커스터마이저가 설정을 저장합니다
게시 됨: 2022-11-12WordPress Theme Customizer는 WordPress 설치의 wp-admin 폴더에 있으며 Appearance > Customize 메뉴 항목을 통해 액세스할 수 있습니다. 사용자 지정 도구를 사용하면 사이트가 다양한 테마로 어떻게 표시되는지 미리 보고 사이트 모양을 변경할 수 있습니다. 커스터마이저는 데이터베이스의 테마 옵션 으로 설정을 저장합니다. 사용자 지정 프로그램에서 설정을 변경하면 WordPress는 데이터베이스에 설정을 저장하고 사이트의 프런트 엔드 스타일을 지정하는 데 사용되는 CSS 파일을 생성합니다. CSS 파일은 wp-content/uploads/customize/theme-name 폴더에 저장됩니다.
WordPress의 사용자 정의 CSS 파일은 어디에 있습니까?

WordPress의 사용자 정의 CSS 파일은 wp-content/themes/your-theme-name/ 디렉토리에서 찾을 수 있습니다.
때때로 WordPress 웹 사이트에 대한 추가 변경이 필요할 수 있습니다. 이 자습서에서는 WordPress용 사용자 지정 CSS를 만드는 네 가지 기술을 살펴보겠습니다. 사용자 지정 CSS를 추가하기 위해 사용자 지정 프로그램 또는 자식 테마를 사용할 수 있습니다. 다른 테마로 전환하면 사용자 정의 CSS를 잃게 됩니다. 지침 아래의 텍스트 영역으로 이동하여 스타일 규칙을 입력할 수 있습니다. 테마에 맞춤 CSS를 추가하려면 여기를 클릭하세요. 사용자 정의 사이드바 하단에 있는 작은 장치 아이콘(데스크톱, 태블릿, 모바일)을 사용하여 다양한 화면 크기에 대한 테마를 테스트할 수 있습니다.
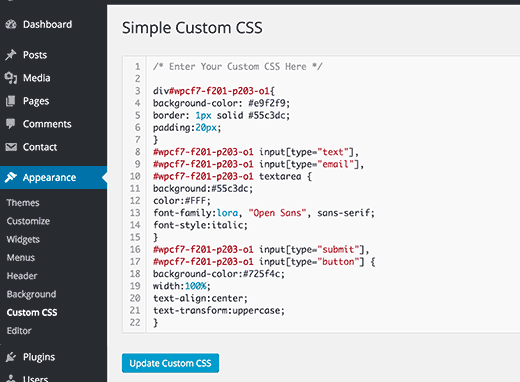
사용자 정의 CSS 플러그인을 사용하면 사이트에 테마 독립적 CSS를 추가할 수 있을 뿐만 아니라 다른 이점이 있습니다. 테마의 CSS를 완전히 변경하려면 자식 테마를 만드는 것이 좋습니다. CSS, PHP 및 정적 자산과 같은 상위 테마의 모든 파일을 하위 테마에서 재정의할 수 있습니다. 이 튜토리얼에서는 구성이 전혀 필요 없는 Simple Custom CSS를 살펴보겠습니다. 코드 편집기(Atom 또는 Visual Studio Code) 또는 WordPress 관리 영역의 모양 섹션에서 style.js 파일을 변경할 수 있습니다. 코드 베이스를 건드릴 필요가 없는 커스터마이징의 경우, 커스터마이저나 커스터마이저를 사용할 수 있습니다. WordPress Core는 외부 CSS 파일 을 하위 테마의 functions.php 파일에 삽입하여 호출할 수 있습니다.
자식 테마를 사용자 지정하려면 자신만의 테마를 만들어 그렇게 할 수 있습니다. style.html 파일에 사용자 정의 스타일 규칙을 추가하면 하위 테마가 다르게 보일 것입니다. 외부 CSS 파일 을 표시하려면 먼저 functions.php를 편집해야 합니다. ThemeForest에는 수천 개의 WordPress 테마 중에서 선택할 수 있습니다.
가장 간단한 솔루션은 포함된 스타일을 사용하는 것입니다. HTML 문서에서 헤드 섹션에 스타일시트에 대한 링크만 포함하면 됩니다. 즉, 프로그램의 이름입니다. 이 페이지에는 rel=stylesheet와 style.html 태그가 있습니다. 이 기사의 내용은 변경될 수 있습니다. 스타일시트는 이런 방식으로 사용됩니다. 나중에 가져올 수 있는 style.css 파일을 프로젝트에 포함하기만 하면 됩니다. 외부 스타일시트를 사용하려는 경우 다음과 같은 방식으로 문서에 링크할 수 있습니다. *head* rel=stylesheet href=styles.html 대안으로 이러한 스타일을 다른 파일에 포함할 수도 있습니다. 이 옵션은 헤드에서 찾을 수 있습니다. 이 경우 스타일 유형은 style type=text/CSS입니다. * 스타일 정의 바디라고 합니다. #fff는 배경색입니다. 이것은 경멸적인 용어입니까? * /head 보시다시피 styles.css라는 별도의 파일이 있습니다. 파일을 저장할 위치를 선택할 수 있습니다. 문서에 연결되어 있으면 어디든지 배치할 수 있습니다. 문서의 스타일을 초기화하는 것도 가능합니다. 스타일 요소 유형 인체를 나타냅니다. 이 이미지의 배경색은 #fff입니다. 인라인 스타일과 포함 스타일의 차이점은 인라인 스타일이 문서에 자동으로 삽입된다는 것입니다. 코드 블록에 스타일을 포함하려는 경우 또는 스타일 정의를 사용하는 코드와 별도로 스타일 정의를 유지하려는 경우에 유용할 수 있습니다. 구문 강조 표시가 있는 인라인 스타일에서 Less 또는 Sass와 같은 CSS 전처리기를 사용할 수 있습니다. 이러한 도구는 스타일 정의를 브라우저가 이해할 수 있는 형식으로 변환합니다. 그 결과 CSS 전처리기의 모든 기능을 호환성 문제에 대한 두려움 없이 사용할 수 있습니다. 인라인 스타일을 사용할 때 몇 가지 사항을 염두에 두십시오. 문서의 인라인 스타일 수는 문서의 스타일 정의 수에 비례합니다. 인라인 미디어 쿼리에 대한 스타일 정의에 미디어 쿼리 정의를 포함하는 것이 중요합니다. 서버 측 렌더링에 인라인 스타일을 사용할 수 있지만 스타일을 지정해야 합니다.

WordPress 사이트의 모양을 사용자 정의하는 방법
워드프레스는 웹사이트와 블로그를 구축하기 위한 훌륭한 콘텐츠 관리 시스템(CMS)입니다. Style.css는 모든 WordPress 테마를 빌드하는 데 사용되는 기본 파일입니다. /WP-content/themes/themename/에서 찾을 수 있습니다. 모양 – 모양 – 대시보드의 사용자 지정 섹션으로 스크롤하여 웹사이트에 사용자 지정 스타일을 추가합니다. 그렇게 하려면 웹사이트에 모든 유형의 CSS를 추가할 수 있는 새 도구를 시작하십시오. WordPress의 CSS 사용자 정의란 무엇입니까? CSS 프로그래밍 언어는 웹 디자인에서 가장 중요한 것 중 하나입니다. CSS 조정 을 사용하여 웹사이트의 모양, 레이아웃, 글꼴, 색상 등을 사용자 정의할 수 있습니다. 테마를 사용하지 않고 CSS로 사이트의 모양을 완전히 제어할 수 있으며 전혀 어렵지 않습니다. 사용자 정의 CSS 편집기란 무엇입니까? 사용자 지정 CSS 편집기를 사용하면 별도의 하위 테마를 만들거나 테마의 나머지 부분에 영향을 미치는 테마 업데이트에 대해 걱정할 필요 없이 테마의 모양을 사용자 지정할 수 있습니다. 이 기능을 활성화하려면 Jetpack의 설정 메뉴로 이동하여 사이트 대시보드에서 쓰기를 선택하십시오.
WordPress 테마의 CSS를 어떻게 찾습니까?
WordPress 백엔드로 이동하여 계정에 로그인한 다음 모양 > 사용자 지정으로 이동하여 테마 사용자 지정 도구에 액세스합니다. 페이지 왼쪽에는 웹사이트의 실시간 미리보기에서 색상, 메뉴 및 위젯과 같은 요소를 사용자 정의할 수 있는 옵션이 있습니다. 추가 CSS 상자는 메뉴 하단에 있어야 합니다.
계단식 스타일 시트(CSS 또는 스타일시트라고도 함)는 브라우저에 웹사이트를 시각적으로 표시합니다. 웹 사이트를 방문하면 브라우저의 팝업 창에 CSS 파일 및 기타 중요한 문서가 포함됩니다. 이 게시물에 대해 위의 작은 스니펫에 표시된 것보다 CSS에 훨씬 더 많은 것이 있으며 이는 제 관심 영역에서 완전히 벗어났습니다. 시작하려면 도메인 호스팅 서비스에 로그인하고 웹사이트의 문서 루트를 선택합니다. WP에서 PHP 테마를 클릭하여 CSS 파일이 저장된 폴더를 찾습니다. CSS 스타일시트 또는 CSS 스타일시트가 가장 일반적으로 사용됩니다. 다운로드하여 편집한 후 컴퓨터에서 텍스트 편집 프로그램을 사용하여 편집할 수 있습니다. CSS 파일을 편집한 후 동일한 디렉토리에 업로드할 수 있습니다.
이 파일은 일반적으로 컴퓨터의 텍스트 편집기에서 열리고 마음의 내용을 반영하도록 편집됩니다. 파일 업로드를 완료한 후 동일한 디렉토리로 이동하여 WordPress에 다시 업로드하십시오. 사용자 정의 테마 를 사용하는 경우 CSS 파일에 액세스하지 못할 수 있습니다. 원하는 스타일이 없으면 다른 방법을 찾아야 합니다. ThemeForest 및 WordPress.com을 포함하여 온라인에서 사용할 수 있는 수많은 리소스가 있습니다.
