TablePress: 코드 한 줄 없이 WordPress에서 테이블 만들기
게시 됨: 2022-03-28때로는 WordPress 사이트 관리가 정적 HTML 및 기타 선사 시대 콘텐츠 관리자에 비해 간단할 수 있습니다. 일반적인 작업은 구현하기가 너무 쉬워서 개선 요청을 미소로 환영하는 경향이 있습니다.
그러나 많은 사이트 설계자들 에게 즉각적인 성급함을 주는 데 실패하지 않는 특정 유형의 요청이 있습니다. "테이블"이라는 단어가 포함된 모든 요청이 있습니다 .
이 작은 짐승은 너무 연약합니다! ” < ” 또는 ” > ”와 같은 작은 조작이 실수로 삭제되면 온라인 페이지가 아름다운 기하학적 구조를 잃어 폼페이 유적처럼 보이게 됩니다. 고장났어요!
따라서 모험심이 강한 누군가가 나에게 칼럼을 추가해 달라고 요청하면 그들은 Haddock 대위를 얼굴 붉힐 수 있는 저주를 퍼붓는 것입니다.

하지만 그게 다였습니다! 모든 상황에서 ZEN을 유지할 수 있는 플러그인을 발견하기 전: TablePress . 코딩 없이 WordPress에서 테이블을 생성 하고 간단한 드래그 앤 드롭 작업으로 테이블을 수정할 수 있는 플러그인입니다!
가격 계획이나 주력 제품의 기능을 비교하는 표를 추가하고 싶은 갑작스러운 충동이 있습니까? 가이드를 따르세요. 이 튜토리얼이 끝나면 자신 있게 WordPress에 테이블을 추가 할 수 있습니다.
개요
- 테이블프레스란?
- TablePress 플러그인을 사용하여 WordPress에 테이블을 추가하는 방법은 무엇입니까?
- 테이블의 구조와 내용을 편집하는 방법은 무엇입니까?
- 게시물이나 페이지에 표를 삽입하는 방법은 무엇입니까?
- TablePress의 추가 기능
- WordPress에 테이블을 추가하기 위한 다른 옵션은 무엇입니까?
- TablePress에 대한 최종 의견
원래 2019년 2월에 작성된 이 기사는 2022년 3월에 마지막으로 업데이트되었습니다.
도메인 이름을 선택하고 전문적인 WordPress 웹사이트를 만드는 방법에 대한 자세한 가이드를 확인하세요.
테이블프레스란?

TablePress는 코딩할 필요 없이 WordPress 관리 인터페이스에서 간단히 테이블을 생성할 수 있는 무료 오픈 소스 플러그인입니다.
그런 다음 단축 코드를 사용하여 콘텐츠(게시물, 페이지, 사이드바 등)의 원하는 곳에 추가할 수 있습니다.
800,000개 이상의 활성 설치를 활용하고 공식 WordPress 디렉토리(4,200개 이상의 리뷰에 대해)에서 5점 만점에 5점의 전체 등급을 보면 의심의 여지가 없습니다. 이것은 테이블을 만들고 관리하기 위한 플래그십 플러그인 입니다.
플러그인은 사이버 엔지니어링을 전문으로 하는 독일 WordPress 개발자인 Tobias Bathge가 만들었습니다. 훌륭한 괴짜인 Bathge 는 Excel 시트와 유사한 인터페이스 에서 TablePress를 만들었습니다.
TablePress는 무엇을 제공합니까?
TablePress에는 많은 흥미로운 기능이 있습니다.
- 직관적인 드래그 앤 드롭 인터페이스.
- 단축 코드를 사용하여 기사, 페이지 또는 텍스트 위젯에 표를 통합할 수 있습니다.
- Excel에서와 같이 테이블 데이터를 쉽게 편집할 수 있습니다.
- Excel, CSV, JSON 및 HTML 형식으로 테이블을 가져오고 내보냅니다.
- Google 스프레드시트와 동기화.
- 수학 함수 및 계산 공식을 허용하는 표 셀.
- CSS 코드를 통한 그래픽 사용자 정의.
TablePress 플러그인을 사용하여 WordPress에 테이블을 추가하는 방법은 무엇입니까?
TablePress가 설치되고 활성화되면 WordPress 관리 메뉴에 플러그인 이름이 있는 새 탭이 표시됩니다.

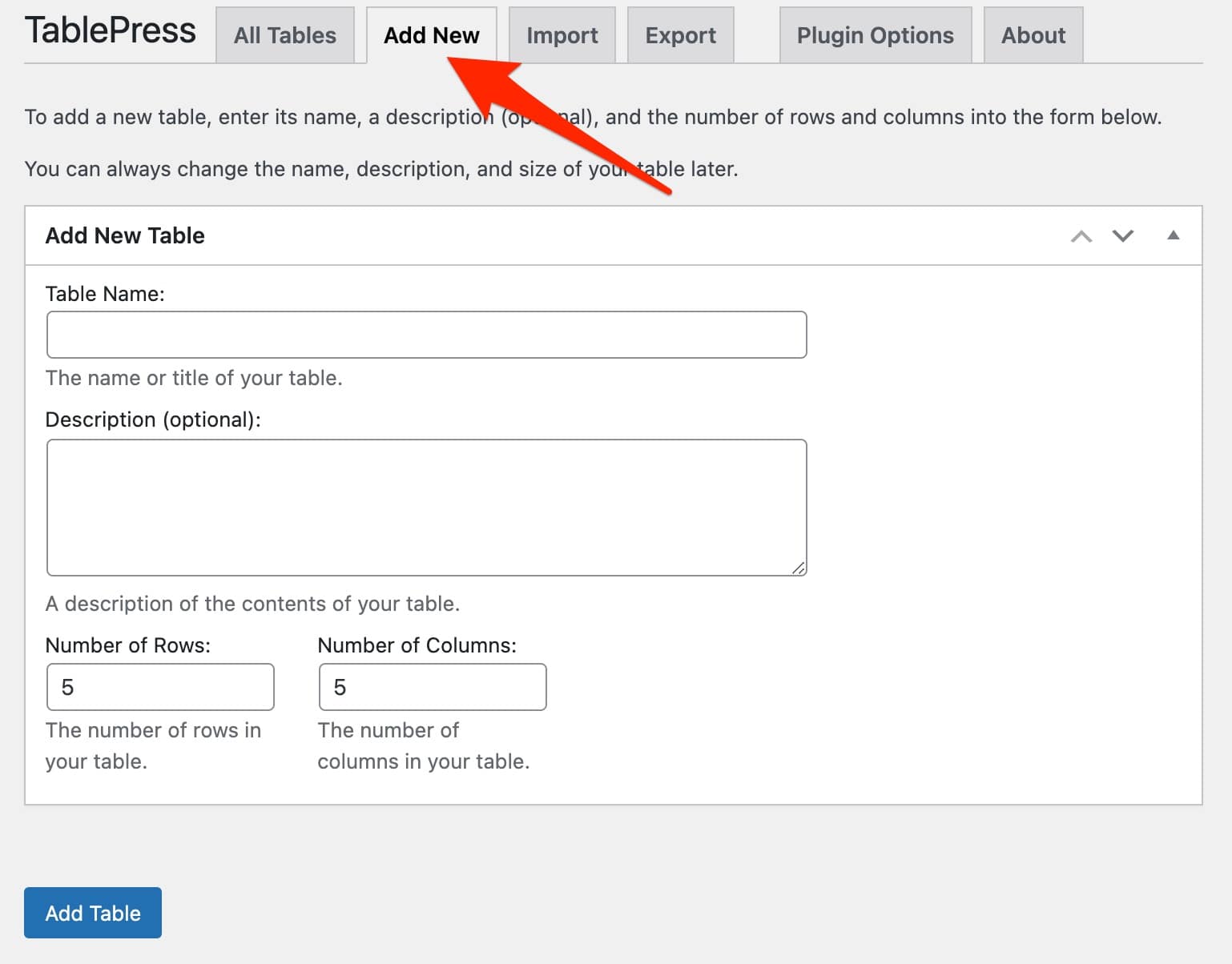
WordPress 사이트에 새 테이블을 추가하려면 관리 메뉴에서 TablePress > 새 테이블 추가 를 클릭하거나 TablePress 인터페이스 상단의 "새로 추가" 탭을 클릭하면 됩니다.

테이블을 만들려면 다음을 수행하라는 메시지가 표시됩니다.
- 테이블에 이름을 지정하십시오 . 사이트에 많은 테이블을 표시할 계획이라면 명확하고 설명적인 이름을 지정하는 것이 좋습니다.
- 간단한 설명을 제공합니다 (선택 사항). 시간을 내어 나중에 유용할 수 있는 정보를 추가하십시오.
- 테이블의 행과 열 수를 지정합니다 . 플러그인을 사용하면 나중에 이러한 요소를 쉽게 추가 및 제거할 수 있지만 잠시 시간을 내어 테이블에 표시할 정보를 나열하는 것이 좋습니다. 이 작은 예상 단계는 나중에 많은 시간을 절약할 수 있습니다.
그런 다음 페이지 하단의 파란색 "테이블 추가" 버튼을 클릭합니다. 이제 테이블을 편집할 수 있는 "테이블 편집" 화면으로 이동합니다.
또한 TablePress에는 기존 테이블을 가져오고 내보내는 두 가지 기능이 있습니다(TablePress > 테이블 가져오기 또는 TablePress > 테이블 내보내기를 통해).
예를 들어, 스프레드시트(예: Excel)의 CSV, XLS 또는 XLSX 파일에서 테이블을 가져올 수 있습니다. 마지막으로 표를 스프레드시트와 같은 다른 프로그램으로 내보낼 수도 있습니다.
테이블의 구조와 내용을 편집하는 방법은 무엇입니까?
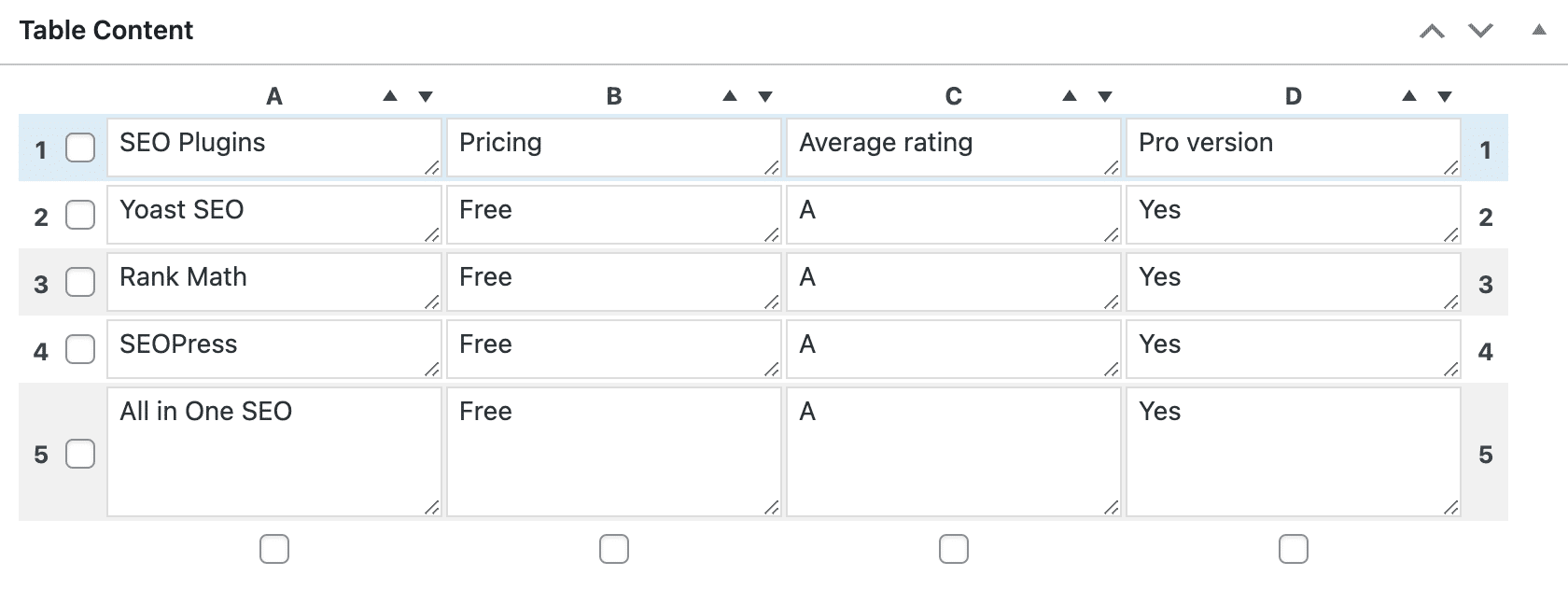
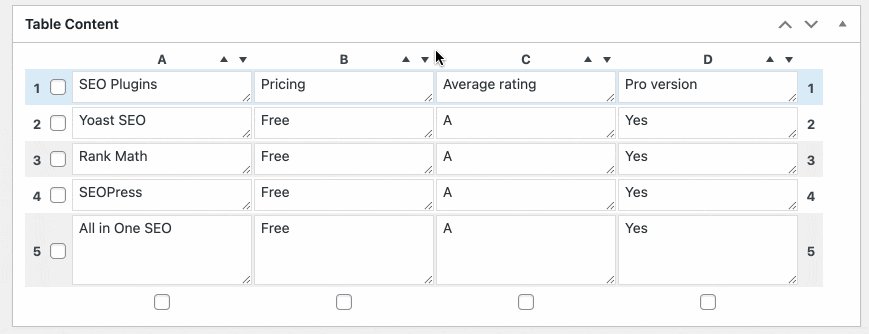
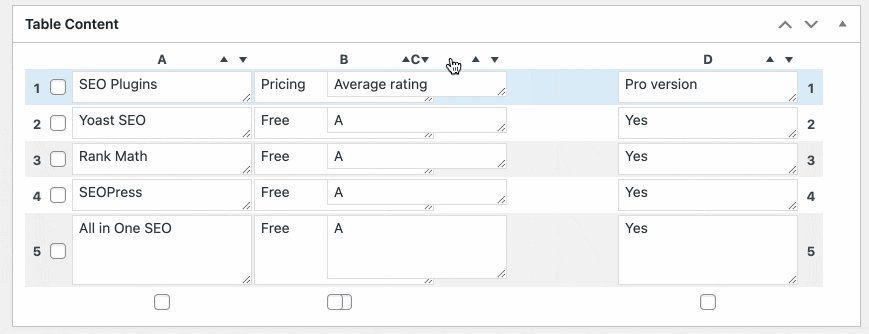
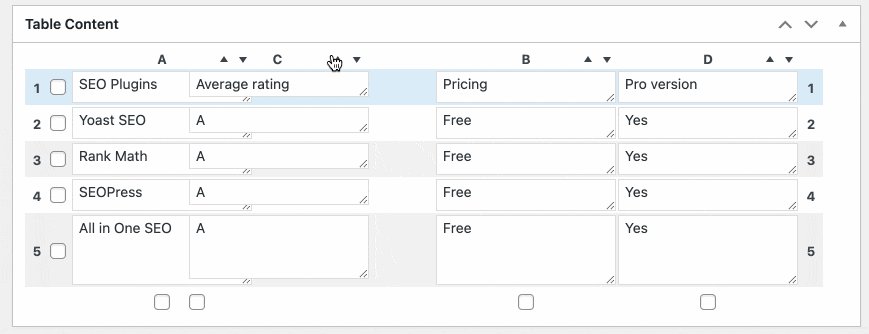
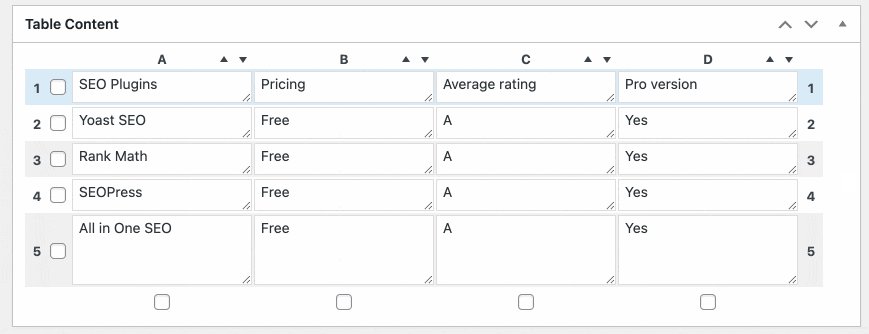
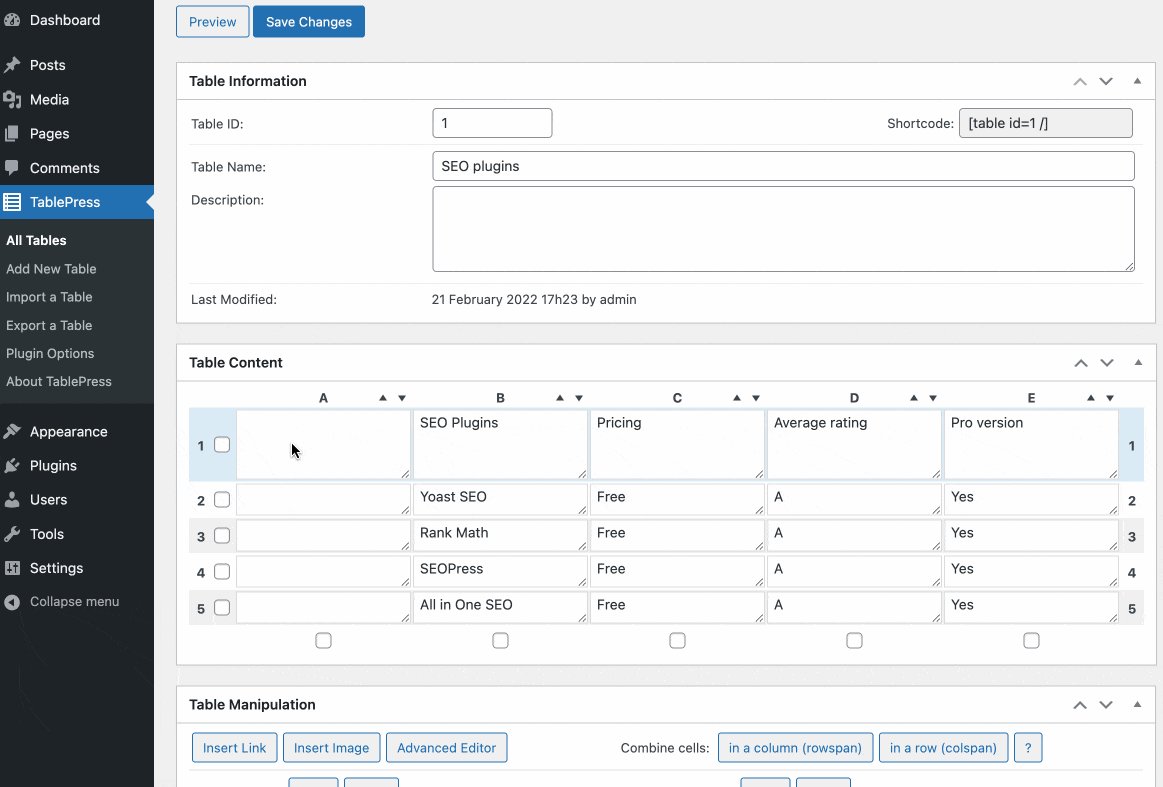
페이지를 아래로 스크롤하여 "Table Contents" 블록으로 이동합니다. 페이지의 이 섹션에서는 테이블의 개별 셀에 직접 입력하거나 복사하여 붙여넣는 방식으로 콘텐츠를 추가할 수 있습니다.

끌어서 놓기를 사용하면 행과 열을 쉽게 재정렬할 수 있습니다.

TablePress 테이블을 풍부하게 하는 방법은 무엇입니까?
TablePress를 사용하면 고급 편집기를 통해 이미지, 링크 및 단축 코드와 같은 훨씬 더 복잡한 정보로 표를 풍부하게 만들 수 있습니다.
TablePress 테이블에 이미지를 추가하는 방법은 무엇입니까?
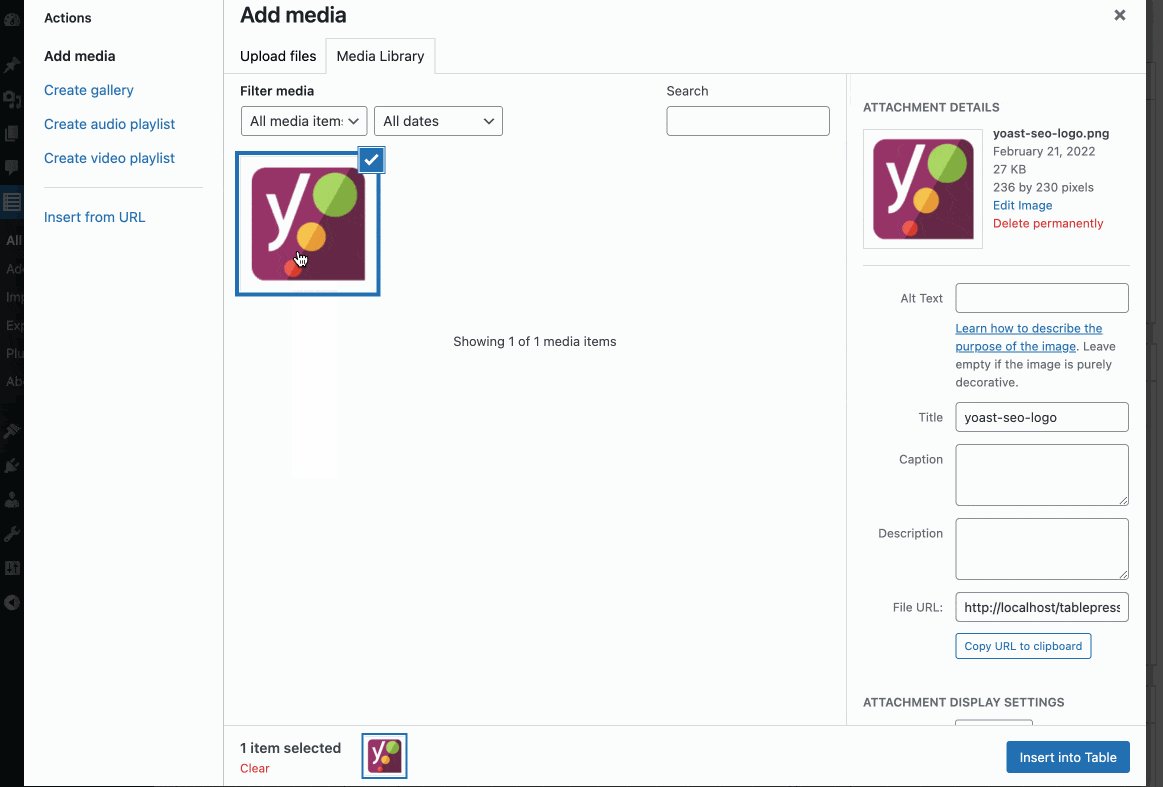
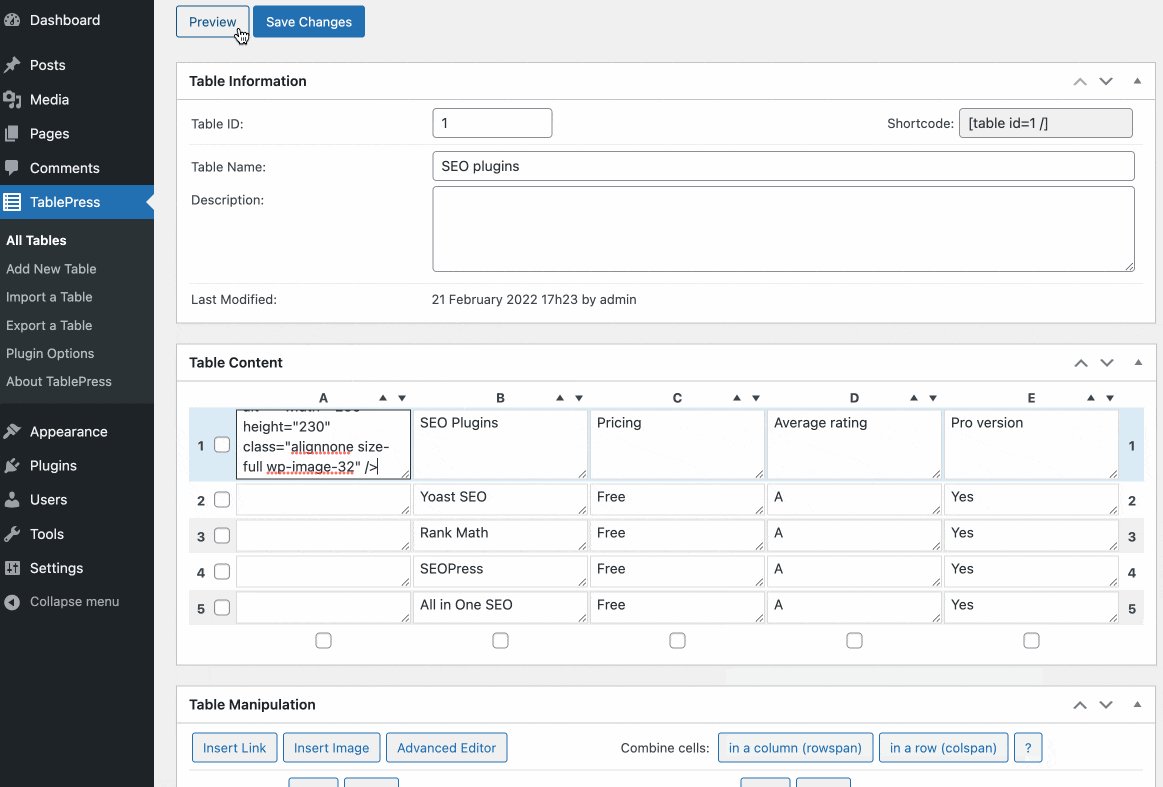
이미지를 추가하려면 이보다 더 쉬울 수 없습니다. 페이지를 아래로 스크롤하여 "테이블 조작" 블록으로 이동하고 "이미지 삽입"을 클릭합니다.
그런 다음 이미지를 표시할 셀을 클릭합니다. 이제 창의 오른쪽 하단에 있는 파란색 "테이블에 삽입" 버튼을 클릭하기 전에 이미지를 업로드하거나 미디어 라이브러리에서 이미지를 선택하기만 하면 됩니다.

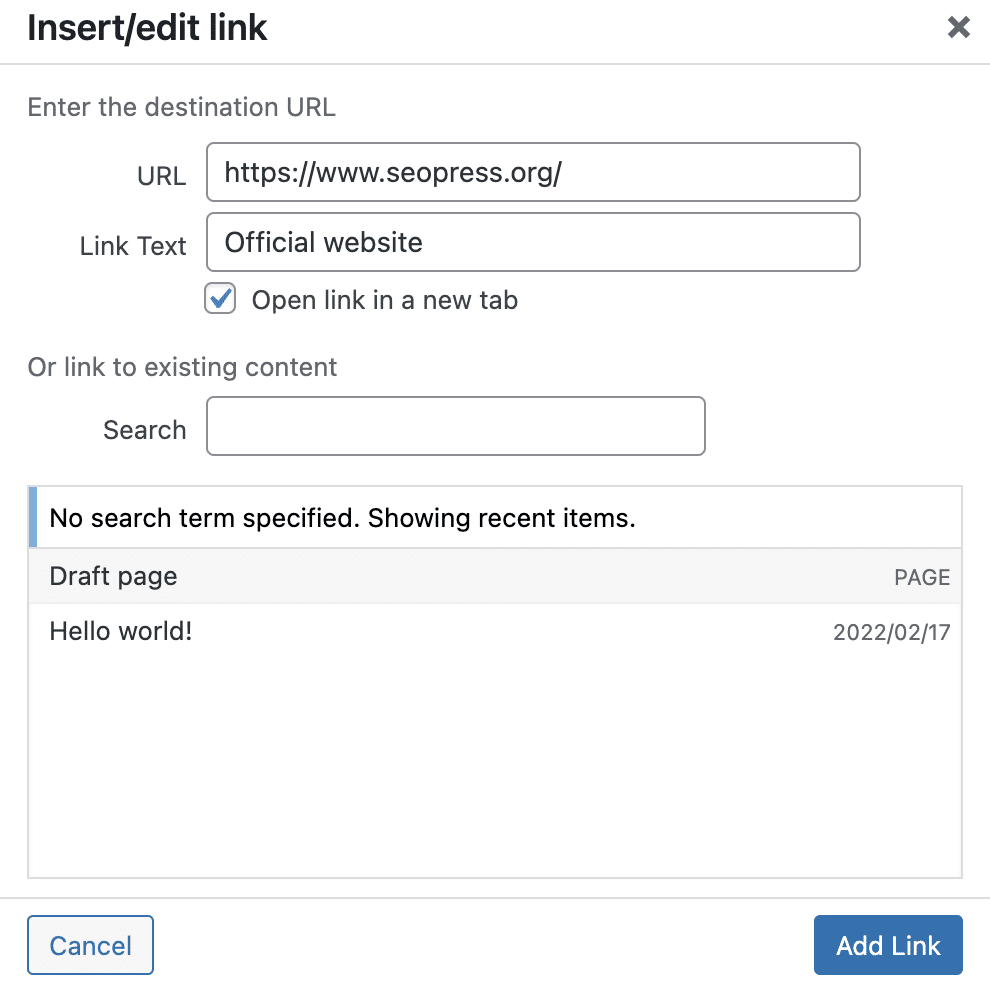
테이블에 링크를 추가하는 방법은 무엇입니까?
TablePress를 사용하면 테이블에 링크를 삽입할 수도 있습니다. 이렇게 하려면 "Table Manipulation" 블록까지 아래로 스크롤한 다음 "Insert Link" 버튼을 클릭합니다.
그런 다음 링크를 표시할 테이블 셀을 클릭합니다. 표준 WordPress 인터페이스를 사용하여 링크를 구성할 수 있는 팝업 창이 나타납니다.

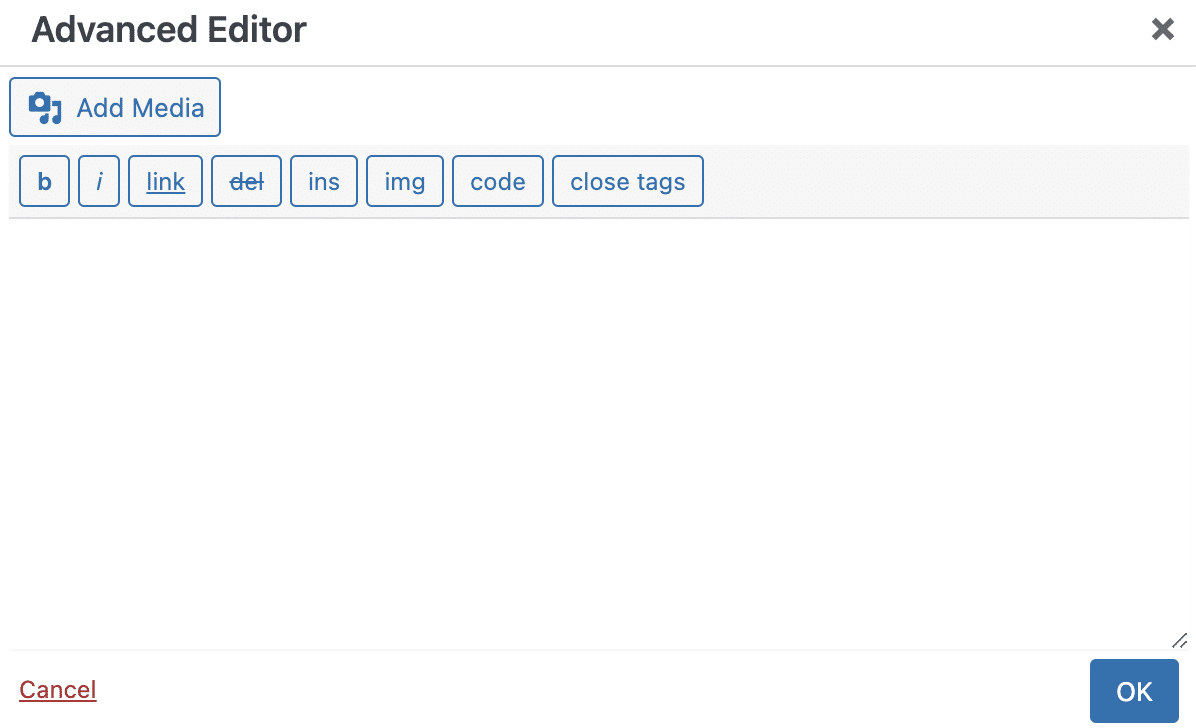
테이블에 풍부한 콘텐츠를 어떻게 추가합니까?
표 셀에 서식 있는 콘텐츠를 삽입할 수도 있습니다. TablePress는 고급 편집기에서 콘텐츠를 삽입할 수도 있습니다. 이를 사용하여 링크가 있거나 없는 텍스트와 이미지를 동일한 셀에 추가할 수 있습니다.
고급 편집기를 찾으려면 "Table Manipulation" 블록까지 아래로 스크롤하고 같은 이름의 버튼을 클릭합니다.
강화된 콘텐츠를 배치할 셀을 클릭합니다. 리치 콘텐츠를 설정할 수 있는 팝업 창이 나타납니다.

테이블을 사용자 정의할 수 있는 추가 옵션에는 어떤 것이 있습니까?
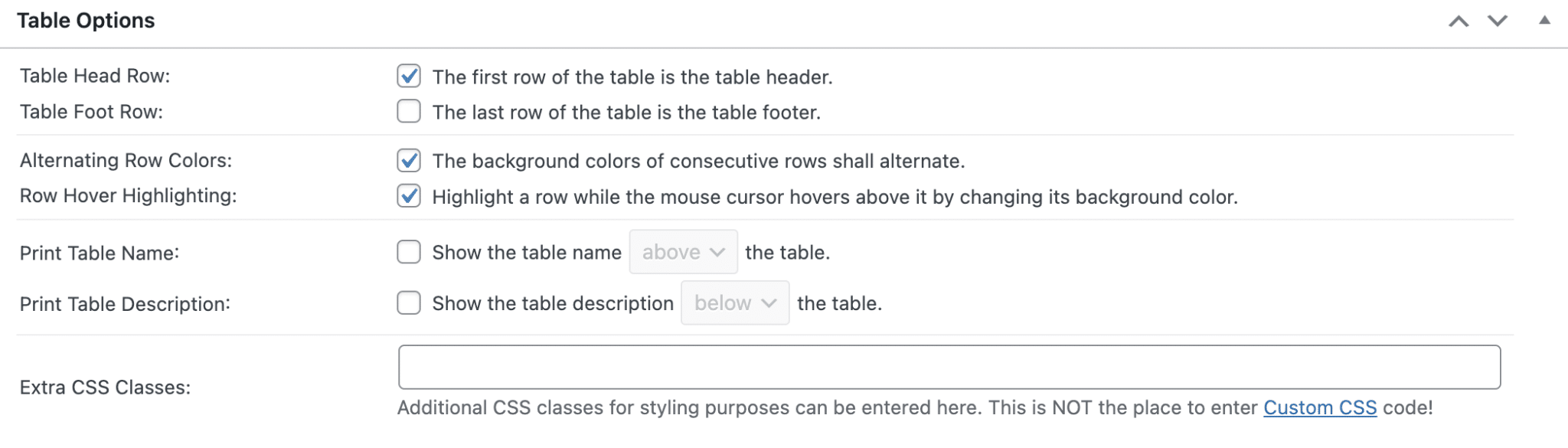
테이블 옵션
이 상자를 사용하면 테이블의 머리글 또는 바닥글을 정의할 수 있으며, 이는 가독성을 향상시키기 위해 많은 데이터가 포함된 경우 유용할 수 있습니다.
또한 테이블 행에 대해 다른 색상을 선택 하여 마우스 오버 시 행을 강조 표시하거나 테이블의 제목이나 설명을 표시할 수 있습니다.
마지막으로 "추가 CSS 클래스" 필드를 사용하면 CSS에서 사용자 정의하려는 경우 선택한 클래스를 하나 이상 할당할 수 있습니다.

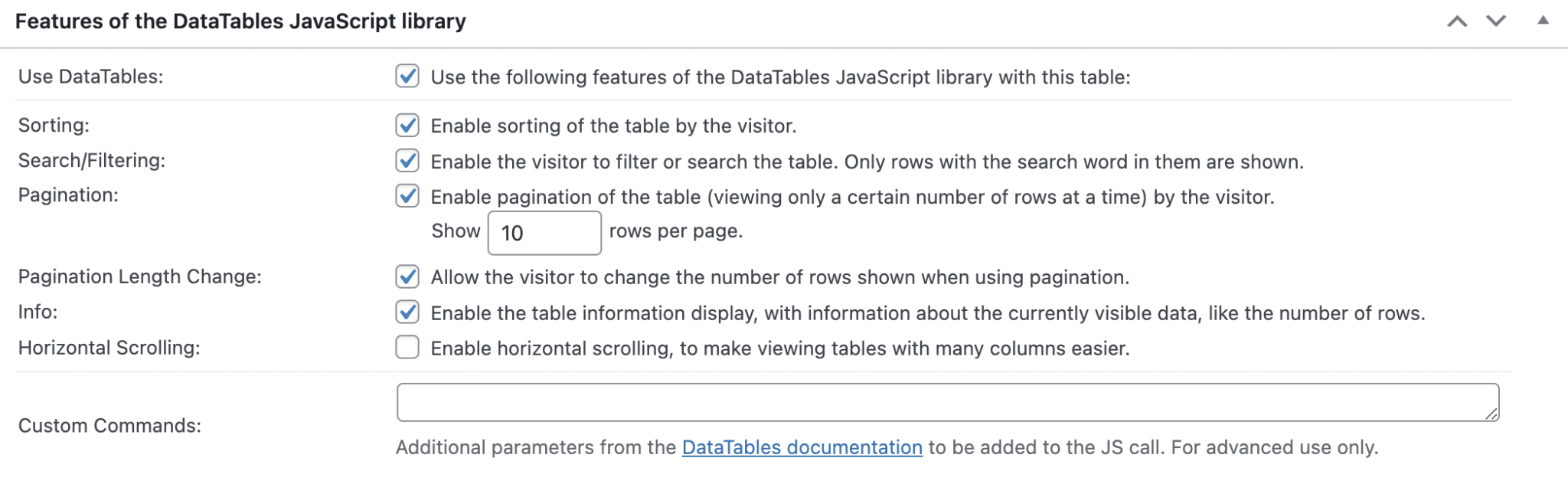
DataTables JavaScript 라이브러리
이 상자의 옵션을 사용하면 방문자가 테이블에서 동적으로 정렬, 필터링 및 검색하거나 페이지 매김을 활성화할 수 있습니다.
필요하지 않은 경우 모든 것을 비활성화할 수 있습니다.

테이블을 편집하는 방법?
TablePress를 사용하면 테이블 구조를 쉽게 편집할 수 있습니다.

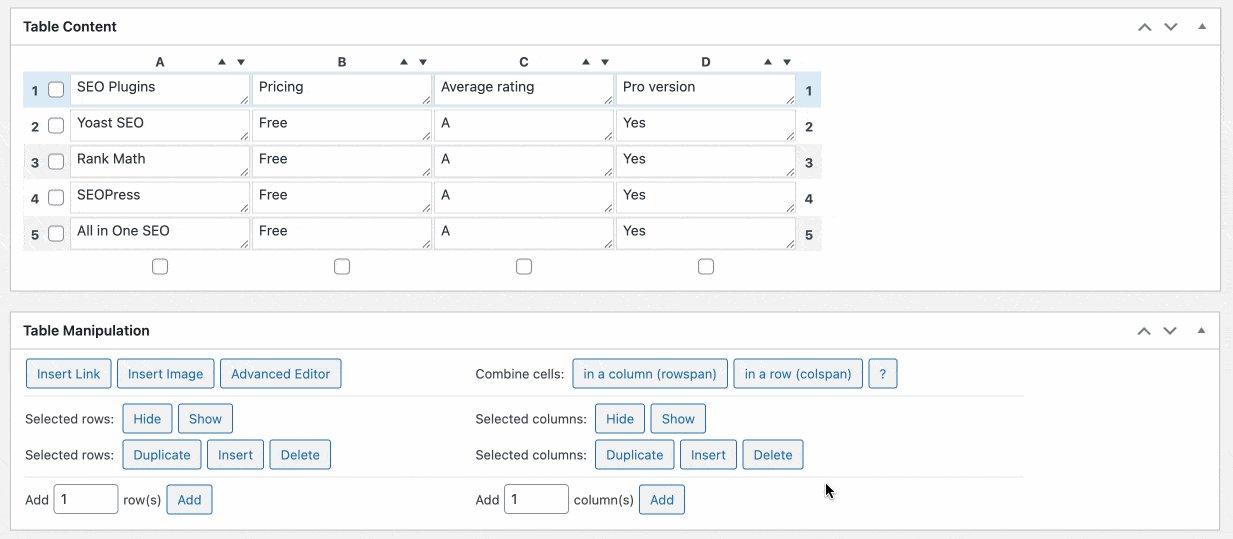
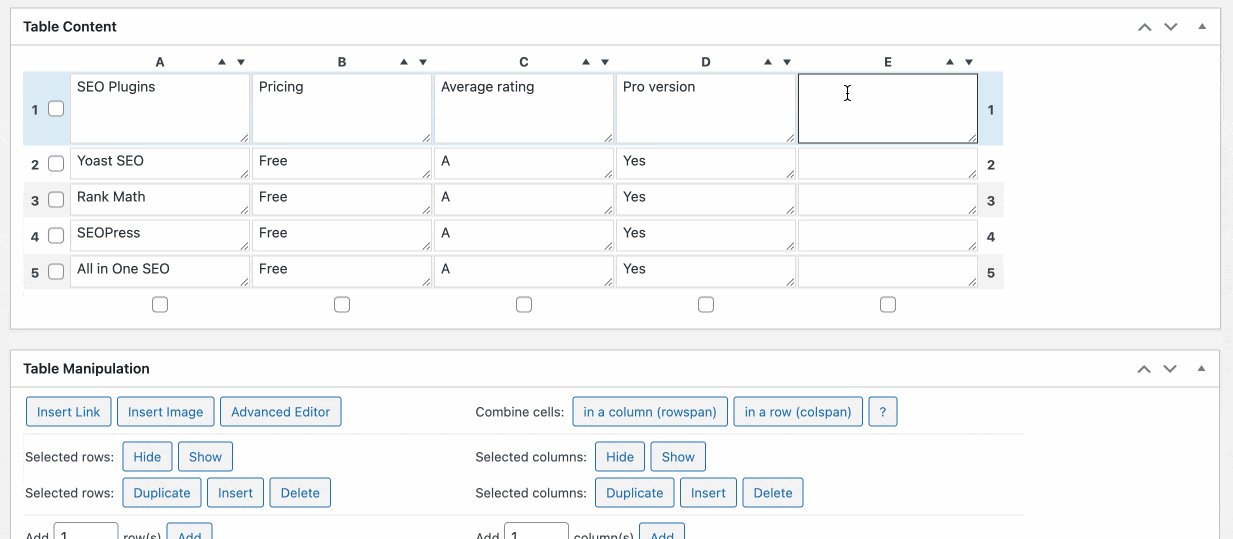
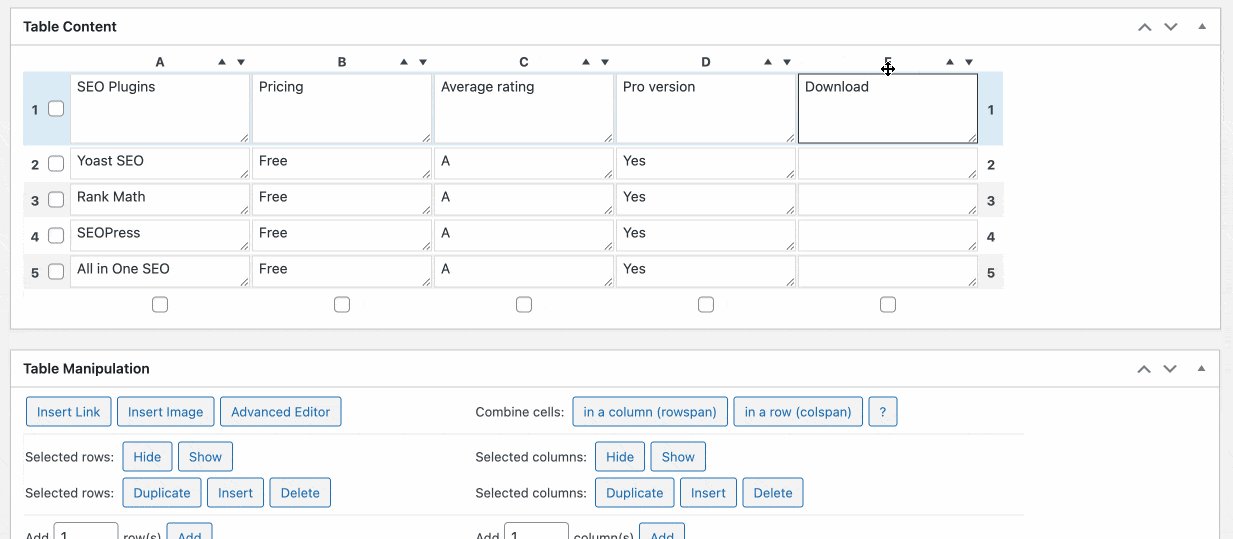
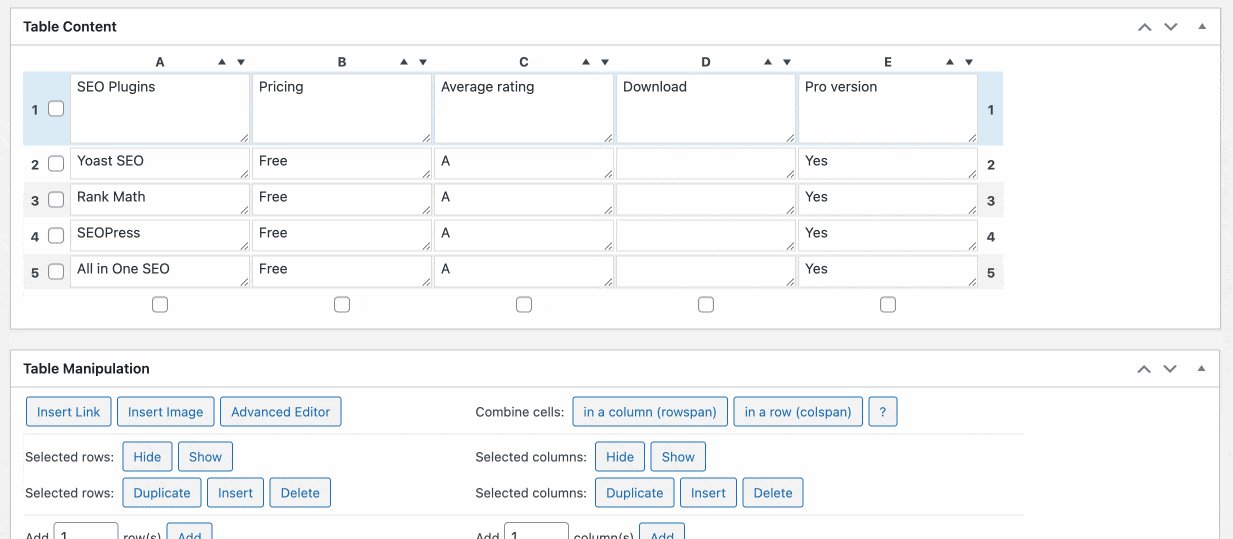
"표 조작" 상자에서 행과 열을 추가, 삭제, 복제 및 숨기기 위한 다양한 옵션을 찾을 수 있습니다. 셀을 행이나 열로 결합할 수도 있습니다.
표를 수정하려면 수정하려는 행이나 열을 클릭하기만 하면 됩니다.
그런 다음 적절한 효과를 선택합니다. 예를 들어, 두 개의 기존 열 사이에 새 열을 삽입하기 위해 아래를 선택했습니다.

표를 완성했으면 페이지 상단에 있는 "변경 사항 저장" 버튼을 클릭하는 것을 잊지 마십시오. 자동 저장이 되지 않으므로 정기적으로 하는 것이 좋습니다.
오래된 테이블을 수정하는 방법은 무엇입니까?
생성한 테이블의 내용과 구조는 언제든지 변경할 수 있습니다.
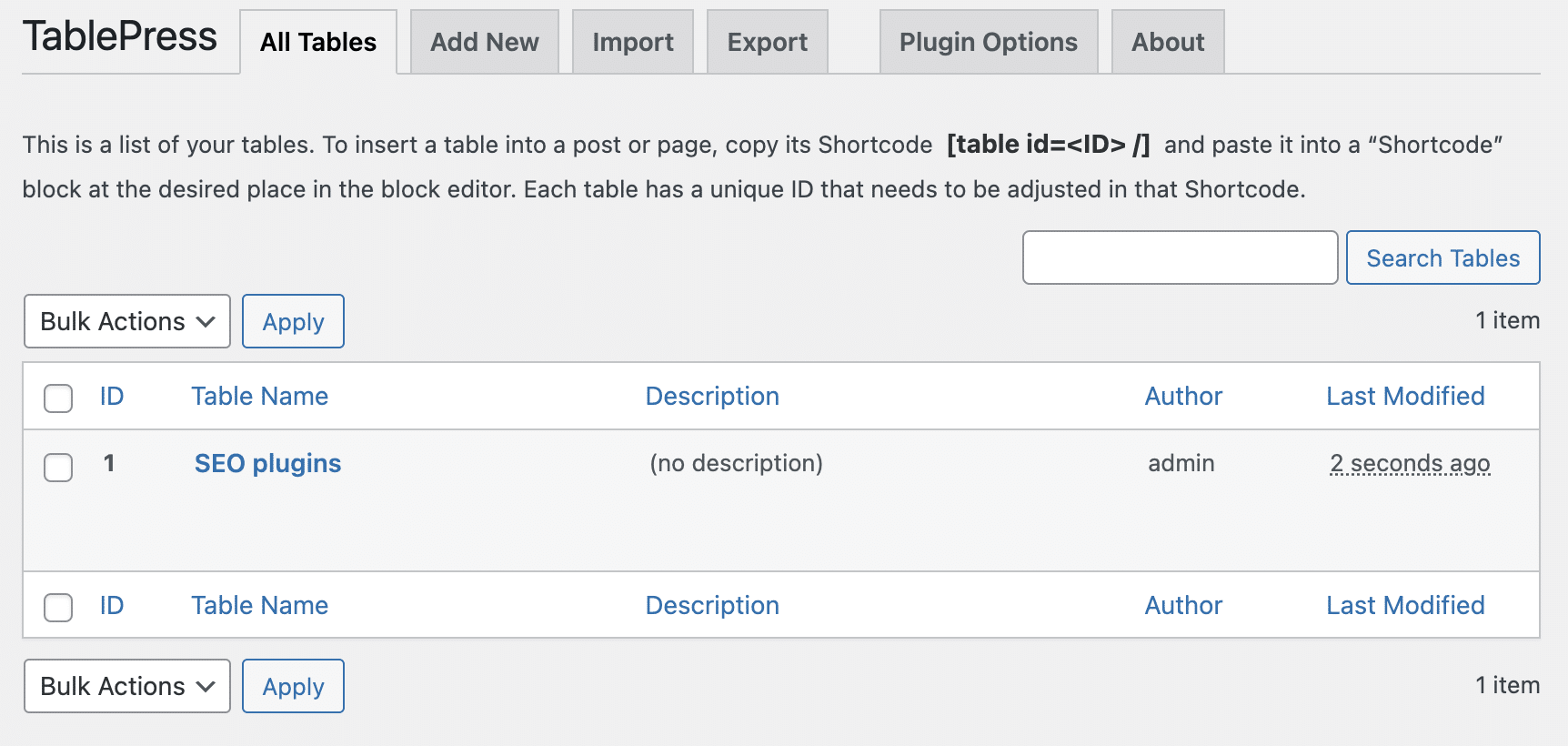
기존 테이블 목록을 찾으려면 WordPress 메뉴에서 TablePress > 모든 테이블 을 선택합니다.

이제 편집할 테이블을 선택할 수 있습니다.
게시물이나 페이지에 표를 삽입하는 방법은 무엇입니까?
이제 테이블을 만들었으므로 WordPress 사이트의 게시물이나 페이지에 테이블을 삽입하기만 하면 됩니다.
이렇게 하려면 WordPress 콘텐츠 편집기(Gutenberg)에서 테이블을 게시하려는 대상 문서를 열거나 만듭니다.
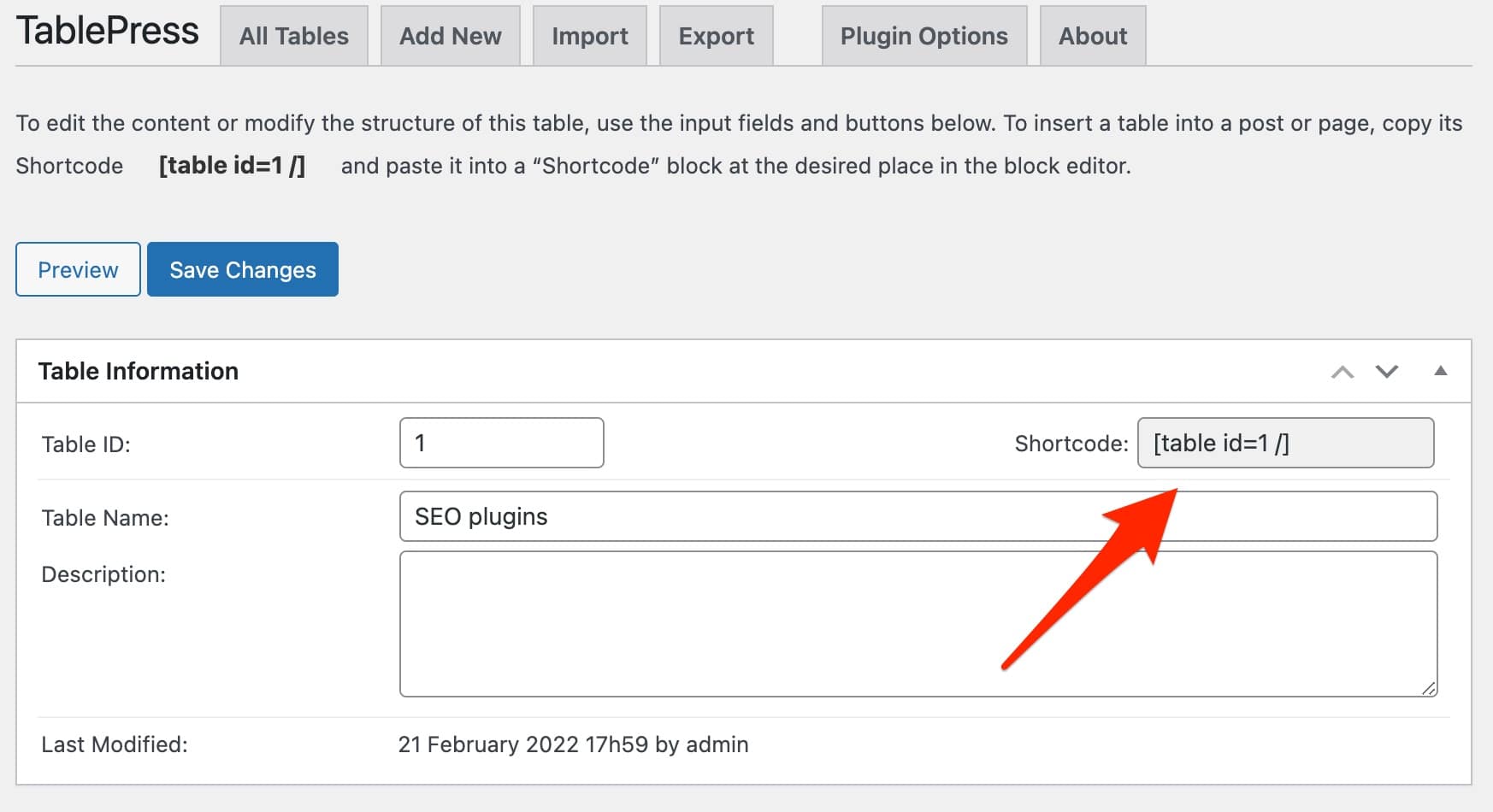
"표 정보" 상자에서 사용할 수 있는 표의 단축 코드를 복사합니다.

참고로 이 단축 코드는 [table id=<the-ID> /] 형식입니다. 각 테이블에는 고유한 식별자가 있습니다(위의 예에서 숫자 2).
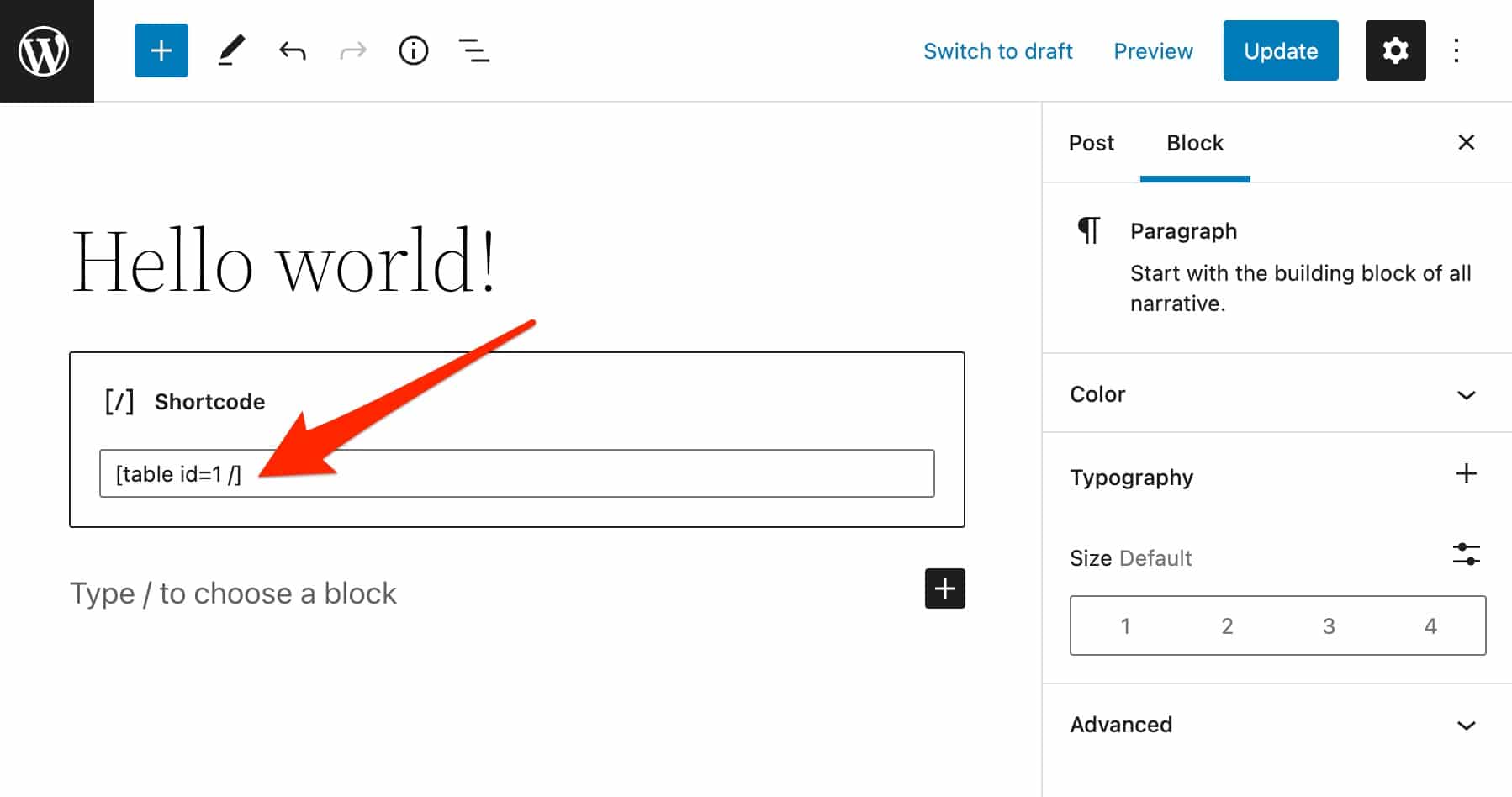
콘텐츠에서 원하는 위치에 선택한 발행물의 "단축 코드" 블록에 단축 코드를 붙여넣습니다.

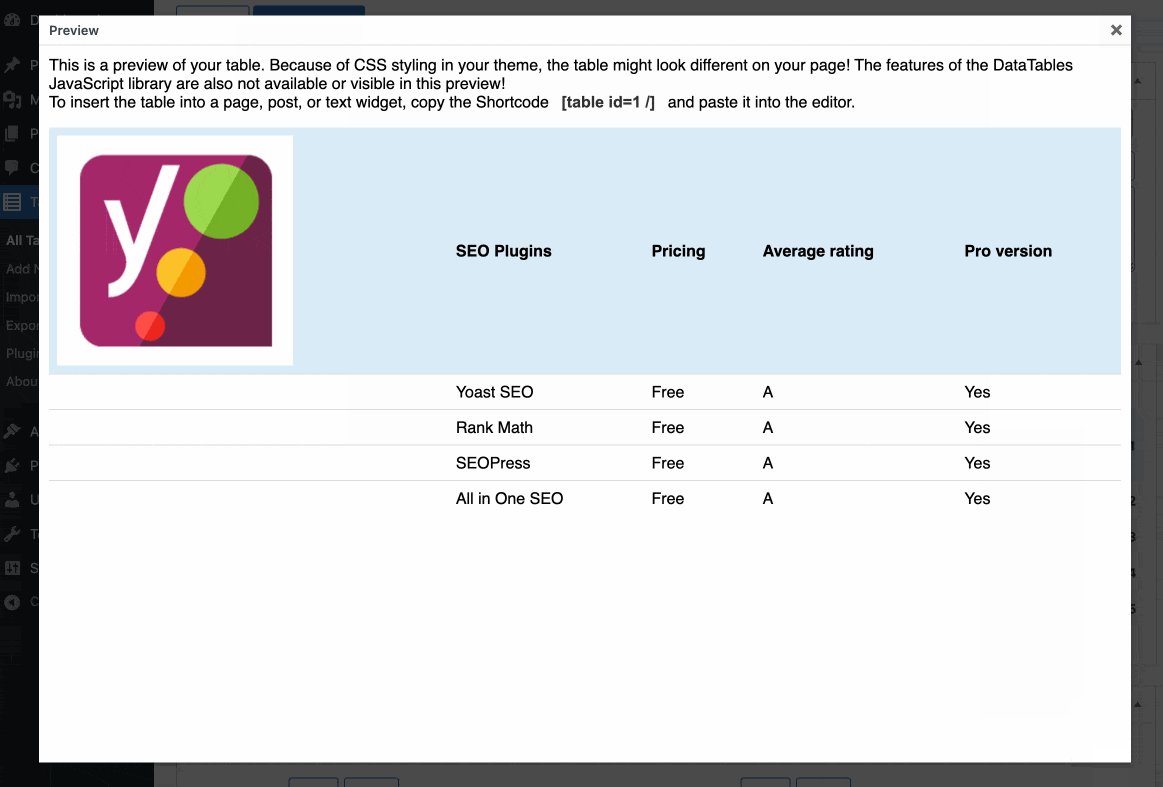
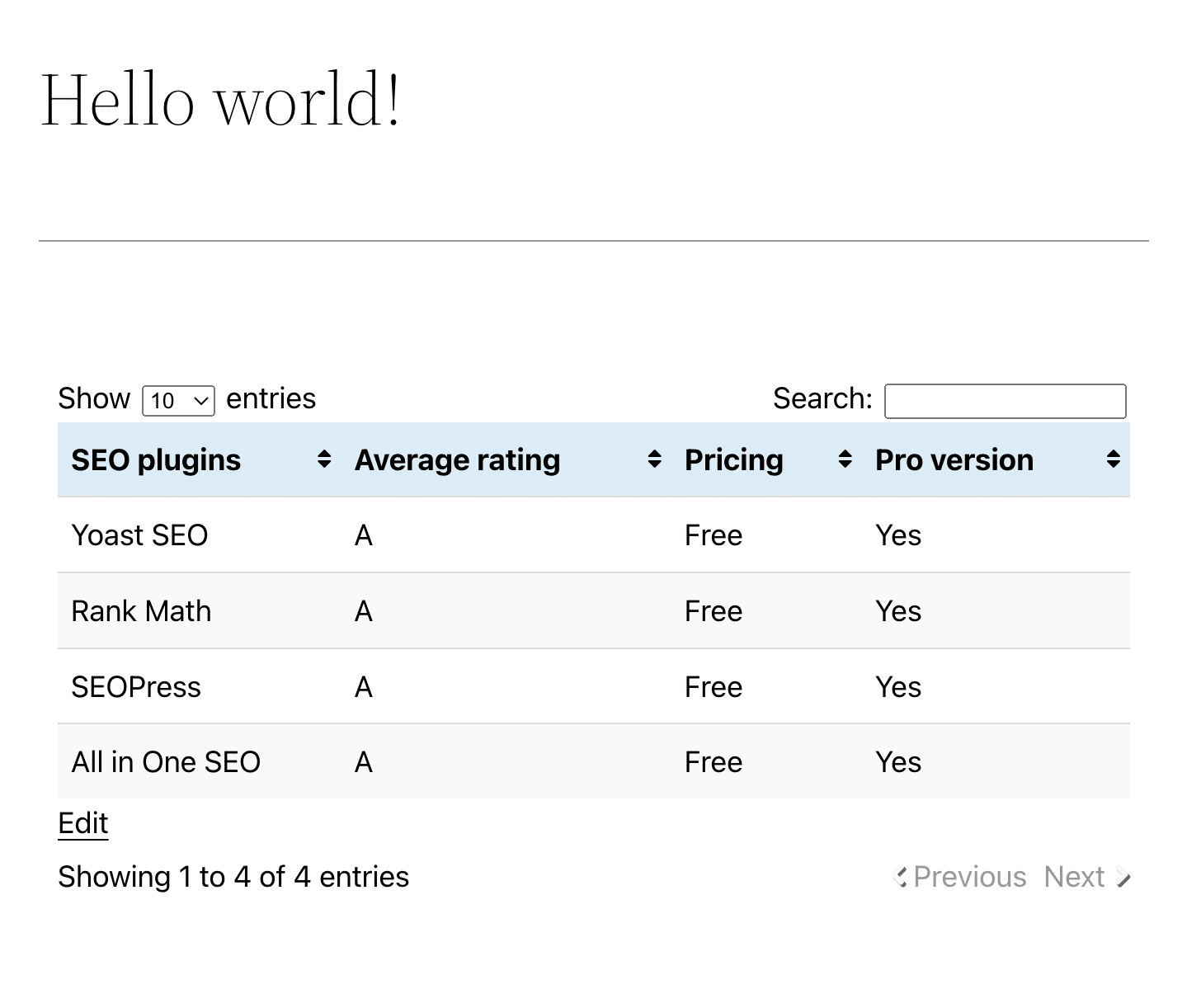
사이트의 결과는 다음과 같습니다.

사용하는 테마에 따라 디스플레이가 약간 다를 수 있습니다.
어쨌든 축하합니다. 코에 손가락을 대고 해냈습니다!
TablePress의 추가 기능
지금까지 이 자습서에서는 코딩 없이 WordPress에서 테이블을 만들고 업데이트하는 기본 사항을 제공했습니다. 당신은 또한 그것에 몇 가지 매우 유용한 추가 기능을 추가할 수 있습니다.
기본 사항을 마스터하면 다음 자습서를 통해 보다 흥미로운 기능을 구현하는 데 도움이 됩니다.
- Excel에서와 같이 셀에서 수식을 사용합니다.
- CSS로 테이블을 사용자 정의하십시오. 이 FAQ는 테이블 사용자 정의에 대해 필요한 모든 답변을 제공합니다.
보너스: TablePress 확장
약 20개의 무료 또는 프리미엄 확장 라이브러리를 사용하여 TablePress에 더 많은 기능을 추가할 수 있습니다.
플러그인 웹사이트에서 20개의 공식 확장을 찾을 수 있습니다. 다음은 가장 유용한 몇 가지입니다.
- 반응형 테이블(프리미엄): 모든 장치(데스크톱, 태블릿 및 모바일)에 적합한 아름다운 테이블을 갖습니다. 우리는 이 플러그인이 유료라는 점을 유감스럽게 생각합니다. 잠재적인 경쟁자에게 좋은 기회를 제공합니다…
- 단일 셀의 내용을 호출하는 단축 코드: 평균 점수와 같은 표의 일부 요소를 페이지의 다른 위치에 게시하려는 경우 매우 유용합니다.
- 자동 및 예약된 테이블 가져오기(프리미엄): 예를 들어 Excel과 같은 외부 솔루션으로 테이블을 업데이트하는 경우 매우 유용합니다.
기술적으로, TablePress의 소위 프리미엄 확장 프로그램의 대부분은 실제로 무료로 다운로드하여 사용할 수 있습니다. 그러나 개발자 Tobias Bathge는 자신의 작업에 대한 보상으로 얼마든지 기부할 것을 권장합니다.
WordPress에 테이블을 추가하기 위한 다른 옵션은 무엇입니까?
TablePress는 공식 디렉토리에서 WordPress에서 테이블을 생성하기 위한 가장 인기 있고 가장 높은 평가를 받은 플러그인이지만 테이블 디자인을 위한 다른 방법이 있습니다.
WordPress 콘텐츠 편집기의 테이블 블록
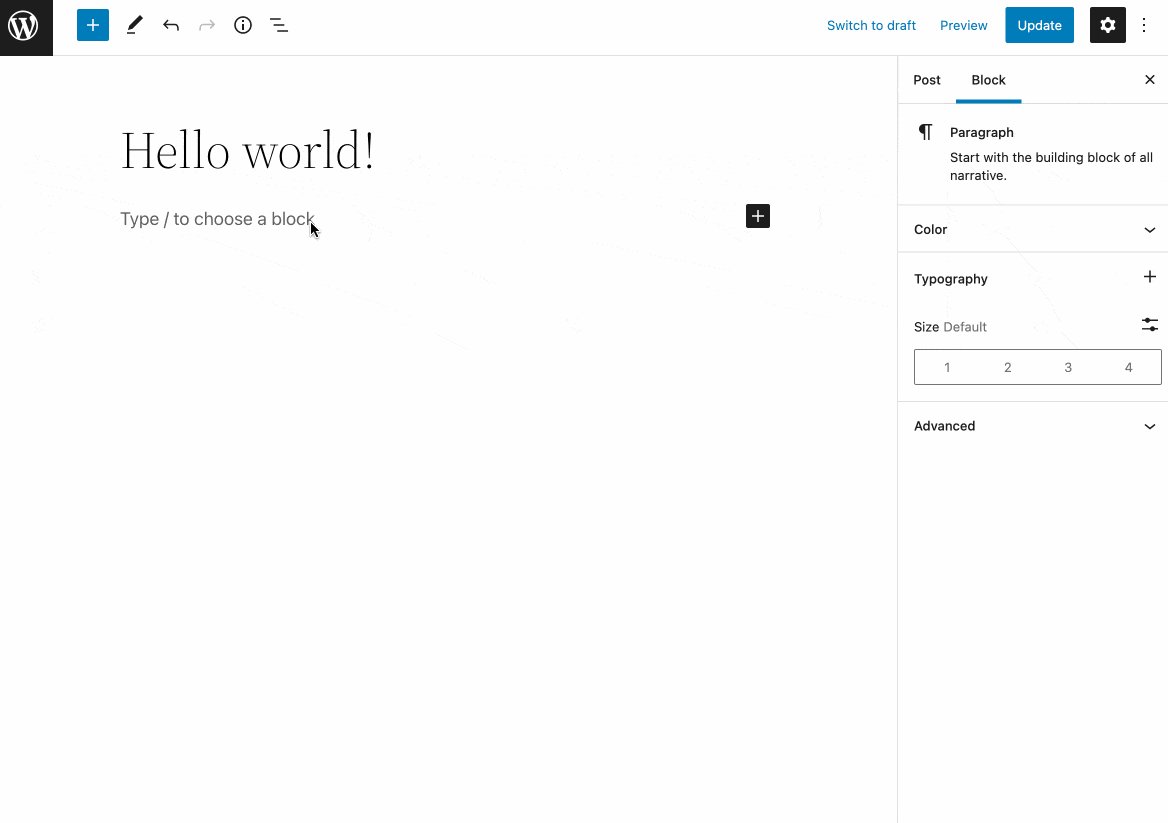
첫째, WordPress 콘텐츠 편집기에는 콘텐츠에서 간단하고 빠르게 테이블을 생성할 수 있는 편리한 "테이블" 블록이 있습니다.
특히 다음을 수행할 수 있습니다.
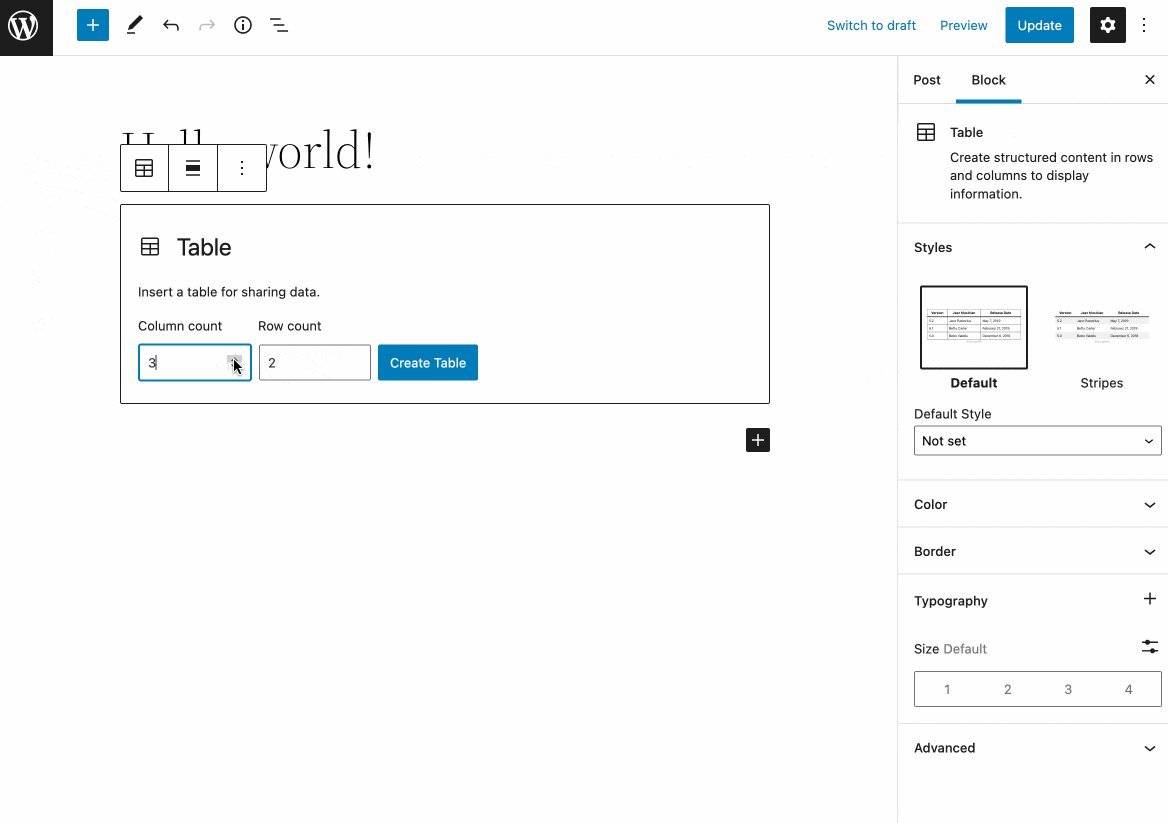
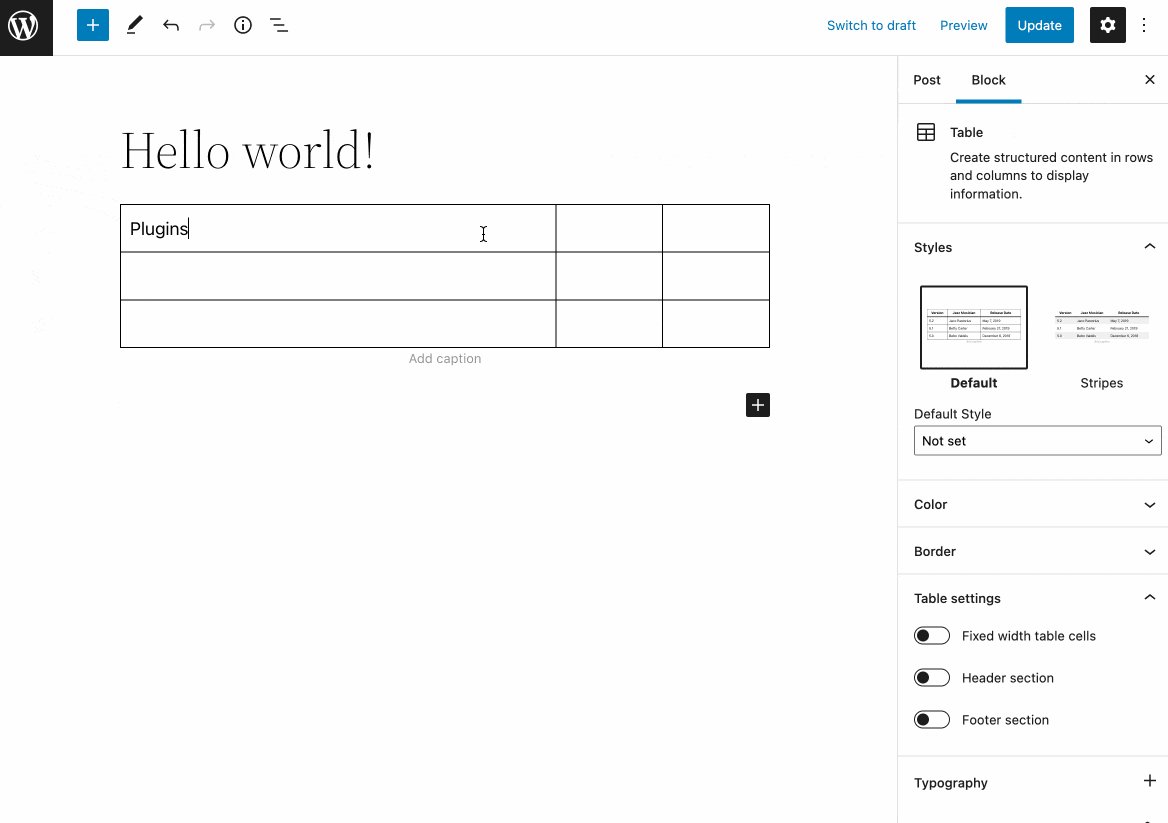
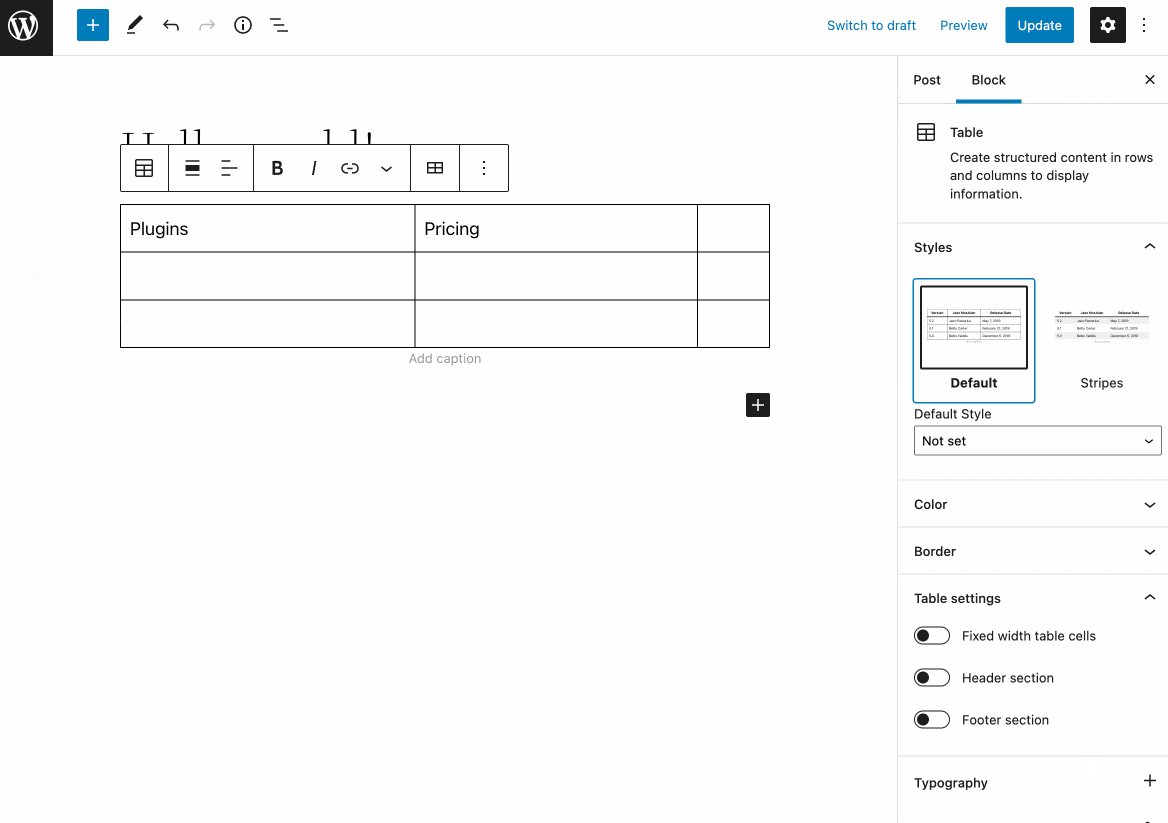
- 실시간으로 행이나 열을 추가하거나 삭제합니다.
- "기본" 및 "줄무늬"의 두 가지 표시 스타일 중에서 선택합니다.
- 텍스트와 배경의 색상을 변경합니다.
- 셀에 고정 너비를 할당합니다.
- 테두리의 너비와 스타일, 타이포그래피를 설정합니다.

이 블록은 간단한 방법으로 데이터를 표시하려는 일부 매우 기본적인 테이블에 충분할 수 있습니다 .
더 복잡하고 재구성 가능한 표를 만들거나 Excel과 유사한 기능을 사용하려는 사용자는 TablePress를 선호할 것입니다.
페이지 빌더
WordPress에 테이블을 추가하는 또 다른 옵션은 페이지 빌더를 사용하는 것입니다.
페이지 빌더는 특히 기성 템플릿을 사용하여 단 한 줄의 코드도 건드리지 않고 콘텐츠에 대한 풍부하고 복잡한 레이아웃을 만들 수 있는 도구입니다. 편집은 종종 드래그 앤 드롭 방식으로 실시간으로 수행됩니다.
그 중 가장 유명한 것은 공식 디렉토리에 5백만 개 이상의 활성 설치를 축적하는 Elementor입니다. 강력하고 유연한 Elementor는 테이블을 구축하기 위한 위젯(모듈)을 제공하지 않습니다!
그러나 Crocoblock, ElementsKit 또는 Ultimate Addons와 같은 많은 프리미엄 애드온 중 하나를 사용하여 목표를 달성할 수 있습니다.
그리고 더 나은 것이 있을 수도 있습니다. TablePress를 사용하여 만든 테이블을 Elementor에 추가하기만 하면 됩니다. 콘텐츠 편집기에서와 마찬가지로 Elementor에서 제안한 Shortcode 위젯에 해당 Shortcode를 추가하기만 하면 됩니다.
그게 엘리멘터를 위한 것입니다. 업계에서 또 다른 헤비급인 Divi Builder에 대해서도 간단히 언급하겠습니다.
예를 들어 TablePress는 Divi-Modules의 TablePress Styler라는 프리미엄 타사 플러그인을 제공하여 Divi Builder 인터페이스에서 테이블의 시각적 모양을 사용자 지정하는 데 도움이 됩니다.
테이블을 생성하는 기타 플러그인
최후의 수단으로 TablePress가 전혀 작동하지 않는 경우 아래 WordPress용 테이블 플러그인 중 하나를 사용하여 행복을 찾을 수 있습니다.
- WP 테이블 빌더
- wpDataTables
- Supsystic의 데이터 테이블 생성기
- 닌자 테이블
머리를 뽑지 않고 #WordPress에 테이블을 만들어야 합니까? 간단하고 사용하기 쉬운 #TablePress 플러그인을 제공하여 목표를 달성합니다. 코딩없이 모두!
TablePress에 대한 최종 의견
이미 알고 계시겠지만 저는 몇 가지 이유로 TablePress의 열렬한 팬입니다.
- 이 플러그인은 코딩 없이 WordPress 사이트에 고급 테이블을 쉽게 추가하려는 경우에 훌륭한 옵션입니다.
- 이 기능 덕분에 읽기 쉬운 형식으로 데이터를 요약하고 정렬하는 데 도움이 되는 우아한 표를 빠르게 만들 수 있습니다.
- Excel에서 영감을 받은 인터페이스를 사용하면 WordPress 콘텐츠 편집기에서 제공하는 단순한 표보다 더 많은 작업을 수행할 수 있습니다.
- 그리고 가장 중요한 것은 HTML로 테이블을 만들고 성공하지 못한 채 코드를 어지럽히는 데 시간을 보내는 것을 피할 수 있다는 것입니다.
단점 은 테이블 디스플레이의 사용자 정의가 상당히 제한적이라는 점입니다. 고급 결과와 이미지를 위해서는 CSS를 사용해야 합니다.
마지막으로 플러그인이 기본적으로 응답하는 경우 테이블이 항상 다른 화면 크기에 자동으로 적응하는 것은 아닙니다. 경우에 따라 오른쪽 모서리와 같이 디스플레이가 잘릴 수 있습니다.
다시 말하지만 약간의 CSS를 추가하는 것이 좋습니다. 위에서 언급한 반응형 테이블 확장을 사용하여 이 문제를 해결할 수도 있습니다.
공식 디렉토리에서 TablePress 다운로드:
그리고 당신은 TablePress를 사용합니까? WordPress 세계의 이 플래그십 플러그인에 대해 어떻게 생각하십니까?