PNG 파일 사용의 장단점
게시 됨: 2023-01-11이미지 파일 형식 과 관련하여 다른 형식보다 더 널리 사용되는 형식이 몇 가지 있습니다. 그 중 하나는 PNG 파일 형식입니다. PNG 파일은 몇 가지 이유로 SVG 파일 대신 자주 사용됩니다. 첫째, SVG 파일보다 더 넓은 범위의 소프트웨어로 열고 편집할 수 있습니다. 둘째, SVG 파일보다 파일 크기가 작은 경향이 있습니다. 마지막으로 투명도를 지원하므로 배경이 투명한 로고 또는 기타 그래픽을 만드는 데 편리합니다.
비트맵 그래픽이라고도 하는 벡터 그래픽은 SVG에서 사용되는 특수 이미지 형식입니다. 결과적으로 애니메이션, 투명도 및 그라데이션 효과와 호환됩니다. PNG 이미지 형식은 고품질 이미지에 사용됩니다. WordPress는 작성 당시 SVG 형식을 지원하지 않습니다. 반면에 플러그인은 당신을 위해 그것을 할 수 있습니다. 몇 가지 간단한 단계에 따라 웹사이트의 모든 페이지에 SVG 아이콘을 추가하는 것은 간단합니다. 아이콘을 업로드하려면 먼저 Safe svg 플러그인을 설치한 다음 활성화해야 합니다. 이 플러그인의 일부로 WordPress SVG를 살균할 수 있습니다. 애니메이션과 같은 추가 CSS 설정을 추가하려는 경우 고급 모드를 활성화할 수도 있습니다.
이 간단한 단계별 가이드에 따라 nng 이미지를 sva 파일로 변환하세요. 시작하려면 컴퓨터에서 PNG(Portable Network Graphics) 또는 JPG 형식의 이미지를 선택합니다. 출력 벡터 파일을 생성하려면 팔레트 수를 선택해야 합니다. 세 번째 단계는 출력을 부드럽게 하기 위해 단순화 옵션을 구성하는 것입니다.
확장 가능한 벡터 그래픽(SVG)을 말합니다. PNG 그래픽 은 이식 가능한 그래픽 유형입니다. 이 이미지는 벡터 형식을 사용하여 생성됩니다.
시작하려면 SVG 지원 플러그인 (무료로 사용 가능)을 다운로드하여 설치합니다. svg 파일을 활성화하면 다른 파일처럼 간단하게 미디어 라이브러리에 업로드할 수 있습니다. 관리자 설정 페이지 "설정"으로 이동하여 관리자에게 업로드되는 SVG 파일 수를 제한할 수 있습니다.
더 크고 느린 PNG와 비교할 때 SVG 파일은 훨씬 작으며 컴퓨터나 웹 사이트의 성능에 영향을 미치지 않습니다. 그렇더라도 디자인이 매우 상세하면 .sva 파일을 로드하는 데 시간이 오래 걸릴 수 있습니다. SVG는 벡터 파일 형식이기 때문에 품질 저하 없이 크기를 줄이거나 늘릴 수 있습니다.
Svg 대신 Png를 사용할 수 있습니까?

특정 요구 사항에 따라 달라지므로 확실한 답은 없습니다. 그러나 일반적으로 PNG는 색상이 제한된 이미지에 더 적합하고 SVG는 벡터 이미지 및 색상이 많은 이미지에 더 적합합니다.
Photoshop 및 기타 편집 소프트웨어를 사용하면 많은 파일 형식을 선택할 수 있으며 항상 그 차이를 구분할 수 있는 것은 아닙니다. XML 파일을 브라우저에서 읽고 처리하면 벡터 이미지로 변환됩니다. 수학적 알고리즘 기반 파일은 품질 손실 없이 이미지 크기를 무한대로 조정하기 위한 것입니다. Photoshop과 같은 사진 편집기에서 PNG 파일을 쉽게 편집할 수 있습니다. Photoshop에서는 래스터 이미지 편집 기능을 사용하여 벡터로 변경합니다. 파일이 어떤 크기로든 표시될 수 있음에도 불구하고 파일이 흐려지거나 품질이 저하될 수 있습니다. SVG 파일은 픽셀을 포함하지 않기 때문에 PNG 파일보다 덜 상세합니다.
SVG 파일 의 크기를 크게 늘릴 수 있지만 PNG 파일과 동일한 수준의 세부 정보를 제공하지는 않습니다. 파일에 더 많은 데이터가 있으면 브라우저에서 파일을 로드하기가 더 어려워집니다. 다른 유형의 이미지 파일 형식과 비교하여 PNG 파일은 색상 범위가 훨씬 넓습니다.
이미지를 업로드한 후 가능한 모든 방법으로 도와드리겠습니다. 로고, 아이콘 및 간단한 그래픽에 적합한 형식인 svg 파일로 변환합니다. SVG 파일은 선명도 때문에 훨씬 더 큰 PNG 파일만큼 웹사이트 속도를 저하시키지 않습니다.
Cricut의 기존 이미지에서 새 파일 만들기
프로그램의 기본 인터페이스에서 파일 – 내보내기 명령을 사용하여 사용하려는 프로젝트의 기존 파일에서 최적화된 새 PNG 파일을 만들 수 있습니다. 2. 기존 파일에서 새 파일 만들기: 이미지 파일이 있는 경우 파일을 사용할 수 있습니다.
기본 Cricut 인터페이스에서 파일> 내보내기 명령을 사용하여 기존 파일을 PNG로 내보낼 수 있습니다. 프로젝트에 사용하려는 이미지 파일이 있는 경우 파일 > 내보내기를 사용하여 내보낼 수 있습니다.
WordPress에서 Svg가 허용되지 않는 이유는 무엇입니까?

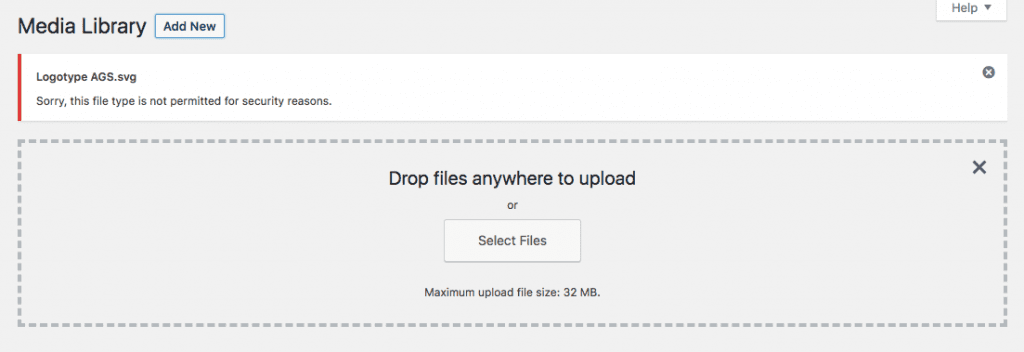
SVG(Scalable Vector Graphics)는 최신 웹 브라우저에서 널리 지원되는 벡터 이미지 형식 입니다. 그러나 신뢰할 수 없는 코드가 웹 페이지에서 실행되도록 허용하는 것과 관련된 보안 위험으로 인해 WordPress는 기본적으로 SVG 파일 업로드를 허용하지 않습니다.
SVG(Scalable Vector Graphics) 파일을 사용하여 WordPress 페이지에 2차원 이미지를 표시할 수 있습니다. 몇 가지 사소한 변경으로 이 파일 형식을 사용하는 일부 로고 및 기타 그래픽이 최적화됩니다. 확장성이 매우 높기 때문에 이미지 품질을 잃지 않고 필요에 따라 크기를 조정할 수 있습니다. WordPress는 기본적으로 SVG를 지원하지 않기 때문에 웹사이트에 SVG를 포함하려면 더 많은 노력을 기울여야 합니다. 플러그인과 수동 프로세스를 사용하여 웹사이트에 SVG를 추가하는 방법을 배웁니다. 관리자는 SVG 업로드 에만 액세스할 수 있는 것이 좋습니다. 보다 안전한 접근 방식은 파일을 업로드하기 전에 '삭제'하는 것입니다.

1단계에서 WordPress 웹사이트의 functions.php 파일을 편집하여 다음 SVG 구성 방법을 활성화해야 합니다. 두 번째 단계는 함수의 마크업에 코드 스니펫을 추가하여 사이트에서 이미지를 업로드하는 것입니다. 더 많은 실습을 원할 경우 WordPress 사이트에서 SVG를 수동으로 활성화할 수 있습니다. SVG 파일이 사이트에 대해 활성화되고 보호되는지 확인하십시오. 세 번째 단계는 다른 이미지 파일 형식과 마찬가지로 SVG를 보고 상호 작용하는 것입니다. 다음 단계에 따라 이러한 파일을 면밀히 주시할 수 있습니다.
웹사이트나 웹 애플리케이션을 만드는 경우 SVG 파일을 사용하는 것이 좋습니다. SVG 파일은 벡터이기 때문에 품질 저하 없이 크기를 조정할 수 있습니다. 이는 모든 화면 크기와 장치에서 잘 보이고 잘 작동하는 웹 사이트를 만드는 경우에 특히 유용합니다. 몇 가지 이유로 sva 파일 사용을 고려하는 것이 좋습니다. 확장 가능한 벡터 그래픽이므로 이미지 품질을 잃지 않고 확장하거나 축소할 수 있습니다. 결과적으로 많은 청중을 대상으로 웹사이트나 웹 기반 애플리케이션을 만드는 경우 최대한 간단하게 만들 수 있습니다. 둘째, 대부분의 최신 브라우저는 SVG 파일 형식 을 지원합니다. 결과적으로 웹 프로젝트에서 사용하는 경우 호환성 문제에 대해 걱정할 필요가 없습니다. SVG 파일은 간단하면서도 효과적입니다. 몇 가지 간단한 단계만으로 사용 가능한 소프트웨어 도구를 사용하여 쉽게 만들고 수정할 수 있습니다. 다음 프로젝트에서 SVG 파일을 사용하는 데 관심이 있다면 시도해 보아야 합니다.
SVG 이미지가 표시되지 않습니까? 서버의 MIME 유형 확인
서버의 문서 루트(보통/)를 살펴보고 MIME 유형이라는 파일을 확인하여 이것이 문제인지 확인할 수 있습니다. 예를 들어 내 서버의 이미지는 MIME 유형이 "image/ svg xml "일 수 있습니다. 해당 파일이 있으면 서버가 적절한 콘텐츠 유형으로 SVG 파일을 올바르게 제공하고 있는 것입니다.
웹사이트에서 Png 또는 Svg를 사용해야 합니까?
이 질문에 대한 확실한 대답은 없습니다. 특정 요구 사항과 선호도에 따라 다릅니다. PNG 파일은 일반적으로 SVG 파일보다 크기가 작기 때문에 더 빠른 로딩 시간이 필요한 웹사이트에 더 적합할 수 있습니다. 그러나 SVG 파일은 이미지 크기 조정 및 사용자 정의와 관련하여 더 많은 유연성을 제공하므로 더 복잡한 그래픽이 필요한 웹 사이트에 더 적합할 수 있습니다. 궁극적으로 웹사이트에 사용할 최상의 형식은 개별 요구 사항에 따라 다릅니다.
PNG는 래스터 그래픽을 기반으로 하는 파일입니다. 이러한 응용 프로그램을 사용하면 1,600만 가지 색상을 처리할 수 있고 해상도를 개선할 수 있으며 압축을 줄이고 투명도를 높일 수 있습니다. 벡터 시스템을 기반으로 하는 그래픽은 선, 점, 모양 및 알고리즘의 복잡한 수학적 네트워크를 사용하여 만들 수 있습니다. 무엇이 그들을 돋보이게 하는지 알게 될 것입니다. SVG 파일의 압축은 무손실 압축을 통해 이루어집니다. 즉, 정의, 세부 사항 또는 품질에 대한 비용 없이 더 작은 파일 크기로 압축할 수 있습니다. 벡터 파일이기 때문에 품질 저하 없이 크기를 늘리거나 줄일 수 있습니다. PNG와 SVG는 모두 투명하기 때문에 온라인 로고와 그래픽을 만드는 데 이상적입니다.
인쇄용으로 사용할 수 있는 우수한 벡터 파일이 여러 개 있으므로 문서에 가장 잘 맞는 파일을 선택해야 합니다. PDF는 정기적인 인쇄 인쇄를 위한 가장 다재다능한 벡터 형식입니다. PNG는 차세대 GIF와 보조를 이루는 파일 확장자입니다. .sva 파일을 포함하여 벡터 파일의 크기에는 제한이 없습니다.
이미지 파일의 경우 JPEG, PNG 및 .VG와 같은 몇 가지 주요 유형을 고려해야 합니다. JPEG는 일반적으로 선명한 선이나 텍스트가 없는 사진에 더 좋지만 PNG는 일반적으로 선명한 선이나 텍스트가 있는 사진에 더 좋습니다. 몇 가지 색상으로만 저장하려면 .VGL이 가장 좋은 옵션이지만 특정 크기로 저장하려면 일반적으로 JPEG가 가장 좋습니다.
WordPress에서 Svg를 어떻게 변경합니까?
WordPress에서 SVG를 변경하려면 먼저 SVG 지원 플러그인을 다운로드하여 설치해야 합니다. 플러그인을 설치하고 활성화하면 SVG 파일을 미디어 라이브러리에 간단히 업로드할 수 있습니다. 파일을 업로드한 후 플러그인에서 제공하는 단축 코드를 사용하여 게시물이나 페이지에 삽입할 수 있습니다.
사람들이 로고와 아이콘에 벡터 그래픽(Scalable Vector Graphics)을 사용하는 것이 웹에서 점점 대중화되고 있습니다. 이미지가 다른 이미지와 비슷하게 보이는 것이 일반적이지만 SVG는 JPG 및 PNG와 근본적으로 다릅니다. 웹 사이트에 코드 파일이 포함되어 있으면 보안 위험이 발생할 수 있습니다. WordPress 또는 기타 여러 콘텐츠 관리 시스템에서는 기본적으로 작동하지 않습니다. 플러그인이 설치되고 활성화되면 SVG 파일을 미디어 라이브러리에 드롭하고 작동하는 것을 볼 수 있습니다. 플러그인을 사용하지 않으려면 function.php 파일에 코드를 포함할 수 있습니다. 이 기사에서는 Adobe Illustrator에서 파일을 준비하고 CSS를 사용하여 변경하는 WordPress 페이지로 내보내는 방법을 보여줍니다.
단일 레이어는 파일을 모양으로 준비하는 데 사용되며 내보내기는 파일을 내보내는 데 사용됩니다. 이 문제를 해결하기 위해 요소를 그룹화할 수 있지만 개별 레이어에 이름을 지정하는 이점은 나중에 CSS 편집으로 사라집니다. SVG는 현재 있는 요소 사이의 전체 공간을 차지합니다. 이미지가 크면 게시물의 전체 페이지를 채웁니다. 나중에 최대한 제어하려면 SVG 코드 대신 HTML 블록을 사용할 수 있습니다. 파일을 여러 개 만들지 않아도 되므로 시간과 공간을 절약할 수 있으며 파일 수를 줄이는 데에도 효과적입니다.
SVG를 선택했으면 편집을 클릭하여 편집을 시작할 수 있습니다. 그런 다음 SVG 편집기 를 엽니다. SVG에서 개체의 색상을 변경하려면 먼저 개체를 이미지로 로드한 다음 CSS 또는 Javascript를 사용하여 편집합니다.
