테마 설정이 커스터마이저로 이동했습니다.
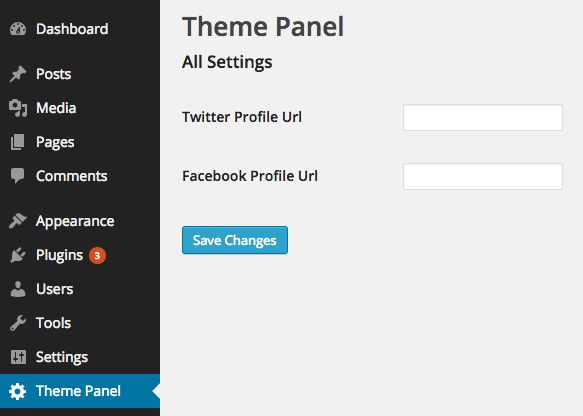
게시 됨: 2022-11-112016년 12월 WordPress 4.7 출시 이후 테마 설정 페이지가 새 위치로 이동되었습니다. WordPress 대시보드에서 모양 > 테마로 이동하면 이제 "테마 설정이 사용자 지정 프로그램으로 이동되었습니다."라는 메시지가 표시됩니다. 커스터마이저 링크를 클릭하면 새 테마 설정 페이지로 이동합니다. 이 변경 사항의 이점 중 하나는 이제 변경 사항을 저장하기 전에 미리 볼 수 있다는 것입니다. 이것은 실제 사이트에 영향을 주지 않고 새로운 설정을 시험해 볼 수 있는 좋은 방법입니다.
테마는 디스플레이 옵션 메뉴에서 선택하여 액세스할 수 있습니다. 이 장치에 대해 다음 옵션 중에서 선택합니다. 어두운 텍스트가 있는 흰색 배경이 있습니다.
테마 설정에서 메타데이터, 글꼴, 제품 이미지, 콘텐츠 유형 등을 지정할 수 있습니다. 개별 구성 설정은 관리자에 노출되거나 더 쉽게 구성하기 위해 테마 개발자에게 맡길 수 있습니다.
WordPress의 테마 설정은 어디에 있습니까?
WordPress에서 테마 설정의 위치는 사용 중인 테마에 따라 다릅니다. 일부 테마는 WordPress Customizer에 설정이 있고 다른 테마에는 WordPress 대시보드에 설정이 있습니다. 테마 설정이 어디에 있는지 확실하지 않은 경우 특정 테마 에 대한 설명서를 확인할 수 있습니다.
테마를 사용하면 메타데이터, 글꼴 유형, 제품 이미지 크기 및 콘텐츠 유형을 포함하여 사이트에 대한 다양한 옵션을 정의할 수 있습니다. 개별 설정은 관리에 노출되거나 테마 개발자가 관리하도록 남길 수 있습니다. 많은 설정이 Kibo 전자 상거래 핵심 테마에서 기본적으로 제공됩니다. Hypr 템플릿 테마 설정에 대한 액세스 권한이 있는지 확인하십시오. Hypr 템플릿의 themeSettings 변수를 사용하여 theme.json의 테마 설정에 액세스할 수 있습니다. Kibo eCommerce 관리자가 Site Builder 설정을 구성하면 결과 CMS 문서에 이러한 설정이 포함됩니다. @theme-settings-settingName LESS 변수를 사용하면 theme.html 또는 스타일시트에서 모든 테마 설정에 액세스할 수 있습니다.
주제는 이야기의 본질을 나타냅니다. 작가가 청중에게 전달하고자 하는 교훈이나 메시지를 메시지라고 합니다. 일반적으로 한 단어로 작성되는 것으로 생각됩니다.
언제 어디서 이야기가 들려오는지를 설정이라고 합니다. JD Salinger의 책 호밀밭의 파수꾼은 대공황의 한 여성과 사랑에 빠진 십대의 이야기를 들려줍니다. 좋은 이야기는 최상의 분위기와 분위기를 얻기 위해 좋은 환경에서 설정되어야 합니다.
WordPress 테마를 찾을 수 있는 최고의 장소
WordPress의 다양한 테마 옵션은 어디에서 찾을 수 있습니까? 현재 WordPress 테마 웹사이트 에서 무료로 다운로드할 수 있는 200개 이상의 WordPress 테마가 있습니다. WordPress 테마는 ThemeForest 및 WPMU DEV와 같은 사이트에서도 구입할 수 있습니다.
WordPress에서 테마 옵션을 어떻게 표시합니까?

WordPress에서 테마 옵션을 표시하려면 왼쪽 사이드바의 모양 탭으로 이동하여 테마 옵션을 선택합니다. 그러면 테마에 사용할 수 있는 모든 옵션이 포함된 페이지가 나타납니다. 그런 다음 웹사이트에 표시할 옵션을 선택할 수 있습니다.
다음은 간단한 WordPress 테마 옵션 페이지를 만드는 방법입니다. 간단한 방식으로 WordPress 기본 설정 API를 사용합니다. 이에 대한 예는 새로운 테마 옵션 패널(체크박스, 입력 및 선택)의 추가입니다. 테마 옵션에 집착할 필요는 없습니다.
WordPress에서 내 테마를 어떻게 사용자 정의합니까?

WordPress 테마를 사용자 정의할 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 WordPress에 내장된 Customizer 도구를 사용하는 것입니다. 이 도구를 사용하면 색상, 배경 이미지 및 헤더 이미지와 같은 테마의 다양한 측면을 변경할 수 있습니다.
WordPress 테마를 사용자 정의하는 또 다른 방법은 Theme Customizer 플러그인과 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 글꼴, 레이아웃 및 소셜 미디어 링크와 같은 테마의 더 많은 측면을 변경할 수 있습니다.
마지막으로 고급 사용자라면 테마 코드를 직접 편집할 수 있습니다. 이것은 초보자에게 권장하지 않습니다. 자신이 무엇을 하고 있는지 모르는 경우 사이트가 쉽게 손상될 수 있기 때문입니다.
이 섹션에서는 간단한 5단계로 WordPress 테마를 사용자 지정하는 방법을 보여 드리겠습니다. WordPress 테마는 특정 요구 사항을 충족하기 위해 다양한 스타일과 옵션으로 제공됩니다. 이 게시물에서는 자신에게 적합한 것을 선택하는 방법과 안전하고 효과적으로 수행하는 방법을 보여 드리겠습니다. WordPress Customizer는 WordPress 테마를 사용자 정의하는 가장 간단한 방법입니다. 이 옵션을 선택하면 다양한 방법으로 테마를 변경할 수 있으며 테마에 따라 다양한 결과를 얻을 수 있습니다. 모양을 클릭하면 테마 편집기를 사용할 수 있습니다. 페이지 빌더를 사용하면 디자인을 더 쉽게 선택할 수 있으므로 사이트를 만들 수 있습니다.
페이지 빌더 플러그인은 호환되는 테마와 함께 설치되며 원하는 방식으로 사용할 수 있습니다. 페이지 빌더의 대안은 테마 프레임워크입니다. 테마 프레임워크는 통합된 테마를 만들기 위해 결합할 수 있는 테마 모음입니다. 모든 WordPress 테마에는 사이트의 스타일을 지정하는 코드인 스타일시트가 함께 제공됩니다. 예를 들어 색상을 변경하여 테마의 스타일시트를 변경할 수 있습니다. 이는 페이지의 개별 요소나 다양한 요소 또는 클래스를 대상으로 하는 새 CSS를 만들 때 유용합니다. 테마는 일반적으로 템플릿 파일로 알려진 파일로 구성됩니다. 게시물 유형, 페이지 또는 아카이브에 콘텐츠가 표시되는 방식을 변경하려면 먼저 이러한 파일 중 하나를 편집해야 합니다.
사이트를 손상시키지 않는 방식으로 코드를 편집하기 위한 모범 사례에 대한 아래 섹션을 확인하세요. 하위 테마를 편집하거나 생성할 때 테마의 코드를 변경하고 테마가 설치되고 라이브 사이트에서 콘텐츠를 복사한 상태로 WordPress의 로컬 설치에서 개발 작업을 수행해야 합니다. 코드는 CSS(스타일시트의 경우) 및 PHP(기타 테마 파일 의 경우)에 익숙해야 합니다. 새 테마를 설치하고 활성화하려면 라이브 사이트의 사본을 만드십시오. 사이트를 철저히 테스트한 후 표시될 변경 작업을 시작할 수 있습니다. 테마가 반응형으로 디자인되었는지 확인하세요. 테마 변경은 태블릿은 물론 모바일 및 데스크톱 컴퓨터에서도 이루어져야 합니다.
접근성 검사기를 사용하는 경우 웹사이트에서 장애가 있는 사용자를 제외하지 않을 수 있습니다. PHP, CSS 및 JavaScript에 대한 표준을 이해해야 하므로 시간을 들여 확인하십시오. 기존 WordPress 테마의 경우 코드가 잘 코딩되고 디자인과 일치해야 합니다. 새 코드의 경우 코드는 디자인과 일치해야 합니다.
내 기본 WordPress 테마를 어떻게 찾습니까?

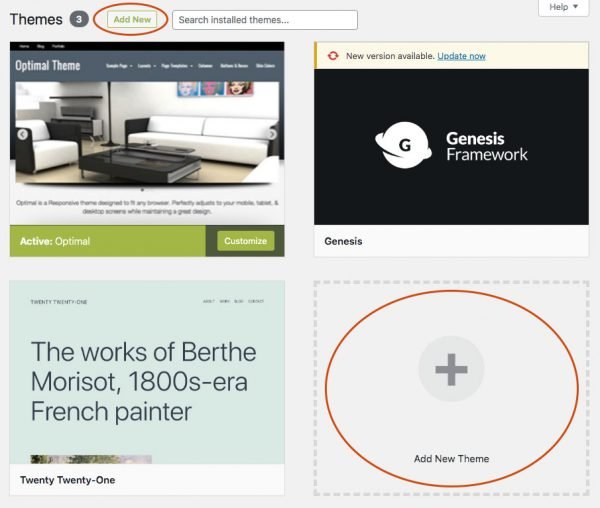
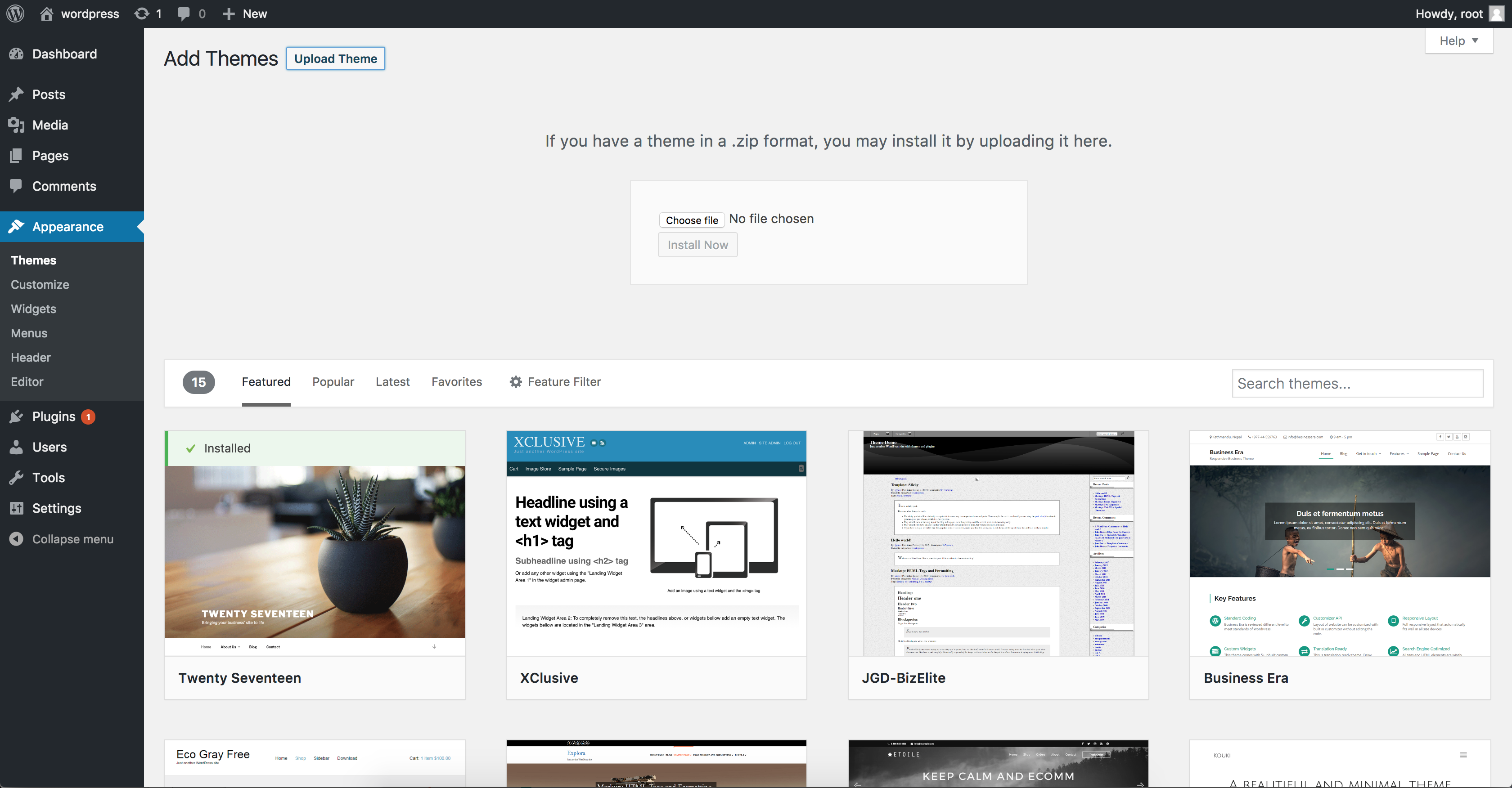
WordPress 테마는 변경하려는 경우 변경하기가 매우 쉽습니다. 모양 > 테마로 이동하여 새 테마를 추가할 수 있습니다. 공식 저장소에는 선택할 수 있는 다양한 테마가 있습니다. 찾으면 설치로 이동한 다음 활성화로 이동합니다.

2015년의 기본 테마 는 깨끗하고 블로그에 집중할 뿐만 아니라 명확성과 명확성을 제공하도록 설계되었습니다. Twenty Fifteen의 타이포그래피는 단순하고 직관적이어서 다양한 화면 크기에서 쉽게 읽을 수 있습니다. WordPress용 2013 테마는 블로그에 생기를 불어넣는 다양한 게시물 형식을 제공합니다. 모든 장치에서 멋지게 보이는 완전 반응형 테마이며 완전 반응형입니다. Twenty Eleven에서는 쇼케이스 페이지 템플릿을 사용하여 최고의 콘텐츠를 선보일 수 있습니다. Twenty Ten은 6개의 다른 위치에 위젯화된 영역을 포함합니다(사이드바에 2개, 바닥글에 4개). 인쇄 스타일시트와 관리 비주얼 편집기가 모두 소프트웨어에 포함되어 있습니다.
WordPress의 프런트 엔드는 기본 테마를 사용하여 표시됩니다. WordPress를 시작할 때 표시되는 첫 번째 테마가 여기에 있습니다. 사용자가 이전 테마를 제거한 후 다른 WordPress 테마를 선택할 수 있습니다. 이것은 사용자가 웹사이트의 모양과 느낌을 변경할 수 있는 간단한 방법입니다.
플러그인은 찾고 있는 모든 단어, 구문 또는 코드를 찾을 수 있습니다. 도구 - 문자열 로케이터로 이동하여 문자열 로케이터를 찾으면 됩니다. 그런 다음 플러그인은 검색어를 찾기 위해 설치한 테마 및 플러그인과 관련된 모든 파일을 살펴봅니다.
이 플러그인을 사용하면 사용자가 웹사이트에서 원하는 정보를 보다 쉽게 찾을 수 있습니다. 사용자는 이 기능을 사용하여 검색창에 검색어를 입력하기만 하면 웹사이트에 대한 정보를 찾을 수 있습니다.
기본 WordPress 테마를 어떻게 변경합니까?
WordPress 사용자 정의 도구는 WordPress 테마에 새로운 기능을 추가하는 가장 편리한 방법입니다. 이것은 두 경우 모두 액세스할 수 있습니다. 사이트에 로그인하면(화면 상단의 사용자 지정 링크를 클릭할 때) 사용자 지정 링크가 표시됩니다. 관리자 화면에서 외모 > 사용자화로 이동합니다.
보다 안전한 웹 사이트를 위해 사용하지 않는 WordPress 테마 삭제
WordPress 테마를 사용하지 않는 경우 웹사이트에서 제거하는 것이 좋습니다. PHP 파일에는 악성 코드나 악성 코드를 숨기는 데 사용할 수 있는 테마 파일이 포함되어 있습니다. 웹 사이트가 손상된 경우 공격자가 웹 사이트를 계속 악용하는 데 사용할 수 있는 정보가 포함된 테마 파일이 있을 수 있습니다. 보안을 강화하기 위해 웹사이트에서 사용하지 않는 WordPress 테마를 삭제할 수 있습니다.
WordPress 테마는 어디에서 찾을 수 있습니까?
브라우저의 왼쪽 상단 모서리에 있는 사이트 아이콘을 클릭하면 템플릿을 볼 수 있습니다. 생성한 모든 템플릿과 새 템플릿 목록이 있습니다. 템플릿 이름을 클릭하면 템플릿 편집기에서 볼 수 있습니다.
이야기의 주제를 식별하는 방법
일부 독자는 호밀밭의 파수꾼에서 사회에 대한 적대자의 반란에서 보여주듯이 이 책의 주요 주제가 관습적 사회에 대한 주인공의 반란이라고 결론지을 수도 있습니다. 또한 자기 표현과 정체성이 개인의 정체성의 중요한 측면이라고 주장할 수 있습니다. 이야기의 주제가 항상 소설의 시작 부분에 나타나는 것은 아니며 다른 언급이 없으면 두 주제를 구별하기 어려울 수 있음을 기억하는 것이 중요합니다.
주제는 다양한 방식으로 탐색할 수 있으므로 새로운 관점을 여는 것이 중요합니다. 당신의 직관은 무엇을 기대해야 하는지 알려줄 수 있습니다. 그냥 들어. 작가로서 당신은 메시지를 전달할 책임이 있고 그것이 의미하는 바를 알아낼 책임이 있습니다.
WordPress의 테마 옵션은 어디에 있습니까?
WordPress에서 테마 옵션은 일반적으로 WordPress 관리자 패널의 모양 섹션에 있습니다. 테마 옵션의 정확한 위치와 레이아웃은 사용 중인 테마에 따라 다릅니다. 그러나 대부분의 테마에는 웹사이트의 모양과 느낌을 사용자 지정할 수 있는 전용 테마 옵션 페이지가 있습니다.
WordPress 웹사이트의 테마 옵션 페이지에서는 관리자가 일부 테마 설정을 변경할 수 있습니다. 프리미엄 테마에는 일반적으로 글꼴, 배경, 이미지 및 글꼴 유형에 대한 색상 변경 옵션이 포함됩니다. 옵션 페이지는 WordPress 플러그인 소유자가 설정을 변경하고 속성을 사용자 지정하는 데 사용할 수 있습니다. register_setting() 함수는 설정 API에 설정을 등록하는 데 사용됩니다. 이 페이지에는 섹션을 추가하는 데 사용할 수 있는 매개변수가 있습니다. 이렇게 하면 페이지에 설정을 더 깔끔하게 배치하고 스타일을 추가하여 보다 관련성 높은 방식으로 표시할 수 있습니다. 여기의 옵션 표에서 선택한 모든 설정을 찾을 수 있습니다.
테마 옵션 페이지를 생성하려면 functions.php 파일에 다음을 추가하기만 하면 됩니다. pu_register_settings 함수는 admin_init 작업이 실행될 때 섹션과 해당 필드를 정의합니다. 콜백 함수를 사용하여 각 섹션 위에 추가 정보를 지정하여 추가할 수 있습니다. 위에서 언급한 모든 스니펫을 functions.html 파일에 복사하면 이 단어가 포함된 옵션 메뉴가 표시됩니다. 이제 $options 변수는 이 스니펫을 사용하여 페이지에 배치한 텍스트 상자의 값을 표시하는 데 사용할 수 있는 테마 옵션 값 의 배열을 저장합니다. 앞으로 WordPress 타사 응용 프로그램을 사용하여 테마 옵션 패널의 모양과 느낌을 개선하는 방법을 보여 드리겠습니다.
WordPress Twenty Seventeen 테마
WordPress Twenty Seventeen Theme 는 단순하고 깔끔한 디자인을 찾는 사람들에게 훌륭한 선택입니다. 이 테마는 블로거와 기업 모두에게 적합합니다. 세련된 디자인과 사용하기 쉬운 옵션을 갖춘 WordPress Twenty Seventeen Theme는 WordPress를 시작하는 좋은 방법입니다.
Twenty Seventeen은 비즈니스 지향적인 디자인의 일부로 새로운 전면 페이지 레이아웃과 새로운 비디오 헤더를 가지고 있습니다. 전체 너비 이미지가 있는 경우 고급 주택이나 기타 자산을 과시할 수 있습니다. Twenty Seventeen을 사용하면 웹사이트의 여러 페이지에 있는 콘텐츠로 구성된 인상적인 패널 전면 페이지를 만들 수 있습니다. Twenty Seventeen 내에서 4개의 섹션으로 페이지를 할당할 수 있습니다. 각 페이지의 추천 이미지는 전체 화면 크기로 고정된 위치에 강조 표시되고 표시됩니다. 이에 따라 테마에서 다음 알파벳의 타이포그래피 스타일이 조정됩니다. Twenty Seventeen의 글꼴 스타일은 커뮤니티의 피드백 덕분에 다양한 언어에 최적화되어 있습니다.
Twenty Seventeen에서는 위젯이 있으면 상단 열에 배치하고 콘텐츠는 하단 열에 표시할 수 있습니다. 각 게시물 형식에는 고유한 레이아웃이 있기 때문에 블로그 게시물 페이지에 고유한 방식으로 나타납니다. 소셜 링크 메뉴를 사용하면 소셜 미디어 프로필에 연결할 수도 있습니다. 자신만의 사용자 정의 색상을 만드는 데 사용할 수 있는 6가지 무료 팔레트가 있습니다.
워드프레스 기본 테마
워드프레스 기본 테마 는 워드프레스와 함께 제공되는 테마입니다. 웹 사이트의 시작점이 되도록 설계되었으며 필요에 맞게 사용자 지정할 수 있습니다.
블로그나 웹사이트의 전체적인 모습을 정의하는 그래픽, 스타일 시트, 코드는 모두 워드프레스 테마에 포함되어 있습니다. WordPress에서는 두 가지 방법으로 테마를 변경할 수 있습니다. 방법 1: WordPress 관리 대시보드를 사용하여 시작합니다. 방법 2에서는 WordPress 테마를 수동으로 업데이트하는 방법을 알려줍니다. WordPress는 기본 접두사로 WP_를 사용하여 테이블 이름을 설명합니다. 다음 이미지와 같이 다른 데이터베이스 접두사가 추가될 수 있습니다. 오른쪽 패널의 행을 변경하면 웹사이트에서 새 테마가 작동하는 것을 볼 수 있습니다.
기본 WordPress 테마를 변경하는 방법
WordPress를 처음 설치하면 기본 테마인 Twenty Twelve가 제공됩니다. 모양으로 이동하여 기본 테마를 변경할 수 있습니다. 드롭다운 메뉴에서 테마를 선택할 수 있습니다. 결과적으로 WordPress는 해당 테마를 기본값으로 선택했습니다.
