SVG 이미지: 폭과 높이를 설정하는 방법
게시 됨: 2023-02-14SVG(Scalable Vector Graphics)는 기존의 래스터 이미지에 비해 이점을 제공하는 벡터 이미지 형식입니다. 벡터 이미지는 해상도 손실 없이 모든 크기로 확장할 수 있는 일련의 점, 선 및 곡선으로 구성됩니다. 따라서 다양한 화면 크기에 맞게 이미지 크기를 조정해야 하는 반응형 웹 디자인에 사용하기에 이상적입니다. 또한 SVG 이미지는 래스터 이미지보다 파일 크기가 작기 때문에 로드 속도가 더 빠릅니다. 또한 벡터 이미지이기 때문에 Adobe Illustrator와 같은 벡터 그래픽 편집기에서 쉽게 편집하고 사용자 정의할 수 있습니다. 그렇다면 SVG는 어떤 차원입니까? 너비와 높이가 고정된 래스터 이미지와 달리 SVG 이미지는 확장 가능합니다. 즉, 해상도 손실 없이 원하는 너비나 높이로 크기를 조정할 수 있습니다. SVG 이미지의 너비와 높이를 설정하려면 너비와 높이 속성을 사용할 수 있습니다. 너비와 높이는 픽셀, 백분율 또는 전각을 포함한 모든 단위로 설정할 수 있습니다. 너비와 높이를 지정하지 않으면 SVG 이미지는 기본적으로 뷰포트 크기로 설정됩니다. 뷰포트는 사용자에게 보이는 화면 영역입니다. 다음은 너비와 높이가 50%로 설정된 SVG 이미지의 예입니다. … 이 예에서 이미지는 뷰포트 너비의 50%와 높이의 50%로 크기가 조정됩니다. CSS를 사용하여 SVG 이미지의 너비와 높이를 설정할 수도 있습니다. 너비 및 높이에 대한 CSS 속성은 너비 및 높이에 대한 HTML 속성과 다릅니다. HTML 속성은 SVG 이미지 요소의 너비와 높이를 설정하는 데 사용되는 반면 CSS 속성은 SVG 이미지 자체의 너비와 높이를 설정하는 데 사용됩니다. 다음은 CSS를 사용하여 너비와 높이가 설정된 SVG 이미지의 예입니다. 이 예에서 이미지는 뷰포트 너비의 100%와 높이의 100%로 크기가 조정됩니다.
웹에서는 XML 기반 벡터 그래픽 파일 형식 SVG를 사용하여 XML로 2차원 이미지를 생성할 수 있습니다. 벡터 이미지에서 치수를 찾는 방법은 무엇입니까? SVG에 항상 고정된 크기가 있는 것은 아니며 일부는 다양한 단위에서 사용할 수 있는 높이와 너비 비율을 제공합니다. SVG 이미지는 어떤 크기로도 그릴 수 있으므로 크기나 종횡비를 정의할 필요가 없습니다. 이미지의 크기를 조정하려면 제공할 정보를 명시적으로 지정해야 합니다. 이와 같은 다른 이미지 파일은 브라우저가 고유 높이 및 너비와 다른 크기로 그리도록 강제하여 컨테이너에 맞게 크기를 조정할 수 있습니다. SVG 파일은 기본적으로 반응형이므로 고유한 높이 및 너비 계층이 없습니다.
많은 사람들이 SVG에 viewbox 및 preserveAspectRatio 속성을 추가하는 것이 상당한 차이를 만든다는 것을 알고 있습니다. 이 기술을 사용하여 아트웍을 로고나 그래픽으로 축소하고 불필요한 공간을 제거할 수 있습니다. 텍스트 편집기로 편집하여 파일의 크기를 조정할 수도 있습니다.
사용자 좌표/px 단위의 너비는 SVG를 그리려는 영역(코드 용어의 뷰포트)의 너비를 채우도록 크기를 조정해야 하는 SVG 코드 에 정의된 요소입니다. 또한 높이는 원하는 높이를 얻기 위해 크기를 조정해야 하는 px/좌표 수에 의해 결정됩니다.
SVG는 벡터 형식이기 때문에 레이아웃이 사용자가 아닌 수학으로 수행되기 때문에 크기는 임의적입니다. 크기는 지정한 문자 수에 따라 결정됩니다. 어쨌든 SVG가 페이지에 렌더링된 다음 더 큰 크기로 확대되면 페이지 크기에 영향을 줄 수 있습니다.
데이터와 관련하여 SVG 파일은 더 많은 데이터(경로 및 노드 형식)를 포함하기 때문에 PNG 파일보다 큽니다. SVG와 PNG 사이의 성능에 큰 차이가 있다고 생각하지 않습니다.
SVG 파일에 크기가 있습니까?

즉, 일러스트레이터 CC에서 SVG 파일을 내보낼 때 높이나 너비 속성은 없고 '반응형'인 문자 수만 있습니다. 가능하지만 때때로 치수를 살펴보고 싶을 수도 있습니다. svg 파일에 설정된 웹 사이트에서 사용하려는 로고를 고려하십시오.
sva 파일을 만드는 방법에는 여러 가지가 있지만 가장 일반적인 방법은 벡터 그래픽 편집기인 Adobe Illustrator를 사용하는 것입니다. 파일을 받은 후 Cloudinary와 같은 웹 서비스에 업로드하고 웹 이미지로 변환할 수 있습니다.
SVG 파일을 적절한 크기로 확장하는 것부터 올바른 대체 텍스트와 워터마크를 추가하는 것, 업로드 후 파일이 올바른 장치에 전달되는지 확인하는 것까지 모든 것을 처리합니다.
기존 이미지 대신 svg 파일을 사용해야 하는 이유는 많습니다. 한 가지 더 적습니다. 표준 이미지의 크기는 50~200KB이고 SVG 파일의 크기는 5~6KB 정도로 작을 수 있습니다. 크기가 작기 때문에 SVG 파일은 네트워크를 통해 더 빠르게 전송할 수 있으며 메모리가 제한된 응용 프로그램에서 사용할 수 있습니다.
절약된 시간과 전문적인 외관 외에도 SVG 파일은 추가 보너스인 벡터 그래픽 편집기로 편집할 수도 있습니다. 마지막으로 간단한 도구를 사용하여 SVG 파일을 기존 이미지로 쉽게 변환할 수 있으므로 데이터 손실이 필요하지 않습니다.
Svg의 많은 이점
즉, SVG 파일은 품질 저하 없이 크기를 조정할 수 있으며 해상도에 독립적입니다. 웹의 크기 및 대역폭 제약으로 인해 사용이 필요하기 때문에 광범위한 응용 프로그램에 이상적인 솔루션입니다. 편집 및 유지 관리가 쉽기 때문에 SVG 파일은 고품질 그래픽을 만드는 데 이상적입니다.
Svg 파일의 크기는 어떻게 해야 합니까?

SVG 파일의 크기에 관해서는 명확한 답이 없습니다. 파일 크기는 궁극적으로 이미지의 복잡성과 사용된 색상 수에 따라 달라집니다. 그러나 일반적으로 SVG 파일은 JPEG 또는 PNG와 같은 다른 기존 이미지 형식보다 작은 경향이 있습니다. 이는 SVG 파일이 벡터 기반이므로 저장하는 데 필요한 데이터가 적기 때문입니다.
SvG 파일은 PNG 파일보다 두 배 큽니다. 원본 SVG 이미지를 게시하고 여기에 연결할 수 있습니까? SVG에 비트맵이 없어야 하며 복잡한 경로의 크기가 축소되어야 합니다. 원본 파일을 연결할 수 있고 내보내기 옵션에 문제가 있는 경우 이 답변을 편집할 수 있도록 알려주세요.
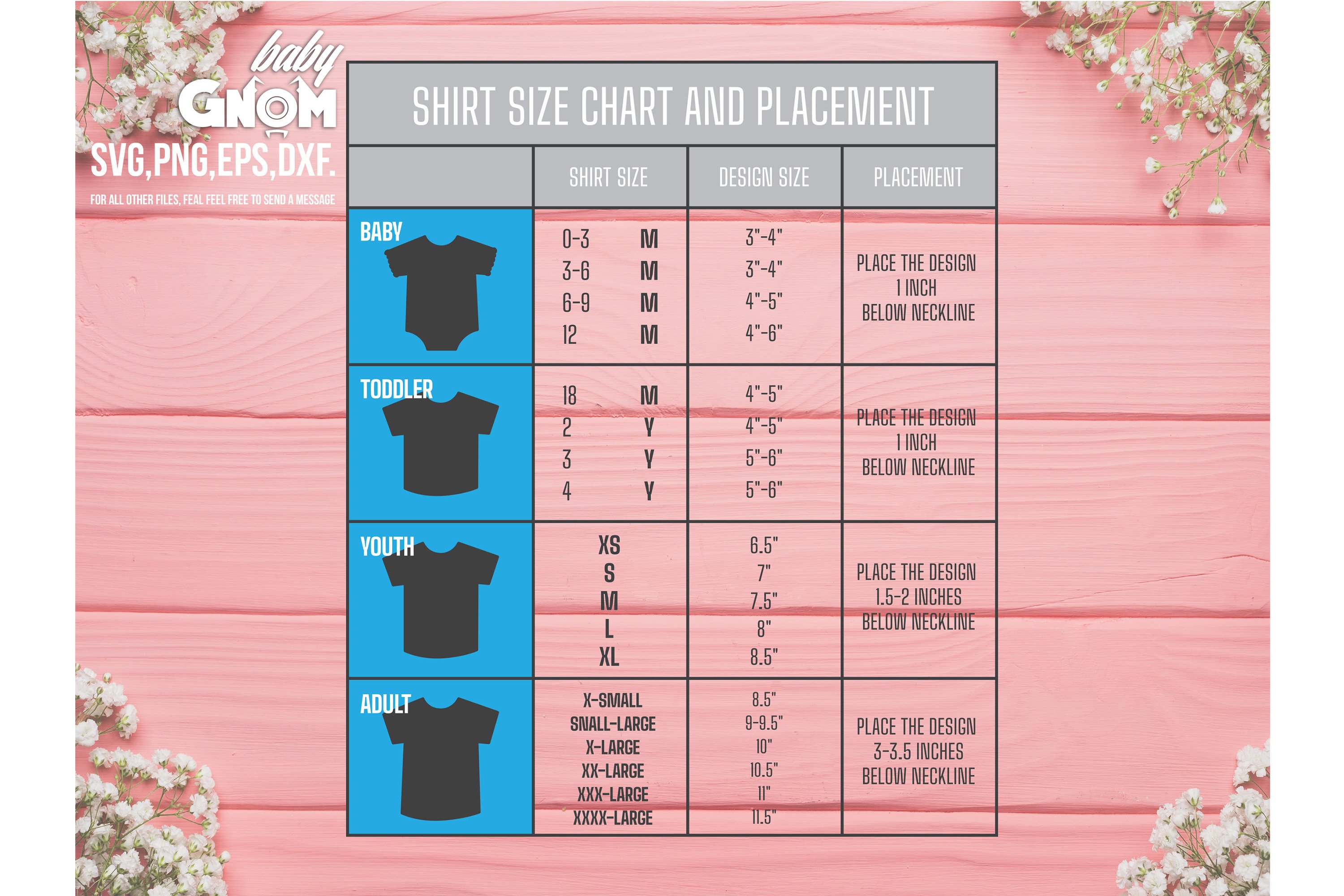
프로젝트를 설계할 때 이러한 크기 조정 지침을 염두에 두십시오. 프로젝트 크기를 자동으로 조정하는 것이 답답할 수 있지만 문제가 발생하기 전에 처리하는 것이 훨씬 쉽습니다. 개별 SVG 파일 의 크기가 확실하지 않은 경우 Cricut 디자인 공간에서 브라우저에서 SVG 보기 기능을 사용할 수 있습니다.
Svg 파일의 다양한 용도
디자인과 관련하여 sva 파일은 매우 다재다능할 수 있습니다. 단순한 아이콘뿐만 아니라 PNG 파일에 맞지 않을 수 있는 더 크고 복잡한 디자인에 적합합니다. SVG 파일에는 크기 제한이 없기 때문에 원하는 만큼 창의력을 발휘할 수 있습니다. SVG 파일 크기를 관리하기 쉽게 유지하려면 2,500메가픽셀 미만으로 유지하지 마십시오. SVG 파일의 경우 품질 저하 없이 원하는 만큼 크게 선택할 수 있습니다.

Svg 파일은 어떤 단위에 있습니까?

SVG에는 em, ex, px, pt, pc, cm, mm, in 및 백분율과 같은 길이 단위 식별자가 있습니다. 뷰포트와 사용자 좌표계가 설정되면 브라우저는 초기 뷰포트 좌표계와 각 SVG 요소 에 대한 사용자 좌표계를 생성합니다.
SVG 좌표계
SVG 좌표계 의 점은 사용자 공간에서 지정됩니다. 즉, 사각형 영역의 x, y, 너비 및 높이로 표시될 수 있습니다. SVG 좌표계에서 (5,10)에 있는 점을 나타내기 위해 (5,10), (10,5), (15,10) 또는 (5,15) 식을 사용할 수 있습니다. 요소의 *svg%27 요소의 viewBox 속성은 좌표계를 정의합니다. 결과적으로 점, 선 및 원은 모두 좌표계로 작업할 수 있습니다. 예를 들어 원의 중심(0,0), 반지름(10,10), 색조(255,255, 255)를 선택하여 원을 그릴 수 있습니다.
SVG 치수 온라인
SVG Dimensions Online은 사용자가 자신만의 SVG 이미지를 만들고 관리할 수 있는 웹 사이트입니다. 웹 사이트는 사용자가 SVG 이미지를 만들고 사용자 정의할 수 있는 다양한 도구와 기능을 제공합니다. 웹사이트는 또한 사용자가 웹사이트와 그 기능을 사용하는 방법을 배우는 데 도움이 되는 다양한 자습서와 리소스를 제공합니다.
HTML SVG 크기
html svg 크기 속성은 svg 요소의 크기를 정의하는 데 사용됩니다. 크기는 svg viewBox 의 너비와 높이로 정의됩니다. viewBox가 지정되지 않은 경우 크기는 포함하는 요소의 크기로 기본 설정됩니다.
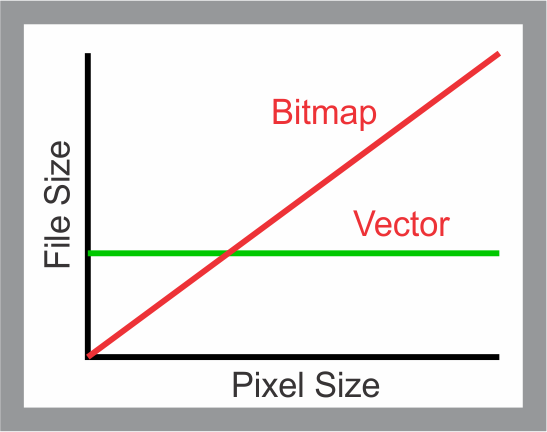
사설은 래스터 이미지에 비해 벡터 이미지의 장점에 대해 자세히 설명합니다.
벡터 이미지는 여러 가지 이유로 래스터 이미지보다 훨씬 더 효과적입니다. 해상도를 잃지 않고 벡터 이미지를 어떤 크기로든 확장할 수 있으며 큰 크기에서도 여전히 보기 좋습니다. SVG 파일은 항상 동일한 크기로 압축되도록 항상 압축되기 때문에 파일 크기를 줄이기 위해 압축되는 JPEG 파일과 달리 모든 텍스트 편집기로 편집할 수 있습니다.
오류 방지 측면에서 벡터 이미지는 일반적으로 오류에 더 강합니다. 벡터 이미지는 토스터 이미지와 달리 잘못 편집하면 손상될 수 있습니다. 반면에 벡터 이미지는 완전히 편집할 수 있습니다. 또한 다양한 소프트웨어 플랫폼을 사용하여 벡터 이미지를 생성할 수 있어 더 다양하고 사용하기 쉽습니다.
래스터 또는 벡터 그래픽을 사용하기 위해 이미지 형식을 결정하는 것은 사용자에게 달려 있습니다. 손상되지 않는 고품질 이미지를 찾고 있다면 벡터 이미지가 가장 좋은 선택일 것입니다.
프로젝트의 Svg 파일 크기 조정
시작하기 전에 프로젝트에 a.sva 파일을 추가해야 합니다. 파일을 흰색 영역으로 끌어다 놓거나 영역 내부를 클릭하여 선택할 수 있습니다. 그런 다음 크기 조정 설정을 조정해야 합니다. 프로세스를 시작하려면 크기 조정 버튼을 클릭해야 합니다. 프로세스가 완료되면 결과 파일이 다운로드됩니다.
SVG 픽셀 크기
SVG 이미지의 픽셀 크기를 변경하려면 `width` 및 `height` 속성을 사용할 수 있습니다. `width` 속성은 이미지의 너비를 설정하고 `height` 속성은 높이를 설정합니다. `viewBox` 속성을 사용하여 이미지 크기를 설정할 수도 있습니다.
SVG(Scalable Vector Graphics)는 다양한 사양으로 확장할 수 있는 그래픽 엔진입니다. Amelia Bellamy-Royds가 놀라운 가이드를 통해 SVG를 확장하는 방법을 보여줍니다. 이것은 래스터 그래픽의 크기를 조정하는 것만큼 간단하지는 않지만 새로운 전망을 열어줍니다. 새로운 사용자에게는 SVG가 원하는 방식으로 작동하도록 하는 것이 약간 어려울 수 있습니다. Inaster 이미지에는 분명히 높이 대 너비 비율이 있습니다. 높이 대 너비. 브라우저는 고유 높이 및 너비와 다른 크기로 래스터 이미지를 그릴 수 있지만 다른 종횡비로 강제 설정하면 왜곡됩니다. 인라인 SVG를 그릴 때 캔버스 크기에 관계없이 코드에 지정된 크기로 그려집니다.
ViewBox는 확장 가능한 벡터 그래픽(SVG)을 만드는 데 사용되는 최종 소프트웨어입니다. ViewBox는 요소에 정의된 구성 요소입니다. 숫자는 공백이나 쉼표로 구분된 네 개의 숫자 목록입니다. 뷰포트의 왼쪽 위 모서리에 대해 y 및 x는 좌표계를 지정합니다. 높이는 공간을 채우기 위해 크기를 조정해야 하는 px/좌표 수로 표현됩니다. 종횡비 이내의 치수를 지정하지 않으면 이미지가 늘어나거나 왜곡됩니다. 이제 새로운 object-fit CSS 속성을 사용하여 다른 이미지 유형을 정렬할 수 있습니다.
또한 preserveRatioAspect=”none” 옵션을 사용하여 그래픽을 래스터 이미지와 동일하게 확장할 수 있습니다. 래스터 이미지의 경우 하나의 배율을 사용하여 이미지의 너비와 높이를 설정할 수 있습니다. SVG는 어떻게 그렇게 할 수 있습니까? 결국 더 어려워집니다. >img> 형식의 색상으로 구분된 이미지를 사용하는 것은 훌륭한 시작 방법이지만 약간 해킹해야 할 수도 있습니다. 요소의 종횡비는 높이와 여백을 포함하여 다양한 CSS 속성을 사용하여 설정할 수 있습니다. 이미지에 viewBox가 포함된 경우 다른 브라우저는 자동으로 기본 300*150 크기를 사용합니다. 그러나 이 동작을 정의하는 사양은 없습니다.
최신 Blink/Firefox 브라우저를 사용하는 경우 viewBox의 이미지가 크기에 맞게 조정됩니다. 높이와 너비를 모두 지정하지 않으면 이러한 브라우저의 기본 크기가 동일하게 유지됩니다. 컨테이너 요소는 HTML뿐만 아니라 인라인 SVG에서 HTML 요소 및 기타 교체된 요소를 교체하는 가장 간단한 방법입니다. 그래픽의 인라인 형식에서 공식 높이(본질적으로)는 0입니다. preserveRatioAspect 값이 설정되면 그래픽의 크기가 조정되지 않습니다. 대신 그래픽이 전체 너비를 덮도록 끝까지 늘어난 다음 신중하게 선택한 패딩 영역으로 쏟아져 나오길 원합니다. 이보다 다재다능한 viewBox 또는 PreserveRatioAspect 속성을 상상하기는 어렵습니다. 중첩된 요소는 그래픽 축척의 여러 부분을 별도로 유지하는 데 유용합니다. 이 방법의 목표는 높이 측면에서 과도하게 사용하지 않고 와이드스크린 디스플레이를 채우는 것입니다.
SVG 파일 형식은 품질 저하 없이 모든 해상도로 확장할 수 있습니다. 또한 애니메이션과 투명도를 지원하기 때문에 디자이너에게 탁월한 파일 형식입니다.
Svg의 다양한 용도
해상도 독립적이고 애니메이션 기능을 갖춘 SVG는 인쇄 및 웹 미디어 모두에서 사용할 수 있는 파일 형식입니다. 효과 및 전환을 생성하기 위한 다용도 도구이며 해상도에 구애받지 않는 품질로 인해 크고 작은 디자인 모두에 이상적인 선택입니다.
SVG 크기 조정
SVG 이미지의 크기를 조정할 필요가 없습니다.
이미지 이름을 바꾸는 간단한 방법은 훌륭한 솔루션으로 보입니다. 제목에서 알 수 있듯이 쉬운 일은 아니었습니다. SVG 이미지 크기를 조정하는 방법에는 두 가지가 있습니다. 너비 및 높이 속성을 포함하도록 XML을 변경할 수 있습니다. 먼저 텍스트 편집기에서 SVG 파일을 열어야 합니다. 코드를 두 번 클릭하면 다음과 같이 표시되어야 합니다. 또 다른 옵션은 CSS를 사용하는 것입니다. 그러나 ”'너비” 및 ”'높이”를 선택해도 아무 것도 변경되지 않습니다.
