Facebook에서 SVG 파일을 사용할 때의 이점
게시 됨: 2023-01-04Facebook에 이미지를 게시할 때 사용할 수 있는 몇 가지 파일 형식이 있습니다. 이러한 형식 중 하나는 SVG입니다. 그러나 SVG 파일 이 정확히 무엇입니까? 그리고 실제로 Facebook에 게시할 수 있습니까? SVG 파일은 벡터 그래픽 이미지입니다. 이것은 이미지를 형성하기 위해 모두 연결된 점, 선 및 곡선의 묶음으로 구성되어 있음을 의미합니다. SVG 파일을 사용할 때의 이점은 품질 손실 없이 어떤 크기로든 크기를 조정할 수 있다는 것입니다. 따라서 작은 이미지나 큰 이미지를 만들어야 하는 경우 SVG 파일이 완벽합니다. 이제 SVG 파일이 무엇인지 알았으므로 다음 질문은 Facebook에 파일을 게시할 수 있는지 여부입니다. 대답은 '예'입니다! 실제로 Facebook은 실제로 SVG 파일을 지원합니다. 따라서 Facebook에서 공유하고 싶은 이미지가 있다면 확실히 SVG 파일을 게시할 수 있습니다.
Svg를 Facebook에 업로드할 수 있습니까?

예, SVG 파일은 Facebook에 업로드할 수 있습니다. 그러나 Facebook은 Open Graph 프로토콜을 사용하여 미디어 콘텐츠를 식별하므로 SVG 파일이 Facebook 페이지에 올바르게 표시되도록 하려면 몇 가지 추가 단계를 수행해야 합니다.
Svg가 사진이 될 수 있습니까?
로고, 일러스트레이션 및 차트와 같은 웹 그래픽은 .SVG 파일로 생성할 수 있습니다. 해상도가 낮음에도 불구하고 고품질의 디지털 사진을 표시하기가 어렵습니다. 이미지의 해상도에 따라 일반적으로 JPEG 파일이 가장 좋습니다. 최신 브라우저는 sVG를 지원하지 않기 때문에 SVG 이미지만 처리할 수 있습니다.
Svg 이미지는 저작권이 있습니까?
판매하는 제품을 만들기 위해 이미지를 사용하려면 상업용 라이선스가 필요합니다. 여기에서 개인 라이선스가 적용되는 무료 SVG 파일 을 제공하고 있습니다. 이러한 라이선스는 양도할 수 없다는 점에 유의해야 합니다. 받는 사람이 친구가 아니면 일부 SVG 파일의 다운로드가 허용되지 않습니다.
Svg를 업로드할 수 있습니까?

다른 파일과 마찬가지로 게시물 편집기에 SVG 파일을 업로드합니다. 편집기에 이미지 블록을 추가할 수 있으며 벡터 파일도 추가할 수 있습니다.
대화식 또는 애니메이션 컨텍스트에서 사용할 수 있는 XML 기반 텍스처의 하위 집합입니다. 그들은 모든 웹사이트에 대한 보안 문제의 가능성을 제기하는 XML 마크업 언어를 사용합니다. 이 기사에서는 WordPress에 svg 이미지를 추가하는 방법을 보여 드리겠습니다. 제한 사항으로 인해 SVG 지원에 대한 수요가 높다는 것은 잘 알려져 있습니다. sva 이미지 를 HTML로 저장할 수 있는 WordPress용 플러그인이 많이 있습니다. WordPress에 업로드하는 동안 여전히 오류가 발생하면 이미지의 XML 마크업에 SVG 태그를 포함해야 합니다. Ht_message mstyle=정보 제목=”show_icon” id=utf-8′′ >”
파일은 Microsoft Word와 같은 텍스트 편집기나 보다 전문적인 편집기를 사용하여 편집하거나 XML을 사용하여 변환할 수 있습니다. 그래픽은 디자인 프로세스의 일부로 생성하기 위한 것이지만 텍스트 문서로 사용해서는 안 됩니다. SVG 파일을 텍스트로 사용하려면 다른 형식으로 변환해야 합니다.
SVG 파일이 제공하는 다양한 가능성은 파일을 매우 다양하게 만듭니다. 인쇄, 의류 및 공예 그래픽 및 기타 유형의 인쇄 작업에 사용할 수 있습니다. 많은 수의 장치와 잘 작동하지 않기 때문에 일상 생활에서 자주 사용되지 않습니다.
Svg 파일을 Illustrator로 가져올 수 있습니까? 예, Svg 파일을 Illustrator로 가져올 수 있습니다.
svg 파일을 Illustrator로 어떻게 가져올 수 있습니까?
SVG 파일 가져오기는 현재 Illustrator Assets Store를 통해 가능하지만 현재 Illustrator에서 지원되지 않습니다. 이렇게 하려면 Illustrator에서 SVG 파일을 열고 파일 메뉴, 라이브러리로 가져오기 및 내보내기, 라이브러리로 가져오기 및 내보내기를 선택합니다. SVG 파일을 Illustrator에 넣으려면 끌어다 놓습니다.
Svg 파일을 공유하는 방법

하단의 '링크 공유' 버튼을 클릭하면 클립보드 링크가 그곳에 복사됩니다. 해당 링크는 선택한 메시징 서비스, 이메일, 댓글 또는 게시물에서 공유됩니다. 링크를 클릭하면 누구나 SVG를 다운로드할 수 있습니다.
HTML5는 벡터 파일용 SVG(Scalable Vector Graphics ) 파일 형식의 웹 친화적 버전입니다. 이미지는 수학 공식이라고 하는 점과 선을 기반으로 그리드에 저장됩니다. 원래 품질을 잃지 않고 크게 축소할 수 있습니다. SVG를 사용하면 XML 코드로 작성되기 때문에 모든 텍스트 정보를 모양이 아닌 리터럴 텍스트로 저장할 수 있습니다. Chrome, Edge, Safari 및 Firefox를 포함한 주요 브라우저에서 svega 파일을 열 수 있습니다. 컴퓨터에 내장된 프로그램을 사용하여 완전히 다른 방식으로 이미지를 볼 수 있습니다. 웹 그래픽에서 움직이는 요소에 애니메이션을 적용하는 데 사용할 수 있는 수많은 온라인 도구를 발견하게 될 것입니다.

벡터 파일과 래스터 파일은 두 가지 유형의 파일입니다. 픽셀이 없기 때문에 해상도가 떨어지지 않습니다. PNG 파일 을 너무 세게 늘리거나 압축하면 흐릿해지고 모자이크 처리됩니다. 많은 경로와 기준점을 포함하는 그래픽이 나타나기 때문에 더 많은 저장 공간이 필요합니다.
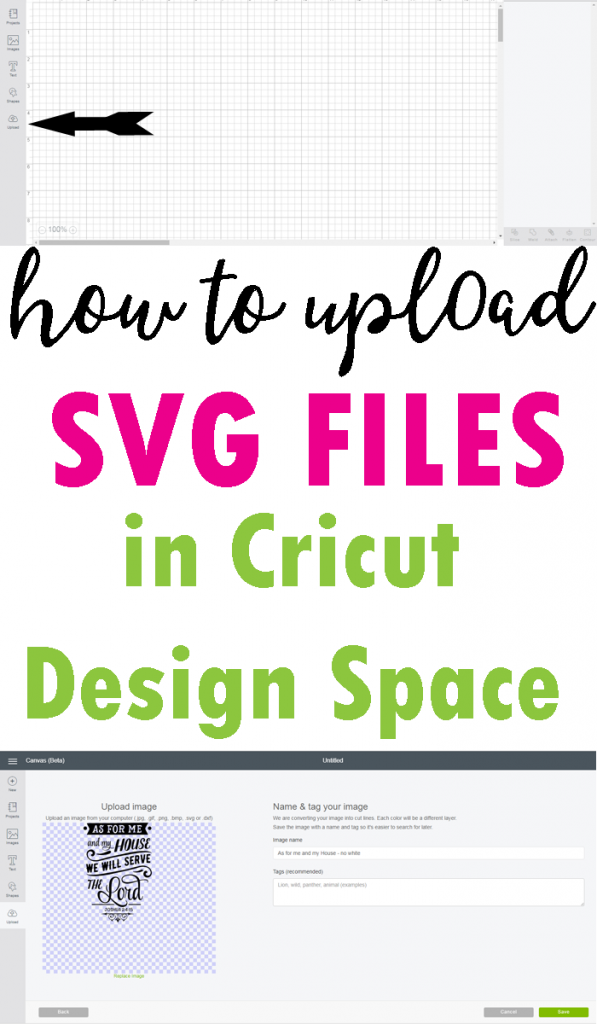
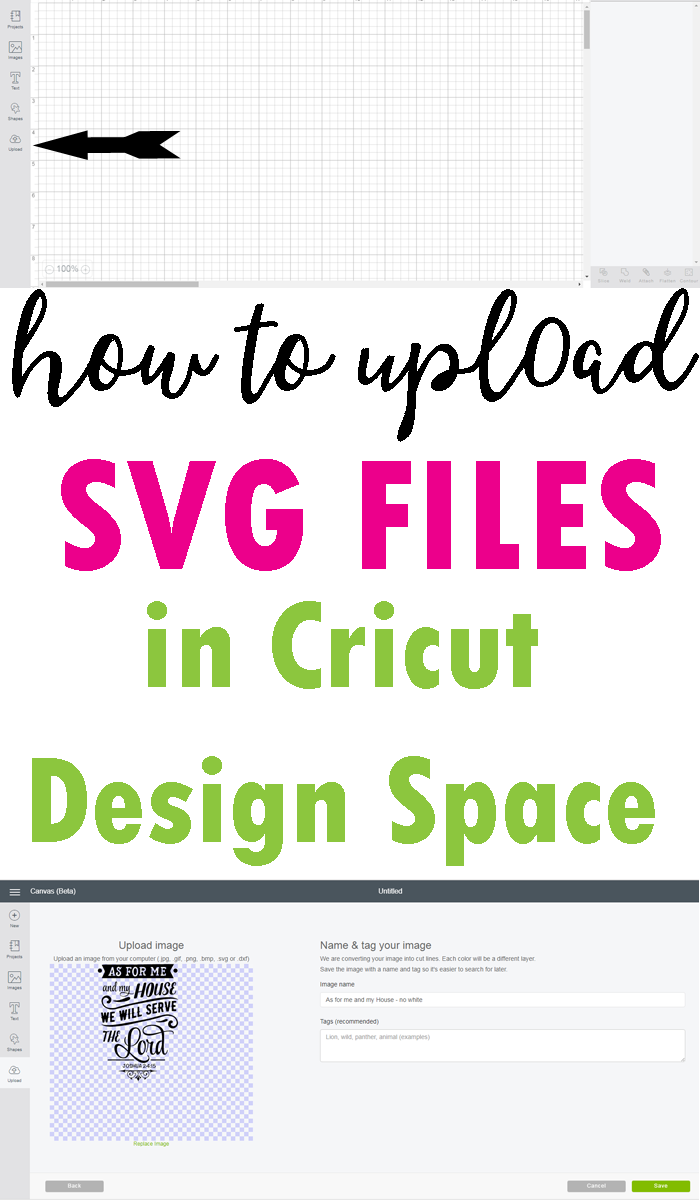
Cricut 디자인을 공유하는 방법
SVG 파일을 업로드한 후 Cricut Design Space 소프트웨어의 "공유" 메뉴로 이동하여 "이메일을 통해 공유"를 선택합니다. 새 이메일 창을 열려면 SVG 파일을 제목으로 입력하십시오. 또한 "Facebook을 통해 공유" 또는 "Pinterest를 통해 공유 "를 선택하면 SVG 파일을 공유할 수 있습니다.
워드프레스 SVG 지원
WordPress svg 지원은 사용자가 웹사이트에 벡터 이미지 를 업로드할 수 있는 좋은 방법입니다. 이를 통해 표준 래스터 이미지보다 훨씬 높은 품질의 이미지를 얻을 수 있습니다.
WordPress 사이트는 SVG( Scalable Vector Graphics ) 파일을 사용하여 2차원 이미지를 표시할 수 있습니다. 이 파일 유형은 설정을 변경한 후 일부 로고와 그래픽을 최적화하는 데 사용할 수 있습니다. 확장성 때문에 이미지 품질에 부정적인 영향을 주지 않으면서 사용자의 요구에 맞게 크기를 조정할 수 있습니다. WordPress는 기본적으로 SVG를 지원하지 않기 때문에 웹사이트에 SVG를 포함하려면 조금 더 노력해야 합니다. 플러그인을 사용하여 웹사이트에 SVG를 추가하는 방법과 수동으로 추가하는 방법을 보여드리겠습니다. 업로드 액세스를 제한하려면 SVG 업로드에 대한 액세스를 관리자로 제한해야 합니다. 파일을 업로드하기 전에 '삭제'하는 것이 더욱 안전합니다.
다음 단계는 웹사이트의 functions.php 파일을 편집하여 WordPress 웹사이트에서 SVG를 활성화하는 다음 방법을 활성화하는 것입니다. 두 번째 단계는 SVG 파일을 사이트에 업로드할 수 있도록 함수의 마크업에 코드 스니펫을 포함하는 것입니다. 손을 더럽히려는 경우 WordPress 사이트에서 SVG 허용을 수동으로 활성화할 수 있습니다. 첫 번째 단계는 웹사이트에서 SVG 파일 사용을 활성화하고 보호하는 것입니다. 세 번째 단계는 다른 이미지 파일 유형과 마찬가지로 SVG를 보고 상호 작용하는 것입니다. 이러한 단계를 통해 해당 파일의 보안을 계속 주시할 수 있습니다.
다양한 장점이 있기 때문에 디자인에 SVG를 사용하는 것은 가치가 있습니다. 벡터 기반의 이 형식은 품질 저하 없이 축소 또는 확대할 수 있습니다. 크기가 크기 때문에 광범위하게 사용될 로고, 아이콘 및 기타 그래픽을 만드는 데 사용할 수 있습니다.
또한 SVG의 사용은 다양한 브라우저에서 지원됩니다. 당신의 디자인은 데스크톱과 모바일 장치 모두에서 볼 수 있기 때문에 소비자와 디자이너 모두에게 매력적일 것입니다.
제품을 판매하려면 상업용 라이센스를 취득해야 합니다. 상업적 사용에는 회사를 위한 마케팅 자료 작성뿐만 아니라 판매할 실제 항목 작성이 포함됩니다.
디자인 프로젝트에 SVG를 사용하는 데 관심이 있다면 SVG가 제공하는 많은 이점을 확인해야 합니다. 광범위한 설계 요구 사항을 충족할 수 있는 유연성과 확장성이 있어 거의 모든 프로젝트에 탁월한 선택입니다.
WordPress의 SVG 이미지
WordPress는 기본적으로 SVG 파일을 지원하지 않기 때문에 즐겨 사용하는 일부 개발자 리소스의 도움을 받아 사이트에서 SVG 파일을 사용하도록 설정하고 보호할 수 있습니다. 첫 번째 단계는 SVG 지원 플러그인 을 설치하고 활성화하는 것입니다. svg 파일을 활성화하면 다른 파일과 동일한 방식으로 미디어 라이브러리에 업로드할 수 있습니다. 관리자는 관리자 설정 페이지를 통해 관리자에게 업로드할 수 있는 파일 수를 제한할 수 있습니다. WordPress에 asvg 파일을 어떻게 업로드할 수 있습니까? 다른 파일과 동일한 방식으로 SVG 파일을 업로드할 수 있습니다. 이미지 블록을 편집기에 로드한 후 SVG 파일을 업로드할 수 있습니다. WordPress는 이제 SVG 파일을 업로드하고 삽입할 수 있습니다.
SVG 업로드
SVG 파일은 다른 유형의 파일과 마찬가지로 웹 사이트에 업로드할 수 있습니다. 일단 업로드되면 품질 저하 없이 크기를 조정하고 사용자 정의할 수 있는 벡터 그래픽을 만드는 데 사용할 수 있습니다. 따라서 웹 사이트 디자인 및 기타 디지털 미디어에 사용하기에 이상적입니다.
XML을 기반으로 하는 벡터 그래픽 형식 입니다. 픽셀을 포함하는 JPG 및 PNG와 달리 벡터 그래픽은 픽셀을 포함하지 않고 대신 해당 동작을 설명하는 XML 텍스트 파일을 포함합니다. SVG와 관련된 보안 위험 때문에 WordPress는 기본적으로 SVG를 지원하지 않습니다. SVG와 관련된 보안 위험에 대한 자세한 내용은 이후 기사에서 제공됩니다. 다른 이미지 형식에서는 볼 수 없는 악용 가능한 취약점이 포함된 XML 파일입니다. 보안 위험을 줄이기 위해 SVG 파일을 WordPress 미디어 라이브러리에 업로드하기 전에 삭제하는 것이 중요합니다. 플러그인을 사용하거나 수동으로 WordPress에 SVG 지원을 추가하는 두 가지 방법이 있습니다.
SVG 파일이 제공하는 많은 이점 때문에 인기가 높아지고 있습니다. XML 텍스트 파일은 코드 삽입률이 높기 때문에 WordPress에서 지원하지 않습니다. WordPress 사이트에서 SVG 파일 승인 을 활성화하는 데 사용되는 두 가지 방법은 WordPress 플러그인을 사용하거나 사이트의 functions.php 파일을 수정하는 것입니다.
Svg의 많은 이점
벡터 그래픽에 널리 사용되는 파일 형식일 뿐만 아니라 다목적 파일 형식이기도 합니다. 2022년 상반기에는 전 세계 모든 웹사이트의 42%가 SVG를 기반으로 했습니다. WordPress에서는 다른 이미지 파일과 마찬가지로 SVG 파일을 업로드할 수 있으며 게시물과 페이지에 삽입할 수 있습니다.
