SVG 개체 내부의 대상 클래스
게시 됨: 2022-12-04svg 객체 내부의 대상 클래스에 관해서는 염두에 두어야 할 몇 가지 사항이 있습니다. 무엇보다 먼저 svg 개체의 크기가 올바른지 확인해야 합니다. 둘째, 올바른 클래스 이름을 svg 개체에 추가해야 합니다. 마지막으로 svg 개체가 페이지에 올바르게 배치되었는지 확인해야 합니다.
SVG가 요소별 스타일을 지원하는 것처럼 HTML은 모든 요소에서 'class' 및 'style' 속성을 지원합니다. 'class' 속성은 요소에 하나 이상의 클래스 이름을 할당하고 일단 할당되면 스타일 언어를 사용하여 요소를 지정하는 데 사용할 수 있습니다.
SVG와 함께 CSS를 사용할 수 있습니까?

인코딩을 사용하지 않으면 CSS에서 HTML에 데이터 URI를 사용할 수 있지만 Webkit 기반 브라우저에서만 사용할 수 있습니다. encodeURIComponent()를 사용하는 경우 SVG를 인코딩하는 모든 곳에서 작동합니다. SVG는 xmlns=' http: //www.w3.org/2000/svg/와 같은 속성이 있는 xmlns를 포함해야 합니다. 없으면 자동으로 추가됩니다.
몇 가지 디자인 문제 외에도 아이콘 또는 다른 SVG 요소나 이미지를 인스턴스화하는 이 문서에서는 이 도구를 사용하여 도입된 스타일 제한을 극복하는 몇 가지 방법을 안내합니다. 네 가지 주요 요소는 문서에서 정의, 구성 및 참조됩니다. 템플릿을 만들어야 하는 경우 <defs> 확장자로 요소를 정의하는 것이 좋습니다. <symbol> 요소는 문서의 다른 곳에서 참조될 템플릿을 정의하는 요소를 구성하는 데 사용됩니다. use 요소에서 이전 사용의 요소를 재사용할 수 있으므로 그래픽 편집기에서와 동일한 복사-붙여넣기 기능을 사용할 수 있습니다. 섀도우 DOM이란 무엇입니까? 내 프로젝트에서 어떻게 사용할 수 있습니까?
문서 자체를 실제로 보지 않고 어떻게 문서의 하위 페이지를 검사합니까? 자체 복제본은 요소에서 찾을 수 있습니다. Chrome의 개발자 도구를 사용하여 Shadow DOM의 내용을 볼 수 있습니다. 이를 수행하려면 설정 패널의 일반 탭으로 이동하고 톱니바퀴 아이콘을 클릭하여 Shadow DOM 검사를 활성화합니다. 일반 DOM과 달리 Shadow DOM은 기본 문서에서 CSS 및 JavaScript를 처리할 때 고유한 특성 집합을 가지고 있습니다. 일반 CSS 선택기가 작동하지 않기 때문에 Shadow DOM에 액세스할 수 없습니다. 요소에 CSS 속성을 설정하는 것을 프레젠테이션 속성 설정이라고 합니다.
속성 때문에 스타일 캐스케이드에 기여하는 것은 놀라운 일이 아니지만 보이지 않을 수도 있습니다. 표현 속성은 낮은 수준의 작성자 스타일 시트를 기반으로 하며 다른 스타일로 쉽게 대체됩니다. 스타일 캐스케이드에서는 다른 스타일에서 상속된 스타일에 강력한 표현 속성만 적용할 수 있습니다. 요소에서 파생된 스타일은 모든 자손에게 전달됩니다. 다른 스타일의 프레젠테이션 속성은 무시됩니다. 이렇게 하면 외부 스타일 선언을 사용하여 프레젠테이션 속성의 값을 재정의할 수 있습니다. 이것은 CSS 상속 키워드 덕분에 비교적 간단한 작업입니다.
다양한 방법으로 변경하려는 아이스크림 아이콘의 단일 경로에 대한 다음 예를 고려하십시오. CSS all Property에는 내용이 포함되어 있기 때문에 매우 중요한 기능입니다. 이 선언은 Element가 조상이 소유한 요소의 모든 속성 값을 상속하도록 지시합니다. 이 속성은 이를 지원하는 모든 브라우저 버전의 속성 목록에 항목이 있습니다. 하나의 색상 대신 CSS currentColor 변수로 두 가지 색상을 사용할 수 있습니다. currentColor의 채우기 및 색상 속성을 모두 사용하면 이러한 색상이 >use> 페이지의 내용으로 캐스케이드되어 currentColor의 변수 특성이 유리하게 작동할 수 있습니다. currentColor 변수는 이 인스턴스에서 color 속성으로 지정된 색상 값이 전면의 각 드롭에 대해 수신되도록 하는 데 사용됩니다.
간단한 바이 컬러 로고에 관해서는 매우 효과적인 기술입니다. Amelia Bellamy-Royds는 약 1년 전에 Codepen 블로그 게시물에서 이 정확한 개념을 처음 소개했습니다. CSS 변수를 사용하면 브라우저가 프레젠테이션 속성 값을 변경하도록 강제하지 않고도 >use> 섹션의 내용에 대한 스타일을 만들 수 있습니다. 문서의 작성자 또는 사용자가 문서 내의 값 집합을 포함하는 엔터티로 정의합니다. 더 유연하고 CSS 전처리기 변수가 수행할 수 없는 작업을 수행할 수 있습니다. CSS 전처리기 변수(예: Sass)와 매우 유사합니다. 원하는 만큼 이미지 사본을 가질 수 있으며 각 응용 프로그램에 사용할 색상 세트를 지정할 수 있으므로 다양한 테마가 생성됩니다.
특정 상황이나 상황에 맞게 로고 모양을 조정하는 기능은 다양한 상황에서 이 스타일을 사용할 때 특히 유용합니다. 여전히 이러한 변수를 채우기 및 색상 속성으로 사용할 수 있지만 반드시 그럴 필요는 없습니다. 변수가 정의된 값을 로드하지 않으면 브라우저는 원래 색상으로 돌아갑니다. 각각의 새 인스턴스는 CSS의 변수 값 세트에 따라 다른 색상 테마를 상속합니다. CSS 캐스케이드는 단계 수를 줄여서 "사용" 내용의 스타일을 단순화할 수 있습니다. 그래픽을 사용자 정의하고 CSS 변수를 사용하여 Shadow DOM에 선을 삽입할 수 있습니다. 현재 Firefox에서만 지원됩니다. 그러나 다른 브라우저의 포럼으로 이동하여 다른 브라우저에서 투표를 시작할 수 있습니다. 또한 CSS 변수를 SVG 매개 변수로 사용하여 향후 콘텐츠 사용 스타일을 지정할 수 있습니다.
SVG Animator 도구 는 이미지 파일을 소스로 사용하여 다양한 방법으로 애니메이션을 만들 수 있는 도구 중 하나입니다. 무료 오픈 소스 소프트웨어로도 제공되는 GIMP는 또 다른 대체 이미지 편집기입니다. 애니메이션을 만들려면 애니메이션 도구를 사용한 다음 애니메이션을 GIF 또는 MP4 파일로 내보냅니다. 장단점에 따라 이 두 도구를 구별하는 것이 중요하지만 웹 및 모바일 애플리케이션을 위한 멋진 애니메이션을 만드는 훌륭한 방법이 될 수 있습니다.
웹 개발에 Css 또는 Svg를 사용해야 합니까?
CSS와 sva는 웹 개발을 위한 두 가지 옵션입니다. CMS를 결정할 때 고려해야 할 두 가지 주요 요소가 있습니다. 이미지의 모양을 빠르게 변경해야 하는지 아니면 복잡한 맞춤형 그래픽을 만들어야 하는지입니다.
중첩 Svg를 가질 수 있습니까?

예, 중첩된 svg를 가질 수 있습니다.

HTML을 사용하여 SVG 이미지 를 만들어 마크업을 깨끗하고 체계적으로 유지하고 SVG의 강력한 기능을 프레젠테이션에 사용할 수 있습니다. CSS 의사 클래스 및 프레젠테이션 속성을 구현하면 모든 장치에서 보기 좋게 SVG 이미지의 스타일을 지정할 수 있습니다.
드래그 앤 드롭 Svg 요소
SVG 요소 를 끌어다 놓을 수 있습니다.
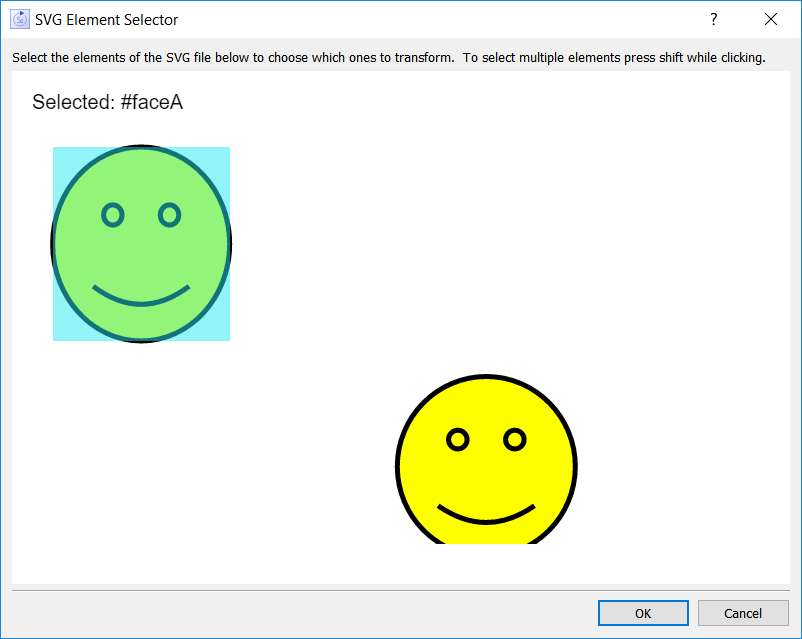
Svg에서 요소를 어떻게 선택합니까?

SVG에서 요소를 선택하는 다양한 방법이 있기 때문에 이 질문에 대한 확실한 대답은 없습니다. 몇 가지 일반적인 방법에는 CSS 선택기, ID 또는 클래스를 사용하는 것이 포함됩니다.
예를 들어 CodePen의 HTML 편집기에서 원하는 대로 작성할 수 있지만 기본 HTML5 템플릿에서는 본문 태그를 생략할 수 있습니다. 전체 문서에 영향을 줄 수 있는 클래스를 추가하는 것 외에도 이 작업을 수행할 수 있습니다. CSS는 웹 어디에서나 펜에 적용할 수 있습니다. 펜 스크립트는 인터넷 어디에서나 적용할 수 있으므로 실시간으로 편집할 수 있습니다. 주소에 URL을 입력하면 추가됩니다. 적절한 URL을 선택하기만 하면 나머지는 Google에서 처리합니다. 전처리기가 포함된 경우 연결한 스크립트의 파일 확장자를 처리하려고 시도합니다.
Svg 요소는 어디에서 찾을 수 있습니까?
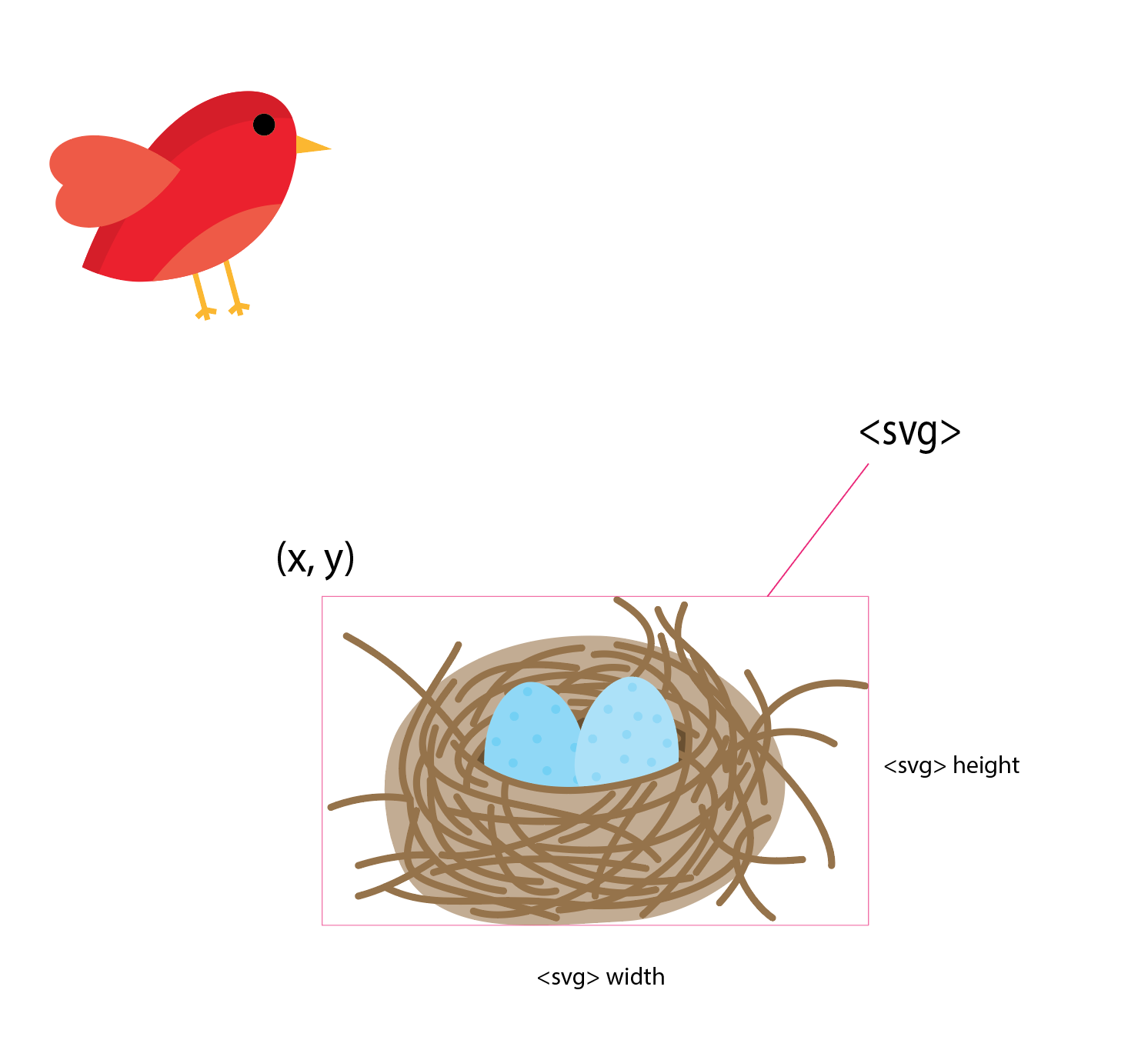
svg는 SVG의 요소 이름입니다. 높이, 너비, 뷰박스 등 다양한 속성과 함께 사용할 수 있습니다. Actions 클래스를 사용하여 선택하기 전에 먼저 요소를 식별해야 합니다. 첫 번째 단계로 click 메서드를 적용하기 전에 moveToElement 메서드를 사용하여 해당 요소를 이동해야 합니다.
Vectordrawe로 SVG 그래픽 만들기
또한 SVG 그래픽 을 만들고 편집하는 데 사용할 수 있는 여러 온라인 도구가 있습니다. VectorDrawer는 사용을 권장하는 무료 오픈 소스 도구입니다.
Svg에 Onclick이 있습니까?
사용자가 요소를 클릭하면 onclick 속성을 사용하여 사용자가 요소를 클릭할 때 스크립트를 실행할 수 있습니다. 다음 요소를 사용하여 이 특성을 sva 파일에 추가할 수 있습니다.
SVG 문서에서 사각형의 채우기 색상 설정
SVG 문서에서 채우기 색상을 빨간색에서 파란색으로 변경하려면 다음을 사용해야 합니다. FillStyle = blue 마찬가지로 document.getElementById("square").style 속성을 사용하여 문서의 각 사각형에 대한 채우기 색상을 설정할 수 있습니다. 그런 다음 여기에 표시되는 내용을 기반으로 CSS 스타일 개체 를 변경할 수 있습니다.
SVG용 CSS 선택기
Css 선택기는 웹 페이지에서 html 요소를 선택하고 스타일을 지정하는 데 사용됩니다. CSS 선택기의 가장 일반적인 유형은 html 태그로 요소를 선택하는 데 사용되는 태그 선택기입니다. 그러나 클래스 속성으로 요소를 선택하는 데 사용되는 클래스 선택기와 id 속성으로 요소를 선택하는 데 사용되는 id 선택기를 포함하여 많은 다른 유형의 css 선택기가 있습니다. 또한 문서에서의 위치에 따라 요소를 선택하는 데 사용되는 의사 클래스 선택기와 속성에 따라 요소를 선택하는 데 사용되는 속성 선택기가 있습니다.
SVG 파일의 CSS
SVG 파일의 CSS는 SVG 콘텐츠의 스타일을 제어하는 방법입니다. CSS를 사용하면 실제 SVG 파일 을 편집하지 않고도 SVG 콘텐츠의 모양을 제어할 수 있습니다. 이는 SVG 콘텐츠의 모양을 약간 변경하거나 다양한 장치 또는 화면 크기에 대해 다양한 버전의 SVG 콘텐츠를 만드는 데 유용할 수 있습니다.
SVG(Scalable Vector Graphics)는 그래픽의 한 유형입니다. 벡터 기반 그래픽을 생성하기 위해 XML(Extensible Markup Language)에서 사용되는 이미지 형식 유형입니다. CSS 또는 HTML 파일에서 SVG 이미지 를 사용하는 것은 여러 옵션 중 하나입니다. 이 튜토리얼에서 설명하는 6가지 방법이 이 튜토리얼에서 사용됩니다. SVG를 CSS 배경 이미지로 사용하기 위한 HTML 방식입니다. HTML 문서의 >img> 태그를 사용하여 HTML 문서에 이미지를 추가할 수 있습니다. HTML 대신 CSS를 사용하여 사이트를 더 맞춤화합니다.
HTML 요소를 사용하여 웹 페이지에 이미지를 추가하는 것도 가능합니다. <object> 명령을 사용하면 SVG(Scalable Vector Graphics)를 지원하는 모든 브라우저에서 SVG(Scalable Vector Graphics)를 사용할 수 있습니다. 이 HTML CSS > 및 HTML 요소를 사용하면 >embed src = happy.svg 구문을 사용하여 HTML과 CSS 모두에서 이미지를 사용할 수 있습니다. 대부분의 최신 브라우저에서 브라우저 플러그인이 제거되었기 때문에 <embed>에 의존하는 것은 일반적으로 비효율적입니다.
Svg 사용의 장단점
강력한 벡터 그래픽 형식 SVG 를 사용하여 매력적인 사용자 인터페이스 그래픽을 만들 수 있습니다. 그러나 이를 편집하기 위해서는 사용자가 Adobe Illustrator 또는 Inkscape와 같은 벡터 편집기를 사용해야 합니다. 결과적으로 CSS 또는 Javascript를 사용하여 사용자 정의 UI 효과를 만들려면 JPEG 또는 PNG 이미지 파일을 사용해야 합니다.
SVG 스타일 속성
svg 스타일 속성 은 요소에 적용할 수 있는 CSS 속성 집합입니다. 이러한 속성은 요소의 인라인 스타일 특성에 적용하거나 CSS 규칙을 통해 적용할 수 있습니다.
SVG 높이 속성
문자 insvg가 높이 속성을 가질 수 있습니까?
svg 요소는 요소의 높이를 픽셀 단위로 지정하는 높이 속성을 가질 수 있습니다.
