WordPress에서 이모티콘을 비활성화하는 가장 쉬운 방법
게시 됨: 2023-06-07WordPress에서 이모티콘을 비활성화하는 방법을 찾고 있습니까? WordPress 이모지 파일을 비활성화하면 대부분의 사용자에게 영향을 주지 않고 인터넷 사이트에서 HTTP 요청을 제거할 수 있습니다.
고맙게도 무료 플러그인을 적용하여 WordPress에서 이모티콘을 비활성화하는 것은 정말 쉽습니다. 그럼에도 불구하고 훨씬 더 기술적인 구매자의 경우 코드로 작업하는 이모티콘을 비활성화하는 것이 좋습니다. 이를 위해서는 소년 또는 소녀 테마의 features.php 파일을 편집해야 합니다(또는 코드 스니펫 플러그인에 대한 코드 활용).
WordPress에서 이모티콘을 비활성화하려는 이유
️ ️
WordPress 이모티콘을 비활성화하는 가장 중요한 원인은 웹 사이트의 효율성을 높이는 것입니다.
기본적으로 WordPress는 현재 추가 문서가 없어도 최신 브라우저에서 대부분의 이모티콘을 지원합니다. 그럼에도 불구하고 WordPress는 이전 브라우저에 대한 지원을 보장하기 위해 WordPress 4.2에 이모티콘 지원을 추가했습니다. 최신 버전에서 이 이모티콘 지원은 웹사이트의 각 개별 웹페이지에 단독 wp-emoji-release.min.js 파일을 제공합니다.
이 파일을 로드하면 인터넷 사이트에 추가된 HTTP 요청이 추가됩니다. 그러나 동시에 대부분의 사용자에게 이모티콘 기능을 제공하는 것이 필수적인 것은 아닙니다. 이와 같이 이 파일을 비활성화하면 HTTP 요청을 줄이고 효율성을 약간 높일 수 있습니다.
우리가 "WordPress에서 이모티콘 비활성화"에 대해 이야기할 때 실제로 WordPress 수백 개보다 더 많은 이모티콘 파일 팽창을 비활성화하는 데 집중하고 있음을 분명히 하는 것이 중요합니다. 이 파일을 비활성화하더라도 대부분의 소비자는 여전히 그림 이모티콘을 추가하고 볼 수 있습니다.
설명을 위해 장치의 이모티콘 키보드를 사용하거나 Emojipedia와 같은 웹 사이트에서 복사하여 붙여넣을 수 있습니다.
WordPress에서 이모티콘을 비활성화하는 가장 쉬운 방법
이제 WordPress에서 이모티콘을 비활성화하려는 이유를 알았으므로 가장 기본적인 방법을 살펴보겠습니다.
- 플러그인을 사용하는 WordPress에서 이모티콘 비활성화
- 코드를 사용하여 WordPress에서 이모티콘 비활성화
1. 플러그인을 사용하여 WordPress에서 이모티콘 비활성화
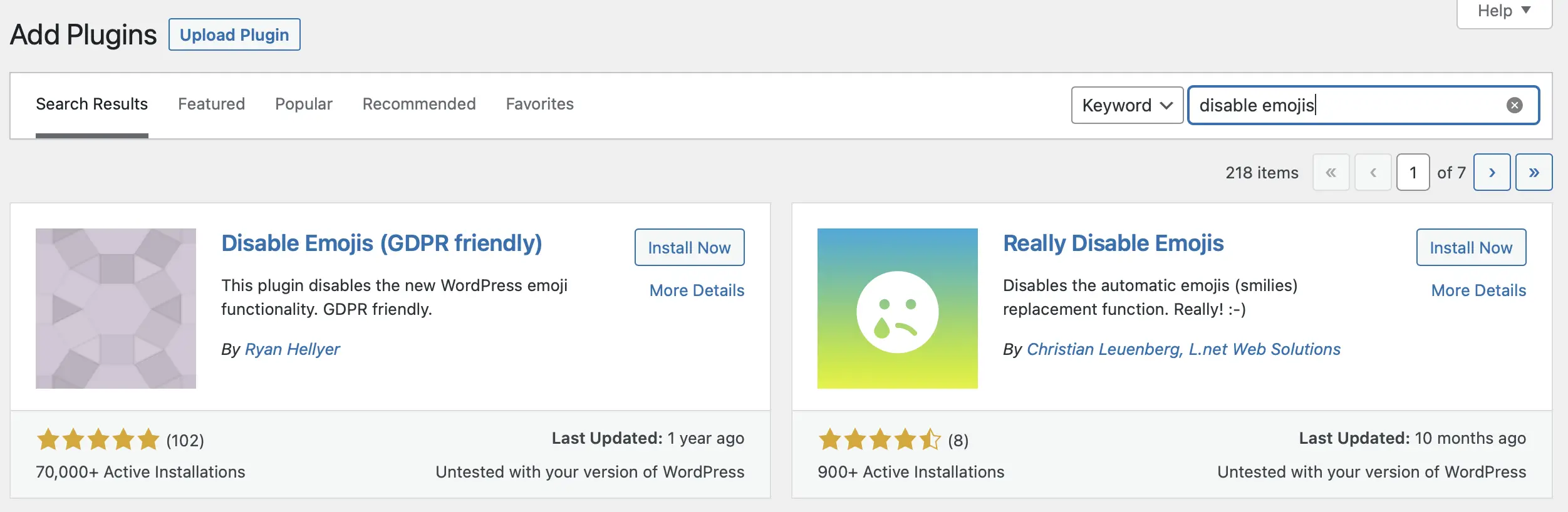
WordPress에서 이모티콘을 비활성화하는 가장 간단한 방법 은 Disable Emojis(GDPR 유용) 와 같은 플러그인을 사용하는 것입니다. 플러그인이 이모티콘을 제거하지는 않지만 웹 페이지에서 팽창을 유발하는 추가 검사 및 스크립트를 비활성화합니다.
이렇게 하면 웹사이트 방문자가 브라우저에서 이 기능을 지원하는 만큼 확장된 이모지를 사용(및 체크아웃)할 수 있습니다.
또한 귀하의 인터넷 사이트가 GDPR에 부합하도록 유지하고 매끄러운 소비자 지식(UX)을 유지할 수 있습니다.
Disable Emojis의 가장 효과적인 구성 요소 중 하나는 완전히 무료이며 설정이 매우 간단하다는 것입니다. WordPress 대시보드에서 Plugins > Insert New 로 이동하기만 하면 됩니다. 그런 다음 "이모지 비활성화:"를 찾습니다.

여기에서 지금 설치 > 활성화를 클릭합니다. 플러그인은 기계적으로 작업을 시작합니다. 실제로는 적용해야 하는 구성 설정이 없으므로 이 단계에서 모든 설정이 완료된 것입니다.
2. 코드를 사용하여 WordPress에서 이모티콘 비활성화
플러그인은 WordPress에서 이모티콘을 비활성화하는 가장 기본적인 방법이지만 코드를 사용하는 이모티콘을 비활성화할 수도 있습니다. 그럼에도 불구하고 일부 전문 지식이 필요한 소년 또는 소녀 테마의 functions.php 파일을 편집해야 합니다. 또한 잘못된 코드 라인이 웹 사이트를 분할할 수 있다는 점에서 위험할 수 있습니다.
그렇기 때문에 Code Snippets 와 같은 플러그인에 코드를 구현하여 변경하도록 선택할 수 있습니다.
사이트를 깨뜨릴 위험 없이 사이트의 필수 영역을 편집할 수 있기 때문에 신인에게 이상적입니다. 또한 비용이 전혀 들지 않으므로 대시보드에서 플러그인을 적절하게 설치할 수 있습니다.
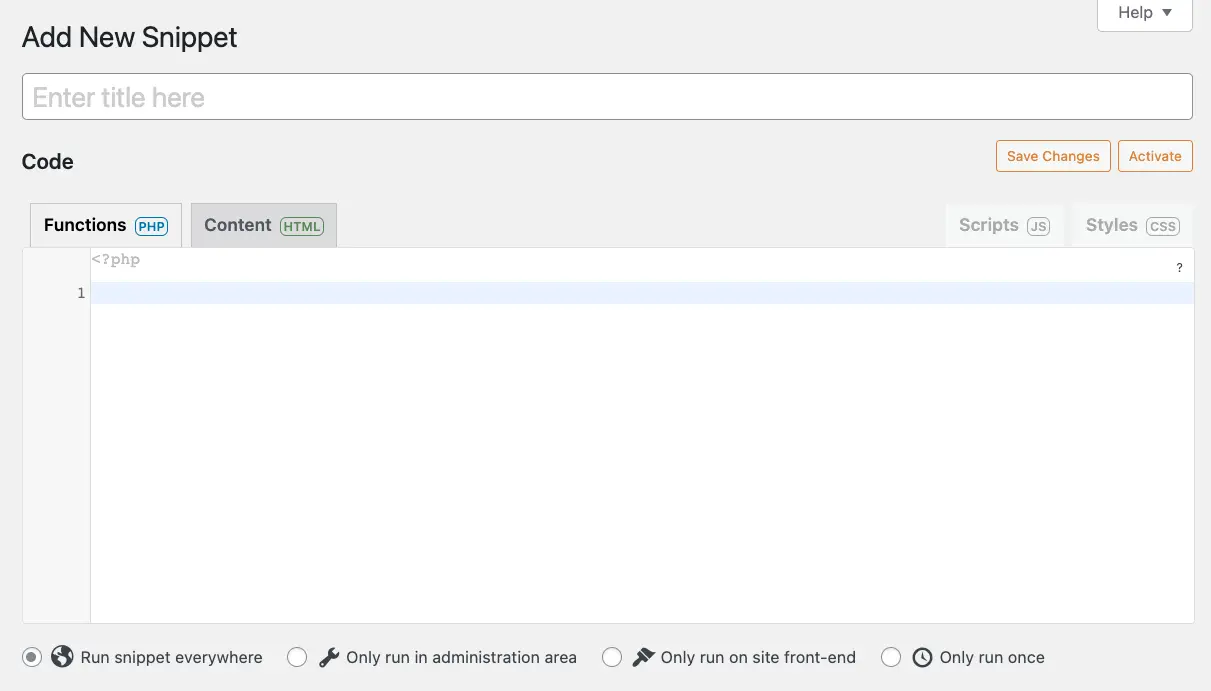
플러그인을 활성화하는 순간 관리자 위치에서 스니펫 으로 이동하기만 하면 됩니다. 그런 다음 Incorporate New 를 클릭하기만 하면 됩니다. 다음과 같은 빈 스니펫 상자가 표시됩니다.

처음에 스니펫에 제목을 지정하세요. 그런 다음 후속 코드 스니펫을 기본 스니펫 상자에 붙여넣습니다.
/** * Disable the emoji's */ functionality disable_emojis() take out_motion( 'wp_head', 'print_emoji_detection_script', 7 ) clear away_action( 'admin_print_scripts', 'print_emoji_detection_script' ) get rid of_action( 'wp_print_styles', 'print_emoji_styles' ) get rid of_motion( 'admin_print_styles', 'print_emoji_styles' ) get rid of_filter( 'the_content material_feed', 'wp_staticize_emoji' ) eliminate_filter( 'comment_textual content_rss', 'wp_staticize_emoji' ) remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' ) insert_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' ) increase_filter( 'wp_resource_hints', 'disable_emojis_take away_dns_prefetch', 10, 2 ) incorporate_motion( 'init', 'disable_emojis' ) /** * Filter perform utilised to take away the tinymce emoji plugin. * * @param array $plugins * @return array Change betwen the two arrays */ operate disable_emojis_tinymce( $plugins ) if ( is_array( $plugins ) ) return array_diff( $plugins, array( 'wpemoji' ) ) else return array() /** * Take out emoji CDN hostname from DNS prefetching hints. * * @param array $urls URLs to print for useful resource hints. * @param string $relation_kind The relation kind the URLs are printed for. * @return array Change betwen the two arrays. */ perform disable_emojis_clear away_dns_prefetch( $urls, $relation_variety ) if ( 'dns-prefetch' == $relation_kind ) /** This filter is documented in wp-contains/formatting.php */ $emoji_svg_url = utilize_filters( 'emoji_svg_url', 'https://sworg/pictures/main/emoji/2/svg/' ) $urls = array_diff( $urls, array( $emoji_svg_url ) ) return $urls마지막으로, Operate the snippet every you go (위의 인상) 옵션을 선택하고 Preserve Variations and Activate 를 클릭합니다.

이제 스니펫이 실행 중이며 WordPress 웹 사이트에서 이모티콘이 비활성화되었습니다.
성능을 강화하기 위해 WordPress에서 이모티콘 비활성화
WordPress는 언어 문자 집합에 기본 지침을 추가하는 이모티콘을 출시했습니다. 그러나 이모티콘이 추가된 스크립트와 코드로 인해 이모티콘이 웹 페이지를 느리게 만들 수 있습니다. 따라서 효율성을 높이기 위해 WordPress에서 이모티콘을 비활성화할 수 있습니다.
요약하자면, 이 기사에는 WordPress에서 이모티콘을 비활성화하는 두 가지 간단한 방법이 있습니다.
- 직설적인 이름의 플러그인인 Disable Emojis(GDPR welcome)를 사용하여 WordPress에서 이모티콘을 비활성화합니다.
- 코드를 사용하여 WordPress에서 이모티콘을 비활성화합니다. features.php 파일을 개선하거나 Code Snippets와 같은 코드 스니펫 플러그인을 사용하여 바로 이 작업을 수행할 수 있습니다.
WordPress에서 이모티콘을 비활성화하는 방법에 대한 생각이 있습니까? 아래의 의견 섹션에서 알려주세요!

