14 창의적(그리고 무료!) SVG 패턴 생성기
게시 됨: 2022-09-06인기있는 디자인 영감 사이트를 살펴보면 대부분의 새로운 웹 사이트 디자인이 어떤 형태의 배경 패턴이나 질감 구조를 구현한다는 것은 의심의 여지가 없습니다.
여백은 왕이지만, 여백은 미학적으로 만족스러운 디자인 경험을 만들기 위해 그 정도까지 당신을 데려갈 수 있습니다. 그리고 개인적으로 이러한 도구를 벡터 그래픽을 만들기 위한 보조 도구로 사용하는 경우가 많습니다. 실용적인 벡터 디자인에서 가장 어려운 것 중 하나는 깊이를 추가하는 것인데, 텍스처와 다양한 모양이 그 일을 훌륭하게 수행한다는 것을 종종 발견합니다.
사실 저는 재미있는 배경 패턴과 독창적인 질감을 찾기 위해 종종 무료 UI 키트도 탐색합니다(Figma에는 많은 것이 있지만 다른 무료 사이트도 마찬가지입니다). 즉, SVG 파일이기 때문에 최종 결과에서 특정 모양(그룹)을 쉽게 제거하고 원하는 대로 수정할 수 있습니다.
어쨌든 그렇게 하고 있습니다.
어쨌든 내 디자인 워크플로가 지루할 정도로 충분합니다. 여기 내가 정기적으로 사용하는 가장 좋아하는 SVG 패턴 생성기가 있습니다. 무료로 재미있고 쉽게 작업할 수 있습니다!
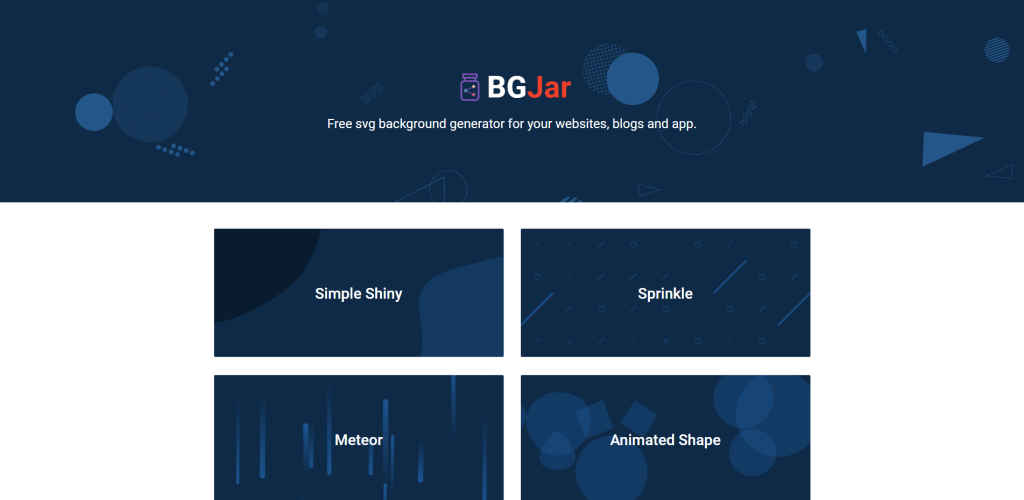
1. BGJar

BGJar에는 선택할 수 있는 총 28개의 다른 배경 패턴이 있습니다. 파도, 다각형, 얼룩 및 모양과 같은 전통적인 스타일을 찾을 수 있습니다. 또한 각 배경에 대해 Canvas 편집기를 사용하여 모양 강도를 사용자 지정하고 높이, 너비 및 색상을 수정할 수 있습니다.
그런 다음 프로젝트를 전체 SVG 파일로 내보내거나 CSS 코드를 복사할 수 있습니다. 라이선스와 관련하여 BGJar는 도구를 사용하여 속성을 부여하는 한 개인 및 상업용 프로젝트에서 무료로 사용할 수 있습니다.
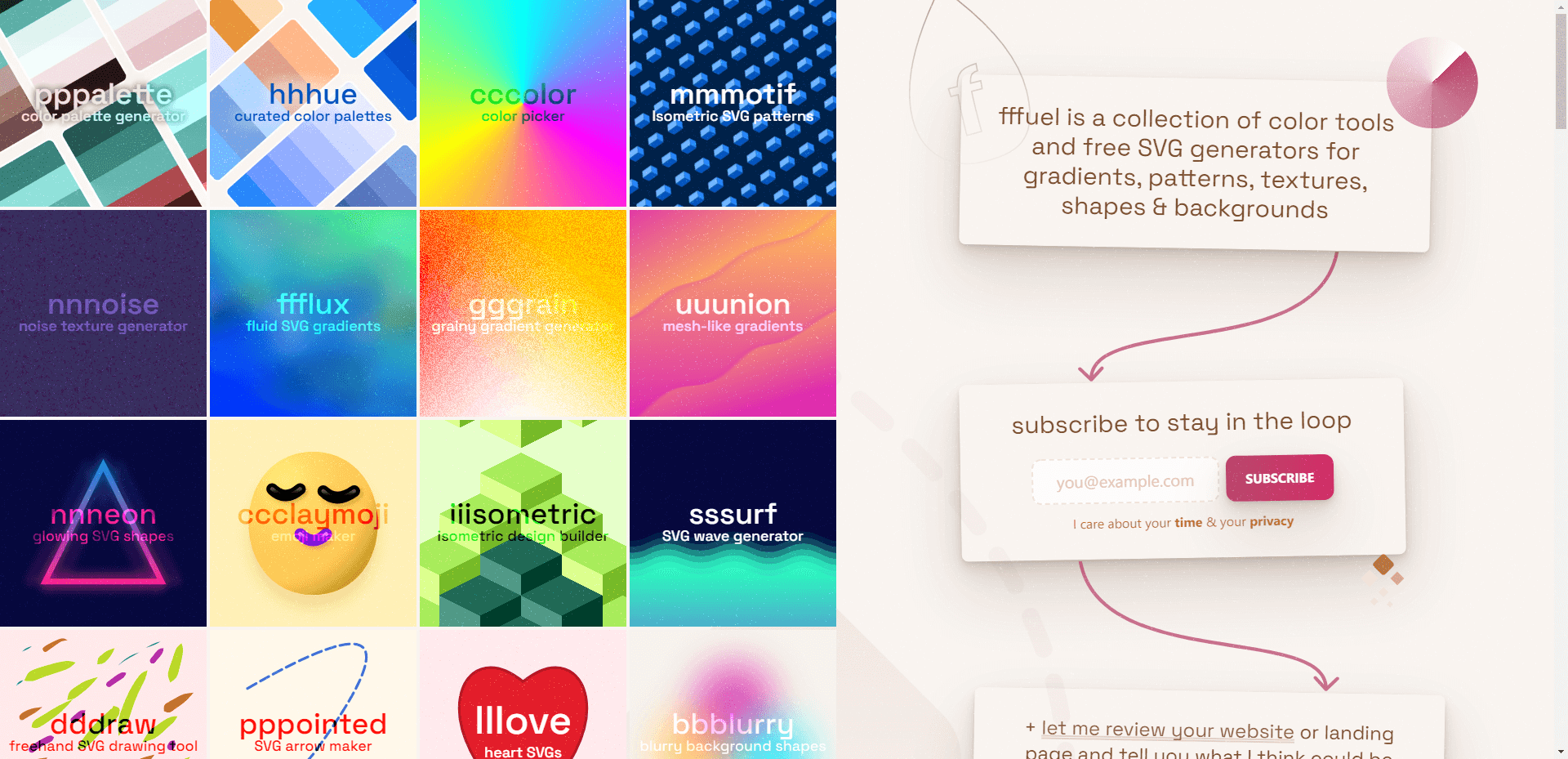
2. 연료

나는 종종 사람들이 개별 생성기를 강조하기 위해 fffuel 에 링크하는 것을 보았지만 실제로 이 사이트는 다양한 모양, 패턴 및 텍스처 생성기의 절대 보물창고입니다.
내가 가장 좋아하는 것은 그라디언트 생성기(메시 및 유체), 아이소메트릭 생성기 및 진동(곡선) 생성기입니다. 각 생성기에는 생성 중인 패턴의 최종 프레젠테이션을 최적화할 수 있는 별도의 구성 패널이 있습니다.
최종 결과는 SVG로 직접 복사하거나 저장할 수 있습니다.
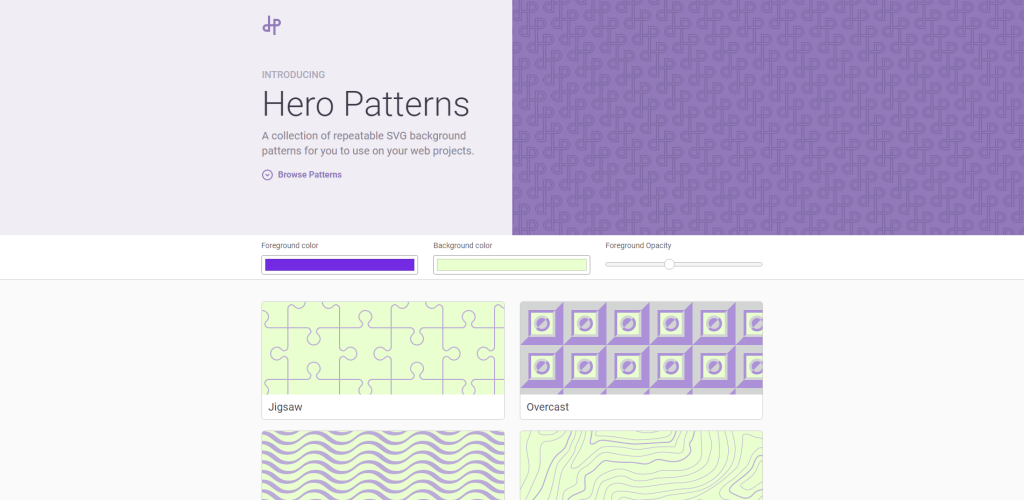
3. 영웅 패턴

내가 선호하는 스타일이 아니기 때문에 Hero Patterns 를 많이 사용하지 않지만 이 기사에서 쉽게 언급할 가치가 있습니다. 홈페이지에서 볼 수 있는 모든 패턴은 스타일이 지정되지 않은 SVG 파일로 직접 다운로드하거나 다운로드하기 전에 색상을 수정할 수 있습니다. 또한 Hero Patterns는 각 패턴에 대한 CSS 코드를 제공합니다. 색상을 변경하면 물론 코드도 변경됩니다.
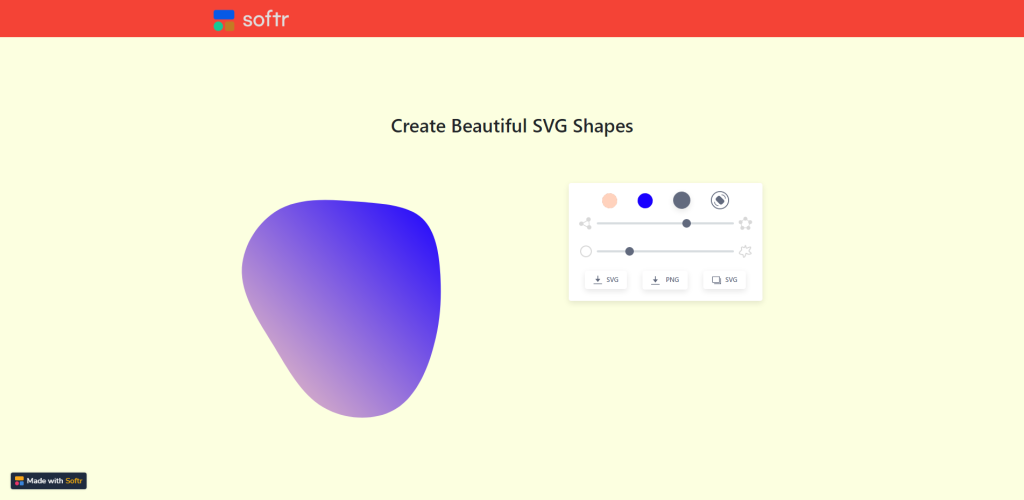
4. 부드러움

Figma나 Sketch가 설치되어 있다면 이 블롭 생성기가 필요하지 않을 것입니다. 가장 인기 있는 그래픽 디자인 소프트웨어를 위한 수많은 얼룩 생성기 플러그인이 있지만 이러한 도구를 사용하지 않는 경우 Softr를 사용하면 얼룩 모양을 빠르게 만들 수 있습니다.
또한 웨이브 생성을 위한 유사한 도구가 있으며 SVG 내보내기도 지원합니다.
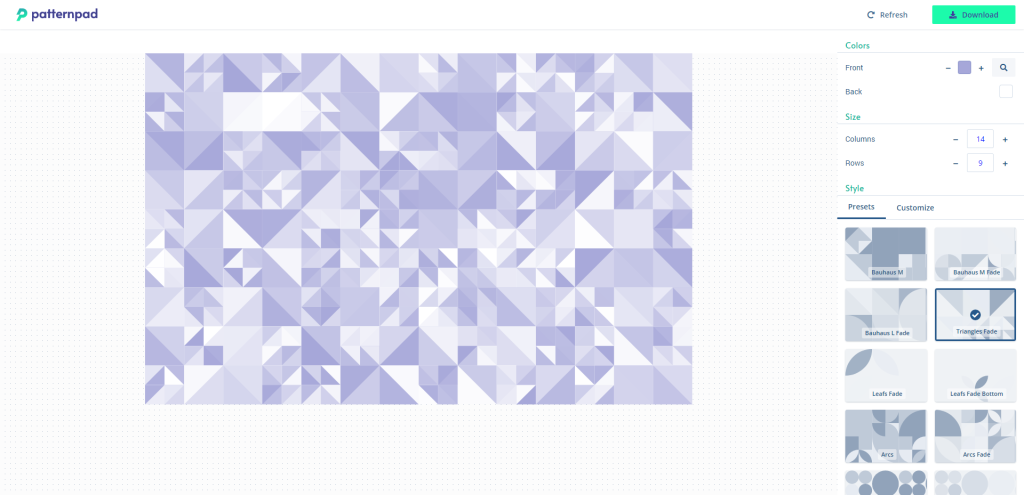
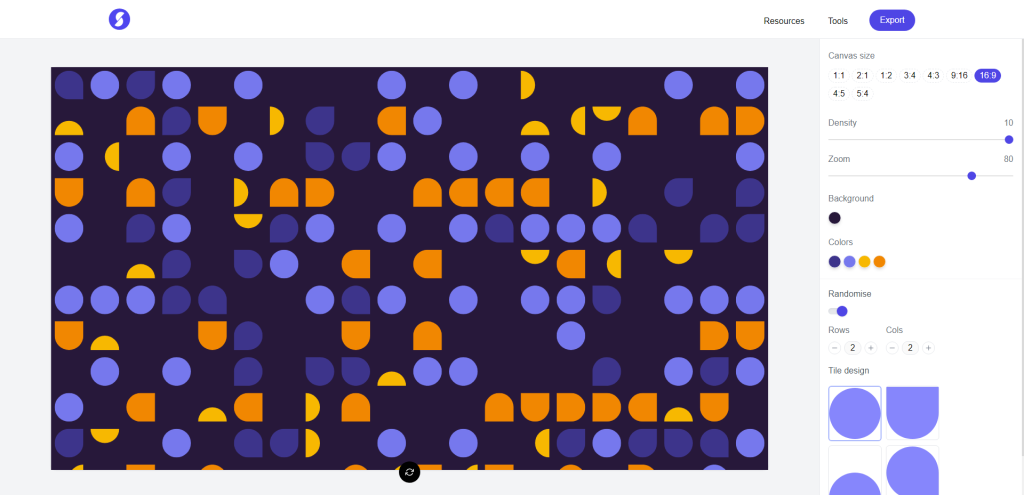
5. 패턴패드

내가 배경/벡터에 깊이를 추가하기 위해 패턴을 사용하는 것을 좋아한다고 말했을 때 – 이것이 내가 생각했던 도구입니다. PatternPad는 원하는 대로 완전히 사용자 정의할 수 있는 창의적이고 흥미로운 패턴을 다양하게 제공합니다. 열 및 행과 같은 항목은 패턴을 강화하거나 축소할 수 있으며 사용자 지정 색상을 적용할 수도 있습니다.
생성기(사전 설정)를 열면 사이드바에서 사용자 지정 탭을 클릭하여 추가 사용자 지정 옵션을 얻을 수 있습니다. 여기에는 패턴에 포함할 모양을 관리하고 패턴 자체의 간격과 밀도를 사용자 지정하는 작업이 포함됩니다.
독창적인 배경 패턴으로 영웅 섹션을 멋지게 꾸미고 싶다면 이 도구가 유용할 것입니다. 정말 독특한 결과를 만들 수 있습니다.
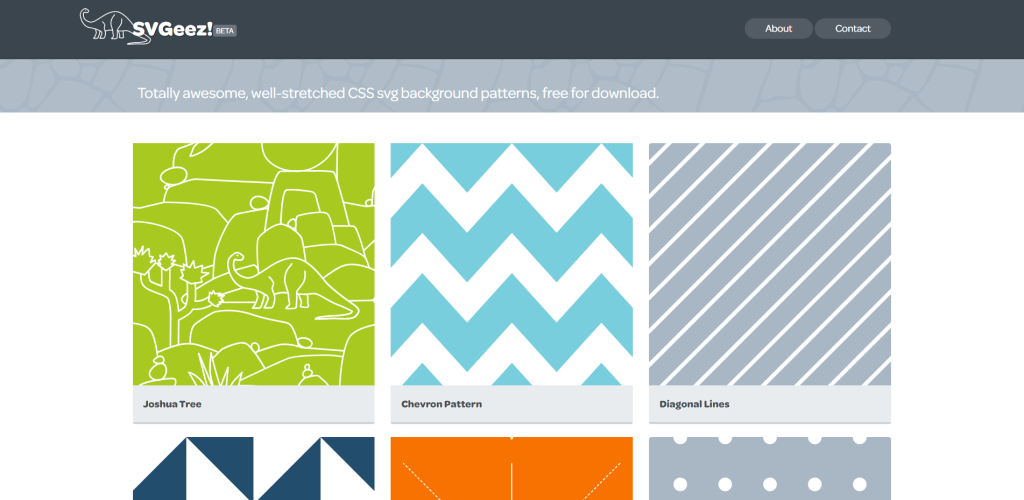
6. SVGeez

SVGeez는 Megan Young의 프로젝트입니다. 현재 그녀는 20가지가 조금 넘는 패턴을 공유했으며 모두 고유한 맛이 있습니다. 유일한 "주의 사항"은 Megan이 다운로드 링크를 제공하지 않고 대신 미리 만들어진 CSS 코드를 제공한다는 것입니다.

원시 SVG 파일을 원하면 다음을 수행해야 합니다.
- 이상적으로는 패턴을 클릭하여 페이지를 검사합니다.
- 콘솔 사이드바에서 스타일을 확인하고 배경 이미지를 찾으십시오.
- data-URI를 클릭하면 파일을 직접 다운로드할 수 있습니다.
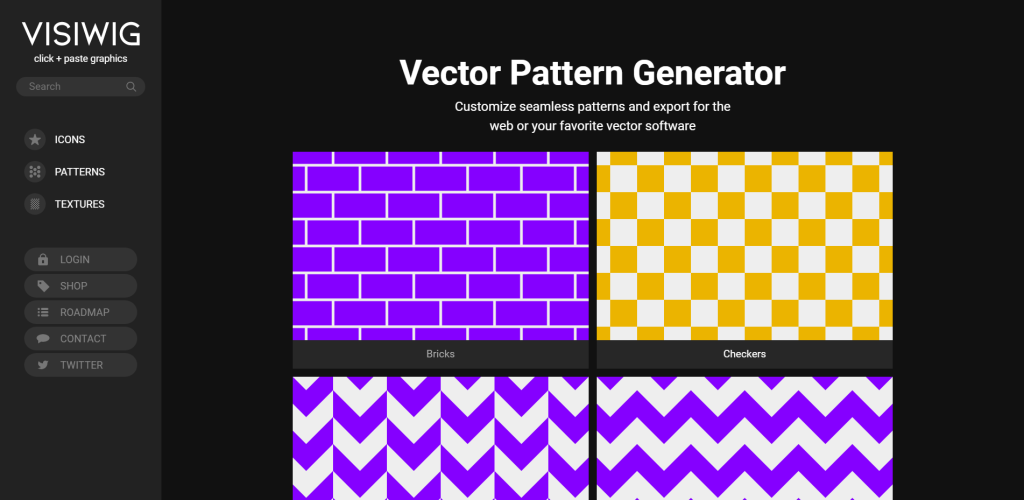
7. 비지위그

Matt Visiwig는 쉬운 복사 및 붙여넣기 그래픽을 제공하기 위한 수단으로 자신의 프로젝트를 구축했습니다.
패턴 생성기 외부에서 홈페이지를 방문하여 텍스처 생성기와 아이콘 리소스를 사용해 볼 수도 있습니다. 패턴을 선택하면 크기를 수정하고 회전을 변경하고 사용자 정의 획과 색상을 설정할 수 있습니다. SVG로 다운로드하거나 CSS 코드를 복사합니다.
라이선스를 통해 개인 및 상업 프로젝트에 저작자 표시 없이 사용할 수 있습니다.
8. 패턴 몬스터

패턴 몬스터는 틀림없이 이 포스트에서 다룰 모든 플랫폼 중 가장 큰 패턴과 텍스처 라이브러리를 가지고 있습니다. 이 글을 쓰는 시점에서 248개의 패턴이 있습니다.
각 패턴을 수정하여 확대/축소, 위치 지정, 간격, 획, 각도 및 색상을 변경할 수 있습니다.
마찬가지로, 각 패턴에는 설정 옆에 "Inspire Me" 버튼이 있으며, 이것은 원시 영감을 찾고 있는 경우에 대비하여 임의의 출력을 제공합니다.
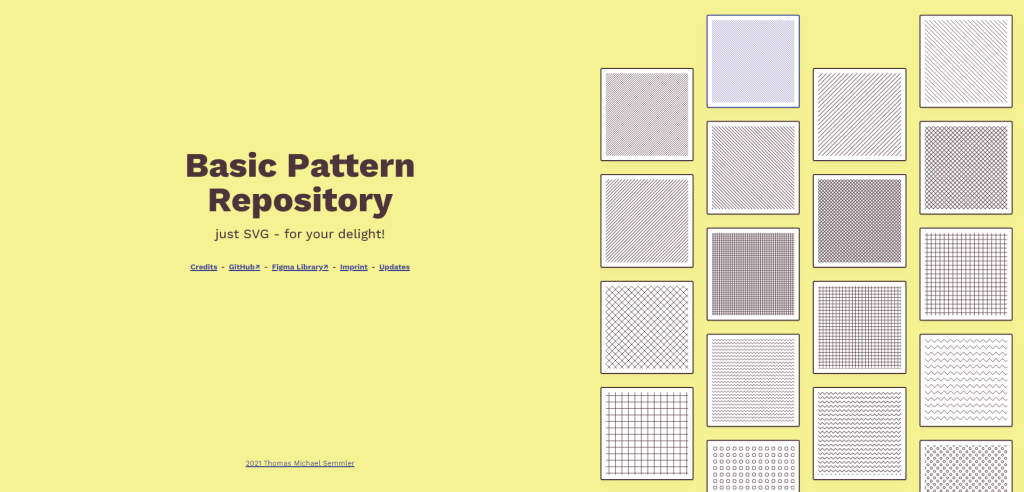
9. 기본 패턴 저장소

Thomas Michael Semmler의 이 프로젝트는 사용자 정의 옵션(그래픽 디자인 소프트웨어 제외)을 제공하지 않지만 선택할 수 있는 패턴이 40개 이상 있기 때문에 이야기할 가치가 있습니다.
나는 깊이를 더하는 데 사용하기에 훌륭하기 때문에 이러한 최소한의/기본 패턴을 좋아합니다. 이를 사용하여 배경 이미지를 강조하고, 불투명한 텍스트 효과를 만들거나, 창의적인 터치를 추가하여 디자인을 풍부하게 만들 수 있습니다.
전체 세트는 Figma 라이브러리로도 사용할 수 있습니다.
10. 슈퍼 디자이너

Super Designer의 카탈로그에는 3D 모양 생성기, 배경 생성기, 얼룩 및 그라디언트 생성을 위한 다양한 방법을 비롯한 다양한 생성기 도구가 있습니다. 그러나 이 기사에서는 패턴 생성기에 초점을 맞추고 있습니다. 타일 시스템을 사용하여 낙서와 같은 패턴을 만들 수 있습니다.
편집기를 열면 임의의 패턴 타일셋이 있는 기본 1:1 캔버스(변경 가능)를 얻게 됩니다. 여기에서 타일 디자인(모양 선택)을 사용자 정의하고 확대/축소 및 밀도를 변경할 수 있습니다. 또한 열과 행을 추가/제거할 수 있습니다.
11. 웨이브 받기

파도가 패턴입니까? 특정한 방식으로 겹쳤을 때라고 생각합니다. 그리고 Get Waves 도구는 찾고 있는 정확한 웨이브 패턴을 생성하는 빠르고 쉬운 방법입니다. Figma 플러그인을 가져온 다음 디자인 프로젝트에서 직접 웨이브를 생성할 수도 있습니다.
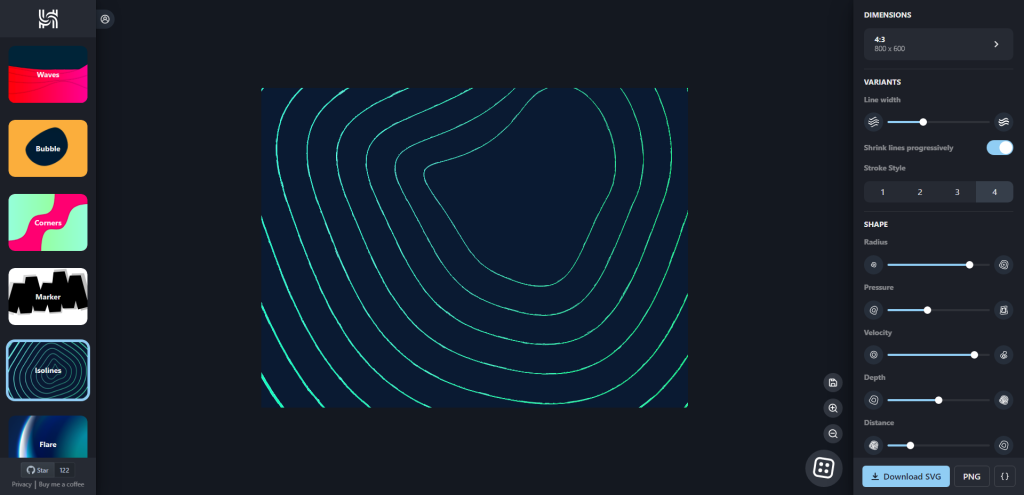
12. 헤지

파도에 대해 말하자면 - Heazy를 사용하면 계층화된 웨이브 패턴을 즉석에서 생성할 수 있습니다. 단색 또는 윤곽선 패턴을 생성할 수 있습니다. 또한 부드러움, 균형, 속도 및 기타 설정 변경을 포함하여 모양 복잡성을 크게 사용자 지정할 수 있습니다.
이 도구에서 현재 사용 가능한 6가지 패턴/요소도 추가 레이어를 지원합니다.
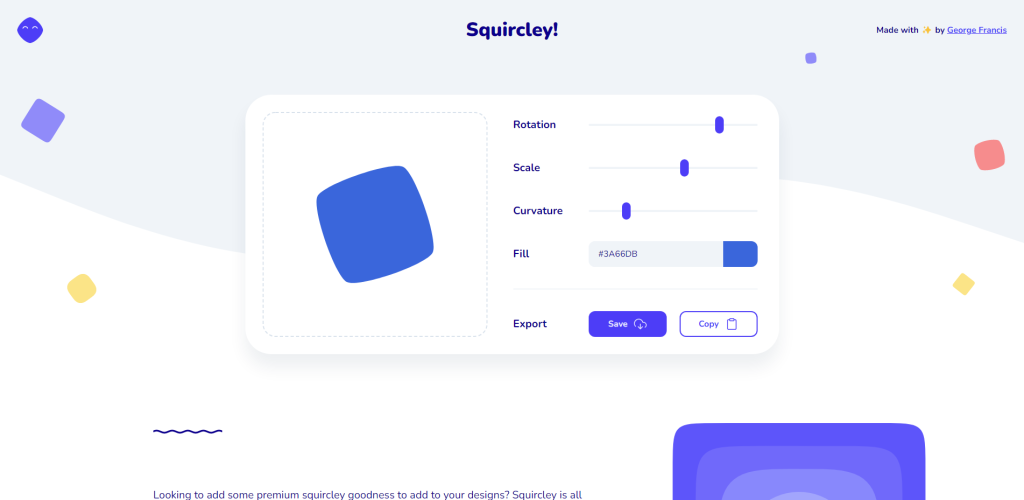
13. 스퀴클리

이 도구는 또한 최신 웹 디자인 트렌드의 일부를 보여줍니다. 작은 점과 원, 네모진 원을 적절히 조합하면 사랑스러운 디자인의 인상을 줄 수 있습니다. 이 도구의 실제 홈페이지와 마찬가지로 이 사각형 원을 디자인 구성의 일부로 사용하고 있습니다.
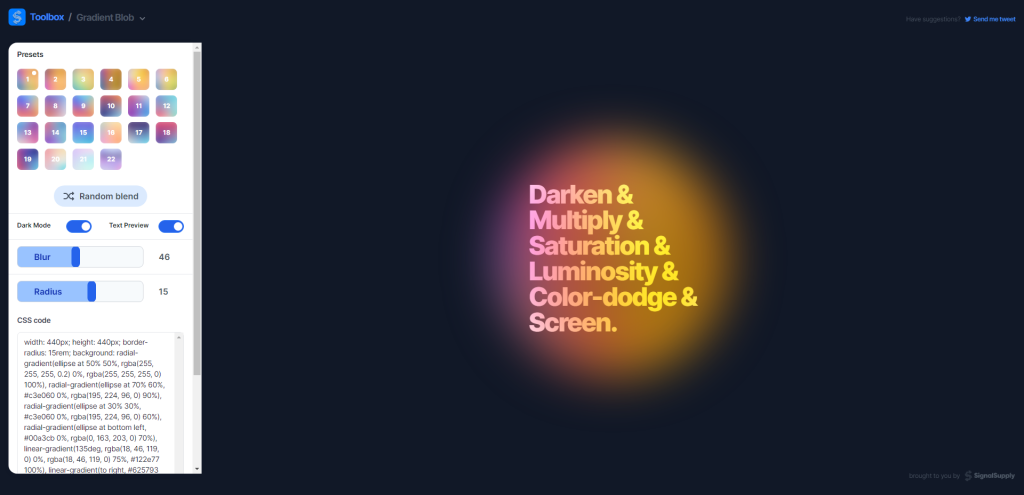
14. 그라디언트 블롭(CSS)

이것은 실제로 SVG 생성기가 아니기 때문에 약간의 보너스 도구입니다. 그러나 그라디언트 그림자 효과의 효과는 정말 훌륭하며 디자인 프로젝트에서 다양한 용도로 사용할 수 있습니다.
사전 설정을 선택한 다음 흐림/반경을 변경하면 CSS를 가져올 준비가 됩니다.
