WordPress용 목차 플러그인 상위 5개
게시 됨: 2022-06-15- #1 – 영웅적인 목차
- #2 – LuckyWP 목차
- #3 – 단순 TOC
- #4 – 쉬운 목차
- #5 – TOP 목차
자세한 기사를 작성하는 데 시간을 투자한다면 가장 중요한 요점에 대한 계획을 세우는 데 많은 도움이 됩니다. 그런 다음 핵심 내용을 작성하면서 기사를 더욱 향상시키는 하위 섹션을 추가/제거할 수 있습니다. 결국에는 더 자세히 설명하는 적절한 부제목과 함께 주요 토론 요점의 견고한 목록이 있어야 합니다.
다시 말해, 집중하고 있는 특정 주제에 대한 견고한 목차 를 만들 수 있을 때 가장 좋은 글을 쓸 수 있습니다. 그리고 같은 방식으로 독자에게 전체 그림을 제공하는 것도 도움이 됩니다. 최근 몇 년 동안 목차 위젯은 1,000단어 범위에 들어가는 블로그 게시물에 거의 필수가 되었습니다.
그리고 많은 경우 사람들이 질문에 중요하지 않을 수도 있는 긴 요점 목록보다 구체적인 답변을 찾고 있기 때문입니다. 고맙게도 WordPress (플러그인) 를 사용하면 블로그 게시물에 목차를 비교적 쉽게 추가할 수 있습니다 .
따라서 이 기사에서는 이 블로그에서 직접 사용하는 플러그인뿐만 아니라 특정 시나리오에 매우 적합하다고 생각되는 몇 가지 대안을 검토할 것입니다. 무엇보다도 위젯 디자인을 직접 사용자 정의하는 데 특별히 관심이 없는 경우 여러 옵션을 사용하여 테마 디자인에 가장 적합한 옵션을 선택할 수 있습니다.
#1 – 영웅적인 목차

이 블로그에 잠재적으로 사용할 수 있는 다양한 플러그인을 시도한 후 내가 필요한 모든 기능을 포함하고 있는 Heroic의 ToC 플러그인으로 결정했습니다. 특히 목차를 열어 두거나 닫도록 토글할 수 있습니다.
그리고 이것은 각 블로그 게시물에 대해 개별적으로 수행할 수 있습니다.
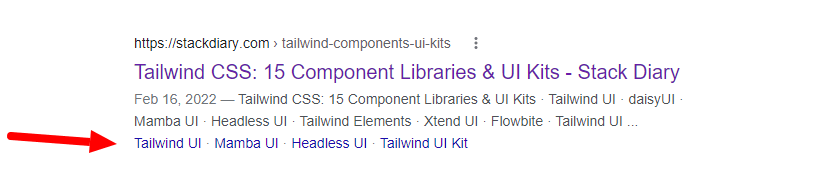
나에게 중요한 이유는 기사에 몇 가지 핵심 요점이 있더라도 거의 항상 내 블로그 게시물에 목차를 추가하기 때문입니다. 그리고 그 이유는 Google 검색입니다. 익숙하지 않은 경우 Google 검색은 사이트링크(HTML 앵커라고도 함)를 해석하여 검색결과 페이지에 직접 표시할 수 있습니다. 다음과 같이 보입니다.

이는 특정 쿼리를 검색하는 사용자가 자신이 찾고 있던 주제/쿼리를 설명하는 섹션으로 직접 이동할 수 있기 때문에 유용합니다. 따라서 블로그 게시물이 상대적으로 짧더라도 최고의 Google 프리젠테이션을 위해 콘텐츠를 구성하는 좋은 방법입니다.
Heroic의 플러그인에는 4가지 내장 스타일이 있지만 개인적으로 – 적절한 CSS 클래스를 가져오고 위젯을 내 취향에 맞게 스타일을 지정하는 것이 비교적 쉽다는 것을 알았습니다. 그리고 그것을 사용하는 것은 포스트 편집 페이지에서 올바른 블록을 선택하는 것만큼 쉽습니다. h1, h2, h3 등과 같은 특정 제목 태그를 표시하거나 숨길 수도 있습니다.
#2 – LuckyWP 목차

LuckyWP의 디자인은 아마도 가장 눈에 띄는 디자인 중 하나일 것입니다. 90,000개 이상의 활성 설치가 있는 이 플러그인은 다양한 WordPress 블로그에서 사용됩니다. 제목 계층 구조가 내장된 컴팩트한 디자인으로 게시물에 목차를 매우 쉽게 추가할 수 있습니다.
목차를 수동으로 구성하고 싶지 않다면 모든 블로그 게시물에 목차를 배치하는 자동 삽입 옵션을 선택할 수 있습니다. 블로그 게시물의 특정 위치에 배치되도록 구성할 수 있습니다. 그리고 더 깊은 사용자 정의를 위해 단축 코드 위젯을 수동으로 배치할 수 있습니다. 이것은 위젯화된 영역에서도 아주 잘 작동해야 합니다. 즉, 위젯에 고정 효과를 적용하고 블로그에 고정 ToC 위젯을 둘 수 있습니다.

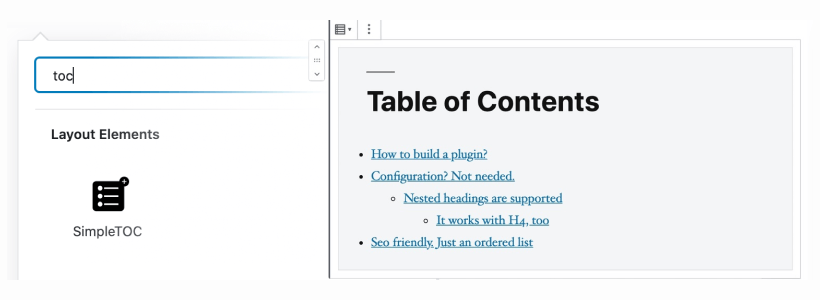
#3 – 단순 TOC

따라서 아직 다루지 않은 한 가지는 이러한 플러그인의 대부분이 기능을 위해 JavaScript를 사용한다는 사실입니다. 즉, 브라우저(또는 방문자)가 JS를 지원하지 않는 한 목차를 켜거나 끌 수 없습니다. 이는 목차 위젯을 처음에 닫힌 상태로 표시할 때마다 발생하는 대부분의 문제입니다. 그러나 그럼에도 불구하고 가능한 한 액세스 가능한 사이트를 만들려는 경우 액세스 가능성을 지원하는 플러그인을 사용하는 것은 먼 길입니다.
그리고 그러한 플러그인 중 하나는 Marc Tonsing의 SimpleTOC입니다. 이것은 깔끔한 목차 위젯을 표시하기 위해 JavaScript 또는 외부 CSS가 필요하지 않은 대표적인 예입니다. 플러그인은 현재 사용 중인 테마 스타일을 자동으로 상속합니다. 따라서 나중에 테마를 변경하기로 결정한 경우에도 SimpleTOC 플러그인은 선택한 새로운 스타일에 맞게 조정됩니다.
#4 – 쉬운 목차

Easy Table of Contents 플러그인이 가지고 있는 300,000은 고사하고 100,000 다운로드를 넘는 WordPress 플러그인은 거의 없습니다. 이것은 WordPress 사용자가 게시물, 페이지 및 위젯 영역에 ToC 위젯을 추가하기 위해 사용하는 가장 인기 있는 솔루션 중 하나입니다.
이 플러그인을 고유하게 만드는 기능은 다음과 같습니다.
- 링크 색상, 배경 및 테두리 스타일을 변경하여 모양을 사용자 정의합니다.
- 기본적으로 ToC를 표시/숨김으로 전환하면 사용자가 동일한 작업을 수행할 수 있습니다.
- 실제로 게시물별로 사용되는 제목을 사용자 지정합니다. 게시물이나 페이지에 목차를 추가할 때마다 스타일을 사용자 지정할 수도 있습니다.
- 고정 위젯으로 설정할 수 있으므로 콘텐츠와 함께 사용자와 함께 스크롤됩니다.
#5 – TOP 목차

TOP은 BoomDevs에서 새로 출시된 목차 플러그인입니다. 이 플러그인은 많은 작업을 올바르게 수행하기 때문에 즉시 내 눈을 사로 잡았습니다. 첫 번째이자 아마도 가장 흥미로운 기능은 TOP에 기본 고정 ToC 기능이 있다는 것입니다. 사용자가 ToC 컨테이너를 스크롤하면 자동으로 사이드바에 정렬됩니다. 정말 긴 형식의 콘텐츠에 적합합니다.
TOP 목차: 주요 기능
- Gutenberg(Block) 및 기타 웹사이트 빌더(예: Elementor)와 함께 사용하도록 최적화되었습니다.
- 자동 삽입을 토글하거나 단축 코드를 사용하여 원하는 위치(사이드바 포함)를 표시합니다.
- 맞춤형 템플릿: 밝고, 창백하고, 어두운 테마.
- 글꼴에서 표시할 색상에 이르기까지 모든 것을 구성하고 사용자 지정할 수 있습니다.
당연히 플러그인은 성능과 모바일 응답성에 최적화되어 있습니다.
HTML 앵커를 수동으로 변경하는 방법
이 기사를 마무리하기 위해 HTML 앵커를 수동으로 변경하는 방법에 대해 간단히 이야기하고 싶습니다. 목차 플러그인이 자동화된 앵커 삽입에 의존하기 때문입니다. 그리고 어떤 경우에는 앵커에 미리 결정된 접두사가 있는 것과 같은 문제가 발생할 수 있습니다. 이렇게:

기사의 제목을 클릭한 다음 오른쪽 사이드바에서 고급으로 이동하면 해당 특정 제목에 할당된 HTML 앵커가 표시됩니다. 이 예에서 앵커에 플러그인 자체에 의해 추가된 htoc 접두사가 있음을 알 수 있습니다. 그런 다음 해당 접두사를 제거하고 특정 제목을 기반으로 더 깨끗한 앵커를 할당할 수 있습니다.
이는 콘텐츠 URL을 깨끗하게 유지하려는 경우에 가장 적합합니다. 또한 URL이 그렇게 이상해 보이지 않기 때문에 다른 사람들과 공유하는 것이 훨씬 더 좋습니다. 마지막으로 중요한 것은 이 플러그인 중 하나가 제 블로그와 마찬가지로 귀하의 블로그에도 적합하기를 바랍니다.
목차가 있으면 SEO 이점이 있습니까?
Google에서 기사 및 블로그 게시물 섹션에 대한 사이트링크를 만드는 것 외에는 목차를 추가하는 데 따른 SEO 이점이 없습니다. 그러나 실제 이점은 ToC를 통해 콘텐츠를 더 쉽게 탐색할 수 있으므로 독자에게 더 나은 사용자 경험을 제공할 수 있다는 것입니다.
WordPress에 고정 목차를 추가하는 방법은 무엇입니까?
가장 빠른 방법은 TOP 목차 플러그인을 사용하는 것이지만 플러그인의 위젯을 사용하여 고정 목차를 추가한 다음 해당 위젯 자체를 고정되도록 할 수도 있습니다.
