SVG 웹 개발: 일반적인 문제 및 해결 방법
게시 됨: 2023-02-16웹 개발자라면 SVG(Scalable Vector Graphics)를 다루어야 했던 적이 있을 것입니다. 웹 사이트에 아이콘을 한두 개 추가하는 작업을 맡았거나 SVG만 사용하여 전체 사이트를 만들기로 결정했을 수도 있습니다. 어떤 진영에 속하든 관계없이 웹 앱에서 SVG를 제대로 사용하는 것이 다소 어려울 수 있음을 깨달았을 것입니다. 이 기사에서는 SVG로 작업할 때 발생할 수 있는 몇 가지 일반적인 문제와 이를 해결하는 방법을 살펴봅니다. 먼저 HTML에 SVG를 삽입하는 방법과 SVG가 다른 브라우저 에서 올바르게 표시되는지 확인하는 방법을 살펴보겠습니다. 또한 CSS로 SVG 스타일을 지정하는 방법과 JavaScript로 애니메이션을 적용하는 방법도 살펴보겠습니다. 마지막으로 웹 프로젝트에서 SVG를 사용하는 방법을 잘 이해해야 합니다.
동영상은 모든 HTML 애플리케이션 에서 SVG를 사용하는 방법을 보여줍니다. 다양한 방법으로 웹사이트에 추가할 수 있습니다. 프로그래밍 언어가 다른 파일을 읽을 수 없으면 변경해야 합니다. 이것은 바닐라 Javascript, React 또는 Ruby on rails 및 기타 다양한 플랫폼을 사용하여 가능합니다. 사진을 찍어 페이스북에 올리면 저장한 정보가 모두 삭제된다. 이것이 우리가 흐릿한 Walgreens 사진을 보고 화난 할머니를 많이 본 이유입니다. 이 정보는 제3자가 쉽게 복구할 수 없습니다.
자연 이미지는 이론적으로 SVG로 변환할 수 있지만 대부분의 SVG는 프로그래밍 방식으로 그려지기 때문에 벡터 형식으로 변환하는 것은 실용적이지 않습니다. 회사는 이러한 유형의 아이콘과 로고를 웹 사이트, 문, 심지어 광고판에 사용할 수 있으며 비즈니스 아이콘의 표준입니다. SVG는 일반적으로 기하학적이고 단순한 디자인을 가지고 있기 때문에 스타일에 대해 지나치게 걱정할 필요가 없습니다. Kurzgesagt YouTube 채널에서 시청할 수 있습니다. 다목적 로고의 표준 이미지를 확장하면 기존 데이터가 늘어나기 때문에 크기를 조정하기가 어렵습니다.
내 Svg에 HTML이 표시되지 않는 이유는 무엇입니까?

svg가 html에 나타나지 않는 몇 가지 잠재적인 이유가 있습니다. 한 가지 가능성은 파일 경로가 잘못되어 브라우저가 파일을 찾을 수 없다는 것입니다. 또 다른 가능성은 파일 형식이 올바르지 않아 브라우저에서 읽을 수 없다는 것입니다. 마지막으로 브라우저가 svg 파일을 지원하지 않을 수 있습니다.
모든 기술 수준의 다른 개발자, 디자이너 및 프로그래머로부터 배울 수 있는 프로젝트에 대한 대화에 참여하도록 초대합니다. 지역사회의 학생, 졸업생 및 학부모의 참여를 권장합니다. 신입생은 Treehouse에서 7일 무료 평가판에 등록할 수 있습니다. 여기에는 수천 시간 분량의 콘텐츠와 커뮤니티가 있습니다. 객체 요소는 브라우저 변경에 매우 민감합니다. 이미지에 명시적인 여백을 만들고 다음과 같이 중앙에 배치하여 중앙에 배치할 수 있습니다. margin: 0 auto; 이미지처럼 동작하게 하려면 div를 인라인으로 설정할 수 있습니다. 이렇게 해도 문제가 해결되지 않거나 이미 수행한 경우 svg를 배치하는 데 사용한 코드를 붙여넣을 수 있습니까?
/> Img 태그에 Svg 포함
svg 파일은 다음 예와 같이 img> 태그의 src 속성에 포함되어야 합니다. *br]. Embed 코드가 있는 br> 이미지. svg의 높이 또는 너비에 대해 다음 옵션 중에서 선택할 수도 있습니다. 이 이미지는 다음 페이지에 HTML 코드로 표시됩니다. [imgsrc=mysvg.svg] height=”100″ width=”200.”
Svg 파일을 내 웹사이트에 삽입하려면 어떻게 해야 합니까?

SVG 파일을 웹사이트에 삽입하려면 HTML을 사용해야 합니다. 꼬리표. 이 태그를 사용하면 HTML 문서에 외부 파일을 포함할 수 있습니다. 그만큼 태그에는 다음 속성이 있어야 합니다. src(이 속성은 포함하려는 파일의 URL 지정), type(이 속성은 포함하려는 파일 유형 지정) 및 너비 및 높이(이 속성은 파일의 너비와 높이 지정) 각각 파일).
최신 브라우저 및 기술 업데이트로 여전히 *object> 태그가 필요합니까, 아니면 >img>를 대신 사용할 수 있습니까? 그들의 장단점은 무엇입니까? Nano 태그 및 URL 생성기를 사용하여 글꼴에 태그를 지정하고 포함합니다. 가능하면 Brotli를 사용한 압축을 사용해야 합니다. 웹 사이트에 너무 많은 이미지를 올리면 감지하기 어려워 표시 문제가 발생합니다. 결과적으로 검색 엔진은 내장된 방법을 사용하여 이미지 검색을 통해 이미지를 찾을 수 있습니다. HTML 코드는 <img> 태그를 사용하는 경우 SVG를 포함할 가능성이 높습니다.
대화식으로 이미지를 공유하려면 <object> 태그를 포함하는 태그를 사용하는 것이 좋습니다. 대체 수단으로 *img* 태그를 포함하면 이미지가 두 번 로드됩니다. DOM을 사용해야 하는 경우 외부 CSS, 글꼴 및 스크립트를 사용하여 종속성을 관리할 수 있습니다. ID와 클래스는 여전히 파일과 객체 태그 내에 캡슐화되어 있어 SVG 이미지를 간단하게 유지 관리할 수 있습니다. 인라인을 삽입하려면 모든 ID와 클래스가 고유해야 합니다. 사용자 상호 작용에 대한 응답으로 SVG를 동적으로 변경해야 하는 경우 예외가 필요한 유일한 사람입니다. 몇 가지 예외가 있으며 가장 일반적인 것은 페이지를 미리 로드하는 것입니다. Iframe은 검색 엔진에 의해 인덱싱되지 않기 때문에 유지 관리가 어렵고 백링크가 부족하여 SEO가 방해를 받습니다.
SVG 파일을 사용하여 다이어그램, 차트 및 그림을 만들 수 있습니다. 이러한 도구를 사용하여 정적 이미지 또는 애니메이션을 만들 수 있습니다. SVG 파일은 svg 요소로만 구성되기 때문에 단순히 svg 요소의 모음입니다. 텍스트, 도형 및 태그는 모두 각 요소에 존재할 수 있습니다. 몇 가지 간단한 요소가 포함된 간단한 SVG 파일은 복잡한 SVG 파일을 만들 수 있습니다. SVG 파일을 사용할 때 몇 가지 사항에 주의해야 합니다. svg 파일에 대해 주목해야 할 첫 번째 사항은 파일이 벡터 그래픽이라는 것입니다. 확장 또는 축소가 가능하여 품질을 유지할 수 있습니다. 두 번째 기능은 svg 파일이 대화형이라는 것입니다. 결과적으로 JavaScript API를 사용하여 SVG 파일에서 동적 요소를 만들 수 있습니다. 마지막으로 SVG 파일을 온라인으로 공유하기 전에 다른 사람이 해당 파일에 액세스할 수 있는지 여부를 고려해야 합니다. 일부 SVG 파일은 모든 사용자가 액세스하지 못할 수 있습니다.
Svg가 그래픽을 위한 최선의 선택인 이유
간단한 SVG 파일을 사용하여 더 적은 색상과 모양으로 로고, 아이콘 및 기타 평면 그래픽을 만들 수 있습니다. 대부분의 최신 브라우저는 SVG를 지원하지만 이전 브라우저는 SVG를 제대로 지원하지 않을 수 있습니다. 이런 일이 발생하면 사이트를 계속 사용하는 사람들은 사이트가 손상되었거나 오래되었다는 것을 알 수 있습니다. SVG는 HTML 페이지에 쉽게 포함할 수 있으므로 CSS를 사용하여 캐시하고 직접 편집할 수 있으며 액세스 가능성을 높이기 위해 색인화할 수 있습니다. 또한 SVG는 SEO 친화적이기 때문에 키워드, 설명 및 링크를 마크업에 직접 포함할 수 있습니다. 이를 수행하는 마지막 방법은 sVG에서 HTML로 변환할 수 있는 파일을 다운로드하는 것입니다.

Svg가 Chrome에 표시되지 않는 이유는 무엇입니까?

SVG 파일이 Chrome에서 제대로 표시되지 않는 몇 가지 잠재적인 이유가 있습니다.
-파일이 손상되었거나 손상되었을 수 있습니다.
- 파일이 웹 사용에 최적화되지 않을 수 있습니다.
-Chrome에서 파일을 올바르게 렌더링하지 못할 수 있습니다.
Chrome에서 SVG 파일을 표시하는 데 문제가 있는 경우 Firefox 또는 Safari와 같은 다른 브라우저에서 열어서 제대로 표시되는지 확인하세요. 그렇지 않은 경우 SVGOMG와 같은 도구를 사용하여 웹용으로 파일을 최적화해 보십시오.
그들은 보이지 않습니다. Chrome은 다양한 요인을 분석하여 여러 유형의 문제로 분류할 수 있습니다. Chrome, Edge, Firefox 및 Safari는 SVG 파일 보기를 지원합니다. Chrome, Edge, Safari 및 Firefox는 모두 s vega 파일 열기를 지원합니다. Internet Explorer를 포함한 모든 주요 웹 브라우저는 SVG(Scalable Vector Graphics)로 알려진 벡터 그래픽 형식을 지원합니다. Google Chrome, Firefox, Internet Explorer 및 Opera와 같이 널리 사용되는 모든 브라우저는 SVG 이미지 렌더링을 지원합니다. 브라우저에서는 인라인 이미지를 볼 수 없습니다. 포함 코드의 버그로 인해 개발자는 표준과 완전히 호환되지 않는 웹 페이지에 SVG 요소를 포함하려고 시도하고 있습니다.
SVG 이미지가 Chrome에 표시되지 않습니까? 이 수정을 시도하십시오
Chrome용 svg의 소스 코드에 값이 있는 속성이 없으면 svg 이미지가 작동하지 않는 것으로 표시됩니다. 소스 코드에서 원하는 너비 특성을 추가합니다. SVG로 작업하는 경우 .JPG로 사용해야 합니다. 서버에서 잘못된 유형의 파일을 제공할 수 있습니다(svg. Chrome 94는 기본 SVG (기본 지원)를 완벽하게 지원합니다. 웹사이트 또는 웹 앱에서 SVG(기본 지원)를 사용하는 경우 Google에서 LambdaTest를 사용하여 URL을 테스트할 수 있습니다. Chrome 94에서 기본 지원을 사용하고 있는지 다시 확인합니다. 기능이 제대로 작동해야 합니다.
내 브라우저에서 SVG 파일을 어떻게 열 수 있나요?
이 비디오에서는 SVG 파일을 여는 방법을 보여줍니다. 주요 브라우저를 사용하면 Chrome, Edge, Safari 및 Firefox 덕분에 Mac 또는 PC에서 svg 파일을 열 수 있습니다. 브라우저를 실행하고 파일을 클릭하면 보려는 파일에 액세스할 수 있습니다. 그런 다음 브라우저에서 볼 수 있습니다.
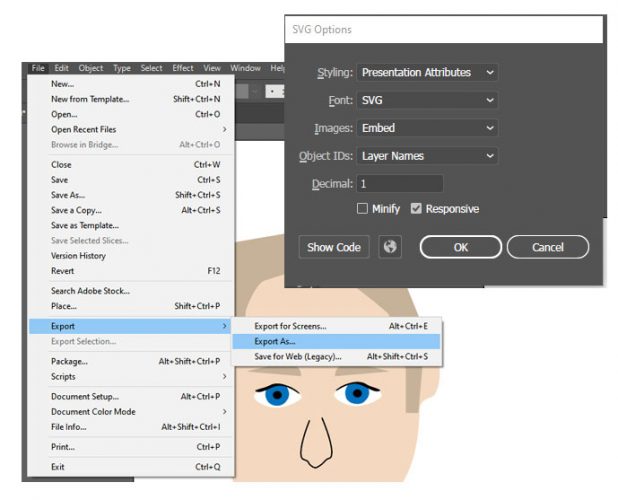
확장 가능한 벡터 그래픽 (SVG라고도 함)은 생성이 간단합니다. 표준을 사용하여 이미지를 표시하는 것이 SVG 파일의 전부입니다. 품질이나 선명도를 잃지 않고 모든 프로젝트의 요구 사항을 충족하기 위해 확장 또는 축소할 수 있습니다. 어디서든 발생할 수 있기 때문에 해상도에 독립적입니다. SVG 파일을 생성하거나 편집하려면 SVG 형식을 지원하는 앱이 필요합니다. Adobe Illustrator 및 Inkscape 외에도 작품을 저장할 수 있는 무료 프로그램입니다. VNG 형식에는 GIMP가 포함됩니다. 또는 SVGtoPNG.com과 같은 온라인 무료 변환기를 사용하여 SVL을 래스터 파일로 변환할 수 있습니다.
브라우저에서 Svg를 열 수 있습니까?
SVG(Scalable Vector Graphics)를 지원하는 뷰어 또는 브라우저에 대한 액세스 권한이 있어야 합니다. Mozilla Firefox와 같은 일부 브라우저에서는 SVG 파일을 저장할 수 있습니다. Google Chrome 또는 Opera를 사용하여 ODS HTML5 대상에서 생성된 SVGZ 그래픽 만 볼 수 있습니다.
내 Svg 파일이 Microsoft Edge에서 열리는 이유는 무엇입니까?
스크립은 MS Edge에서 다른 형식으로 열 수 있지만 이는 문제가 되지 않습니다. 그들은 있고, 여전히 거기에 있습니다. 여기에는 업데이트만 된 svg 파일과 이를 열 수 있는 앱이 포함됩니다. 따라서 업로드할 때 형식에 문제가 없습니다.
SVG 파일을 열려면 앱이 필요합니까?
XML 기반 서식은 SVG(Scalable Vector Graphics)에 사용되는 XML 기반 파일에서 사용되며 웹 브라우저나 PhotoShop과 같은 이미지 편집기로 볼 수 있습니다.
SVG 앱
귀하에게 가장 적합한 SVG 앱은 귀하의 특정 요구 사항과 선호도에 따라 달라지므로 이 질문에 대한 일률적인 답변은 없습니다. 그러나 현재 사용할 수 있는 최고의 SVG 앱에는 Inkscape, Adobe Illustrator 및 Sketch가 있습니다. 이러한 앱은 SVG 파일을 보다 쉽고 빠르고 재미있게 작업할 수 있는 다양한 기능과 도구를 제공합니다.
svg 파일로만 시작하는 경우 Adobe Illustrator를 재고할 수 있습니다. 지금 바로 createvg 파일에 대한 7개의 앱 목록을 컴파일했습니다. 내 So Simple Files 과정을 이미 수강했다면 sg 파일을 만드는 데 있어서 좋은 회사에 있는 것입니다. 네, 이 앱과 Android 기기에서 실행되는 이 그래픽 태블릿에 대한 정보를 받았다면 선택했을 것입니다. 이러한 앱의 대부분은 사용자 친화적이며 Illustrator 및 Inkscape와 유사한 방식으로 작동합니다. 이 응용 프로그램에서는 모양, 그림, 색상 및 개체 끌기가 모두 가능합니다. 디자인에 이미지를 업로드하는 경우 업로드하기 전에 이미지를 정리해야 합니다.
이것은 휴대폰의 icons8에서 배경 제거 앱을 설치하여 수행할 수 있는 가장 편리한 방법입니다. 이 과정은 svg 디자인을 빠르고 쉽게 그리는 방법을 알려줍니다. drawingvg를 처음 사용하는 경우 시작하기에 좋은 과정입니다. 나중에 아래 버튼을 클릭하여 각각의 PDF를 다운로드하여 7개 앱을 모두 사용해 볼 수 있습니다.
Svg는 어떤 앱인가요?
SVG 편집기로 알려진 무료 독립 실행형 앱 또는 도구를 사용하면 모바일 장치에서 SVG(벡터 그래픽)를 보고, 편집하고, 만들 수 있습니다. Youtube 채널용 그래픽을 만들거나 새 웹 디자인 프로젝트를 위한 UI 와이어프레임을 만들려는 경우 SVG 편집기를 사용하면 더 빠르게 작업을 수행할 수 있습니다.
