반응형 웹 디자이너를 위한 20가지 최고의 웹 도구
게시 됨: 2022-03-17반응형 웹 디자인(RWD)은 오늘날 대부분의 웹마스터와 개발자가 개념을 이해하기 쉽지만 디스플레이용 반응형 디자인을 렌더링하는 데 브라우저가 사용하는 핵심 기능에 대한 간결한 이해가 필요하며 이러한 기능을 무시하면 사용자 경험을 방해하고 웹사이트 성능에 문제를 일으키는 잘못 코딩된 반응형 웹사이트. 반응형 웹 디자인의 방향을 정의하는 데 도움이 된 HTML5 외에도 개발자는 반응형 디자인이 단순히 달성할 수 없는 CSS3에 대한 깊은 이해가 필요합니다. 예를 들어 미디어 쿼리는 특정 장치 화면 크기 및 유형에 대한 특정 콘텐츠를 정의하기 위한 독립 실행형 솔루션입니다. 그러나 그때도 그런 종류의 기능은 반응형 디자인이 할 수 있는 모든 것의 빙산의 일각에 불과합니다.
모바일 친화성은 의심할 여지 없이 반응형 디자인이 인식되는 방식을 재구성하고 재구성할 또 다른 민감한 주제입니다. 모바일 자체가 모바일 애플리케이션 및 프레임워크의 형태로 제공되는 콘텐츠를 표시하는 보다 구체적인 접근 방식으로 이동하고 있다는 분명한 징후가 있습니다. 이러한 모든 성장 개념은 디자인의 미래와 미래 성장을 위해 현재 전술을 어떻게 수정할 수 있는지에 대한 철저한 조사가 필요합니다.
웹 디자인이 어디로 향하고 있는지 이해하면서 기존 툴킷에 딱 맞는 정말 실용적이고 편리한 반응형 웹 디자인 도구 목록을 작성했습니다. 이 중 일부는 이미 마음에 들었을 것입니다. 그러나 일부는 완전히 새로운 것일 수 있습니다. 직접 프론트 엔드 프레임워크에서 모바일 테스트 도구에 이르기까지, 이제부터 더 좋고 반응이 빠르고 매력적인 웹사이트를 구축하는 데 도움이 되는 영감을 주는 디자인 패턴 리소스가 많이 있습니다. 차 한 잔을 마시며 이 멋진 요약을 둘러보세요.
부트스트랩

프론트 엔드 웹 사이트 구축으로 시작하는 것이 그 어느 때보다 편리합니다. Bootstrap과 같은 프레임워크는 기능적인 비즈니스 웹사이트를 부트스트랩하는 프로세스를 진정으로 쉬운 작업으로 만듭니다. 그리고 Bootstrap은 최신 웹 표준을 따르기 때문에 모든 기능이 반응형 디자인과도 호환됩니다. Bootstrap의 성공 요인은 방대한 구성 요소 컬렉션에 크게 기여하고 표준 Bootstrap 그리드 디자인을 채택하고 무료 구성 요소를 적용하여 최신 웹 사이트를 신속하게 부트스트랩합니다.
모양, 색상 및 크기로 사용자 정의할 수 있는 버튼 및 사용자 정의 JavaScript 기능과 통합하기 위해 직접 수정할 수 있는 탐색 막대와 같은 구성요소. 예를 들어 브라우저는 반응형 디자인을 지원하기 위해 훨씬 더 미래로 도약했습니다. 예를 들어 방문자가 액세스하는 장치 크기에 따라 자동으로 크기가 조정되도록 임베딩 비디오 또는 이미지를 구성할 수 있습니다. 이것은 사용자 경험을 현대적이고 매끄럽고 안정적으로 만듭니다. 큰 그림에서 Bootstrap은 웹 사이트를 만드는 데 도움이 되는 프레임워크이며, 경험을 더욱 확장하기 위해 언급할 다른 많은 반응형 디자인 도구를 사용할 수 있습니다.
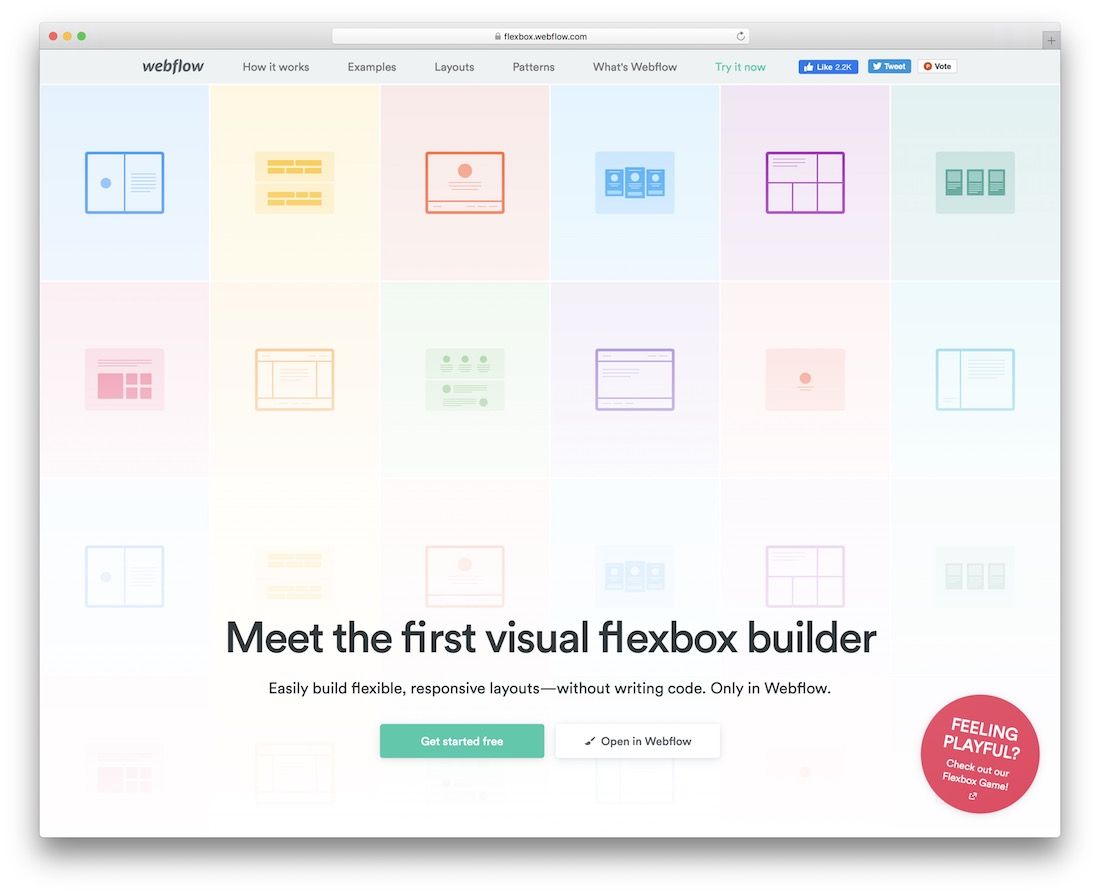
웹플로우

Flexbox는 아마도 현대 웹 디자인 및 개발에서 가장 많이 언급되는 기능일 것이며 작년 한 해에만 베테랑 개발자들이 작성한 수많은 주제에 박차를 가했습니다. Flexbox의 기본 정의 — 반응형 웹 디자인에서 발견되는 일반적인 문제를 해결하는 강력한 레이아웃 도구입니다. 웹플로우란? Flexbox 디자인을 시각적 빌더에 통합하고 개발 시간을 절약하고 반응형 레이아웃을 구축할 수 있는 쉬운 UI를 선택하는 플랫폼입니다.
어쨌든 .. 왜 Flexbox입니까? Flexbox가 인기 있는 이유 중 하나는 그렇지 않으면 비생산적인 디자인 패턴이 필요한 복잡한 디자인 문제를 해결하기 때문입니다. Flexbox에 대한 기본 개요를 제공하기 위해 몇 줄의 코드만으로 복잡한 디자인 패턴을 효과적으로 생성할 수 있습니다. 예를 들어 헤드라인 또는 하위 헤드라인에 사용하는 글꼴 크기에도 불구하고 계속 정렬된 상태를 유지하는 동일하게 정렬된 모달 요소를 생성합니다. Flexbox를 사용하면 기능 개요 또는 고객 리뷰와 같은 레이아웃을 만들고 정렬하여 놀라운 사용자 경험을 제공할 수 있습니다. 개요를 작성하는 데 기본 CSS3에 의존했던 가격표와 같은 평범한 것들도 이제 Webflow의 Flexbox 기능을 사용하여 디자인에 통합할 수 있습니다. 완전한 웹사이트 그리드를 구축하여 웹사이트가 결실을 맺는 속도를 가속화할 수 있습니다.
UI패턴

웹 디자이너로서 우리가 매일 사용하는 수많은 웹 사이트, 앱 및 도구를 제어하는 UI 패턴은 피할 수 없습니다. 일반적인 UI 패턴에 의존하지 않는다면 디지털 세계가 어떤 모습일지 상상해 보세요. 그것은 하나의 미친, 왜곡된 세계일 것입니다. 그러나 디자인의 발전과 공통 기능에서 패턴이 반복되는 방식에 대한 이해 덕분에 양식, 데이터 관리, 콘텐츠 관리, 레이아웃, 탐색 및 사용자 화면 페이지와 같은 범주를 지배하는 다양한 UI 패턴에 대해 배울 수 있습니다.
자신의 디자인 스타일을 사용하여 다시 만들 수 있지만 일반적인 UI 패턴의 지침에 따라 균형 감각을 얻을 수 있는 다양한 디자인 화면입니다. 그리고 그것들은 UI 패턴이 다루는 범주이기도 합니다. 각 범주에는 표준 UI 패턴을 반영하도록 각 디자인 범주를 수정할 수 있는 방법을 표시하는 여러 샘플 패턴이 있으며, 이 패턴은 모두 일반 디지털 사용자가 가장 선호하는 것으로 나타났습니다. 이 페이지에서 찾을 수 있는 디자인 패턴은 기본 및 모바일 응용 프로그램에 적용할 수 있습니다. 반응형 디자인은 처음부터 사용 편의성에 관한 것이었습니다. 여러 장치에 대한 단일 레이아웃을 관리하는 것은 그 자체로 무거운 작업이지만 패턴은 단일 패턴을 여러 디자인에 적용할 수 있게 하여 문제가 있는 작업을 고르게 하는 데 도움이 됩니다.
상상하다

이미지는 반응형 디자인에서 매우 유리한 또 다른 주제입니다. 결국 태블릿 기기나 스마트폰을 통해 방문하는 방문자에게 똑같은 이미지를 제공하고 싶지는 않을 것입니다. 장치 해상도는 항상 다르며 CSS3 기능은 다른 장치에서 다운로드하는 이미지 크기와 유형 간의 일종의 균형을 유지하기 위해 존재하지만 이미지 품질과 크기를 개선하는 것은 여전히 매우 강력한 주제입니다. 물론 HTTP/2는 전 세계 개발자들에게 몇 가지 큰 변화를 가져올 것이지만 앞으로 5년은 여전히 웹에 상당히 어려울 것입니다.
HTTP 아카이브는 2010년에 단일 웹 페이지의 크기가 평균적으로 약 700kb였던 반면 2016년에는 그 수가 2.2MB로 증가했다고 보고합니다! 그리고 그 메가바이트의 대부분은 시각적 콘텐츠가 차지합니다. 이미지. 그래서.. 스스로에게 물어봐야 합니다. 이미지 최적화 측면에서 무책임한 결정으로 인해 내 페이지의 성능이 저하되고 있습니까? 여기에서 완전히 자동화된 프로세스로서 해당 질문에 답하고 이미지 최적화를 시작하는 데 적합한 도구를 제공하는 일종의 서비스/플랫폼인 Imagify에 대해 배울 수 있습니다.
WordPress 플러그인을 사용할 수 있으므로 모든 기존 및 향후 업로드를 즉석에서 최적화할 수 있습니다. 문제를 직접 조사하지 않는 한 문제가 전혀 아닌 것처럼 보일 수 있지만 Google과 같은 기업이 사용자에게 더 나은 순위를 제공하는 대가로 웹 사이트 성능을 개선하도록 권장한다면.. 그러면 되돌릴 수 없다는 것을 알고 있습니다.
JsTips

JavaScript는 프론트엔드 개발에서 자주 사용됩니다. React, Angular, Meteor, Node.js와 같은 프레임워크와 웹의 나머지 부분을 거의 연결하는 기본 JavaScript 라이브러리를 생각해 보세요. jQuery는 멋진 반응형 디자인 기능에 대한 모든 것이 있고 JS를 더 잘할 수 있는 유일한 방법은 더 많은 코드를 작성하는 것이라면 상당히 자주 사용하게 될 라이브러리입니다. 이 경우 팁은 새로운 것을 배우고, 패턴을 더 잘 이해하고, 일반적으로 JavaScript의 최신 사건으로 두뇌를 신선하게 유지하는 데 매우 도움이 될 수 있습니다. 그래서.. 스마트폰에 JsTips를 설치하세요.
매일 새로운 JavaScript 팁을 제공하는 간단하고 우아한 응용 프로그램입니다. 때때로 팁은 마음 속으로 이미 알고 있는 내용에 대해 이야기하지만 종종 그렇지 않은 경우가 많습니다. 시도하고 작업하기에 창의적이고 미래적이며 매우 흥미로운 내용을 접하게 될 것입니다. App Store에 대한 한 리뷰에서는 앱에 몇 가지 기본적인 디자인 기능이 부족하다고 제안하지만 코더로서 — 당신이 가장 갈망하는 것, 코드 예제와 코드 정의를 얻을 수 있으므로 해당 코드 편집기와 플러그를 뽑습니다.
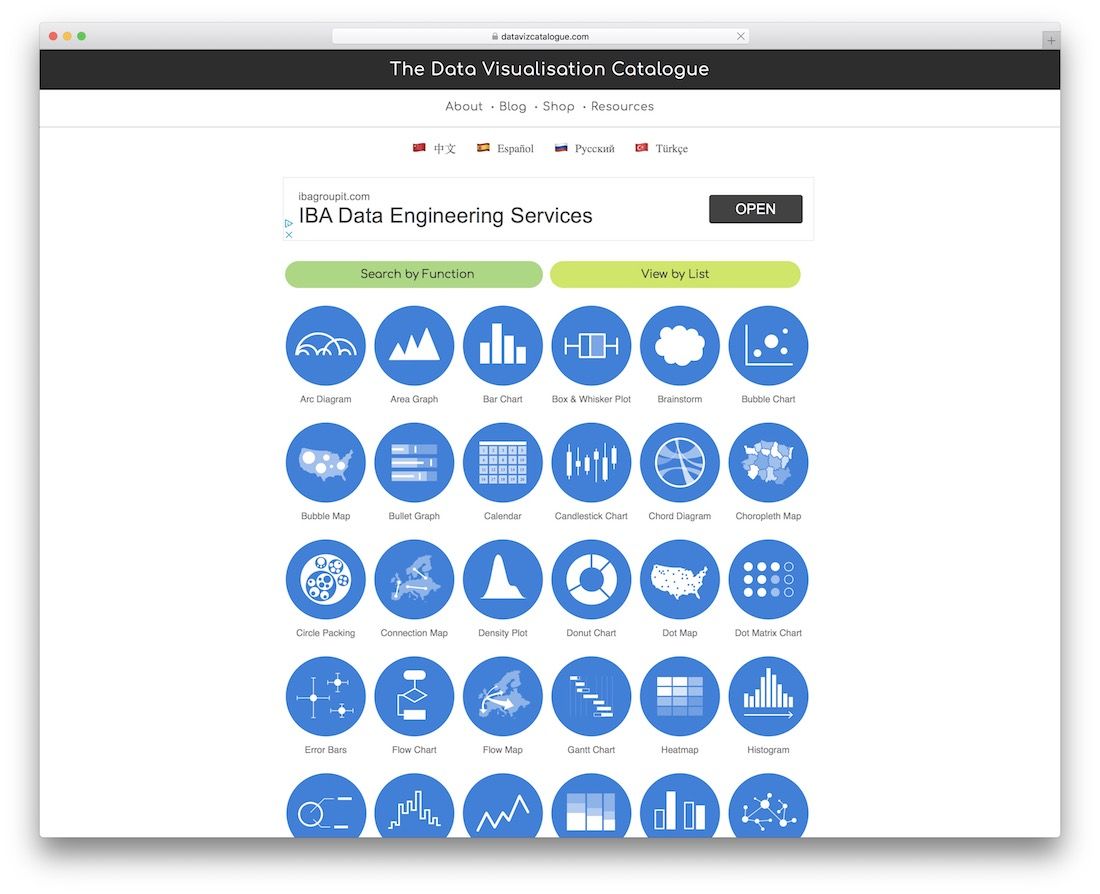
데이터 시각화 카탈로그

반응형 디자인의 장점은 원하는 레이아웃을 완성하기 위해 밤낮으로 일할 수 있다는 것입니다. 그러나 레이아웃이 완료된 후에도 수행해야 할 작업이 더 있으며 일반적으로 통합할 수 있는 방법으로 귀결됩니다. 인터랙티브하고 다이내믹한 콘텐츠를 디자인에 추가할 수 있습니다. 물론 워드프레스는 반응형 장치에 어느 정도 맞는 흥미로운 플러그인으로 콘텐츠를 쉽게 연결할 수 있도록 했지만 진정한 기본 반응형 웹사이트는 크랙하기 훨씬 더 힘든 쿠키이며 콘텐츠에서 가장 많이 찾는 것 중 하나는 차트입니다. 그래프 및 숫자를 통해 이야기를 묘사하는 기타 데이터 시각화. New York Times는 반응형 웹사이트가 최신 선거 결과에 대한 동적 시각화를 생성하기 위해 반응형 도구 세트가 어떻게 필요한지를 보여주는 좋은 예입니다.
이것이 바로 우리가 데이터 시각화 카탈로그에 대해 더 많은 정보를 공유하는 이유입니다. 각각 고유한 페이지, 고유한 설명, 차트/그래프/시각화의 모양에 대한 미리보기 및 가장 중요한 것은 이러한 다이어그램 또는 시각화를 다시 만드는 데 사용할 수 있는 가장 안정적인 최신 도구의 권장 사항입니다. 이 프로젝트에 많은 작업이 수행되었으며 반응형 데이터 시각화를 더 잘 이해하는 데 도움이 되도록 이 프로젝트를 사용하지 않는 것은 상당히 무지한 생각입니다. 호 다이어그램, 영역 그래프, 막대 차트, 브레인스토밍 클라우드, 버블 차트 및 맵, 게시판 그래프, 달력, 연결 맵, 플로우 맵, 히스토그램, 선 그래프, 나선형 플롯 및 기타 셀 수 없이 많은 예제가 있습니다. 반응형 웹사이트에서 데이터를 표시하는 창의적인 방법.
InVision LABS의 공예

Craft는 이미 수년 동안 웹 디자인의 지형을 형성하는 데 도움을 준 유명하고 평판이 좋은 디자인 소프트웨어 플랫폼인 InVision Labs의 새로운 도구입니다. Craft의 출시와 함께 InVision은 그 기록을 그대로 유지하기를 원하는 것으로 보이며 아마도 그렇게 할 것입니다. Craft는 다른 어떤 것과도 비교할 수 없는 화면 디자인 도구입니다. 직관적이고 지능적이며 어려운 작업을 수행할 수 있으며 사용자의 요구에 매우 민감하게 반응합니다.
고유한 앱 프로토타입 환경을 만들기 위해 실제 데이터(귀하가 제공하거나 사용자 정의 생성)를 사용하는 동적 애플리케이션 프로토타입을 생성합니다. 라이브러리 기능은 클라우드 기능을 통해 화면에 새롭고 흥미로운 디자인 요소를 추가할 수 있으므로 라이브 웹사이트에서 데이터를 가져오거나 직접 업로드하려는 경우 — Craft Library는 사용할 기능입니다. 조만간 이러한 시스템의 경쟁자를 볼 수 없을 것이므로 지금 Craft를 배운다는 것은 미래에 출시할 계획인 새로운 기능에 더 잘 적응할 수 있음을 의미할 수 있습니다.
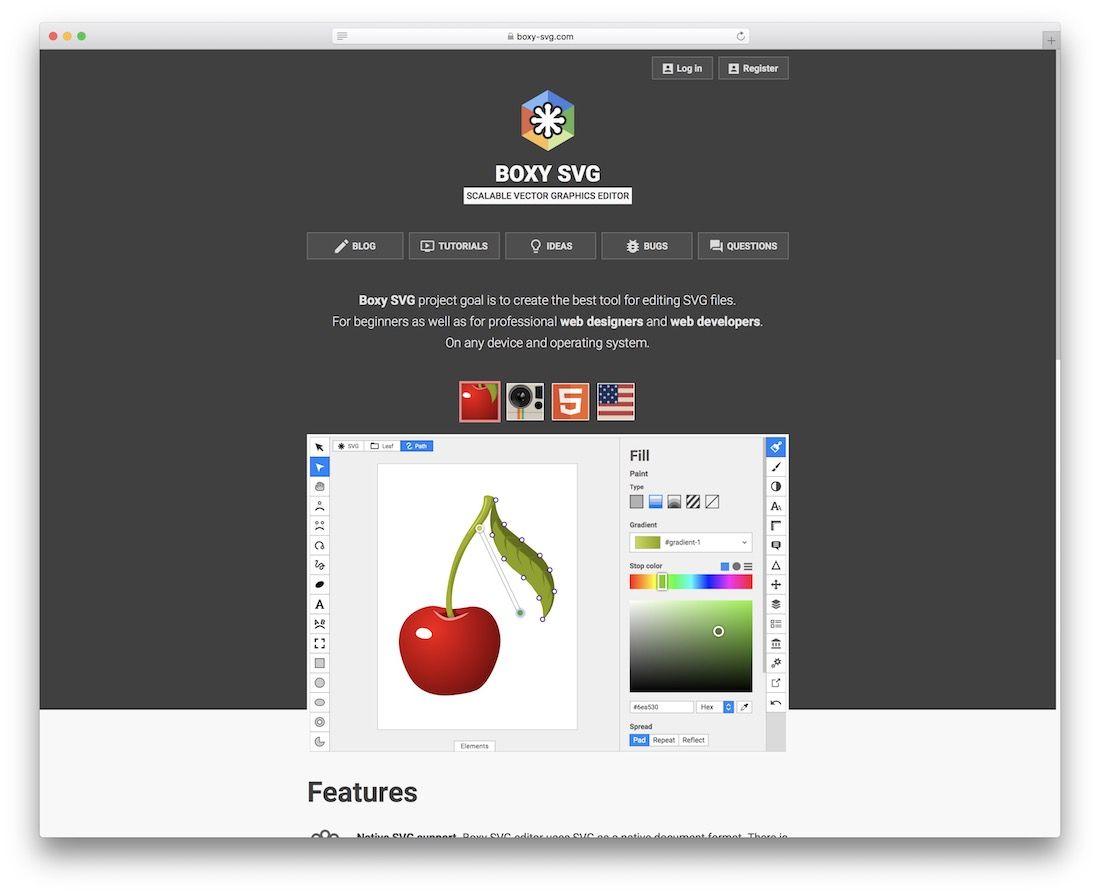
Boxy SVG 편집기

Boxy는 브라우저에서 직접 벡터 그래픽을 조작하는 새로운 종류의 방법입니다. 지금까지 그래픽 디자이너는 벡터 그래픽에 중점을 둔 일반적인 작업을 마무리하기 위해 Sketch 및 Adobe Illustrator와 같은 도구에 크게 의존했지만 이제 Boxy SVG를 사용하여 일러스트레이션, 아이콘, 배너, 모형, 차트, 버튼 및 기타 사용자 정의를 만들 수 있습니다. 즐겨 사용하는 브라우저에서 직접 SVG 요소. 놀랍도록 기능적이며 확실히 유용합니다. SVG는 이미 반응형 디자인의 미래이며 Boxy와 같은 도구는 그런 식으로 유지되도록 할 것입니다. SVG 그래픽을 디자인에 통합함으로써 얻을 수 있는 이점은 매우 중요합니다. 성능, 확장성 및 아름다운 사용자 경험에 완벽하게 유용합니다.
UX핀

웹 디자인에 대한 아이디어가 있다면 놀랍고 유연한 UXPin으로 실현할 수 있습니다. 정말 어떤 한계도 모르는 솔루션입니다. 사실, 당신의 상상력은 당신이 가진 유일한 경계이므로 풀어서 당신이 추구하는 정확한 걸작을 만드십시오. UXPin을 사용하면 간단하고 복잡한 것을 더 빨리 현실로 만들 수 있습니다.
프로토타입을 설정하든 본격적인 프로젝트를 설정하든 UXPin은 무엇이든 사용할 수 있으므로 경계가 없습니다.

기능은 말할 것도 없이 매우 많습니다. Material Design 및 Bootstrap과 같은 내장 라이브러리에서 HTML 가져오기, 수많은 구성 요소, 대화형 양식 요소 및 벡터 그리기 도구에 이르기까지 이 모든 것과 더 많은 것을 UXPin으로 얻을 수 있습니다. 지금 인상적인 UXPin으로 즉각적인 변화를 준비하십시오.
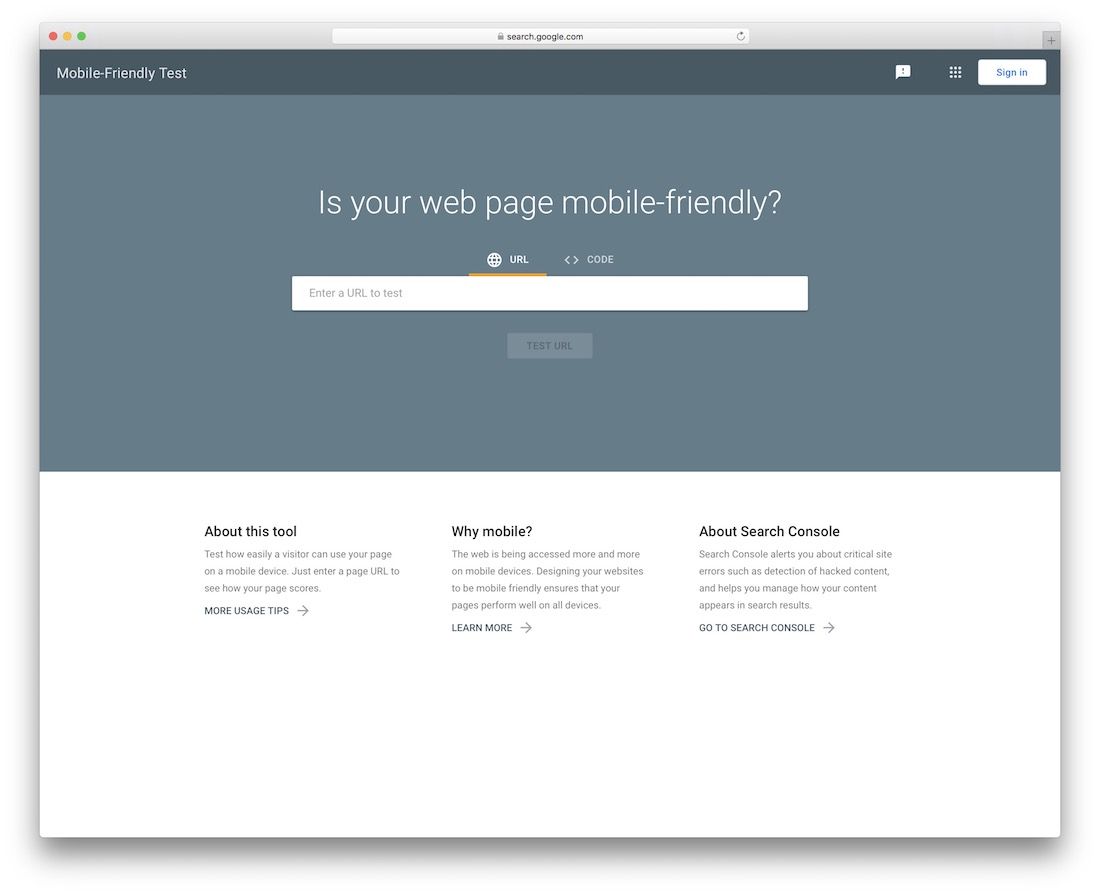
모바일 친화성 테스트(Google 제공)

이 시대에는 웹사이트나 블로그가 모든 장치와 완벽하게 호환되는 것이 가장 중요합니다. 요컨대, 귀하의 페이지는 모바일을 지원해야 합니다. 사이트의 유연성을 확인하는 데 관심이 있다면 Google의 모바일 친화성 테스트를 놓치지 않는 것이 좋습니다. Search Console의 일부로 제공되지만 계정이 없어도 테스트할 수 있습니다.
웹사이트나 블로그의 레이아웃이 얼마나 유연한지 확인하려면 URL이나 코드를 추가해야 합니다. 테스트 버튼을 누르면 나머지는 모바일 친화적 테스트가 알아서 처리합니다. Mobile-Friendly Test는 페이지를 분석한 후 결과와 오류 등을 제공합니다.
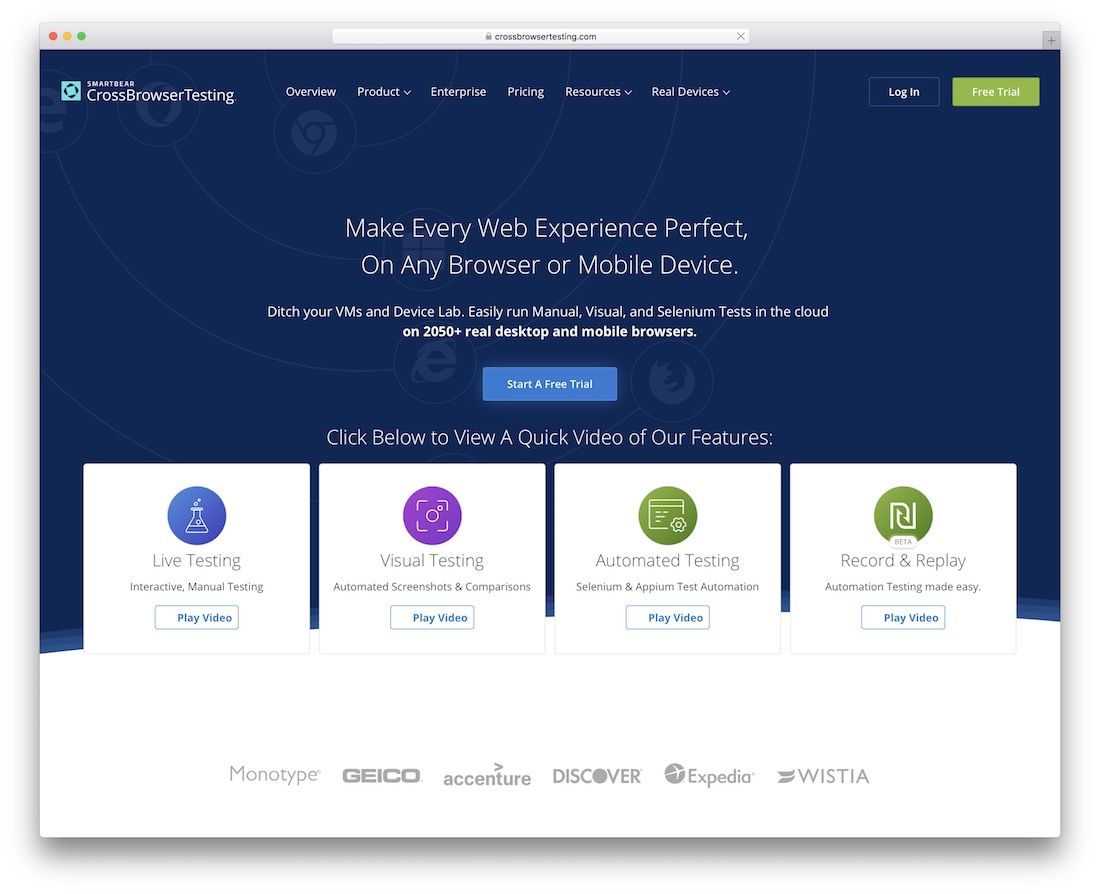
크로스 브라우저 테스팅

모바일 장치용 웹사이트를 테스트하는 것과 유사하게 다른 웹 브라우저와 얼마나 호환되는지 확인해야 합니다. 모든 작업을 수동으로 수행하는 대신 CrossBrowserTesting의 이점을 누릴 수 있습니다. 수많은 데스크톱 및 모바일 브라우저에서 이 소프트웨어는 인기 있는 모든 브라우저에 최적화된 페이지를 만드는 데 도움을 줄 것입니다. 요지를 알아보기 위해 사용 가능한 프레젠테이션을 보고 놀라운 CrossBrowserTesting으로 가능한 모든 것을 볼 수도 있습니다.
이 도구는 웹 개발자와 팀이 필요에 맞는 올바른 솔루션을 찾을 수 있도록 세 가지 패키지로 제공됩니다. 위험 부담 없는 평가판을 시작하고 이 강력한 솔루션을 직접 경험할 수 있음을 명심하십시오. 일부 기능에는 수동 및 자동 테스트, 디버깅, 스크린샷, 실제 장치, 병렬 테스트 및 CI 통합 등이 포함됩니다.
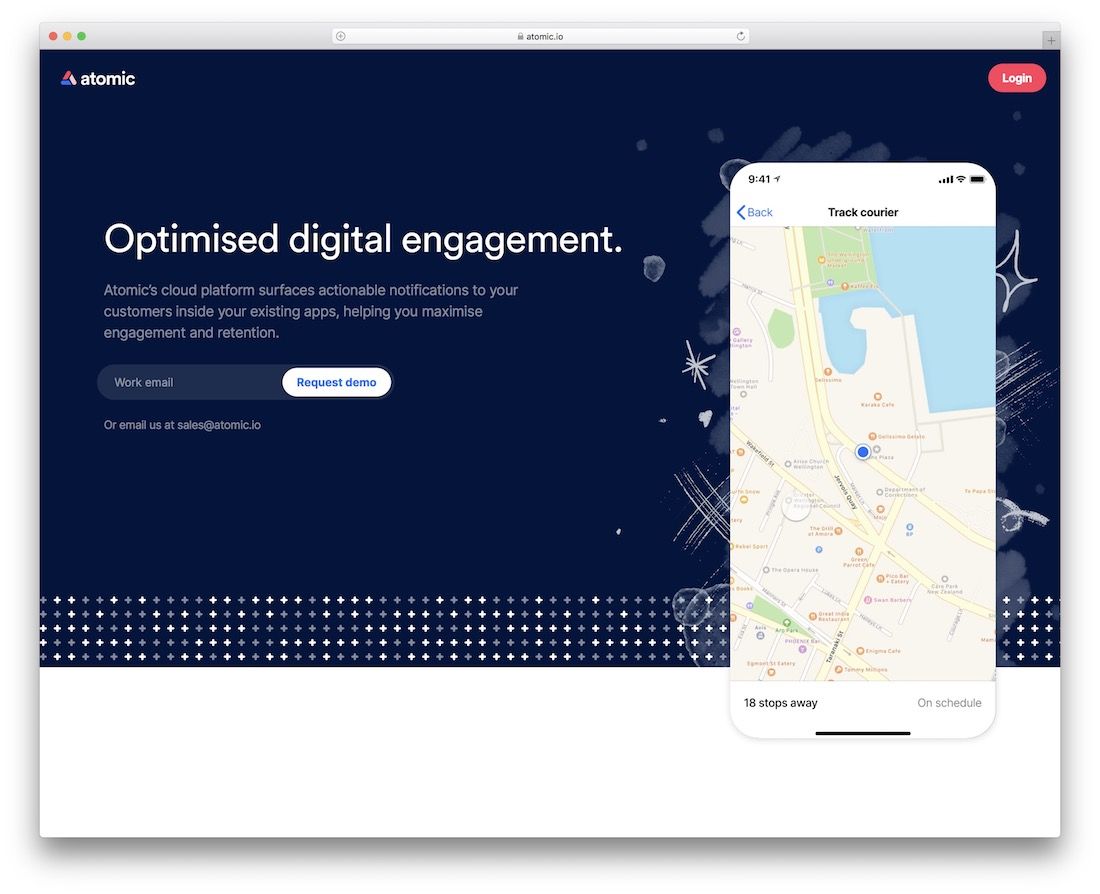
원자

Atomic은 두 가지 작업을 수행합니다. 기존 디자인 파일(PS 또는 Sketch)을 사용하여 인터페이스를 구축하는 데 도움이 되며 사용자 지정 애니메이션으로 해당 디자인의 프로토타입을 만드는 데 도움이 됩니다. 장치 유형의 제한 없이 맞춤형 앱을 만들고 이러한 디자인이 여러 플랫폼에서 상호 작용하는 방식을 확인하십시오. 모션 최적화 엔진을 사용하면 애플리케이션의 UI를 현대적으로 변형하여 풍부하게 만드는 애니메이션 모션을 만들 수 있습니다. 각 디자인에 대해 디자인 팀 또는 다른 장치를 실행하는 사람들과 공유할 수 있는 사용자 지정 URL을 얻을 수 있으며 앱 프로토타입이 이들과 상호 작용하는 방식을 확인할 수 있습니다.
Atomic이 여기서 하려고 하는 것은 개발자와 물론 디자이너에게 모든 주요 장치에서 작동하는 프로토타입을 구축하는 측면에서 더 쉽게 할 수 있는 기회를 제공하는 것입니다. 이러한 디자인을 개별적으로 코딩하는 것은 생각지도 못한 시간을 소비하지만 Atomic을 사용하면 해당 프로세스가 시도 중인 모든 플랫폼에서 똑같이 훌륭하게 작동하는 단일 디자인으로 다운그레이드됩니다. Atomic은 설계 기록을 기록하고 수행한 작업을 기록하므로 언제든지 특정 개정판으로 되돌릴 수 있습니다. 팀원을 초대하여 함께 디자인을 공동 작업할 수 있으며, 피드백 기능이 있어 필요할 경우 직접 피드백을 수집할 수 있습니다.
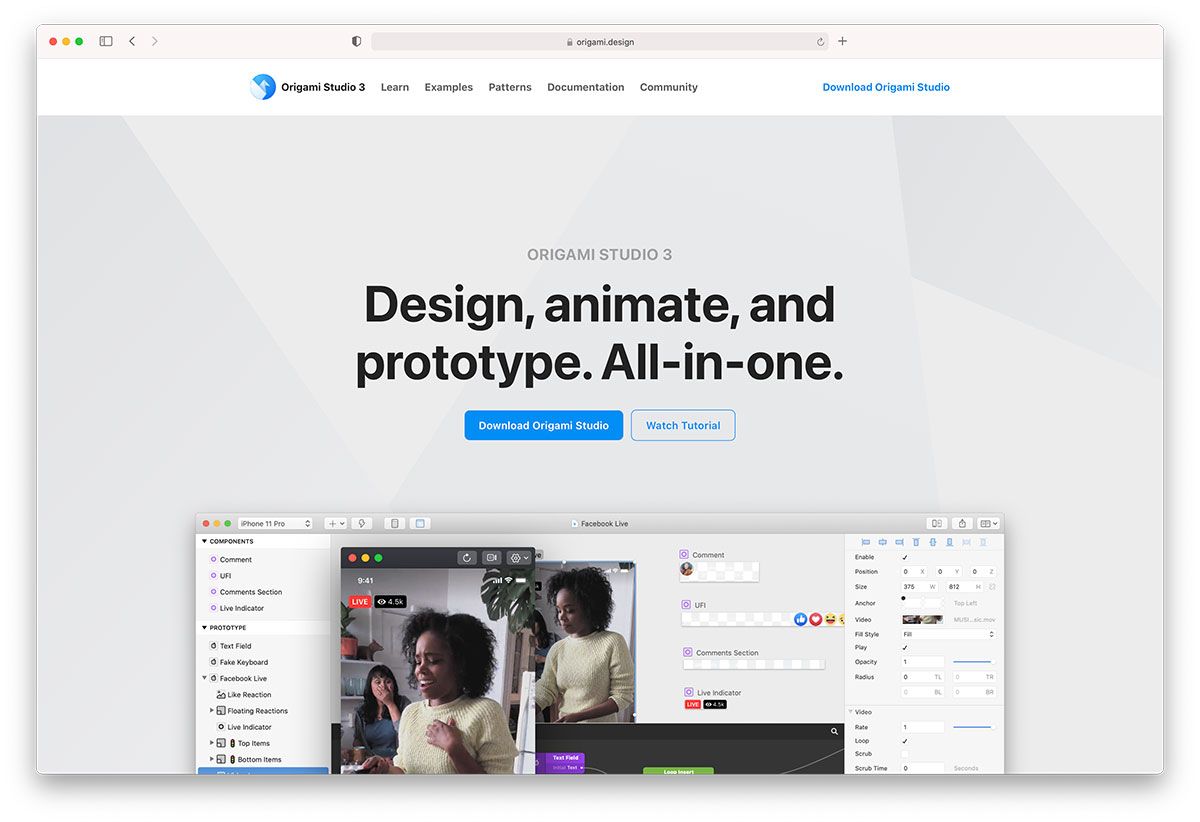
종이접기

우리는 이러한 도구 중 상당수가 실제로 디자인 인터페이스, 특히 사용자 인터페이스의 프로토타이핑을 위한 것이라는 사실을 숨기지 않을 것입니다. 지난 몇 년 동안 시장의 문이 열린 것 같으며 이제 Google 및 Facebook과 같은 회사가 전문 그래픽 디자이너의 요구를 충족시키기 위해 그 뒤를 따르고 있습니다. Origami는 Facebook에서 구축한 디자인 프로토타이핑 라이브러리입니다.
Origami는 이미 Instagram 및 Facebook Messenger와 같은 인기 있는 플랫폼에서 사용되는 것을 보았고 이제 개발 툴킷에 액세스할 수 있는 사람은 누구나 Origami를 사용하여 유명한 인터페이스 패턴 중 일부를 다시 만들 수 있는 옵션을 갖게 됩니다. 현대적인 구성 요소는 Origami의 백엔드를 매우 유리하게 만드는 것입니다. 스크롤, 스와이프 및 탭핑 요소는 모두 최첨단 기술의 가능성을 반영하도록 신중하게 설계 및 제작되었습니다. 기본 응용 프로그램인 Origami를 사용하면 Sketch 디자인을 Origami로 직접 가져올 수 있으므로 디자인이 브라우저에서 라이브로 어떻게 보일지 미리 볼 수 있습니다. 예, Origami는 데스크톱 프로토타이핑에도 사용할 수 있습니다. 여러 면에서 — 이것은 보편적인 도구입니다.
마이크로소프트 플로우

Microsoft Flow를 사용하여 보다 엔터프라이즈 수준의 설계 개발을 진행하고 있습니다. Flow는 자체 개발 프로세스를 대신하여 여러 작업을 자동으로 수행할 수 있는 워크플로를 구축하기 위한 것입니다. 이것이 디자인에 유용한 이유는 무엇입니까? 우선, 많은 장치에서 데이터를 동기화하는 데 도움이 됩니다. 둘째, 경고 등을 설정하는 데 사용할 수 있는 깔끔한 알림 시스템이 있습니다. 이렇게 하면 전체 디자인 구조에서 일어나는 일에 대해 최신 정보를 얻을 때 팀과 수익이 그대로 유지됩니다.
Flow가 매력적인 이유는 Twitter, Dropbox, Slack, GitHub, Google Drive 등 연결할 수 있는 서비스의 양입니다. 이 글을 쓰는 시점부터 30개 이상의 쉽게 사용할 수 있는 서비스 통합이 있습니다. 그리고 그것도 아닙니다. 사용자 지정 템플릿은 Flow가 기존 디자인 워크플로 또는 개발에 유용한 추가 기능이 될 수 있는 방법을 설명하는 데 도움이 됩니다. 각 템플릿은 상사가 이메일을 보낼 때 문자 메시지 보내기, CRM에 Twitter 리드 추가 또는 파일 백업과 같은 특정 목적을 위해 설계되었습니다. 이러한 템플릿은 빙산의 일각에 불과하며 필요한 정확한 프로세스에 맞춤화된 흐름을 생성하도록 영감을 주기 위한 것입니다.
1140 그리드

모바일 전용 개발자는 이를 인정하고 싶지 않지만 데스크탑 우선 접근 방식은 여전히 다양한 장치 유형에 적합하도록 설계를 축소하는 가장 좋은 방법입니다. 개발자는 너비가 1280px인 화면에 대해 1140개의 반응형 그리드를 구축했으며 더 작은 화면에 맞게 다운그레이드할 수 있습니다. 불행히도 원래 웹사이트는 이제 없어졌지만 사용 가능한 모든 오픈 소스 파일은 여전히 GitHub에 있으며 첫 번째 CSS 그리드 웹 사이트를 구축하는 데 도움이 되는 일부 문서를 사용할 수 있습니다.
적응형 이미지

우리는 이미 반응형 이미지에 대해 꽤 많은 것을 배웠습니다. 그 중 가장 중요한 것은 이미지가 모든 장치 유형에 최적화되어야 하고 웹사이트 성능을 희생하지 않으면서 최상의 사용자 경험을 제공하기 위해 최소화해야 한다는 사실이었습니다. 모든 단일 웹사이트가 방문자에게 성능에 최적화된 시각적 콘텐츠를 제공하기 시작한다면 웹이 얼마나 더 빨라질지 생각해 보십시오.
전체 웹 트래픽은 엄청난 양으로 떨어질 것이지만 이것이 기본적으로 시행되지 않는 한 이와 같은 변화는 여전히 오랫동안 일어나지 않을 것입니다. 그러나 대안이 존재합니다. 그 중 하나는 적응형 이미지입니다. 적응형 이미지 알고리즘은 사용자가 페이지에 액세스하는 데 사용하는 장치의 유형을 감지하고 화면 크기가 훨씬 작은 장치의 요구 사항에 응답할 수 있도록 보다 구체적으로 제작된 이미지를 해당 사용자에게 전달할 수 있습니다. Adaptive Images는 페이지가 깨지지 않고 인기 있는 콘텐츠 관리 시스템과 원활하게 통합된다는 점에서 눈에 띕니다. 따라서 본질적으로 적응형 이미지를 사용하지 않을 이유가 많지 않습니다.
FitVids

미디어(파일, 사진, 음악, 비디오 등)는 웹 속도를 가장 느리게 만드는 요소입니다. 우리는 불행히도 최소한의 기능을 반영하는 브라우징 경험을 사용자에게 제공하기 위해 방대한 양의 데이터를 관리하는 방법을 배우지 못했습니다. 대역폭은 아직 무료가 아닙니다. 그리고 개발 도상국에서는 확실히 비쌀 수 있습니다. CSS-Tricks를 운영하는 Chris Coyier는 반응형 웹사이트에 원활한 비디오 임베딩을 수행하기 위한 유동적인 jQuery 라이브러리인 FitVids를 통해 개발자 커뮤니티에 환원하기로 결정했을 때 두 번 생각하지 않았습니다. 사용자에게 이러한 지점 간 경험을 제공하는 것은 매우 중요합니다. 그렇게 하면 탐색 중인 플랫폼의 품질에 대해 의문을 갖지 않을 수 있습니다.
와이어파이

Wirefy는 설계 스케치에서 완전한 프로토타입 구현으로 넘어가는 역할을 수행합니다. 원하는 결과를 얻으려면 UI 요소를 빠르게 조합할 수 있는 방법이 필요합니다. 그것이 Wirefy가 가장 잘 맞는 곳입니다. Wirefy는 그 위에 구축할 수 있는 레이어입니다. 레이아웃을 취하고 자신의 요구 사항에 따라 관리하십시오. 구성 요소를 제거하거나 스타일 기능을 관리합니다. 말할 것도 없이, 클라이언트가 실제로 상호 작용할 수 있는 프로토타입을 구축하면 노력에 대한 합당한 양의 "추가 점수"를 얻을 수 있습니다.
핏텍스트

원하는 경우 텍스트 또는 타이포그래피는 반응형 디자인에서 큰 역할을 합니다. 먼저 레이아웃을 올바르게 잡아야 하지만 타이포그래피 정렬을 잊어서는 안 됩니다. 이는 귀하의 콘텐츠에 액세스하는 모든 장치 및 매체에서 동일한 품질을 반영합니다. FitVids와 마찬가지로 FitText가 여기에 있습니다. 상위 요소의 크기와 일치하도록 헤드라인을 확장하기 위한 간단한 jQuery 라이브러리입니다. 이렇게 하면 웹 디자인의 최신 표준을 통해 완전히 정렬된 중요한 헤드라인이 항상 주목을 받게 됩니다.
응답자

여러 물리적 장치를 통해 웹 사이트 디자인의 호환성을 확인해야 했던 시대는 지났습니다. 실제로 그런 시대가 있었다. 그러나 소프트웨어 발전으로 인해 이제 많은 장치에서 웹사이트의 응답성을 확인할 수 있습니다. Responsinator와 같은 도구에 웹사이트 URL을 입력하기만 하면 됩니다. 이것은 정말 놀라운 디자인 기술의 위업이며 디자인 과정에서 많은 시간을 절약할 것입니다. 이제 웹 사이트를 로드하고 가장 인기 있고 최신 스마트 장치에 대해 테스트할 수 있습니다. 이제 언제든지 사이트를 개선할 수 있는지 확인할 수 있습니다.
기억과 이해를 새롭게 하기에는 어땠나요? 우리는 정말 놀라운 도구를 다루었지만 반응형 디자인 도구 시장은 시간이 지남에 따라 성장하고 있습니다. 때로는 직접적인 코드 팁을 제공하는 도구나 작업할 프레임워크에 관한 것이 아닙니다. 디자인이 진정으로 중요한 곳에서 앱과 웹사이트를 더욱 반응적으로 만들도록 영감을 주는 도구입니다. 사용자 경험은 항상 최우선이며 사용자 인터페이스를 개선하는 것보다 사용자 경험을 개선하는 더 좋은 방법은 없습니다. 이것은 당신이 만들고 있는 것의 경험이 되는 바로 그 것입니다. 이 목록에서 새로운 아이디어를 찾았습니까? 우리는 당신이 그것들을 우리와 공유하기를 원하며 항상 다른 사람들이 생각하는 것을 읽을 수 있도록 영감을 줍니다!
