Tailwind CSS: 15가지 독특한 카드 디자인
게시 됨: 2022-02-07- 웹 디자인에서 "카드"란 무엇입니까?
- 이 카드 디자인의 코드는 어디에 있습니까?
- 저에게 연락 카드
- 디지털 제품 카드
- 제품 기능 카드
- 제품 가격 카드
- 멤버십 가격 카드
- 평가 카드
- 블로그 포스트 카드
- 인스타그램 카드
- 전자상거래 제품 카드
- 최신 프로젝트 카드
- 통계 카드
- 블로그 기사 카드
- 트윗 카드(소형)
- 팀원 카드
- 쿠키 공지 카드
- 연못에 잔물결
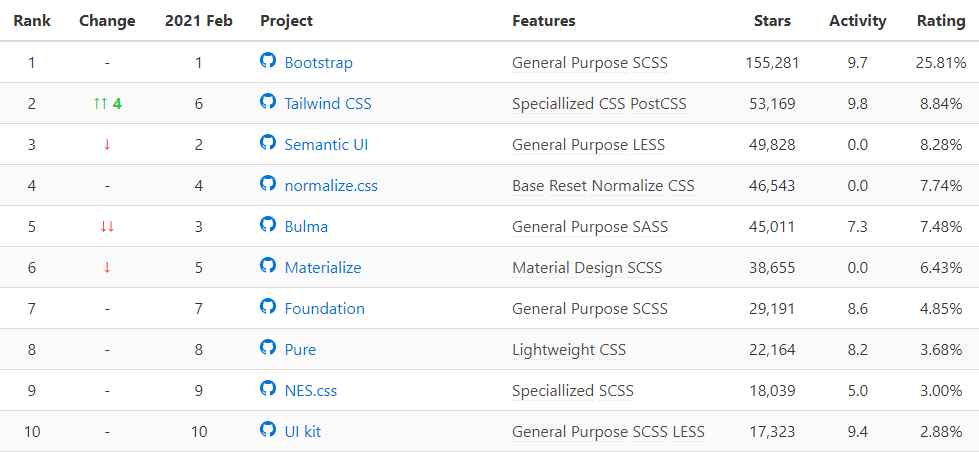
Tailwind CSS는 소개가 필요 없습니다. 그것은 지금까지 세계에서 가장 인기 있는 유틸리티 기반 CSS 프레임워크입니다. 그리고 최근에 프레임워크는 더 많은 기능과 성능 향상을 제공하는 새로운 릴리스인 v3.0을 보았습니다.
Tailwind CSS의 인기는 레이아웃을 디자인하기 위해 CSS를 작성할 필요가 없다는 사실에 크게 기인합니다. 따라서 HTML 템플릿 자체 내에서 모든 개발을 수행할 수 있습니다. 그리고 숫자는 스스로를 말합니다.

당연히 Tailwind와 이것이 개발 프로세스를 어떻게 변화시키는지에 대해 꽤 많은 논쟁이 있었습니다. 그것을 멸시하는 사람이 있는가 하면 그것을 맹신하는 사람도 있습니다.
Bootstrap과 같은 프레임워크의 주요 차이점은 Tailwind를 사용하려면 고유한 UI 구성 요소를 설계해야 한다는 것입니다. 미리 만들어진 레이아웃보다 사용자 정의 개발에 중점을 둡니다. 이 글의 전제이기도 하다.
또한 Tailwind CSS 라이브러리에 대해서도 썼습니다. 특히 디자인 프로세스를 가속화하는 데 도움이 되는 다양한 구성 요소 라이브러리 및 UI 키트. 무엇보다도 대부분의 경우 구성 요소를 HTML 스니펫으로 직접 가져올 수 있습니다.
웹 디자인에서 "카드"란 무엇입니까?
내가 우스꽝스럽다면 - 요소에 약간의 상자 그림자 가 있는 배경색 을 치고 그것을 카드라고 부르십시오. 대략적으로 요약됩니다. 그러나 더 진지하게 말하자면 카드는 페이지 디자인의 중요하거나 주목할만한 요소를 구별하는 데 도움이 됩니다.
보는 또 다른 방법은 컨테이너 기반 디자인을 통해 보는 것입니다. 카드는 단순히 중요한 콘텐츠를 강조하는 데 도움이 됩니다. 그리고 결과적으로 보다 일관된 사용자 경험을 제공합니다.

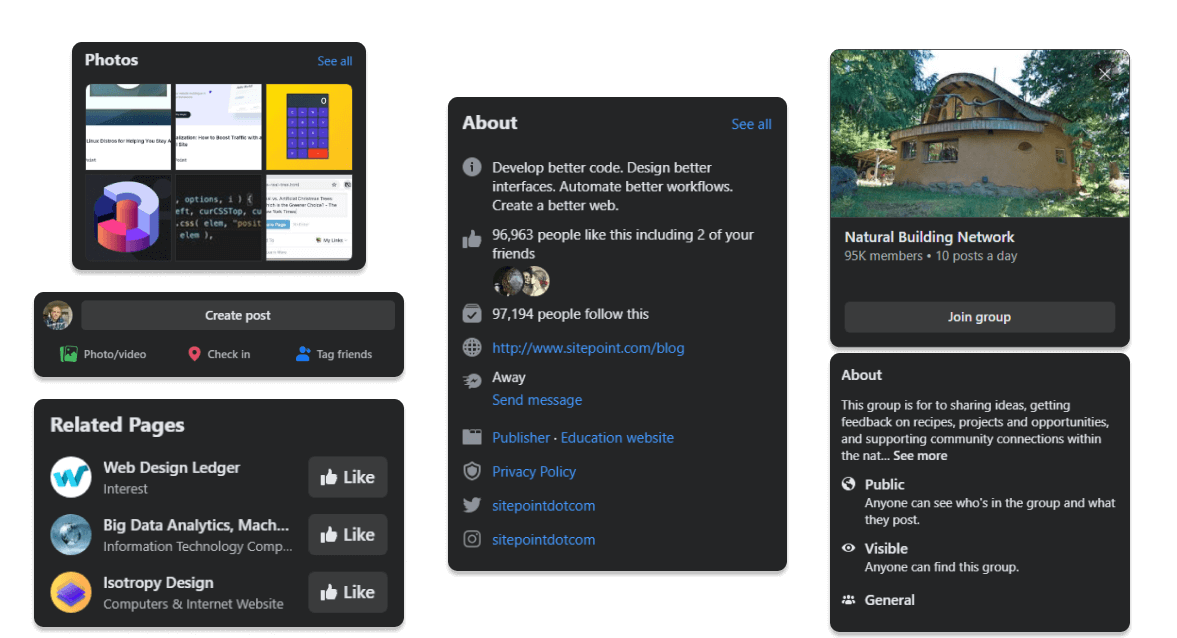
이에 대한 대표적인 예는 거의 독점적으로 카드 스타일 디자인을 사용하는 Facebook과 같은 플랫폼입니다. 친숙한 사용자 경험을 재현할 뿐만 아니라 카드 자체를 사용하여 사이트의 많은 기능을 구성할 수도 있습니다.
이 카드 디자인의 코드는 어디에 있습니까?
이러한 Tailwind 카드 디자인에 대한 모든 코드는 CodePen에서 호스팅됩니다. 그러나 여기에 직접 표시하기 위해 iframe을 포함하지 않기로 선택했습니다. 대신 각 카드의 모양을 보여주는 맞춤형 이미지를 만들었습니다. 제 추론은 아주 간단합니다.
저는 이 블로그에 내장 기능을 사용하는 것을 좋아하지 않습니다. 그리고 이미지는 결과에 대한 빠른 개요를 제공하는 데 큰 역할을 한다고 생각합니다. 각 카드에 대한 설명 아래에 CodePen 페이지로 이동하는 버튼을 추가했습니다.
코드 조각을 복사하여 HTML 문서에 붙여넣고 Tailwind CSS CDN을 사용하여 카드를 로컬로 렌더링할 수도 있습니다.
<!DOCTYPE html> <html> <head> <title>Tailwind CSS - Card Designs</title> <script src="https://cdn.tailwindcss.com"></script> </head> <body> <!-- Copy & Paste the snippets here --> </body> </html>그 외에는 원하는 대로 사용하십시오. 그리고 이 목록에 나만의 맞춤형 카드 디자인을 추가하고 싶습니다. 아래 댓글에서 저를 때려주세요!
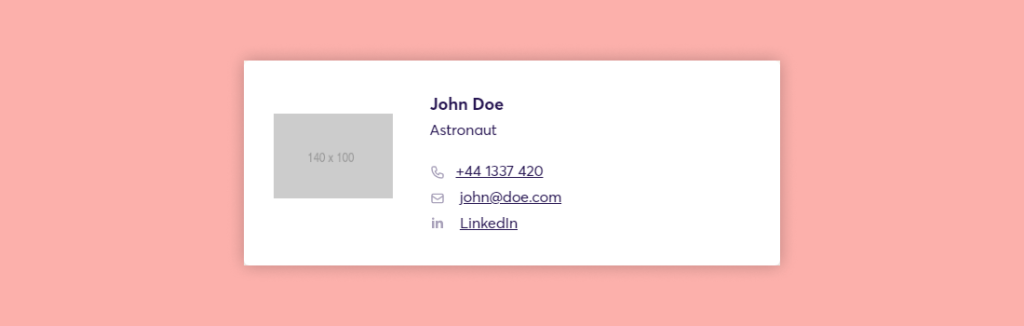
저에게 연락 카드

포트폴리오 사이트 하단에 사용할 수 있는 세련된 "연락처" 레이아웃입니다.
표지 사진, 전화번호, 이메일 및 LinkedIn 페이지를 위한 공간이 포함됩니다. 아이콘은 SVG로 직접 삽입되므로 원하는 대로 교체하십시오.
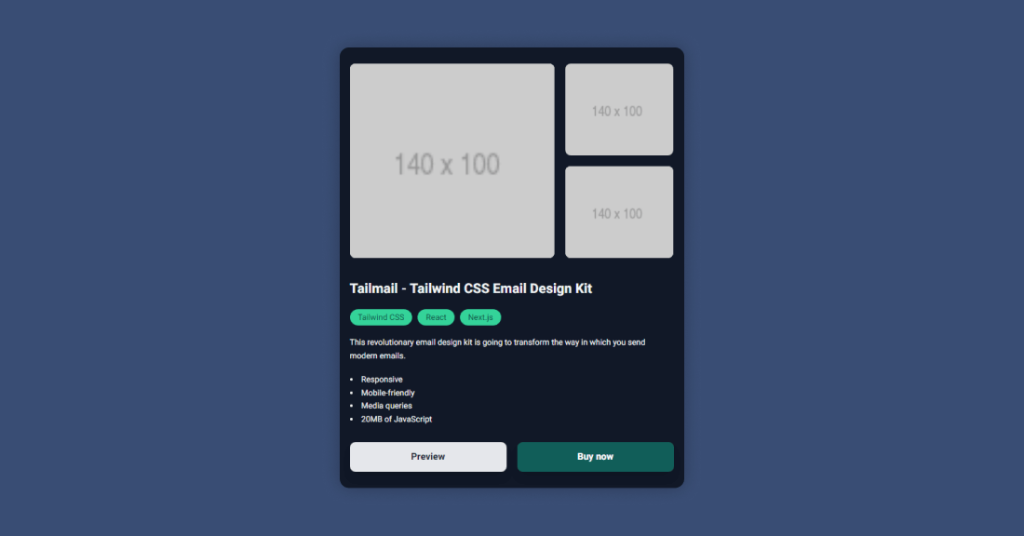
디지털 제품 카드

전자 상거래 디자인 작업 중이신가요? 제품을 표시하려면 이 카드를 잡으세요.
템플릿 및 테마와 같은 디지털 제품에 이상적입니다. 3개의 사용자 정의 이미지, 제품 태그, 미리보기 및 지금 구매 버튼을 위한 공간이 포함됩니다. 또한 설명을 사용자 정의하고 주목할만한 제품 기능을 포함할 수 있습니다.
마지막으로 스타일은 다른 사용 사례에도 쉽게 적용할 수 있습니다. 예를 들어 블로그 게시물을 표시하려면 포트폴리오 등을 강조 표시합니다.
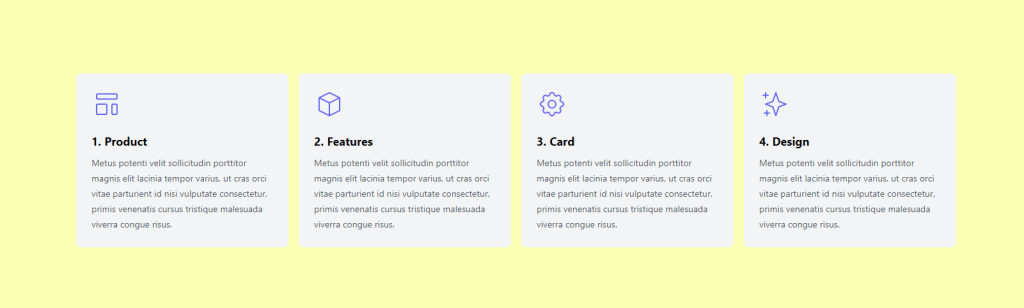
제품 기능 카드

랜딩 페이지 디자인에서 가장 많이 사용되는 카드 중 하나는 제품 기능입니다. 이것은 제품의 가장 두드러진 4가지 기능을 강조하는 데 도움이 됩니다.
원시 SVG로 직접 포함된 아이콘을 위한 공간도 포함합니다.
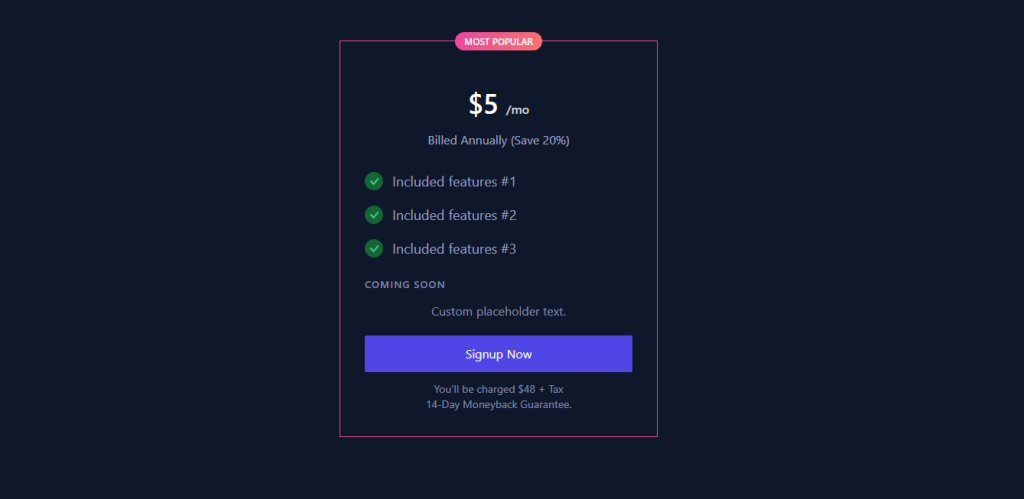
제품 가격 카드

가격 카드에는 다양한 종류가 있습니다. 특히 이것은 당신이 원하는 모습에 대한 멋진 상용구 역할을 할 수 있습니다. 상단의 "가장 인기 있는" 태그는 가장 많이 판매되는 패키지를 구분하는 데 도움이 됩니다. 그리고 다양한 SaaS 제품 가격 책정 페이지에서 사용되는 상당히 일반적인 디자인 요소입니다.
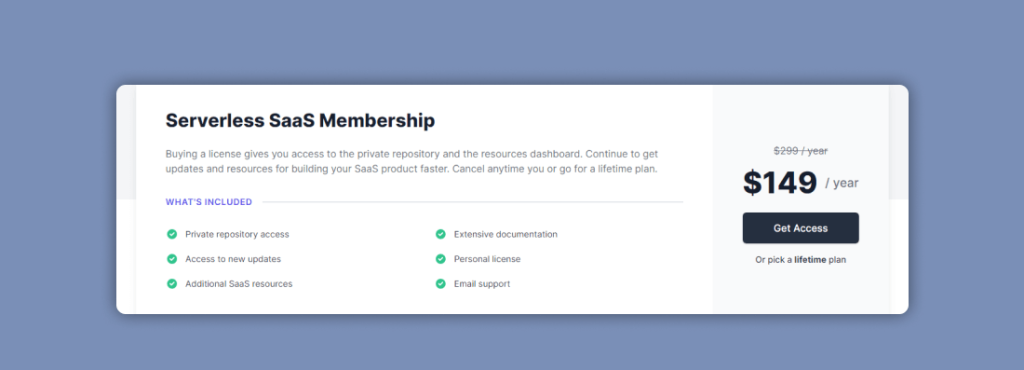
멤버십 가격 카드

이것은 가격 책정 카드 스타일에 대한 또 다른 해석입니다. 단일 요금제만 제공하는 경우 이 넓은 너비의 카드는 사용자가 멤버십으로 얻는 모든 것을 설명하는 데 도움이 됩니다.

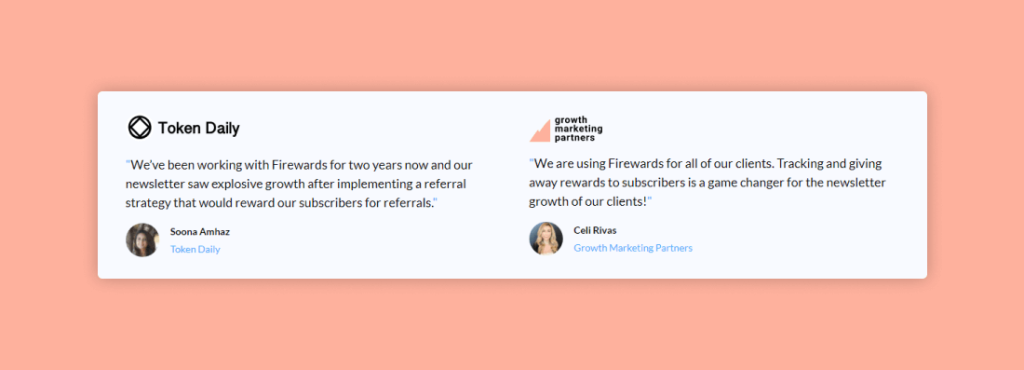
평가 카드

사회적 증거는 비즈니스 페이지 레이아웃 디자인의 불가피한 부분입니다. 그리고 이 디자인을 사용하면 다른 사람들이 귀하의 제품에 대해 말하는 것을 빠르게 강조할 수 있습니다. 브랜드 로고(언급), 댓글, 말한 사람을 위한 공간이 포함됩니다.
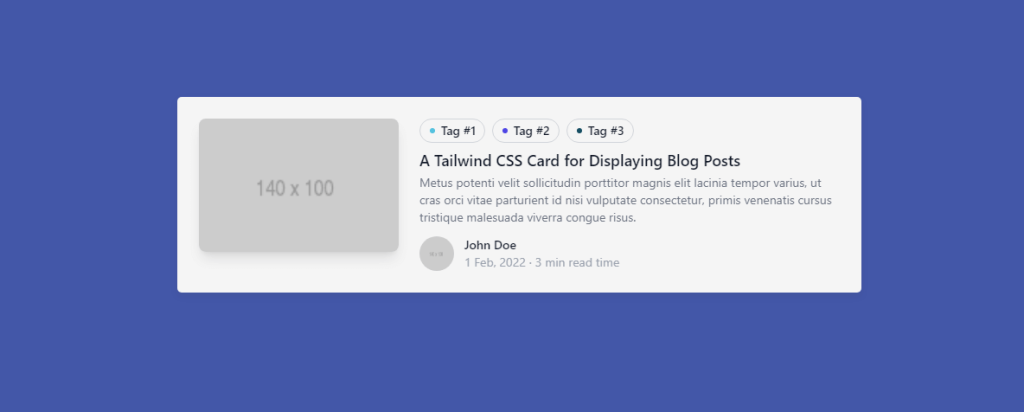
블로그 포스트 카드

내가 블로그 포스트 카드에 대해 좋아하는 것 중 하나는 그들이 전달할 수 있는 정보의 양입니다. 이 예에서는 거의 모든 것을 다룰 수 있습니다. 태그는 블로그 게시물, 작성자 및 읽는 시간과 같은 세부 정보와 연결됩니다. 그리고, 특집 사진.
블로그 게시물을 표시하기 위한 이러한 종류의 디자인은 인기를 얻었습니다. 그리고 SEO와 같은 것들에도 좋습니다. 동일한 태그에 카테고리와 태그를 넣을 수 있다면 이러한 작은 요소가 내부 링크 구조에 크게 기여합니다.
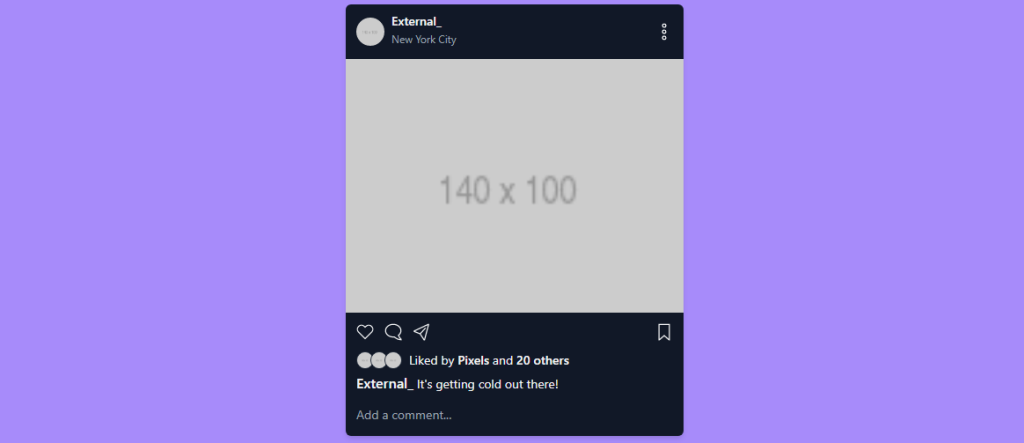
인스타그램 카드

Instagram 클론을 만들고 싶습니까? 아마도 아닐 것입니다. 너무 많은 작업이 필요합니다! 그러나 그럼에도 불구하고 여기에 Tailwind CSS로 완전히 구축된 멋진 작은 Instagram 스타일 카드가 있습니다. 그리고 Tailwind의 유연성을 보여주는 데도 많은 도움이 됩니다. 이 카드를 렌더링하는 데 사용되는 외부 CSS(Tailwind 자체 제외)는 없습니다.
이것을 템플릿으로 사용하여 개인 프로젝트를 위한 복잡한 카드 디자인을 만드십시오.
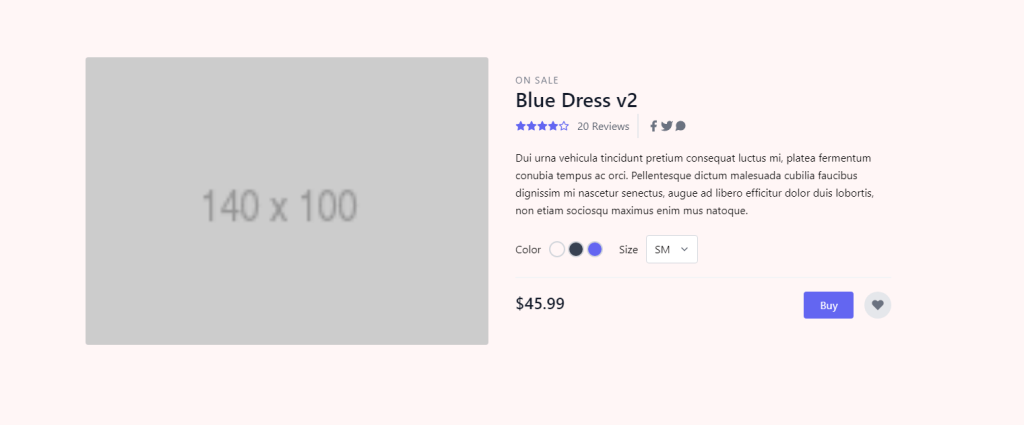
전자상거래 제품 카드

이것은 내가 지금까지 가장 좋아하는 디자인 중 하나입니다. 이 카드에 너무 많은 세부 사항이 있지만 복잡한 CSS 쿼리나 정렬을 작성할 필요가 없습니다. 실제 품목 판매를 전문으로 하는 대규모 전자 상거래 레이아웃에 이상적입니다.
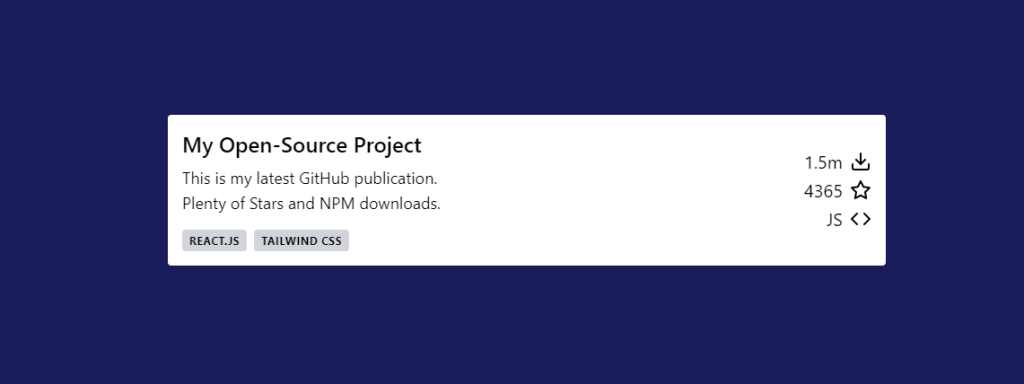
최신 프로젝트 카드

이것은 포트폴리오 사이트에서 사용할 수 있는 멋진 작은 조각입니다. 오픈 소스 프로젝트를 진행 중이신가요? 독자들에게 보여주세요. 이것은 템플릿일 뿐이므로 데이터를 채우는 함수를 작성해야 합니다.
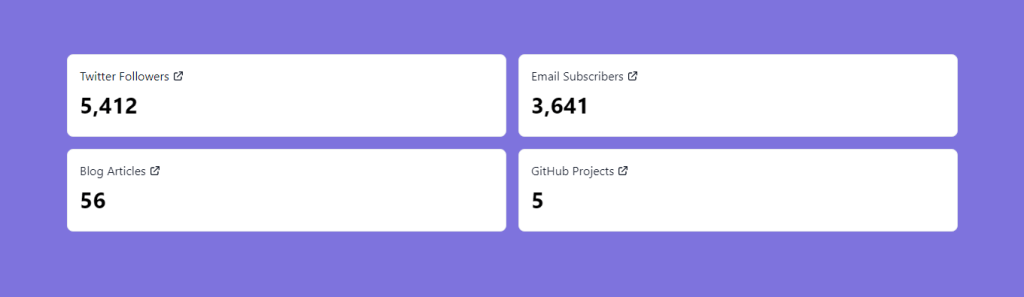
통계 카드

소셜 팔로잉을 보여주고 싶으십니까? 이 통계 카드 템플릿이 작업을 수행해야 합니다.
블로그 기사 카드

여기 블로그를 위한 또 다른 카드 디자인이 있습니다. 이번에는 태그를 추가할 수 있는 컴팩트 레이아웃을 사용하고 있습니다. 추천 이미지를 사용하지 않는 경우 특히 좋습니다.
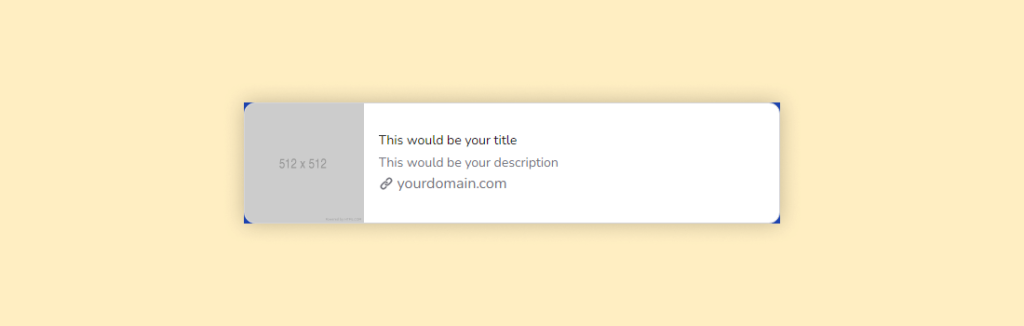
트윗 카드(소형)

이것은 모바일 장치에서 볼 수 있는 Twitter 카드의 작은 예입니다. 다양한 디자인 레이아웃에 사용할 수 있습니다. 예를 들어, 외부 사이트로 나가는 링크 디렉토리. 미니멀한 디자인이 마음에 들면 리뷰를 표시하거나 블로그 게시물을 표시하는 데에도 좋습니다.
팀원 카드

모든 진지한 비즈니스 페이지에는 "팀 구성원" 섹션이 필요합니다. 그리고 이 독특한 카드 디자인이 당신을 위해 완성될 것입니다. 프로필 사진과 작업 위치와 같은 세부 사항을 위한 공간이 포함됩니다. 또한 Twitter, Facebook 또는 Dribble과 같은 소셜 미디어 링크를 추가할 수 있습니다.
물론 개인 취향에 따라 스타일을 지정할 수 있습니다.
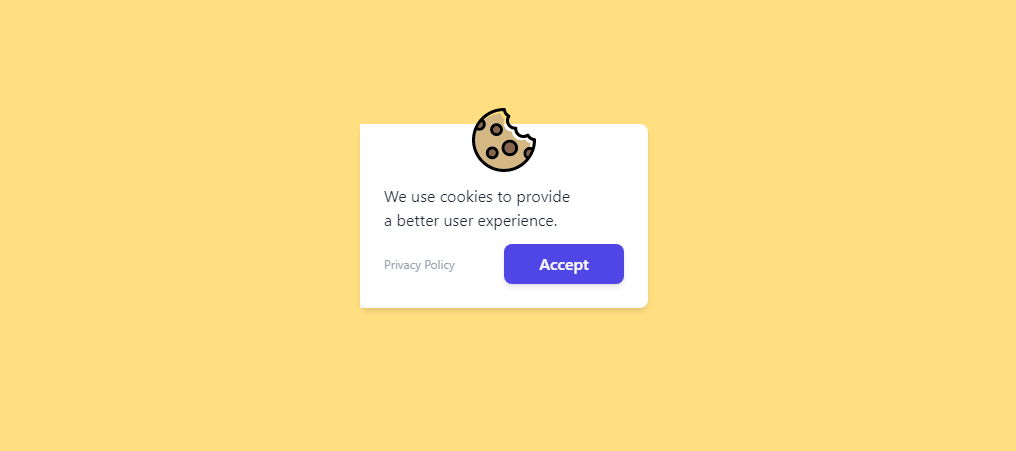
쿠키 공지 카드

마지막으로 작은 쿠키 알림 카드가 있습니다. 심플하고 우아하며 요점을 정확히 파악합니다. 이 카드를 다른 용도로 사용할 수 있는 방법을 찾을 수 있을 거라 확신합니다.
연못에 잔물결
이러한 카드 디자인은 응용 프로그램이나 웹 사이트의 전체 디자인에서 작은 역할을 한다는 것은 말할 필요도 없습니다. 하지만 Tailwind CSS를 사용하면 추가 CSS를 작성할 필요 없이 스타일리시한 카드를 간단하게 디자인할 수 있습니다.
이 유틸리티 우선 프레임워크를 직접 탐색하게 되어 매우 기쁩니다. 현대 웹 개발 프레임워크와 함께 사용되는 것이 얼마나 인기를 얻었는지 간과하기 어렵습니다.
