Adobe InDesign과 Inkscape의 장단점
게시 됨: 2023-01-16Adobe InDesign은 Adobe Inc.에서 개발하고 판매하는 벡터 드로잉 및 일러스트레이션 소프트웨어 응용 프로그램입니다. Inkscape는 무료 오픈 소스 벡터 그래픽 편집기입니다. 일러스트레이션, 다이어그램, 라인 아트, 로고, 복잡한 일러스트레이션 및 애니메이션과 같은 벡터 그래픽을 생성하거나 편집하는 데 사용할 수 있습니다. Inkscape와 Adobe InDesign은 모두 그래픽 디자이너, 일러스트레이터 및 발행인이 널리 사용합니다. 그러나 두 소프트웨어 응용 프로그램 간에는 몇 가지 중요한 차이점이 있습니다. Inkscape는 무료 오픈 소스 애플리케이션인 반면 Adobe InDesign은 상용 소프트웨어 애플리케이션입니다. Inkscape는 다양한 운영 체제에서도 사용할 수 있지만 Adobe InDesign은 Windows 및 macOS에서만 사용할 수 있습니다. 기능 측면에서 Adobe InDesign은 Inkscape보다 더 포괄적인 도구 및 기능 세트를 제공합니다. 그러나 Inkscape는 일반적으로 Adobe InDesign보다 사용자 친화적이고 배우기 쉬운 것으로 간주됩니다. Adobe InDesign에서 Inkscape SVG 파일을 열 수 있습니까? 예, Adobe InDesign은 Inkscape SVG 파일을 열고 편집할 수 있습니다. 그러나 Inkscape SVG 파일은 Adobe InDesign에서 열 때 완전한 충실도를 유지하지 못할 수 있습니다.
Inkscape는 다른 소프트웨어와 호환됩니까? 이것은 논의되어야 할 주제입니다. Inskape 벡터는 때때로 emf 파일로 사용되며 내보내기 전에 Indesign에 배치됩니다. 또 다른 좋은 옵션은 0.46을 PDF로 저장하여 개발 버전으로 사용하는 것입니다.
파일 메뉴에서 파일 > 가져오기 > SVG를 선택하여 SVG 파일 을 Illustrator로 가져올 수 있습니다. 원하는 경우 MacOS에서는 Ctrl I, Windows에서는 Cmd I 단축키를 사용할 수 있습니다. SVG 파일의 벡터 그래픽 구성 요소는 Illustrator로 가져온 후 변환해야 합니다.
벡터 그래픽은 InDesign에서 지원되지 않습니다. 그래픽을 벡터 개체로 사용하려면 SVG로 저장하지 말고 Adobe Illustrator(AI) 파일로 저장하십시오.
Photoshop은 래스터 그래픽 편집기이기 때문에 많은 사람들이 벡터 그래픽 편집기인 Adobe Illustrator에서 SVG 파일을 만들고 편집하는 것을 선호합니다.
Illustrator는 Inkscape SVG를 가져오고 내보낼 수 있으며 일반적으로 문제 없이 작동합니다(한 가지 언급해야 할 문제가 있음).
Indesign에서 Svg 파일을 열 수 있습니까?
Adobe InDesign은 애니메이션 SVG 파일 가져오기 및 내보내기를 지원합니다. EPUB 상호작용 미리보기 패널을 사용하여 SVG 애니메이션 을 볼 수 있습니다. Windows에서 대화형 섹션으로 이동하여 EPUB 대화형 미리보기를 클릭합니다.
SVG(Scalable Vector Graphics)는 그래픽을 만드는 데 사용할 수 있는 웹 친화적인 벡터 파일 형식 입니다. 수학 공식을 사용하면 그리드의 점과 선을 사용하여 만든 이미지를 표시할 수 있습니다. 결과적으로 품질을 잃지 않고 크게 확대할 수 있습니다. XML 코드는 SVG를 모양이 아닌 리터럴 텍스트로 정의합니다. Chrome, Edge, Safari 및 Firefox를 포함한 모든 주요 브라우저는 SVG 파일 열기를 지원합니다. 컴퓨터에서 이미지를 열려면 내장 프로그램을 사용할 수 있습니다. 움직이는 요소를 웹 그래픽에 통합하는 데 도움이 되는 다양한 온라인 도구에 대해 알아보세요.
래스터 파일과 달리 벡터 파일 은 벡터 파일이고 PNG 파일은 래스터 파일입니다. 픽셀이 부족하기 때문에 해상도를 잃지 않습니다. PNG 파일을 너무 많이 늘리거나 짜면 흐릿해지고 모자이크 처리됩니다. 경로와 앵커 포인트가 많은 그래픽의 복잡성으로 인해 많은 저장 공간이 필요합니다.
다양한 프로그램에서 사용할 수 있는 그래픽 파일을 만들고 싶다면 sva 파일을 선택하는 것이 좋습니다. 파일을 InDesign에 배치하기 전에 Illustrator에서 파일을 열고 편집하고 저장할 수 있습니다. 그런 다음 InDesign을 사용하여 편집하고 라이브 벡터 개체로 저장할 수 있습니다. Photoshop에서만 사용할 수 있는 그래픽 파일이 필요한 경우 sva 사용을 피해야 합니다. 그럼에도 불구하고 여전히 Photoshop에서 SVG 파일의 내용을 열고 볼 수 있으며 파일을 JPEG 또는 PNG 이미지로 내보낼 수 있습니다.

내 일러스트레이터 이미지가 Indesign에서 픽셀화되어 보이는 이유는 무엇입니까?

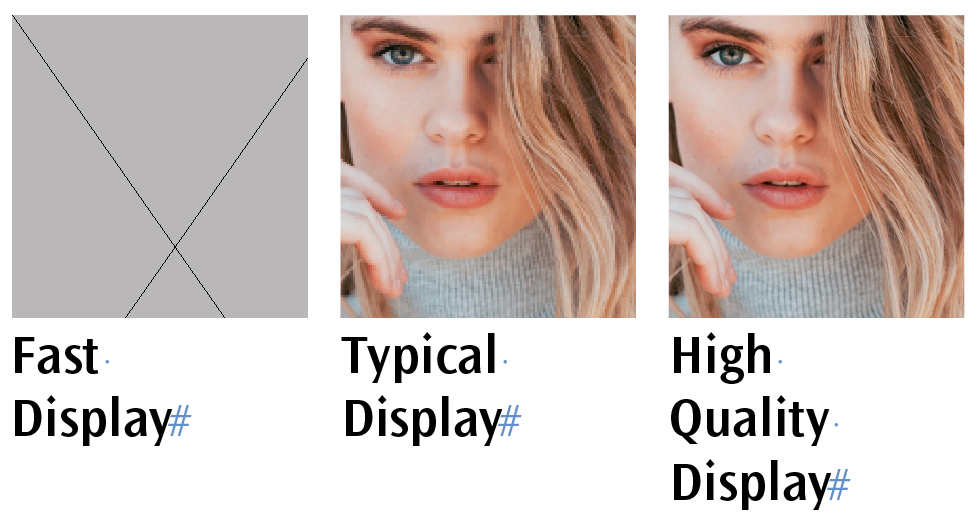
링크가 끊어졌을 가능성이 있지만 아트가 단순히 배치되어 이렇게 보이는 경우 디스플레이 성능 설정이 고품질 디스플레이가 아닌 일반 디스플레이로 설정되었을 가능성이 있습니다. 목록에 추가하려면 보기 메뉴로 이동하여 디스플레이 성능을 선택하십시오.
Indesign 가져오기 SVG
SVG 파일을 InDesign으로 가져오려는 경우 알아야 할 몇 가지 사항이 있습니다. 첫째, InDesign은 SVG 파일 가져오기 및 내보내기를 모두 지원합니다. 그러나 명심해야 할 몇 가지 제한 사항이 있습니다. 예를 들어 InDesign은 애니메이션이나 상호 작용과 같은 특정 기능을 지원할 수 없습니다. 또한 InDesign은 SVG 파일에서 한 번에 한 페이지만 가져올 수 있습니다. SVG 파일을 InDesign으로 가져오려면 가져올 파일을 열고 "파일" 메뉴를 선택합니다. 그런 다음 "배치"를 선택하고 SVG 파일을 선택합니다. 파일을 선택한 후 "열기"를 클릭하면 InDesign 문서 에 배치됩니다.
Svg, Jpg, Png 또는 투명 파일: 어느 것이 가장 적합합니까?
Adobe Express 를 사용하면 svg, JPG, PNG 또는 투명 파일 등 필요한 파일 형식을 몇 분 안에 쉽게 찾을 수 있습니다. Adobe InDesign의 SVG 아트웍 크기 조정 기능에 대해서도 마찬가지입니다. 프레임으로 작업하는 경우 모서리 핸들을 드래그하여 아트웍을 비례적으로 재정렬할 수 있습니다. 아트웍의 위치를 변경하려면 콘텐츠 잡기 도구를 프레임 주위의 프레임 내 아무 곳이나 드래그하기만 하면 됩니다.
SVG 가져오기 기능
svg 가져오기 기능 은 svg 형식의 파일을 가져와 특정 소프트웨어에 사용할 수 있는 형식으로 변환하는 기능입니다. 이것은 다양한 소프트웨어로 수행할 수 있지만 가장 일반적인 것은 Adobe Illustrator입니다.
잉크스케이프 EMF
Inkscape는 기본 모양, 텍스트, 마커, 복잡한 곡선, 비트맵 이미지 및 복제본을 포함하여 벡터 그래픽을 만들거나 편집하기 위한 많은 기능을 지원합니다. 또한 svg 글꼴 을 지원하므로 텍스트를 완전히 검색하고 확장할 수 있습니다. Inkscape의 고유한 기능 중 하나는 비트맵 이미지를 추적하여 사용자가 벡터 그래픽으로 변환할 수 있도록 하는 기능입니다.
Adobe Illustrator 대. 잉크스케이프
EMF는 시장에서 가장 발전되고 효과적인 프로그램인 Adobe Illustrator에서 만들고 편집할 수 있습니다. HTML 및 JavaScript 외에도 PDF, JPG, GIF 및 PNG 파일을 Inkscape에서 볼 수 있습니다. Inkscape는 이제 PostScript, Sketch, CorelDRAW 및 기타 독점 이미지 형식과 무료로 다운로드할 수 있는 확장 프로그램을 지원합니다. 또는 타사 Inkscape 확장 프로그램 을 설치하여 목록에 새 파일 형식을 추가할 수 있습니다. 다른 형식으로 내보내는 경우 사본 저장을 사용하여 원본 파일을 Inkscape SVG로 저장합니다. Inkscape –shell을 사용하여 대화형 명령줄을 시작할 수 있습니다. file-open:filename과 같은 일반 모드의 명령은 항상 파일을 열고자 하는 시기를 지정하지 않으며 그렇게 하려는 시기를 명시적으로 지정해야 합니다. svg; 선택:RootflowID; 쿼리 높이; 마지막으로 쿼리 높이와 RootflowID를 입력합니다.
