HTML 이메일 작성을 위한 간단한 가이드 [+ 무료 템플릿]
게시 됨: 2023-08-02드래그 앤 드롭이나 모듈 기반 도구를 사용하여 이메일을 작성하면 실제로 HTML 이메일이 생성됩니다.

보내고 받을 수 있는 이메일에는 두 가지 주요 유형이 있습니다. 일반 텍스트 이메일(서식이 없는 일반 텍스트만 포함된 이메일)과 HTML 및 인라인을 사용하여 형식과 스타일이 지정된 HTML 이메일입니다. CSS.
HTML 이메일은 쉽게 찾을 수 있습니다. 받은 편지함에 있는 스타일이 지정된 멀티미디어 마케팅 이메일의 대부분은 HTML 이메일입니다.

마케팅 담당자라면 아마도 HTML 이메일과 일반 텍스트 이메일을 비교하고 각 유형에 서로 다른 이점이 있다는 것을 깨달았을 것입니다. HTML 이메일은 본질적으로 일반 텍스트 이메일보다 낫지 않으며 상황에 따라 두 유형 모두 성공적인 이메일 마케팅 프로그램의 일부가 될 수 있습니다.
HTML이 프런트엔드에서 어떻게 보이는지는 다음과 같습니다. HTML 버튼을 클릭하면 그 뒤에 있는 코드를 볼 수 있습니다.
CodePen에서 Christina Perricone(@hubspot)이 제작한 HubSpot의 펜 HTML 이메일 템플릿을 참조하세요.
이 문서에서는 경험 수준과 코딩에 대한 익숙함에 관계없이 HTML 이메일 작성을 시작하는 방법을 다루고 사용할 수 있는 몇 가지 무료 템플릿을 공유합니다. 뛰어 들어 봅시다.
HTML 이메일을 만드는 방법
좋은 소식: 실제로 HTML 이메일을 작성하기 위해 코딩하는 방법을 알 필요는 없습니다.
이메일을 생성하고 보내는 대부분의 도구(예: HubSpot)는 백엔드의 실제 코드에 액세스할 필요 없이 이메일을 디자인할 수 있도록 미리 형식이 지정되고 바로 사용할 수 있는 HTML 템플릿을 제공합니다.
이메일 편집기에서 변경사항을 적용하면 해당 변경사항이 최종 제품에 자동으로 코딩됩니다. 이와 같은 이메일 작성 도구는 팀에 이메일 디자이너가 없지만 여전히 전문적인 마케팅 이메일을 보내고 싶은 경우 이상적인 옵션입니다.
전문가 팁: 이메일 내용과 관련하여 도움이 필요하십니까? HubSpot의 캠페인 도우미는 단 몇 번의 클릭만으로 맞춤형 초안을 만들 수 있으므로 재미있는 부분으로 돌아갈 수 있습니다.
아직도 처음부터 HTML 이메일을 만들고 싶으십니까?
HTML에 익숙하고 이메일 코드를 보다 직접적으로 제어하려는 경우 대부분의 이메일 도구를 사용하면 HTML 파일을 직접 가져와 사용자 정의 이메일 템플릿으로 사용할 수 있습니다.
웹에는 다양한 무료 HTML 이메일 템플릿이 있습니다(그 중 일부는 아래에서 공유하겠습니다). HTML 파일 사용 방법을 알고 있다면 일반적으로 이메일 작성 도구에 템플릿을 적용하는 것이 매우 간단합니다. 당신의 선택.
완전히 처음부터 HTML 이메일을 작성하려면 HTML에 대한 고급 지식이 있어야 합니다(또는 이를 아는 개발자와 협력해야 합니다). 이 가이드는 기본 HTML 이메일 코딩에 대한 확실한 개요를 제공합니다. HTML 이메일을 처음부터 작성하는 과정은 상당히 복잡할 수 있으므로 개발자와 협력하거나 미리 만들어진 HTML 이메일 템플릿을 대신 사용하는 것이 좋습니다.
HubSpot용으로 특별히 HTML 이메일을 개발하고 계십니까?
HubSpot에서 사용하기 위해 특별히 HTML 이메일 템플릿을 개발하는 경우 필수 HubL 토큰을 포함해야 합니다(이를 통해 이메일을 사용자 정의할 수 있고 CAN-SPAM 법률을 준수할 수 있음). 여기에서 HubSpot 관련 HTML 이메일 템플릿 코딩에 대한 전체 가이드를 찾을 수 있습니다. 또는 눈에 보이는 대로 얻을 수 있는 간단한 이메일 편집기를 사용해 보세요.
HTML 이메일 모범 사례
- HTML 이메일이 다양한 화면 크기와 장치에 반응하는지 확인하세요.
- 스타일이 다른 이메일 클라이언트에서 작동하는지 확인하세요.
- HTML 이메일을 로드하는 데 걸리는 시간을 염두에 두세요.
- 최종 사용자의 불일치에 대해 최대한 계획을 세우십시오.
- 철저한 테스트를 실시합니다.
이제 HTML 이메일 개발에 필요한 기본 사항을 이해했으므로 명심해야 할 몇 가지 중요한 모범 사례를 살펴보겠습니다. HTML 이메일을 작성하기 위해 어떤 방법을 사용하려고 계획하든 이러한 모범 사례는 이메일의 디자인, 사용자 경험 및 전달 가능성을 개선하는 데 도움이 됩니다.
1. HTML 이메일이 다양한 화면 크기와 장치에 반응하는지 확인하세요.
사용자의 받은편지함에 이메일이 표시되는 방식은 다양한 요인에 따라 달라집니다.
가장 크고 가장 분명한 요인 중 하나는 보고 있는 장치의 화면 크기입니다. 데스크탑에서는 훌륭하고 형식이 잘 정돈된 이메일이 스마트폰 화면에서 볼 때 쉽게 읽을 수 없고 텍스트와 이미지가 겹쳐서 엉켜버릴 수 있습니다.
HTML 이메일이 다양한 화면 크기에서 의도한 대로 보이도록 하려면 레이아웃을 단순하고 직선적으로 유지하는 것이 가장 좋습니다. 여러 열 및 부동 이미지와 같은 더 복잡한 요소를 추가하기 시작하면 다양한 화면 크기에 맞게 이메일 형식을 변환하는 것이 더 어려워집니다.
좀 더 복잡한 레이아웃을 개발하기로 결정했다면 다양한 화면 크기에 맞게 요소를 재배열하는 방법을 적극적으로 해결해야 합니다. 예를 들어 이메일이 데스크톱에서 다중 열로 표시되는 경우 모바일에서는 동일한 구조가 작동하지 않습니다. 미디어 쿼리를 사용하여 요소가 다양한 화면 크기에 표시되는 방식을 정의해야 합니다.
진정한 반응형 HTML 이메일을 개발하는 것은 메시지의 구조와 형식 그 이상이라는 점을 기억하십시오. 이메일의 전반적인 사용자 경험이 다양한 장치에서 어떻게 인식되는지 생각해 보세요. 선택한 글꼴이 데스크탑에서와 마찬가지로 모바일에서도 쉽게 읽을 수 있는지 확인하고 하이퍼링크 텍스트 대신 모바일 친화적인 버튼이나 CTA를 사용하십시오(모바일에서 하이퍼링크 텍스트의 작은 줄을 탭해 본 적이 있습니까? 그리 쉽지는 않습니다). ).
모바일 이메일 모범 사례에 대한 자세한 가이드는 여기에서 확인하실 수 있습니다.
2. 스타일이 다른 이메일 클라이언트에서도 작동하는지 확인하세요.
구독자의 받은 편지함에 HTML 이메일이 표시되는 방식에 큰 영향을 미치는 또 다른 큰 요소는 메시지를 여는 데 사용하는 이메일 클라이언트입니다. 모든 이메일 클라이언트는 이메일을 약간 다르게 로드하므로 Gmail에서 특정 방식으로 보이는 이메일이 Outlook에서는 다르게 보일 수 있습니다.
운 좋게도 가장 인기 있는 이메일 클라이언트가 특정 HTML 및 CSS 요소를 로드하는 방법을 알고 있다면 다양한 사용자의 받은 편지함에서 매우 일관된 환경을 만들 수 있습니다. 피해야 할 지원되지 않는 태그를 파악하고 그에 따라 조정하는 것이 중요합니다. 이 종합 가이드에서는 가장 널리 사용되는 이메일 클라이언트(Gmail 및 여러 버전의 Outlook 포함)가 다양한 스타일 요소를 지원하고 렌더링하는 방법을 설명합니다.
다양한 이메일 클라이언트에 대한 이메일 최적화에 관해 우리가 작성한 기사를 확인할 수도 있습니다.
3. HTML 이메일을 로드하는 데 걸리는 시간을 염두에 두십시오.
이메일을 로드하는 데 걸리는 시간은 신규 고객 확보와 좌절한 구독자 상실의 차이일 수 있습니다. 다양한 스타일 옵션과 HTML 이메일이 제공하는 시각적 요소를 통합할 수 있는 기회를 활용하고 싶은 유혹이 들 수 있지만, 이메일을 로드하는 데 너무 오랜 시간이 걸린다면 아무 것도 문제가 되지 않습니다.
HTML 이메일을 디자인할 때 이메일을 로드하는 데 걸리는 시간을 염두에 두십시오. 특히 누군가가 데이터 연결이 약한 아침 지하철 통근 시간에 메시지를 여는 경우라면 더욱 그렇습니다. 다음은 로드 시간을 개선하기 위해 취할 수 있는 몇 가지 작은 단계입니다.
이미지를 아껴서 사용하세요.
이렇게 하면 구독자에게 전달하려는 메시지를 강화할 수 있습니다. 항상 이미지 압축기(예: Compressor.io)를 사용하여 파일 크기를 최대한 줄이세요. 대부분의 이미지 압축기는 품질 저하 없이 이미지의 파일 크기를 크게 줄일 수 있으므로 이 추가 단계를 수행해도 이메일의 시각적 무결성이 손상되지 않습니다.
표준 웹 글꼴을 사용하세요.
사용자 정의 글꼴은 랜딩 페이지를 멋지게 꾸미는 데는 좋지만 이메일에 추가하면 불필요한 복잡성을 추가할 수 있습니다. 위에서 설명한 것처럼 모든 이메일 클라이언트는 스타일 요소를 다르게 처리하며 이는 특히 글꼴까지 확장됩니다. 안전을 위해 표준 웹 글꼴을 사용하고 대부분의 구독자가 사용하는 이메일 클라이언트가 특정 글꼴을 지원하는지 확인하세요.
HTML 축소기를 사용해 보세요.
HTML 축소기(예: minifycode.com 및 smallseotools.com)는 HTML 파일에 필요하지 않은 코드를 자동으로 제거합니다. 반복적인 추가 요소는 제거되지만 이메일의 실제 렌더링은 동일하게 유지되어야 합니다(항상 테스트해 보세요!). 각 코드 줄은 이메일을 로드하는 데 걸리는 시간에 영향을 미치므로 정크 코드를 제거하는 데 시간을 투자하면 로드 시간에 긍정적인 영향을 미칠 수 있습니다.
메시지의 초점을 하나의 목표에 맞추세요.
이메일 로드 시간을 줄이는 가장 좋은 방법은 각 이메일 전송에 추가하는 콘텐츠의 양을 줄이는 것입니다. 당연해 보일 수도 있지만 너무 많은 마케팅 담당자가 이메일에 너무 많은 콘텐츠를 넣으려고 합니다. 이는 불쾌한 사용자 경험을 초래할 뿐만 아니라(아무도 이메일 형식의 소설을 읽고 싶어하지 않음) 로드 시간을 차트에서 벗어나게 하고 사용자가 이메일을 포기하게 만들 수 있습니다. 간단하게 유지하면 사용자가 감사할 것입니다.
4. 최종 사용자의 불일치에 대해 최대한 계획을 세우십시오.
화면 크기와 이메일 클라이언트만이 구독자의 받은 편지함에서 HTML 이메일이 렌더링되는 방식을 변경할 수 있는 유일한 요소는 아닙니다. 이메일 클라이언트 버전, 운영 체제, 고유한 사용자 설정, 보안 소프트웨어, 이미지 자동 로드 여부 등의 요소가 모두 이메일 로드 방식에 영향을 줄 수 있습니다.
그 방대한 요소 목록을 통해 추측할 수 있듯이 (이메일을 보낼 때마다) 모든 요소를 해결하려고 노력하는 것만으로도 컴퓨터를 방 건너편으로 던져버리기에 충분할 것입니다.
하지만 이러한 변수 앞에서 완전히 무기력할 필요는 없습니다. 약간의 사전 계획만 세우면 됩니다.
이메일의 웹페이지 버전을 만드는 것을 고려해 보세요.
이는 이메일에 안전 버튼을 제공하는 것과 같습니다. 어떤 이유에서든(위에서 논의한 여러 요인 중 하나로 인해) 사랑스럽게 디자인된 이메일이 구독자가 열었을 때 완전히 엉망인 것처럼 보인다면 적어도 "웹 페이지로 보기"를 클릭하여 이메일을 다음과 같이 볼 수 있는 옵션이 있을 것입니다. 당신은 그럴 의도였습니다.
스타일 요소는 이메일 클라이언트에 비해 웹 브라우저에서 훨씬 더 일관되게 렌더링되므로 메시지의 웹 페이지 버전을 훨씬 더 효과적으로 제어할 수 있습니다. HubSpot에는 자동으로 웹 페이지 버전을 생성하는 옵션이 있습니다.
이메일의 일반 텍스트 버전을 만드세요.
일반 텍스트 버전은 말 그대로 완전히 일반 텍스트로 렌더링되는 HTML 이메일의 대체 버전입니다. 일부 이메일 클라이언트 및 사용자 설정에서는 HTML을 로드할 수 없거나 로드하지 않도록 선택하므로 HTML 이메일의 일반 텍스트 버전을 추가하는 것이 중요합니다.
이 경우 클라이언트는 사용자에게 로드할 HTML 이메일의 일반 텍스트 대체 버전을 찾습니다. 존재하지 않는 경우 메시지가 스팸이거나 잠재적으로 위험하다는 신호를 수신자의 이메일 서버에 보낼 수 있습니다.

HubSpot과 같은 대부분의 이메일 도구는 수신자의 이메일 서버에 필요한 경우 표시되는 일반 텍스트 버전을 자동으로 제공하지만 HTML 이메일을 처음부터 코딩하는 경우 다중 부분 MIME 메시지라는 것을 만들어야 합니다.
멀티파트 MIME 메시지는 동일한 이메일의 일반 텍스트와 HTML 버전을 모두 포함하는 이메일입니다. 수신자의 이메일 클라이언트 또는 보안 시스템이 HTML 이메일을 허용하지 않는 경우 일반 텍스트 버전이 표시됩니다. 이는 코딩에 대한 고급 지식이 필요한 과정이므로 개발자와 함께 작업하는 것을 권장합니다.
이미지가 로드되지 않으면 이메일이 여전히 유효한지 확인하세요.
일부 사용자는 자동 이미지 로딩을 꺼두었습니다. 즉, 이메일을 열면 이미지 없이 이메일이 표시됩니다. 이러한 이유로 메시지의 의미를 파악하기 위해 이미지에만 전적으로 의존하지 말고 포함하는 이미지에 항상 대체 텍스트를 추가하세요. 이미지가 로드되지 않는 경우에도 대체 텍스트가 로드되므로 구독자는 시각적 요소에 포함된 내용에 대한 일반적인 아이디어를 얻을 수 있습니다.
5. 철저한 테스트를 실시합니다.
마지막으로 HTML 이메일이 다양한 이메일 클라이언트, 운영 체제 및 장치 유형에서 작동하는지 확인하기 위해 개발의 모든 단계에서 HTML 이메일을 테스트해야 합니다. 이메일 테스트 프로세스가 끝날 때까지 기다리지 마십시오. 작업하면서 테스트하는 것이 여러 이메일 클라이언트 간의 불일치를 찾아내고 수신자에게 가장 일관된 경험을 제공할 수 있는 가장 좋은 방법입니다.
HubSpot과 같은 일부 이메일 도구는 프로세스를 더 쉽게 만들기 위해 이메일 빌더 내에서 인앱 테스트를 제공합니다. 처음부터 작업하는 경우 HTML 이메일 확인 또는 PreviewMyEmail과 같은 도구를 사용하여 이메일이 다양한 이메일 클라이언트 및 장치에서 어떻게 표시되는지 더 잘 파악할 수 있습니다.
간단하고 무료 HTML 이메일 템플릿
웹에는 엄청난 양의 HTML 이메일 템플릿이 있으며 품질, 응답성 및 가격이 다양합니다. 우리는 반응형 사용자 경험을 제공하는 다양한 무료 HTML 이메일 템플릿을 모았습니다. 사용하기 전에 각 개별 템플릿의 이용 약관을 반드시 읽어보세요.
1. HubSpot의 제품 프로모션 HTML 이메일 템플릿

새로운 제품을 출시하든 단순히 기존 제품을 광고하든 이 이메일 템플릿은 시작하기에 좋은 장소입니다. Marketing Hub 이메일 도구의 무료 버전에 포함된 이 템플릿은 사용자 정의를 위한 충분한 공간을 제공합니다. 직관적인 드래그 앤 드롭 편집기에서 이미지, 텍스트, 버튼을 쉽게 추가할 수 있습니다. 또한 귀하가 디자인한 템플릿은 모든 장치에서 완벽하게 반응할 것이라고 확신할 수 있습니다.
이 템플릿을 사용할 때의 주요 이점은 다른 모든 Marketing Hub 도구와 함께 번들로 제공된다는 것입니다. 또한 선택할 수 있는 다른 템플릿도 있으므로 이 옵션에만 국한될 필요가 없습니다. 드래그 앤 드롭 이메일 편집기는 또 다른 환상적인 장점입니다.
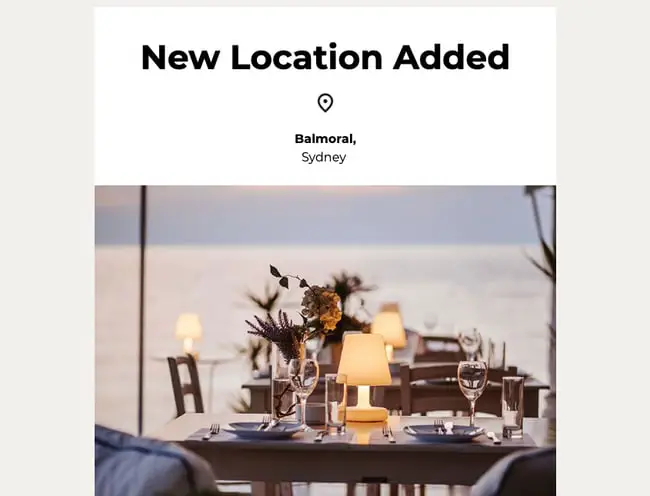
2. Campaign Monitor의 회사 뉴스 HTML 이메일 템플릿
 회사 소식을 고객에게 보낼 계획이라면 이 템플릿을 사용하면 좋습니다. 이미지가 많기 때문에 패션이나 현대 브랜드에 매우 적합합니다. 또한 한 달에 10유로부터 시작하는 Campaign Monitor의 이메일 도구에 연결되어 있습니다(무료 평가판도 있습니다).
회사 소식을 고객에게 보낼 계획이라면 이 템플릿을 사용하면 좋습니다. 이미지가 많기 때문에 패션이나 현대 브랜드에 매우 적합합니다. 또한 한 달에 10유로부터 시작하는 Campaign Monitor의 이메일 도구에 연결되어 있습니다(무료 평가판도 있습니다).
저는 개인적으로 이 모던한 템플릿이 매우 정교하고 미니멀하다는 점을 좋아합니다. 미묘한 색상 팔레트와 단순한 디자인으로 인해 다양한 산업과 목적에 적합한 다양한 옵션이 제공되며 플랫폼 전반에 걸쳐 일관된 사용자 경험을 보장하기 위해 다양한 이메일 클라이언트 및 장치에서 테스트되었습니다.
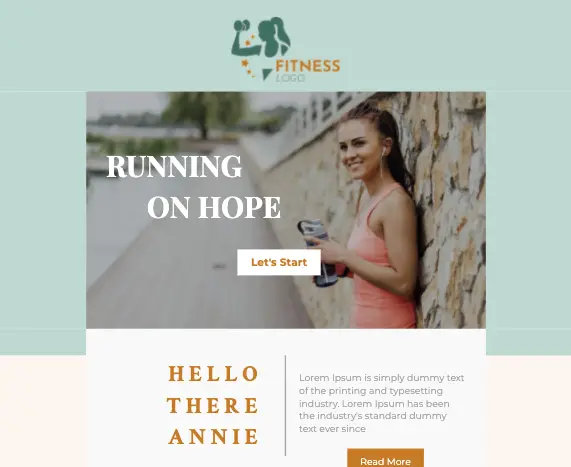
3. Unlayer의 환영 HTML 이메일 템플릿
 Unlayer는 주로 이메일 디자인에 초점을 맞춘 이메일 마케팅 도구입니다. 드래그 앤 드롭 편집기를 사용하면 템플릿을 쉽게 편집할 수 있습니다. 저는 구조와 사용자 정의 가능성 때문에 위의 템플릿을 좋아합니다.
Unlayer는 주로 이메일 디자인에 초점을 맞춘 이메일 마케팅 도구입니다. 드래그 앤 드롭 편집기를 사용하면 템플릿을 쉽게 편집할 수 있습니다. 저는 구조와 사용자 정의 가능성 때문에 위의 템플릿을 좋아합니다.
이 템플릿은 피트니스 회사용으로 디자인되었지만 자신의 용도에 맞게 쉽게 조정할 수 있습니다. 깔끔하고 차분한 이 템플릿은 팀이 만든 콘텐츠를 표시하고 구독자를 최신 제품이나 블로그 게시물과 연결하는 좋은 방법입니다. 이 디자인은 다양한 색상 구성 옵션을 갖춘 완전히 반응하는 두 개의 열과 클릭 유도 문구를 강조할 수 있는 상단 공간을 갖추고 있습니다.
4. MailBakery의 미니멀리스트 환영 HTML 이메일 템플릿

때로는 적은 것이 실제로는 더 좋다는 것을 증명하는 이 쉽고 완벽하게 반응하는 디자인은 공백을 최대한 활용하고 단어와 시각적 요소에 확고하게 초점을 유지합니다. 디자인에 방해가 되지 않으면 어떤 기기에서든 콘텐츠가 정말 빛날 수 있습니다.
이 템플릿은 MailBakery 이메일 템플릿 스토어에서 사용할 수 있습니다. 다른 템플릿은 해당 템플릿에 액세스하려면 해당 소프트웨어를 사용해야 하는 반면, 간단히 다운로드하여 선호하는 도구에 업로드할 수 있기 때문에 이 기능이 마음에 듭니다. HTML 파일 처리에 익숙하고 도구 업로드 프로세스에 익숙하다면 이 방법을 추천합니다.
5. Bee Free의 무료 HTML 이메일 템플릿

Bee Free 마켓플레이스에서 제공할 템플릿을 결정할 수 없어서 대신 전체 라이브러리를 추천하기로 결정했습니다. 이 무료 오픈 소스 템플릿 컬렉션은 완벽하게 반응하며 인기 있는 이메일 클라이언트에서 테스트되었습니다. Bee Free 플랫폼에서 편집하고 구축한 다음 HTML 파일을 로컬 드라이브로 내보내고 선호하는 이메일 마케팅 도구에 업로드할 수 있습니다.
보다 세련되고 세련된 시작점을 원하지만 여전히 회사의 요구 사항에 맞게 디자인을 사용자 정의할 수 있기를 원하는 경우 이는 이상적인 옵션입니다. 각 템플릿은 거래 이메일, NPS 수집, 이메일 구독자 재참여 등 다양한 마케팅 목적을 위해 다양한 형식으로 제공됩니다.
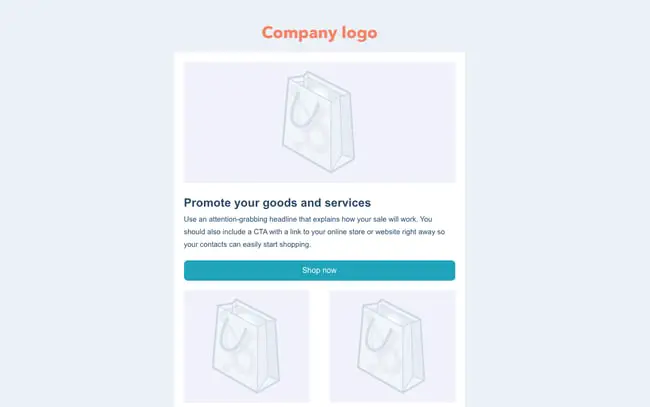
6. Campaign Monitor의 매장 판매 HTML 이메일 템플릿

Campaign Monitor의 세련되고 반응성이 뛰어난 디자인은 할인 코드를 보내는 데 적합할 뿐만 아니라 이메일 구독자에게 최신 제품을 소개하는 세련된 방법으로도 사용될 수 있습니다. 나는 명확하고 관심을 끄는 CTA와 더 많은 정보를 포함할 수 있는 공간을 좋아합니다.
Campaign Monitor 플랫폼에 가입하는 한 이 템플릿은 무료로 사용할 수 있습니다. Campaign Monitor의 반응형 이메일 템플릿 전체 라이브러리를 확인해 보는 것도 좋습니다.
7. ActiveCampaign의 세련된 HTML 이메일 템플릿 
ActiveCampaign의 이 이메일 템플릿은 현대적이고 최적화되어 있어 회사나 제품을 소개하는 데 적합합니다. 히어로 섹션에는 이미지와 클릭 유도 문구를 위한 충분한 공간이 포함되어 있으며, 더 아래쪽에는 독자들이 더 많은 제품을 확인하도록 유도하여 제품을 전환할 두 번째 기회를 제공할 수 있습니다.
이 무료 HTML 이메일 템플릿을 사용하려면 ActiveCampaign 무료 평가판에 등록해야 합니다. 이메일 도구는 월 $49부터 시작하며 시트 3개를 포함하므로 이메일 마케팅 팀에 여러 사람이 포함되어 있는 경우 이 템플릿이 매우 적합합니다.
8. Stripo Email의 사과 HTML 이메일 템플릿
 고객의 기대를 충족시키지 못하는 것은 결코 즐거운 일이 아니지만 고객을 어둠 속에 내버려 두는 것은 더욱 즐겁지 않습니다. 이메일 도구인 Stripo의 무료 HTML 이메일 템플릿을 사용하면 간결하게 사과할 수 있습니다. 귀여운 만화도 장점이지만 언제든지 이미지를 교체할 수 있습니다.
고객의 기대를 충족시키지 못하는 것은 결코 즐거운 일이 아니지만 고객을 어둠 속에 내버려 두는 것은 더욱 즐겁지 않습니다. 이메일 도구인 Stripo의 무료 HTML 이메일 템플릿을 사용하면 간결하게 사과할 수 있습니다. 귀여운 만화도 장점이지만 언제든지 이미지를 교체할 수 있습니다.
특히 이 템플릿을 사용하면 이메일에서 바로 피드백을 요청할 수 있다는 점이 마음에 듭니다. 이를 통해 수신자는 지금까지 회사와의 상호 작용에 대해 어떻게 생각하는지 쉽고 간단하게 말할 수 있습니다.
이 템플릿을 사용하려면 4개의 이메일 내보내기가 가능한 Stripo의 무료 계층에 가입하기만 하면 됩니다.
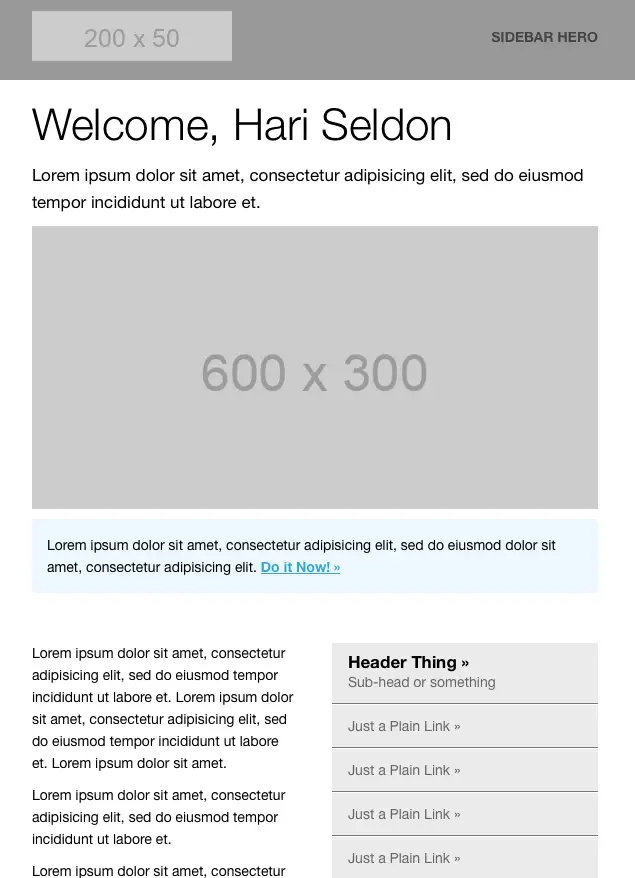
9. ZURB의 히어로 이미지 무료 HTML 이메일 템플릿

ZURB는 누구나 다운로드할 수 있는 일련의 무료 이메일 템플릿을 만든 이메일 템플릿 제공업체입니다. 여기에는 명확한 제목, 히어로 이미지, 파란색으로 강조 표시된 클릭 유도 문구가 포함됩니다. 추가 링크를 포함할 수 있는 사이드바가 있다는 점이 마음에 듭니다. 이는 뉴스레터에 의존하는 브랜드에 적합합니다.
이 템플릿을 브랜드 색상과 글꼴로 맞춤화하여 "당신"과 같은 느낌을 주고 싶을 것입니다. 그렇지 않으면 도구에 구애받지 않는 환상적인 옵션입니다. 템플릿을 다운로드하여 선호하는 이메일 마케팅 소프트웨어에 업로드하기만 하면 됩니다.
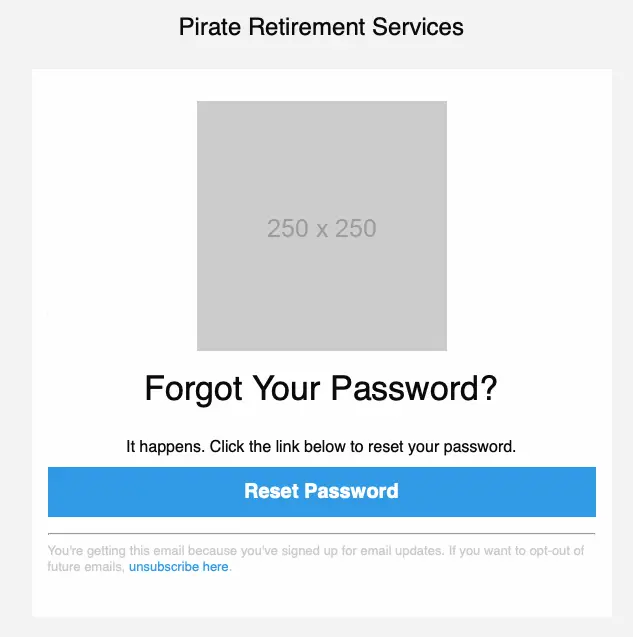
10. Foundation Framework의 비밀번호 재설정 HTML 이메일 템플릿
 비밀번호 재설정 이메일은 정교할 필요가 없으며 Foundation Framework(ZURB라고도 함)의 이 HTML 이메일 템플릿은 모든 확인란을 선택합니다. 로고나 귀여운 그래픽을 포함할 수 있는 공간과 원하는 경우 그대로 둘 수 있는 자리 표시자 텍스트가 남습니다.
비밀번호 재설정 이메일은 정교할 필요가 없으며 Foundation Framework(ZURB라고도 함)의 이 HTML 이메일 템플릿은 모든 확인란을 선택합니다. 로고나 귀여운 그래픽을 포함할 수 있는 공간과 원하는 경우 그대로 둘 수 있는 자리 표시자 텍스트가 남습니다.
특히 이 템플릿을 좋아합니다. 맞춤 설정하지 않아도 이미 너무 멋져 보이기 때문입니다. 버튼 색상을 브랜드 색상 중 하나로 변경하기만 하면 모든 준비가 완료됩니다. 게다가 어떤 도구와도 사용할 수 있습니다.
구독자 수를 늘리기 위해 HTML 이메일 만들기
HTML 이메일은 귀하의 비즈니스에서 일어나는 일을 공유하고 구독자가 더 많은 정보를 얻기 위해 다시 방문하도록 하는 매력적인 방법입니다. 우리가 공유한 팁과 템플릿을 사용하면 단 한 줄의 코드도 작성하지 않고도 아름다운 HTML 이메일을 만들 수 있습니다.
편집자 주: 이 게시물은 원래 2019년 6월에 게시되었으며 포괄성을 위해 업데이트되었습니다.