Uncode를 사용하여 웹사이트에 팀원 프로필을 추가하는 방법
게시 됨: 2017-05-18인터넷은 종종 연결이 끊긴 장소처럼 느껴질 수 있지만 마지막으로 원하는 것은 웹사이트가 비인간적인 느낌을 주는 것입니다. 조직의 사이트는 디자인과 기능을 통해 귀하가 누구인지 나타내야 합니다. 그러나 이러한 요소가 항상 사이트를 방문자에게 친근하고 환영하는 느낌을 주기에 충분하지는 않습니다.
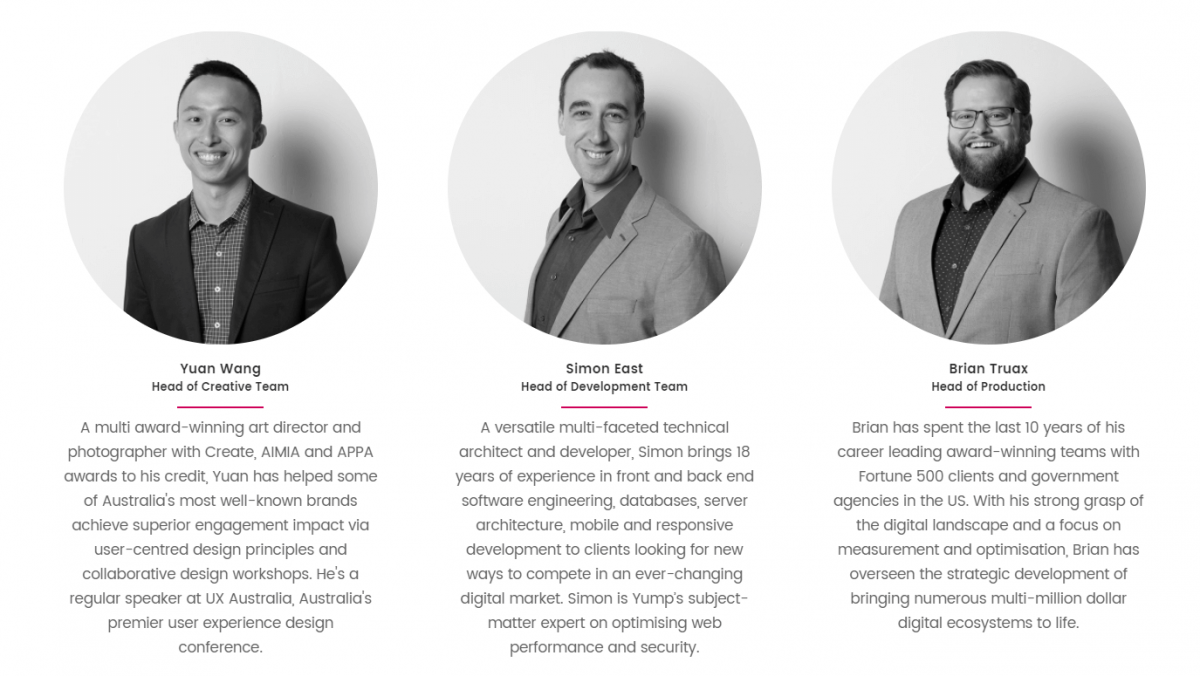
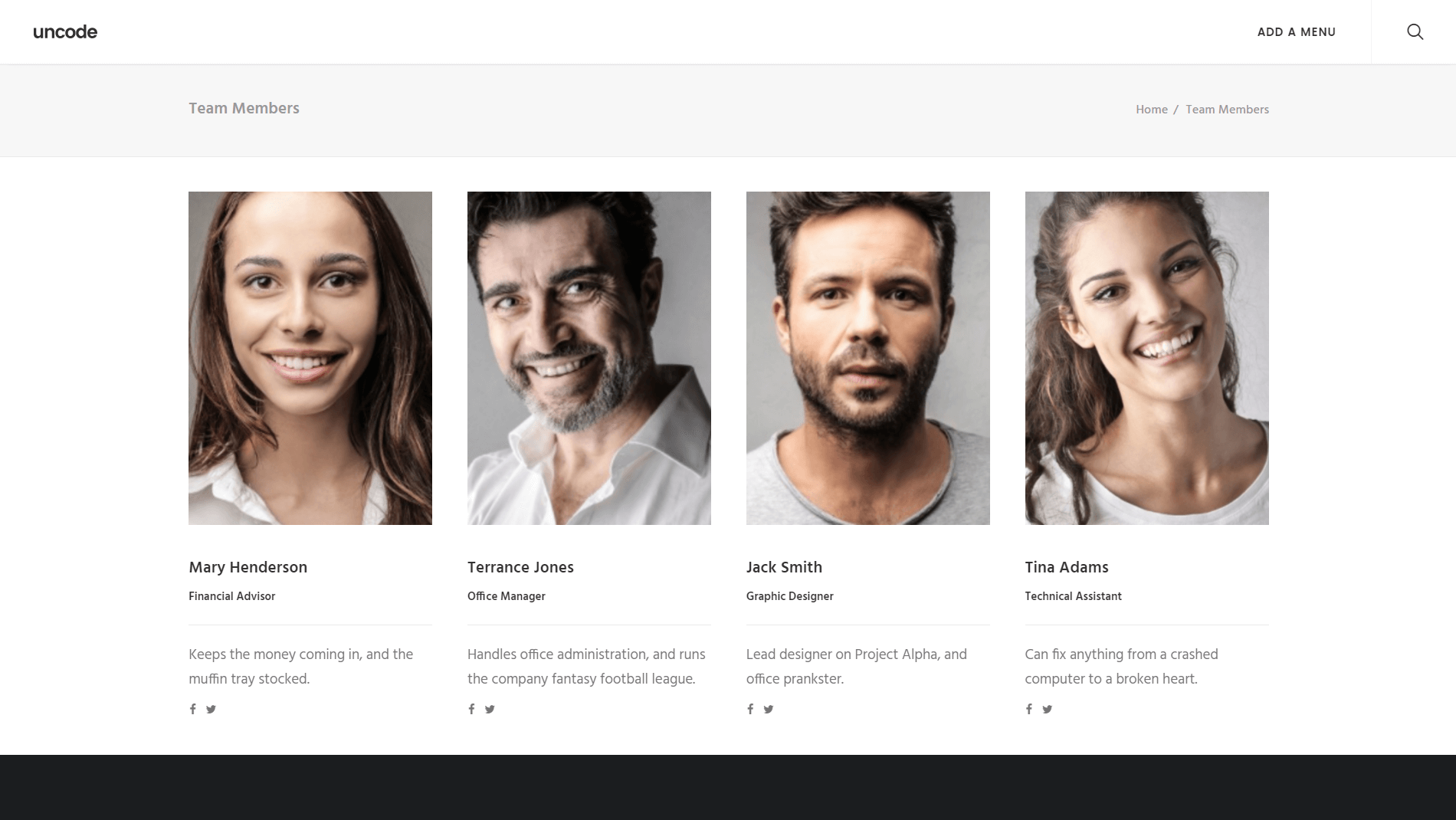
사이트에 보다 인간적인 터치를 추가하려면 팀 구성원 프로필을 포함하는 것이 좋습니다. 짧은 약력과 함께 주요 인사의 사진을 표시하는 것은 회사 또는 그룹의 얼굴을 알리고 방문자에게 어필할 수 있는 창의적인 방법입니다. 또한 이러한 프로필은 연락처 정보 및 소셜 미디어 링크를 포함하여 기능적 목적을 수행할 수도 있습니다.
이 기사에서는 팀 구성원 프로필에 대해 논의하고 이를 사이트에 추가하려는 이유를 설명합니다. 그런 다음 미디어 갤러리 모듈을 사용하여 Uncode에서 그렇게 하는 쉬운 방법을 보여 드리겠습니다. 시작하자!
사이트에 팀원 프로필 추가를 고려해야 하는 이유

많은 회사 웹사이트에서 주요 직원의 이름과 연락처 정보 목록을 제공하는데, 이는 기능적이지만 그다지 환영받지 못합니다. 그러나 한 단계 더 나아가 사이트에 팀 구성원 프로필을 포함하면 이 문제를 쉽게 해결할 수 있습니다.
팀 구성원 프로필은 사이트에 개인적인 느낌을 더하며 일반적으로 이름, 직위 및 이메일 주소와 같은 일부 주요 정보와 함께 각 개인의 얼굴 사진으로 구성됩니다. 기업, 학교, 비영리 단체 및 이와 유사한 그룹은 모두 청중에게 커튼 뒤에 있는 사람에 대한 더 명확한 그림을 제공함으로써 이점을 얻을 수 있습니다.
사이트에 팀원 프로필을 추가해야 하는 다른 많은 이유가 있습니다.
- 조직에 인간의 얼굴을 제공하여 신뢰를 장려합니다.
- 방문자는 문제나 요청에 대해 도움을 줄 수 있는 특정 개인을 찾아 연락할 수 있습니다.
- 팀원들은 창의적인 약력과 소셜 미디어 계정에 링크를 추가하여 자신을 표현할 수 있습니다.
물론 좋은 것이 너무 많으면 압도될 수 있으므로 대기업을 운영하는 경우 모든 직원에 대한 프로필을 만드는 것보다 포함할 사람을 신중하게 선택하는 것이 좋습니다. 대신 각 직위나 부서에서 한 두 명의 핵심 인물을 등장시키십시오. 목표는 당신의 조직을 얼굴 없는 존재가 아니라 역동적이고 접근하기 쉬운 개인의 집합체로 보여주는 것입니다.
Uncode를 사용하여 웹사이트에 팀원 프로필을 추가하는 방법(간단한 2단계)
시작하기 전에 일부 주요 플러그인이 Uncode 버전에 설치되어 있는지 확인해야 합니다. WordPress 대시보드에서 플러그인 탭으로 이동하여 Uncode Core , Uncode Visual Composer 및 Visual Composer Clipboard 플러그인이 모두 설치 및 활성화되어 있는지 확인합니다.
이러한 플러그인이 목록에 표시되지 않으면 Uncode > Install Plugins 로 이동하여 활성화하십시오. 그런 다음 첫 번째 단계로 이동하십시오!
1단계: 미디어 갤러리 생성 및 팀원 사진 추가
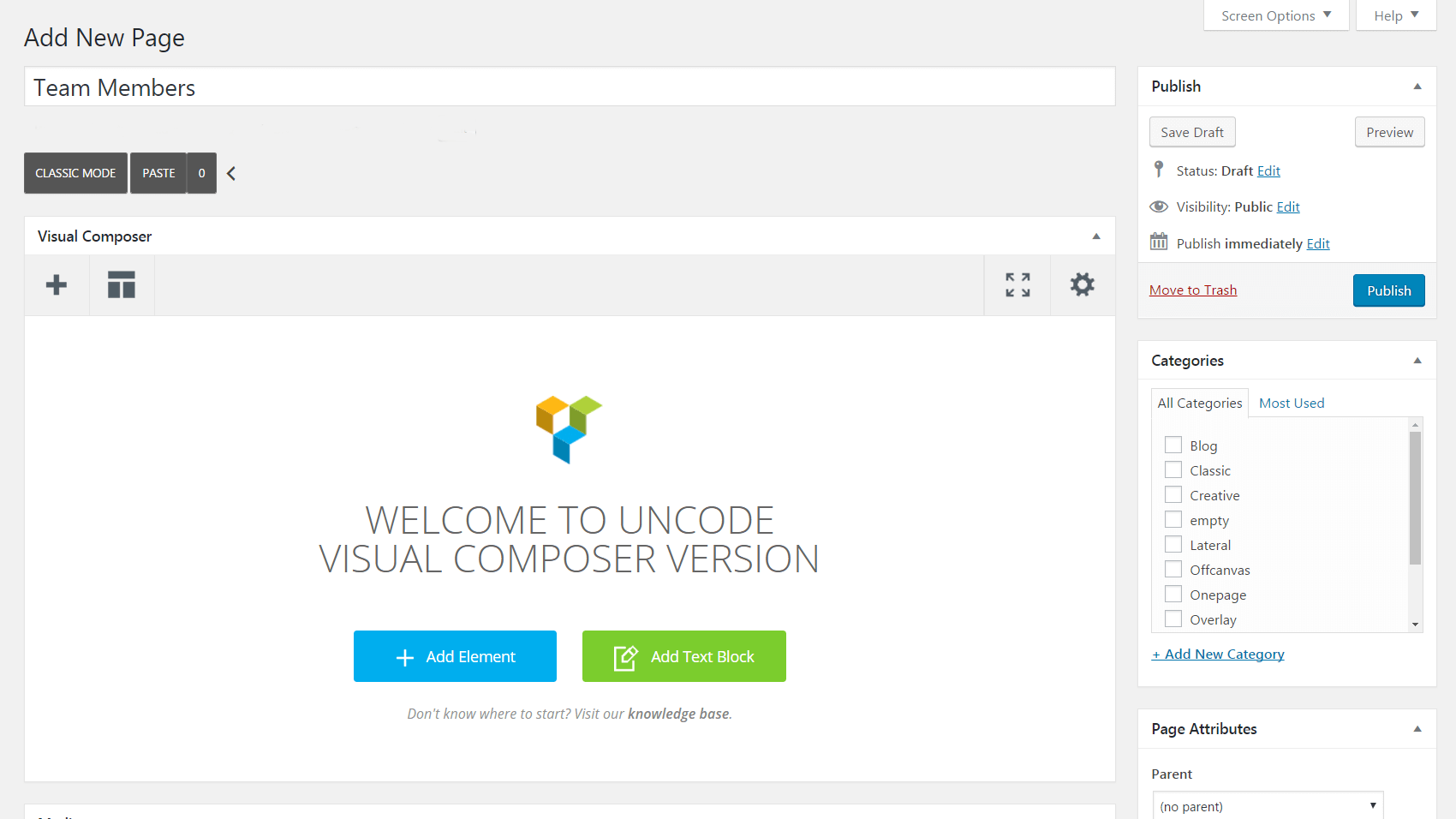
새 페이지를 추가하고 제목을 지정하여 시작하십시오. Visual Composer 편집 모드에 있는지 확인하십시오. 그렇지 않은 경우 백엔드 편집기 버튼을 클릭하여 클래식 모드 로 변경하십시오.

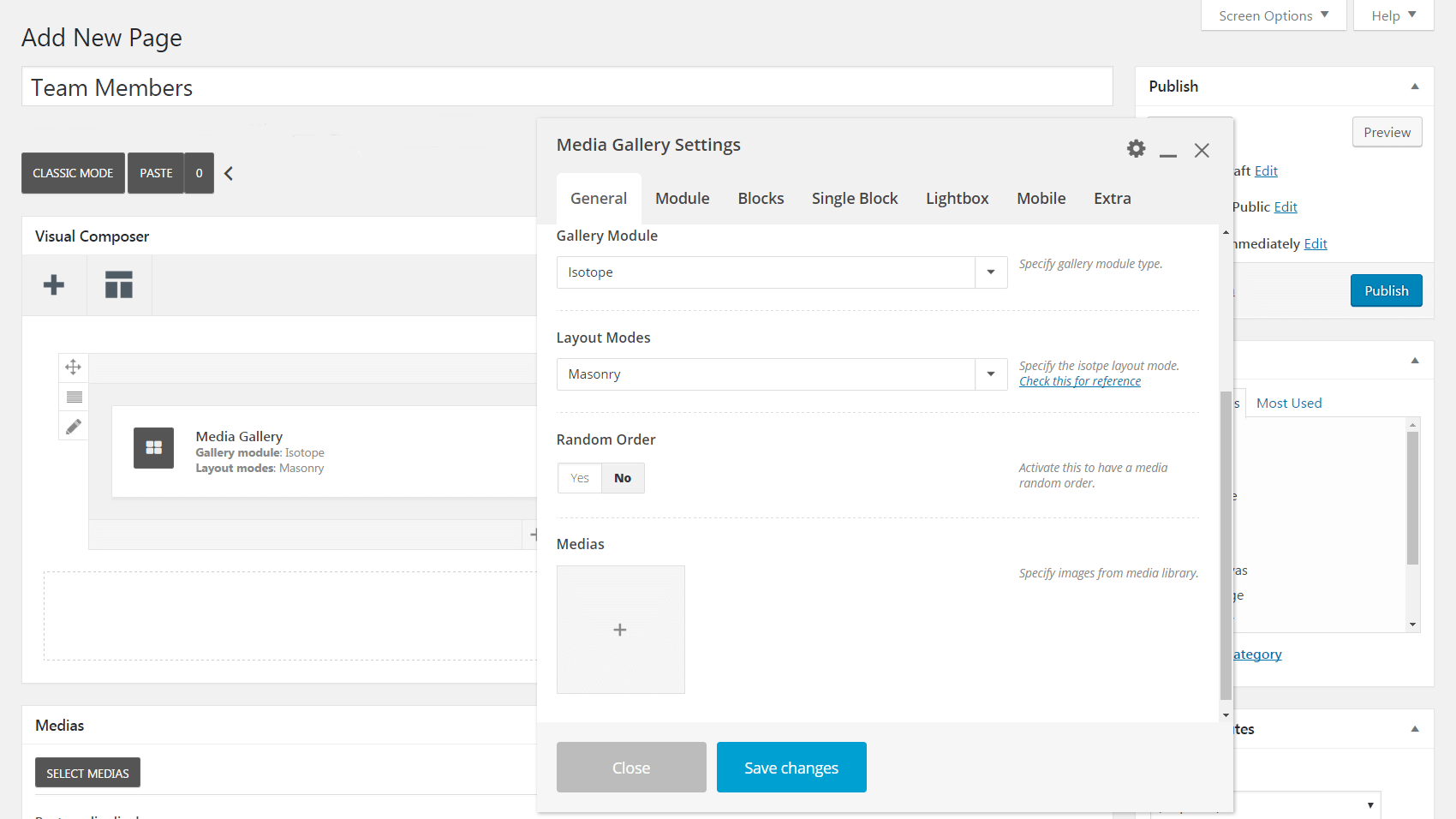
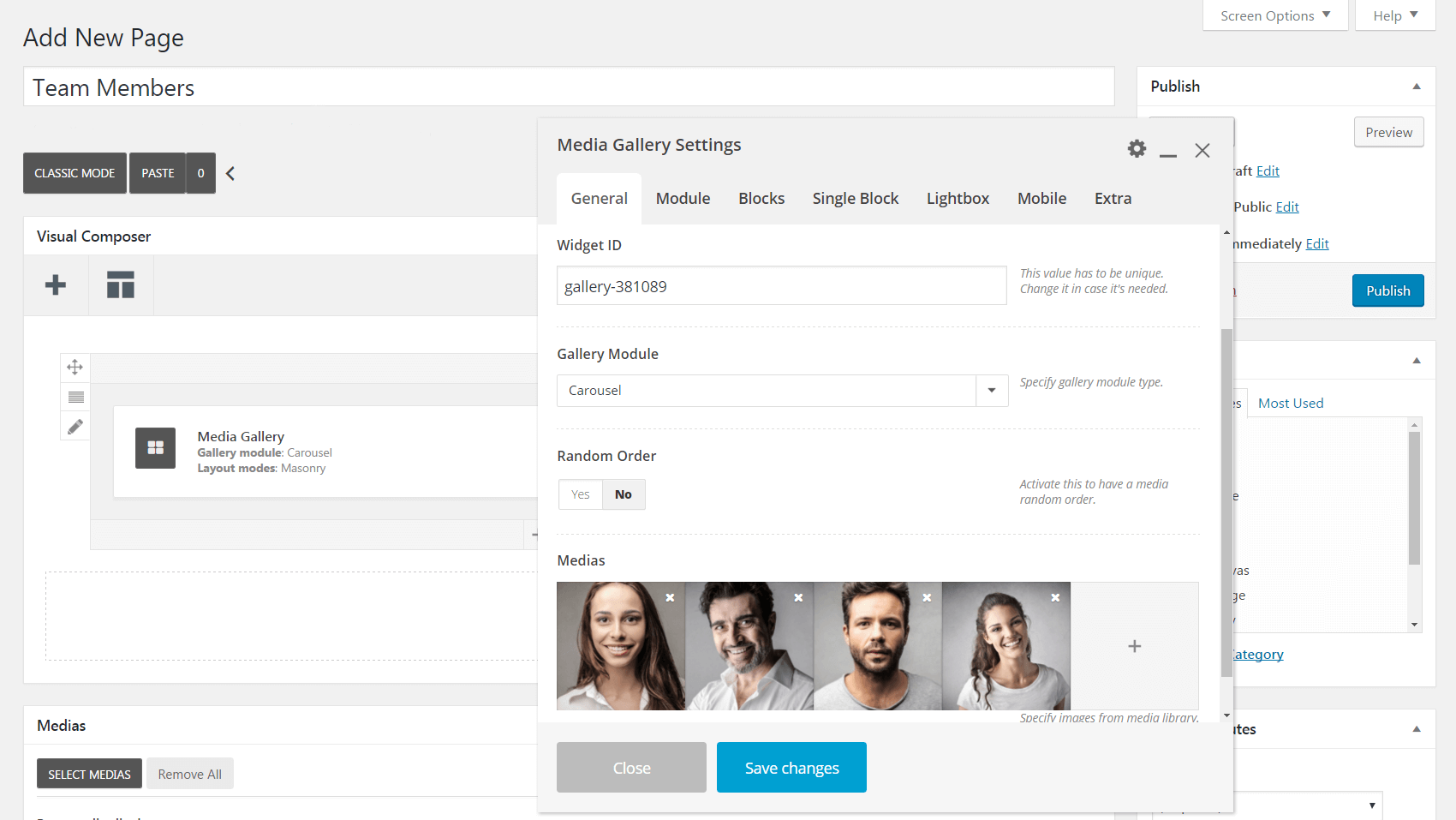
그런 다음 요소 추가 를 선택하고 미디어 갤러리 모듈을 페이지에 삽입합니다. 이것은 미디어 파일을 갤러리로 구성하고 원하는 거의 모든 방식으로 디자인을 사용자 지정할 수 있는 편리한 요소입니다. 모듈을 추가하면 미디어 갤러리 설정 이 표시됩니다.

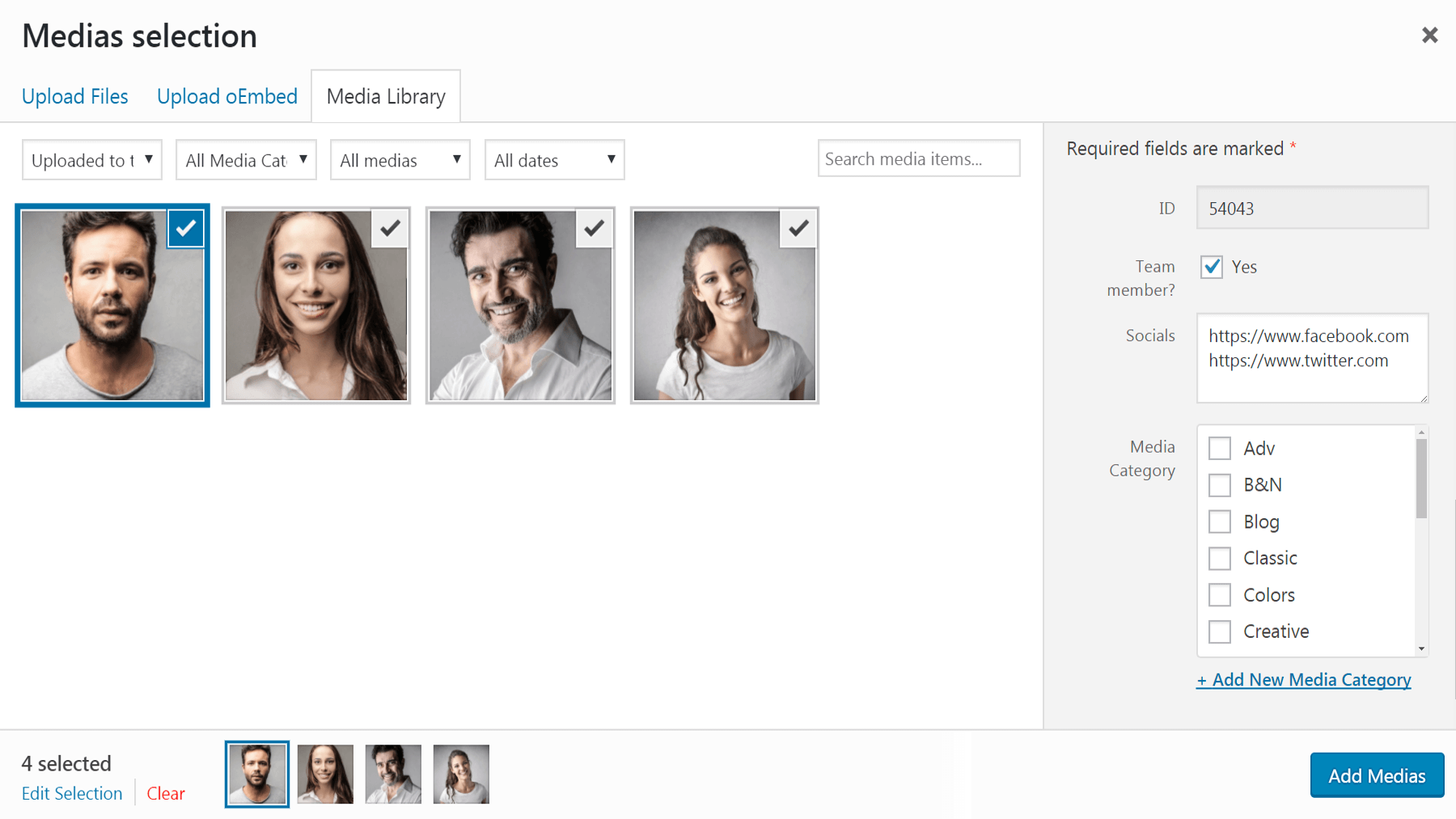
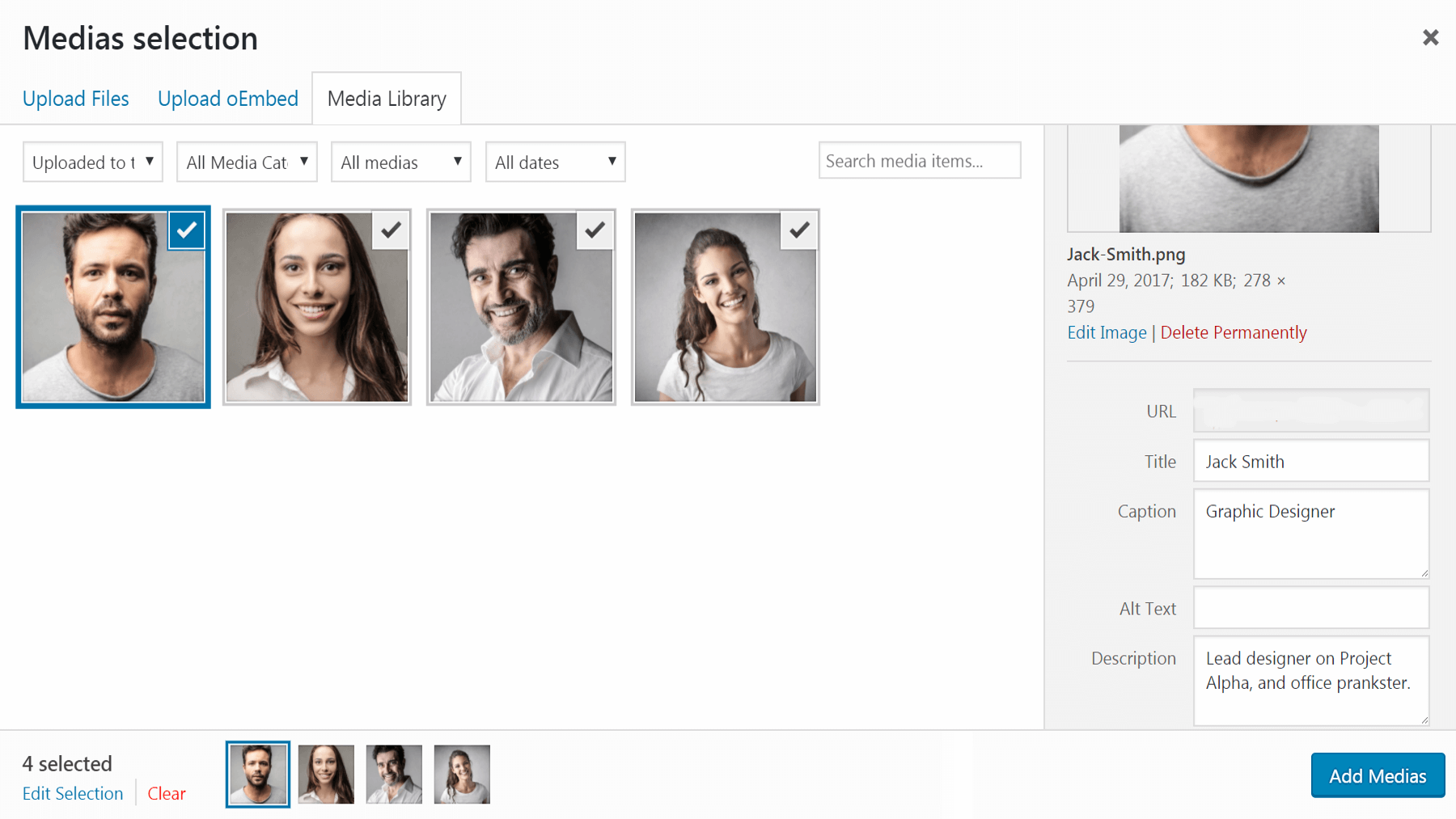
미디어 아래의 더하기 기호를 클릭하면 미디어 라이브러리로 이동합니다. 여기에서 갤러리에 포함할 팀원 사진을 선택할 수 있습니다(또는 아직 업로드하지 않은 경우 업로드). 각 사진에 대해 화면 우측 첨부파일 상세내역 하단으로 스크롤하여 Team Member? 상자.
그러면 Socials 라는 새 필드가 활성화됩니다. 여기에 팀원의 소셜 미디어 계정 링크를 입력하면 최종 프로필 아래에 아이콘으로 표시됩니다. http:// 또는 https:// (예: https://www.facebook.com/team-member )를 포함한 전체 URL을 입력해야 합니다.

첨부 파일 세부 정보 아래의 표준 필드를 사용하여 각 팀 구성원에 대한 나머지 정보를 입력할 수도 있습니다. 제목 아래에 이름, 캡션 아래에 위치, 설명 아래에 약력을 입력하는 것이 좋습니다.

모든 팀원 사진에 대한 관련 정보를 사용자 지정했으면 미디어 추가 를 선택하여 갤러리에 포함합니다. 나중에 팀 구성원을 추가하거나 제거하려면(또는 세부 정보를 편집하려면) 더하기 아이콘을 클릭하여 미디어 선택 화면을 다시 열면 됩니다.

이제 갤러리가 준비되었으므로 모양을 조정할 차례입니다.
2단계: 미디어 갤러리 설정 사용자 지정
이 단계는 팀원 프로필이 제대로 보이도록 디자인할 수 있는 기회입니다. 여기에서의 접근 방식과 선택은 물론 개인 취향에 따라 다르지만 확인해야 할 몇 가지 주요 설정을 안내해 드리겠습니다. 미디어 갤러리 설정 탭을 탭별로 살펴보겠습니다.
일반적인
먼저 팀 구성원 사진을 추가하는 데 이미 사용한 일반 탭이 있습니다. 이제 축소판을 드래그하여 재정렬하거나 무작위 순서 옵션을 선택할 수 있습니다. 또한 프로필이 페이지 전체에서 회전하도록 하려면 갤러리 모듈 을 회전식 으로 변경할 수 있습니다.

대신 정적 갤러리를 사용하기로 결정한 경우 레이아웃 모드 필드를 사용하여 프로필 레이아웃을 변경할 수 있습니다(해당 도구를 사용하여 각 선택이 어떤 영향을 미치는지 확인하십시오).
기준 치수
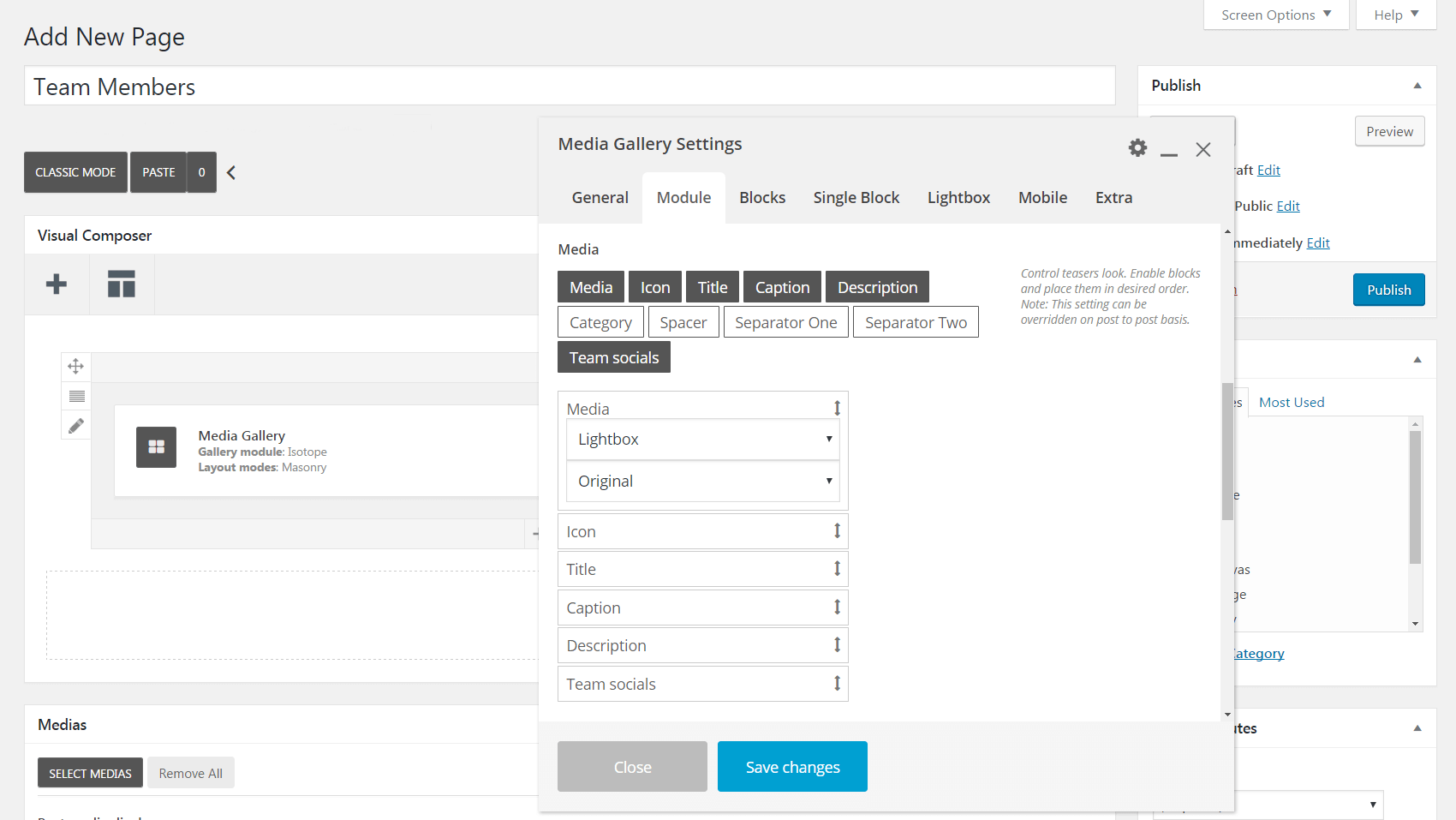
다음은 모듈 탭입니다. 여기에서 프로필 뒤에 표시될 배경색을 추가할 수 있으며, 요소 주위와 갤러리와 페이지의 나머지 부분 사이에 패딩을 추가할 수도 있습니다. 스타일 필드에서 Masonry 를 선택하면 사진이 원래 크기와 모양으로 표시되고 Metro 를 선택하면 사진이 모두 같은 크기로 조정됩니다.

계속 스크롤하면 프로필에 포함할 요소를 결정할 수 있는 미디어 섹션이 표시됩니다. 예를 들어 제목 , 캡션 , 설명 및 팀 소셜 을 클릭하여 1단계에서 각 사진에 대해 입력한 정보를 표시할 수 있습니다.

텍스트의 각 줄 사이에 공백이나 구분 기호를 추가할 수도 있습니다. 원하는 요소를 모두 추가했으면 위아래로 끌어 순서를 사용자 지정할 수 있습니다.
블록
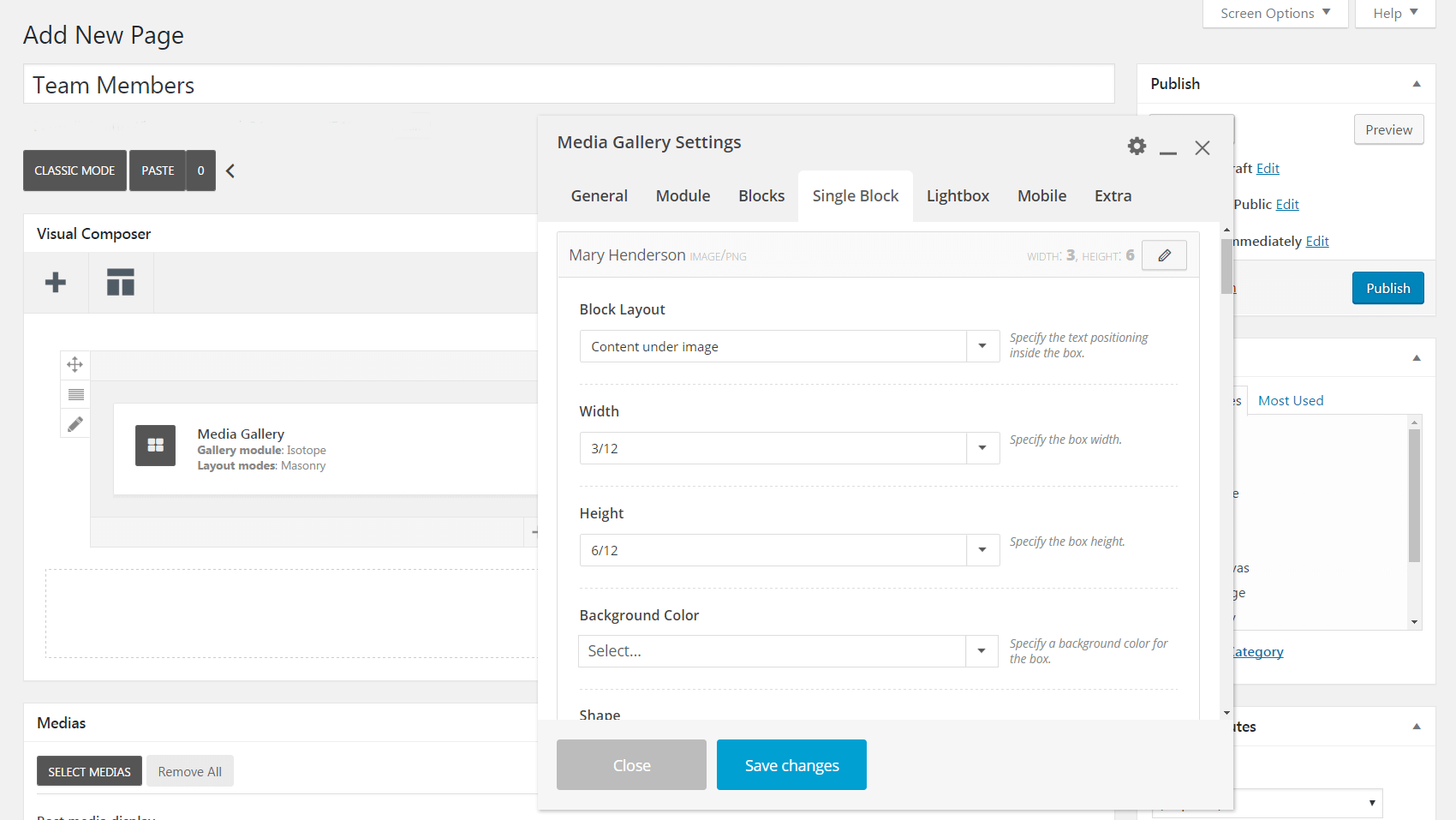
계속해서 블록 탭을 확인해 보겠습니다. 첫 번째 필드인 블록 레이아웃 은 특히 중요합니다. 이는 팀 구성원의 정보를 표시할 위치를 결정합니다. 예를 들어 image 아래의 콘텐츠 는 이름에서 알 수 있는 것과 정확히 일치합니다.

반면에 콘텐츠 오버레이 옵션을 사용하면 텍스트가 이미지 위에 표시됩니다. 이 기능을 선택한 경우 아래로 스크롤하여 오버레이 텍스트 가시성 필드를 확인하십시오. 숨김 을 선택하여 마우스 오버 시에만 텍스트를 표시하거나 표시 를 선택하여 기본적으로 표시되도록 할 수 있습니다.
이 탭에는 오버레이의 색상, 애니메이션, 불투명도 등을 사용자 지정할 수 있는 다른 옵션이 많이 있습니다. 또한 너비 필드에서 각 행에 표시할 프로필 수를 결정할 수 있습니다. 마지막으로 더 아래로 스크롤하면 프로필 텍스트를 개인화하는 다양한 방법을 찾을 수 있습니다.
단일 블록 및 라이트박스
지금까지 한 번에 모든 프로필을 변경했습니다. 그러나 각 프로필을 개별적으로 사용자 지정하려면 단일 블록 탭에서 수행할 수 있습니다. 프로필 중 하나 옆에 있는 연필 아이콘을 클릭하기만 하면 차단 탭에서 동일한 옵션 세트를 사용자 정의할 수 있지만 특정 팀원에게만 적용됩니다.

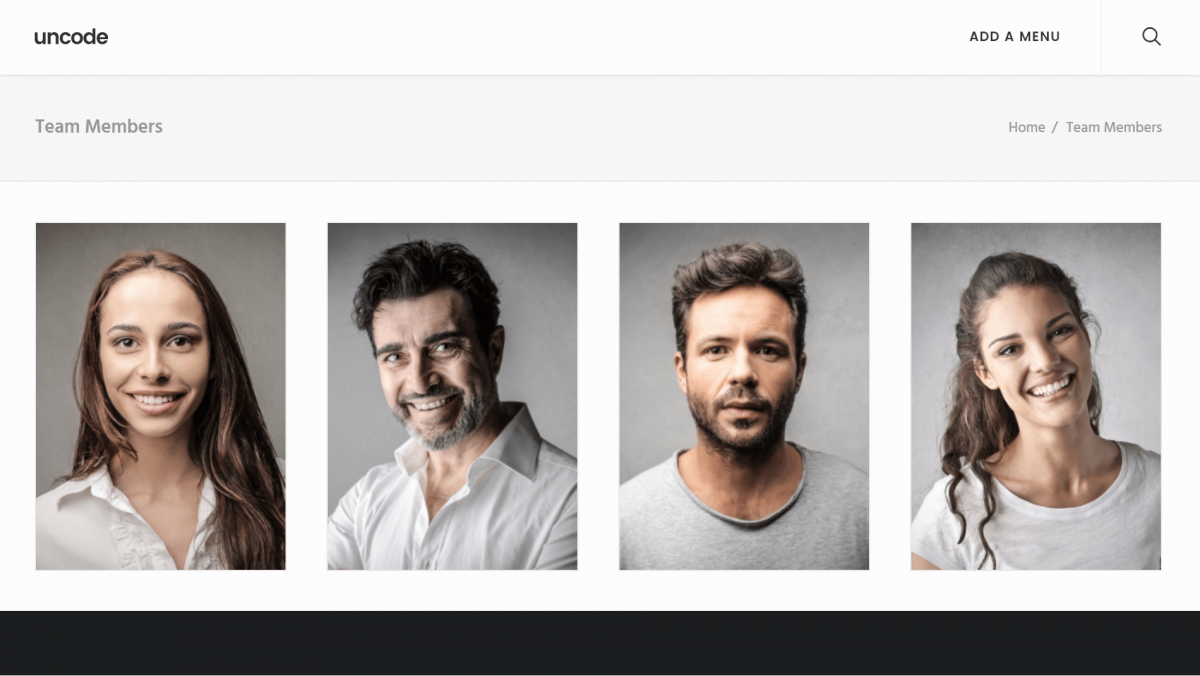
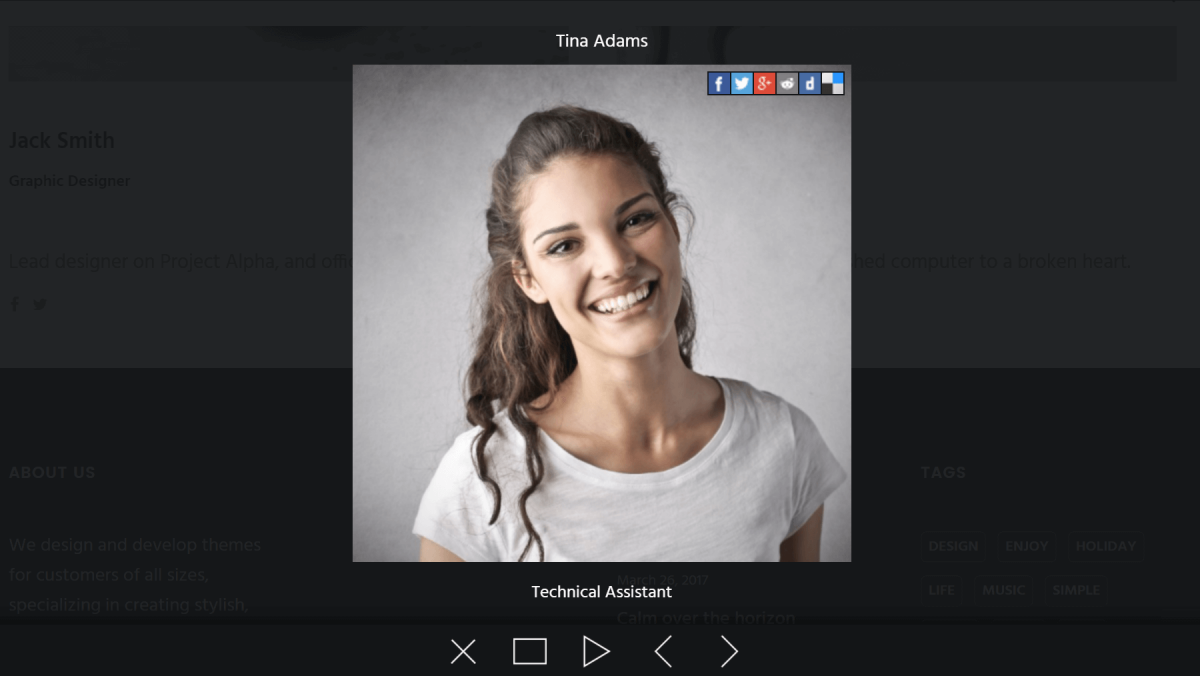
마지막으로 팀 구성원 갤러리가 포함된 페이지를 미리 보면 축소판을 클릭하면 탐색 화살표와 함께 사진의 확대 버전이 표시된다는 것을 알 수 있습니다.

이를 라이트박스 기능이라고 하며 해당 탭에서 변경할 수 있습니다. 라이트박스 모드에서 표시할 정보, 스크롤 방향, 배경색 등을 결정할 수 있습니다.
그게 다야! 물론 이 메뉴에는 특별히 언급하지 않은 설정이 더 있으므로 팀 구성원 갤러리가 제대로 표시될 때까지 시간을 들여 실험하고 조정하십시오. 더 많은 영감을 얻으려면 미디어 갤러리 로 얻을 수 있는 디자인 및 레이아웃의 몇 가지 예를 확인하십시오. 작성한 내용이 만족스러우면 게시 를 눌러 새 페이지를 만드는 것을 잊지 마십시오!
결론
모든 조직은 개인으로 구성되어 있지만 온라인에서는 이를 잊기 쉽습니다. 회사를 돋보이게 하는 사람들을 과시하여 웹사이트를 인간화하는 것은 경쟁에서 눈에 띄는 완벽한 방법입니다. 다행히 Uncode를 사용하면 팀 구성원 사진과 연락처 정보를 사이트에 쉽게 추가할 수 있습니다.
팀 구성원 프로필 갤러리를 만들려면 다음 두 단계를 따르세요.
- 미디어 갤러리를 만들고 팀원 사진을 추가하세요.
- 미디어 갤러리의 설정을 사용자 지정합니다.
Uncode에서 팀원 프로필을 표시하는 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
