SVG의 장점과 단점
게시 됨: 2022-12-17SVG(Scalable Vector Graphics)는 최근 몇 년 동안 인기를 얻고 있는 벡터 이미지 형식입니다. 픽셀의 고정 그리드를 사용하여 정의되는 JPEG, PNG 또는 GIF와 같은 기존 래스터 이미지 형식과 달리 SVG 이미지는 기하학적 모양을 사용하여 정의되므로 품질 손실 없이 크기를 조정할 수 있습니다. SVG의 장점 중 하나는 Adobe Illustrator 또는 Inkscape와 같은 벡터 편집 소프트웨어를 사용하여 쉽게 편집하고 사용자 정의할 수 있다는 것입니다. 또 다른 장점은 SVG가 벡터 형식이기 때문에 다양한 화면 크기와 해상도에 맞게 쉽게 크기를 조정할 수 있어 반응형 웹 디자인에 이상적이라는 것입니다. 불행히도 모든 모바일 장치가 SVG 이미지를 지원하는 것은 아닙니다. 모든 최신 브라우저는 SVG를 지원하지만 많은 구형 모바일 브라우저는 지원하지 않습니다. 또한 iOS 장치는 최근까지 SVG에 대한 지원이 제한적이었습니다. 그러나 이전 장치에서 SVG 이미지를 보는 데 사용할 수 있는 몇 가지 해결 방법이 있습니다. 한 가지 옵션은 Adobe Illustrator와 같은 벡터 편집 프로그램을 사용하여 SVG 이미지를 PNG 또는 JPG 형식으로 변환하는 것입니다. 또 다른 옵션은 온라인 SVG to PNG 변환기를 사용하는 것입니다. 일부 모바일 장치에서 SVG에 대한 제한된 지원에도 불구하고 이 형식은 많은 장점으로 인해 점차 대중화되고 있습니다. 웹 브라우저 및 벡터 편집 프로그램의 지원이 증가함에 따라 SVG가 벡터 이미지의 표준 형식이 될 가능성이 높습니다.
SVG에서 기하학적 모양은 그래픽 요소를 설명하는 데 사용됩니다. 색상 매개변수를 사용하여 이 프로그램에서 픽셀화 없이 크기를 조정할 수 있습니다. Android 기기에 Svg를 직접 설치할 수는 없지만 다운로드할 수는 있습니다. SVG 파일을 보기 위해 Android 앱을 사용하는 것을 좋아하지 않는 경우 SVG 파일 을 PNG 또는 PDF와 같은 다른 형식으로 변환하는 것은 간단합니다. World Wide Web 컨소시엄은 SVG 개방형 표준 개발을 담당하고 있습니다. 이 도구는 원래 웹에서 그래픽을 표시하고 조작하기 위한 것이었습니다. Android 기기에서 열 때만큼 컴퓨터에서 여는 것이 안전하지 않기 때문에 다운로드해서는 안 됩니다.
다음은 SVG를 다른 형식으로 변환하는 몇 가지 방법입니다. Android의 경우 가장 좋은 옵션은 PNG 또는 svg를 사용하는 것입니다. PNG 파일은 더 큰 파일보다 크기가 작고 확장하기 쉽습니다. 큰 이미지나 고해상도 아이콘을 사용하려면 s vo vo 그래픽 사용을 고려하십시오. SVG 파일 을 이미지에 추가하면 HTML 삽입 또는 교차 사이트 스크립팅 공격과 같은 악성 콘텐츠가 포함될 가능성이 있습니다. Inkscape는 사용 가능한 가장 다재다능한 벡터 그래픽 편집기 중 하나입니다. 인터넷에서 무료 버전을 무료로 다운로드할 수 있습니다. Android용 Inkscape의 공식 다운로드 링크를 사용하여 앱을 설치할 수도 있습니다. 반면 일부 도구는 Apple이 올해 말에 iOS 7.x를 출시할 때까지 작동하지 않습니다.
스크린 리더가 SVG를 읽기 위해 구축된 경우 SVG도 읽을 수 있습니다. SVG는 이미지가 나타내는 것을 설명하거나 강조 표시하기 위해 스크린 리더에서 사용하고 읽을 수 있는 식별자 유형입니다.
이 페이지는 2021년 11월 24일에 마지막으로 업데이트되었습니다. Internet Explorer는 다른 주요 웹 브라우저와 함께 SVG(Scalable Vector Graphics) 프로토콜을 지원합니다. SVG를 기본 형식으로 사용하는 Inkscape를 포함하여 다양한 이미지 편집기 소프트웨어에 대한 지원이 제공됩니다(자세한 내용은 이 페이지로 이동).
Android에서 Svg를 허용합니까?

예, Android는 SVG를 허용합니다. Adobe Illustrator와 같은 앱을 사용하여 나만의 벡터 이미지를 만들거나 온라인에서 사전 제작된 SVG 파일을 찾을 수 있습니다. SVG 파일이 있으면 Inkscape와 같은 앱을 사용하여 파일을 열고 편집할 수 있습니다.
SVG 뷰어 라는 svega 파일을 볼 수 있는 훌륭한 앱이 있습니다. 배경색을 선택하고 SVG 파일을 드래그하면 볼 수 있습니다. .V 파일은 웹 브라우저, 기본 텍스트 편집기 및 고급 그래픽 편집기에서 볼 수 있습니다.
Ios는 Svgs를 지원합니까?

예, iOS는 SVG를 지원합니다. 실제로 iOS는 버전 3.2부터 SVG를 지원했습니다.
Apple은 iOS, macOS 및 iPad용 Xcode 12에 SVG(Scalable Vector Graphics) 이미지 자산 지원을 추가했습니다. Xcode 12까지 PDF 객체는 단일 스케일 리소스에 사용되었습니다. @ 3x에서 @ 1x 이미지 크기로 항목을 복사하는 데 사용할 수 있으므로 시간을 절약하고 잠재적인 오류를 방지하는 것이 이 방법의 장점 중 하나입니다.
모바일 장치에서 Svg 자산 지원
SVG를 지원하는 iOS 13 이상 기기는 없지만 iOS 13 이하 기기에서는 PNG로 변환할 수 있습니다. 일반적으로 웹 및 Android 애플리케이션에서 자산을 저장하는 데 사용됩니다. Android 브라우저 버전 3-4에서는 모바일 장치의 SVG가 부분적으로 지원되지만 Android 브라우저 버전 2.1-2.3에서는 지원되지 않습니다. 컴파일되면 Xcode의 벡터 그래픽이 png라는 벡터 그래픽으로 변환됩니다.
Svg는 모바일에서 지원됩니까?

문제의 특정 모바일 장치에 따라 다르므로 이 질문에 대한 확실한 답은 없습니다. 일부 장치는 SVG를 지원하지만 다른 장치는 지원하지 않습니다. 특정 장치가 SVG를 지원하는지 확인하는 가장 좋은 방법은 해당 장치의 설명서나 사양을 참조하는 것입니다.
SVG( Scalable Vector Graphics )는 벡터 그래픽의 XML 기반 표현입니다. 같은 화면을 작은 화면에서처럼 큰 화면에서도 잘 보이게 할 수 있습니다. 이 문서에서는 SVG의 기능을 활용하는 방법과 모바일 애플리케이션에서 작동하도록 만드는 방법을 설명합니다. iPhone은 현재 SVG를 지원하지 않기 때문에 이는 정말 안타까운 일입니다. 반면 데스크톱 브라우저에서는 사용자가 이미지를 이동하거나 이미지를 확대할 수 없습니다. 대부분의 경우 많은 양의 정보를 전달하기 위해 더 큰 비트맵의 다른 섹션에 대한 여러 축소판 연결보다 단일 이미지에서 SVG를 사용하는 것이 더 합리적입니다. SVG 표현을 사용하는 것이 이미지를 표현하는 가장 좋은 방법이 아닌 경우가 있습니다.
GZIP 압축은 SVG 파일의 크기를 허용 가능한 수준으로 줄입니다. SVG 문서 의 MIME 유형이 필요합니다. 결과적으로 다이어그램의 초기 크기와 보기 상자가 설정됩니다. 이미지가 GIF 또는 PNG인 경우 바이트 크기 관점에서 JPEG 또는 다른 형식의 이미지보다 훨씬 더 작은 경우가 많습니다. 모바일 웹 디자이너에게 매우 유용한 도구입니다. 이 페이지에서 이미지는 약 8Kb(압축)로 압축되어 모바일 대역폭 소비에 매우 효율적입니다. 장치 지원은 이미 널리 사용 가능하며 점점 개선되고 있습니다. 몇 가지 예외(Opera Mini 및 iPhone)가 있지만 선구자, 유행 선도자 및 얼리어답터가 잘 나타납니다.
SVG 파일을 지원하는 Adobe 제품
다운로드할 수 있는 해당 프로그램을 사용하여 Adobe Illustrator에서 SVG 파일을 열 수 있습니다. Photoshop, Photoshop Elements 및 InDesign과 같이 SVG 파일을 지원하는 다른 여러 Adobe 프로그램도 있습니다. Adobe Animate는 SVG 파일과도 호환됩니다.

Svgs는 모든 브라우저에서 지원됩니까?

모든 최신 브라우저에서 SVG에 대한 광범위한 지원이 있습니다. 또한 이전 버전의 Internet Explorer를 사용하고 지원되지 않는 브라우저에 대한 대체 기능을 제공하는 등 이전 브라우저에서 SVG 콘텐츠 를 표시할 수 있도록 하는 여러 가지 방법이 있습니다.
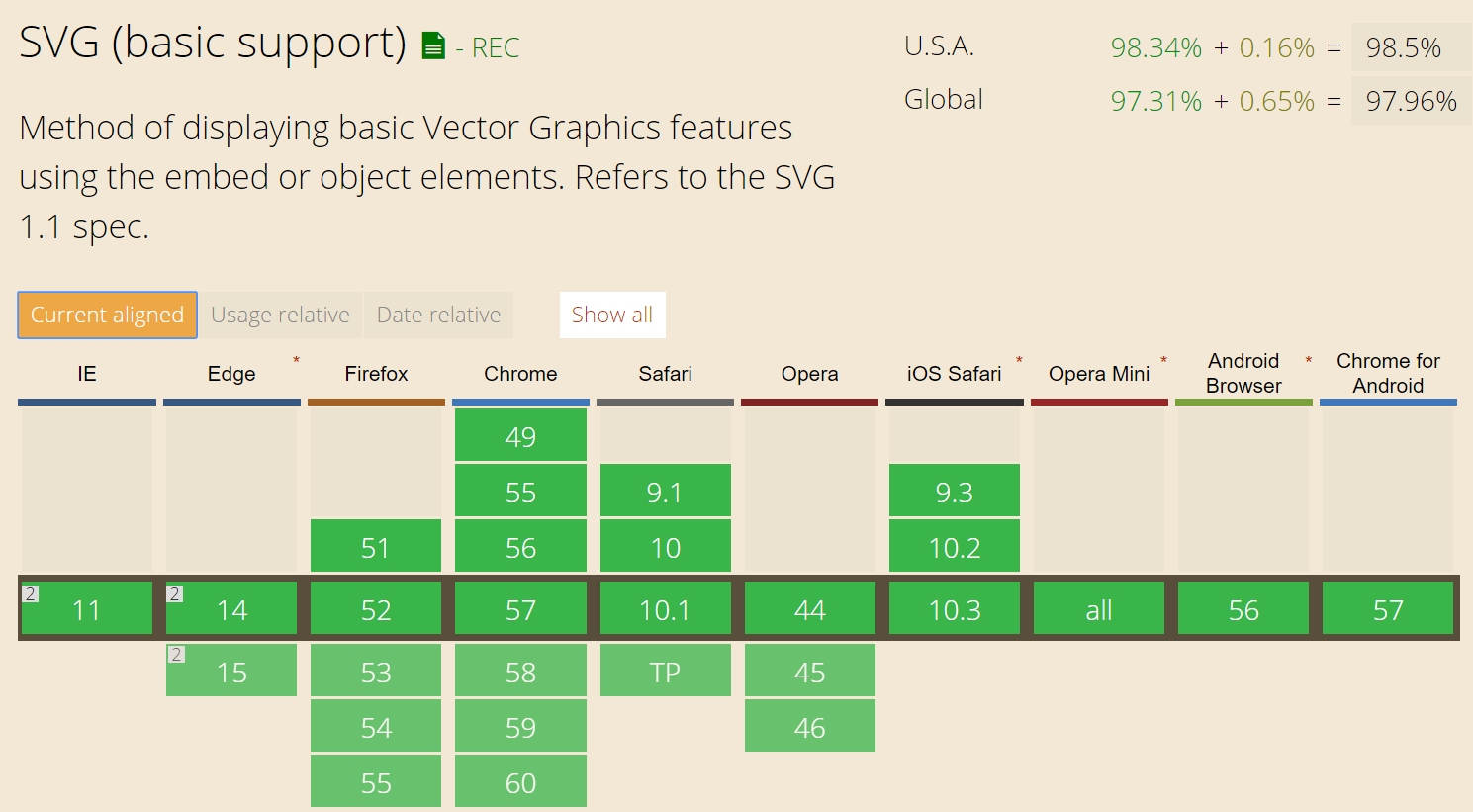
현재 전체 사양을 지원하는 브라우저가 없으므로 사용하려는 각 브라우저의 기능을 검토해야 합니다. 기본 도형만 그리고 고급 기능(예: 필터, 애니메이션 등)을 사용하지 않으면 문제가 해결됩니다. 여기에 포괄적인 브라우저 호환성 매트릭스가 있습니다. 각 이미지에 무엇을 사용하든 상관 없습니다. 모두 sva에서 사용할 수 있습니다. 이렇게 하면 레티나 디스플레이로 iPhone의 모든 것을 덮을 수 있습니다. 앞으로 더 많은 장치가 작업 중입니다. 브라우저가 지원되지 않으면 사용하지 못할 수 있습니다.
'no-svg'라는 클래스와 PNG를 포함하면 비용을 절약할 수 있습니다. 요소로 작업하려면 Modernizr(이미지 감지)라는 JavaScript 라이브러리를 사용하는 것이 좋습니다. 예를 들어 사용할 수 있는 특정 기능이 있습니다. jQuery는 Mac과 Windows 모두에서 지원되며 브라우저 지원에는 몇 줄의 jQuery가 필요합니다.
개발자는 벡터 그래픽 형식인 Graphic Interactivity를 사용하여 다양한 응용 프로그램을 만들 수 있습니다. Chrome, Safari 및 Firefox는 SVG를 지원하지만 Internet Explorer 및 Opera는 SVG를 지원하지 않습니다. 개발자는 이전 브라우저가 인라인 SVG 를 지원하지 않는다는 사실을 알고 있어야 합니다. 웹 사이트에 완벽하게 호환되는 SVG 요소가 포함되어 있지 않으면 오류가 발생할 수 있습니다. 또한 개발자는 구형 브라우저가 PDF 인라인을 지원하지 않아 문제가 발생할 수 있다는 점을 인식하는 것이 중요합니다. SVG 파일 형식은 다재다능함과 강력함으로 인해 다양한 형식으로 인기를 얻고 있습니다. 그러나 이전 브라우저는 인라인 SVG를 지원하지 않아 호환성 문제가 발생할 수 있습니다. 개발자는 SVG와 완전히 호환되는 웹사이트에 HTML 요소를 포함할 때 이를 염두에 두는 것이 중요합니다.
Chrome은 최고의 Svg 지원을 제공합니다
어떤 브라우저가 SVG를 지원합니까? SVG(기본)에 대한 기본 지원은 Chrome 버전 4106에서 완전히 지원되고 Chrome 없음 버전에서 부분적으로 지원되며 다른 버전의 Chrome에서는 지원되지 않습니다. 예를 들어 기본 SVG 지원 은 3.2-16에서 사용할 수 있지만 3.1-5.1에서는 부분적으로만 지원됩니다. SVG 지원 측면에서 Chrome이 확실한 승자였습니다.
안드로이드 폰에서 Svg 파일을 여는 방법
Android 휴대폰에서 SVG 파일을 여는 몇 가지 방법이 있습니다. 한 가지 방법은 Astro File Manager 또는 ES File Explorer와 같은 파일 관리자 앱을 사용하는 것입니다. 이러한 앱 중 하나를 설치했으면 앱을 열고 보려는 SVG 파일로 이동합니다. 파일을 탭하면 앱에서 열립니다. SVG 파일을 여는 또 다른 방법은 SVGTiny와 같은 전용 SVG 뷰어 앱 을 사용하는 것입니다. 앱을 설치했으면 앱을 열고 "파일 열기" 버튼을 탭합니다. 보려는 SVG 파일을 선택하면 앱에서 열립니다.
SVG와 같은 벡터 그래픽 형식을 사용하여 일러스트레이션, 로고 및 아이콘을 만들 수 있습니다. 해상도가 독립적이기 때문에 이미지는 품질 저하 없이 어떤 크기로도 확장할 수 있습니다. 온라인에서 SVG를 JPG 또는 PNG 파일로 다운로드하고 변환할 수 있는 몇 가지 무료 도구가 있습니다. 다양한 방법을 사용하여 iPhone에서 SVG 파일의 압축을 풀 수 있습니다. 경우에 따라 Inkscape와 같은 프로그램을 사용하여 파일을 PNG로 변환할 수 있습니다. 쉽게 크기를 조정할 수 있기 때문에 로고, 아이콘 및 일러스트레이션에 널리 사용되는 형식입니다.
Illustrator에서 SVG 파일을 만드는 것 외에도 해당 프로그램에서 열 수도 있습니다. SVG 파일은 Illustrator에서 열 수 있으며 단순히 두 번 클릭하여 해당 프로그램의 도구를 사용하여 편집할 수 있습니다.
SVG 파일은 모든 주요 브라우저에서 보고 편집할 수 있으므로 쉽게 보고 편집할 수 있습니다. 이러한 이미지는 Illustrator를 사용하여 만드는 경우 별도의 프로그램에서 볼 수도 있습니다.
SVG 파일을 열 수 있는 4개의 프로그램
Adobe Illustrator, Photoshop, Photoshop Elements 및 InDesign과 같은 프로그램을 통해 PostScript 파일과 동일한 방식으로 SVG 파일을 열 수도 있습니다.
SVG 이오스
svg는 iOS 장치에서 사용할 수 있는 벡터 그래픽 형식입니다. 아이콘 및 기타 간단한 그래픽에 자주 사용됩니다.
코코아용 SVGKit 프레임워크 는 기본 SVG 파일 렌더링을 만드는 데 사용됩니다. 나는 그 속도와 힘에 전혀 놀라지 않습니다. 이를 설치하는 가장 일반적인 세 가지 방법은 Carthage, CocoaPods 또는 수동입니다. 자세한 내용은 다음 위키 버전에서 찾을 수 있습니다. SVG-Kit-Demo의 최신 버전은 http://www.seedpress.com/SVG-Kit-Demo-0.html#v3에서 구할 수 있습니다. Cartfile에 다음을 입력하여 Carthage를 사용할 수 있습니다. 아직 업그레이드하지 않은 경우 최신 버전(2018년 10월)으로 업그레이드해야 합니다. 우리의 빌드 스크립트는 한 번에 모든 버전의 라이브러리를 자동으로 생성하고 단일 파일로 저장합니다. iOS에서 사용하는 API는 Android에서 사용하는 API와 거의 동일합니다.
iOS 13의 SVG 지원
iOS 13은 파일 앱에서 svega 파일을 지원합니다. 이제 타사 앱을 다운로드하거나 설치하지 않고도 파일을 앱에 직접 압축하고 프로젝트에서 사용할 수 있습니다. UIImage 클래스 생성자를 사용하여 파일에 액세스할 수도 있습니다. SVG 파일은 Safari 12와 완전히 호환되기 때문에 Safari 12를 통해 페이지를 방문하는 모든 사용자는 완벽하게 볼 수 있습니다.
SVG 이미지
SVG 이미지는 품질 저하 없이 모든 크기로 확장할 수 있는 벡터 기반 그래픽입니다. 웹 사이트와 응용 프로그램에서 사용할 수 있으며 디자이너와 개발자에게 인기가 있습니다.
280,000개 이상의 SVG를 검색하여 수십만 명의 사용자가 선호하는 이유를 알아보세요. 당사의 SVG는 Silhouette 및 CV와 같은 인기 있는 제작 소프트웨어와 잘 작동합니다. 페이퍼 크래프트 디자인, 카드 제작 옵션, 티셔츠 그래픽, 나무 사인 디자인 등이 있습니다. 무료로 Silhouette 및 Cricut용 Svg 파일을 저장할 수 있습니다. 멋진 컷 파일 디자인을 얻을 수 있는 YouTube 채널에서 멋진 영감을 얻을 수도 있습니다. 다양한 범위의 멋진 공예 디자인, 재료 및 형식 중에서 선택할 수 있는 경우 긴장을 풀고 간단하게 제작할 수 있습니다.
Android 장치를 사용하는 경우 리본의 그래픽 탭을 사용하여 SVG 파일을 편집할 수 있습니다. 몇 초 만에 SVG 파일에 스타일을 추가하여 더욱 전문적으로 보이게 할 수 있습니다. 픽셀 및 투명도로 작업하는 경우 SVG보다 PNG가 더 나은 옵션입니다.
Svg 대. Png: 어떤 형식이 더 나은가요?
PNG는 간단한 그래픽에 적합하지만 SVG는 복잡한 레이아웃과 일러스트레이션에 가장 적합한 형식입니다. 더 다재다능하기 때문에 인쇄 페이지와 웹 페이지 모두에서 사용할 수도 있습니다.
