Divi 테마의 눈 아이콘: 빠르고 쉬운 페이지 편집 가이드
게시 됨: 2022-11-12WordPress용 Divi 테마 는 화면 오른쪽 상단에 눈 모양 아이콘이 있습니다. 이 아이콘을 사용하여 페이지에서 특정 요소를 빠르고 쉽게 찾을 수 있습니다. 클릭하면 눈 아이콘에 초점을 맞추고 싶은 요소를 선택할 수 있는 옵션 메뉴가 나타납니다. 이는 페이지의 특정 영역을 변경하거나 문제를 해결하려고 할 때 매우 유용할 수 있습니다.
WordPress 대시보드의 Divi 테마 옵션 페이지에서 자신만의 로고 이미지를 선택할 수 있습니다. WordPress 대시보드의 Divi 메뉴 에서 Divi 테마 옵션을 선택합니다. "로고" 필드는 일반 > 일반 탭의 테마 옵션에서 찾을 수 있습니다.
Divi에서 Visual Builder는 어디에 있습니까?

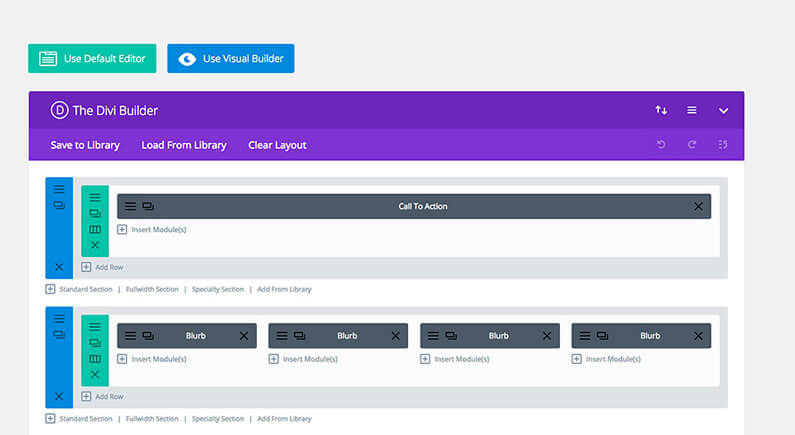
Visual Builder는 WordPress 관리자 패널의 Divi Builder 섹션 에 있습니다. Visual Builder에 액세스하려면 Divi Builder 탭을 클릭한 다음 Visual Builder 버튼을 클릭하면 됩니다.
Divi Builder는 표준 Back-end Builder와 Front-end Visual Builder의 두 가지 종류로 제공됩니다. 콘텐츠 요소와 디자인 설정은 두 플랫폼 모두 동일하며 두 플랫폼을 모두 사용하여 동일한 유형의 웹사이트를 만들 수도 있습니다. 이 튜토리얼은 주로 비주얼 빌더에 초점을 맞출 것입니다. Divi의 섹션, 행 및 모듈은 모두 웹사이트의 일부입니다. 섹션은 페이지에서 대규모 콘텐츠 그룹을 만들 때 가장 먼저 떠오르는 것입니다. 모듈은 섹션 내부에 배치할 수 있으며 섹션 내부에 원하는 만큼의 행을 배치할 수 있습니다. 웹사이트의 콘텐츠는 기초입니다.
모든 모듈은 모든 열 너비로 구성할 수 있으며 완벽하게 반응합니다. Divi에는 웹사이트를 디자인하는 데 사용할 수 있는 40가지 이상의 다양한 요소가 있습니다. 텍스트, 이미지 및 버튼과 슬라이더 및 포트폴리오 갤러리와 같은 고급 모듈은 기본 모듈에 속합니다. 모듈은 행 내에 추가할 수 있으며 행은 한 번에 최대 6개의 모듈을 보유할 수 있습니다. 톱니바퀴 아이콘을 선택하여 페이지 설정을 엽니다. 이 작업의 결과로 다양한 옵션에 액세스할 수 있습니다. 설정에 따라 페이지의 색상과 텍스트를 조정할 수 있습니다.
고급 환경을 선호하는 경우 고급 탭에서 액세스할 수 있습니다. 이 페이지를 방문하면 디바이스에 따라 가시성을 변경하고 커스텀 CSS를 적용할 수 있습니다. Divi 라이브러리 에 추가할수록 새 웹 사이트를 더 쉽게 만들 수 있습니다. 라이브러리에 항목을 저장하려면 해당 항목 위로 마우스를 가져간 다음 페이지 설정 표시줄의 요소 위로 마우스를 가져갈 때 표시되는 라이브러리 아이콘을 선택하면 됩니다. Divi의 기능은 더 많은 모듈, 하위 테마 및 레이아웃 추가의 결과로 확장됩니다.
Divi Builder: 거의 모든 유형의 웹사이트를 구축할 수 있는 강력한 도구입니다.
블로그, 전자 상거래 사이트, 소셜 네트워킹 사이트 또는 기타 유형의 웹 사이트를 구축하든 Divi Builder는 이를 위한 훌륭한 도구입니다. Divi의 가장 강력한 기능은 콘텐츠 요소를 결합하고 배열하는 거의 모든 유형의 웹사이트를 만드는 데 사용할 수 있는 드래그 앤 드롭 페이지 빌더인 Visual Builder입니다. 섹션, 행 및 모듈은 빌더의 세 가지 빌딩 블록입니다. Visual Builder는 페이지 목록에서 활성화하고 편집하려는 페이지를 끌어다 놓은 다음 페이지 제목 아래에 있는 제목을 선택하여 액세스할 수 있습니다. 그런 다음 "Visual Builder에서 편집" 옵션을 선택합니다. Visual Builder를 로드했으면 페이지를 변경하고 저장합니다. Divi Builder가 표시되지 않는 경우 테마 옵션 – 빌더 – 포스트 유형 통합의 버그 때문일 수 있습니다. 새 페이지나 게시물을 추가한 다음 화면 옵션을 열면 Divi Builder 상자 를 사용할 수 없습니다.
Divi는 아이콘과 함께 제공됩니까?

이제 Blurb 모듈 덕분에 아이콘을 텍스트와 연결하지 않고도 페이지에 추가할 수 있습니다. 이 새로운 아이콘 모듈은 Divi 사용자에게 익숙한 모든 디자인 설정 덕분에 완전히 사용자 정의할 수 있습니다.
Divi 아이콘 모듈을 사용하여 웹사이트를 위한 다양한 아이콘을 만들 수 있습니다. Divi의 기본 아이콘 세트는 Font Awesome 아이콘 세트와 함께 사용하거나 해당 세트에서 수백 개의 다른 아이콘을 선택할 수 있습니다. Elegant Themes로 구축된 모든 Divi 모듈은 Divi 멤버십의 일부로 무료로 사용할 수 있습니다. 여기에는 거의 모든 유형의 웹사이트를 만드는 데 사용할 수 있는 다양한 기본 콘텐츠 요소가 포함되어 있습니다. Divi Marketplace는 더 많은 모듈을 찾을 수 있는 좋은 장소입니다. 전체 라이브러리뿐만 아니라 사용 가능한 수많은 무료 및 상용 모듈이 있습니다. 자체 모듈을 만드는 방법에 대해 자세히 알아보려면 개발자 문서를 방문하세요.

Divi가 가장 인기 있는 WordPress 테마인 이유
Divi는 고품질 콘텐츠 템플릿과 맞춤형 WordPress 사이트 디자인을 만들 수 있는 Divi Builder가 함께 제공되기 때문에 인기 있는 WordPress 테마입니다. Divi는 개인 및 상업 웹사이트를 포함하여 다양한 웹사이트를 만드는 데 사용할 수 있는 다목적 테마입니다. 또한 제공하는 많은 기능과 사용 편의성으로 인해 인기가 있습니다.
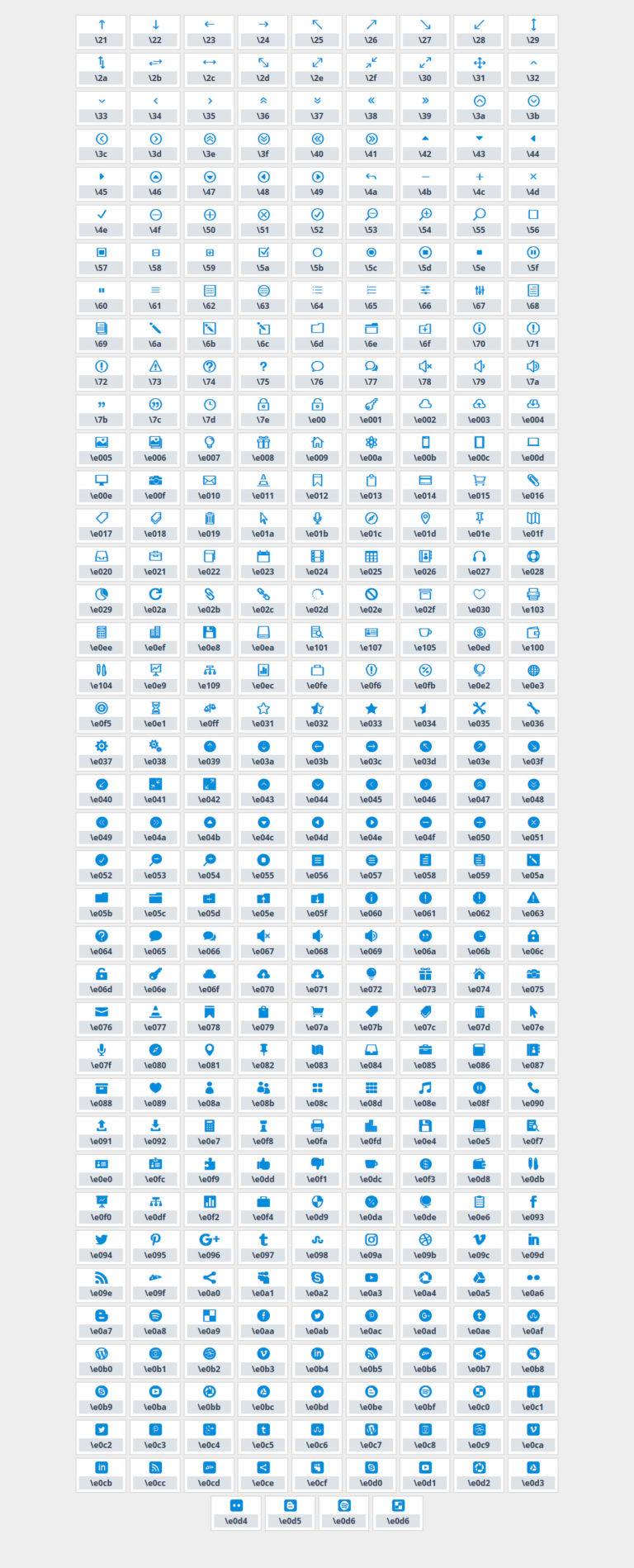
Divi 아이콘 코드

Divi 아이콘 코드 는 웹사이트에서 아이콘을 만드는 데 사용할 수 있는 코드 세트입니다. 이 코드는 소셜 미디어, 연락처 정보 및 기타 목적을 위한 아이콘을 만드는 데 사용할 수 있습니다. Divi 아이콘 코드는 사용하기 쉽고 Divi 라이브러리에서 찾을 수 있습니다.
Divi의 아이콘 목록
아이콘 목록은 일련의 아이콘을 깔끔하고 체계적으로 보여줄 수 있는 좋은 방법입니다. Divi 아이콘 목록 모듈 을 사용하면 웹사이트의 모든 페이지 또는 게시물에 대한 링크가 있는 아이콘 목록을 쉽게 추가할 수 있습니다.
아이콘 목록 모듈을 사용하여 각각 고유한 아이콘이 있는 여러 항목이 있는 목록을 만들 수 있습니다. 레스토랑 메뉴 및 가격표 생성을 포함하여 이 모듈을 사용하여 많은 작업을 수행할 수 있습니다. Divi에서 사용할 수 있는 다양한 디자인 설정으로 이 모듈은 완전히 사용자 지정할 수 있습니다. 이와 같은 모듈은 무료 WordPress 플러그인을 설치하면 Divi의 비주얼 빌더에서 액세스할 수 있습니다. Divi 마켓플레이스를 통해 더 많은 Divi 모듈을 구입할 수 있습니다. 커뮤니티는 귀하의 웹사이트에서 사용할 수 있는 다양한 무료 콘텐츠 요소를 만들었습니다.
Divi 아이콘 Pro Divi 테마 옵션
Divi Icons Pro Divi 테마 옵션은 Divi 웹사이트 에 아이콘을 추가하는 좋은 방법입니다. 이 옵션을 사용하면 자신의 아이콘을 업로드하거나 미리 만들어진 다양한 아이콘 중에서 선택할 수 있습니다. 아이콘의 크기, 색상 및 위치를 제어할 수도 있습니다. 이것은 귀하의 웹사이트에 약간의 개성을 추가할 수 있는 좋은 방법입니다.
디비 메뉴
Divi 메뉴는 Divi Page Builder 를 사용하여 만든 메뉴 유형입니다. 이 페이지 빌더는 드래그 앤 드롭으로 사용자 정의 페이지와 게시물을 만들 수 있는 WordPress 플러그인입니다. Divi 메뉴는 웹 사이트에 대한 사용자 정의 메뉴를 만드는 좋은 방법입니다. 메뉴에 항목을 추가하고 항목 순서를 변경하고 하위 메뉴를 만들 수도 있습니다.
메뉴 모듈을 사용하면 웹사이트 어디에서나 사용할 수 있는 탐색 메뉴를 만들 수 있습니다. 탐색 모음을 만들고 Divi 헤더 템플릿에서 사용하십시오. 이것은 Divi와 함께 제공되는 표준 모듈입니다. 엘레강트 테마 멤버십에 가입하면 무료 Divi 모듈 을 받게 됩니다. Divi의 기본 콘텐츠 요소는 블로그와 소셜 미디어를 포함한 거의 모든 유형의 웹사이트를 만드는 데 사용할 수 있습니다. 더 많은 모듈을 추가하는 데 관심이 있다면 커뮤니티에서 만든 많은 무료 및 상용 모듈이 있는 Divi Marketplace를 살펴보십시오. 고유한 모듈을 만드는 방법을 배우려면 개발자 문서를 참조하십시오.
디비 메뉴란?
우아한 테마의 Divi 모듈을 사용하면 웹사이트에 탐색 메뉴를 간단하게 포함할 수 있습니다. 나만의 탐색 모음을 만들려면 Divi 헤더 템플릿을 사용하세요. Divi를 사용하면 위에서 아래로 전체 웹사이트를 쉽게 만들 수 있습니다. 지금 바로 볼 수 있는 모듈 데모가 있습니다.
Divi 모듈은 사용자 정의 레이아웃을 만드는 데 적합합니다.
Divi 모듈은 웹사이트를 위한 맞춤형 레이아웃을 만드는 데 적합합니다. 또한 새 콘텐츠를 추가하거나 웹사이트의 기존 섹션을 새로운 모양으로 교체하는 데 사용할 수도 있습니다. Divi를 사용하여 원하는 레이아웃을 만들 수 있습니다.
Divi가 인기 있는 이유는 무엇입니까?
여기서 제공하는 것은 고품질 콘텐츠 템플릿입니다. Divi의 가장 중요한 두 가지 기능은 템플릿 라이브러리와 페이지 빌더입니다. Divi Builder 도구 는 처음부터 맞춤형 WordPress 웹 사이트 디자인을 만드는 데 이상적입니다.
Divi 대 Elementor: 웹사이트 구축에 어느 것이 더 낫습니까?
요소를 사이드바로 드래그하거나 드롭하려는 경우 Elementor는 고정된 사이드바가 있고 무엇이든 드래그하거나 드롭하는 데 사용할 수 있기 때문에 Divi보다 사용자 친화적입니다. 반면에 Divi는 사용자 지정이 가능하고 더 많은 디자인 옵션을 허용하며 사용하기가 더 어렵지만 더 유연합니다. Divi는 웹 사이트를 구축하는 간단하고 저렴한 방법을 찾는 처음 웹 개발자에게 최상의 옵션이 아닙니다. 그러나 더 사용자 정의 가능한 고급 웹 사이트 빌더를 원한다면 Elementor가 가장 좋습니다.
