그게 다야! WordPress의 탐색 모음에 페이지를 성공적으로 추가했습니다.
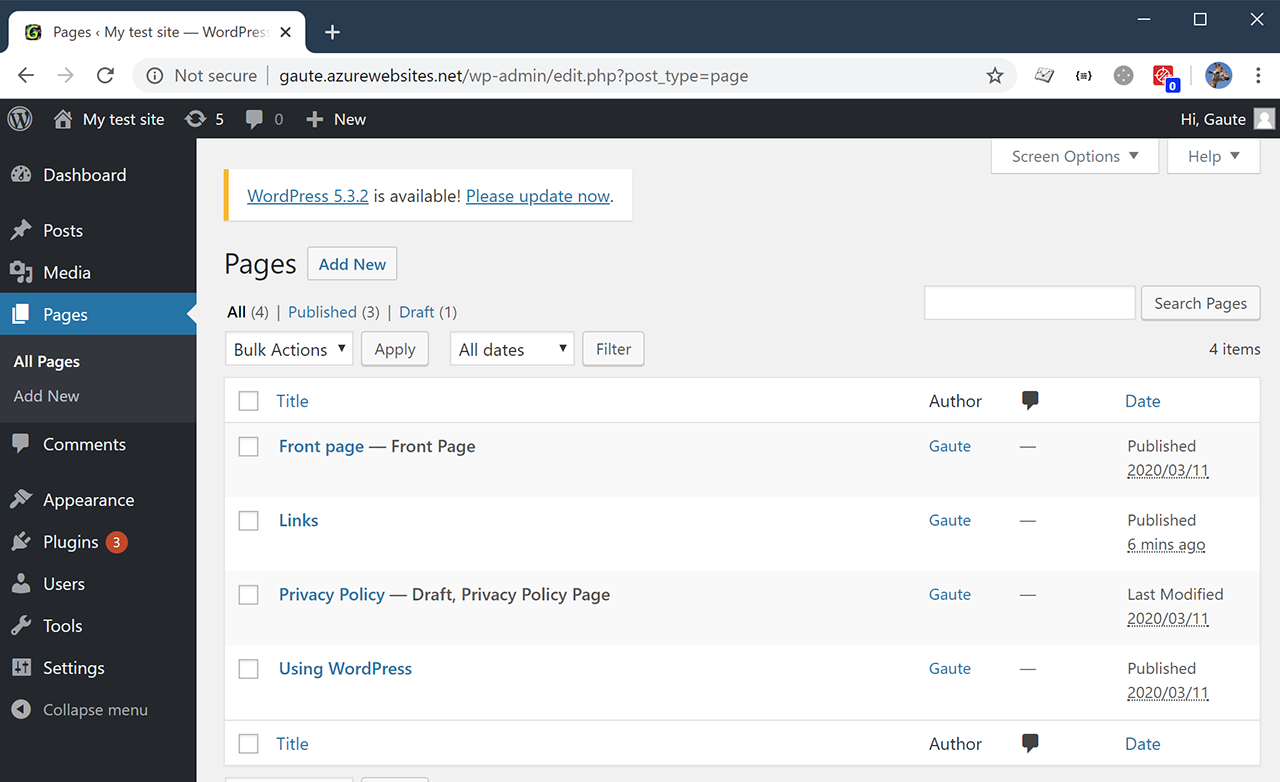
게시 됨: 2022-09-08WordPress의 탐색 모음 에 페이지를 추가하는 방법에 대한 기사를 원한다고 가정합니다. WordPress의 탐색 모음에 페이지를 추가하는 것은 몇 단계로 수행할 수 있는 간단한 프로세스입니다. 먼저 WordPress 계정에 로그인하고 대시보드로 이동합니다. 둘째, 왼쪽 사이드바에서 "페이지" 링크를 클릭합니다. 셋째, "새로 추가" 버튼을 클릭합니다. 넷째, "새 페이지 추가" 필드에 추가할 페이지의 제목을 입력합니다. 다섯째, 에디터에 페이지 내용을 입력합니다. 여섯째, "게시" 버튼을 클릭합니다. 일곱째, 왼쪽 사이드바의 "모양" 링크로 이동하여 "메뉴" 링크를 클릭합니다. 여덟째, "페이지" 드롭다운 메뉴에서 탐색 모음에 추가할 페이지를 선택합니다. 아홉째, "메뉴에 추가" 버튼을 클릭합니다. 열 번째, "메뉴 저장" 버튼을 클릭합니다.
탐색 메뉴 를 사용하여 웹사이트의 중요한 섹션으로 이동할 수 있습니다. WordPress 웹 사이트는 일반적으로 이러한 링크를 각 페이지 상단에 링크의 가로 막대로 표시합니다. 이 튜토리얼에서는 WordPress에 탐색 메뉴를 추가하는 과정을 안내합니다. WordPress를 사용하여 블로그를 만드는 경우 블로그 카테고리를 드롭다운 메뉴 옵션으로 추가할 수 있습니다. WPBeginner에는 뉴스, 테마, 자습서 등을 포함하여 이에 대한 다양한 범주가 있습니다. 메뉴를 표시할 페이지 위치를 선택한 후 메뉴 저장 버튼을 클릭합니다. 메뉴에 추가하고 싶은 카테고리를 선택하면 '메뉴에 추가' 버튼을 클릭할 수 있습니다.
드래그 앤 드롭하면 더 멀리 이동할 수 있습니다. 아래쪽 화살표를 클릭하면 모든 메뉴 항목을 편집할 수 있습니다. 메뉴에 소셜 미디어 아이콘을 추가하는 것도 실행 가능한 옵션입니다. 탐색 메뉴를 추가하는 가장 좋은 방법은 모양으로 이동하는 것입니다. WordPress 대시보드에서 콘텐츠를 편집할 수 있습니다. Twenty Twenty-Two 테마의 'Customize' 버튼을 클릭하여 전체 사이트 편집기에 액세스할 수도 있습니다. 메뉴를 변경하거나 새로 만들고 싶다면 '메뉴 선택' 옵션을 선택할 수도 있습니다.
온라인 상점이나 뉴스 사이트와 같은 대규모 사이트가 있는 경우 탐색 메뉴가 탁월한 선택입니다. 이러한 유형의 메뉴는 Reuters, Buzzfeed 및 Starbucks와 같은 사이트에서 찾을 수 있습니다. WordPress를 사용하면 원하는 만큼 메뉴 를 추가할 수 있습니다. 웹 사이트에 여러 메뉴를 추가하려면 먼저 자습서에 표시된 메뉴를 만드십시오.
WordPress의 메뉴에 초안 페이지를 추가할 수 있습니까?
 크레딧: gauteheggen.com
크레딧: gauteheggen.com게시된 페이지를 초안 페이지로 전환하면 WordPress는 이를 숨기지 않지만 메뉴에 초안 페이지를 추가할 수는 없습니다. 네, 맞습니다. 페이지가 메뉴에 남아 있으면 사용자와 봇을 막다른 골목인 404 페이지로 보냅니다.
WordPress 사용자는 메뉴에 초안 페이지를 추가할 수 없습니다. 게시된 페이지를 선택한 다음 초안 페이지로 전환하면 강조 표시된 영역에 나타나지 않습니다. 그것은 사용자가 메뉴에서 그것을 떠나서 페이지의 끝에 도달하도록합니다. 404 페이지가 있는 경우 방문자는 웹사이트를 탐색할 수 없습니다. 코드는 웹사이트 메뉴에서 초안 상태의 페이지를 제거하는 데 사용해야 합니다. 방문자가 찾고 있는 404페이지와 고객의 관심사에 관심이 있는 페이지를 명확히 구분할 수 있습니다. 이 예에서는 WP_nav_menu_objects에서 필터 콜백을 사용하여 메뉴 항목이 있는 개체에 대한 post_status를 찾고 해당 개체가 초안으로 설정된 경우 메뉴에서 제거합니다.
WordPress 사이트에서 초안을 변경하는 방법
초안을 변경하려면 먼저 빠른 초안 상자에서 '게시' 버튼을 클릭하십시오. 변경 사항을 저장하고 일단 저장되면 초안을 게시할 수 있습니다.
초안을 공개하지 않으려면 빠른 초안 상자에서 '비공개' 버튼을 클릭합니다. 모든 변경 사항은 초안이 생성될 때까지 공개되지 않습니다.
내 메뉴 Elementor WordPress에 페이지를 어떻게 추가합니까?
 크레딧: powerpackelements.com
크레딧: powerpackelements.com다음 단계는 페이지 섹션으로 이동하는 것입니다. 새 탭은 대시보드의 왼쪽 모서리에서 찾을 수 있습니다. Elementor로 편집을 클릭하여 Elementor를 변경할 수 있습니다. 메뉴를 만들려면 섹션 섹션 추가 메뉴로 이동하여 새 섹션의 구조를 지정합니다. 원하는 단면 구조를 선택합니다.

Elementor에서 전체 페이지 메뉴 를 만드는 것은 탭 몇 번으로 간단합니다. 플러그인을 설치하기만 하면 됩니다. 이 방법을 사용하면 메뉴 위젯을 보기 좋게 만들려고 하는 동안 메뉴 위젯을 사용하는 방법에 대해 좌절감을 느낀다면 많은 시간을 절약할 수 있습니다. 첫 번째 단계는 헤더 메뉴에 로고 및 기타 요소를 추가하는 것입니다. 팝업을 게시한 후에는 3단계로 이동해야 합니다. 세 번째 단계는 이전에 만든 팝업 메뉴 페이지를 완료하는 데 필요한 작업을 추가하는 것입니다. 팬케이크 스택이 4단계 상단에 나타납니다(다이내믹 태그 아이콘 클릭). 이것이 우리에게 남은 전부입니다.
WordPress에서 사용자 정의 메뉴 만들기
메뉴 항목을 저장하려면 방금 만든 제목과 설명을 입력합니다. 메뉴 항목은 다음과 같이 나타나야 합니다. 404 오류 404 오류 404 오류 메뉴 항목의 제목과 설명이 항목의 내용을 정확하게 반영하는지 확인하는 것이 중요합니다. 제목이나 설명을 클릭하기만 하면 연결된 편집 필드를 볼 수 있습니다. 몇 가지 간단한 단계로 WordPress 웹 사이트에 메뉴를 추가하는 것은 간단합니다. 다음의 간단한 지침을 통해 모든 장치에서 사용할 수 있는 모바일 친화적인 반응형 메뉴 를 만들 수 있습니다. 메뉴 항목을 찾을 수 있다는 확신을 가질 수 있도록 메뉴 항목에 대한 명확한 설명을 제공하는 것이 중요합니다.
워드프레스 탐색 메뉴
WordPress 탐색 메뉴는 WordPress 메뉴 시스템에서 만든 메뉴입니다. 탐색 메뉴는 일반적으로 테마로 생성되지만 플러그인으로도 생성할 수 있습니다. WordPress 탐색 메뉴는 하나 이상의 WordPress 메뉴 항목으로 구성되며 각 항목에는 제목, URL 및 대상이 있을 수 있습니다.
사이트 소유자와 개발자는 WordPress 탐색 메뉴 기능을 사용하여 사용자 정의 메뉴 링크를 만들 수 있습니다. 요구 사항에 따라 functions.php 파일에 추가하고 특정 작동 및 시각적 요소를 표시하도록 사용자 정의할 수 있습니다. 이전에는 WP_nav_menu 옵션을 사용하여 WordPress 테마의 메뉴를 만드는 것이 가장 좋은 방법이었습니다. WordPress 사이트에 탐색 메뉴를 추가하려면 먼저 WP_nav_menu 코드를 입력해야 합니다. 이 코드는 WordPress 관리 페이지 또는 functions.php 파일에서 찾을 수 있습니다. 메뉴 생성을 위한 다른 옵션에는 관리 페이지 사용 또는 플러그인 사용이 포함됩니다. UberMenu는 주문형 복잡한 메뉴를 만들 수 있는 반응형 메뉴 디자인 플러그인입니다.
끌어서 놓기 방식의 건물, 직관적인 사용자 인터페이스, 투명도, 테두리 및 모서리 반경과 같은 주요 메뉴 요소를 제어하는 기능은 Hero Mega Menu를 사이트 메뉴 저장을 위한 강력한 WordPress 플러그인으로 만듭니다. 가장 매끄러운 WordPress 수직 메뉴 플러그인은 SlickMenu에서 만든 것입니다. Touchy는 작은 화면을 표시하는 모바일 장치에서 사용하기 위한 것입니다. 가볍고 사용이 간편하며 다양한 기능을 갖추고 있으며 어떤 테마에도 추가할 수 있습니다. Touchy를 사용하면 웹사이트를 위한 완벽한 모바일 메뉴를 만들 수 있습니다.
WordPress의 드롭다운 메뉴에 페이지를 추가하는 방법
WP Admin에서 모양으로 이동하고 드롭다운 메뉴에서 토글합니다. 메뉴의 항목을 끌어서 놓는 방식으로 재정렬할 수 있습니다. 항목을 중첩해야 하는 위치의 오른쪽으로 드래그한 다음 다시 왼쪽으로 드래그하여 실행 취소합니다.
잘 디자인된 탐색 모음이나 메뉴가 있으면 방문자가 사이트를 쉽게 탐색할 수 있습니다. 이미 눈치채셨겠지만 인터넷에는 다양한 유형의 탐색 메뉴 가 있습니다. 다음 연습의 단계를 따르면 기본 WordPress 기능을 사용하여 메뉴를 만드는 방법을 보여줍니다. 하나 이상의 메뉴를 만든 후에는 항목을 추가할 수 있습니다. 페이지, 게시물 및 사용자 정의 URL을 모두 사용할 수 있습니다. CSS 클래스를 사용하여 드롭다운 메뉴에 사용자 지정 스타일을 추가할 수도 있습니다. 이 범주에 포함된 모든 콘텐츠는 해당 범주를 기반으로 생성된 모든 메뉴 항목에 표시됩니다.
2단계에서는 WordPress Customizer에서 선택한 메뉴를 볼 수 있습니다. 게시 버튼을 클릭하여 메뉴를 게시할 수 있습니다. 네 번째 단계에서는 메뉴 항목 을 추가, 제거 또는 재정렬할 수 있습니다. 다섯 번째 링크를 클릭하여 라이브 드롭다운 메뉴를 만들 수 있습니다.
