Astra 테마 WordPress에서 헤더를 변경하는 세 가지 방법
게시 됨: 2022-10-18Astra Theme WordPress에서 헤더를 변경하려면 세 가지 방법이 있습니다. 첫 번째 방법은 모양 > 머리글로 이동하는 것입니다. 여기에서 헤더 이미지를 변경하는 옵션을 찾을 수 있습니다. 여기에서 헤더 텍스트와 태그라인을 변경할 수도 있습니다. Astra Theme WordPress에서 헤더를 변경하는 두 번째 방법은 Customizer로 이동하는 것입니다. 커스터마이저의 헤더 이미지 섹션에서 헤더 이미지를 변경하는 옵션을 찾을 수 있습니다. Astra Theme WordPress에서 헤더를 변경하는 세 번째 방법은 플러그인을 설치하는 것입니다. 헤더를 변경하는 데 도움이 되는 많은 플러그인을 사용할 수 있습니다. 가장 인기 있는 플러그인 중 하나는 Header Image Plus 플러그인입니다. 이 플러그인을 사용하면 WordPress 대시보드에서 헤더 이미지, 헤더 텍스트 및 태그라인을 변경할 수 있습니다.
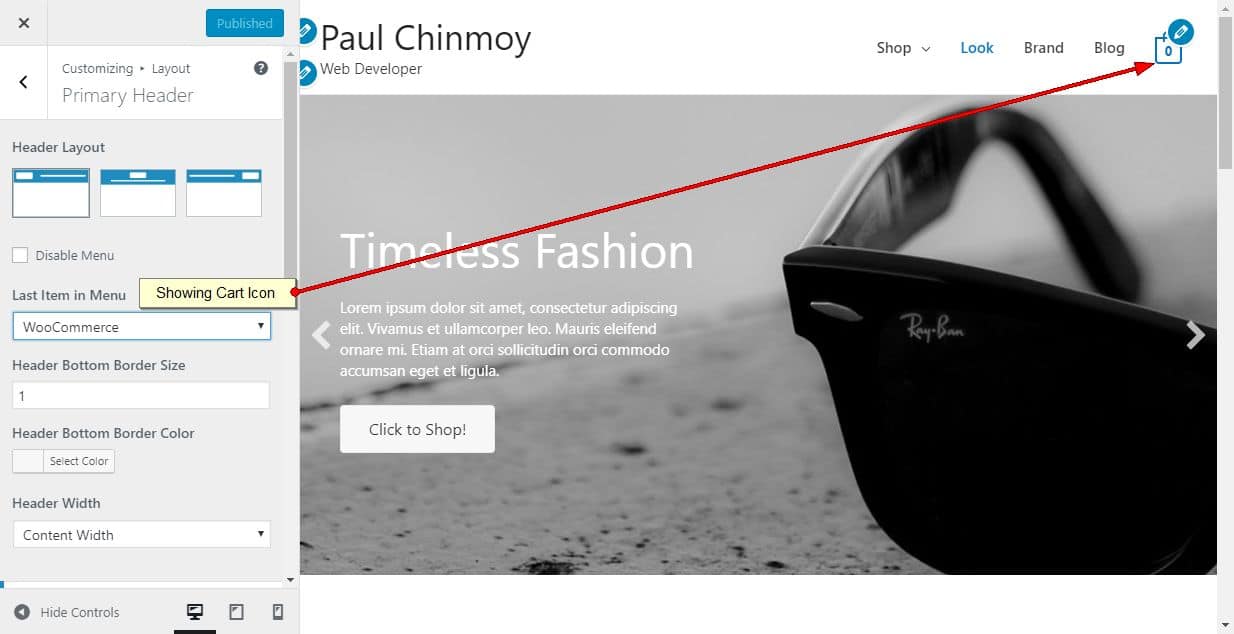
Astra Pro Addon 플러그인에는 이 기능이 프리미엄 패키지의 일부로 포함되어 있습니다. 이러한 Pro 기능을 사용하려면 먼저 Astra 테마와 애드온을 설치해야 합니다. 배경색과 이미지가 있는 탐색경로 기반 페이지 제목/페이지 헤드라이너 영역으로 시작하는 것이 좋습니다. 사이트 헤더 가 페이지 헤더와 동일한 스타일인지 확인하십시오. 이 옵션을 활성화하면 배경색(설정된 경우)이 오버레이로 사용됩니다. 기본 메뉴는 화면 상단에 있습니다. 사이트 헤더의 현재 메뉴 색상을 변경하려면 이 옵션을 사용할 수 있습니다.
페이지 헤더는 사이트 헤더와 병합되어야 합니다. 이 옵션을 선택하면 페이지 헤더가 현재 사이트의 헤더와 병합됩니다. Astra Pro v2.0.0에 새로운 Link Active Color 및 Submenu Color 옵션을 추가했습니다. 배경색, 링크/텍스트 색상 및 링크 활성/호버 색상 옵션이 모두 여기에서 설정됩니다. 머리글 바닥글 빌더를 사용하는 경우 이 옵션을 추가할 수 없습니다( Astra 테마 버전 3.0 이상에서만 사용 가능). 각각 모양, 사용자 정의 및 위젯을 사용하여 헤더에 위젯을 추가하십시오. 행동 유도 버튼, 연락처 번호, 이메일 주소 및 기타 정보를 포함할 수 있습니다. 사용자 지정 메뉴 항목은 반응형 장치에서 별도로 표시됩니다. 위 및/또는 아래 헤더 섹션이 활성화된 경우 애드온을 사용하여 이러한 섹션을 사용자 정의할 수 있습니다.
Astra 테마 헤더 코드

Astra 테마는 심플하고 깔끔한 디자인을 찾는 분들에게 좋은 선택입니다. 헤더에 대한 코드는 매우 잘 구성되어 있으며 따라하기 쉽습니다. Astra 테마는 심플하고 깔끔한 디자인을 찾는 분들에게 좋은 선택입니다.
다양한 디자인 옵션을 사용하여 웹사이트에 독특한 모양을 부여하는 Astra 페이지 헤더를 만들 수 있습니다. 이 강의에서는 각각의 다른 디자인을 살펴보고 이를 달성하는 방법에 대해 논의할 것입니다. Pageheaders 모듈을 활성화하면 새 페이지 헤더를 생성하라는 메시지가 표시됩니다. 레이아웃에는 가운데 정렬, 인라인 또는 페이지 머리글 없음의 세 가지 옵션이 있습니다. 사용자 정의 페이지 헤더를 사용하고 사이트 헤더를 단일 위치로 병합하여 더 잘 보이도록 할 수도 있습니다. 기본 설정을 실험하여 웹사이트에 대한 몇 가지 고유한 헤더를 만들 수 있습니다. 사이트 헤더와 페이지 헤더를 결합하면 기본 메뉴를 사용자 정의할 수 있는 다양한 옵션이 있습니다. 병합된 헤더 에는 기본 메뉴에 대한 추가 사용자 지정 옵션이 포함되어 있습니다. Breadcrumbs는 Display Breadcrumbs 설정의 결과로 사이트 헤더에 표시될 수 있습니다.
Elementor로 Astra 헤더를 편집하는 방법

대시보드 – 모양 – Elementor 헤더 3단계 – “업데이트”를 클릭하여 사용자 역할 대화 상자를 저장합니다.
Astra 테마는 버전 3.0.0.0에 포함된 Header Footer Builder와 함께 제공됩니다. 머리글과 바닥글은 웹사이트의 별도 부분이므로 나머지 부분과 별도로 편집할 수 있습니다. Astra는 무료 Elementor는 물론 Elementor Pro 및 Theme Builder와도 호환됩니다. Astra 테마는 이미 포함되어 사용할 준비가 된 머리글 바닥글 빌더와 함께 제공됩니다. Elementor는 머리글과 바닥글을 작성하는 좋은 대안입니다. Elementor는 백엔드와 Astra 콘텐츠 간의 원활한 통합을 제공합니다. 방법을 보여줌으로써 전체 웹사이트에 Elementor 헤더를 포함하는 방법을 보여드리겠습니다.

첫 번째 단계는 대시보드에 액세스하는 것입니다. 다음 단계는 바닥글 또는 머리와 같은 요소 유형을 선택하는 것입니다. 세 번째 단계는 표시 규칙을 추가하는 것입니다. "전체 웹사이트" 메뉴에서 "표시 대상" 옵션을 선택한 다음, "모든 역할" 메뉴에서 사용자 역할 옵션을 선택합니다. 이러한 옵션을 사용하면 모든 웹사이트 페이지 및 게시물의 머리글 또는 바닥글이 표시됩니다. Elementor Pro 또는 Theme Builder에 머리글이나 바닥글을 포함하면 표시 조건을 제거하여 비슷하게 비활성화될 수 있습니다. 한 요소를 변경하려면 대시보드로 이동하여 테마 빌더 메뉴에서 머리글 또는 바닥글을 선택합니다. 이 경우 요소를 삭제하거나 플러그인을 완전히 비활성화할 수도 있습니다.
Astra 헤더 빌더가 표시되지 않음

Astra Header Builder 가 표시되지 않는 문제가 있는 경우 확인할 수 있는 몇 가지 사항이 있습니다. 먼저 최신 버전의 테마를 사용하고 있는지 확인하세요. 둘째, 테마 옵션에서 헤더 빌더가 활성화되어 있는지 확인하십시오. 그렇다면 비활성화했다가 다시 활성화하십시오. 마지막으로, 다른 모든 방법이 실패하면 헤더 빌더 설정을 재설정할 수 있습니다.
WordPress용 투명 헤더 테마
투명 헤더 활성화 옵션 은 모양에서 찾을 수 있습니다. 홈페이지에서만 이 옵션을 선택한 후 투명한 헤더를 표시하는 또 다른 옵션이 있습니다. 이것을 비활성화하면 사이트의 모든 페이지에서 헤더를 투명하게 만들 수 있습니다.
투명 헤더 란 무엇입니까?
웹 페이지를 디자인할 때 투명한 헤더를 많이 사용합니다. 다음 스크린샷에 따르면 헤더 투명도 는 페이지의 콘텐츠 영역이 헤더에 병합되고 콘텐츠 행의 배경 이미지 또는 비디오가 헤더의 배경으로 추가됨을 의미합니다.
WordPress에서 내 헤더를 투명하게 만들려면 어떻게 해야 합니까?
투명 헤더를 완전히 활성화하면 그렇게 할 수 있는 옵션이 없습니다. 사용자 지정 설정을 사용하면 웹사이트의 전역 설정을 변경할 수 있습니다. 투명 헤더는 커스터마이저에서 비활성화되어야 하고 그것이 나타나야 하는 페이지의 개별 메타 설정에서 활성화되어야 합니다.
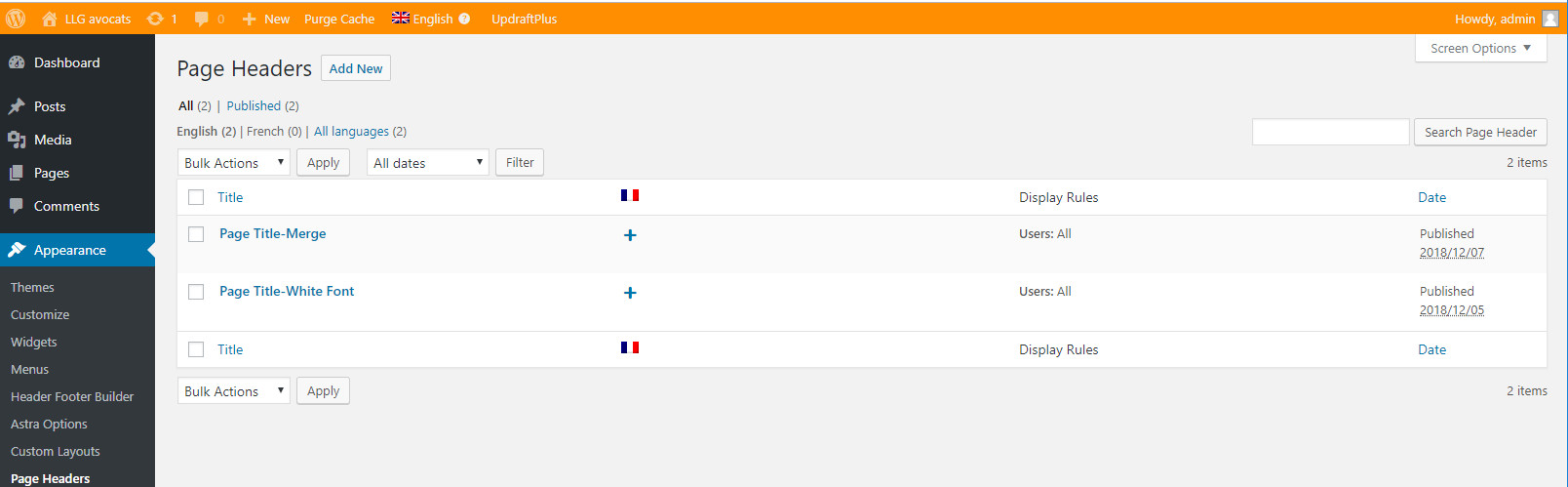
페이지 헤더 애드온
WordPress용 페이지 헤더 애드온을 사용하면 페이지에 사용자 정의 헤더 를 쉽게 추가할 수 있습니다. 회사 로고 또는 기타 브랜딩을 페이지에 추가하거나 사용자 정의 배경 이미지를 추가할 때 유용합니다. 또한 애드온을 사용하면 헤더의 색상을 쉽게 변경하고 페이지에 사용자 정의 메뉴를 추가할 수 있습니다.
웹 트래픽 모니터링에 HTTP 헤더가 중요한 이유
HTTP 헤더는 웹 트래픽을 모니터링하고 디버깅하는 데 사용됩니다. 여기에는 진단 데이터 외에도 브라우저 유형, URL 및 콘텐츠 유형과 같은 정보가 포함됩니다. 다음 단계를 수행하면 Chrome 브라우저의 HTTP 헤더 페이지로 이동합니다. *br>. Chrome에서 URL로 이동하고 마우스 오른쪽 버튼을 클릭한 다음 검사를 선택하여 개발자 도구를 봅니다. 네트워크 탭에서 모든 네트워크 컴퓨터를 찾을 수 있습니다. 페이지를 다시 로드할 때 왼쪽 패널에서 HTTP 요청을 선택하면 HTTP 헤더가 오른쪽 패널에 나타납니다.
ModHeader 도구는 요청 또는 응답의 HTTP 헤더를 수정하는 데 사용할 수 있습니다. ModHeader는 업데이트될 때마다 Chrome 웹 스토어에서 최소 4개의 별을 받고 약 550,000명 이상의 사용자가 사용합니다.
