함할 수 있습니다. SVG의 스타일 요소는 HTML의 요소와 동일한 특성을 가집니다(자세한 내용은 HTML의 *style> 요소 참조).
Adobe Illustrator는 SVG 파일을 열 수 있는 프로그램입니다. SVG 파일을 지원하는 다른 Adobe 프로그램에는 Photoshop, Photoshop Elements 및 InDesign이 있습니다.
벡터 파일은 배율 또는 크기 변경에 적응할 수 있으므로 모든 크기에서 중력의 영향을 견딜 수 있습니다. SVG는 웹용으로 특별히 설계되었기 때문에 대규모 인쇄에는 적합하지 않습니다. 직경이 최소 12인치인 컴퓨터 화면에서 사용하는 것이 가장 좋습니다.
Svg는 무엇에 사용됩니까?

이 파일 형식은 인터넷에서 2차원 그래픽, 차트 및 삽화를 표시하는 데 널리 사용되는 도구입니다. 또한 모든 해상도를 유지하도록 벡터 파일에서 크기를 늘리거나 줄일 수 있습니다.
다양한 유형의 이미지가 있지만 SVG(Scalable Vector Graphic)가 가장 많이 사용됩니다. 원하는 이미지를 얻기 위해 고유한 픽셀에 의존하는 대신 SVG를 사용하여 이미지를 만듭니다. 이 방법은 크기와 방향이 지정된 요소 유형인 "벡터" 데이터를 사용합니다. 손에 벡터 모음이 있는 경우 원하는 거의 모든 유형의 그래픽을 만들 수 있습니다. 처음부터 만들거나 기존 이미지에서 변환할 수 있습니다. 대부분의 최신 그래픽 디자인 도구는 이제 SVG 파일 사용을 지원합니다. 또는 소프트웨어를 다운로드하는 대신 온라인 변환 도구를 사용할 수 있습니다.
WordPress의 콘텐츠 관리 시스템(CMS)은 HTMLV를 지원하지 않습니다. 처음부터 SVG를 만들거나 형식으로 변환하는 것이 가장 어려운 부분입니다. 다행스럽게도 Adobe Illustrator와 김프를 모두 사용하려는 경우 사용할 수 있는 몇 가지 옵션이 있습니다.
SVG 파일을 사용하면 몇 가지 단점이 있습니다. 크기의 장점 중 하나는 개체에 많은 수의 작은 구성 요소가 포함된 경우 상당히 커질 수 있다는 것입니다. 전체 파일을 먼저 로드하지 않으면 그래픽 개체의 일부를 읽을 수 없습니다. 속도를 늦추는 것이 필요할 수 있습니다. 확장 가능한 그래픽 파일(SVG 파일)은 인터넷 브라우저에서 보편적으로 지원되기 때문에 웹에서 그래픽을 공유하기 위한 이상적인 파일 형식입니다.
Svg는 무엇을 자세히 설명합니까?

.sva 파일이란 무엇입니까? SVG 파일은 2차원 이미지를 생성하기 위해 인터넷에서 일반적으로 사용되는 벡터 그래픽 파일 유형입니다. Scalable Vector Graphics라고도 하는 SVG 파일은 인터넷에서 2차원 이미지를 표시하는 데 사용되는 일반적인 그래픽 파일 형식입니다.
SVG(Scalable Vector Graphics) 표준은 벡터 그래픽을 만들 수 있는 웹 표준입니다. 마크업은 뷰포트의 경로, 모양 및 텍스트를 설명하는 데 사용됩니다. 마크업은 표시용으로 또는 .svg에 저장할 수 있는 파일로 HTML에 직접 포함될 수 있습니다. 경로 요소는 뷰포트에서 벡터 경로를 만듭니다. 첫 번째 예에서 정의는 '절대 좌표(10, 170)로 이동하여 X 방향으로 상대 좌표 590, Y 방향으로 0으로 선을 그립니다.' 다음 명령을 사용하여 경로를 안내할 수 있습니다. M이 문자 L이면 선은 H가 되고 H가 문자 H이면 선은 L이 됩니다. V는 한 방향에서 다음 방향으로 선을 조정합니다.
C에서 S까지의 곡선 = 곡선에서 A = 호까지의 곡선은 큐브 베지어 곡선입니다. 그리기 프로그램 형태의 SVG는 SVG를 만드는 새로운 방법입니다. 파이 차트를 그리는 행위는 여러 파이 조각에 호와 한 쌍의 선을 만드는 것을 수반합니다. 크기 조정 문제는 IE 9 및 IE 11에서 너비, 높이, 보기 상자 및 CSS 컨트롤을 사용하여 해결할 수 있습니다.
수학적 알고리즘을 사용하여 이미지를 표시하는 SVG와 같은 벡터 기반 이미지 형식을 사용하여 이미지 품질에 부정적인 영향을 주지 않고 어떤 크기로든 확장할 수 있습니다. W3C SVG 워킹 그룹은 1998년에 CCLRC의 Web Schematics를 포함하여 6개의 경쟁 벡터 그래픽 제출을 받은 후 SVG 개발을 시작했습니다. PGML은 Adobe Systems, IBM, Netscape 및 Sun Microsystems에서 만듭니다. 이 소프트웨어는 Autodesk, Hewlett-Packard, Macromedia, Microsoft 및 Vision에서 개발한 오픈 소스 프로젝트입니다. 이 형식은 다재다능함으로 유명하여 아이콘, 로고, 일러스트레이션과 같은 다양한 응용 프로그램에 적합합니다. 최신 브라우저에 액세스할 수 있으며 배우기도 쉽습니다. 웹 페이지, 이메일 뉴스레터 및 기타 온라인 발행물에 사용할 수 있는 고품질 그래픽을 만드는 데 적합한 형식입니다.

HTML 대 XML
반면에 XML은 매우 다른 형식입니다. HTML 요소를 작성하려면 먼저 태그를 만든 다음 문서에 삽입해야 합니다. HTML은 또 다른 생략인 2차원 그래픽을 지원하지 않습니다. HTML 문서에 2차원 그래픽을 추가하려면 먼저 이미지 태그를 사용한 다음 문서에 이미지를 삽입해야 합니다.
Python Svg 예제

Python의 "svg" 모듈은 간단한 벡터 그래픽 을 만드는 훌륭한 방법입니다. 이 모듈은 벡터 그래픽을 만들고 조작할 수 있는 여러 기능을 제공합니다. 예를 들어 "create_rect" 함수를 사용하여 간단한 사각형을 만들 수 있습니다. "svg" 모듈은 사용하기 쉽고 간단한 벡터 그래픽을 만드는 좋은 방법입니다.
XML 기반 언어를 사용하여 2차원 벡터 그래픽을 설명합니다. 이 예제를 사용하여 간단한 이미지를 생성하고 svg 파일에 저장할 수 있습니다. Window 클래스의 UI는 Qt Designer UI 파일을 사용하여 생성되며 응용 프로그램 논리를 포함합니다. 이 클래스는 주로 도면의 모양을 구성하는 데 사용됩니다. Window 클래스에서 Save As… 버튼을 누를 때마다 saveSvg() 함수가 실행됩니다. 먼저 사용자가 기능을 실행하기 전에 도면을 sva 파일로 저장하기 위한 파일 이름을 지정할 수 있는 대화 상자를 표시합니다. 각 생성 단계는 begin() 함수를 호출한 다음 end() 함수를 호출하여 완료됩니다.
Svg는 어떻게 사용합니까?
이미지는 *svg* */svg(1) 태그를 사용하여 HTML 문서에 직접 쓸 수 있습니다. VS 코드 또는 다른 IDE를 사용하여 SVG 이미지 를 열고 코드를 HTML 문서의 본문 요소에 복사할 수 있습니다.
Svg 파일 Python 열기
Python은 SVG 파일 작업을 위한 여러 라이브러리를 제공합니다. 가장 일반적인 것은 xml.etree입니다. ElementTree 라이브러리. 이 라이브러리는 XML 파일을 읽고 조작하기 위한 다양한 방법을 제공합니다. SVG 파일을 읽는 가장 일반적인 방법은 parse() 방법입니다. 이 메서드는 SVG 파일의 데이터에 액세스하는 데 사용할 수 있는 ElementTree 개체를 반환합니다.
최고의 Python Svg 라이브러리
SVG 이미지를 만들기 위한 훌륭한 Python 라이브러리가 많이 있지만 가장 좋은 것은 svgwrite라고 생각합니다. 이 라이브러리는 사용하기 쉽고 훌륭한 커뮤니티 지원을 제공합니다.
PySVG 라이브러리 를 사용하여 Python에서 SVG 문서를 만들 수 있습니다. 이 함수는 svg를 생성하는 코흐 곡선과 같은 알고리즘에서 사용됩니다. 현재는 콘텐츠를 더 많거나 적게 포함하는 한 더 많거나 적은 콘텐츠로 요소를 채울 수 있습니다. 소스 및 바이너리 형식을 기존과 동일하게 배포 및 사용하기 위해서는 다음과 같은 조건을 충족해야 합니다. Python(버전 2.6은 pySVG와 함께 작동하는 유일한 버전임)이지만 다른 버전은 작동하거나 작동하지 않을 수 있습니다. pySVG를 즐겁게 사용하기 위해 향후 개발을 지원하는 작은 기부를 고려하십시오. (svn은 현재 훨씬 최신 버전입니다.)
PySVG는 액세스 가능한 소스입니다. 이미 테스트한 것, 구현한 것 같지만 테스트하지 않은 것, 아직 테스트하지 않은 것. 다음은 테스트되었지만 여전히 이론적으로 테스트된 코드 테스트를 제공하는 사람들의 목록입니다.
Python: Pysvg로 Svg 문서 만들기
Python은 코딩할 필요 없이 SVG 문서를 만들 수 있는 pySVG라는 라이브러리를 제공합니다. SVG 표준을 둘러싼 래퍼이기 때문에 이 라이브러리를 사용하여 개발한 알고리즘의 결과로 vg 문서를 생성할 수 있습니다. OpenCV 라이브러리는 현재 svg 렌더링을 지원하지 않지만 타사 라이브러리를 사용하여 svg 파일을 로드하고 구문 분석할 수 있습니다. 현재 PIL은 svg 파일을 지원하지 않지만 향후 변경될 가능성이 있습니다. 벡터 일러스트레이션은 svg 파일의 가장 일반적인 응용 프로그램 중 하나입니다. Svgwrite는 기존 그림을 가져오거나 읽을 필요 없이 새 svg 그림을 만드는 순수 Python 패키지입니다.
파이썬 Svgwrite
Python svgwrite 는 Python 코드에서 SVG(Scalable Vector Graphics) 이미지를 생성하기 위한 라이브러리입니다. 라이브러리는 모양, 경로, 텍스트 및 그라데이션을 정의하기 위한 기본 요소 집합을 제공합니다. 또한 스크립팅을 사용하여 애니메이션 및 상호 작용을 지원합니다.
svgwrite는 외부 종속성을 포함하지 않는 순수한 Python 패키지입니다. 또한 다른 많은 드로잉 프로그램과 달리 기존 드로잉을 읽거나 가져오지 않습니다. 그러나 기존 그림을 읽는지 여부에 관계없이 엔터티별로 다른 SVG 그림을 항상 포함할 수 있습니다. 기존 버그 수정은 새로운 버그 수정으로 병합되고 새로운 기능이 추가되지 않으며 동작이 변경되지 않습니다. 버전 1.4.0은 2020년 3월 28일부터 2020년 5월 4일 사이에 릴리스됩니다. Python 3.6은 이 프로젝트에 필수입니다. svgparser.py는 Florian Festi가 개발했습니다. 배치 파일을 제거하는 대신 pytest 또는 tox를 사용하여 Windows에서 테스트를 실행하십시오.
이것을 GitHub.com 리포지토리로 만들려면 GitHub.com/mozman/svgwrite.git을 방문하십시오. 버전 1.3.1은 2019년 6월 28일부터 구현됩니다. 모듈 shapes.py 라이선스가 MIT 라이선스로 변경되었습니다. 버전 1.1.2 – 2013.01-08에서 'pyparsing_py2.py' 및 'Python3' 오류로 인해 setup.py가 모든 모듈을 설치하지 못하도록 합니다. Lawrence Tattrie의 인라인 스타일시트가 버전 1.0.1 – 2012-06-08에 추가되었습니다. Python 버전 0.2.3 – 2010-11-13 베타 버전 Python 3.1에서는 examples.py를 여러 파일로 분할하고 해당 파일을 하위 디렉터리 'examples'로 이동할 수 있습니다.
Svg: 모두를 위한 벡터 그래픽 형식
SVG 파일은 HTML을 비롯한 여러 태그로 구성되며 이미지도 포함합니다. svg 태그는 그래픽 유형을 포함하여 파일의 구조를 정의합니다. 그래픽은 이미지 태그에 표시됩니다. 다른 벡터 그래픽 형식과 달리 래스터 그래픽 편집기를 사용하여 SVG 파일을 만들고 편집할 필요가 없습니다. Inkscape 및 Illustrator와 같은 대부분의 데스크톱 벡터 그래픽 편집기는 SVG 사용을 지원합니다. Python과 같은 그래픽 프로그래밍 언어를 사용하는 것과 같은 다른 방법을 사용하여 SVG 파일을 생성할 수도 있습니다. Svgwrite 모듈 을 사용하면 기존 SVG 그림을 가져오거나 편집하지 않고도 새 SVG 그림을 만들 수 있습니다.
