2022년을 위한 20가지 지배적인 웹 디자인 트렌드
게시 됨: 2022-07-18실험적 탐색, 스크롤 효과 및 키네틱 타이포그래피는 2022년을 지배하는 웹 디자인 트렌드의 일부일 뿐입니다.
2022년 최고의 웹사이트 디자인의 예가 포함된 전체 목록을 확인하여 올해 웹 디자인 프로젝트에 임할 영감을 얻으십시오.
웹 디자인의 현재 트렌드는 무엇입니까?
- 실험적 탐색
- 스크롤 효과
- 키네틱 타이포그래피
- 드래그 상호 작용
- 레트로 타이포그래피
- 시네마그래프
- 잔인함
- 단색 그라데이션
- 레이어링
- 텍스트 전용
- 애니메이션 일러스트레이션
- 울트라 미니멀리즘
- 가로 및 세로 텍스트 혼합
- 기하학적 모양과 패턴
- 얇은 세리프 글꼴
- 텍스트와 이미지 겹침
- 깨진 그리드
- 유기적 형태
- 웹 텍스처
- 그리드 라인
이러한 트렌드 중 하나의 공통 주제는 모션 디자인입니다. 경험 많은 UI/UX 디자이너이자 프론트엔드 개발자인 Gary Simon은 2022년에는 모션 디자인이 모든 곳에 있을 것이라고 믿습니다. 스크롤 기반 애니메이션, 시차 효과, 애니메이션 SVG 등을 사용하는 웹 사이트의 여러 예를 보려면 그의 비디오를 확인하십시오.
1. 실험적 탐색
우리가 좋아하는 것: 실험적 탐색은 방문자를 참여시키고 특정 방식으로 사이트를 탐색하도록 안내할 수 있습니다.
실험적 탐색은 전통적인 패턴을 뒤집는 탐색 패턴을 나타냅니다 . 이러한 실험적 패턴은 흥미를 유발하고 사용자가 특정 방식으로 사이트를 이동하도록 안내할 수 있습니다.
Kim Kneipp의 포트폴리오 사이트를 예로 들어 보겠습니다. 홈페이지 우측의 메뉴 버튼을 클릭하면 화면 하단에서 책의 목차와 같은 메뉴가 슬라이드 안으로 들어옵니다. 각 페이지에는 읽는 순서를 제시하기 위해 번호가 매겨져 있습니다. 오른쪽에서 프로젝트는 유형 및 색상별로 번호가 매겨지고 분류됩니다.

2. 스크롤 효과
우리가 좋아하는 것: 스크롤 효과는 방문자를 자극하고 스크롤을 계속하도록 유도할 수 있습니다.
스크롤 효과(스크롤 동작에 의해 트리거되는 애니메이션)는 보다 동적인 웹 경험을 생성할 수 있습니다. 이들은 대화형 웹사이트에서 독자가 계속 스크롤하도록 하고 콘텐츠 중단을 의미하며 3차원 경험을 만들도록 하기 위해 점점 더 많이 사용됩니다.
Engineered Floors는 수평 및 수직 스크롤 및 기타 효과의 조합을 사용하여 바로 그 작업을 수행합니다. 예를 들어 사용자가 홈페이지에 방문하면 오른쪽에 의자처럼 보이는 이미지가 표시됩니다. 사용자가 스크롤하면 이 이미지가 축소되어 점차 카펫으로 덮인 거실이 나타납니다. 이 3D 경험은 즐겁고 유익합니다.

3. 키네틱 타이포그래피
우리가 좋아하는 것: 키네틱 타이포그래피는 방문자를 즐겁게 하고 콘텐츠를 소화하는 데 도움이 됩니다.
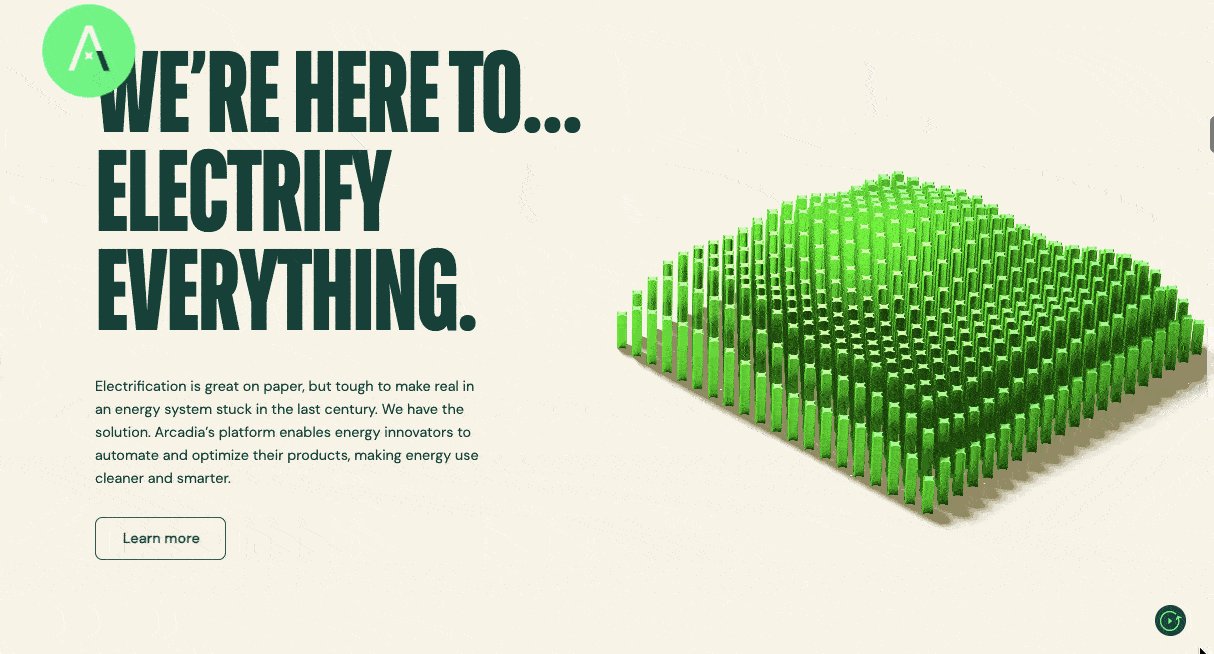
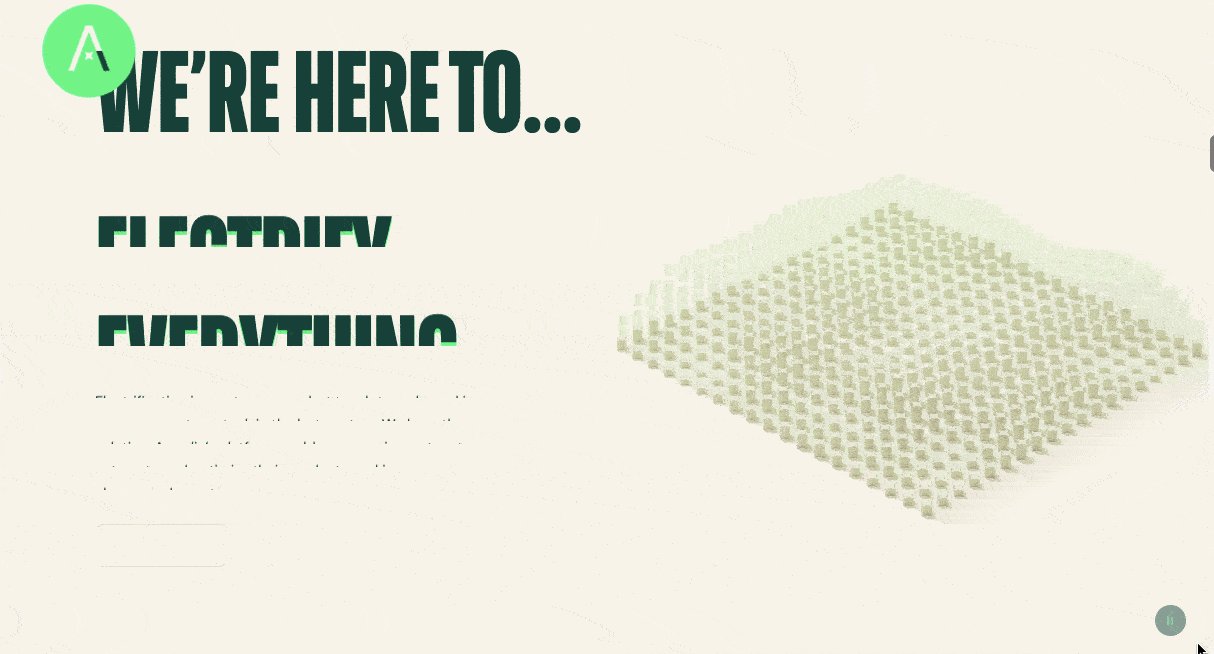
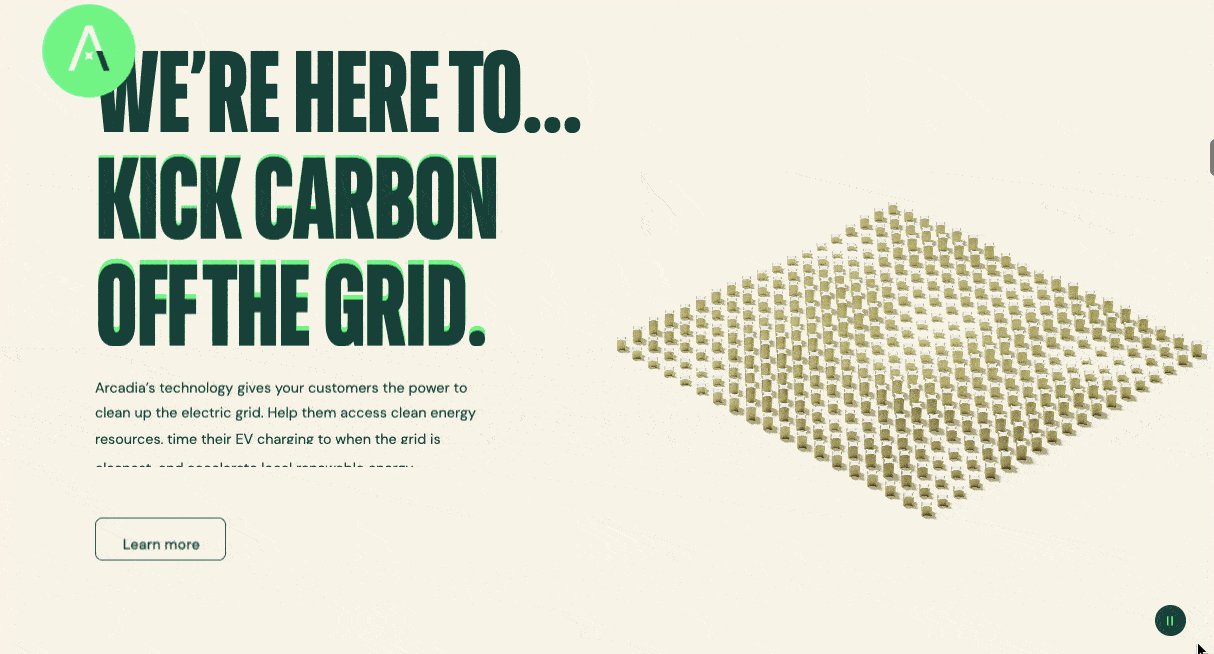
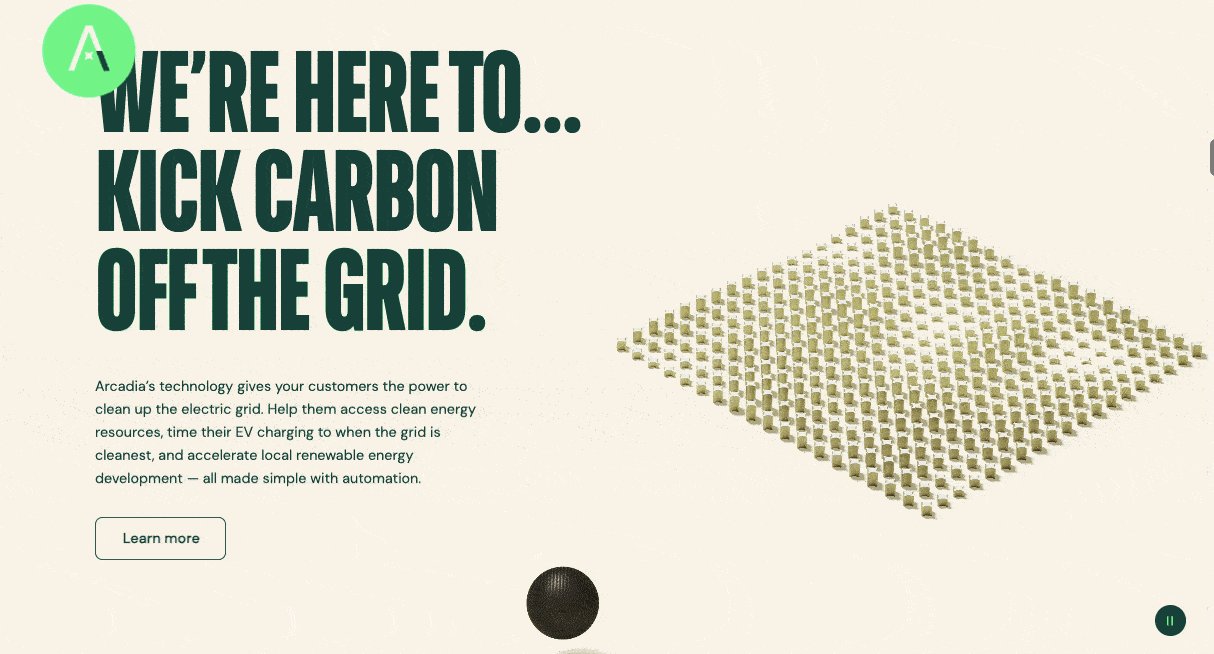
키네틱 타이포그래피 또는 움직이는 텍스트는 장편 영화가 애니메이션 오프닝 타이틀을 사용하기 시작한 60년대부터 사용된 애니메이션 기술입니다. 방문자가 홈페이지에 도착하면 즉시 관심을 끌기 위해 웹 사이트 디자인에서 유사한 목적으로 사용할 수 있습니다.
또한 중요한 섹션을 강조 표시하고 방문자가 스크롤할 때 안내하며 Arcadia와 같이 점차적으로 정보를 표시하는 데 사용할 수 있습니다.

4. 드래그 인터랙션
우리가 좋아하는 것: 드래그 상호 작용은 사용자에게 경험을 제어할 수 있는 감각을 제공할 수 있습니다.
드래그 상호 작용은 실제 물리적 동작을 모방하도록 설계되었습니다. 기본적으로 웹 사이트 방문자가 화면에서 개체를 선택하고 이동할 수 있습니다. 이러한 유형의 제스처 상호 작용은 더 많은 웹 사이트, 특히 전자 상거래 및 포트폴리오 사이트에서 구현되고 있습니다.
Robin Mastromarino의 포트폴리오 사이트를 예로 들어 보겠습니다. 홈페이지 슬라이더의 컨트롤을 클릭하는 것 외에도 다른 슬라이드를 끌어다 놓아 그의 주요 프로젝트를 탐색할 수 있습니다. 페이지 전환 및 애니메이션은 사용자에게 이러한 효과를 제어할 수 있는 감각을 제공하기 위해 드래그 속도를 기반으로 합니다. 
5. 레트로 타이포그래피
우리가 좋아하는 것: 레트로 타이포그래피는 웹사이트 방문자에게 향수와 감성을 불러일으킬 수 있습니다.
점점 더 많은 회사들이 홈페이지 헤드라인에 복고풍 느낌의 크고 대담한 타이포그래피를 사용하고 있습니다. 이 스타일은 페이지의 나머지 부분을 최소화하고 깔끔하게 유지하면서 짧은 단어에 가장 적합합니다.
이것은 "Neue Nouveau"라는 레이블이 붙은 더 큰 추세의 일부입니다. 주조 및 기술 회사인 Monotype은 2022년 Type Trends Report에서 Neue Nouveau를 장식 디자인, 장식된 획 끝, 대각선 및 삼각형 문자 모양이 특징인 아르누보 운동의 변형으로 설명합니다. 보고서에 따르면 오늘날 타이포그래피에서 유기적 형태와 번성 같은 동일한 특성 중 일부를 볼 수 있습니다.
다음은 프랑스 레스토랑 Picky Joe의 예입니다. 사이키델릭한 헤드라인은 오른쪽 이미지와 같이 레트로한 레스토랑 인테리어와 잘 어울립니다.

여기 에서 다른 레스토랑 웹사이트 디자인을 확인할 수 있습니다 .
6. 시네마그래프
우리가 좋아하는 것: Cinemagraphs는 가장 복잡한 레이아웃에서도 방문자의 시선을 페이지 주변으로 끌어들이는 데 도움이 될 수 있습니다.
매끄럽고 연속적인 루프에서 실행되는 고품질 비디오 또는 GIF인 시네마그래프는 정적인 페이지에 움직임과 시각적 흥미를 더하는 인기 있는 방법이 되었습니다.
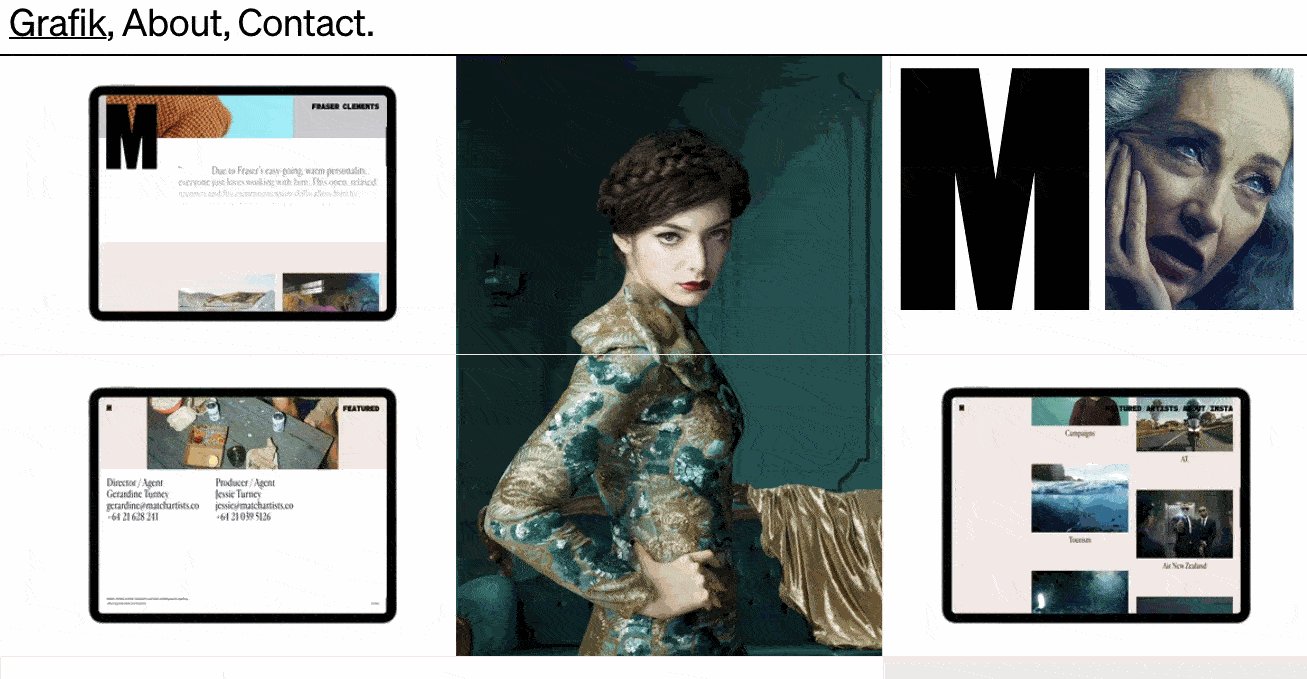
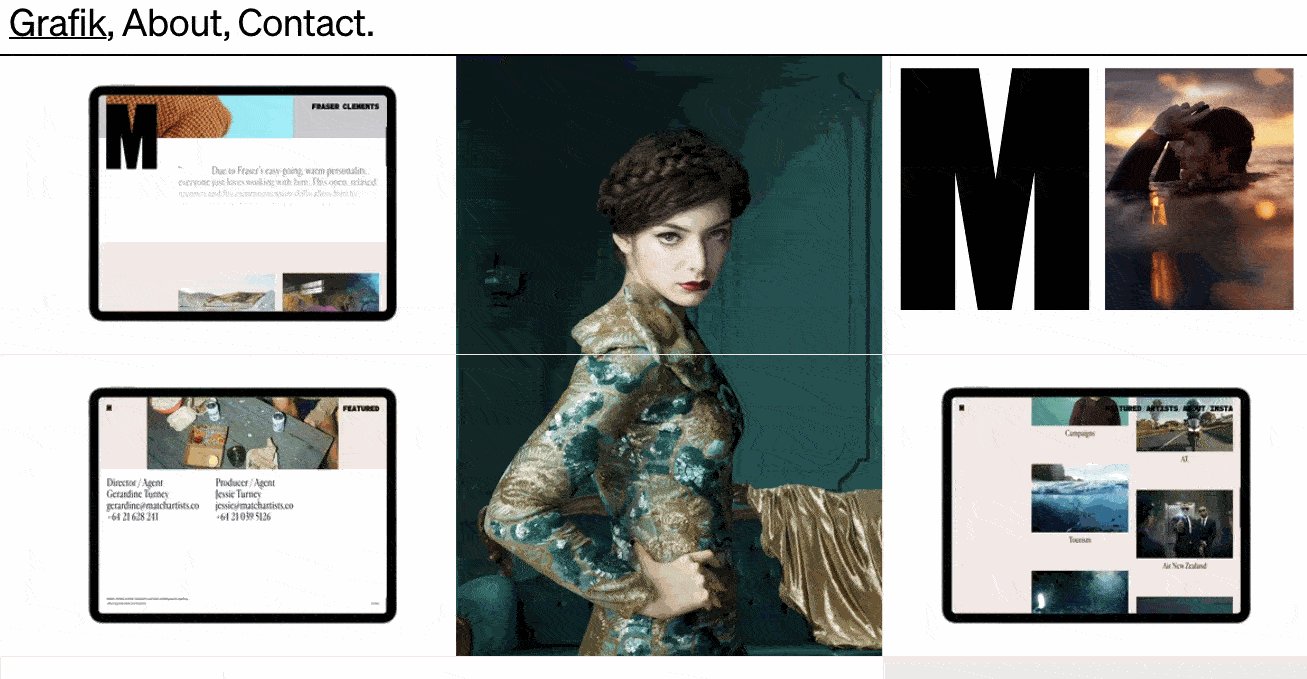
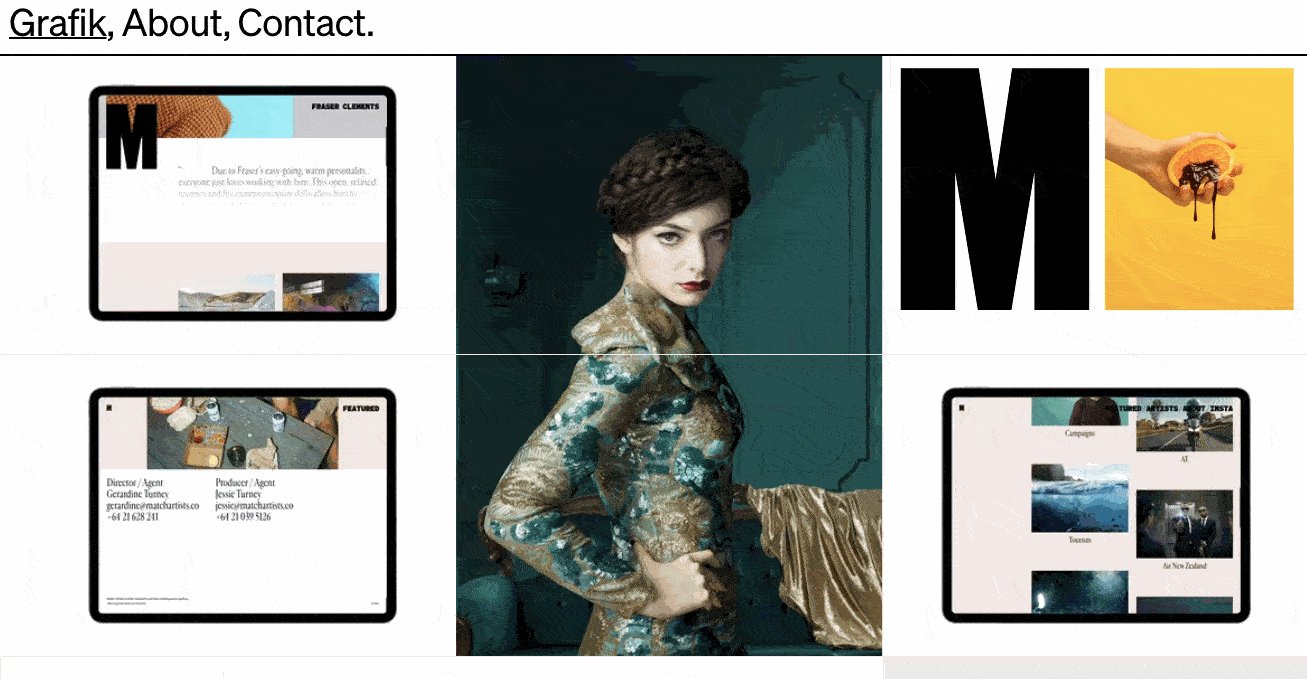
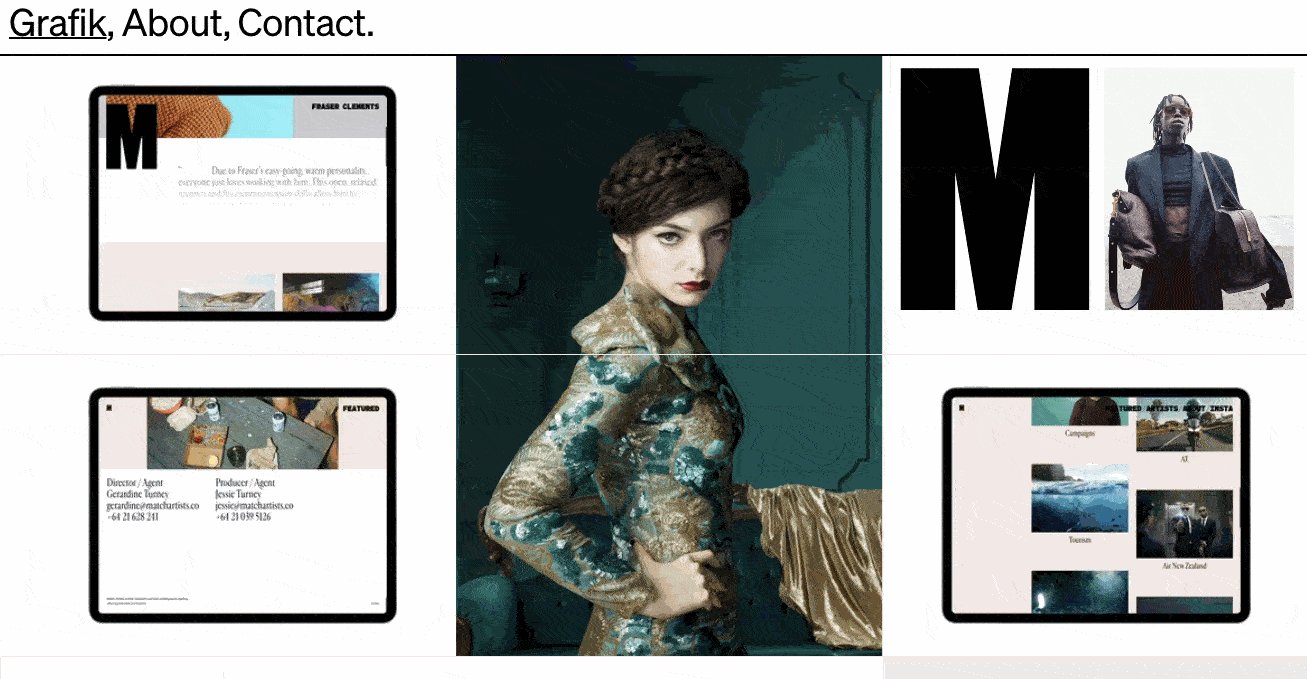
과거에는 전체 화면 루프가 인기가 있었지만 올해에는 디자인 및 기술 스튜디오 Grafik의 이 예에서와 같이 시선을 끌고 독자가 계속 스크롤할 수 있도록 복잡한 레이아웃에 통합된 더 작은 시네마그래프를 볼 수 있습니다.

7. 잔인함
우리가 좋아하는 것: Brutalism은 사용자 경험의 기둥인 단순성과 기능을 우선시합니다.
깔끔하고 조직적인 웹 사이트의 바다에서 눈에 띄기 위해 일부 디자이너는 보다 절충적이고 관습을 무시하는 구조를 선택하고 있습니다. 처음에는 어색해 보일 수 있지만 많은 인기 브랜드가 이제 Bloomberg와 같은 사이트에 이러한 공격적인 대안 디자인 요소를 통합하고 있습니다.
브루탈리즘은 웹 디자인의 표준화가 증가함에 대한 반응으로 등장했으며 종종 뚜렷하고 비대칭적이며 순응하지 않은 비주얼과 계층 구조와 질서의 뚜렷한 부족이 특징입니다. 즉, 설명하기 어렵지만 아래 Chrissie Abbott의 예와 같이 실제로 보면 압니다.
-1.jpeg)
8. 단색 그라데이션
우리가 좋아하는 것: 단색 그라디언트는 시각적으로 흥미롭지만 산만하지 않습니다.
그라디언트는 지난 몇 년 동안 웹 전체에 사용되었으며 2022년에도 여전히 매우 일반적입니다. 올해 많은 웹 사이트 배경은 단색 및 파스텔 그라디언트입니다.
Red Ventures의 비주얼 디자이너인 Kendra Pembroke는 "너무 산만하지 않으면서 깊이감과 시각적 흥미를 주는 단색 그라데이션을 많이 봅니다."라고 말했습니다.
Creative Studio Better Half는 이 효과를 신선하고 현대적으로 보이게 하는 방법에 대한 완벽한 예를 보여줍니다. 대담한 타이포그래피와 호버 애니메이션을 단색의 파스텔 노란색 그라데이션 배경과 결합합니다.

9. 레이어링
우리가 좋아하는 것: 레이어링은 사이트에 깊이를 더하고 브랜드의 스토리를 전달하는 데 도움이 될 수 있습니다.
이미지, 색상, 모양, 애니메이션 및 기타 요소를 레이어링하여 텍스트가 많지 않은 사이트에 깊이와 질감을 더합니다. 아래는 싱어송라이터 SIRUP의 스타일리시한 예입니다.


10. 텍스트 전용
우리가 좋아하는 것: 이 최소한의 접근 방식은 방문자가 가장 중요한 정보만 얻을 수 있도록 합니다.
일부 웹사이트는 방문자에게 회사에 대해 알리기 위해 몇 줄의 간단한 텍스트를 선택하여 이미지와 눈에 띄는 탐색 섹션을 모두 잘라내고 있습니다.
예를 들어, 덴마크 기관 B14는 홈페이지의 영웅 섹션을 사용하여 단순히 사명 선언문을 설명합니다. 이것은 시네마그래프, 호버 애니메이션 및 애니메이션 커서 효과를 사용하는 포트폴리오 섹션과 극명한 대조를 제공하는 정보를 제시하는 현대적이고 깔끔한 접근 방식입니다.

11. 애니메이션 삽화
우리가 좋아하는 것: 애니메이션 삽화는 복잡한 아이디어를 전달하고 사이트에 개성을 더하는 데 도움이 됩니다.
더 많은 회사에서 웹사이트를 위한 맞춤형 일러스트레이션을 제작하기 위해 일러스트레이터와 그래픽 아티스트에게 의존하고 있습니다. Pembroke는 "일러스트는 라이프스타일 사진이 항상 포착할 수 없는 복잡한 아이디어를 전달하는 데 효과적입니다."라고 설명했습니다.
올해 웹 사이트 디자인에서 이러한 일러스트레이션은 상호 작용을 추가하기 위해 애니메이션으로 자주 사용됩니다.
예를 들어, NewActon 사이트(호주 디지털 에이전시 ED에서 디자인)의 삽화 중 하나에 마우스를 가져가면 삽화와 주변 지역의 삽화가 흔들립니다. 그러면 마우스를 가리키고 있는 그림만 계속 작은 원을 그리며 움직입니다. 이 디자인도 기능적입니다. 각 그림은 오른쪽 탐색 메뉴의 범주 중 하나를 나타냅니다.
-2.png)
12. 울트라 미니멀리즘
우리가 좋아하는 것: 초소형주의는 사용자 경험과 웹사이트 성능에 긍정적인 영향을 미칠 수 있습니다.
고전적인 미니멀리즘을 극단적으로 취하여 일부 디자이너는 웹사이트가 어떻게 생겼는지에 대한 관습을 무시하고 절대적인 필수품만 표시합니다. "극단적 미니멀리즘"으로 알려진 이러한 추세는 사용자 경험과 로드 시간에 매우 유용할 수 있습니다.
디자이너 Mathieu Boulet의 사이트는 소셜 프로필 및 정보에 대한 몇 가지 선택 링크를 중심으로 합니다.
-Oct-06-2021-08-53-34-47-PM.png)
13. 가로 및 세로 텍스트 혼합
우리가 좋아하는 것: 가로 및 세로 텍스트를 혼합하는 것은 관습을 무시하므로 일부 사용자를 기쁘게 하고 흥미를 유발할 수 있습니다.
일반적인 수평 정렬에서 텍스트를 해제하고 페이지에 수직으로 배치하면 약간의 상쾌한 차원이 추가됩니다. 최소한의 페이지에 가로 및 세로 텍스트 정렬을 결합한 액션 스포츠 비디오 제작자 Prime Park Sessions의 예를 들어 보십시오.

14. 기하학적 모양과 패턴
우리가 좋아하는 것: 기하학적 모양과 패턴은 방문자의 관심을 특정 제품이나 CTA로 유도할 수 있습니다.
기발한 패턴과 모양이 웹 사이트에 더 자주 나타나며 평면 및 재료 디자인이 지배하는 풍경에 약간의 감각을 더합니다. 캐나다 디자인 스튜디오 MSDS는 홈페이지에 대담하고 패턴이 있는 글자를 사용합니다.
-1.png)
15. 얇은 세리프 글꼴
우리가 좋아하는 것: 이 트렌드는 브랜드에 세련미를 더합니다.
화면 해상도 제한과 전반적인 온라인 글꼴 지원 부족으로 인해 디자이너는 웹 사이트를 읽기 쉽고 깨끗하게 유지하기 위해 수년간 세리프 글꼴을 사용하지 않았습니다. 최근 개선된 세리프 글꼴은 2021년에 중요한 순간을 맞이했습니다.
Monotype의 2022 Type Trends Report에 따르면 작년은 크고 대담한 세리프에 관한 것이었지만 2022년에는 더 얇고 가벼운 세리프가 도입되었습니다.
Sill에서 볼 수 있듯이 가느다란 세리프 헤드라인은 세련미와 스타일을 더해줍니다.

16. 텍스트와 이미지 겹침
우리가 좋아하는 것: 겹치는 텍스트와 이미지는 페이지의 공간을 최대화합니다.
첨부된 이미지와 약간 겹치는 텍스트는 블로그 및 포트폴리오에 널리 사용되는 효과가 되었습니다. 프리랜서 아트 디렉터이자 프론트 엔드 개발자인 Thibault Pailloux는 각 제목 아래에 다채로운 밑줄을 사용하여 겹치는 텍스트를 눈에 띄게 만듭니다.

17. 깨진 그리드
우리가 좋아하는 것: 이 관습을 무시하는 기술은 표준 웹사이트 페이지나 섹션을 더 흥미롭게 만들 수 있습니다.
그리드는 웹사이트에 텍스트와 이미지를 표시하는 가장 일반적이고 효율적인 방법 중 하나로 남아 있지만 깨진 그리드는 계속해서 주류 사이트에 침투하여 표준에서 변화를 제공합니다. 예를 들어, HealHaus에 대한 웹사이트를 확인하십시오. 홈페이지에는 겹치는 이미지와 텍스트 블록이 있습니다.
-Oct-06-2021-08-53-34-65-PM.jpeg)
18. 유기적 형태
우리가 좋아하는 것: 유기적인 모양은 내용을 방해하지 않으면서 개성을 더합니다.
엄격한 그리드 레이아웃과 날카로운 모서리의 시대는 지났습니다. 이제는 곡선과 부드럽고 유기적인 모양이 중요합니다.
Pembroke는 "유기적인 모양은 정보가 표시되는 방식에 영향을 주지 않으면서 약간의 장난기를 추가하는 데 도움이 될 수 있습니다."라고 말했습니다.
Spring Invest의 아래 예에서 영웅 섹션의 유기적 모양은 장식적일 뿐만 아니라 기능적입니다. 노란색 점은 커서 역할을 하여 회사 로고를 형성하는 눈물 방울을 그립니다. 이러한 형태는 즐거움을 더할 뿐만 아니라 "커머스의 미래를 형성"하기 위한 브랜드의 아이덴티티와 가치 제안을 강화하는 데에도 도움이 됩니다.

19. 웹 텍스처
우리가 좋아하는 것: 웹 텍스처는 웹사이트의 특정 섹션에 주의를 집중시킵니다.
웹 텍스처는 시각적으로 3차원 표면과 유사한 배경 이미지입니다. Color Of Change에서 알 수 있듯이 텍스처가 제대로 수행되면 촉각을 통해 시청자를 웹사이트에 몰입시킬 수 있습니다.

20. 그리드 라인
우리가 좋아하는 것: 이 추세는 조직 원칙으로 그리드를 강조합니다.
그리드 라인은 최근 몇 개월 동안 점점 더 많아지기 시작했으며 그럴만한 이유가 있습니다. 격자선은 읽기 쉽고 이해하기 쉬운 방식으로 콘텐츠를 구성하지만 동시에 현대적인 미학을 추가합니다. The Foundations for the Better Oregon 웹사이트 에서 그리드 라인은 미래 지향적으로 보이는 명확한 레이아웃을 만드는 데 사용됩니다.

웹사이트에서 사용할 수 있는 디자인 트렌드
물론, 2022년 최고의 웹사이트 디자인 중 하나를 구축하기 위해 이러한 트렌드를 모두 통합할 필요는 없습니다. 어쨌든 그것이 가능한지 의심스럽습니다. 그러나 몇 가지를 눈에 띄는 구성 요소로 추가하거나 더 미묘한 세부 사항을 추가해도 사이트의 UX를 크게 개선하여 참여도, CTA 클릭 수 및 온라인 비즈니스에 대한 더 나은 결과로 이어질 수 있습니다.
편집자 주: 이 게시물은 원래 2018년 1월에 게시되었으며 포괄성을 위해 업데이트되었습니다. 
