5 최고의 WordPress 이미지 최적화 플러그인 비교 [2022]
게시 됨: 2019-02-21기다리는 것을 좋아하는 사람은 아무도 없습니다 . 특히 로딩 속도가 느린 웹사이트의 웹사이트 방문자는 더욱 그렇습니다. 2022년, 사람들이 정보를 찾거나 구매하려고 할 때 고통을 겪지 않아야 합니다. 그들이 원할 때 원하는 것을 얻지 못하면 전환보다 이탈할 가능성이 더 높습니다(구매하거나, 읽거나, 원하는 일을 하지 않고 웹사이트를 떠남). 이제 WordPress 이미지 최적화 플러그인으로 문제를 해결할 때입니다.
이 기사에서는 최고의 WordPress 이미지 압축 플러그인과 가장 주목할만한 기능을 비교하여 보여줍니다. 시작하자!
목차
- 이미지 압축 도구가 필요한 이유는 무엇입니까?
- 소개 – WordPress 이미지 최적화 플러그인
- WordPress 이미지 압축 – 플러그인 결과 비교
- 1. 숏픽셀
- ShortPixel: 전반적인 경험
- ShortPixel: 결과
- ShortPixel: Cloudflare 통합
- ShortPixel: 평결
- 2. 옵티몰
- OptiMole: 전반적인 경험
- 옵티몰: 결과
- OptiMole: 평결
- 놀랍고 미학적인 지연 로딩 효과
- 사용하기 쉬운 인터페이스 및 구성
- 가장 빠른 모바일 속도를 위해 방문자 뷰포트를 기반으로 이미지 크기를 조정합니다.
- 100% 클라우드 기반
- 3. 상상하다
- 상상하다: 전반적인 경험
- 상상하다: 결과
- 상상하다: 평결
- 4. WP 스무시
- WP Smush: 전반적인 경험
- WP Smush: 결과
- WP Smush: 평결
- 5. WP 압축
- WP 압축: 전반적인 경험
- WP 압축: 결과
- WP 압축: 평결
- 가작: TinyPNG
- 결론: WordPress 이미지 압축 및 최적화.
이미지 압축 도구가 필요한 이유는 무엇입니까?
웹사이트가 이미지에 크게 의존하는 경우 웹사이트 속도를 높이고 저장 공간을 절약하는 빠른 수정은 이 게시물에서 살펴볼 플러그인 중 하나로 이미지 최적화를 시작하는 것입니다…
아직도 확신이 서지 않습니까? WordPress 이미지 압축 플러그인이 필요한 이유에 대한 TL;DR은 다음과 같습니다.
- 더 작은 파일 크기의 이미지를 제공하면 웹사이트의 대역폭 사용량을 줄일 수 있으며(경우에 따라 호스팅 회사에 따라 다름) 월말에 호스팅 비용이 더 저렴해질 수 있습니다.
- 페이지 로드 시간이 빨라지면 콘텐츠와 상호작용하거나 제품/서비스를 구매하기 전에 이탈하는 방문자가 줄어듭니다.
- 검색 엔진에 귀하의 웹사이트를 싫어하고 다른 유사한 웹사이트 중에서 순위를 낮추는 데 합당한 이유를 제공하지 마십시오.
좋아 – 그것으로 당신을 설득하기에 충분하지 않다면 어떻게 될지 모르겠지만 놓치고 있는 사람은 우리가 아니라 당신입니다
이 게시물에서는 웹사이트에서 사용해야 하는 플러그인을 결정하는 데 도움이 되도록 5가지 최고의 WordPress 이미지 최적화 플러그인을 비교합니다.
소개 – WordPress 이미지 최적화 플러그인
자세한 분석을 시작하기 직전에 전체 게시물을 볼 시간이 없는 분들을 위한 요약이 있습니다.
| 짧은 픽셀 | 옵티몰 | 상상하다 | WP 스무시 | WP 압축 | |
| 가격 | 무료 또는 $4.99/월부터 시작 | 무료 또는 $19.08/월부터 시작 | 무료 또는 $9.99/월부터 시작 | 무료 또는 $6/월부터 시작 | 무료 또는 $9/월부터 시작 |
| 절감 | ~96% | ~80% | ~81% | ~94% | ~95% |
5가지 최고의 이미지 최적화 플러그인 심층 비교
첫 번째 비교는 결과 기반 접근 방식입니다.
대부분의 WordPress 이미지 최적화 플러그인이 동일한(또는 매우 유사한) 파일 크기 감소를 가져올 것이라고 생각할 수 있지만 실제로 그런지 살펴보겠습니다.
이미지 압축은 손실 또는 무손실일 수 있습니다. 무손실 압축은 통계적 중복 으로 알려진 것을 식별하고 제거하여 파일 크기를 줄임으로써 품질 손실이 거의 또는 전혀 발생하지 않습니다.
반면에 손실 이미지 압축은 불필요한 정보와 덜 중요한 정보를 모두 제거하여 파일 크기를 줄입니다.
이러한 이미지 압축기 플러그인 중 일부는 실제로 자동 이미지 크기 조정 을 제공합니다. 이는 실제 압축 외에 이미지 파일 크기를 줄이는 데 사용할 수 있는 또 다른 방법입니다.
압축은 불필요한 이미지 데이터를 제거하여 파일 크기를 줄이는 반면 크기 조정은 웹사이트 방문자에게 제공되는 이미지의 크기를 줄여 본질적으로 파일 크기를 더욱 줄입니다.
따라서 공정하고 효과적인 비교를 위해 실제로 아래의 두 이미지를 각각의 플러그인으로 최적화하여 성능을 확인하겠습니다. 동일한 원본 파일을 사용하여 각 플러그인을 테스트하고 있습니다. 이는 이미지 최적화를 위해 이러한 WordPress 플러그인의 강도를 테스트하는 스트레스 테스트와 일반적으로 WordPress 웹사이트에 업로드되는 크기의 파일을 사용하는 합리적인 균형이라고 생각합니다.
JPEG 파일: 최적화 결과 비교

| 이미지 최적화 플러그인 | 원본 파일 크기 | 최적화 후 파일 크기 | 백분율 감소 |
| 짧은 픽셀 | 4.3MB | 119KB | ~97% |
| 옵티몰 | 4.3MB | 805KB | ~80% |
| 상상하다 | 4.3MB | 802KB | ~81% |
| WP 스무시 | 4.3MB | 262KB | ~94% |
| WP 압축 | 4.3MB | 217KB | ~95% |
이러한 플러그인을 자세히 살펴보기 시작할 때 가장 일반적인 파일 형식이기 때문에 JPEG 이미지 압축 테스트를 주요 비교 지점으로 사용할 것입니다.
그러나 다음은 PNG 이미지에 관심이 있는 사람들을 위한 비교입니다.
PNG 파일: 최적화 결과 비교

WordPress 이미지 압축 – 플러그인 결과 비교
| 이미지 최적화 플러그인 | 원본 파일 크기 | 최적화 후 파일 크기 | 백분율 감소 |
| 짧은 픽셀 | 8.2MB | 417.21KB | ~95% |
| 옵티몰 | 8.2MB | 2.5MB | ~70% |
| 상상하다 | 8.2MB | 1.5MB | ~82% |
| WP 스무시 | 8.2MB | 1.2MB | ~85% |
| WP 압축 | 8.2MB | 704KB | ~91% |
1. 숏픽셀

ShortPixel은 현재 사용 가능한 가장 인기 있고 효과적인 WordPress 이미지 최적화 및 압축 플러그인으로 쉽게 간주할 수 있습니다.
다음은 ShortPixel의 가장 주목할만한 기능 중 일부입니다.
- 손실 및 무손실 압축을 모두 지원합니다.
- JPG, PNG, GIF 및 PDF 파일을 지원합니다.
- ShortPixel은 WordPress뿐만 아니라 Shopify에서도 작동합니다.
- 언제든지 원본 이미지를 복원할 수 있습니다.
- 한 번의 클릭으로 전체 WordPress 미디어 라이브러리를 압축합니다.
- 새로 업로드된 이미지를 자동으로 압축합니다.
- 파일 크기 제한이 없습니다.
- 원본 이미지의 백업을 별도의 폴더에 저장하고 보관하십시오.
- 모든 이미지(썸네일 이미지) 또는 원본 이미지만 최적화하는 옵션.
- 이미지의 EXIF 태그를 유지할지 제거할지 선택합니다.
이미 들어보셨겠지만 Modula는 ShortPixel과 직접 통합되어 모든 Basic, Duo 및 Pro 라이선스 보유자가 초고속 콘텐츠 전송 네트워크와 즉석 이미지 압축에 무료로 액세스할 수 있습니다 . 여기.
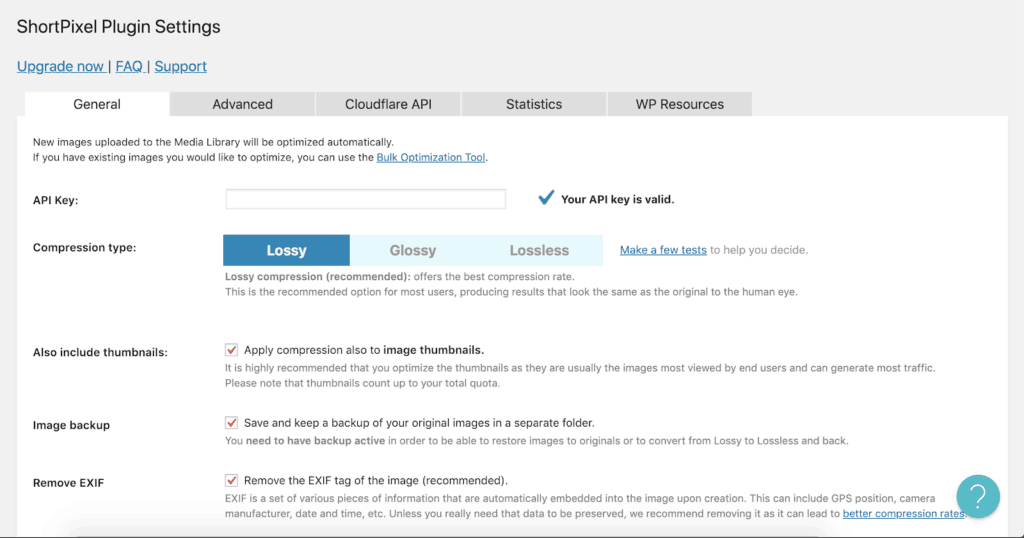
ShortPixel: 전반적인 경험

WordPress 미디어 라이브러리의 나머지 이미지를 최적화하고 싶거나 Modula를 사용하지 않아 즉각적인 이미지 최적화에 액세스할 수 없는 경우 ShortPixel 플러그인을 사용하면 됩니다. 이 이미지 압축기는 사용자 친화적이며 해당 이미지의 파일 크기에 제한 없이 매월 최대 100개의 무료 이미지 최적화를 제공합니다.
ShortPixel에 대한 전반적인 경험은 정말 환상적이었습니다. 더 이상 바랄 것이 없었습니다. 그리고 팀으로서 우리는 분명히 ShortPixel을 사랑하고 지지합니다. 이것이 우리가 ShortPixel 이미지 최적화와 StackPath의 콘텐츠 전송 네트워크를 Modula Pro의 확장 기능에 통합한 이유입니다. 우리의 멋진 WordPress 갤러리 플러그인입니다. ShortPixel의 즉석 이미지 최적화를 편리하게 포함하는 Autooptimize 플러그인과 같은 다른 플러그인도 실제로 있다는 점은 주목할 가치가 있습니다.
ShortPixel: 결과
| 이미지 최적화 플러그인 | 원본 파일 크기 | 최적화 후 파일 크기 | 백분율 감소 |
| 짧은 픽셀 | 4.3MB | 119.5KB | ~97% |
JPEG 이미지 압축 테스트에서 ShortPixel은 파일 크기가 97% 감소하여 이 게시물에서 살펴본 다른 모든 사진 압축 플러그인보다 성능이 뛰어났습니다. 가까운 시간에 WP Compress는 여전히 놀라운 95%로 이미지를 압축할 수 있었습니다.
또한 PNG 이미지 압축 테스트에서 ShortPixel은 이 비교에서 다른 모든 플러그인보다 성능이 뛰어났습니다. WPCompress는 2위를 차지했으며 4% 뒤쳐졌습니다. ShortPixel에는 웹 사이트의 이미지를 압축하는 훨씬 더 똑똑한 방법이 있습니다. 즉, PNG 이미지에서 JPEG 이미지로 변환하여 파일 크기를 크게 줄일 수 있습니다.
이를 염두에 두고 ShortPixel을 최고의 PNG 압축기 및 JPEG 최적화 프로그램으로 간주할 수 있습니다.
ShortPixel: Cloudflare 통합
Cloudflare를 사용하지 않거나 그것이 무엇인지 모르십니까? 알아야 할 사항이 있습니다.
Cloudflare는 웹사이트를 더 빠르게 만듭니다.
Cloudflare는 귀하의 사이트에 액세스하는 방문자와 가장 가까운 서버에서 귀하의 웹사이트를 제공하는 데 사용하는 전 세계에 100개의 데이터 센터를 보유하고 있습니다. 콘텐츠는 원본 서버에서 전 세계 Cloudflare의 데이터 센터 네트워크로 푸시되므로 방문자가 웹 사이트에 액세스하려고 할 때 요청이 원본 서버가 아닌 Cloudflare의 여러 서버 중 하나로 직접 라우팅됩니다.
이것이 당신에게 이득이 되는 두 가지 이유가 있습니다. 하나는 분명히 Cloudflare의 서버가 통계적으로 목표 인구 통계에 더 가깝기 때문에 웹 사이트 로드를 더 빠르게 만듭니다. 또한 이렇게 하면 원본 서버의 부하가 줄어들기 때문입니다. 세계 최고의 호스팅 이 아니므로 웹 사이트에 할당된 전용 vCPU 및 메모리가 없는 웹 호스트를 사용하여 웹 사이트를 호스팅하고 있을 가능성이 큽니다.
사이트에 액세스하려는 모든 방문자가 하나의 서버(원본 서버)에서 사이트에 액세스하면 전 세계에 위치한 Cloudflare의 대규모 서버 네트워크에 부하를 분산하는 것과 비교하여 엄청난 부하가 누적됩니다.
Cloudflare는 웹 사이트의 가동 시간을 향상시킵니다.
Cloudflare의 Always Online 기술을 사용하면 실제(원본) 서버에 일종의 오류가 발생하더라도 사이트가 항상 온라인 상태를 유지합니다. 앞서 언급했듯이 Cloudflare는 실제로 원본 서버에 도달하는 로드/트래픽의 양을 줄여서 가동 중지 시간으로부터 사이트를 보호합니다. 이렇게 함으로써 전 세계의 방대한 서버 네트워크에 트래픽을 분산합니다.
Cloudflare를 어떻게 활성화합니까?
Cloudflare는 도메인 등록 대행자로 이동하여 웹사이트에 등록할 때 Cloudflare에서 할당한 네임서버로 변경하여 쉽게 활성화할 수 있습니다. 이렇게 하면 Cloudflare가 자동으로 도메인을 인식하고 기존 도메인 레코드를 복사하고 네트워크를 통해 모든 트래픽을 에지 서버에 도달하기 전에 다시 라우팅합니다. 하지만 Cloudflare가 자체 등록 기관을 발표한다는 소식을 들었을 때 이 프로세스가 곧 더 쉬워질 수 있습니다. 정말 기대되는 부분입니다.
ShortPixel: 평결
- Shopify(및 기타 PHP 프레임워크) 및 WordPress 지원
- 긴밀한 Cloudflare 통합
- 모든 파일 형식 지원
- 월 최대 100개 이미지(크기 제한 없음) 완전 무료
ShortPixel은 확실히 개인적으로 가장 좋아하는 이미지 최적화 플러그인이며 이 리뷰에서 이를 표현할 수 있기를 바랍니다. 그들의 무료 플랜에는 파일 크기 제한 없이 한 달에 총 100개의 이미지가 포함되어 있습니다.
2. 옵티몰

무료 사진 최적화 도구를 찾고 계십니까? 다음은 옵티몰입니다.
OptiMole은 ThemeIsle의 개발자가 만들었으며 WordPress 웹사이트를 위한 올인원 이미지 최적화 솔루션입니다. 완전히 클라우드 기반이므로 방문자의 웹 사이트 속도를 저하시키는 서버의 귀중한 CPU를 낭비하지 않습니다.
OptiMole의 가장 큰 장점은 방문자의 브라우저와 뷰포트를 기반으로 이미지를 즉석에서 최적화하여 실제로 필요한 것보다 더 큰 이미지를 제공하지 않는다는 것입니다.
주목할만한 OptiMole 기능:
- 완전 자동 이미지 최적화.
- 방문자의 브라우저 및 뷰포트에 따라 올바른 크기의 이미지를 제공합니다.
- 초고속 콘텐츠 전송 네트워크를 통해 이미지를 제공합니다.
- 지연 로딩을 사용하여 웹사이트의 페이지 로딩 시간을 단축합니다.
- 100% 클라우드 기반 처리(CPU 사용량/부하 없음)
- 새롭고 인기 있는 페이지 빌더와의 호환성
- 웹사이트 방문자 인터넷 연결 속도에 따라 이미지 품질을 자동으로 압축합니다.
OptiMole: 전반적인 경험
OptiMole을 설치하는 것은 정말 쉽습니다. 플러그인을 설치하고 활성화한 다음 WordPress 관리자 대시보드에서 미디어 > OptiMole로 이동할 때 API 키를 입력합니다.

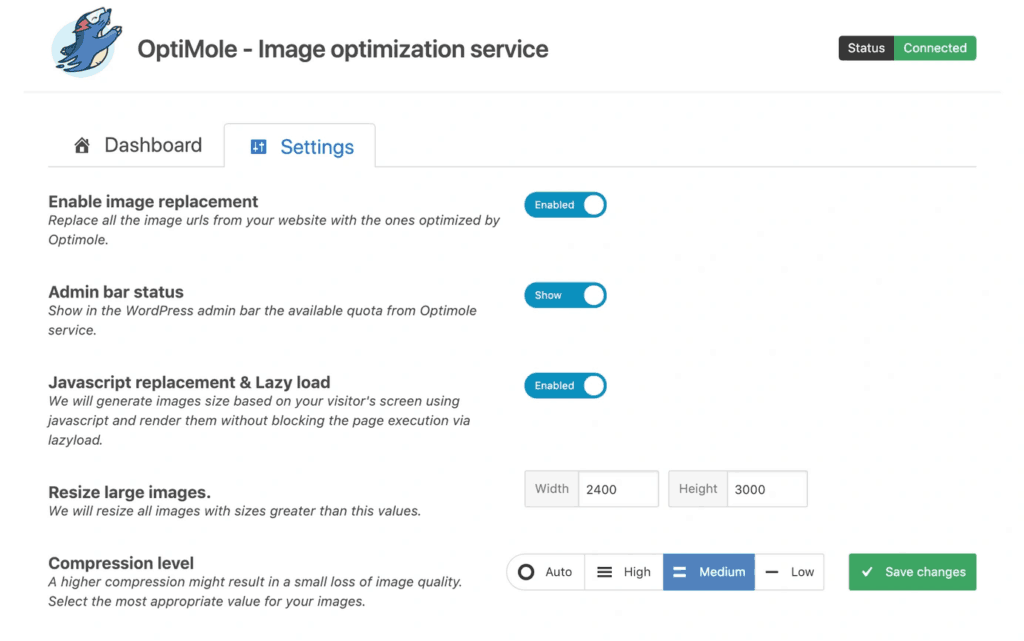
그런 다음 플러그인이 이미지의 최적화 및 압축을 처리하도록 원하는 방식을 사용자 지정할 수 있는 OptiMole 설정으로 바로 이동합니다.

개인적으로 이 목록에 있는 다른 플러그인보다 OptiMole 사용자 경험을 선호합니다. 매우 깨끗하고 가벼우며 사용하기 쉽습니다. 관리 영역은 매우 미적이며 플러그인 구성을 정말 훌륭하고 쉽게 만듭니다.
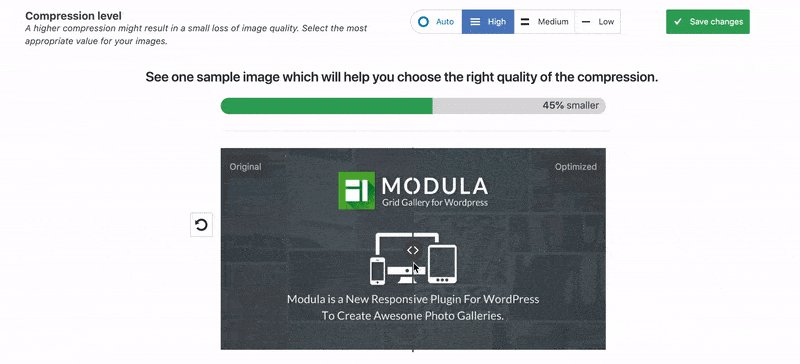
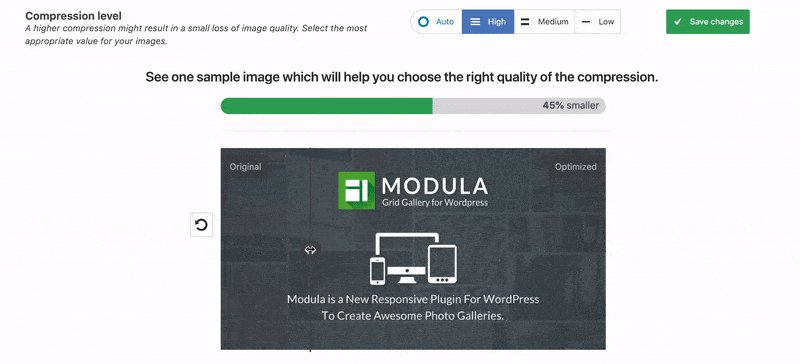
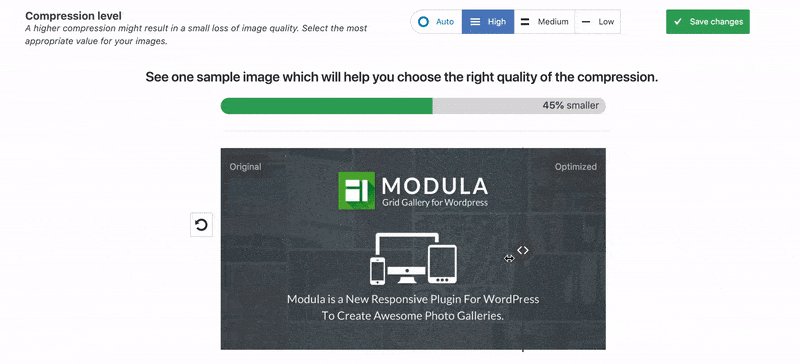
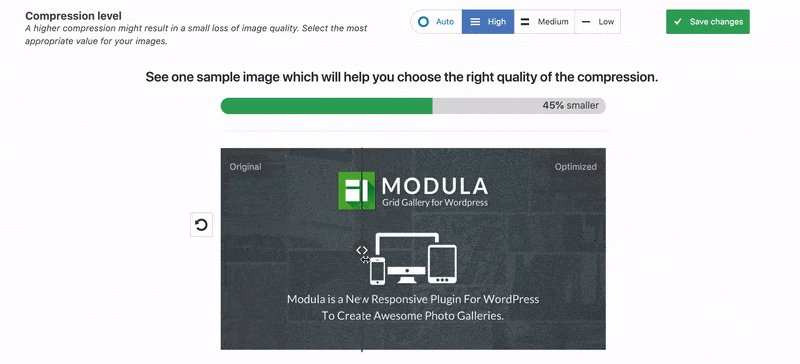
어떤 압축 수준을 선택해야 할지 확실하지 않은 경우를 대비하여 OptiMole은 정보에 입각한 결정을 내릴 수 있도록 각 수준의 압축 전후에 예제/데모가 어떻게 보이는지에 대한 정말 깔끔한 데모를 포함하고 있습니다. 의심할 여지 없이 WordPress를 위한 최고의 이미지 압축기 중 하나입니다.
다음은 다음과 같습니다.

OptiMole을 사용할 때 알 수 있는 한 가지는 WordPress 미디어 라이브러리에서 이미지를 즉시 최적화하는 방법을 제공하지 않는다는 것입니다. 이것은 큰 문제가 아닙니다. 특히 플러그인의 목적은 손가락 하나 까딱하지 않고도 뒤에서 모든 것을 처리하는 것이기 때문입니다. 그러나 이 목록의 다른 이미지 최적화 플러그인이 해당 기능을 제공하기 때문에 이 비교에서 언급할 가치가 있다고 생각했습니다.
옵티몰: 결과
| 이미지 최적화 플러그인 | 원본 파일 크기 | 최적화 후 파일 크기 | 백분율 감소 |
| 옵티몰 | 4.3MB | 805KB | ~80% |
우리의 테스트에서 OptiMole은 흥미로운 Imagify(다음에 나올 예정)에 불과 1%만 뒤처져 최하위를 기록했습니다. 4.3MB의 이미지가 805KB까지 압축되어 최적화된 이미지와 최적화되지 않은 이미지 사이에 눈에 띄는 눈에 띄는 차이가 없다는 점을 고려할 때 매우 인상적입니다. 이것은 이미지를 정의하려는 많은 웹사이트 방문자와 소유자에게 매우 중요할 수 있습니다.
여러 면에서 단순히 이미지 파일 크기 축소를 사용하는 것만으로는 공정한 비교를 할 수 없습니다. OptiMole을 사용하면 이미지 무게를 최대 80%까지 줄이고 다양한 방법을 사용하여 속도를 높이는 동시에 웹사이트 방문자에게 멋진 고품질 이미지를 제공할 수 있습니다.

OptiMole: 평결
놀랍고 미학적인 지연 로딩 효과
OptiMole 지연 로딩 메커니즘은 jQuery 또는 기타 부풀려진 JavaScript 라이브러리를 필요로 하지 않으므로 웹사이트 속도가 훨씬 빨라집니다.
사용하기 쉬운 인터페이스 및 구성
OptiMole의 플러그인은 작업하기에 정말 훌륭하고 이미지 최적화 및 압축을 나중에 고려하므로 콘텐츠 제작에 집중할 수 있습니다.
가장 빠른 모바일 속도를 위해 방문자 뷰포트를 기반으로 이미지 크기를 조정합니다.
모든 방문자는 더 나은 성능과 경험을 위해 특정 화면에 맞게 최적화된 이미지를 볼 수 있습니다.
웹사이트 방문자 중 한 명이 모바일 장치를 사용할 때 3G 데이터 연결과 같은 저품질 인터넷 연결을 사용하는 경우 OptiMole은 그에 따라 이미지 품질을 자동으로 다운그레이드합니다.
100% 클라우드 기반
OptiMole은 CPU 사용량 증가로 인해 실제로 웹 사이트 속도가 느려지는 방식으로 사진을 최적화하는 것은 무의미하므로 CPU 전력을 소모하지 않습니다.
빠르게 로드되는 웹사이트를 자랑할 수 있고, 행복한 웹사이트 방문자를 확보하고, Google을 기쁘게 하는 것이 중요하다면, OptiMole을 사용하는 것은 정말 잘못될 수 없습니다.
플러그인의 사용 용이성, 압축 결과, 그리고 OptiMole이 Cloudfront의 초고속 콘텐츠 전송 네트워크도 포함하고 있다는 사실과 동 가격대에서 역대 최고의 지연 로딩을 포함한다는 사실을 고려하면 확실히 가치가 있습니다.
3. 상상하다

Imagify 플러그인 뒤에 있는 팀은 인기 있는(그리고 틀림없이 최고의) WordPress 캐싱 및 속도 최적화 플러그인인 WP Rocket 뒤에 있는 팀이기도 합니다.
예상대로 Imagify는 대량 이미지 압축기이자 무료 이미지 크기 축소기입니다.
Imagify는 세 가지 유형의 압축을 제공하며 실행하는 웹사이트 유형에 가장 적합한 압축을 선택할 수 있습니다.
- Normal: 이미지 품질이 저하되지 않는 무손실 압축 알고리즘입니다.
- 공격적: 이미지 품질이 약간 저하되는 손실 압축 알고리즘으로 대부분의 경우 눈에 띄지 않거나 웹사이트 로드 속도를 높이기 위해 희생할 가치가 있습니다.
- Ultra: 이미지를 가능한 한 작게 만드는 가장 강력한 압축 알고리즘(물론 손실도 포함)입니다.
위의 항목 중 하나를 선택하는 가장 좋은 점은 Imagify의 백업 기능을 사용하여 항상 원본 이미지를 복원한 다음 더 적합하다고 생각되는 다른 압축 수준으로 전환할 수 있다는 것입니다.
다음은 Imagify의 가장 주목할만한 기능 중 일부입니다.
- JPG, WebP, 애니메이션 GIF, JPEG 및 PNG 이미지 파일을 지원합니다.
- 즉석 이미지 최적화.
- PrestaShop, Magento, Shopify 및 Joomla에 대한 지원도 곧 제공될 예정입니다.
Imagify의 5MB 제한을 초과하는 이미지는 유료 계정에서만 최적화되고 크기가 조정됩니다. 무료 계정을 사용하면 매달 최대 25MB를 최적화할 수 있습니다.
유료 요금제는 1GB 데이터에 대해 월 $9.99부터 시작합니다.
상상하다: 전반적인 경험
Imagify 플러그인은 설정이 매우 쉽고 다른 플러그인과 마찬가지로 API 키를 얻으려면 무료 계정을 생성하라는 메시지가 표시됩니다. 플러그인 옵션은 훌륭하고 간단하게 유지됩니다. 즉, 원하는 설정 선택을 마치면 웹사이트 최적화 및 속도를 즉시 시작할 수 있습니다.
OptiMole과 마찬가지로 이 이미지 최적화 플러그인을 사용하면 결정을 내리기 전에 웹사이트의 시각적 비교 도구에서 다양한 압축 수준으로 이미지를 테스트할 수 있습니다.
상상하다: 결과
| 이미지 최적화 플러그인 | 원본 파일 크기 | 최적화 후 파일 크기 | 백분율 감소 |
| 상상하다 | 4.3MB | 802KB | ~81% |
테스트에서 Imagify는 OptiMole과 비교할 때 거의 동일한 크기의 이미지를 생성했습니다. 위의 표를 자세히 보면 Imagify가 단 1%만 1위를 차지한 것처럼 보입니다.
OptiMole에 대해 말했듯이 Imagify가 눈에 띄는 차이가 거의 또는 전혀 없이 이미지를 81% 압축할 수 있다는 사실은 여전히 인상적입니다.

모듈라 갤러리 플러그인
멋진 갤러리에서 최적화된 사진을 보여주세요!
상상하다: 평결
- 상상할 수 있는 거의 모든 플랫폼 지원(PrestaShop, Magento, Shopify, Joomla)
- 파일 크기를 대폭 줄이는 강력한 압축.
- 사용하기 쉬운 설정 및 구성 .
전반적으로 Imagify는 이 목록에서 개인적으로 가장 좋아하는 또 다른 WordPress 이미지 최적화 프로그램이며 WP Rocket 뒤에 있는 동일한 팀에서 운영한다는 사실만으로도 우리는 안전한 손에 있다고 말할 수 있습니다.
불행히도 Imagify는 매월 같은 수의 이미지에 대해 OptiMole보다 훨씬 더 비싸며 가격이 주요 고려 사항 중 하나라면 Imagify와 OptiMole을 비교할 때 확실한 승자는 OptiMole입니다.
4. WP 스무시

WordPress에서 가장 널리 사용되는 이미지 압축 플러그인인 WP Smush를 살펴보겠습니다. 이 도구는 WPMU DEV 팀에서 개발했으며 WordPress 웹사이트에서 JPG 및 PNG 형식의 이미지를 매우 쉽게 최적화할 수 있습니다.
WP Smush: 전반적인 경험
무료 이미지 압축기는 훌륭하지만 이미지 최적화 프로세스를 단순화하는 다양한 기능을 제공하는 Pro 버전으로 쉽게 업그레이드할 수 있습니다. 그러나 이것은 WPMU DEV 멤버십 이 있어야 한다는 점을 명심하십시오. 아직 알지 못하는 경우를 대비하여 한 달에 $15.83의 비용이 듭니다(단, WordPress 웹사이트를 위한 다른 많은 유용한 플러그인도 번들로 제공됨).

이 목록에 있는 다음으로 최고의 WordPress 이미지 최적화 도구인 WP Compress에서 WP Smush를 사용하면 WordPress 미디어 라이브러리에서 직접 이미지를 최적화할 수 있어 매우 편리합니다.

WP Smush: 결과
| 이미지 최적화 플러그인 | 원본 파일 크기 | 최적화 후 파일 크기 | 백분율 감소 |
| WP 스무시 | 4.3MB | 262KB | ~94% |
우리 테스트에서 WP Smush의 이미지 압축은 파일 크기도 크게 줄였습니다. PNG 최적화 테스트에서 WP Smush Pro는 실제로 우리가 사용한 PNG 이미지를 현재 Google에서 권장하는 새로운 차세대 형식인 WebP 파일로 변환했다는 점도 주목할 가치가 있습니다.
Google에서 차세대 이미지 형식으로 이미지를 제공할 때의 이점에 대해 자세히 알아보세요.
이 게시물에서 살펴본 첫 번째 플러그인인 ShortPixel은 WebP와 같은 최신 파일 형식으로의 변환도 제공합니다.
WP Smush: 평결
- 비싼 WPMU DEV 멤버십이 필요합니다.
- 귀하의 WPMU DEV 멤버십에는 웹사이트를 개선하고 최적화하는 데 도움이 되는 모든 범위의 다른 플러그인이 포함되어 귀하에게 윈-윈(지갑은 아님)이 됩니다.
- 사용하기 쉬운 설정 및 구성.
- WP Smush Pro는 이미지를 WebP 형식으로 변환할 수 있습니다.
WP Smush는 정말 훌륭한 WordPress 이미지 최적화 플러그인으로(이 목록의 다른 플러그인과 마찬가지로) 이미지를 압축하여 웹사이트 속도를 매우 쉽게 높일 수 있습니다.
가격표 때문에 꺼려질 수도 있지만 WPMU DEV 멤버십으로 얻을 수 있는 모든 것을 다시 살펴보는 것이 좋습니다. 마음이 바뀔 수 있기 때문입니다. 실제로 유용하고 강력한 플러그인을 많이 사용하고 훌륭한 지원.
5. WP 압축

WP Compress는 이 심층 비교에 포함할 가치가 있는 또 다른 WordPress 이미지 최적화 플러그인입니다. API 키와 웹사이트를 관리하는 데 사용할 수 있는 중앙 최적화 관리 포털 과 함께 제공되는 언급된 유일한 플러그인입니다.
WP Compress 플러그인은 고객에게 이미지 최적화를 서비스로 추가로 제공하고 그에 따라 비용을 청구하려는 WordPress 디자인/개발 에이전시를 대상으로 합니다.
https://app.wpcompress.com/에서 사용할 수 있는 포털을 사용하면 각 웹 사이트(클라이언트 할당량)에서 최적화되고 있는 이미지 수와 WP Compress의 이미지 압축으로 인한 평균 파일 크기 감소를 매우 쉽게 확인할 수 있습니다.
손가락 하나 까딱하지 않고도 고객의 웹 사이트가 지속적으로 더 빠르게 로드되고 순위가 높아지며 전환율이 향상되는 것을 지켜보십시오.
WP 압축: 전반적인 경험
전반적으로 WP Compress는 예상대로 사용하기 쉬운 인터페이스와 함께 제공되는 최고의 WordPress 이미지 최적화 플러그인입니다. 대행사 소유자가 고객에게 제공하도록 설계되었으므로 플러그인은 기본적으로 구성한 다음 자동 조종 장치에서 이미지 최적화를 처리하므로 그 후에 완전히 무시할 수 있습니다.
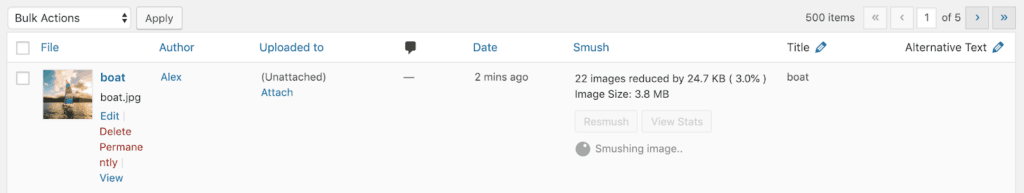
그러나 클라이언트가 웹 사이트에 업로드한 이미지를 보기 위해 WordPress 미디어 라이브러리로 이동하는 경우 아래와 같이 WP 압축 최적화의 백분율 및 파일 크기 절약을 볼 수 있습니다.
어떤 이유로든 이미지가 아직 최적화되지 않은 경우 최적화할 수 있으며 전체 해상도로 제공하는 것을 선호하기 때문에 원본 이미지를 복원하려는 경우 항상 최적화에서 이미지를 제외할 수 있습니다. WP Compress는 기본적으로 해당 이미지를 수동으로 다시 최적화하도록 선택할 때까지 해당 이미지를 무시합니다.
웹사이트 속도가 약간 느려지더라도 최상의 보기 경험을 위해 전체 해상도로 제공하고 싶은 이미지가 항상 몇 개 있기 때문에 이 기능은 확실히 유용한 기능입니다.
WP 압축: 결과
| 이미지 최적화 플러그인 | 원본 파일 크기 | 최적화 후 파일 크기 | 백분율 감소 |
| WP 압축 | 4.3MB | 217KB | ~95% |
테스트에서 WP Compress는 이미지를 무려 94%나 압축하여 Imagify 및 OptiMole보다 앞서 있었습니다. 이 목록의 다른 WordPress 이미지 최적화 플러그인은 각각 최고 수준의 압축으로 설정되어 있는 반면 플러그인은 지능형 으로 설정되었습니다.
그러나 PNG 최적화 테스트에서 이 비교에서 다른 모든 플러그인을 능가했습니다.
OptiMole은 Imagify와 공동 1위를 차지했으며(다음으로 올라옴) 정말 놀랍습니다. 4.3MB의 이미지가 102KB까지 압축되어 최적화된 이미지와 최적화되지 않은 이미지 사이에 눈에 띄는 눈에 띄는 차이가 없다는 점을 고려할 때 매우 인상적입니다.
WP 압축: 평결
WP Compress는 WordPress 디자인, 개발 에이전시를 위한 훌륭한 WordPress 이미지 최적화 플러그인이며 처음에는 상당히 비싸 보이지만 실제로는 그렇지 않습니다.
모든 축소판은 무료입니다. 따라서 실제로 한 달에 9달러에 믿을 수 없는 1,000개의 이미지를 얻을 수 있습니다.
이 무료 사진 압축기가 정말 마음에 듭니다. 이미지 최적화는 나중에 생각하게 하기 때문입니다. 일단 설치하고 설정을 선택하면 각 이미지를 개별적으로 최적화하는 것에 대해 걱정하거나 시간을 낭비할 필요가 없습니다.
가작: TinyPNG

이와 같은 게시물을 작성할 때 가능한 모든 각도를 다루고 가능한 한 많은 관점을 포함하려고 노력하는 것이 중요합니다.
누군가 TinyPNG WordPress 이미지 최적화 플러그인 을 5년 이상 사용해 왔으며 문제가 없었기 때문에 포함할 것을 권장했습니다. 무엇보다도 TinyPNG의 Compress JPEG 및 PNG 이미지 플러그인은 완전 무료입니다.
이것은 예산이 있는 사람들에게 완벽할 뿐만 아니라 다른 플러그인 중 일부가 제공하는 모든 멋진 기능을 찾고 있지 않고 그저 필요 없는 단순한 이미지 최적화 플러그인을 원하는 경우에도 훌륭할 수 있음을 의미합니다. 걱정하지 않아도 됩니다.
결국 이미지 최적화는 웹사이트를 훨씬 빠르게 로드하는 데 도움이 될 뿐 , 느리고 품질이 낮은 호스팅을 피할 수는 없습니다 . 하지만 걱정하지 마세요. 블로그에는 사진가를 위한 호스팅에 대한 모든 게시물이 있습니다.
결론: WordPress 이미지 압축 및 최적화.
가능한 한 투명하고 우리가 보증하는 제품을 진정으로 홍보하기 위해 이미지 최적화 및 압축 워크플로를 통해 웹사이트가 최대한 빨리 로드되도록 합시다.
당사 웹사이트의 게시물이나 페이지에 추가할 이미지를 선택할 때 먼저 사용하려는 이미지를 사용할 권리가 있는지 확인합니다. 그런 다음 스크린샷을 찍지 않고 가능한 가장 높은 해상도로 다운로드합니다 .
이미지를 WordPress 웹 사이트에 업로드할 준비가 되면 가장 먼저 ImageOptim을 사용하여 로컬로 최적화합니다. 이것은 일반적으로 파일 크기만 해도 최대 80% 감소하는 결과를 가져옵니다. 그런 다음 웹 사이트에 업로드하면 Modula Speed Up 애드온이 Modula 데모(예: 라이트박스 갤러리 데모)에서 마법을 발휘할 수 있습니다.
또한 Kinsta 를 사용하여 웹 사이트 로드 속도를 높이기 위해 할 수 있는 모든 일을 하고 있는지 확인합니다. 여기에는 분산된 접속 지점 으로 인해 전 세계적으로 빠른 속도를 보장하는 강력한 에지 서버에서 웹 페이지와 미디어를 제공하는 KeyCDN 으로 구동되는 내장 콘텐츠 전송 네트워크가 함께 제공됩니다.
개인적으로 ShortPixel의 열렬한 팬인 이유 중 하나는 WebP와 같은 차세대 이미지 형식에 대한 내장 지원입니다.
ImageOptim은 웹사이트에 다른 WordPress 플러그인을 추가하고 싶지 않다면 완벽합니다. 웹사이트에 업로드하기 전에 이미지를 로컬로 최적화하는 가장 좋은 방법이기도 합니다.
그러나 내 개인적인 경험에 따르면 ShortPixel은 특히 대부분의 웹 사이트 소유자에게 무료 계획이 충분할 것이라는 점을 감안할 때 모든 WordPress 이미지 최적화 플러그인 중에서 최고입니다.
그리고 워드프레스 디자인/개발 에이전시를 운영하신다면 WP Compress 도 강력히 추천드릴 수 있습니다. 반면에 차세대 이미지 형식으로 이미지를 제공하여 Google을 만족시키는 데 관심이 있다면 WP Smush(WPMU DEV 제공) 는 확실히 비용을 지불할 의향이 있는 한 볼 가치가 있는 사진용 WordPress 이미지 압축 플러그인입니다. 엄청난 가격표.
더 작은 파일을 위한 손실 압축
손실 최소화를 활성화하면 가능한 가장 작은 파일 크기를 얻을 수 있으며 결과적으로 가장 빠른 웹사이트 로딩 시간을 얻을 수 있습니다. 기본적으로 ImageOptim은 이미지 품질을 유지하여 이미지 품질 저하를 방지합니다. 그러나 작은 희생을 기꺼이 감수한다면 선택지는 항상 있습니다. ImageOptim의 손실 압축은 GIF 및 PNG 이미지(JPEG뿐 아니라)에서도 작동합니다.
우리는 웹사이트 방문자가 기다리지 않도록 하기 위해 이미지 품질을 약간 희생하기로 결정했습니다(환영합니다)…
WordPress 이미지 최적화 플러그인을 쉽게 선택하고 로딩 속도가 느린 웹사이트에서 웹사이트 방문자를 구할 수 있기를 바랍니다!
