SVG 대 AI: Illustrator 파일을 SVG로 저장하는 방법
게시 됨: 2022-12-31SVG(Scalable Vector Graphics)는 품질 저하 없이 모든 크기로 확장할 수 있는 벡터 기반 그래픽을 만들 수 있는 파일 형식입니다. Illustrator는 일러스트레이션, 로고 및 기타 그래픽을 만드는 데 사용할 수 있는 Adobe의 벡터 기반 그래픽 디자인 프로그램입니다. Illustrator는 기본적으로 SVG 파일 을 내보낼 수 있지만 수행하기 전에 알아야 할 몇 가지 사항이 있습니다. 이 문서에서는 Illustrator 파일을 SVG로 저장하는 방법, 사용할 설정 및 잠재적인 문제를 해결하는 방법에 대해 설명합니다.
Illustrator에서 SVG를 그리는 방법에는 여러 가지가 있으며 각각 조금씩 다릅니다. 예를 들어 파일을 내보내기로 내보낼 수 있습니다. SVG 파일은 웹 최적화를 위한 최상의 선택입니다. 저장된 Illustrator 파일 의 파일 크기는 웹용 Illustrator 버전에 포함된 것보다 몇 배 더 큽니다. 이것은 확실히 웹에 유익합니다. SVG를 내보낼 때 웹 브라우저를 개발하는 것은 비교적 간단합니다. Illustrator 관련 설명서, 추가 메타데이터 및 이상한 doctype이 없습니다.
CC 2017 버전에서 Illustrator는 디지털 장치로 내보내기 위해 특별히 설계된 새로운 파일 > 내보내기… 방법을 도입했습니다. 다양한 방법으로 작품을 선택하고 옵션 메뉴에서 편집 – 내보내기를 선택하여 원하는 부분을 내보낼 수 있습니다. 표면적으로는 내보내기와 동일한 시스템을 사용하는 것으로 보입니다. 즉, 웹 친화적인 결과를 얻을 수 있습니다. 또한 다른 부분과 별도로 사용할 아트웍 부분을 드래그 앤 드롭할 수 있는 자산 내보내기 패널이 있습니다.
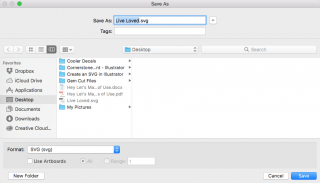
결과적으로 Office Visio 드로잉을 저장할 수 있습니다. 파일 메뉴에서 다른 이름으로 저장을 클릭하여 다른 이름으로 저장 유형 상자를 Scalable Vector Graphics(svg)로 변경할 수 있습니다.
파일을 내보내려면 파일 메뉴에서 파일을 선택한 다음 다음 형식으로 내보냅니다. 내보내기 옵션 없이 이미지를 저장하려는 것처럼 보일 수 있습니다. 이 버튼 때문에 파일이 저장되기 전에 새 창이 생성됩니다.
온라인에서 무료로 JPG- SVG 변환기 를 다운로드할 수 있습니다. Adobe Express의 무료 JPG-SVG 변환기를 사용하여 JPG 이미지를 벡터로 쉽고 빠르게 변환할 수 있습니다.
이미지를 결합하여 이미지를 더욱 매력적으로 만드십시오. 클릭 한 번으로 SVG(Scalable Vector Graphics) 파일을 PDF 파일로 쉽게 변환할 수 있습니다. 공예 절단, 레이저 조각 및 인쇄에 사용하도록 변환된 파일을 변환합니다. 나중에 SVG 파일을 참조해야 하는 경우 드롭박스나 Google 드라이브에 저장할 수 있습니다.
Illustrator 파일을 Svg로 어떻게 저장합니까?

파일 > 내보내기 > SVG(svg)로 이동하여 작품을 svg로 내보낼 수 있습니다. 아트보드의 내용을 개별 SVG 파일 로 내보내려면 아트보드를 사용해야 합니다. 내보내기를 클릭하면 SVG 옵션 대화 상자에 액세스할 수 있습니다.
Adobe Illustrator는 Scalable Vector Graphics 파일을 만들 수 있는 프로그램입니다. 코딩 능력에 자신이 있고 기본 사항에 익숙하다면 직접 프로그래밍할 수 있습니다. SVG를 만들 때 몇 가지 사항을 알고 있어야 합니다. 사용한 글꼴을 반환하려면 고급 옵션 메뉴에서 프레젠테이션 속성 또는 모든 글리프 옵션을 선택하십시오. 화면 판독기에서 SVG 파일에 더 쉽게 액세스할 수 있도록 만드는 데 관심이 있는 경우 SVG 파일을 더 확장 가능하게 만드는 방법에 대한 가이드를 만들었습니다. 크기에 반응하는 SVG 파일을 만들려면 오른쪽 하단으로 이동하여 확인을 클릭합니다.
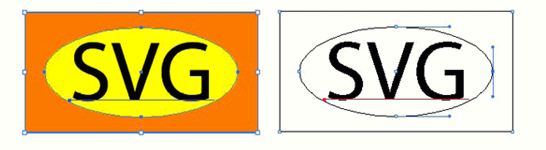
이 기사에서는 벡터 일러스트레이션과 그래픽을 만드는 데 사용되는 SVG 형식을 소개하겠습니다. SVG(Scalable Vector Graphics) 표준은 이 파일이 빌드되는 파일 형식입니다. sva 파일을 사용할 때 압축 결과 해상도 손실 없이 이미지 크기를 조정할 수 있습니다. Adobe Illustrator 및 Inkscape는 SVG 파일을 여는 데 가장 널리 사용되는 두 가지 파일 형식입니다. Illustrator에서 SVG 파일을 열면 다양한 개체가 표시됩니다. 이것은 문서 개체이며 처음으로 보게 될 개체입니다. 페이지 치수 및 현재 표시되는 레이어를 포함한 모든 페이지 정보는 이 개체에 저장됩니다. 문서 개체는 페이지에서 개체를 이동하고 크기를 조정할 수 있습니다. 다음에 나타나는 개체는 그리기 개체입니다. 페이지의 모든 그림에는 모든 정보가 포함된 별도의 개체가 있습니다. 그리기 개체를 사용하여 선, 원 및 기타 도형을 페이지에 추가할 수 있습니다. 채우기 개체는 마지막으로 나타나는 개체입니다. 이 개체의 채우기 및 색상에 대한 정보는 투명도를 결정하는 데 필요한 전부입니다. 페이지에서 채우기 개체를 사용하여 선, 원 및 기타 도형에 색상을 적용할 수 있습니다.
그래픽 디자인에 Svg 파일을 사용할 때의 이점
SVG 파일은 다양한 응용 프로그램에 적합하며 모든 텍스트 편집기를 사용하여 편집할 수 있습니다. 이를 사용하여 웹 사이트, 앱 및 인쇄물용 그래픽을 만들 수 있습니다. 확장 가능한 방식으로 선명도나 품질을 잃지 않고 SVG 파일을 확대하거나 축소할 수 있습니다. 그래픽 디자이너라면 SVG 형식 사용에 대해 생각하고 싶을 것입니다. 파일은 편집이 간단하기 때문에 SVG 파일 형식 은 다양한 응용 프로그램에서 사용할 수 있습니다. 또한 확장성 덕분에 품질을 잃지 않고 확장할 수 있습니다.
Adobe Illustrator에서 Svg 파일을 만들 수 있습니까?
Adobe Illustrator를 사용하여 SVG 파일을 .VNG 파일로 변환할 수 있습니다. Photoshop 또는 Adobe Inkscape보다 더 상세하고 정확한 그래픽을 만드는 데 사용할 수 있는 벡터 그래픽 형식입니다. 벡터 파일은 Illustrator와 같은 프로그램에서 편집할 수 있으므로 이미지 또는 PDF 파일로 내보낼 수 있습니다.
SVG(Scalable Vector Graphic) 파일 형식은 선 및 점 기반 파일 형식입니다. 이 때문에 파일 형식은 시장에 나와 있는 대부분의 절단 기계에 이상적입니다. 디자인을 다시 디자인해야 하는 경우 Adobe Illustrator에서 벡터 파일을 다시 열 수 있습니다. 이 튜토리얼은 Illustrator에서 SVGS를 만드는 방법을 알려줍니다. 스트레이 노드 및 열린 경로는 디자인 레이어 내에 숨겨져 있거나 작거나 보이지 않을 수 있기 때문에 확인하기 어려운 경우가 있습니다. 이것은 제가 어떤 것도 놓치지 않기 위해 취해야 할 많은 단계 중 하나입니다. 디자인을 완료하고 결함을 제거한 경우 복합 경로를 만들어야 합니다.
이 방법을 사용하여 절단기 설계 소프트웨어가 설계를 단일 레이어로 인식하도록 할 수 있습니다. 미리보기 모드에서 윤곽선을 확대하여 매끄러운 경로일 때 들쭉날쭉한 가장자리가 나타나지 않도록 하는 것을 선호합니다. 이 작업을 마친 후 드롭다운 메뉴에서 보기를 선택하여 미리보기 모드로 돌아갈 수 있습니다.
대화형 그래픽의 경우 SVG 파일로 만들 수 있습니다. 다이어그램, 차트, 로고 및 일러스트레이션은 이를 사용하여 만들 수 있는 다이어그램 및 차트 유형 중 일부에 불과합니다. 웹 레이아웃은 svg 파일로도 만들 수 있습니다. 메뉴나 바닥글을 만드는 데 사용할 수도 있습니다.
SVG 파일을 사용하여 비용을 절약하는 것은 비용을 절약할 수 있는 좋은 방법입니다. Inkscape와 GIMP는 svg 파일을 만드는 데 사용할 수 있는 두 가지 무료 소프트웨어 도구입니다. Adobe Illustrator 및 CorelDRAW와 같은 상용 소프트웨어 제품을 사용하여 svg 파일을 만들 수도 있습니다.
SVG 파일을 사용하여 대화형 그래픽을 만들 수 있습니다.
Adobe Illustrator는 Svg 파일을 만들기 위한 최고의 도구입니다.
Adobe Illustrator를 사용하여 SVG 파일을 만들 수 있습니다. 앱에서 제공하는 간단한 도구를 사용하여 좋아하는 소셜 미디어 플랫폼에 벡터 일러스트레이션을 쉽게 업로드할 수 있습니다.
Ai 파일은 Svg와 동일합니까?

AI 파일은 전적으로 벡터 이미지에 전념하기 때문에 EPS 파일에 비해 약간 짧습니다. SVG 파일은 XML 기반이므로 텍스트 편집기와 이미지 편집 도구를 사용하여 편집할 수 있습니다.
Svg와 Eps의 차이점은 무엇입니까?
SVG라는 벡터 그래픽 형식을 가져와서 Adobe Illustrator를 사용하여 벡터 그래픽을 쉽게 편집할 수 있습니다. EPS는 래스터 그래픽 외에도 PDF, PNG 및 AI를 포함한 다양한 파일 형식으로 내보낼 수 있습니다. Adobe Illustrator에서 EPS 파일을 열 수 있지만 다른 다양한 소프트웨어 프로그램에서도 열 수 있습니다.
Svg에 가장 적합한 Adobe 프로그램은 무엇입니까?

Photoshop은 래스터 그래픽 편집기이므로 많은 사용자가 벡터 그래픽 편집기인 Adobe Illustrator에서 SVG 파일을 만들고 편집하는 것을 선호합니다.
오픈 소스이며 최신 벡터 드로잉을 제공하는 이 소프트웨어는 디자이너에게 이상적입니다. Adobe가 Macromedia를 인수하기 전에 Adobe는 SVG의 가장 유명한 지지자 중 하나였습니다. Batik의 Java 코드에는 원래 HTML 1.2용으로 의도된 일부 기능뿐 아니라 HTML 1.1에 있는 거의 모든 기능이 포함되어 있습니다. ImageMagick은 널리 사용되는 명령줄 이미지 처리 도구입니다. 최신 브라우저 덕분에 svg는 마스킹, 클리핑, 패턴, 전체 그래픽 및 그룹과 같은 최신 기능을 지원합니다. xfig 및 gnuplot을 포함하여 SVG로 내보내는 몇 가지 잘 알려진 플로팅 도구가 있습니다. 웹에서 JSXGraph는 VML, SVG 및 캔버스를 지원합니다.
PDF를 인쇄할 필요가 없다면? 일부 변경 사항이 포함된 PDF를 출력해야 하는 경우 어떻게 합니까? 이것이 바로 Adobe Illustrator가 할 수 있는 일입니다. PDF 파일을 내보내기 전에 Illustrator에서 필요한 사항을 변경할 수 있습니다. 결과적으로 이 기술을 사용하는 다른 사람들보다 상당한 이점을 얻을 수 있습니다.
따라서 고품질 PDF 파일을 생성하는 빠르고 사용이 간편한 SVG 변환기를 찾고 있다면 Adobe Express가 이상적인 도구입니다. 파일을 내보내기 전에 필요한 변경을 수행하도록 Adobe Illustrator를 설정했는지 확인하십시오.
Illustrator Svg 옵션으로 저장
SVG 파일로 저장하면 JPG 또는 PNG 파일로 저장하는 것보다 몇 가지 이점이 있습니다. SVG 파일은 일반적으로 파일 크기가 작기 때문에 로드 속도가 더 빠릅니다. 또한 품질 저하 없이 모든 크기로 확장할 수 있으므로 크기를 자주 조정해야 하는 일러스트레이션에 이상적입니다. 단점은 모든 소프트웨어가 SVG 파일을 열거나 편집할 수 있는 것은 아니므로 변경해야 하는 경우 다른 형식으로 변환해야 할 수도 있다는 것입니다.
SVG로 저장할 때 글꼴이 동일하게 유지되도록 하는 방법
SVG를 사용하여 디자인을 여러 장치에 저장하고 동일하게 유지할 수 있습니다. 그러나 사용 중인 글꼴이 마음에 들지 않으면 아트보드를 선택할 때 오른쪽 상단 모서리에서 원하는 글꼴을 선택하여 Illustrator 아트보드의 크기를 변경할 수 있습니다. 로고를 선택/강조 표시하고 정확하게 맞도록 아트보드를 잘라야 합니다. 이렇게 하면 SVG에 사용된 글꼴이 원본 아트워크에 사용된 글꼴과 동일하게 됩니다.
어도비 일러스트레이터를 SVG로
Adobe Illustrator는 Adobe Inc.에서 개발 및 판매하는 벡터 그래픽 편집기입니다. 그래픽 디자이너와 아티스트가 사용하는 업계 표준 벡터 그래픽 소프트웨어입니다. 일러스트레이션, 로고, 다이어그램 및 기타 그래픽을 만드는 데 사용됩니다.
SVG(Scalable Vector Graphics)는 대부분의 웹 브라우저 및 장치에서 지원하는 벡터 그래픽 형식입니다. 2차원 벡터 그래픽을 만드는 데 사용되는 XML 기반 형식입니다.
Adobe Illustrator는 그래픽을 SVG 형식으로 내보낼 수 있습니다. 이것은 메인 메뉴에서 File > Export > SVG (Scalable Vector Graphics)를 선택하여 수행할 수 있습니다. SVG로 내보낼 때 내보낸 그래픽의 크기, 색상 및 기타 옵션을 지정할 수 있습니다.

SVG 라이브러리의 일부인 XML 및 JavaScript를 사용하여 강조 표시, 도구 설명, 오디오 및 애니메이션과 같은 사용자 작업에 응답하는 웹 그래픽을 만들 수 있습니다. 크기가 작기 때문에 결과 파일을 사용하여 웹, 인쇄 및 핸드헬드 장치용 고품질 그래픽을 만들 수 있습니다. 사용하기로 선택한 아트워크 유형에 따라 SVG 파일의 결과가 결정됩니다. 슬라이스, 이미지 맵 및 스크립트를 사용하여 sva 파일의 일부로 이미지에 웹 링크를 추가할 수 있습니다. 포인터 및 키보드 이동을 사용하여 롤오버 효과와 같은 스크립팅 기능을 수행할 수 있습니다. 효과라는 용어는 다양한 수학적 연산을 설명하는 XML 속성 집합으로 구성되지 않는 한 의미가 없습니다. 효과가 적용되면 소스 그래픽 위에 대상 개체가 선택됩니다.
Mouseover는 켜거나 끌 수 있는 요소 포인터의 움직임을 시뮬레이션하는 데 사용됩니다. 마우스 버튼을 요소 위로 끌어서 선택합니다. 문서가 창이나 프레임에서 제거되면 onlock 및 unload 이벤트가 발생합니다. 이 이벤트를 호출하면 웹 및 화면 디자인에 대한 일회성 초기화 기능을 구현할 수 있습니다.
SVG 포토샵으로 저장
Photoshop의 파일 > 다른 이름으로 내보내기에서 SVG 파일을 선택합니다. 파일 설정 메뉴로 이동하고 형식 옵션을 선택한 다음 내보내기를 선택하여 파일을 저장합니다. SVG 옵션 을 사용할 수 없는 경우 "다음으로 레거시 내보내기 사용" 옵션을 사용하여 Photoshop > 환경 설정 > 내보내기로 이동하여 SVG 형식을 사용할 수 있습니다.
로고 및 기타 유형의 유연한 이미지를 만드는 데 사용할 수 있는 SVG로 알려진 확장 가능한 벡터 그래픽이 있습니다. 파일 > 다른 이름으로 내보내기로 이동하여 Photoshop에서 SVG 파일을 저장합니다. 파일 설정 대화 상자에서 파일을 .sVG 형식으로 내보낼 수 있습니다. 이 기능은 단일 레이어 내보내기와 다중 레이어 내보내기 모두에 사용할 수 있습니다. 레이어를 SVG 파일로 저장하려면 개체 또는 레이어의 이름을 두 번 클릭하여 이름을 바꿉니다. Enter(Windows) 또는 Return(Mac) 버튼을 사용하려면 레이어 끝에 .svg를 삽입합니다. 파일을 클릭하면 생성할 이미지 자산을 선택할 수 있습니다.
.svg 파일은 .svg 확장자로 생성되었기 때문에 폴더에 위치합니다. 이전 버전을 사용하는 Photoshop 사용자는 더 이상 SVG로 내보낼 수 없습니다. ane으로 내보낼 때는 내보내기 방법을 사용해야 합니다. 파일을 내보내기 전에 이미지에서 모양으로 변환해야 합니다. 이렇게 하면 Adobe Illustrator와 같은 다른 프로그램을 사용할 수 있습니다. 레이어 패널에서 텍스트 레이어를 선택한 다음 모양으로 변환 버튼을 클릭합니다.
Photoshop에서 Svg 파일을 저장하는 방법
SVG 파일은 다양한 방법으로 Photoshop에 저장할 수 있습니다. 그런 다음 파일 섹션에서 파일을 만들어야 합니다. 파일을 저장하면 파일도 함께 저장됩니다. 형식을 에서 변경합니다. 저장 창에서 JPG를 .svg 로 변환한 다음 저장합니다. Photoshop에서 PNG 이미지를 SVG로 변환하려면 이미지 편집기의 이미지 메뉴 항목을 사용할 수 있습니다. PNG 파일의 해상도는 동일하지만 결과 이미지는 sVG 형식입니다. 그러나 Photoshop에서 SVG를 사용하려면 Adobe에서 더 이상 지원하지 않는 기능을 사용해야 합니다. Photoshop에서 직접 SVG 이미지를 내보내려는 경우 Illustrator를 사용할 필요가 없습니다. 이 자습서에서는 Photoshop을 사용하여 PNG 또는 JPG 파일을 .VNG로 변환하는 방법을 보여줍니다. 자세히 살펴보겠습니다.
Illustrator 레이어를 SVG로 내보내기
Illustrator에서 레이어를 SVG로 내보내려면 먼저 레이어 패널에서 내보낼 레이어를 선택합니다. 그런 다음 파일 > 내보내기 > 다른 이름으로 내보내기로 이동하여 SVG 형식을 선택합니다. SVG 옵션 대화 상자에서 원하는 설정을 선택하고 확인을 클릭합니다.
개별 일러스트레이터 레이어를 sva 파일로 레이어별로 내보냅니다. 레이어는 SVG 내에서 숨길 수 없습니다. Videoscribe를 사용하면 다른 레이어에서 '고스트 그림'을 애니메이션으로 만들 수 있습니다. 그러나 이미지에는 많은 레이어가 있으며 각 레이어에 대해 새 AI 파일만 만들 수 있습니다. 삭제 및 실행 취소는 실행 가능한 솔루션이지만 사용자를 위험에 빠뜨리기도 합니다. 대지를 사용하면 SVG를 저장할 수 있지만 SVG를 선택하거나 내보낼 수는 없습니다. SVG로 저장하는 것보다 아트보드를 내보내서 저장하는 것이 좋습니다.
Adobe Illustrator Svg 내보내기 플러그인
Adobe Illustrator SVG 내보내기 플러그인은 Adobe Illustrator에서 SVG(Scalable Vector Graphics) 형식으로 파일을 작성할 수 있게 해주는 무료 내보내기 플러그인입니다. 플러그인은 SVG 호환성 수준을 제어하는 옵션을 제공하므로 지원할 SVG 기능을 선택할 수 있습니다. 플러그인은 Windows 또는 Mac OS에 설치할 수 있으며 Adobe Illustrator CC 2015 이상과 호환됩니다.
Illustrator를 사용하여 sva 이미지를 웹으로 내보낼 수 있습니다. SVG를 저장하는 가장 일반적인 세 가지 방법은 드래그, 드래그 및 드래그입니다. 수출 이것은 당신의 황금길입니다. 우리가 최적화하려는 인라인 스타일 또는 내부 CSS는 방대한 경우에 유용할 수 있습니다. VSCA 파일. SVG에서 래스터 그래픽(예: JPG)을 사용하는 경우 두 가지 옵션이 있습니다. 글꼴은 특히 큰 이미지와 함께 사용할 때 훨씬 더 효율적입니다.
윤곽선을 사용하여 글자를 윤곽선으로 변환하여 글자의 모양을 변경할 수 있습니다. 디스플레이 문제를 처리하고 있을 수 있지만 성능에 악영향을 미치고 접근성 지침을 위반할 가능성이 있습니다. 최소한의 클래스 이름을 가진 여러 SVG 가 있는 경우 너무 많기 때문에 예상하지 못한 스타일링을 끝내게 될 것입니다. 대부분의 경우 가장 좋은 옵션은 두 자리 숫자를 사용하는 것입니다. 반응형을 끄면 기본 SVG에 너비와 높이가 추가됩니다. CSS에서 너비와 높이도 정의하면 SVG에서 정의한 내용을 재정의할 수도 있습니다.
Cricut을 위해 일러스트레이터에서 SVG 내보내기
Adobe Illustrator에서 SVG 파일을 내보낼 때 파일을 내보내기 전에 사용자 정의할 수 있는 몇 가지 옵션이 있습니다. 전체 프로젝트 또는 특정 아트보드만 내보내도록 선택할 수 있습니다. 파일의 배율과 측정 단위를 선택할 수도 있습니다. 파일을 내보내면 Cricut 디자인 공간에서 파일을 열어 프로젝트 생성을 시작할 수 있습니다.
이 빠른 팁 자습서에서는 Adobe Illustrator를 사용하여 Cricut용 SVG 파일을 만듭니다. 벡터 그래픽 파일(SVG)은 벡터 데이터를 저장하는 그래픽 파일 유형입니다. SVG는 모든 크기로 확장할 수 있고 가져올 단일 파일이기 때문에 이미지와 함께 사용하기에 이상적입니다. Adobe Illustrator에서 벡터 프로젝트를 만들고 Cricut용 SVG 파일을 준비하는 방법을 배운 후 이제 첫 번째 벡터 프로젝트를 만들었습니다. 이 섹션에서는 Adobe Photoshop에서 .sva 파일을 단일 이미지로 포맷하는 방법을 살펴보겠습니다. .svg 파일 유형을 사용하여 파일을 처음 열면 이것이 왜 그렇게 중요한지 분명해집니다. 보시다시피 배경은 완전히 투명하며 이미 다듬어 놓았습니다.
삽입할 이미지를 선택한 후 프로젝트에 삽입해야 합니다. 아트웍을 업로드했으므로 이제 이미지 컬렉션 편집을 시작할 수 있습니다. 7단계를 완료하면 프로젝트 파일에 SVG 파일이 표시됩니다. 무엇을 사용해야 하는지에 관계없이 적합하다고 생각되는 방식으로 이미지를 사용할 수 있습니다. 나비, 새, 꽃에 대한 이러한 벡터를 벡터 형식의 일부로 다운로드할 수도 있습니다.
Illustrator에서 Svg를 내보내려면 어떻게 해야 합니까?
Illustrator에서 SVG 파일을 저장할 때 탐색할 필요가 없습니다. 파일을 .Vw로 내보내려면 파일에서 '다른 이름으로 저장'을 선택한 다음 유형을 입력합니다(아래 이미지 참조). 다음은 찾을 수 있는 가장 신뢰할 수 있는 내보내기 설정 중 일부입니다.
Adobe의 Express Svg 변환기: 사용하기 쉽고 뛰어난 품질
고품질의 사용하기 쉬운 도구를 원하는 경우 Adobe의 Express SVG 변환기를 사용하여 SVG 파일을 내보낼 수 있습니다. Adobe Illustrator에서 제공하는 변환기를 사용하여 전문가 수준의 SVG 파일 을 쉽고 빠르게 만들 수 있습니다. SVG 내보내기에 대해 더 많은 제어가 필요한 경우 SVG 내보내기 마법사를 사용하십시오. 프로젝트에 적합한 SVG 유형을 선택하고 최상의 품질로 내보낼 수 있도록 도와줍니다.
내 Svg 파일이 Cricut 디자인 공간에서 지원되지 않는 이유는 무엇입니까?
Cricut 디자인 공간에서 이미지를 내보낼 때 Dxf 파일은 연결된 이미지를 포함할 수 없습니다. 연결된 이미지는 파일에 포함되지 않은 이미지입니다. 다른 곳에 저장된 이미지에 대한 링크가 파일에 포함되어 파일 크기를 작게 유지합니다.
디자인 공간: Cricut 스마트 절단기용 무료 소프트웨어
Design Space는 Cricut 스마트 절단기에 설치되는 무료 애플리케이션입니다. 이 앱은 Windows, Mac, iOS 및 Android 장치에서 사용할 수 있습니다. 다음은 현재 애플리케이션의 최소 시스템 요구 사항입니다.
Chromebook 또는 Unix/Linux 컴퓨터에서는 디자인 공간을 사용할 수 없습니다.
Mac에는 OS X 10.9 Mavericks(Mavericks) 이상을 설치하는 것이 좋습니다. Windows 컴퓨터를 사용하는 경우 Windows 7 또는 Windows 8.1이 필요합니다.
iOS 기기를 사용하는 경우 iPhone 또는 iPad에 최신 버전의 운영 체제가 필요합니다. 사용하려면 Android 기기에 최신 버전의 Android 운영 체제가 설치되어 있어야 합니다.
크롬북을 사용하는 경우 작업을 위해 디자인을 수정해야 합니다.
Illustrator에서 Svg를 내보내면 검은색입니다.
Adobe Illustrator에서 SVG로 파일을 내보낼 때 파일이 검게 나온다면 문서가 CMYK 색상 모드로 설정되었을 수 있습니다. 문서 색상 모드를 RGB로 변경한 다음 파일을 다시 SVG로 내보내십시오.
일러스트레이터 SVG
일러스트레이터 svg는 Adobe Illustrator 소프트웨어를 사용하여 생성되는 벡터 그래픽 유형입니다. 이 파일 형식은 로고, 일러스트레이션 및 아이콘에 자주 사용됩니다.
원한다면 Illustrator에서 SVG를 반드시 사용할 수 있습니다. 프로세스를 더 편리하게 만들기 위해 몇 가지 트릭과 팁을 사용할 수 있습니다. 벡터 그래픽을 사용하려면 Illustrator 펜과 Inkscape가 설치되어 있어야 합니다. sva 파일의 개별 포인트는 편집할 수 없다는 점에 유의해야 합니다. 다음 단계는 파일에 일부 텍스트를 포함하는 것입니다. 이 경우 텍스트 도구를 선택한 다음 포함할 텍스트를 선택합니다. 그런 다음 테두리의 높이와 너비로 양식을 채우고 확인을 누릅니다. 이제 Illustrator 파일 작업을 시작할 차례입니다.
Illustrator에서 Svg 파일을 어떻게 사용합니까?
파일로 이동하여 sva 파일을 가져올 수 있습니다. SVG 파일을 끌어다 놓으면 스테이지에 직접적인 영향을 미칩니다. SVG 자산 을 CC 라이브러리로 직접 드래그 앤 드롭하여 CC 라이브러리에서 스테이지 또는 문서의 라이브러리로 직접 드래그 앤 드롭합니다.
Illustrator에서 Svg는 무엇을 의미합니까?
확장 가능한 벡터 그래픽 또는 sva 그래픽이 이 경우에 사용됩니다. 이 파일 형식은 웹 친화적인 벡터 형식으로 인터넷에서 2차원 이미지를 렌더링하는 데 사용할 수 있습니다.
Illustrator에서 Svg를 편집할 수 있습니까?
Illustrator에서 SVG 파일을 편집하는 데는 몇 가지 제한 사항이 있지만 가능합니다. 예를 들어 an.sva 파일은 개별적으로 편집할 수 없으며 일부 편집 기능이 제대로 작동하지 않을 수 있습니다. 확인을 클릭하기 전에 경로 연결 대화 상자에서 두 경로 확인란이 선택되어 있는지 확인하십시오.
