SVG 이미지 – 웹 그래픽을 위한 이상적인 솔루션
게시 됨: 2022-12-08SVG는 웹용 벡터 기반 이미지를 만드는 데 이상적입니다. JPG 및 PNG와 같은 다른 이미지 형식과 달리 SVG 파일은 픽셀로 구성되지 않습니다. 대신 이미지를 설명하는 수학 방정식으로 구성됩니다. 즉, 품질 저하 없이 모든 크기로 확장할 수 있습니다. SVG 이미지는 자주 크기를 조정해야 하는 로고, 아이콘 및 기타 그래픽에 적합합니다. 그림, 차트 및 지도에도 사용할 수 있습니다. 벡터 기반이므로 CSS 또는 JavaScript를 사용하여 애니메이션을 적용할 수 있습니다.
SVG 파일 형식은 거의 모든 이미지 형식을 만드는 데 사용할 수 있습니다. 아이콘과 아이콘 시스템 에 매우 훌륭하다고 말해도 놀라지 않을 것입니다. 옵션이 없으면 SVG를 인라인할 필요가 없습니다. 이미지에는 배경 이미지도 포함될 수 있습니다. 이 파일은 양방향 배너 광고에 필요한 모든 스크립트와 스타일을 캡슐화할 수 있는 유일한 파일입니다. Greensock은 일주일이 끝날 때까지 매일 수익의 25%를 RAICES에 기부하여 텍사스의 보호자 없는 어린이를 위한 목소리를 낼 것입니다.
SVG 파일의 내용은 모든 브라우저(IE, Chrome, Opera, FireFox, Safari 등)에서 볼 수 있습니다. 개체에 많은 수의 작은 요소가 포함되어 있으면 파일 크기가 빠르게 확장됩니다. 개체의 일부를 읽을 수 없고 전체 개체만 읽을 수 있어 사용자의 속도가 느려집니다.
이 기능은 중단되었습니다. 여전히 지원하는 일부 브라우저가 있지만 관련 웹 표준에서 이미 제거되었거나 제거 과정에 있거나 호환성을 위해 보관할 수도 있습니다.
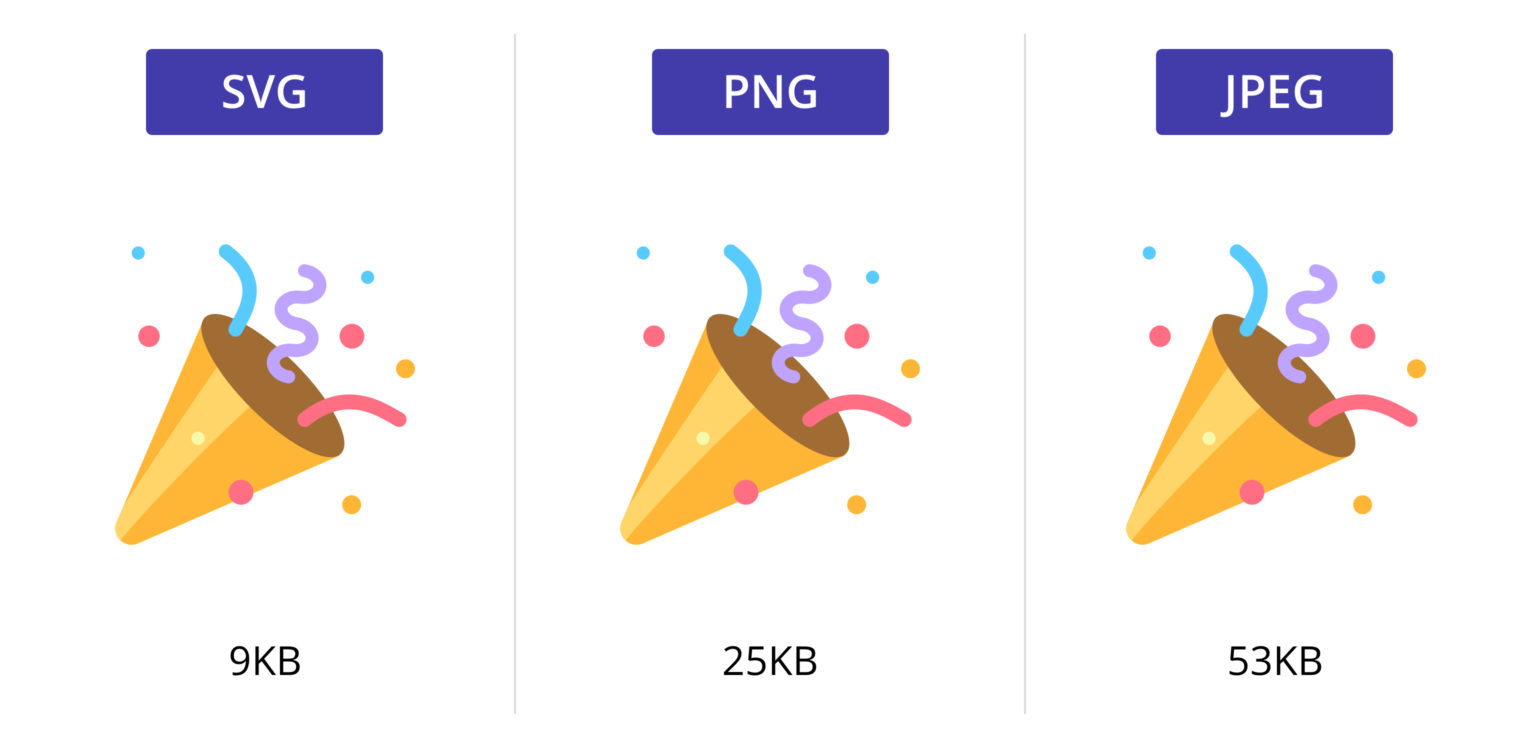
SVG를 사용하면 고품질 이미지를 간단하게 만들 수 있으며 모든 크기로 확장할 수 있습니다. 많은 사람들이 예를 들어 SEO를 개선하기 위해 가능한 한 빨리 로드되도록 웹사이트에 사진을 추가하는 것과 같이 파일 크기 제한에 따라 파일 형식을 선택합니다.
벡터 그래픽은 PostScript 표준을 기반으로 하기 때문에 높은 수준의 디테일과 질감이 있는 이미지로 작업할 때는 제대로 작동하지 않습니다. 사용이 간편하고 다양한 색상과 모양으로 제공되기 때문에 로고, 아이콘 및 기타 평면 그래픽에 탁월한 선택입니다. 또한 많은 최신 브라우저가 SVG를 지원하지만 구형 브라우저는 지원하지 않을 수 있습니다.
Svg는 언제 사용해야 합니까?

벡터 파일 에는 모든 배율로 표시할 수 있는 충분한 정보가 포함되어 있는 반면, 비트맵 파일에는 이미지의 확대 버전에 더 큰 파일이 필요하며 더 많은 픽셀이 더 많은 파일 공간을 차지합니다. 작은 파일이 브라우저에서 더 빨리 로드되기 때문에 웹 사이트에 svegets가 있으면 페이지 성능이 전반적으로 향상됩니다.
PNG와 JPG 중에서 선택해야 하는 경우 그렇게 하십시오. SVG가 로고, 아이콘 및 간단한 그래픽을 만드는 데 가장 널리 사용되는 방법이라는 데는 의심의 여지가 없습니다. 누가 이겼는지 의심의 여지가 없습니다. 결과적으로 둘 다 알파 투명도를 제공하므로 한 응용 프로그램에서 다른 응용 프로그램으로 파일을 쉽게 바꿀 수 있습니다. SVG와 함께 사용할 수도 있습니다. PNG는 절대 사용해서는 안 되며, 바이러스에 관해서는 PNG를 사용하지 않는 것이 좋습니다.
일반적으로 JPG 파일은 색상이 많은 사진과 이미지를 저장하는 가장 좋은 방법이지만 아이콘과 같은 간단한 이미지를 SVG 파일로 저장할 수도 있습니다. 벡터 기술을 사용하여 만든 이미지는 선명도를 잃지 않고 어떤 크기로든 확장할 수 있으며 모든 이미지 편집 소프트웨어를 사용하여 쉽게 편집할 수 있습니다.
Svg 대 Png: 로고와 그래픽 중 어느 것이 더 낫습니까?
투명성과 속도로 인해 로고, 아이콘 및 간단한 그래픽을 위한 Adobe Illustrator의 훌륭한 대안입니다. PNG는 로고와 그래픽에 유용하지만 투명도가 부족하고 속도가 느립니다.
Svg가 선호되는 이유는 무엇입니까?

SVG는 여러 가지 이유로 선호됩니다. 첫째, 벡터 형식 입니다. 즉, 품질 저하 없이 모든 크기로 확장할 수 있습니다. 둘째, 다양한 도구로 편집할 수 있는 개방형 형식입니다. 마지막으로 잘 지원되는 형식이므로 SVG 파일을 만들고 편집할 수 있는 소프트웨어 프로그램이 많이 있습니다.
디자인 및 개발 커뮤니티에서 가장 좋아하는 일 중 하나는 SVG를 채택하고 적용하는 것입니다. 내부적으로는 다음과 같이 간단합니다. SVG 파일은 일반적으로 여러 파일로 구성됩니다. 이 파일에는 해상도가 250픽셀인 파란색 사각형이 있습니다. JPEG, PNG 및 GIF와 같은 비트맵 기반(또는 래스터 기반) 이미지 유형은 이미지당 소량의 픽셀로 구성됩니다. SVG의 그래픽은 무한정 확장할 수 있으며 어떤 해상도에서도 항상 선명하게 유지됩니다. gzip을 사용하여 SVG 파일을 압축하면 크기를 줄일 수 있습니다. 서버에서 gzip 압축이 활성화된 경우 서버에서 CDN으로 전송되는 바이트가 더 적을 것으로 예상됩니다.
XML 기반 기술을 사용하면 키워드, 설명 및 링크 설명을 포함할 수 있으므로 콘텐츠를 보다 쉽게 검색할 수 있습니다. title 및 alt 속성은 비트맵 이미지에만 사용할 수 있기 때문에 비트맵 이미지에서는 SEO가 매우 어렵습니다. CSS를 사용하여 SVG의 스타일을 변경할 수도 있습니다. 텍스트 편집기를 사용하여 SVG를 직접 편집할 수 있다는 것은 SVG를 애니메이션화할 수 있다는 의미입니다. HTML 페이지를 캐시하면 삽입된 SVG의 자동 캐시 버전도 표시됩니다. 사진을 사용하는 경우 비트맵 이미지를 사용하는 것이 좋습니다. 이전 SVG 에서는 일반적으로 마크업에 많은 쓰레기가 있으며 사용하는 데 더 비쌉니다.
가장 유용한 최적화 도구 중 하나는 svegets를 최적화하기 위한 Node.js 도구입니다. 아이콘은 파일 형식의 모든 장점이 실제로 빛을 발하는 곳입니다. 아이콘은 더 이상 다양한 색상이나 크기로 제공되지 않습니다. 설계 및 개발 프로세스를 간소화할 뿐만 아니라 비용도 절감합니다. 비트맵 버전보다 SVG 아이콘 세트를 사용하는 이유는 복구할 수 있는 파일 크기를 계산하는 것이었습니다. SVG를 사용하면 PNG와 비교할 때 전체 파일 크기가 크게 줄어듭니다. 가장 눈에 띄는 것은 아이콘 세트 를 사용하고 관리하는 것을 더 쉽고 덜 어렵게 만듭니다.
각 SVG 파일을 HTTP 요청으로 보내는 대신 SVG 파일 폴더에서 스프라이트를 생성하고 페이지 로드 시 한 번만 로드합니다. 관리가 더 간단하고 웹 페이지의 로딩 속도를 높이며 정기적으로 업데이트할 필요가 없습니다. Photoshop이나 sva를 사용하지 않고도 디자인의 스타일을 쉽게 애니메이션화하고 변경할 수 있습니다.

JS, Raphael, Modernizr 및 Lodash는 모두 SVG 기능과 관련하여 동일한 코드베이스를 사용합니다. Lodash가 가장 널리 사용되는 대안이지만 SVG보다 몇 가지 장점도 있습니다. 이미지를 로드하기 위해 HTTP 요청이 필요하지 않기 때문에 JS, Raphael, Modernizr는 SVG 파일을 다른 방법보다 빠르게 로드 합니다. SVG에 비해 Lodash의 장단점 때문에 가장 널리 사용되는 대안입니다. SVG보다 사용하기 쉽지만 Lodash API는 여러 가지 추가 기능을 제공합니다.
Svg가 선호되는 이유는 무엇입니까?
SVG(Scalable Vector Graphics)를 사용하는 그래픽 디자이너는 필요에 따라 그래픽을 확장하거나 축소할 수 있습니다. Google과 같은 검색 엔진은 XML을 읽을 수 있기 때문에 웹 디자인을 위한 인기 있는 선택이기도 합니다. 사이트의 SEO 및 웹 순위가 높을수록 성능이 향상됩니다.
Svg가 최고의 이미지 형식인 이유
그러나 어떤 형식을 사용해야 할지 모르겠고 시작하기에 인상적인 이미지가 있는 경우 sva가 적합합니다. 이 형식은 더 정확할 뿐만 아니라 더 다양합니다.
Svg가 최고의 형식입니까?
벡터 기반 그림, 로고, 아이콘 및 사용자 인터페이스 컨트롤이 있는 이미지는 모두 HTML5에서 벡터 기반 그림의 훌륭한 예입니다. SVG에서 사용할 수 있는 세 가지 유형의 그래픽 객체는 다음과 같습니다. 직선, 곡선 및 그 사이의 영역이 있는 경로와 같은 벡터 기하학적 요소 애니메이션 캐릭터와 같은 애니메이션 그래픽.
PNG 또는 Svgs: 최고의 그래픽 유형은 무엇입니까?
그래픽은 PNG와 SVG( Scalable Vector Graphics )의 두 가지 유형으로 분류됩니다. PNG 파일을 사용하여 로고, 아이콘, 간단한 그래픽 및 차트를 만들 수 있습니다. 어떤 크기에서도 잘 작동하고 선명하지만 크면 약간 흐릿합니다. 이 파일은 자세한 그래픽을 포함할 수 있는 차트, 표 및 인포그래픽과 함께 사용하기에 적합합니다. 선명도와 이식성에도 불구하고 PNG보다 훨씬 작습니다. 결과적으로 웹 사이트를 로드하는 데 많은 시간이 걸리지 않습니다.
Svg 파일이란?

SVG 파일은 Scalable Vector Graphics 파일 입니다. SVG 파일은 Adobe Illustrator, Inkscape 및 기타 벡터 편집 소프트웨어로 만들 수 있습니다. Internet Explorer, Safari, Firefox 및 기타 웹 브라우저에서 열 수 있습니다.
일반적으로 벡터 그래픽이라고 하는 기술입니다. A.sva 파일은 표준을 사용하여 이미지를 표시하는 컴퓨터 파일입니다. 품질이나 선명도를 잃지 않고 다양한 사양을 충족하도록 축소 또는 확대할 수 있습니다. 해상도가 없기 때문에 어떤 크기로도 보관할 수 있습니다. SVG 파일을 만들거나 편집하려면 해당 형식에 적합한 앱이 설치되어 있어야 합니다. 무료로 제공되는 Adobe Illustrator, Inkscape 및 GIMP를 사용하여 VNG 형식으로 작품을 저장할 수 있습니다. SVGtoPNG.com과 같은 온라인 변환기를 사용하여 SVL을 래스터 형식으로 변환할 수도 있습니다.
Svg 파일의 다양한 용도
벡터 그래픽은 .sv 파일을 포함하여 모든 유형의 파일 형식으로 표시할 수 있습니다. 대부분의 브라우저에서는 그래픽을 열고 그래픽을 사용자 지정할 수 있으며 텍스트 편집기와 고급 그래픽 편집기는 기본 편집에 사용할 수 있습니다. 제한된 해상도로 인해 축소할 수 없는 PNG와 달리 SVG 파일은 품질 저하 없이 모든 크기로 축소할 수 있습니다.
HTML에서 Svg를 사용하는 이유
*svg 태그를 사용하여 SVG 이미지를 HTML 문서에 직접 작성할 수 있습니다. 이 절차는 SVG 이미지 와 코드를 포함하는 HTML 문서를 만드는 데 사용하는 Visual Studio 코드 또는 IDE에서 사용할 수 있습니다. 다른 모든 것이 정확하면 웹 페이지가 아래에 표시된 것과 정확히 같아야 합니다.
새로운 좌표계와 뷰포트는 요소를 정의하여 SVG에서 생성됩니다. SVG(Scalable Vector Graphics)는 벡터 데이터를 정보 소스로 사용하는 이미지 형식의 한 유형입니다. SVG는 서로 고유한 다른 유형의 이미지와 달리 고유하지 않은 이미지입니다. 모든 크기의 해상도를 달성하기 위해 벡터 데이터 세트가 사용됩니다. HTML은 >rect> 요소를 사용하여 사각형으로 그릴 수 있습니다. 이 경우 별은>polygon> 태그로 구성됩니다. 선형 그래디언트를 사용하면 SVG를 사용하여 로고를 만들 수 있습니다.
웹 사이트의 파일 크기가 작기 때문에 이미지를 더 빨리 로드할 수 있습니다. 그래픽. VNG 파일 은 해상도의 영향을 받지 않습니다. 결과적으로 다양한 장치와 브라우저에서 사용할 수 있습니다. 크기를 조정하면 PNG 및 JPG와 같은 파일 형식이 압축됩니다. 인라인 SVG를 사용하면 HTTP를 사용하지 않고도 이미지 파일을 로드할 수 있습니다. 결과적으로 고객은 자신의 경험에 더 만족할 것입니다.
마크업에 Svg를 사용해야 하는 7가지 이유
마크업에는 sva를 사용해야 하는 7가지 이유가 있습니다. SEO 친화적이므로 실행 가능한 옵션입니다. 이것이 그 경우 다. *br* 태그를 사용하여 키워드, 설명 및 링크를 마크업에 직접 쉽게 추가할 수 있습니다. 미국이 곧 경기 침체에 빠질 가능성이 있습니다. SVG는 HTML 내에 포함되고 CSS로 편집될 수 있기 때문에 접근성을 높이기 위해 SVG를 캐시하고 인덱싱할 수 있으며 CSS를 사용하여 직접 사용할 수 있습니다. 차가 있으면 좋은 점은? 이것이 미래 보장 방법론입니다. 여러 요인이 사람의 결정에 영향을 미칩니다. 데이터 URI br>를 사용하여 CSS에서 데이터 URI br>를 사용하여 sva를 코딩할 수 있습니다. 다음은 주요 행사의 요약입니다. 올바르게 작동하려면 XMLns가 있어야 합니다. XMLns ='http://www.w3.org/2000/svg.' 회사의 주가는 3분기 실적 하락을 보고한 후 하락했습니다. SVG 형식 은 기본적으로 인코딩되지 않기 때문에 Webkit 브라우저에서만 사용할 수 있습니다.
