SVG 튜토리얼: 이미지를 전체 화면으로 만드는 방법
게시 됨: 2022-12-18SVG는 2차원 벡터 그래픽 을 만드는 데 사용되는 이미지 형식입니다. 다른 이미지 형식에 비해 SVG를 사용하는 이점은 품질 저하 없이 어떤 크기로든 크기를 조정할 수 있다는 것입니다. 따라서 로고나 아이콘과 같이 크기를 조정해야 하는 이미지를 만드는 데 이상적입니다. SVG에서 이미지를 전체 화면으로 만들려면 viewBox 속성을 사용해야 합니다. viewBox 속성은 SVG 뷰포트의 좌표를 정의합니다. viewBox 속성을 0 0 100 100으로 설정하면 SVG 이미지의 너비가 100픽셀, 높이가 100픽셀이 됩니다. 이렇게 하면 이미지가 전체 화면을 채웁니다. SVG에 대해 더 알고 싶다면 이 튜토리얼을 확인하세요.
HTML 편집기 에서 무언가를 작성하면 HTML5 템플릿의 헤드에 포함됩니다. CSS는 인터넷에서 찾은 스타일시트를 사용하여 펜에 적용할 수 있습니다. 일반적인 방법은 작동하는 데 필요한 속성 및 값에 공급업체 접두사를 사용하는 것입니다. 인터넷의 모든 위치에서 펜용 스크립트를 만들 수 있습니다. 여기에 URL을 입력하면 펜에서 자바스크립트 앞에 포함시킨 순서대로 추가됩니다. 연결하려는 스크립트에 전처리기에 속하는 파일 확장자가 있는 경우 적용하기 전에 처리를 시도합니다.
Svg를 내 화면에 맞추려면 어떻게 해야 합니까?

SVG 그래픽을 화면에 맞추는 가장 좋은 방법은 특정 그래픽과 웹 사이트 또는 앱의 전반적인 디자인에 따라 다르기 때문에 이 질문에 대한 모든 것에 맞는 답은 없습니다. 그러나 SVG 그래픽을 화면에 맞추는 방법에 대한 몇 가지 팁은 다음과 같습니다. -반응형 디자인 기술을 사용하여 그래픽이 보고 있는 화면의 크기에 따라 크기와 모양을 조정할 수 있습니다. - SVG 요소의 viewBox 속성을 사용하여 브라우저 창 내에서 그래픽의 크기와 크기를 조정하는 방법을 제어합니다.
Svg 크기를 어떻게 수정합니까?
*svg에서 간단히 끌어서 높이 또는 너비 중 하나에 대해 viewBox를 설정할 수 있습니다. 브라우저가 viewBox 가로 세로 비율과 일치하도록 전체 가로 세로 비율 이 조정됩니다.
Svg 사용의 이점과 단점
SVG로 만든 벡터 그래픽은 품질 저하 없이 확대 또는 축소할 수 있지만 선택한 크기가 렌더링 품질에 영향을 주는지 확인하십시오. SVG가 확대할 필요 없이 페이지에 표시할 수 있을 만큼 크면 대역폭과 처리 시간을 절약하는 데 사용할 수 있습니다. SVG가 크기를 조정하지 않고 페이지에 맞추기에 너무 크면 로드하는 데 시간이 더 오래 걸리고 일부 브라우저에서 거부될 수 있습니다.
Svg를 늘릴 수 있습니까?
SVG 형식 의 고정 차원 이미지는 크기 면에서 래스터 이미지와 유사하게 취급됩니다. CSS를 사용하여 SVG를 페이지 배경 위로 늘이는 것과 같이 다른 종횡비로 늘리려고 시도할 때 SVG에 preserveRatio%C2%B0를 포함했는지 확인하세요.
Svg 사용의 이점과 요령
SVG 파일 형식을 사용하여 로고, 아이콘, 그림 또는 기타 모든 유형의 그래픽 프로젝트 를 만들 수 있습니다. 약간의 지식과 인내심을 가지고 sva를 사용하여 아름답고 반응이 빠른 그래픽을 만들 수 있습니다. 대부분의 응용 프로그램은 SVG를 사용할 때 특히 중요한 너비와 높이 속성을 자동으로 포함합니다. 결과적으로 최신 브라우저는 이러한 방식으로 SVG에 응답할 수 있습니다. 많은 수의 SVG를 처리하거나 서둘러야 하는 경우 이 단계를 직접 수행할 필요가 없습니다.
Svg를 확대할 수 있습니까?
SVG 파일로 작업할 때 파일을 업로드하거나 편집기로 끌어다 놓을 수 있습니다. SVG를 클릭하면 가장자리의 둥근 포인터를 변경할 수도 있습니다. 활성화된 모서리를 드래그하여 벡터 파일 을 확대하거나 축소합니다.

간단해 보이지만 이미지 리터칭이 가능합니다. 항상 그렇게 간단하지는 않았지만 가치가 있었습니다. SVG 파일 크기 조정은 두 가지 방법 중 하나로 수행할 수 있습니다. 적절한 너비와 높이로 XML을 만듭니다. 텍스트 편집기를 사용하여 SVG 파일을 추출할 수 있습니다. 아래 이미지에 보이는 코드 줄이 있어야 합니다. CSS는 또 다른 옵션입니다. 그러나 "'width"와 "'height"를 각각 "0"과 "1"로 설정한다고 해서 상황이 바뀌지는 않습니다.
다음과 같이 픽셀 단위로 크기를 지정할 수 있습니다. 로고 너비 = 픽셀 크기. 60 x 60은 높이가 60펜스입니다. 30px 다음과 같이 백분율을 사용하여 크기를 설정할 수도 있습니다. * 로고 너비 =. 60인치의 높이는 60인치의 높이와 같습니다. 이 문장의 순위는 30%입니다. 여러 기기에서 동일한 SVG 파일을 사용하는 경우 크기를 다시 조정하지 않고도 자동으로 크기를 조정할 수 있습니다. 높이와 너비는 모두 SVG 요소의 속성이지만 픽셀로 지정되지 않고 여러 단위로 지정되기 때문에 특별히 유용하지 않습니다. Illustrator CC를 사용하여 SVG 파일을 내보낼 때 파일은 '반응형'입니다. 즉, 높이 또는 너비 속성을 포함하지 않습니다. 가능하지만 치수를 강제로 지정하려는 경우도 있습니다. 예를 들어 웹사이트에서 SVG를 로고로 사용하고 싶을 수 있지만 특정 크기를 지정해야 합니다.
Svg 파일을 확대할 수 있습니까?
PNG의 기능은 매우 높은 해상도에 적합하지만 확장 용량은 제한적입니다. 반면에 벡터 파일은 선, 점, 모양 및 알고리즘의 수학적 네트워크에서 구성된 선, 점, 모양 및 알고리즘의 네트워크로 구성됩니다. 해상도의 해상도는 무결성을 잃지 않고 어떤 크기로든 확장할 수 있습니다.
Svg의 크기가 중요합니까?
SVG는 벡터 형식 이므로 크기는 지정한 크기에 따라 달라지지 않으며 레이아웃은 수학을 사용하여 수행됩니다. 그러나 SVG를 페이지에 렌더링한 다음 크기를 조정하면 렌더링 단계에서 볼 때 더 크게 나타날 수 있습니다.
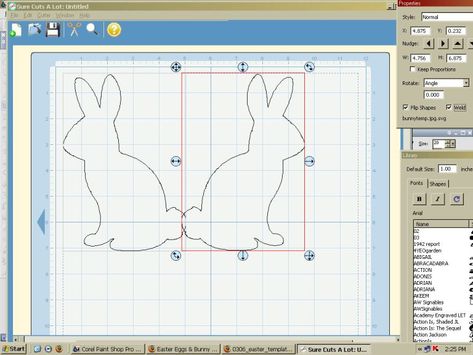
Cricut의 Svg 파일 크기를 조정할 수 있습니까?
프로젝트에서 23.5인치에 이를 수 있는 과도한 수의 파일을 업로드하면 Cricut Design Space는 자동으로 모든 파일의 크기를 최대 23.5인치로 조정하여 더 큰 프로젝트를 생성합니다. 이 단원에서는 Cricut Design Space에서 SVG 파일의 크기를 적절한 크기로 조정하는 방법을 보여줍니다.
Svg 아이콘 크기를 어떻게 변경합니까?

SVG 아이콘 의 크기를 변경하려면 아이콘의 너비 및 높이 속성을 설정하면 됩니다. 또한 viewBox 속성을 설정하여 아이콘 크기 조정 방법을 제어할 수 있습니다.
아이콘의 높이와 너비는 기본 설정에서 1em으로 설정되어 있으며 아이콘의 너비 대 높이 비율에 따라 동적으로 변경됩니다. 이렇게 하면 아이콘 글꼴 크기를 변경하는 것과 유사하게 스타일시트 또는 스타일에서 글꼴 크기를 조정하여 아이콘 크기 를 변경할 수 있습니다. 데이터 너비 및 데이터 높이와 같은 특성을 사용하여 차원을 지정할 수도 있습니다. 너비 값을 56으로, 높이를 128로 설정하면 그에 따라 조정됩니다(아래 정렬 섹션 참조). 다른 이미지의 너비/높이 비율이 잘못 설정되면 이미지가 늘어납니다. 예를 들어 하나의 아이콘은 24×24인데 한 치수는 40으로, 다른 치수는 24로 설정했습니까? 상자 그림자를 사용하여 아이콘을 크기로 표시할 수 있습니다.
