Divi 템플릿: WordPress 블로거를 위한 인기 있는 선택
게시 됨: 2022-11-10Divi 템플릿은 많은 WordPress 블로거에게 인기 있는 선택입니다. 다양한 블로그 레이아웃에 사용할 수 있는 만능 템플릿입니다. 템플릿은 사용하기 쉽고 다양한 사용자 정의 옵션이 제공됩니다. Divi 템플릿을 사용하여 간단한 블로그 레이아웃 을 만들거나 여러 열과 위젯이 있는 더 복잡한 레이아웃을 만들 수 있습니다.
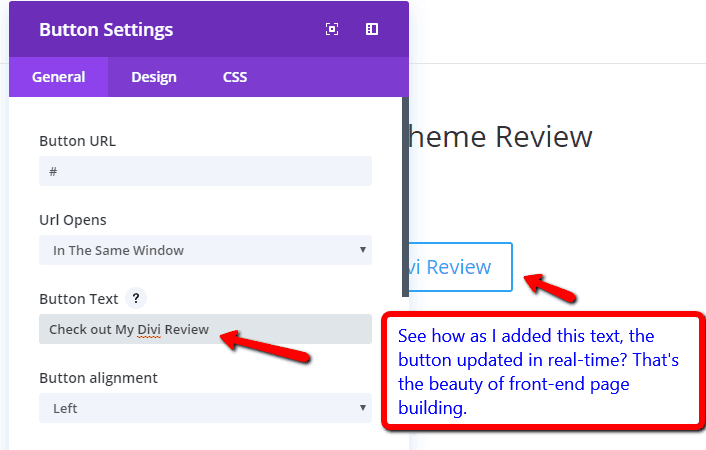
Divi 블로그 템플릿을 사용하여 모든 블로그 게시물에 사용할 나만의 디자인을 만들 수 있습니다. Divi 없이 템플릿을 생성할 수 있기 때문에 클래식 워드프레스 편집기를 사용할 수 있습니다. 결과적으로 더 이상 디자인에 대해 걱정할 필요가 없습니다. Divi의 블로그 템플릿은 코딩이나 Divi에 대한 지식이 거의 또는 전혀 없는 블로그 게시물을 만드는 데 사용할 수 있습니다. 게시물 제목 모듈의 단점은 버그라는 이미지가 함께 제공된다는 것입니다. 대신 텍스트 모듈을 삽입한 다음 동적 콘텐츠를 표시하지 않으려면 동적 콘텐츠 사용 아이콘을 클릭합니다.
Divi 테마는 블로그에 적합합니까?

Divi는 블로그의 모든 콘텐츠를 개인화하는 데 사용할 수 있습니다. 이 프로그램은 Elegant Themes로 설계되었으며 드래그 앤 드롭 빌더와 시각적 편집 기능이 있습니다. 이 테마의 다재다능함이 저에게 매력적입니다. WordPress는 웹사이트 소유자와 프리랜서 모두에게 WordPress 블로그 를 위한 최고의 플랫폼으로 찬사를 받았습니다.
WordPress 테마인 Divi를 사용하면 내장 빌더를 사용하여 웹사이트를 만들 수 있습니다. 또한 초보자와 전문가 모두가 사용할 수 있는 시각적 편집기를 제공하여 매력적이고 시각적으로 매력적인 웹 사이트를 만들 수 있습니다. 또한 내장된 분할 테스트 시스템과 800개 이상의 사전 제작된 웹사이트 레이아웃이 있습니다. Divi의 Magic Color Manager를 사용하면 최근에 사용한 색상을 빠르고 쉽게 불러오고 저장할 수 있습니다. 웹사이트가 얼마나 잘 작동하는지 궁금하다면 우아한 테마의 강력한 분할 테스트 기능이 탁월한 선택입니다. 전자 상거래 비즈니스가 있는 경우 Divi를 다시 살펴보는 것이 중요합니다. Divi의 드래그 앤 드롭 빌더는 코딩보다 훨씬 단순한 것으로 인식됩니다.
초보자로서 게임을 배우는 데에는 몇 가지 장점만 있을 것입니다. 테마가 추가 기능으로 가득 차서 로딩 시간이 길어질 수 있습니다. Divi 테마는 웹사이트를 시작할 시간, 지식 또는 리소스가 없는 사람들에게 탁월한 선택임을 보여주는 전문가 팀의 훌륭한 검토를 받았습니다.
Divi WordPress는 전문 웹사이트 구축에 이상적인 강력하고 다양한 테마를 제공합니다. 매력적인 디자인과 다양한 기능으로 인해 모든 규모의 비즈니스에 탁월한 제품입니다. 이 테마는 사용이 매우 간단하여 누구나 코딩을 배우지 않고도 웹사이트를 만들 수 있습니다. Divi를 사용하면 다양한 페이지 템플릿과 간단한 페이지 빌더를 제공하여 코딩을 배우지 않고도 모든 유형의 웹사이트를 만들 수 있습니다. 마지막으로 Divi 테마는 우수한 지원 팀과 함께 제공되므로 항상 도움을 줄 수 있는 사람이 있다는 것을 알고 있습니다.
Divi: 블로그를 위한 최고의 WordPress 테마
Divi는 블로그를 위한 훌륭한 WordPress 테마입니다. 다양한 기능을 포함하는 블로그 플랫폼은 독특하고 눈길을 끄는 웹사이트를 만드는 데 도움이 됩니다. Divi의 페이지 빌더를 사용하면 사용자 정의 디자인을 만드는 것도 간단하며 코딩 없이 만들 수 있습니다. Divi는 눈에 띄게 만드는 많은 기능이 있기 때문에 WordPress보다 더 나은 선택입니다.
Divi는 어떤 테마를 사용합니까?

Divi는 웹사이트의 모든 측면을 처음부터 만들고 사용자 지정할 수 있는 완벽한 기능의 사용자 지정 가능한 디자인 프레임워크입니다. 모든 것이 당신의 손에 있으며 당신은 그것을 완전히 통제할 수 있습니다. 귀하의 회사는 귀하와 귀하의 고객에게 적합한 웹사이트를 만들 수 있어야 합니다.
Divi는 다양한 사용자 정의 테마를 지원합니다. Divi를 클릭하여. 색상 선택기의 기본 색상 팔레트는 Divi Builder 또는 Visual Builder 내에서 변경할 수 있습니다. 지도 모듈은 Google 지도 API를 사용하기 때문에 작동하려면 유효한 Google API 키가 필요합니다. Divi를 사용하면 소셜 미디어 계정을 바닥글에 쉽게 연결할 수 있습니다. 사용자는 게시물 수를 정의하여 카테고리 페이지, 아카이브 페이지, 검색 결과 페이지 또는 태그 페이지에 표시되는 게시물 수를 결정할 수 있습니다. 탐색 표시줄 밖에 있어야 하는 페이지는 제외해야 합니다.
페이지의 탐색 모음에서 드롭다운 메뉴를 제거하려면 이 기능을 비활성화하십시오. 다른 사람들에게 홈 링크를 보여주세요. 홈이라는 페이지를 이미 구축한 경우 정적 홈페이지를 사용할 때 중복 링크가 생성됩니다. 탐색 모음에서 범주를 제거해야 합니다. 이 창에는 이전 창에서 만든 모든 범주가 표시됩니다. 드롭다운 메뉴를 클릭하면 찾을 수 있습니다. 카테고리 옆에 있는 토글을 선택하여 드롭다운 메뉴를 비활성화할 수 있습니다.
페이지의 postinfo 섹션에 표시할 항목을 선택합니다. 게시물 제목은 일반적으로 게시물에 대한 기본 정보가 표시되는 페이지의 왼쪽 하단 모서리에 있습니다. 페이지는 기본 기본값에서 썸네일 이미지와 함께 표시되지 않습니다(게시물만 가능). 그러나 원하는 경우 게시물에 썸네일 이미지를 표시할 수 있습니다. 이 옵션만 활성화하면 됩니다. 테마는 제목에 따라 게시물에 게시물 제목을 지정합니다. 블로그 이름 및 색인 제목의 내용 순서를 변경하려면 이전 또는 현재 순서를 선택하십시오.
각 게시물의 제목을 반영하도록 메타 제목을 변경하려면 사용자 정의 필드를 사용하여 각 게시물에 대한 사용자 정의 제목을 만드십시오. 메타 설명을 입력하면 테마에 블로그 이름과 블로그 설명이 사용됩니다. 블로그에 사용자 정의 제목을 추가하려면 아래에서 이 옵션을 활성화하십시오. 사용자 지정 제목이 비활성화된 경우 자동 생성 방법을 대신 선택해야 합니다. 사용자 정의 제목을 원하는 경우 사용자 정의 필드의 값은 쉼표로 구분해야 합니다. 달리 지정하지 않는 한 헤더에는 기본적으로 키워드가 포함되지 않습니다. 이 옵션을 활성화하려면 아래의 맞춤 키워드 필드를 채우십시오.
경우에 따라 동일한 페이지로 연결되는 다양한 URL이 있을 수 있습니다. 검색 엔진의 관점에서 이러한 중복 URL은 기본 웹사이트와 별도의 페이지로 나타날 수 있습니다. 웹사이트에 코드를 추가하기 위해 어떤 PHP 파일을 편집해야 하는지 잘 모르겠다면 통합 탭의 본문 필드에 이 코드를 입력하세요. 코드를 깨끗하게 유지하면서 제거하여 나중에 사용할 수 있도록 코드를 저장할 수 있습니다. 블로그의 헤드 섹션에 코드를 추가합니다. 이 기능을 사용하여 모든 페이지에 js 및/또는 javascript를 추가할 수 있습니다. 가져오기/내보내기 아이콘을 클릭하여 Divi 테마 설정을 쉽게 내보내거나 가져올 수 있습니다.
댓글을 작성하기 전에 각 게시물의 맨 아래에 코드를 배치해야 합니다. Google Analytics와 같은 상태 카운터에 대한 추적 픽셀이 필요한 경우 이는 훌륭한 기능입니다. 현재 테마 옵션을 가져오기 전에 백업하도록 선택할 수도 있습니다.
Divi 웹사이트는 몇 시간이 아닌 몇 분 만에 만들 수 있습니다. 전 세계 수백만 명의 WordPress 사용자가 Divi를 사용하여 웹사이트를 사용자 정의하고 탐색할 수 있습니다.
강력한 시각적 페이지 빌더가 포함된 다목적 올인원 WordPress 테마를 찾고 있다면 Divi를 고려해 볼 가치가 있습니다. 이미 Divi Builder 플러그인을 사용하고 있다면 Divi 테마에 동일한 기능이 모두 포함되어 있어 바로 아름다운 웹사이트를 만들 수 있다는 사실을 알게 되어 기쁩니다.

Divi 테마를 사용해야 하는 이유
divi 테마는 정기적으로 업데이트됩니다.
Divi 테마는 최신 트렌드와 모범 사례로 정기적으로 업데이트될 수 있으므로 비즈니스에 탁월한 선택입니다. 결과적으로 귀하의 사이트는 멋지게 보이고 WordPress 생태계의 최신 개발 상황을 유지할 수 있습니다.
Divi 블로그 게시물 레이아웃 예
Divi 블로그 게시물 을 레이아웃할 수 있는 몇 가지 다른 방법이 있습니다. 예를 들어 왼쪽 사이드바, 오른쪽 사이드바 또는 사이드바 없음을 선택할 수 있습니다. 추천 이미지를 제목 위 또는 아래에 두도록 선택할 수도 있습니다. 또한 게시물 메타 정보가 콘텐츠 위 또는 아래에 표시되도록 선택할 수 있습니다. 다음은 사용할 수 있는 많은 옵션 중 몇 가지 예일 뿐입니다.
Divi Theme Builder에는 아름다운 블로그 게시물을 만드는 방법을 보여주는 15개 이상의 튜토리얼 게시물이 있습니다. 특히 데스크탑 및 모바일 화면에서 블로그 게시물 템플릿을 구축하기 위한 지침은 쉽게 따라할 수 있습니다. 튜토리얼은 우아한 테마 블로그에 게시됩니다. 이 자습서에서는 사용자가 템플릿의 데스크톱 버전을 아래로 스크롤할 때 표시되는 고정 높이 사이드바가 있는 블로그 게시물 템플릿을 만드는 방법을 알려줍니다. 이 페이지에서 현재 게시물의 내용은 사이드바가 스크롤될 때 페이지 끝에 도달할 때까지 화면에 남아 있습니다. CSS는 양면 사이드바를 생성하기 위해 제공됩니다. 이 튜토리얼은 데스크탑과 모바일 장치 모두에서 추천 이미지를 전체 너비로 만드는 방법을 안내합니다.
또한 블로그 게시물 카테고리별로 특정 템플릿을 선택하는 방법과 특정 템플릿을 사용할 때의 이점에 대해 설명합니다. 또한 블로그 게시물 템플릿에 필요한 요소와 포함되어야 하는 다른 요소의 예 및 포함할 수 있는 가장 좋은 위치에 대한 소개입니다. 15가지 놀라운 Divi 블로그 게시물 템플릿 튜토리얼 컬렉션을 살펴보세요. 우아한 테마의 Divi 레이아웃 팩 및 블로그 게시물 템플릿은 무료입니다. 이 자습서에서는 게시물 탐색이 중요한 이유와 블로그 템플릿에 추가하는 방법에 대해 설명합니다.
Divi 블로그 레이아웃 팩
Divi 블로그의 스타일을 지정하는 방법에는 여러 가지가 있지만 가장 인기 있는 방법 중 하나는 레이아웃 팩을 사용하는 것입니다. 레이아웃 팩에는 일반적으로 블로그 게시물에 사용할 수 있는 다양한 페이지 레이아웃과 함께 미리 디자인된 머리글, 바닥글 및 사이드바가 포함됩니다. 이를 통해 처음부터 모든 것을 디자인할 필요 없이 전문적인 느낌의 블로그를 빠르게 만들 수 있습니다. Divi에 사용할 수 있는 다양한 레이아웃 팩이 있으므로 자신의 스타일에 맞는 것을 쉽게 찾을 수 있습니다.
Divi: 맞춤형 페이지 생성을 위한 강력한 블로그 모듈
Divi는 환상적인 블로그 테마입니다. 블로그를 만들든 게시물 레이아웃을 만들든 블로그를 개인화하여 군중에서 눈에 띄게 만들 수 있습니다. 선택할 수 있는 다양한 블로그 레이아웃이 있습니다. Divi에서 블로그 모듈이란 무엇입니까? 블로그 피드를 사용하여 Divi 블로그 모듈을 사용하면 블로그 피드로 모든 유형의 페이지를 만들 수 있습니다. 특정 페이지, 아카이브 등에 대한 게시물뿐만 아니라 다양한 게시물을 표시할 수 있습니다. 간단한 모듈이지만 다양한 활용 방법이 있습니다. Divi 템플릿은 무엇입니까? 테마 빌더: Divi로 이동하여 테마를 선택합니다. 정적 페이지를 만들 때 사용한 것과 동일한 미리 만들어진 레이아웃을 사용하여 동적 콘텐츠로 끝없는 사용자 지정 템플릿을 만들 수 있습니다. Divi 테마 빌더 사용 방법에 대한 자세한 내용은 테마 빌더 문서 페이지에서 확인할 수 있습니다.
디비 블로그 아카이브
블로그 게시물을 보다 체계적으로 표시하는 방법을 찾고 있다면 Divi 블로그 아카이브 사용을 고려할 수 있습니다. 이것은 독자가 관심을 가질 만한 오래된 게시물을 찾는 데 도움이 될 수 있으며 블로그 게시물을 더 쉽게 추적하는 데도 도움이 됩니다.
Gutenberg와 함께 Divi를 사용하는 3가지 방법
Divi와 Gutenberg를 함께 사용하는 방법은 무엇입니까? Divi 레이아웃 블록은 Divi 모듈을 Gutenberg 페이지에 추가하거나 Divi 레이아웃을 만드는 데 사용할 수 있습니다. 페이지에 Divi 레이아웃 블록을 추가하면 기존 레이아웃이나 저장된 라이브러리 항목을 로드하는 데 사용할 수 있습니다. Divi에서 블로그 게시물을 어떻게 표시합니까? 카테고리별 게시물 옵션은 Divi 아래의 WordPress 대시보드에서 찾을 수 있습니다. 보관 템플릿이 없는 경우 새 템플릿 추가를 클릭하여 만들 수 있습니다. 블로그 페이지를 처음부터 만들거나 Divi가 제공하는 많은 블로그 페이지 레이아웃 중 하나를 사용할 수 있습니다. 내 Divi 라이브러리 항목을 내보내려면 어떻게 합니까? 워드프레스 대시보드에서 Divi > Divi 라이브러리 페이지로 이동하여 Divi 라이브러리 항목을 내보냅니다. Divi 라이브러리의 모든 항목 목록을 보려면 오른쪽 상단 모서리에 있는 "가져오기" 버튼을 클릭하십시오. 이 버튼을 클릭하면 이식성 팝업에 액세스할 수 있습니다.
Divi 테마 블로그 튜토리얼
블로그용 Divi 테마 사용에 대한 포괄적인 가이드를 찾고 있다면 이 튜토리얼을 시작하는 것이 좋습니다. 블로그 설정에서 Divi의 강력한 기능을 최대한 활용하기 위한 테마 사용자 지정에 이르기까지 모든 것을 다룹니다. 눈길을 사로잡으면서 유익한 멋진 블로그 게시물을 만드는 방법을 배우고 블로그 홍보 및 잠재고객 확대에 대한 팁도 얻을 수 있습니다. 초보자이든 숙련된 블로거이든 이 튜토리얼은 블로깅을 한 단계 끌어올리는 데 도움이 될 것입니다.
Divi는 웹사이트가 고유한 ID를 생성할 수 있도록 다양한 모듈 옵션을 제공합니다. 이 환상적인 Divi 모듈 중 일부가 다음 몇 게시물에서 어떻게 작동하는지 살펴보겠습니다. 이 튜토리얼은 웹사이트의 모양과 느낌을 바꾸는 데 도움이 됩니다. 블로그 피드 모듈을 사용하면 사용자가 모든 페이지에서 블로그 페이지를 쉽게 찾을 수 있습니다. 자체 웹사이트를 선호하는 것처럼 기본 블로그 페이지 에서 블로그 피드를 만드는 방법을 알려 드리겠습니다. 모듈은 중앙 대신 3/4 – 1/4 열에 삽입됩니다. 1-4단계에는 4단계가 있습니다.
블로그 모듈을 선택하면 사용하려는 모든 모듈이 창에 나타납니다. 이제 3/4 열에서 방금 만든 블로그 모듈 아래에 블로그 모듈을 통합할 수 있습니다. 이 모듈의 일부로 과거의 모든 게시물에 대한 피드를 만들 수 있습니다. 가장 최근 게시물 바로 아래에서 이 작업을 수행하려면 카드 또는 그리드 레이아웃을 사용합니다.
Divi 블로그 페이지가 작동하지 않음
Divi 블로그 페이지 를 작동시키는 데 문제가 있는 경우 확인할 수 있는 몇 가지 사항이 있습니다. 먼저 최신 버전의 Divi가 설치되어 있는지 확인하십시오. 여전히 문제가 발생하면 Divi를 제외한 모든 플러그인을 비활성화하고 도움이 되는지 확인할 수 있습니다. 이러한 솔루션 중 어느 것도 작동하지 않으면 Divi 지원 팀에 문의하여 도움을 받을 수 있습니다.
Divi 플러그인의 Seo는 Yoast Seo 사용자에게 필수적입니다.
Yoast SEO 설정에서 SEO for Divi 플러그인이 활성화되어 있는지 확인하십시오.
