SVG ViewBox 속성: 그래픽 표시를 제어하는 방법
게시 됨: 2023-03-05SVG viewBox는 그래픽 표시를 제어할 수 있는 SVG 그래픽의 속성입니다. viewBox 속성은 그래픽의 새 좌표계를 설정하는 데 사용됩니다. 이 시스템은 viewBox의 왼쪽 상단 모서리를 기준으로 합니다. 속성 값은 min-x, min-y, 너비 및 높이의 네 가지 숫자 목록입니다. 네 개의 숫자는 viewBox의 왼쪽 상단 모서리의 x 및 y 좌표와 viewBox의 너비 및 높이를 나타냅니다.
SVG로 원하는 컨테이너를 채울 수 있습니다. 작은 새 이미지가 있다고 가정해 보겠습니다. viewBox가 올바르게 배치되면 이 이미지는 해당 컨테이너의 크기로 조정됩니다. viewBox는 애니메이션에 매우 유용할 수 있는 이미지의 일부를 숨길 수도 있습니다. 이미지를 자를 때 viewBox는 사용하기에 좋은 도구입니다. 이 기능은 하늘을 가로질러 움직이는 애니메이션 구름을 생성하는 데 사용됩니다. 이것을 애니메이션화하기 위해 해야 할 유일한 일은 viewBox의 min-x 값을 변경하는 것입니다. preservingRatioAspect가 압도적일 수 있으므로 이 문서에서 제거했습니다.
Viewbox는 가상 좌표의 두 번째 집합과 유사합니다. SVG 내부의 모든 벡터는 viewbox를 사용하며 viewbox 내부에 영향을 주지 않고 SVG의 실제 높이, 너비 및 기타 속성을 제어할 수 있습니다. SVG에서 viewBox를 사용하는 것이 훨씬 쉽습니다. SVG는 하나 없이는 불가능합니다.
그런 다음 yoursvg의 viewBox를 기본 높이 또는 너비로 설정하기만 하면 됩니다. 브라우저의 전체 종횡비가 뷰박스와 일치하도록 조정됩니다.
viewBox를 제거한 후 동등한 변환을 얻으려면 SVG의 내용을 그룹 요소로 둘러싸십시오. 그런 다음 이를 동등한 변환으로 변환합니다. 등가 변환을 계산하려면 축척과 변환을 결합하십시오. 그 결과 새 높이는 이제 32피트가 되었습니다.
Svg 이미지의 Viewbox는 무엇입니까?

SVG 이미지 의 viewBox는 이미지의 보이는 부분의 좌표를 정의합니다. 이미지를 자르거나 크기를 조정하는 편리한 방법입니다.
이 제한은 특히 .Vw 파일에 애니메이션을 적용하려고 할 때 두드러집니다. SVG에 애니메이션을 적용하려면 JavaScript를 사용하여 viewBox 요소의 값을 설정해야 합니다. 애니메이션을 사용하여 SVG에서 동적 효과를 생성하려는 경우 이 제한 사항이 실망스러울 수 있습니다. 다행히 해결책이 있습니다. CSS에서는 변환 SVG 속성을 사용하여 viewBox의 값을 설정할 수 있습니다. 이 속성은 CSS와 SVG 모두에서 사용할 수 있으며 XML 형식으로 viewBox의 값을 지정하는 데 사용할 수 있습니다. 그러나 이 방법은 두 가지 조건에 의해 제한됩니다. 첫 번째 제한 사항은 모든 브라우저에서 지원되지 않는다는 것입니다. 두 번째 제한 사항은 모든 프레젠테이션 속성에 변환 속성을 사용할 수 없다는 것입니다.
뷰포트: 정의 및 사용 방법
SVG 문서를 만들 때 브라우저는 뷰포트를 생성합니다. 뷰포트는 문서의 크기이지만 테두리나 여백은 포함하지 않습니다. 뷰포트에서 전체 문서를 보려면 SVG를 사용하십시오. 뷰포트를 사용하여 브라우저에 표시되는 이미지의 크기를 제한할 수도 있습니다. 문서의 뷰포트는 문서의 크기이므로 여백이나 테두리를 볼 수 없습니다. 뷰포트는 이미지의 일부만 볼 수 있는 도구입니다. 사용자가 볼 수 있는 영역을 결정하는 데 뷰포트가 중요하다는 것을 이해하는 것이 중요합니다. 한 가지 방법은 전체 SVG 문서를 한 번에 보기 위해 뷰포트를 사용하는 것이고, 다른 하나는 문서의 일부를 보기 위해 뷰포트만을 사용하는 것입니다.
뷰박스 단위란?

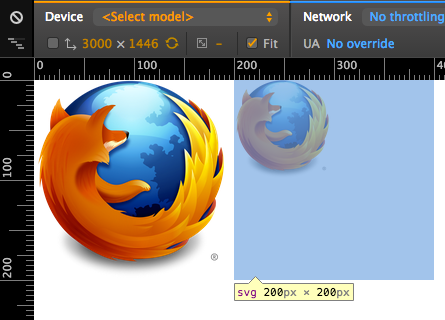
뷰박스를 사용하면 요소의 단위 없는 숫자를 사용하여 요소의 단위가 크기에 매핑되는 방식을 지정할 수 있습니다. x 좌표가 단순해지려면 먼저 눈금자를 고려해야 합니다. 뷰박스에 따르면 눈금자에는 1500 단위가 있으며 이는 svg보다 200픽셀 크기가 큽니다.
Svg 단위란 무엇입니까?
SVG에서 길이 단위의 식별자는 em, ex, px, pt, pc, cm, mm 및 백분율입니다. SVG 요소의 너비와 높이가 설정되면 브라우저는 뷰포트 좌표계와 사용자 좌표계를 생성합니다.
벡터 그래픽을 만드는 훌륭한 방법: Svg
이미지는 벡터 일러스트레이션 , 로고, 아이콘 또는 벡터 그래픽으로 만든 그래픽일 수 있습니다. 다양한 장치에서 확장할 수 있는 고품질 그래픽을 만들고자 하는 그래픽 디자이너는 매우 매력적일 것입니다. SVG 파일은 크기가 작기 때문에 인터넷을 통해 쉽게 전송할 수 있습니다.
Svg 뷰포트란 무엇입니까?

SVG 뷰포트는 SVG 좌표계 의 직사각형 영역입니다. 기본적으로 도면을 자르는 데 사용됩니다. 뷰포트의 크기는 요소의 너비 및 높이 속성으로 정의됩니다.

SVG의 섹션이라고도 하는 뷰포트는 파일의 시각적 보기를 제공합니다. viewBox를 사용하면 컨테이너 요소에 맞게 늘어나야 하는 그래픽 수를 지정할 수 있습니다. 뷰포트와 뷰박스의 너비 대 높이 비율이 같지 않은 경우, preserveAspectRatio 속성은 이미지를 표시하는 방법을 브라우저에 알려줍니다. ViewBox 및 viewport는 ViewSVG 형식 의 이미지 보기를 정의하는 두 가지 속성입니다. 뷰박스의 원점을 정의할 때 최소값은 상위 요소의 뷰박스가 뷰포트와 일치하기 시작하는 지점을 정의합니다.
SVG 파일이 그래픽에는 유용할 수 있지만 사진을 표시하는 데는 적합하지 않다는 것은 이해할 수 있습니다. JPEG 형식의 사진은 픽셀이 더 많고 최신 브라우저에서 지원될 가능성이 높기 때문에 더 보기 좋습니다. 최신 브라우저만 SVG 파일 표시를 지원하므로 웹 사이트나 블로그에 고품질 이미지를 표시하려면 다른 파일 형식을 사용해야 합니다.
Svg 뷰포트: 중요한 속성
즉, SVG 이미지의 뷰포트는 이미지가 특정 시간에 표시될 수 있는 위치를 지정합니다. 뷰포트 크기는 원하는 크기로 설정할 수 있습니다. 그러나 이미지의 일부만 어떤 크기로든 볼 수 있습니다. 뷰포트는 svg> 요소의 너비 및 높이 속성을 사용하여 크기를 조정할 수 있습니다.
SVG 뷰박스 예
svg viewbox 속성은 SVG 뷰포트를 지정하는 방법의 예입니다. 왼쪽 위 x 좌표, 왼쪽 위 y 좌표, 너비 및 높이의 네 가지 값을 사용합니다. 네 가지 값이 모두 필요하며 해당 순서대로 있어야 합니다.
HTML 본문 태그를 생성하는 데 사용되는 기본 HTML5 템플릿의 HTML 편집기 내에 나타나는 텍스트입니다. 여기를 클릭하면 고급 요소를 얻을 수 있습니다. CSS는 웹의 모든 스타일시트를 사용하여 펜에 적용할 수 있습니다. 펜을 사용하여 원하는 스크립트를 웹에 추가할 수 있습니다. JavaScript가 펜에 추가되기 전에 URL을 지정한 순서대로 먼저 여기에 URL이 추가됩니다. 연결한 스크립트가 전처리기인 경우 전처리기의 파일 확장자를 처리하려고 시도합니다.
SVG 뷰박스 반응형
svg 뷰박스는 웹에서 벡터 그래픽을 볼 수 있는 대화식 방법입니다. 작은 화면에서 벡터 그래픽을 쉽게 볼 수 있는 반응형 뷰포트입니다. 뷰박스를 확대 및 이동하여 그래픽의 다른 부분을 볼 수 있습니다.
고유한 확장성에도 불구하고 SVG 형식의 반응형 이미지는 생성하기 어렵습니다. 경우에 따라 요소의 너비와 높이를 수정하지 못할 수 있습니다. 모든 브라우저에서 작동하게 하려면 먼저 페이지 콘텐츠를 반응형 SVG 요소 와 3단계로 통합해야 합니다. 아래 코드는 SVG 이미지가 페이지 크기(또는 적어도 상위 컨테이너 크기)여야 한다고 가정합니다. padding-bottom의 백분율은 그림의 높이와 너비의 비율을 나타냅니다. 이 경우 문서의 viewBox 높이는 너비와 높이를 곱하여 계산됩니다.
SVG를 반응형으로 만들기
벡터 그래픽 형식은 원래 품질을 잃지 않고 품질 측면에서 확대 또는 축소할 수 있습니다. sva 그래픽 의 크기를 변경하는 것이 항상 가능하거나 바람직한 것은 아닙니다. 이러한 상황이 발생하면 SVG를 보호하기 위해 반응형 컨테이너가 필요할 수 있습니다. 컨테이너가 배치되면 SVG를 수용할 수 있도록 viewBox를 확대해야 합니다. viewBox는 모든 브라우저에 표시되는 SVG 주변 영역입니다. CSS 속성을 사용하여 설정하거나 svg의 너비와 높이를 사용하여 설정할 수 있습니다. SVG를 반응형으로 만들려면 먼저 높이 및 너비 속성을 제거하십시오. 높이나 너비가 고정된 경우 SVG는 해당 높이나 너비를 유지하므로 응답성이 제한됩니다. 다음으로 SVG 위에 반응형 컨테이너를 배치합니다. 컨테이너가 설치되면 SVG를 수용할 수 있도록 viewBox를 확대해야 합니다.
SVG 뷰박스 센터 콘텐츠
svg 뷰박스는 보이는 svg 이미지 영역을 정의하는 방법입니다. 뷰박스는 x, y, 너비, 높이의 네 가지 속성으로 정의됩니다. 이러한 속성은 루트 'svg' 요소의 너비 및 높이 속성에 의해 설정된 뷰포트의 경계에 매핑되는 사용자 공간의 사각형을 정의합니다. 기본적으로 x 및 y 속성은 뷰포트의 왼쪽 상단 모서리를 지정합니다.
CodePen에서 HTML5 템플릿 내의 본문 및 태그 내용은 모두 HTML 편집기에 포함되어 있습니다. 전체 문서에 영향을 미치는 클래스를 추가하려는 경우 여기를 방문하십시오. 웹에서 사용할 수 있는 모든 스타일시트를 사용하여 펜의 모든 기능에 CSS를 사용할 수 있습니다. 펜은 인터넷의 어느 곳에서나 실행할 수 있는 스크립트로 실행할 수 있습니다. 여기에 URL을 입력하면 펜의 표시 순서대로 JavaScript에 추가됩니다. 링크한 스크립트에 전처리기가 포함된 파일 확장자가 있는 경우 적용하기 전에 처리를 시도합니다.
Svg 요소를 중앙에 배치하는 방법
svg 요소는 style=”text-align: center;”를 사용하여 중앙에 배치하거나 style=”display: block;을 사용하여 중앙에 배치할 수 있습니다. 여백: 자동;” 요소의 상위 요소 내. 이 경우 svg는 상위 요소의 뷰포트 및 뷰박스 중앙에 위치하지만 svg가 자체적으로 중앙에 위치하도록 하려면 다른 방법을 사용해야 합니다.
Svg 뷰박스 너비 높이
svg 뷰박스는 SVG 요소의 너비와 높이로 정의되는 좌표계입니다. SVG 내의 요소 위치에 영향을 주지 않고 요소의 너비와 높이를 변경할 수 있도록 좌표계를 보다 유연하게 만드는 데 사용됩니다.
