WordPress 웹사이트의 성능을 테스트하는 방법(3가지 도구 사용)
게시 됨: 2018-05-15웹사이트를 운영한다면 로딩 속도가 얼마나 중요한지 이미 많이 들어보셨을 것입니다. 결국 느린 웹 사이트는 방문자를 멀리하고 전환을 줄일 수 있습니다. 그러나 사이트의 현재 성능을 정확하게 측정하는 방법을 파악하기 어려울 때가 있습니다.
다행히 사이트가 로드되는 데 걸리는 시간을 측정하는 데 사용할 수 있는 도구가 많이 있습니다. 일부는 개선 방법에 대한 조언을 제공하기도 합니다. 이러한 결과를 해석하는 방법을 알고 있다면 성능 문제가 해결되지 않기 전에 진단(및 수정)할 수 있습니다.
이 기사에서는 WordPress 웹 사이트의 성능을 주시하는 것이 왜 그렇게 중요한지 이야기할 것입니다. 그런 다음 정확하게 측정하는 세 가지 방법과 결과를 개선하는 방법에 대해 설명합니다. 일하러 가자!
WordPress 웹사이트의 성능을 측정해야 하는 이유

웹사이트 성능에 대해 이야기할 때 주로 페이지가 로드되는 데 걸리는 시간을 언급합니다. 대부분의 사람들이 느린 웹사이트 방문을 좋아하지 않는다는 것은 놀라운 일이 아닙니다. 사이트가 너무 느리면 다음과 같은 문제를 처리할 수 있습니다.
- 이탈률이 더 높습니다. 로딩 시간과 이탈률 사이에는 직접적인 상관관계가 있으므로 웹사이트를 최적화하지 못하면 방문자에게 비용이 발생할 수 있습니다.
- 낮은 전환율. 최적화가 좋지 않으면 웹사이트가 비전문적이고 사용하기 어렵게 느껴져 전환율에 부정적인 영향을 미칠 수 있습니다.
WordPress로 작업할 때 사이트 성능을 최적화할 수 있는 많은 방법이 있습니다. 그러나 경험상 가장 중요한 두 가지 결정은 사용할 웹 호스트와 테마입니다. 일부 웹 호스트는 전반적으로 더 나은 성능을 제공하는 반면 다른 호스트는 최선의 노력에도 불구하고 사이트 속도를 늦출 수 있습니다. 테마의 경우 일부는 다른 것보다 더 빠릅니다(나중에 자세히 설명).
두 영역 모두에서 현명하게 선택하면 웹 사이트가 잘 작동 해야 합니다. 그러나 항상 성능을 주시하는 것이 좋으므로 개선이 필요한지 알 수 있습니다. 철저히 하고 싶다면 한 달에 한두 번 사이트의 성능을 확인해야 합니다. 이는 트래픽이 예기치 않게 높을 때 특히 중요합니다.
WordPress 웹사이트의 성능을 테스트하는 방법(3가지 도구 사용)
웹 사이트가 얼마나 빠른지 확인하기 위해 단일 속도 테스트를 실행하고 싶을 수 있습니다. 그러나 일반적으로 한 번의 시도나 도구로는 정확한 그림을 그리는 데 충분하지 않습니다. 사이트 성능을 감사하는 데 사용할 수 있는 세 가지 도구를 살펴보겠습니다. 함께하면 더 완전한 그림을 제공하고 개선해야 할 부분을 파악하는 데 도움 이 될 수 있습니다.
1. Pingdom 도구를 사용하여 사이트 속도 확인
일부 도구를 사용하면 페이지가 로드되는 데 걸리는 시간을 확인하여 웹사이트의 로드 시간을 측정할 수 있습니다. Pingdom 도구는 사용하기 쉽고 여러 테스트 서버 위치를 제공하기 때문에 우리가 가장 좋아하는 도구 중 하나입니다.

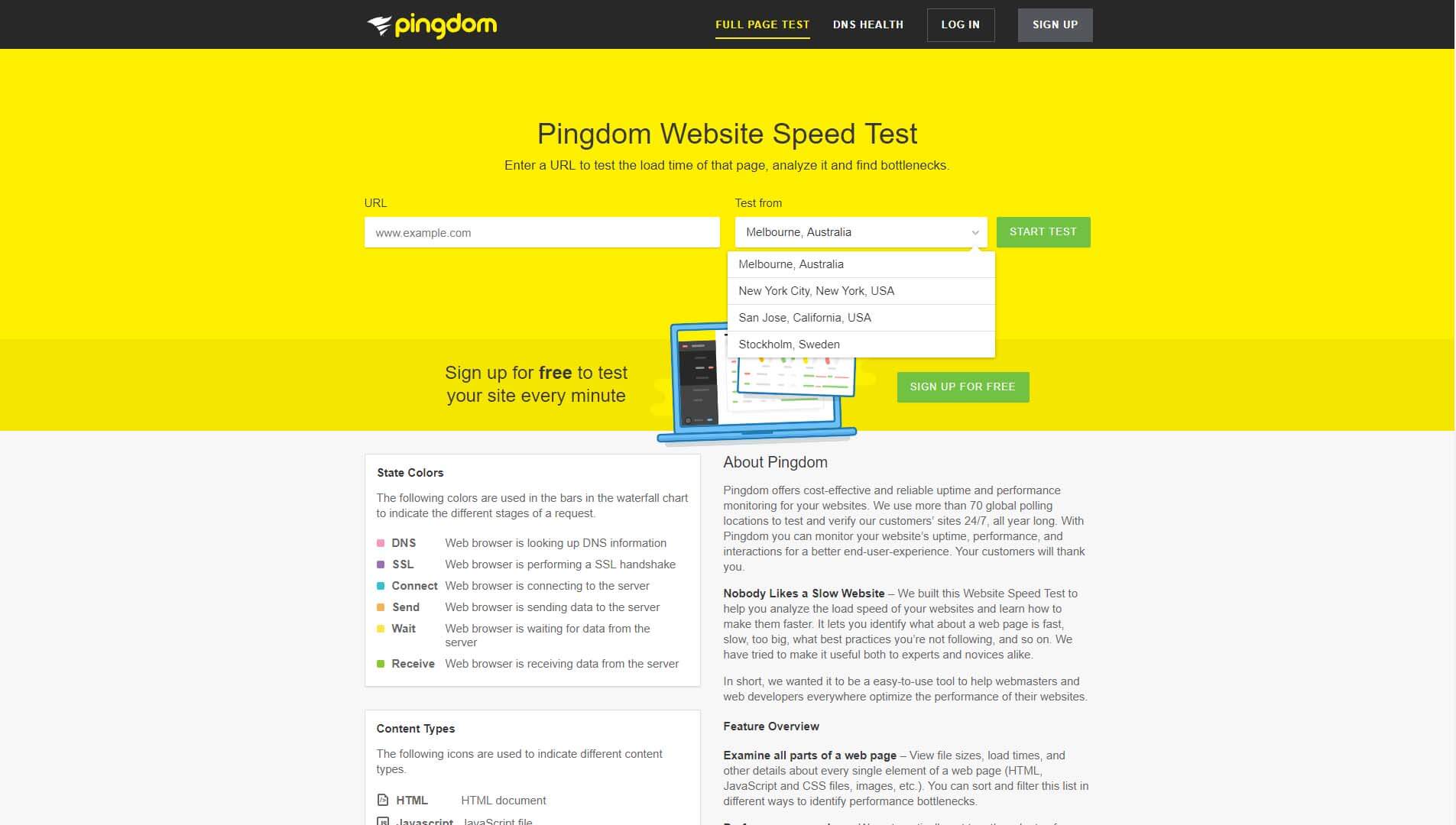
Pingdom 도구를 사용하려면 테스트하려는 페이지의 URL을 입력하고 서버를 선택하십시오. 미국에 있는 2개를 포함하여 4개의 서버 중에서 선택할 수 있습니다. 대부분의 인기 있는 호스팅 제공업체는 미국에 데이터 센터를 가지고 있으므로 해당 서버를 사용하면 더 나은 결과를 얻을 수 있습니다. 그러나 오스트레일리아 및 스웨덴 테스트 서버를 사용하여 테스트를 실행하여 해당 지역의 사용자에게 사이트가 얼마나 빨리 로드될 수 있는지 더 잘 파악해야 합니다.
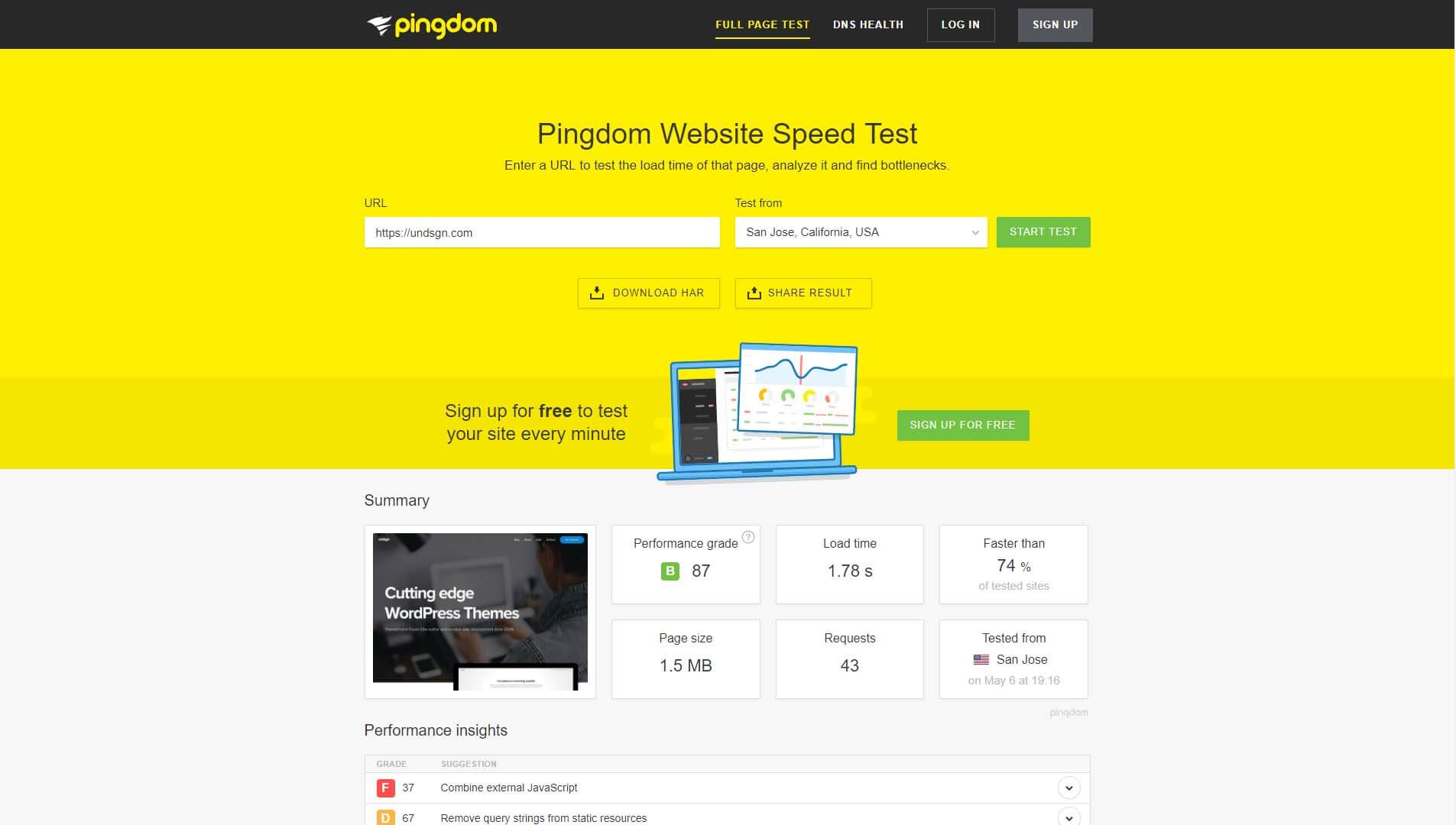
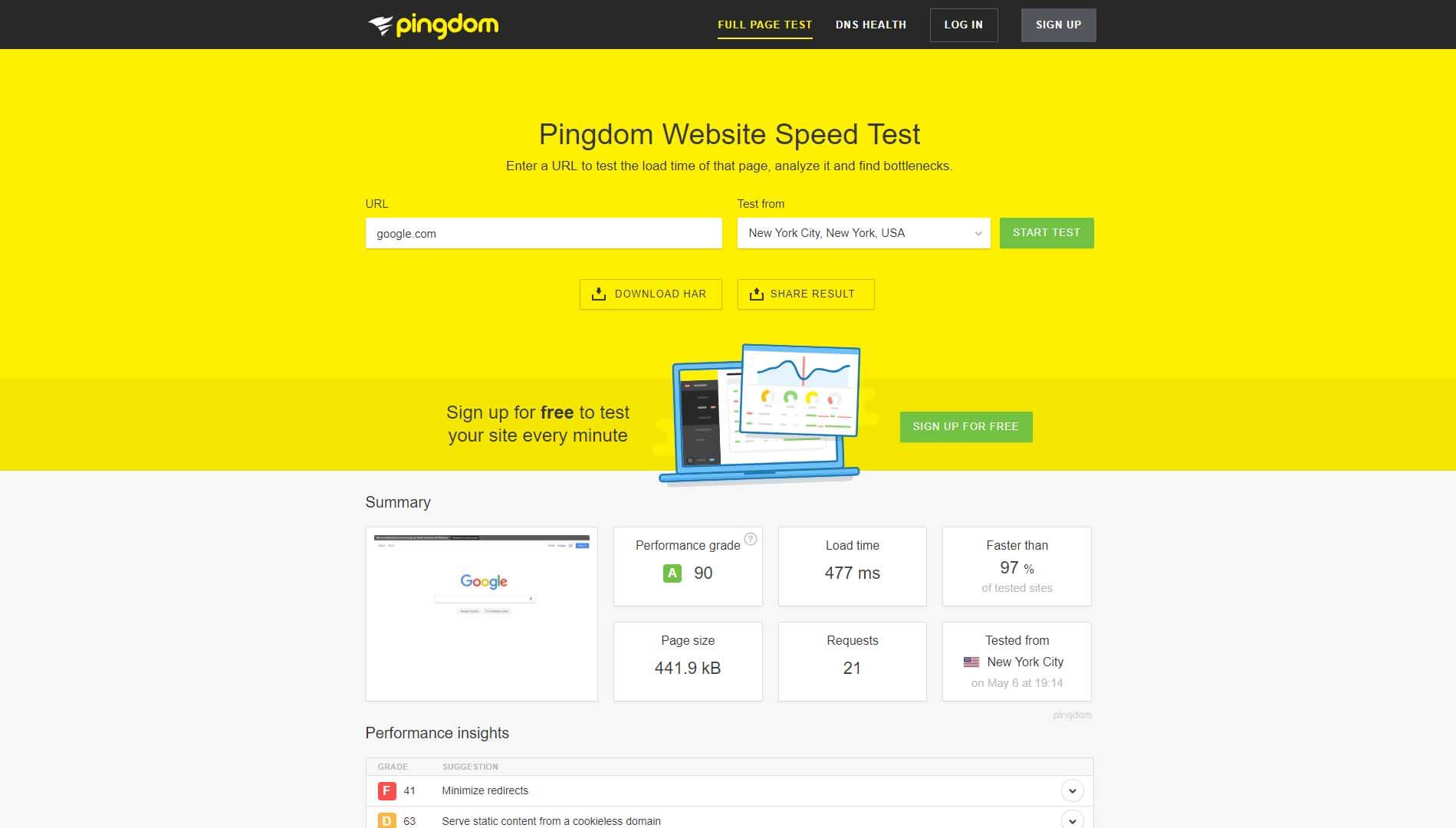
각 테스트에는 몇 초만 소요됩니다. 그러면 다음과 같은 결과 화면이 표시됩니다.

여기에는 많은 숫자가 있지만 가장 신경써야 할 것은 전체 로드 시간입니다. 일반적으로 2초 미만이면 좋습니다. 로딩 시간이 2초 이상으로 올라가기 시작하면 이탈률이 급격히 증가하는 경향이 있습니다. 그러나 웹사이트를 로드하는 데 2초 미만이 걸린다고 해서 개선의 여지가 없는 것은 아닙니다. 이상적으로는 1초 표시에 가까운 시간을 목표로 해야 합니다.
그러나 언급했듯이 단일 테스트로는 웹사이트의 성능을 정확하게 측정하기에 충분하지 않습니다. 로드 시간은 트래픽, 서버의 부하 및 기타 여러 요인에 따라 1분에서 다음 분으로 다를 수 있습니다. 이를 염두에 두고 동일한 서버를 사용하여 최소 3개의 테스트를 실행하고 해당 결과에서 평균을 계산하는 것이 좋습니다.
더 많은 작업을 수행하려면 Pingdom Tools의 모든 테스트 서버에서 동일한 프로세스를 반복할 수 있습니다. 기억하십시오 – 특히 미국 서버의 경우 2초 미만의 로딩 시간을 목표로 하고 있습니다. 호주 서버의 경우 더 오래 보는 것이 일반적입니다. 따라서 그 결과가 너무 높아 보이더라도 당황하지 마십시오.
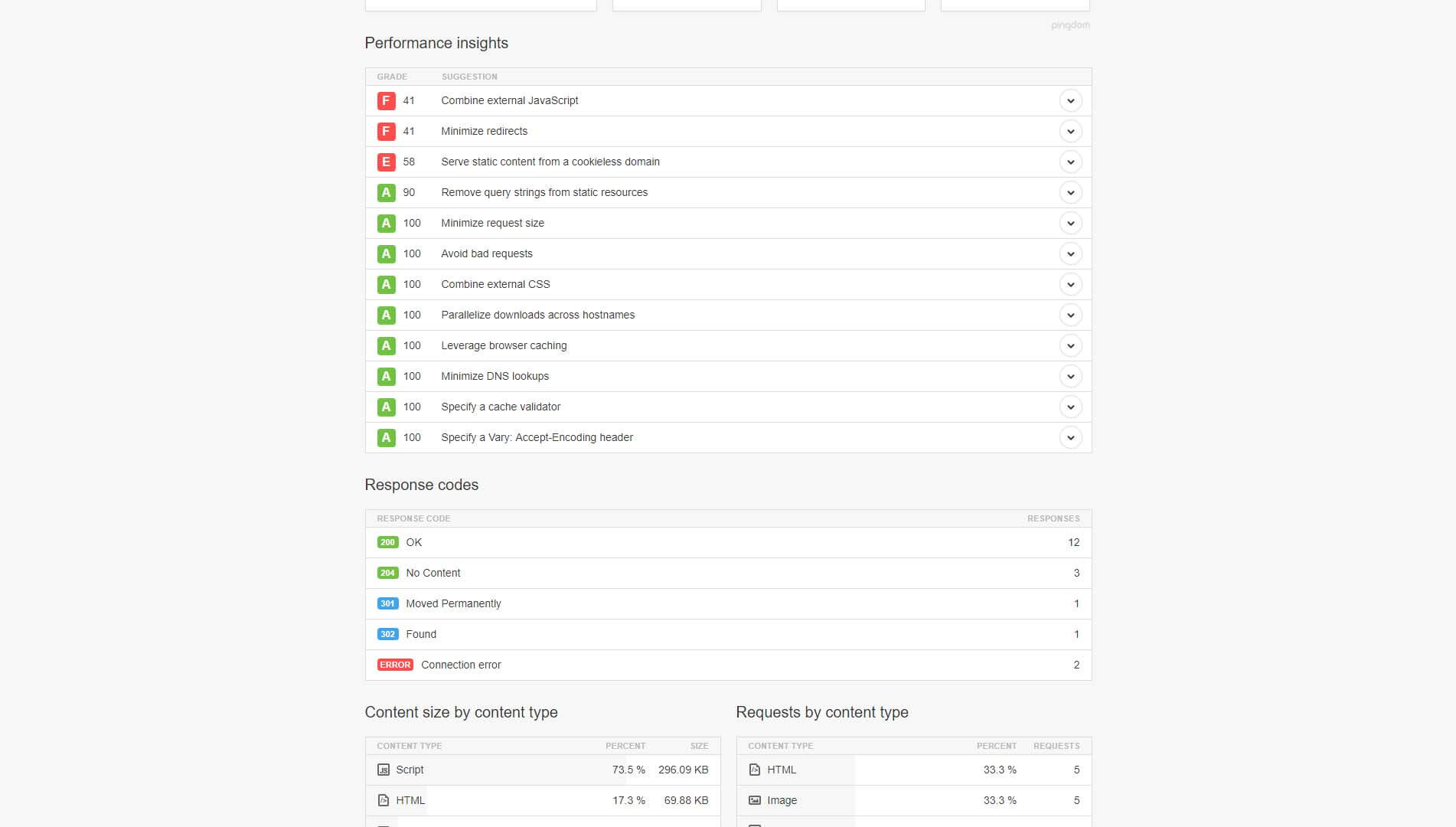
마지막으로 결과 화면에서 더 아래로 스크롤하면 Pingdom 도구가 웹사이트 속도를 늦추는 요인에 대한 통찰력도 제공한다는 것을 알 수 있습니다. 녹색 점수는 특정 문제를 이미 처리했음을 나타냅니다. 반면에 빨간색 점수는 개선의 여지가 있음을 의미합니다.

이러한 문제를 하나씩 해결하면 그에 따라 웹 사이트의 성능이 향상됩니다. 그러나 이것이 웹사이트를 최적화하는 방법을 알아내는 데 도움이 되는 유일한 도구는 아닙니다.
2. PageSpeed Insights로 사이트의 현재 최적화 분석
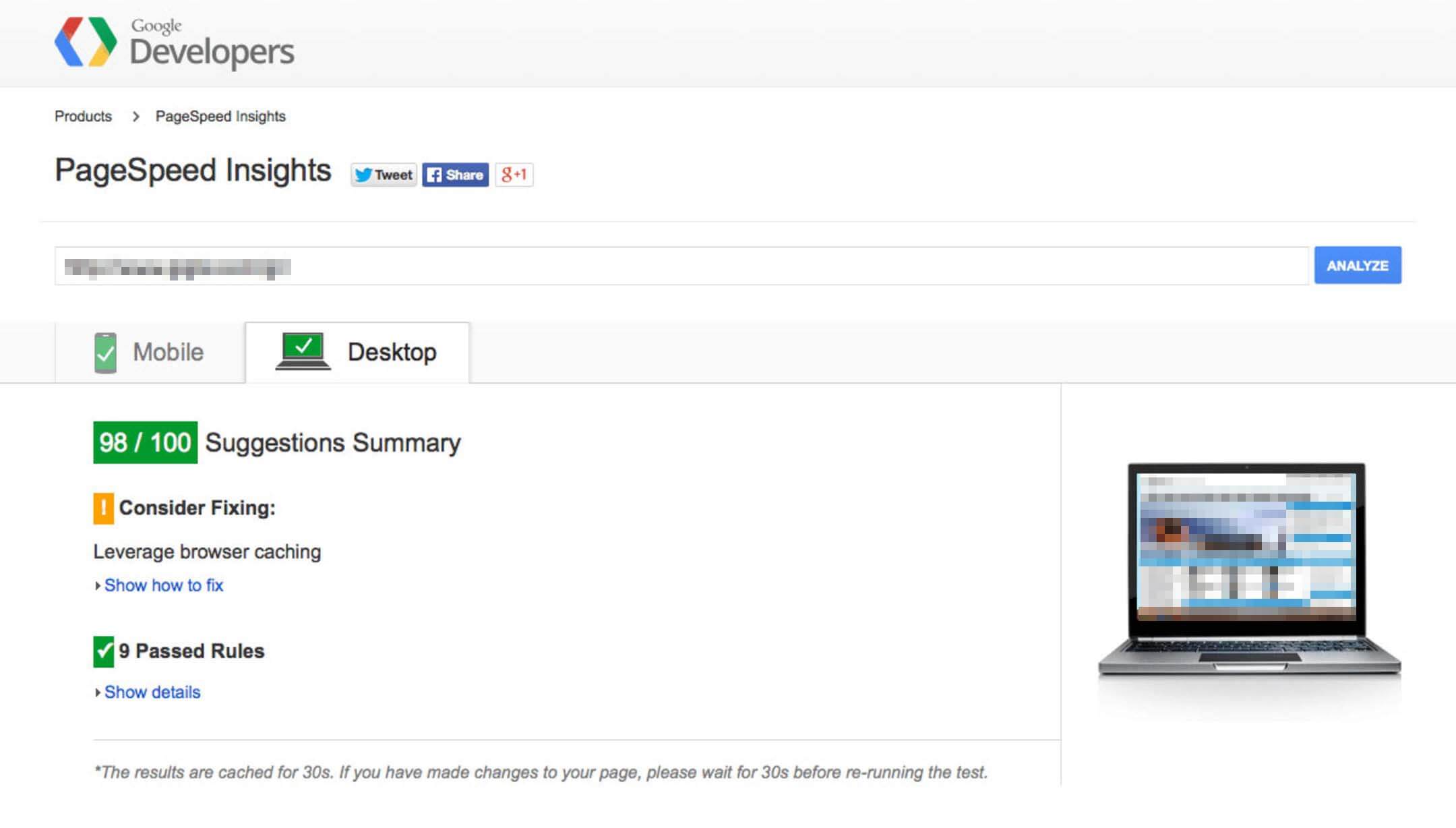
Google의 PageSpeed Insights는 Pingdom 도구와 몇 가지 유사점을 공유합니다. 테스트하려는 URL을 입력하고 버튼을 누르고 결과를 기다리면 됩니다. 그러나 이 특정 도구는 로딩 시간을 측정하는 것만 은 아닙니다(잘하긴 하지만).
대신 PageSpeed Insights는 웹 사이트 속도를 높이는 방법에 대한 심층 정보를 제공하는 데 중점을 둡니다. 개선할 수 있는 영역을 찾고 다음에 수행할 작업에 대한 제안을 제공합니다.


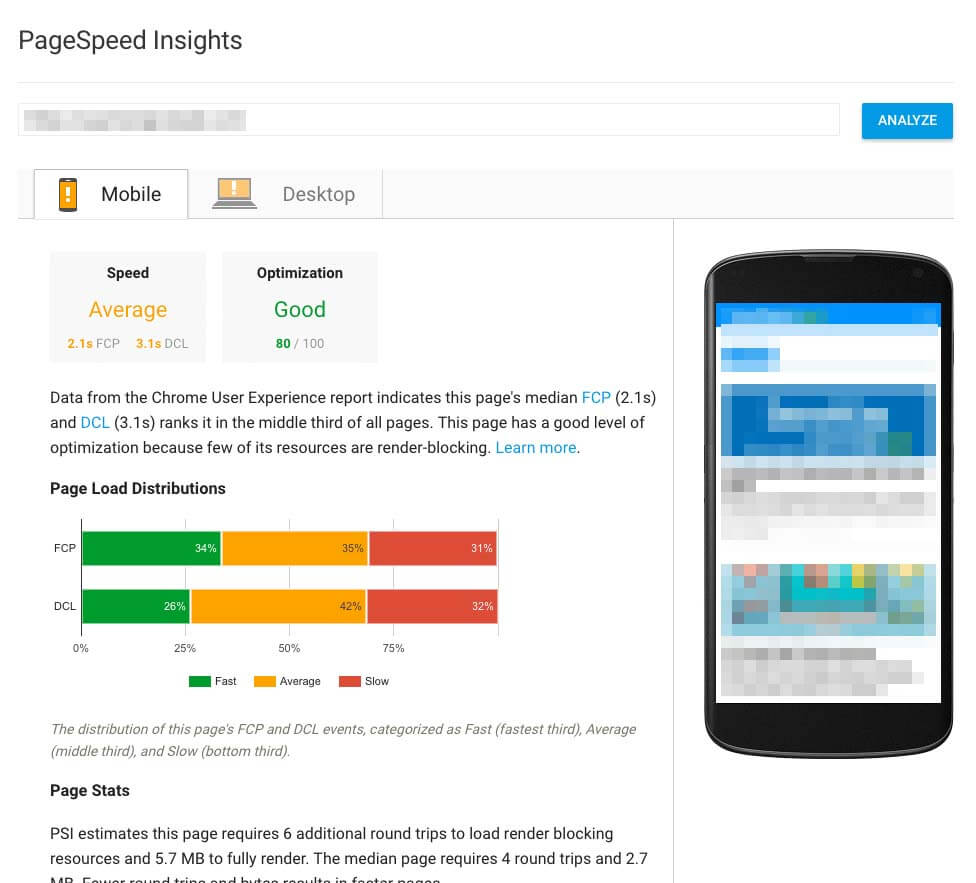
각 제안 아래에 있는 링크를 클릭하면 최적화해야 하는 파일과 파일을 '수정'해야 하는 이유에 대한 자세한 정보를 얻을 수 있습니다. 그러나 이 도구의 가장 큰 특징은 사이트의 데스크톱 및 모바일 버전에 대해 고유한 결과를 제공한다는 것입니다. 화면 상단에서 해당 탭을 클릭하여 두 보고서 사이를 이동할 수 있습니다.

최근 몇 년 동안 모바일 최적화에 주의를 기울이는 것이 특히 중요해졌습니다. 사람들은 데스크톱 컴퓨터보다 모바일을 사용하여 웹 검색에 더 많은 시간을 보냅니다. 즉, 사이트가 모바일 장치에서 빠르게 로드되지 않으면 잠재 고객의 많은 부분을 겁먹게 할 수 있습니다.
3. 부하 영향을 통한 사이트 스트레스 테스트
아시다시피 모든 호스팅 계획이 동일하지는 않습니다. 일부는 적당한 트래픽에서 잘 버틸 수 있지만 너무 많은 조회수를 얻으면 무너집니다. 즉, 속도 테스트 도구에 따라 웹 사이트가 빠르게 로드되더라도 여러 사람이 동시에 탐색할 때 잘 유지되지 않을 수 있습니다.
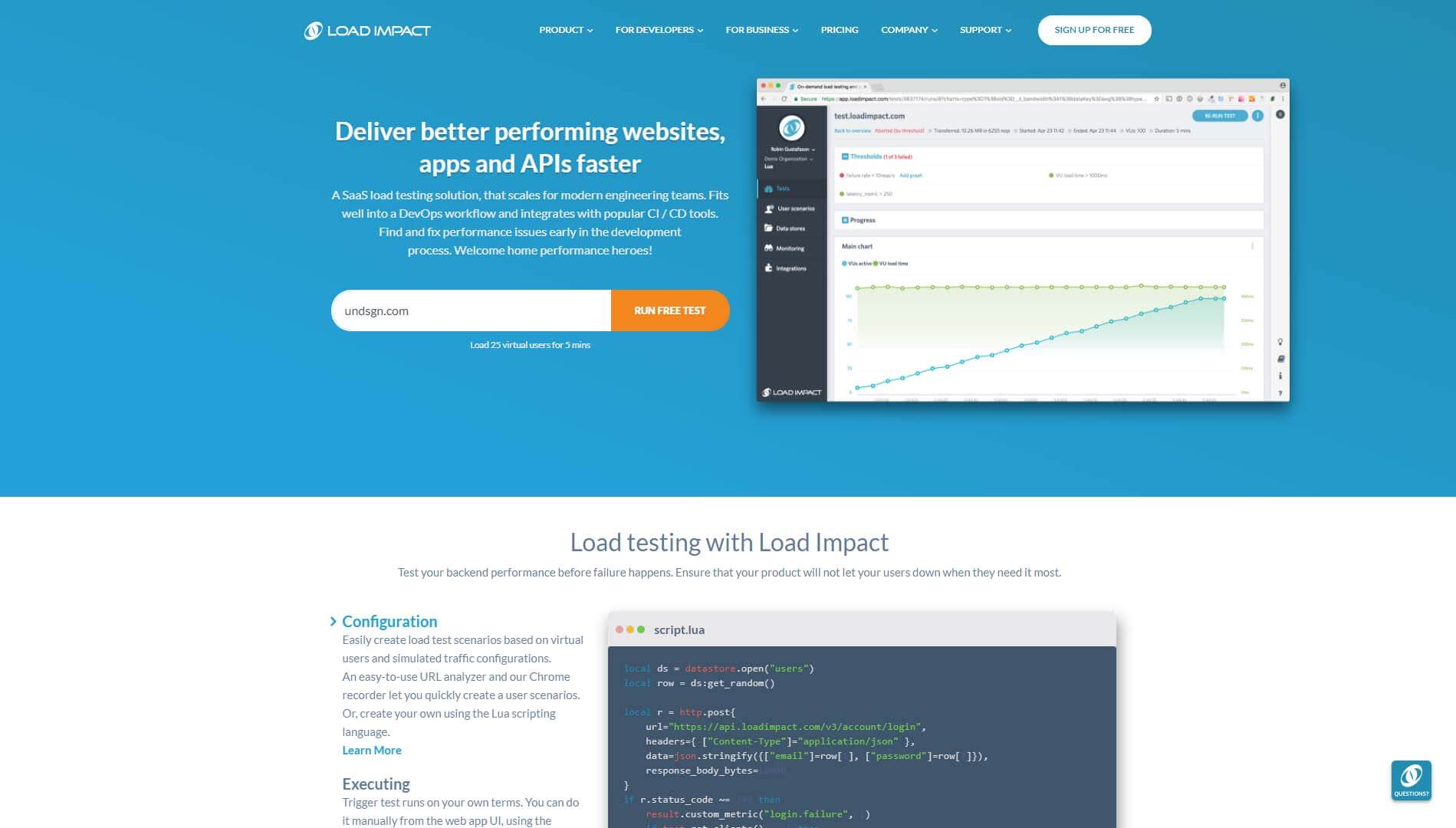
서버가 더 높은 수준의 트래픽을 처리할 수 있는지 확인하는 가장 좋은 방법은 스트레스 테스트 도구를 사용하는 것입니다. 특정 지역의 특정 방문자 수와 시나리오를 시뮬레이션할 수 있기 때문에 Load Impact에 부분적입니다. 또한 테스트하려는 URL을 입력하기만 하면 계정에 가입하지 않고도 이 도구를 사용할 수 있습니다.

무료 계정에 등록하면 테스트 변수 를 좀 더 제어할 수 있습니다. 그러나 서비스의 기본 시나리오는 최대 25명의 동시 사용자를 시뮬레이션하므로 호스팅 계획이 약간의 트래픽을 처리할 수 있는지 확인하기에 충분합니다.
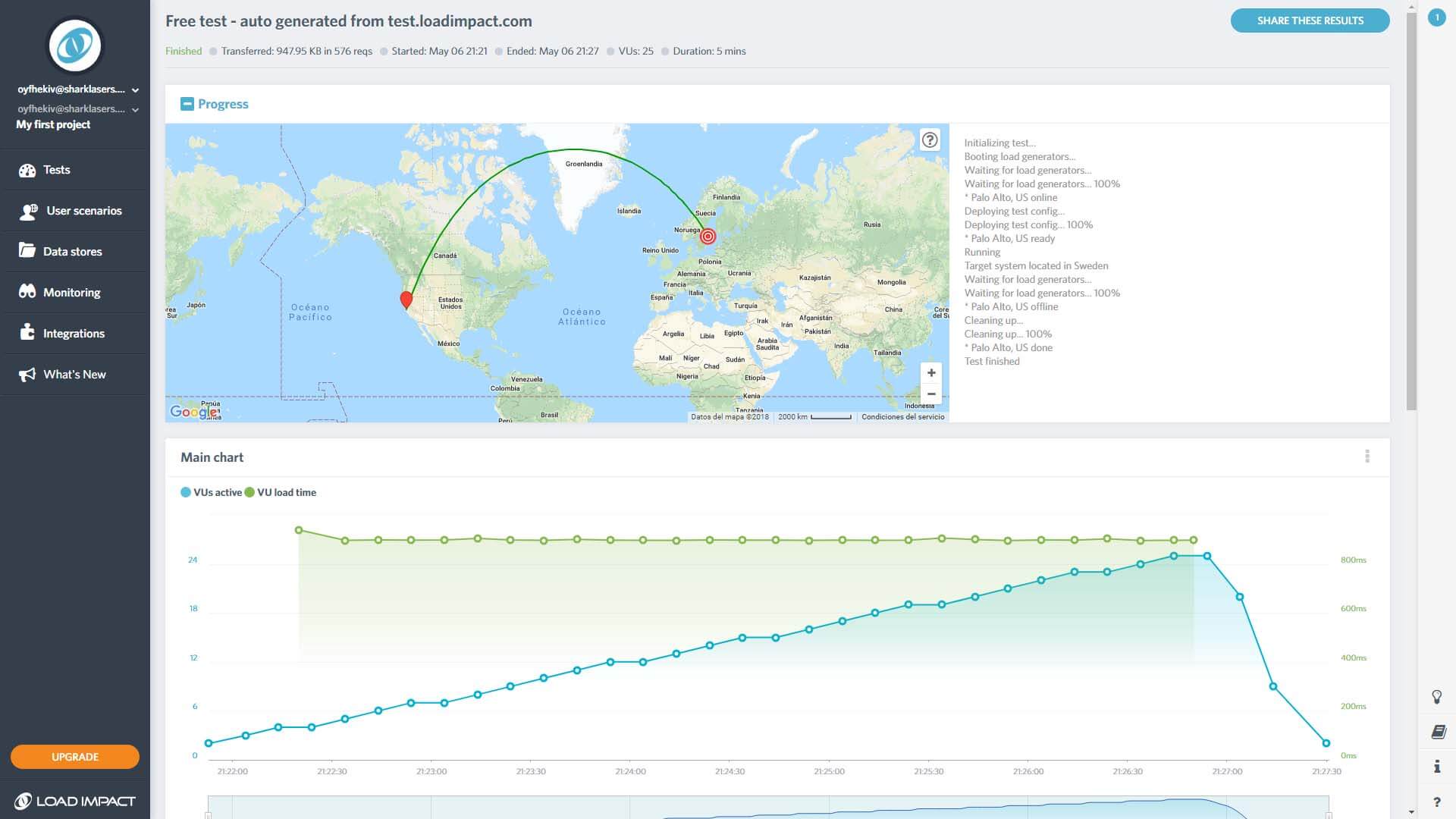
테스트를 실행하는 데 몇 분 정도 걸립니다. 완료되면 페이지 하단의 차트에 결과가 표시됩니다. 로딩 시간은 시간이 지남에 따라 증가할 수 있지만 일정하게 유지되어야 합니다. 그러나 그래프에 급격한 스파이크가 표시되면 서버가 트래픽 증가를 적절하게 처리하지 못한다는 의미입니다.

웹 사이트의 로드 시간이 스트레스를 받아도 일정하게 유지되고 2초를 넘지 않는다면 올바른 방향으로 가고 있는 것입니다. 성능이 저하되지 않도록 이 검사를 수시로 반복하기만 하면 됩니다. 그러나 개선의 여지가 있다고 생각되면 사이트 속도를 높이기 위해 할 수 있는 몇 가지 방법이 있습니다.
WordPress 웹 사이트의 성능을 향상시키는 방법
웹사이트의 성능을 최적화하는 방법에는 여러 가지가 있습니다. 예를 들어 다음을 수행할 수 있습니다.
- 이미지를 압축하여 공간을 덜 차지합니다.
- 캐싱 솔루션을 구현하거나 CDN(콘텐츠 전송 네트워크)을 사용합니다.
- 자체 Uncode 테마와 같은 성능 최적화 기능을 제공하는 테마로 전환하십시오.
앞서 언급했듯이 테마는 사이트의 전반적인 속도와 안정성에 큰 영향을 줄 수 있습니다. 그렇기 때문에 Uncode에는 로딩 시간을 개선하는 데 도움이 되는 여러 기능이 포함되어 있습니다. 예를 들어 Visual Composer 플러그인의 사용자 지정 버전을 사용하여 간결하게 유지합니다. 또한 웹사이트에 포함된 각 이미지에 대해 완벽한 해상도를 로드해야 합니다. 이렇게 하면 품질을 손상시키지 않으면서 성능이 향상됩니다.
당연히 느린 로딩 시간을 해결할 수 있는 방법이 훨씬 더 많지만, 이것이 가장 영향력 있는 변경 사항입니다. 웹사이트를 최적화하기 위해 몇 가지 작업을 수행했지만 여전히 느리다고 느낀다면 문제는 호스팅 제공업체에 있을 가능성이 큽니다. 선택할 수 있는 웹 호스트가 수백 개가 있으므로 수준에 미치지 못하는 호스트를 사용하면 막히기 쉽습니다.
공급자를 전환하여 이점을 얻을 수 있다고 생각되면 권장 옵션 목록을 확인하십시오. 새 웹 호스트로 이동하려면 WordPress 웹사이트를 마이그레이션해야 하지만 생각보다 쉽습니다. 실제로 일부 웹 호스트가 마이그레이션을 처리합니다.
속도를 위해 언코드 설치를 최적화하는 방법
사용 중인 WordPress 테마에 관계없이 위의 조언은 항상 유용할 것입니다. 그러나 Uncode를 사용하여 사이트를 강화하는 경우 수행할 수 있는 몇 가지 추가 단계가 있습니다.
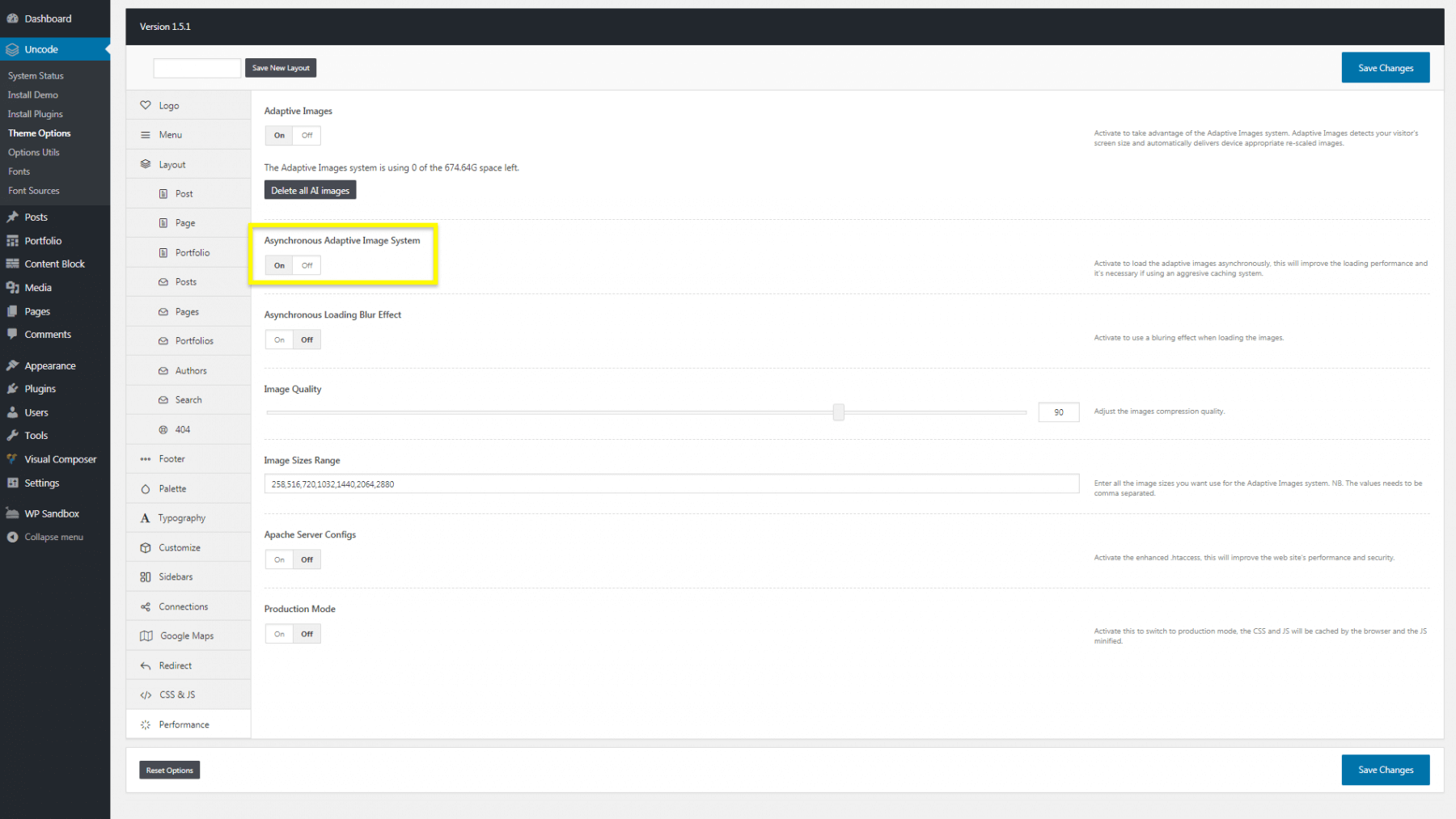
예를 들어 Uncode > Theme Options > Performance 에서 Asynchronous Adaptive Image System 이라는 기능을 켤 수 있습니다.

이것은 처음에 모든 이미지의 저해상도 버전을 로드하므로 페이지가 더 빨리 표시될 수 있습니다. 페이지가 완전히 로드되면 시작 이미지가 일반 고품질 버전으로 대체됩니다.
속도를 위해 Uncode 사이트를 최적화하는 방법에 대한 자세한 내용은 설명서에서 확인할 수 있습니다. 궁금한 사항이 있으시면 직접 문의하셔도 됩니다!
결론
가장 화려하고 흥미로운 웹사이트도 너무 느리면 가라앉을 수 있습니다. 오늘날 방문자는 웹사이트와 애플리케이션이 빠르게 로드되기를 기대하며 낙오자에 대한 인내심이 거의 없습니다. 즉, 항상 사이트 성능을 주시하고 어떤 도구가 도움이 될 수 있는지 알아야 합니다.
이 세 가지 솔루션을 함께 사용하면 웹사이트의 성능을 완벽하게 파악할 수 있습니다.
- Pingdom 도구를 사용하여 사이트의 로딩 시간을 측정하십시오.
- Google PageSpeed Insights로 사이트의 현재 최적화를 분석하십시오.
- Load Impact를 통해 웹사이트를 스트레스 테스트하십시오.
웹사이트의 성능을 개선하는 방법이나 Uncode가 어떻게 도움이 되는지에 대해 질문이 있습니까? 아래 댓글 섹션에서 물어보세요!
