Tailwind CSS: 15개의 구성 요소 라이브러리 및 UI 키트
게시 됨: 2022-02-16- UI 키트 대 구성 요소 라이브러리
- 내 라이브러리/키트가 이 목록에 없습니다.
- 테일윈드 UI
- 데이지UI
- 맘바 UI
- 헤드리스 UI
- 순풍 요소
- 확장 UI
- 플로우바이트
- Tailwind UI 키트
- 메라키 UI
- 테일블록
- 하이퍼UI
- 키미아 UI
- Tailwind 스타터 키트
- 재료 순풍
- 콘스타 UI
- 프리라인
- 설계 및 개발 프로세스 개선
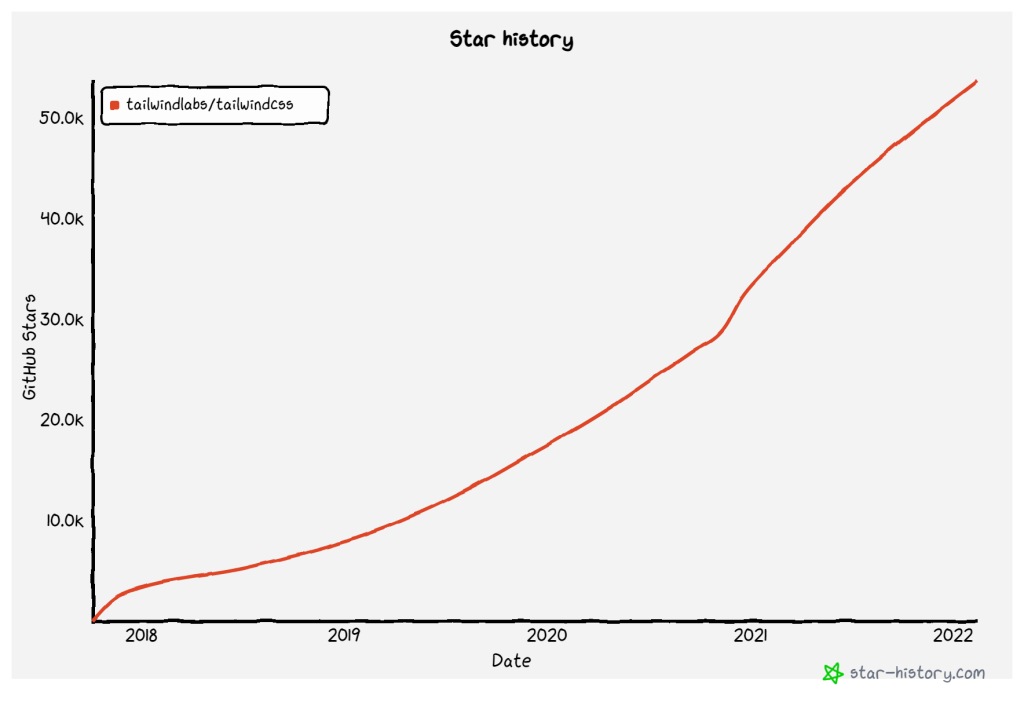
Tailwind CSS는 프론트엔드 커뮤니티를 폭풍으로 몰아넣었습니다. 유틸리티 기반 CSS 프레임워크는 현대적인 웹 개발을 간소화하는 것을 목표로 합니다. 그리고 지난 4년 동안 얼마나 인기를 얻었는지, 그런 면에서 성공한 것 같아요.
불과 몇 년 만에 Tailwind CSS는 Bulma, Semantic UI, Foundation 및 기타 저명한 CSS 프레임워크를 능가했습니다. 이제 Bootstrap이 1위 자리를 굳건히 지키면서 세계에서 2번째로 인기 있는 프레임워크입니다.

그렇다면 Tailwind CSS는 정확히 어떻게 작동합니까? 가장 기본적인 설명은 Boostrap과 비교하는 것입니다. Bootstrap은 미리 정의된 레이아웃과 함께 제공되는 반면 Tailwind는 클래스 유틸리티를 강조합니다. 따라서 레이아웃 요소의 모양을 항상 제어할 수 있습니다.
즉, Tailwind는 의견이 없으며 디자인 구조를 강제하지 않습니다. 대부분의 경우 특정 구성 요소의 스타일을 지정하는 방법을 결정해야 합니다. 이를 위해 미리 빌드된 유틸리티 클래스가 제공됩니다. 사용자 정의 스타일시트에 아무것도 쓰지 않고도 대부분의 레이아웃을 수행할 수 있습니다. 그러나 이것은 디자인의 풍부함과 유연성 측면에서 한계가 있을 수 있습니다.
따라서 결국에는 사용자 정의 스타일을 작성해야 할 가능성이 큽니다. 그러나 이것이 Tailwind 디자인을 다음 단계로 끌어올리는 유일한 방법은 아닙니다. 또 다른 솔루션은 구성 요소 라이브러리 또는 UI 키트를 사용하는 것입니다. 그리고 Tailwind CSS용으로 구축된 것들이 꽤 있습니다.
UI 키트 대 구성 요소 라이브러리
주요 차이점은 전체 구성 요소 라이브러리가 디자인 시스템을 구현한다는 것입니다. 즉, 동적 프로젝트에 적합한 엄격한 레이아웃 구조입니다.
UI 키트는 일반적으로 사용자 정의 요소의 모음입니다. 그리고 이러한 요소를 사용하여 웹사이트 디자인을 위한 신속한 프로토타입 및 모형을 제공할 수 있습니다.
CDN을 사용해야 합니까? 스타일시트 CDN을 사용하여 다음 리소스를 구현할 수 있지만 권장하지 않습니다. npm 또는 기타 패키지 관리자를 통해 설치하면 필요한 구성 요소를 개별적으로 선택할 수 있습니다. 그리고 전체 스타일시트를 로드하지 마십시오. 컴포넌트 코드를 직접 작성해야 합니까? 따라서 이것은 키트 자체에 따라 다릅니다. 이 문서에서 언급한 솔루션 중 일부는 미리 빌드된 코드를 제공 하지 않습니다 . 즉, HTML 구조는 얻지만 기능은 얻지 못합니다. 라이브러리 중 일부에 불과하지만 혼란을 일으키지 않기 위해 이것을 절대적으로 명확히해야한다고 생각했습니다.
내 라이브러리/키트가 이 목록에 없습니다.
나는 일반적으로 가능한 한 철저한 조사를 하려고 노력합니다. 이 목록에 라이브러리 또는 UI 키트가 없으면 저에게 연락하십시오. 살펴보고 여기에 포함하게 되어 기쁩니다. 내 주요 목표는 모든 리소스를 무료로 사용할 수 있다는 것입니다. 그것이 유일한 기준입니다.
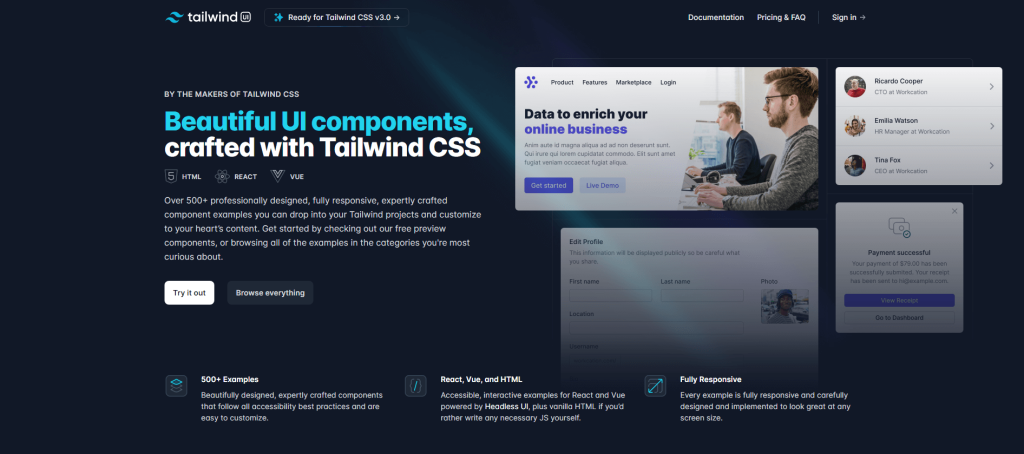
테일윈드 UI

Tailwind Labs의 공식 라이브러리부터 시작하겠습니다. 수백 개의 사용자 지정 구성 요소가 있는 가장 완벽한 라이브러리 중 하나이기도 합니다. 유일한 주의 사항은 전체 액세스 권한을 얻으려면 약 $150 를 지불해야 한다는 것입니다.
미리보기 구성 요소에 액세스할 수 있습니다. 각각에는 가져올 수 있는 데모와 코드가 있습니다. 전체적으로 약 100개 이상의 무료 구성 요소가 있습니다. 제품 카드, 사용자 정의 드롭다운, 탐색 모음, 양식 레이아웃 등을 포함합니다.
Tailwind UI는 React 및 Vue와 호환되며 기본 HTML을 지원합니다. 하지만 원시 HTML을 사용하려는 경우 접근성 옵션을 고려해야 합니다.
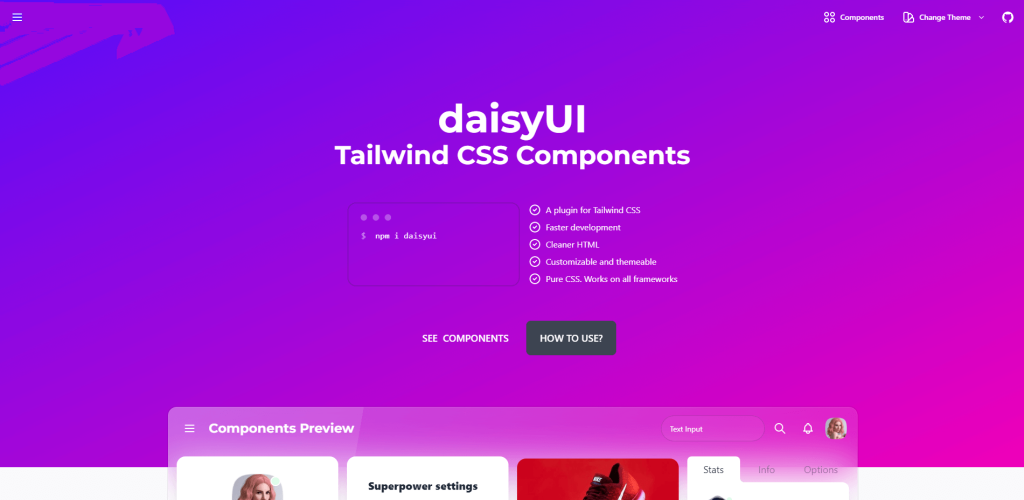
데이지UI

이것은 이 목록에 아주 흥미로운 추가 사항입니다. 가장 먼저 눈에 띄는 점은 daisyUI가 구성 요소에 대해 사용자 정의(간단한) 구문을 사용한다는 것입니다. 사실, 원시 Tailwind로 버튼의 스타일을 지정하려면 여러 유틸리티를 작성해야 하는 반면, daisyUI는 단일 "btn" 태그로 이를 수행합니다.
따라서 이 라이브러리는 Tailwind CSS용 플러그인으로 사용하기 위한 것입니다. 모든 구성 요소는 바닐라 CSS로 작성 및 지정됩니다. 즉, 기본 Tailwind 라이브러리를 사용하는 한 데이지 UI를 모든 워크플로에 통합할 수 있습니다.
개인적으로 가장 좋아하는 것은 daisyUI의 테마 측면입니다. 일반적으로 모든 종류의 프레임워크/라이브러리에서 기대하는 것은 최소한 밝고 어두운 테마입니다.
Pouya Saadeghi는 20개 이상의 사용자 정의 테마를 추가하여 한 단계 더 나아갔습니다. 그리고 각 테마는 45개의 구성 요소 각각의 스타일과 모양을 조정합니다.
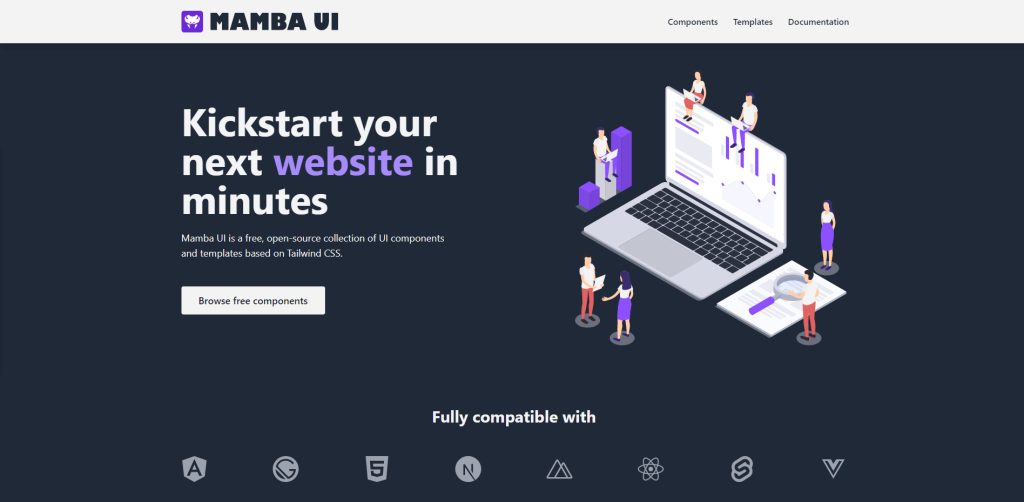
맘바 UI

Mamba UI는 UI 워크플로를 간소화하도록 설계되었습니다.
웹 개발자와 웹 디자이너 모두가 사용하도록 제작되었습니다. 라이브러리에는 가장 자주 사용되는 레이아웃 요소에 대한 구성 요소가 포함되어 있습니다.
그리고 그 위에 모듈식 구조를 구현하여 필요에 따라 각 구성 요소의 스타일을 지정할 수 있습니다. Mamba UI는 랜딩 페이지 디자인뿐만 아니라 개인 포트폴리오, 전자 상거래 사이트 등에 사용됩니다.
개별 구성 요소 측면에서 Mamba UI는 탁월한 선택이 가능합니다. 기사 카드, 로딩 바, 헤더 섹션, 통계. 타임라인, 뉴스 섹션 및 갤러리 디스플레이와 같은 훨씬 더 복잡한 요소. 그리고 완전히 무료입니다.
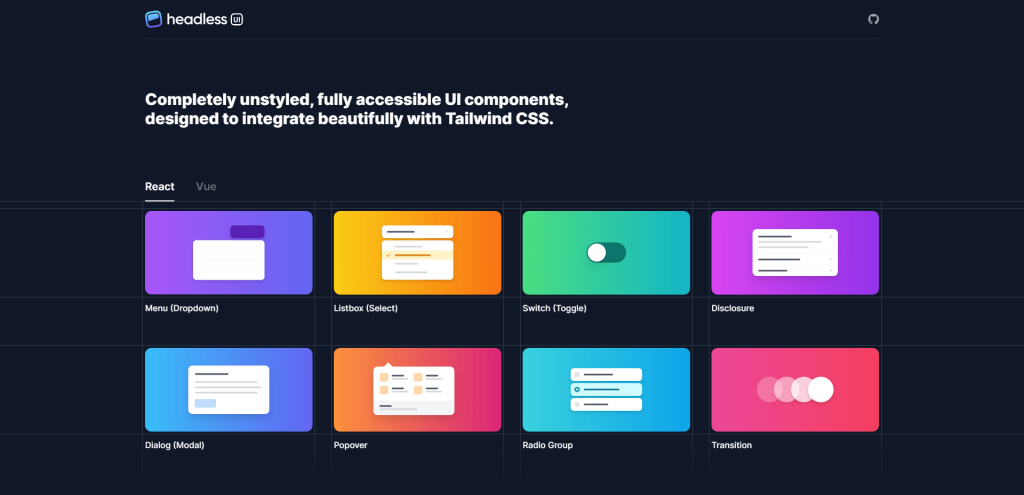
헤드리스 UI

여기에 Tailwind Labs 사람들의 또 다른 프로젝트가 있습니다. 이번에는 미리 빌드된 헤드리스 UI 구성 요소용 라이브러리입니다. 즉, Tailwind를 염두에 두고 React 및 Vue용으로 빌드된 스타일이 지정되지 않은 레이아웃 구성 요소입니다.
구성 요소의 선택은 상대적으로 적지만 이 라이브러리는 어느 정도 인정받을 가치가 있다고 생각합니다. 확장된 문서 덕분에 가능합니다. 문서는 각 구성 요소를 사용하는 방법에 대한 광범위한 예를 제공합니다.
또한 최상의 접근성 사례를 위해 구성 요소를 구성하는 방법에 대한 지침이 있습니다. 유일한 단점은 모든 스타일을 직접 작성해야 한다는 것입니다.
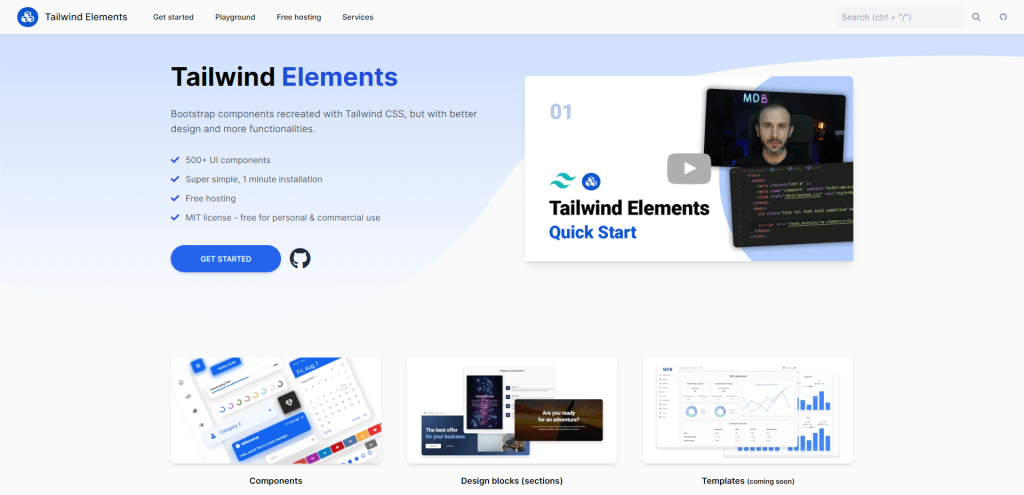
순풍 요소

Tailwind Elements에는 수백 개의 UI 구성 요소가 포함되어 있습니다. 이 외에도 키트는 다양한 디자인 블록을 제공합니다. 특히 이러한 블록은 미리 만들어진 레이아웃 섹션으로, 새로운 레이아웃 디자인을 부트스트랩할 때 시간을 절약하는 데 도움이 됩니다.
내 전반적인 인상은 Tailwind Elements가 상당히 최소한의 모양과 느낌을 위해 노력한다는 것입니다. 설명서는 npm을 사용하는 방법을 보여주거나 CDN을 사용하여 실제로 키트가 어떻게 작동하는지 빠르게 볼 수도 있습니다.
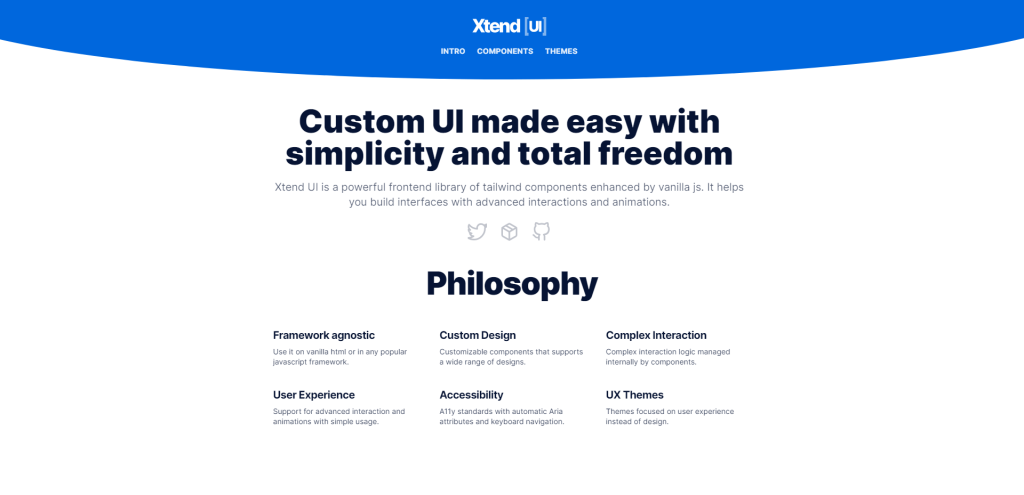
확장 UI

Xtend UI는 Tailwind CSS를 바닐라 JavaScript와 함께 사용하는 아이디어를 좋아한다면 훌륭한 시작 키트입니다. 이 키트의 구성 요소는 다양한 효과(애니메이션, 전환)로 증폭되며 최신 웹 프로젝트에 이상적입니다.
문서를 찾아보면 카테고리별로 구성요소 유형을 선택할 수 있습니다. 각각에는 프로젝트에 바로 추가할 수 있는 미리 만들어진 스니펫이 포함되어 있습니다. 실제로 각 구성 요소에는 HTML과 React 스니펫을 모두 사용할 수 있습니다.

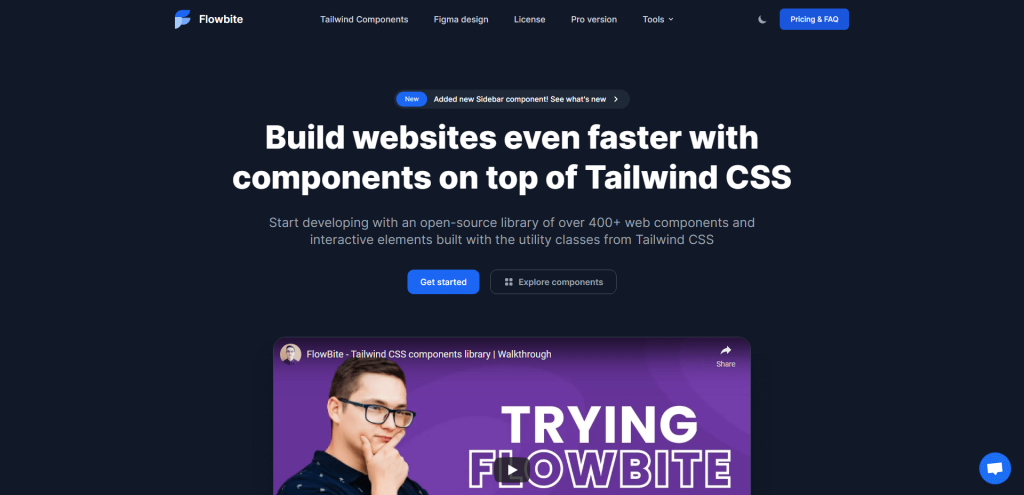
플로우바이트

Flowbite는 틀림없이 Tailwind를 위한 가장 완벽한 구성 요소 라이브러리 중 하나입니다. 준비된 무료 리소스의 수는 어마어마합니다. 라이브러리에는 Laravel, React 및 Vue.js와 같은 프레임워크에 대한 지원이 미리 구축되어 있습니다.
그 외에도 Figma 디자인 파일의 복사본을 가져올 수도 있습니다. 이렇게 하면 디자이너가 목업을 개발자에게 보내기 전에 마법을 사용할 수 있습니다.
구성 요소 스타일이 마음에 들면 Pro 계획을 확인하십시오! 이 계획에서는 해당 구성 요소에 대한 전체 액세스를 잠금 해제합니다. 또한 응용 프로그램 및 전자 상거래를 위한 모든 Figma 파일, Hugo 테마 및 사용자 정의 UI 구성 요소에 액세스할 수 있습니다.
Tailwind UI 키트

TUK에서 가장 먼저 눈에 띄는 것 중 하나는 요소의 다양성입니다. 키트는 웹 앱, 마케팅 및 전자 상거래의 3가지 범주로 나뉩니다. 각 카테고리는 특정 사용 사례에 맞는 고유한 구성 요소 선택을 자랑합니다.
전체 액세스 권한을 얻으려면 유료 고객이 되어야 합니다. 그러나 무료 사용자는 200개 이상의 공짜에 액세스하여 TUK를 사용할 수 있습니다. 여기에는 레이아웃 컨테이너, 카드, 모달 등의 모든 것이 포함됩니다.
라이브러리는 Angular를 비롯한 모든 주요 프레임워크를 지원합니다. 템플릿 섹션을 살펴보는 것이 좋습니다. 테마는 엄격하게 프리미엄이지만 디자인 가능성에 대한 아이디어를 제공합니다.
메라키 UI

첫인상은 항상 중요하고 Meraki UI는 올 때처럼 깨끗합니다. 이 라이브러리의 구성 요소는 반응형 디자인 및 기본 RTL 통합에 최적화되어 있습니다.
응답성을 위해 Meraki는 Grid와 Flexbox를 모두 사용하고 있습니다. 결과는 인터페이스의 플러시 선택입니다. 전체적으로 약 20개의 서로 다른 요소 범주가 있습니다. 버튼 및 카드와 같은 기본 사항부터 시작하여 다양한 섹션 레이아웃 및 가격 책정 모델도 포함합니다.
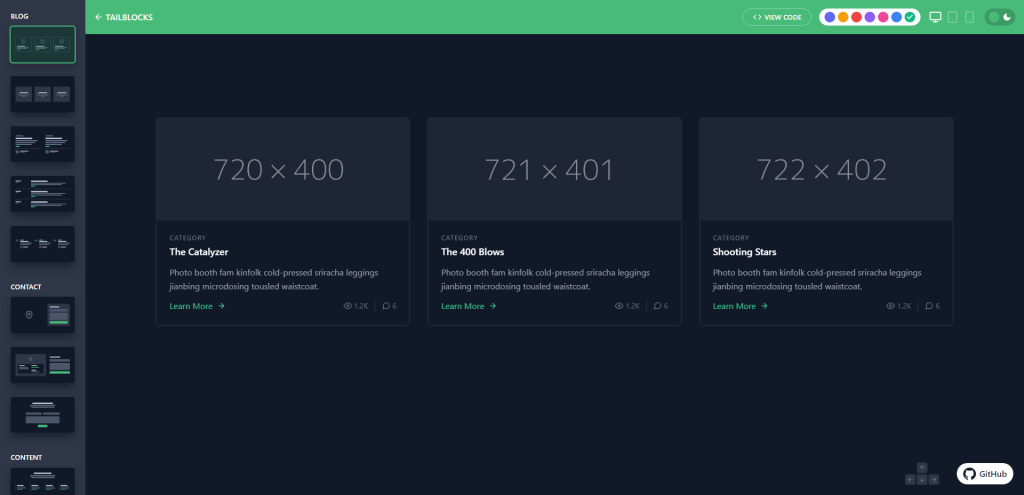
테일블록

Tailwind CSS에서 가장 좋아하는 점 중 하나는 디자인 스니펫을 쉽게 복사하여 붙여넣을 수 있다는 것입니다. 구문이 새 사용자에게 얼마나 "친절한" 것인지에 대해 많은 논쟁이 있습니다. 그러나 종종 다른 요소를 깨지지 않고 복사할 수 있다는 사실에 감사하지 않을 수 없습니다. 예: 복잡한 스타일시트에 대한 종속성이 없습니다.
그리고 이것은 또한 Tailblocks의 목적을 요약합니다. 웹사이트 레이아웃을 확장하기 위한 빌딩 블록을 제공하는 깔끔한 구성 요소 라이브러리입니다.
특히 레이아웃 프리젠테이션이 매우 다양하기 때문에 Tailblocks를 좋아합니다. 콘텐츠 요소와 같은 것을 보면 본격적인 영웅 섹션입니다. 그리고 가장 좋은 점은 복사하기 위해 "코드 보기"를 클릭하기만 하면 된다는 것입니다. 그게 다야
Tailblock은 대체 색상 스타일을 제공하기까지 합니다. 다시 말하지만 전적으로 기본 Tailwind CSS 스타일시트를 기반으로 합니다. 따라서 추가 스타일링이 필요하지 않습니다.
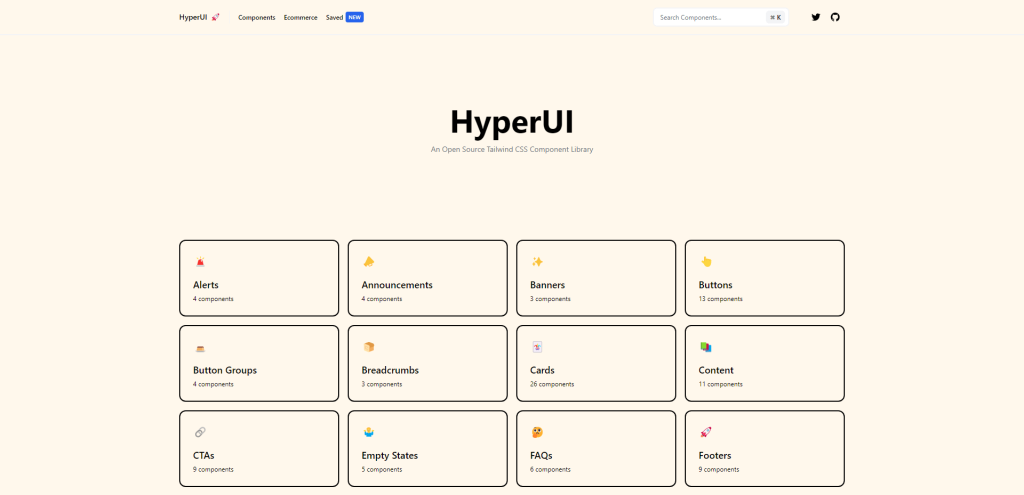
하이퍼UI

HyperUI는 Mark Mead가 Tailwind 커뮤니티에 제공한 오픈 소스 프로젝트입니다. 이전 라이브러리와 거의 동일한 개념입니다. 30 ~ 다른 구성 요소 범주 중에서 선택하고 선택할 수 있습니다. 그리고 각 범주에는 주어진 구성 요소에 대해 3~10개의 서로 다른 스타일이 포함됩니다.
내가 HyperUI에 대해 좋아하는 것은 사용자 정의 옵션입니다.
홈페이지로 이동하여 특정 구성요소를 선택하면. 특정 요구 사항에 맞게 컨테이너 크기를 좁히도록 사용자 지정할 수 있습니다. 그런 다음 코드를 보기만 하면 미리 만들어진 스니펫이 제공됩니다.
키미아 UI

Kimia UI는 React.js 프레임워크를 위해 특별히 제작되었습니다. 따라서 각 구성 요소에는 사전 빌드된 React 모듈이 있습니다. 그리고 Kimia는 React에 의존하는 다른 프레임워크와도 호환됩니다. 예: Next, Gatsby, Remix 및 기타.
대체로 Kimia와 같은 툴킷은 Tailwind CSS를 최대한 활용하는 프로세스를 단순화합니다.
Tailwind 스타터 키트

스타일시트 CDN을 사용하지 말라고 했던 것을 기억하십니까? 아이디어를 제공하기 위해 이 스타터 키트의 크기는 압축 해제 시 40MB 이상입니다!
물론 사용 가능한 모든 단일 스타일을 포함할 필요는 없습니다. 이 키트와 구성 요소의 실제 스타일시트 크기는 80kb입니다.
그리고 모든 구성 요소에는 사전 구축된 기능이 있습니다. 현재 기능은 React, Vue 및 Angular에서 사용할 수 있습니다. 물론 원시 HTML 스니펫도 포함됩니다.
재료 순풍

머티리얼 디자인 스타일 가이드를 채택하지 않은 단일 프레임워크는 생각할 수 없습니다. 그리고 Tailwind의 경우 Creative Tim에 감사의 인사를 전할 팀이 있습니다.
Material Tailwind가 바로 그것입니다. Tailwind CSS 구조를 기반으로 하는 머티리얼 디자인의 구현입니다. 당분간 코딩된 구성 요소는 React에서만 사용할 수 있습니다. 팀은 더 많은 프레임워크가 따를 것이라고 밝혔습니다.
스타일 흐름을 느끼고 싶다면 템플릿 섹션을 살펴보세요. 최종 디자인이 어떻게 보일지 보여주기 위해 미리 만들어진 사이트입니다.
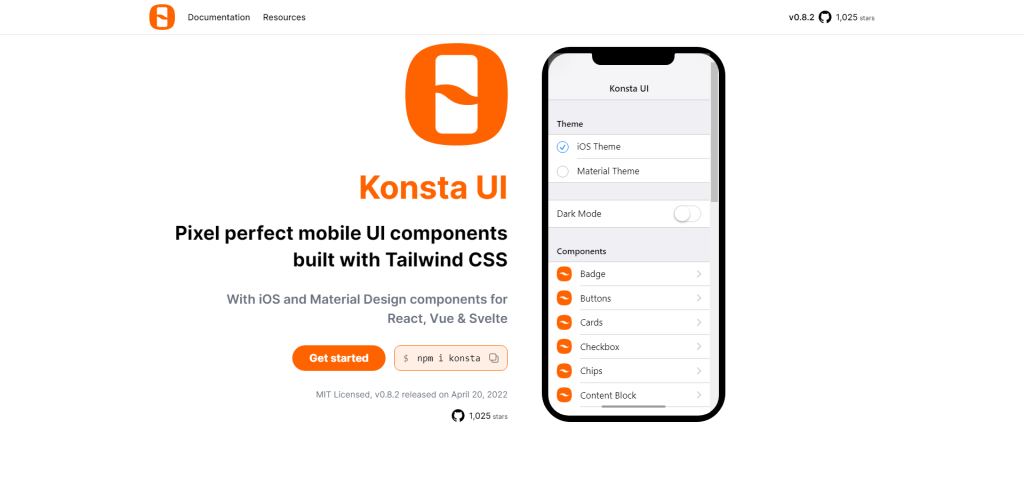
콘스타 UI

Tailwind CSS와 같은 프레임워크는 웹 기반 프로젝트에만 유용한 것은 아닙니다. Tailwind CSS를 사용하여 모바일 애플리케이션을 구축하려는 경우 Konsta UI 라이브러리는 눈여겨볼 만합니다.
React, Vue 및 Svelte를 지원하도록 구축되었습니다. 그리고 iOS의 디자인 구조와 Material Design의 혼합을 기반으로 합니다. 각 구성 요소에는 가장 기본적인 형식으로 작동하는 방식을 보여주는 미리 만들어진 코드 조각이 있습니다.
Konsta UI의 저자는 이 라이브러리가 Ionic 또는 Framework7과 함께 사용하는 것이 가장 잘 작동할 것이라고 강조했습니다. 따라서 어떤 의미에서는 이 라이브러리를 하이브리드 프로젝트뿐만 아니라 웹 네이티브 애플리케이션에도 사용할 수 있습니다.
프리라인

Preline UI는 Tailwind CSS를 기반으로 새로 출시된 UI 구성 요소 라이브러리입니다. 이 프로모션이 이 라이브러리에 대한 마케팅 전략의 일부인지 여부는 확실하지 않지만 Twitter에서 트렌드가 되는 것을 보았고 많은 주요 퍼블리셔도 이에 동의했습니다. 자, 조금 더 깊이 파헤쳐 보겠습니다.
가장 먼저 눈에 띄는 것은 구성 요소의 수입니다. 200개 이상의 사용자 지정 예제가 이미 사전 설계되어 있기 때문입니다. 그리고 둘째, 디자인의 품질이 흠잡을 데 없습니다. 고유한 스타일 지정 없이 기본 구성 요소만 있으면 개인 사이트에서 에이전시 프로젝트에 이르기까지 모든 프로젝트에 Preline을 쉽게 적용할 수 있습니다.
또한 사용자 정의 테마 파일로 작업할 수 있는 옵션이 있을 뿐만 아니라 두 버전을 동시에 디자인할 수 있도록 통합된 다크 모드 구조도 있습니다.
설계 및 개발 프로세스 개선
Tailwind의 향후 4년은 어떻게 될까요? v3.0이 최근에 출시된 것으로 알고 있습니다. 이 릴리스에서는 다른 새로운 기능 중에서 성능 및 브라우저 통합이 개선되었습니다. 이것이 시작에 불과합니까?
이 프레임워크에서 배울 수 있는 것이 있다면 개발자는 새로운 시스템을 배우는 것을 반대하지 않는다는 것입니다. 물론 구문을 완전히 마스터하는 데 시간이 걸릴 수 있습니다. 그러나 완전한 기능을 갖춘 레이아웃을 구축할 수 있는 속도는 전례가 없습니다.
