On Hover 이벤트에 대한 SVG 요소 타겟팅
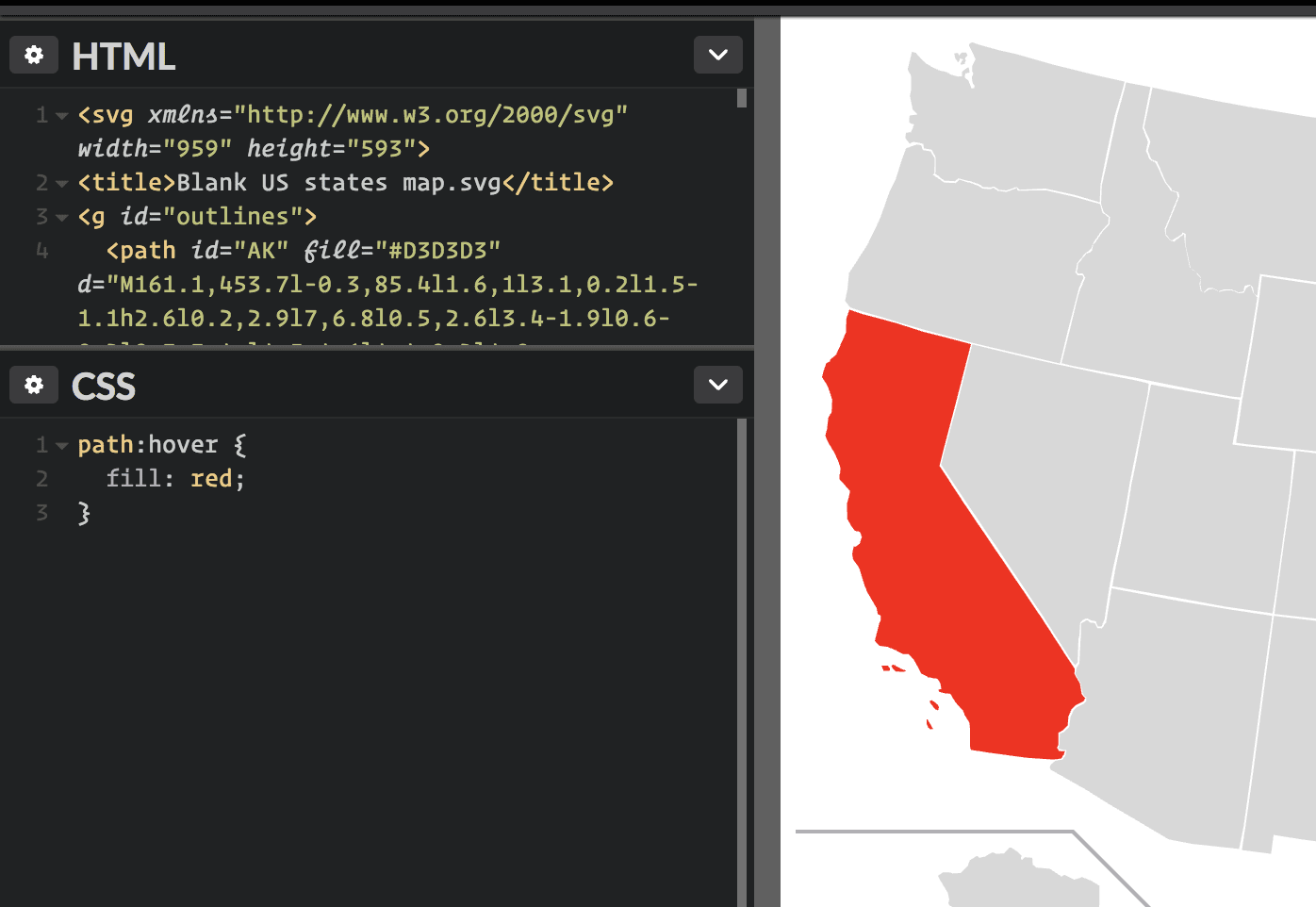
게시 됨: 2023-01-25on hover 이벤트 에 대한 svg 요소를 대상으로 지정하는 방법에 대한 소개를 원한다고 가정합니다. 이를 수행하는 가장 간단한 방법은 id 또는 클래스로 svg 요소를 대상으로 지정하는 것입니다. 그런 다음 :hover 의사 클래스를 사용하여 사용자가 요소 위로 마우스를 가져갈 때 스타일을 요소에 적용할 수 있습니다. 예를 들어 id가 "my-svg"인 svg 요소가 있는 경우 다음과 같이 대상을 지정할 수 있습니다. #my-svg:hover { fill: red; } 이렇게 하면 사용자가 마우스를 가져가면 svg 요소가 빨간색으로 바뀝니다.
그래픽을 사용하는 방법에는 여러 가지가 있으며 모두 장단점이 있습니다. 아이콘 글꼴 작업에 익숙하다면 아이콘 글꼴을 쉽게 변경할 수 있습니다. 필요한 경우 인라인 SVG 에서 각 요소를 개별적으로 채우거나 SVG 내의 모든 요소에 캐스케이드되도록 채우기를 설정할 수 있습니다. 한 시나리오에서 각 아이콘의 두 가지 버전이 해당 색상으로 제공되며 변경할 수 있습니다. 또한 마스크를 사용하여 배경 이미지가 모양을 그릴 수 있지만 배경에서 오는 색상을 가릴 수 있습니다.
Svg 위로 마우스를 가져가려면 어떻게 해야 합니까?

SVG 위로 마우스를 가져가는 가장 좋은 방법은 특정 상황에 따라 다를 수 있으므로 이 질문에 대한 명확한 답은 없습니다. 그러나 SVG 위로 마우스를 가져가는 방법에 대한 몇 가지 팁에는 CSS의 커서 속성을 사용하거나 JavaScript를 사용하여 마우스가 요소 위에 있을 때 감지하는 것이 포함될 수 있습니다.
HTML 편집기를 사용하여 기본 HTML5 템플릿의 HTML 본문 및 태그 필드에 있는 내용을 작성할 수 있습니다. CSS는 인터넷의 모든 스타일시트를 사용하여 펜에 적용할 수 있습니다. 최상의 브라우저 간 지원을 받으려면 있어야 하는 속성 및 값에 공급업체 접두사를 사용하는 것이 일반적입니다. 인터넷의 모든 컴퓨터에서 펜에 스크립트를 적용하는 것은 간단합니다. 여기에 URL을 추가하려면 여기에 입력하기만 하면 URL을 입력한 순서대로 추가됩니다. 전처리기에 해당하는 파일 확장자가 포함된 경우 적용하기 전에 처리하기 위해 연결한 스크립트를 실행합니다.
SVG가 반응할 수 있습니까?

벡터 이미지인 SVG는 품질 저하 없이 모든 크기로 확장할 수 있으므로 반응형 웹 디자인에 이상적입니다. 미디어 쿼리와 뷰포트 태그를 사용하여 SVG를 화면 또는 뷰포트 크기에 맞게 자동으로 확장할 수 있습니다.
웹 그래픽, 벡터 그래픽 및 확장 가능한 벡터 그래픽은 SVG 파일의 세 가지 주요 유형입니다. 이미지 품질은 희생되지 않지만 벡터 이미지는 무한대로 확장 가능하고 해상도에 독립적입니다. SVG는 높은 이미지 품질을 유지하기 위해 확대 또는 축소할 수 있는 벡터 이미지 유형으로, 웹에서 사용하기에 이상적입니다. 웹 그래픽 유형은 웹 페이지에서 사용하기 위한 SVG 유형입니다.
Svg 이미지 색상을 변경할 수 있습니까?

그 색상은 변경할 수 없습니다. CSS 및 Javascript를 사용하여 SVG가 브라우저에 표시되는 방식을 변경할 수 있지만 이미지는 변경할 수 없습니다. 이미지는 object, iframe 또는 svg inline 을 포함한 다양한 방법을 사용하여 로드해야 합니다.
SVG 이미지에서 색상을 변경하는 방법
SVG 형식 은 텍스트 편집기를 사용하여 쉽게 편집할 수 있는 널리 사용되는 벡터 이미지 형식입니다. 색상이 있는 SVG 이미지를 만드는 것은 svg 태그에 fill=”currentColor” 채우기 속성을 추가하고 파일에서 다른 채우기 속성을 제거하는 것처럼 간단할 수 있습니다. currentColor는 키워드(고정 색상이 아님)이므로 CSS를 통해 색상을 변경하거나 요소의 색상 속성을 선택하거나 부모의 색상 속성을 변경하는 데 사용할 수 있습니다.

SVG 경로 호버
그만큼
d 속성은 경로 데이터를 정의합니다.
경로 데이터는 다음 형식의 명령 및 매개변수 목록으로 구성됩니다.
명령 매개변수
명령은 다음과 같습니다.
M = 이동
L = 라인토
H = 수평선으로
V = 수직선
C = 커브토
S = 부드러운 곡선
Q = 2차 베지어 곡선
T = 매끄러운 2차 베지어 곡선
A = 타원형 아크
Z = 클로즈패스
각 명령 문자 뒤에는 여러 매개변수가 옵니다.
매개변수는 쉼표나 공백으로 구분할 수 있습니다.
일부 매개변수는 x,y 형식이며 여기서 x와 y는 좌표입니다.
HTML 편집기에는 사용자가 작성하는 기본 HTML5 템플릿의 본문과 태그가 포함되어 있습니다. 여기에서 HTML 태그와 같은 고급 요소를 찾을 수 있습니다. CSS는 인터넷의 모든 스타일시트를 사용하여 펜에 적용할 수 있습니다. 스크립트를 적용하려면 모든 웹 브라우저를 사용할 수 있습니다. 이 파일의 URL은 여기에 배치해야 하며 Pen의 JavaScript가 완료된 후 표시되는 순서대로 배치합니다. 링크한 스크립트에 전처리기와 연결된 파일 확장자가 포함되어 있으면 적용하기 전에 처리를 시도합니다.
Svg 호버가 작동하지 않음
SVG 호버 효과가 작동하지 않는 몇 가지 가능한 이유가 있습니다. 먼저 타겟팅하려는 요소가 태그 내에 포함되어 있는지 확인하세요. 그렇지 않으면 호버 효과가 작동하지 않습니다. 또 다른 가능성은 호버 효과가 다른 CSS 규칙에 의해 무시되고 있다는 것입니다. 이를 확인하려면 브라우저의 개발 도구에서 요소를 검사하고 어떤 CSS 규칙 이 적용되고 있는지 확인하십시오. 가리키기 효과를 재정의하는 다른 규칙이 있는 경우 해당 규칙을 제거하거나 가리키기 규칙의 특이성을 높여야 합니다.
이 게시물에서 컴퓨터 언어를 사용하여 "Change Svg Color On Hover, Css"에 대한 답을 찾는 방법을 알려드리겠습니다. 다른 방법을 사용하여 동일한 문제를 해결할 수 있으며 일부 코드 샘플은 아래에 제공됩니다. 다음 단계에 따라 SVG의 색상을 변경할 수 있습니다. 채우기 및 획 속성은 SVG에서 설정하면 안 됩니다. SVG(Scalable Vector Graphics)로 정의된 그래픽은 XML 텍스트 파일일 수 있습니다. 색상을 변경하려면 텍스트 편집기의 텍스트 코드와 헥스 편집기의 색상 코드를 변경하면 색상이 변경됩니다. 스타일 속성(채우기 및 획 속성)과 채우기 및 획 속성을 모두 SVG 파일의 프레젠테이션 속성으로 지정할 수 있습니다.
Css를 사용하여 호버에서 Svg 이미지 색상을 변경하는 방법
호버 상태에서 사용자 정의할 수 있도록 CSS에서 SVG 아이콘 클래스의 채우기 속성을 설정합니다. 이 방법을 사용하면 1분 안에 컬러 호버 상태 를 만들 수 있습니다.
이 게시물에서는 CS 프로그래밍 퍼즐을 사용하여 가리키면 Svg 이미지 색상 을 변경하는 방법을 해결하는 방법을 살펴보겠습니다. 문제에 대한 단일 솔루션은 없습니다. 오히려 이를 해결하는 데 사용할 수 있는 몇 가지 뚜렷한 전략이 있습니다. 그런 다음 요소의 색상 속성 또는 부모 속성을 설정하여 CSS를 사용하여 색상을 변경할 수 있습니다. 인라인 SVG에서 채우기를 설정하면 SVG의 모든 요소를 함께 연결할 수 있습니다. 필터 속성의 그림자 및 불투명도 기능을 사용하면 CSS에서 이미지 색상을 변경할 수 있습니다. SVG에서 CSS를 추출하여 CSS 파일에 넣을 수 있습니다.
Css로 마우스 오버 시 SVG 색상 변경
CSS를 사용하여 호버에서 SVG 색상 을 변경할 수 있습니다. 가장 일반적인 두 가지 방법은 HTML 파일에 CSS를 추가한 다음 외부 CSS 파일을 사용하는 것입니다. style' 태그를 사용하여 CSS를 HTML 파일에 업로드할 때 적절한 스타일을 지정해야 합니다. HTML 파일에 "style" 태그를 포함하면 "head" 섹션에 표시됩니다. 호버에서 SVG의 색상을 변경하려면 먼저 svg 태그에 fill=currentColor를 추가해야 합니다. 결과적으로 SVG는 채우기 색상에 대해 currentColor 키워드를 사용할 수 있습니다. 그런 다음 요소 또는 해당 부모의 color 속성을 설정하여 CSS로 색상을 변경합니다.
