WordPress의 사이드바 템플릿
게시 됨: 2022-11-13많은 사람들이 사이드바에서 WordPress를 사용하는 템플릿이 무엇인지 묻습니다. 대답은 사이드바 템플릿 이 WordPress에서 기본적으로 사용되지만 변경할 수 있다는 것입니다. 사이드바는 콘텐츠 영역의 왼쪽 또는 오른쪽에 있는 세로 열입니다. 일반적으로 홈 페이지, 아카이브 및 연락처 페이지와 같은 웹 사이트의 가장 중요한 섹션에 대한 링크가 포함되어 있습니다.
사이드바는 주요 콘텐츠에 인접한 WordPress 웹사이트의 영역입니다. 페이지 바닥글은 일반적으로 양쪽에 세로 열이 있지만 그 아래에서도 찾을 수 있습니다. 사이트 편집기를 사용하여 WordPress 사이드바를 추가할 수 있습니다. 두 가지 방법 중 하나를 선택하여 사이드바 편집기 에 사이드바를 추가할 수 있습니다. 위젯을 사용하여 WordPress 사이드바를 만들기 위해 코딩을 배울 필요가 없으므로 비기술적 사용자를 위한 간단한 옵션이 됩니다. 위젯 영역에 콘텐츠와 기능을 추가하는 것은 위젯으로 드래그 앤 드롭하는 것만큼 간단합니다. 사이드바에서 WordPress 위젯을 사용하여 소셜 미디어 아이콘이나 검색창 결과를 표시할 수 있습니다.
메뉴, 홈페이지 설정 및 사이드바 위젯과 같은 WordPress 테마의 요소를 사용자 정의합니다. 사이드바와 웹사이트에서 넣을 수 있는 부분은 사이드바에 의해 결정됩니다. 일부 테마에서는 동일한 페이지에 여러 사이드바를 표시할 수 있지만 다른 테마는 그렇지 않습니다. 전자 상거래 사이트에서는 페이지 왼쪽에 탐색이 나타날 수 있습니다. 반면에 오른쪽에 탐색 사이드바가 있는 온라인 상점이 더 좋습니다. 테마에 사이드바를 추가하려면 다음 플러그인을 설치하는 것이 좋습니다. 콘텐츠 인식 사이드바의 프리미엄 버전에는 사용자 지정 지도 색 구성표 및 고급 컨트롤과 같은 새로운 기능이 포함되어 있습니다. 반면에 컴팩트 아카이브를 사용하면 콘텐츠를 보다 긴밀하게 구성하여 표시할 수 있습니다.
여러 분류법 중에서 선택하여 위젯 옵션 기능으로 자신만의 사이드바를 만들 수 있습니다. Ninja Forms를 사용하여 연락할 사람들의 수를 늘리는 양식을 만들 수 있습니다. Smash Balloon Social Photo Feed를 사용하면 Instagram 계정의 사진을 표시할 수 있습니다. 사진 수, 이미지 크기 및 배경과 같은 다양한 요소를 수정할 수 있습니다. Meks Smart Author 위젯을 사용하여 웹사이트의 위젯 공간에 대한 작성자 약력을 만들 수 있습니다. 이 플러그인은 한 명 이상의 작성자가 있는 웹사이트에 적합합니다. 방문자가 게시물을 하나만 읽는다면 방문자가 떠나는 것을 원하지 않습니다. 대신 가장 관련성이 높거나 인기 있는 게시물로 안내하세요.
사회적 증거는 특히 사이트를 처음 접하는 사람들의 신뢰를 얻는 데 도움이 될 수 있습니다. 소셜 미디어 채널이 여러 개인 경우 방문자를 소셜 프로필로 안내하는 위젯을 포함해야 합니다. 긴 게시물이 많은 경우 고정 사이드바가 이상적입니다. 방문자는 왼쪽이나 오른쪽으로 스크롤하더라도 어디에서나 사이드바 메뉴 에 액세스할 수 있습니다. 시중에는 사이드바용 위젯 및 위젯 플러그인이 다양하게 나와 있지만 설계된 목적으로만 사용해야 한다는 점을 염두에 두십시오.
WordPress에서 사이드바 템플릿을 어떻게 변경합니까?

사이드바는 WordPress 대시보드에서도 편집할 수 있습니다. 왼쪽 메뉴에서 사이드바 아이콘을 클릭하여 확장합니다. 이제 이 사이드바에 기대하는 모든 위젯이 있어야 합니다.
메인 콘텐츠의 일부인 사이드바로 웹사이트에 다른 정보를 추가할 수 있습니다. WordPress 사이드바를 사용자 정의하면 이메일 목록을 작성하고 웹사이트 방문자 수를 늘리는 등의 작업을 수행할 수 있습니다. 기본적으로 작은 블록인 위젯을 사이드바에 추가할 수 있습니다. 사이드바는 블로그의 중요한 부분이 될 수 있으며 사이드바에서 많은 이점을 발견할 수 있습니다. 위젯을 사용하여 최고의 블로그 게시물 목록과 검색 창 및 연락처 페이지에 대한 직접 링크를 추가할 수 있습니다. 블로그로 돈을 버는 가장 간단한 방법 중 하나는 사이드바에 광고를 게재하는 것입니다. 하나 이상의 위젯을 WordPress 사이드바에 추가할 수 있으므로 위젯 옵션에 대한 드롭다운 메뉴가 나타납니다.
각 위젯을 클릭하면 해당 옵션에 액세스할 수 있습니다. 또한 사이드바 메뉴에서 선택 항목을 클릭, 드래그 및 재배치하여 위젯이 표시되는 순서를 변경할 수 있습니다. 위젯 조정을 완료한 후 저장합니다. WordPress용 플러그인인 Beaver Builder를 사용하면 웹사이트를 빠르고 쉽게 편집할 수 있습니다. 드래그 앤 드롭 인터페이스를 통해 실시간으로 무엇을 하고 있는지 쉽게 확인할 수 있습니다. 당분간 사이드바를 제거하고 검색, 카테고리 및 양식 위젯 설정을 재설정할 수 있었습니다. 위젯을 스와이프하여 오른쪽 열에 놓으면 이 공간에 여러 위젯을 추가할 수 있습니다.
아카이브 위젯을 사이드바 열로 드래그하면 검색바 위 또는 아래에 오름차순 또는 내림차순으로 표시됩니다. 사이드바에 이메일 옵션을 추가하면 방문자가 뉴스레터를 구독할 가능성이 높아집니다. OptinMonster를 사용하면 사이드바를 포함하여 블로그의 다양한 위치에 추가할 수 있는 시각적으로 매력적이고 기능적인 이메일 옵션을 만들 수 있으므로 이러한 유형의 이메일을 만드는 데 이상적인 도구입니다. WordPress 플러그인인 WPForms는 양식을 위한 훌륭한 선택입니다. 끌어서 놓기 도구를 사용하면 완전히 사용자 정의된 연락처 양식을 간단하게 만들 수 있습니다. 소셜 미디어를 사용하여 블로그를 홍보하십시오. Smash Balloon의 Custom Facebook Feed와 같은 플러그인을 사용하면 Facebook 피드를 WordPress 사이드바에 빠르게 추가할 수 있습니다.
WordPress 플랫폼을 사용하는 경우 WordPress 웹사이트에 Google 애드센스를 쉽게 추가할 수 있습니다. 그러나 지속적으로 브랜드를 홍보하고 새로운 콘텐츠를 만들면 이를 달성할 수 있습니다. 모양을 선택하여 사이드바에 광고를 표시할 수 있습니다. 그런 다음 사용자 정의 HTML 위젯을 사이드바로 드래그할 수 있습니다. Easy Custom Sidebar 와 같은 플러그인을 사용하여 특정 페이지에 사용자 정의 사이드바를 추가하는 것은 간단한 방법입니다. 사이드바 콘텐츠는 이탈률이 낮도록 메인 게시물과 관련이 있어야 합니다. 사이트가 성장함에 따라 다양한 방법으로 사이드바를 사용자화할 수 있습니다.
WordPress 테마의 사이드바는 무엇입니까?

사이드바는 일반적으로 링크, 연락처 정보 또는 광고와 같은 추가 콘텐츠가 포함된 웹 사이트 측면의 세로 열입니다. WordPress에서 테마에는 여러 사이드바가 있을 수 있으며, 이는 사이트의 다른 페이지나 다른 영역에 표시될 수 있습니다. 예를 들어 테마에는 단일 게시물의 사이드바와 다른 콘텐츠를 표시하는 홈페이지의 사이드바가 있을 수 있습니다.
WordPress 테마에 사이드바 추가하기
WordPress 테마에 사이드바를 추가하는 과정은 간단합니다. 오른쪽에 있는 사이드바 옵션 을 클릭하기만 하면 됩니다.
Sidebar.php 워드프레스

Sidebar.php는 WordPress 웹사이트에서 사이드바 콘텐츠를 생성하는 데 사용되는 WordPress 파일입니다. 사이드바는 일반적으로 추가 정보, 링크 및 도구가 포함된 웹사이트의 왼쪽 또는 오른쪽에 있는 열입니다.

사이드바 등록 방법
이 기능은 사이드바 등록을 담당합니다. $args 매개변수를 배열이나 문자열로 지정할 수 있습니다. 배열인 경우 사이드바는 목록의 모든 인수를 포함합니다. 문자열인 경우 사이드바 이름으로 사용됩니다.
사이드바 워드프레스 플러그인
각기 다른 기능을 가진 많은 사이드바 WordPress 플러그인을 사용할 수 있습니다. 몇 가지 일반적인 기능에는 사이드바에 최근 게시물, 댓글 또는 아카이브를 표시하는 기능이 포함됩니다. 일부 플러그인을 사용하면 사이드바의 너비와 표시되는 위젯 수를 제어할 수도 있습니다.
이 플러그인의 문서는 여기에서 찾을 수 있습니다. 우리는 현재 테마 개발자를 위한 심층 문서를 제작하기 위해 노력하고 있습니다. 사용한 플러그인을 기리기 위해 금전적 기부를 고려하십시오. 이 섹션에서는 플러그인을 설치하고 활성화하는 방법을 설명합니다. Easy Custom Sidebars 는 사용자 정의 사이드바를 만들 수 있는 무료 소프트웨어 패키지입니다. 이 플러그인은 다양한 기여자들에 의해 대중에게 공개되었습니다. 이 플러그인은 의심할 여지 없이 내가 지금까지 본 것 중 최고입니다. 핵심을 완벽하게 모방하기 때문에 필요한 작업을 정확히 수행합니다. 우리는 당신이 가질 수있는 모든 질문에 신속하게 응답합니다.
WordPress 페이지 또는 게시물에 사이드바를 추가하는 방법
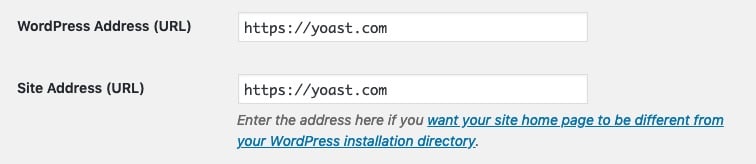
여기에서 새 사이드바를 추가하거나 기존 사이드바를 선택할 수 있습니다. 새 사이드바 추가 버튼을 클릭할 때 필요한 정보를 입력해야 합니다. 사이드바 편집이 완료되면 오른쪽 상단 모서리에 있는 저장 버튼을 클릭합니다. 워드프레스는 웹사이트를 만들 수 있는 콘텐츠 관리 시스템(CMS)입니다. 이 소프트웨어는 완전히 무료이며 전 세계 수백만 개의 웹사이트에서 찾을 수 있습니다. 사이드바 디스플레이는 추가 콘텐츠를 표시하는 것 외에도 추가 정보 또는 탐색 메뉴를 표시하는 데 사용할 수 있습니다. 바닥글 아래와 같이 페이지의 다른 곳에서 찾을 수 있지만 일반적으로 페이지의 양쪽에 있습니다. 특정 페이지나 게시물에 사이드바를 추가하려면 선택하기만 하면 됩니다. 관심 있는 페이지/게시물로 이동(또는 페이지/게시물 * 새로 추가로 이동)하고 화면 오른쪽에 있는 사이드바 드롭다운 메뉴를 선택하여 시작합니다.
워드프레스 왼쪽 사이드바
WordPress 왼쪽 사이드바는 웹사이트 방문자에게 중요한 정보를 추가할 수 있는 좋은 장소입니다. 검색 표시줄, 소셜 미디어 아이콘 및 최근 게시물을 포함하여 다양한 위젯을 사이드바에 추가할 수 있습니다. 사이드바를 사용하여 최신 제품이나 서비스를 홍보할 수도 있습니다.
워드프레스 사이드바 메뉴
사이드바 메뉴는 WordPress 사이트를 구성하는 좋은 방법입니다. 방문자가 원하는 것을 쉽게 찾을 수 있도록 가장 인기 있는 페이지 및 카테고리에 대한 링크 메뉴를 만들 수 있습니다. 또한 사이드바 메뉴를 사용하여 특정 페이지나 카테고리를 강조표시하여 방문자가 사이트의 새로운 기능이나 기능을 쉽게 볼 수 있습니다.
웹사이트의 사이드바 섹션에서 더 많은 사이트 탐색 옵션을 추가할 수 있습니다. 내장 위젯 기능을 사용하면 탐색 메뉴 위젯을 사이드바에 끌어다 놓을 수 있습니다. 또한 사용자 정의 사이드바 플러그인을 활용하여 페이지, 게시물 또는 카테고리별로 고유한 사이드바를 만들고 추가할 수 있습니다. 귀하가 제공한 피드백을 기반으로 이 두 가지 옵션을 테스트했습니다. Content Sidebars Aware는 맞춤형 사이드바를 만들기 위한 강력한 플러그인입니다. 이 플러그인은 무료 및 유료의 두 가지 버전으로 제공되며 사용자 정의 사이드바 기능 이 포함되어 있습니다. 여기에는 고정 사이드바, 페이지의 특정 비율을 본 후 사이드바 표시, 사이드바 복제, 추가 조건부 서식 및 일정 옵션과 같은 추가 기능이 사이드바 표시 외에 포함되어 있습니다.
WordPress 테마 업데이트
WordPress 테마를 영구적으로 변경하려면 업데이트해야 합니다. 테마를 업데이트하면 사이드바 메뉴를 추가할 수 있습니다. 사이드바를 변경하려면 수정하려는 사이드바를 찾아 오른쪽에 있는 톱니바퀴 아이콘을 클릭합니다. 테마 옵션을 클릭하면 사이드바 메뉴를 업데이트할 수 있습니다.
플러그인이 없는 사용자 정의 사이드바 WordPress
WordPress의 가장 큰 장점 중 하나는 매우 유연하고 사용자 정의할 수 있다는 것입니다. 테마 코드를 편집하여 플러그인을 사용하지 않고 사용자 정의 사이드바를 만들 수 있습니다. 이것은 조금 더 고급이지만 코드에 익숙하다면 어렵지 않습니다. functions.php 파일에 몇 줄의 코드를 추가하기만 하면 짜잔 – 사용자 정의 사이드바가 있습니다!
WordPress에서 사용자 정의 사이드바를 만드는 방법
WordPress에서 사용자 정의 사이드바를 생성하려면 먼저 테마 디렉토리에 sidebar-custom.php라는 파일을 생성해야 합니다. 다음으로 sidebar-custom.php 파일에 다음 코드를 추가해야 합니다. /** * WordPress 사이트에서 사용할 사용자 정의 사이드바. * * @package 워드프레스 * @subpackage YOUR_THEME_NAME */ // 코드가 여기에 갑니다... ? > sidebar-custom.php 파일에 코드를 추가했으면 WordPress 대시보드의 위젯 섹션으로 이동하여 표시할 사이드바 영역 에 사용자 정의 사이드바 위젯을 추가해야 합니다.
맞춤형 WordPress 사이드바를 사용하여 다양한 테마와 디자인 요소를 실험할 수 있습니다. 또한 새로운 기능을 보다 빠르고 효과적으로 추가할 수 있는 기회를 제공할 수 있습니다. 사이드바가 선택 사항이어야 하는 경우가 항상 있는 것은 아닙니다. 사용자 지정 사이드바는 훌륭한 시각적 보조 도구일 뿐만 아니라 추가 기능을 제공할 수도 있습니다. 이 자습서가 끝나면 웹 사이트에 대한 사용자 지정 WordPress 사이드바를 만들 수 있습니다. 사용자 정의 사이드바 플러그인을 사용하면 특정 카테고리, 카테고리 및 카테고리를 염두에 두고 여러 개의 새 사이드바를 만들 수 있습니다. 사용 가능한 위젯 열에서 새 사이드바로 사용하려는 요소를 드래그하기만 하면 됩니다.
WordPress 사이드바를 구축하기 위해 할 수 있는 일은 많지 않습니다. 하나 이상의 사이드바를 만들 계획이라면 플러그인을 설치 및 활성화하고 첫 번째 사용자 정의 사이드바를 만들고 위치를 지정하기만 하면 됩니다. 특히 WordPress가 다양한 옵션을 제공하는 경우 모든 콘텐츠에 동일한 사이드바 구조를 사용할 필요는 없습니다.
WordPress의 한 페이지에만 사이드바를 추가하려면 어떻게 합니까?
상단의 메뉴에서 선택하여 특정 페이지 또는 게시물에 사이드바를 추가합니다(또는 페이지/게시물로 이동하여 이동). 화면 오른쪽에 있는 사이드바 드롭다운 메뉴를 클릭하여 사이드바 드롭다운 메뉴에 액세스할 수 있습니다.
워드프레스 편집 사이드바
WordPress 편집 사이드바 는 위젯 추가 또는 제거, 순서 변경 등을 포함하여 위젯을 사용자 정의할 수 있는 영역입니다. WordPress 대시보드에서 모양 > 위젯으로 이동하여 이 영역에 액세스할 수 있습니다.
WordPress에서 사이드바를 사용자 정의하는 방법
사이드바에 색상, 글꼴 및 이미지를 추가할 수도 있습니다. 방법을 잘 모르는 경우 WordPress 전문가에게 도움을 요청하는 것을 두려워하지 마십시오.
