SVG 이미지: 반응형 디자인을 위한 이상적인 솔루션
게시 됨: 2022-12-24SVG 이미지는 해상도에 구애받지 않습니다. 즉, 품질 저하 없이 어떤 크기로도 확장할 수 있습니다. 따라서 다양한 화면 크기에 맞게 이미지 크기를 조정해야 하는 반응형 디자인에 이상적입니다. SVG 이미지는 파일 크기도 작기 때문에 웹 사이트를 빠르게 로드하는 데 도움이 됩니다. 또한 벡터 이미지 이기 때문에 CSS로 쉽게 편집하고 사용자 정의할 수 있습니다.
디지털 형식의 결과로 크기에 관계없이 모든 크기의 이미지가 아름답게 나타납니다. 일반적으로 다른 형식보다 작고 사용자 친화적이며 동적인 방식으로 애니메이션을 적용할 수 있습니다. 이 가이드에서는 이러한 파일이 무엇인지, 언제 사용하는지, 처음부터 바로 SVG를 만드는 방법에 대해 설명합니다. 마스터 이미지는 해상도가 고정되어 있으므로 크기를 늘리면 이미지 품질이 저하됩니다. 이미지는 벡터 그래픽 형식으로 저장되며 점과 선의 집합으로 정의됩니다. 마크업 언어인 XML은 디지털 데이터 전송에 사용되는 이러한 형식을 만드는 데 사용됩니다. SVG 파일에서 XML 코드는 이미지를 구성하는 모든 모양, 색상 및 텍스트를 지정합니다.
XML 코드가 깔끔해 보일 뿐만 아니라 웹 사이트 및 웹 응용 프로그램 개발에 매우 강력합니다. 크기를 줄이지 않고도 SVG의 품질을 복원할 수 있습니다. SVG 파일의 경우 이미지 크기와 표시 유형은 관련이 없습니다. 그들은 항상 동일하게 나타납니다. 래스터 이미지의 세부 정보가 부족하기 때문에 SVG는 텍스트 파일로 표시됩니다. SVG를 사용하면 개발자와 디자이너가 좋아 보이는 것을 더 잘 제어할 수 있습니다. 웹 그래픽 의 표준 형식을 제공하는 국제 조직으로 World Wide Web 컨소시엄의 결과물입니다. 텍스트 파일 구조로 인해 프로그래머는 XML 코드를 빠르게 보고 이해할 수 있습니다.
CSS 및 JavaScript에는 SVG의 모양을 동적으로 변경할 수 있는 기능이 있습니다. 그래픽의 경우 확장 가능한 벡터 그래픽 을 사용하는 것이 다양한 목적에 유리합니다. 이러한 도구는 사용이 간편하고 대화식이며 다목적입니다. 각 프로그램의 학습 곡선은 고유합니다. 사용 가능한 도구와 가격에 따라 하나를 선택하기 전에 여러 옵션을 테스트해야 합니다.
*svg/svg> 태그를 사용하여 이미지를 HTML 문서에 직접 삽입할 수 있습니다. SVG 이미지 는 VS 코드 또는 IDE를 사용하여 액세스할 수 있으며 코드를 복사하여 HTML 문서의 본문 요소에 붙여넣어야 합니다. 모든 단계를 올바르게 따른다면 귀하의 웹페이지는 아래에 표시된 것과 정확히 같아야 합니다.
이미지가 작아지면 작업에 필요한 픽셀 수가 줄어듭니다. SVG를 렌더링할 때 브라우저는 방정식을 사용하여 픽셀 위치를 결정하지만 방정식 결과는 그 사이에 있는 숫자입니다.
ScalableVNG 이미지의 장점 ScalableVNG 이미지는 매우 유연합니다. SVG 이미지는 모든 해상도와 품질로 인쇄할 수 있습니다. SVG 이미지를 확대할 수 있습니다. 이미지를 확대하거나 크기를 조정해도 품질이 떨어지지 않습니다.
로고, 아이콘 및 간단한 그래픽에 Svg 파일을 사용하는 데는 여러 가지 이유가 있습니다. 귀하의 웹 사이트는 더 선명하게 보이고 훨씬 더 작아서 속도가 느려지지 않습니다.
Svg 파일은 어떻게 보입니까?

SVG 파일은 Scalable Vector Graphics 파일 입니다. 텍스트 편집기나 이미지 뷰어에서 열 수 있는 2차원 벡터 그래픽 파일입니다. 파일은 벡터 그래픽을 정의하는 일련의 XML 태그로 구성됩니다.
Adobe Photoshop 및 Illustrator는 SVG(Scalable Vector Graphics) 파일 형식을 지원하는 가장 널리 사용되는 두 가지 응용 프로그램입니다. 파일 형식에 고유한 해상도를 가지며 특정 요구 사항에 맞게 확장 또는 축소할 수 있습니다. SVG 파일은 Chrome, Firefox 또는 Safari와 같은 웹 브라우저에서 볼 수 있습니다. Adobe Photoshop에서 특정 크기의 비트맵 그래픽 으로 변환할 이미지를 선택하거나 이미지를 열 수 있습니다. Convertio라는 웹 기반 도구는 SVG 파일을 빠르고 쉽게 변환할 수 있는 방법이며 Photoshop과 같은 프로그램에 액세스할 수 없는 경우에만 사용할 수 있습니다.
결과적으로 SVG는 방문자가 사용하는 화면의 크기나 크기에 관계없이 일관성을 쉽게 유지할 수 있기 때문에 반응형 웹 디자인에 탁월한 선택입니다. SVG 파일은 간단하게 편집할 수 있으며 원하는 모양으로 정확하게 변경할 수 있습니다. SVG 파일 형식 은 적응 가능한 파일 형식이므로 크고 작은 웹 사이트를 모두 만들 수 있습니다.
Svg가 Jpeg보다 나은가요?
SVG 또는 JPEG가 더 나은지에 대한 명확한 답은 없습니다. 그것은 당신이 찾고 있는 것과 당신의 필요가 무엇인지에 달려 있습니다. 고품질 이미지가 필요한 경우 JPEG가 더 나은 옵션일 수 있습니다. 더 작은 파일 크기나 품질 저하 없이 크기를 조정할 수 있는 이미지가 필요한 경우 SVG가 더 나은 옵션일 수 있습니다.

JPEG 및 PNG와 달리 SVG 파일을 사용하면 몇 가지 이점이 있습니다. 이러한 그래픽은 가볍고 렌더링 속도가 빠르며 HTML5 렌더링 템플릿으로 사용할 수 있기 때문에 웹에서 매우 간단한 그래픽에 사용할 수 있습니다. 바로 사용할 수 있는 SVG 형식 의 이미지가 없으면 원시 이미지를 사용하세요.
SVG 이미지를 만드는 방법

먼저 svg 편집기 가 필요합니다. 온라인에서 사용할 수 있는 많은 무료 및 유료 옵션이 있습니다. 편집기가 열리면 새 파일을 만들어야 합니다. 이렇게 하려면 "파일" 메뉴를 클릭하고 "새로 만들기"를 선택합니다. 새 빈 문서가 열립니다. 다음으로 svg 요소를 추가해야 합니다. "추가" 메뉴를 클릭하고 원하는 요소를 선택하면 됩니다. 이 예에서는 직사각형을 추가합니다. 이렇게 하려면 "직사각형" 옵션을 클릭한 다음 마우스를 클릭하고 드래그하여 모양을 만듭니다. 모양이 완성되면 "채우기" 메뉴를 클릭하고 색상을 선택하여 색상을 추가할 수 있습니다. "Stroke" 메뉴를 클릭하여 획 색상과 너비를 추가할 수도 있습니다. 이미지에 만족하면 "파일" 메뉴를 클릭하고 "저장"을 선택하여 이미지를 저장할 수 있습니다.
SVG( Scalable Vector Graphics ) 파일과 XML 파일로 구성됩니다. SVG 파일 생성을 위한 JavaScript 도구를 사용하여 직접 또는 프로그래밍 방식으로 파일을 생성하고 편집할 수 있습니다. Illustrator 또는 Sketch에 액세스할 수 없는 경우 Inkscape가 훌륭한 대안입니다. 아래 섹션에서는 Adobe Illustrator를 사용하여 SVG 파일을 만드는 방법을 설명합니다. SVG 코드 버튼은 SVG 파일을 입력으로 사용하여 파일의 텍스트를 생성합니다. 이 프로그램은 기본 텍스트 편집기에서 자동으로 열립니다. 이 파일은 최종 파일의 모양을 평가하거나 파일에서 텍스트를 복사하여 붙여넣는 데 사용할 수 있습니다.
XML 선언 및 주석은 파일 상단에서 제거해야 합니다. CSS 또는 JavaScript를 통해 모든 유형의 애니메이션 또는 스타일링을 수행하는 경우 스타일을 지정하거나 애니메이션을 적용할 수 있는 그룹으로 도형을 구성하는 것이 좋습니다. Illustrator에서는 아트보드(흰색 배경) 전체를 디자인으로 채우지 못할 수 있습니다. 그래픽을 저장하기 전에 아트보드가 아트웍에 맞는지 확인하십시오.
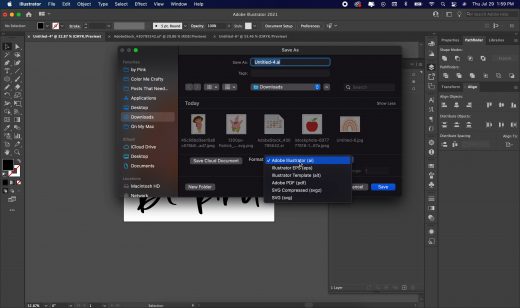
Adobe Illustrator는 고품질 SVG 파일을 생성하는 데 사용할 수 있는 널리 사용되는 벡터 그래픽 디자인 프로그램입니다. Illustrator 사용 방법을 배우기 위한 포괄적인 온라인 자습서는 없지만 Adobe Illustrator의 공식 지원 사이트에서는 몇 가지 유용한 힌트와 팁을 제공합니다. 시작하기 전에 최신 버전의 Illustrator가 설치되어 있는지 확인하십시오. 다음 단계를 따르면 SVG 파일을 쉽고 빠르게 만들 수 있습니다. Adobe Illustrator를 열어 새 파일을 복사합니다. SVG 파일을 .VNG 파일로 저장하려면 파일 형식 드롭다운 메뉴를 선택합니다. SVG 만들기를 클릭하여 sveiw를 만들 수 있습니다. 확인을 클릭하기 전에 파일 이름이 사용하려는 파일 이름으로 설정되어 있는지 확인한 다음 SVG 파일 속성 대화 상자 에서 파일 이름을 선택합니다. SVG 파일 속성 대화 상자에서 내보내기 형식 대화 상자가 svega로 설정되어 있는지 확인하고 확인을 클릭합니다. .JPG 파일 속성 대화 상자에 표시할 SVG 파일을 선택한 다음 너비 및 높이 설정에서 확인을 누릅니다. 원하는 SVG 파일의 해상도가 SVG 파일 속성 대화 상자에서 지정한 해상도로 설정되었는지 확인하려면 확인을 클릭합니다. 다른 이름으로 저장을 클릭하여 SVG 파일을 컴퓨터에 저장할 수 있습니다.
