직관적인 웹 앱을 만들기 위한 5가지 영원한 규칙
게시 됨: 2019-11-08
모바일 앱, 웹사이트 또는 웹 앱을 개발하든 UI와 UX는 제품의 성공을 정의하는 핵심 요소입니다. 모든 작업은 제품의 인터페이스 내에서 발생합니다. 고객은 보고 있는 정보를 처리하고 제품을 완전히 경험하기 위해 사용자 인터페이스에 의존합니다.
결과적으로 고객이 인식하는 사용자 경험은 제품의 UI에 정비례합니다. 우리 모두는 좋은 UI가 완벽한 기능, 고성능, 그리고 미학적으로 만족스러운 디자인을 포함한다는 것을 알고 있습니다.
사용하기 어려운 웹 응용 프로그램이 직관적이지 않고 방문자에게 아무런 가치도 제공하지 않는다면 곧 원하는 결과를 얻지 못한다는 것을 깨닫게 될 것입니다. 따라서 방문자를 완전히 참여시키고 몰입형 웹 앱 경험을 제공하려면 완벽한 사용자 인터페이스가 있는지 확인해야 합니다.
무엇이 완벽한 사용자 인터페이스를 만드는지 궁금합니다:
명쾌함:
사용자 인터페이스는 깨끗하고 모호함이 없습니다. 사용자는 실수 없이 쉽게 상호 작용할 수 있습니다.
민감도:
제품은 좋은 속도를 가지고 있으며 느린 느낌이 없습니다. 또한 사용자 상호 작용에 대한 피드백을 제공하여 사용자 데이터가 성공적으로 처리되고 있음을 보여줍니다.
정통:
익숙함은 이전에 이 제품을 만난 것 같은 느낌을 주는 것입니다. 사용자가 이전에 앱을 경험한 적이 없더라도 사용자 인터페이스에서 여전히 친숙함을 만들 수 있습니다. 예를 들어 햄버거 메뉴 모음 및 기타 친숙한 탐색 아이콘을 사용합니다.
미학:
좋은 사용자 인터페이스는 좋은 사용자 경험을 제공하는 것을 목표로 합니다. UI를 멋지고 매력적으로 보이게 하면 사용자에게 즐거운 경험을 제공할 수 있으며 사용자는 앱과 상호 작용하는 데 더 많은 시간을 보내는 경향이 있습니다.
능률:
제 영어 선생님이 '시간은 돈이고 우리에게 없는 돈입니다'라고 말씀하시던 것처럼. 사용자가 귀하의 기술을 선택할 때 더 적은 시간과 노력으로 작업을 완료하기를 기대합니다. 좋은 사용자 인터페이스는 일상 생활에 가치를 더하고 효율적입니다.
아래에서 더 나은 UI를 디자인하기 위해 따를 수 있는 몇 가지 팁을 정리했습니다. 이러한 팁 중 일부는 매우 명백해 보일 수 있지만 때로는 간과하는 경향이 있습니다.
웹 애플리케이션의 UI 디자인을 위한 5가지 팁
친숙함을 방해하지 마십시오
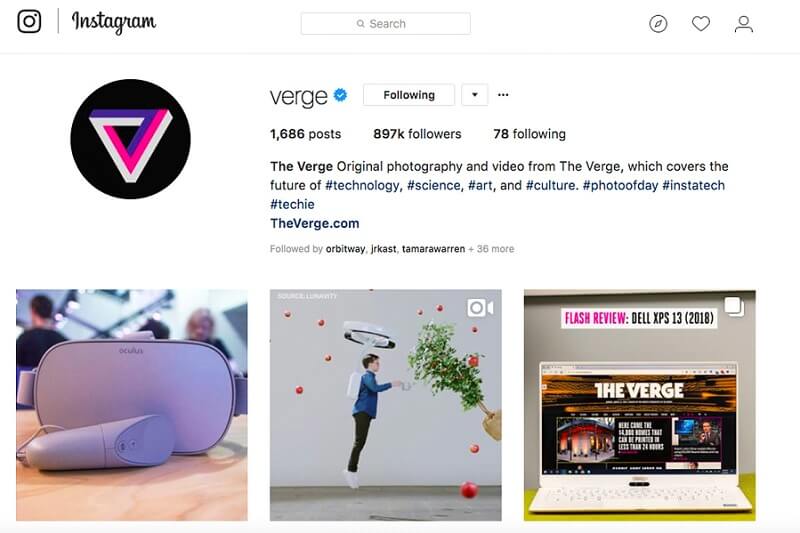
인스타그램을 예로 들어보자. 우리는 모두 앱의 현재 기능과 요소에 익숙합니다. 그러나 웹 앱에 완전히 다른 로고가 있거나 게시물에 좋아요를 표시하기 위해 '두 번 탭'하는 대신 다른 제스처를 수행해야 한다고 가정합니다. 짜증나지 않겠어?
개인적으로 나는 완전히 새로운 제스처와 기능을 배우고 싶지 않습니다. 실제로 대부분의 사용자는 웹 앱을 완전히 포기합니다.

이것이 모든 이전 및 향후 운영 체제에서 앱 아이콘을 사용하여 사용자가 앱에 액세스할 수 있도록 하는 이유입니다. 그들은 다른 형태의 UI 요소로 쉽게 교체할 수 있었지만 그렇게 하지 않았습니다. 이는 사용자가 새 장치로 이동할 때마다 완전히 새로운 제스처 세트를 배워야 함을 의미합니다. 이것은 나쁜 사용자 경험과 화난 고객을 초래할 것입니다.
따라서 웹 앱의 사용자 인터페이스 디자인을 시작할 때 다음과 같은 친숙한 디자인 패턴을 채택하십시오.
- 친숙한 색상(예: 오류 및 경고를 강조 표시하는 빨간색)
- 친숙한 아이콘(예: 사용자가 메시지를 수신할 때 표시되는 봉투 아이콘)
- 익숙한 탐색 절차(예: 사이드 메뉴 탐색)
더 적은 것이 더 많다
나는 뛰어난 모바일 앱을 만들기 위해 모든 것을 자신의 뜻대로 하는 많은 앱 개발 신생 기업과 초보자를 만났습니다. 그들은 모든 디자인 요소와 모든 개발 단계가 완벽하게 실행되는지 확인합니다. 자세한 내용과 여러 기능으로 앱을 채웁니다. 하지만 웹 앱에 너무 많은 기능과 콘텐츠를 추가하면 어떻게 될까요? 둔해집니다.
좋은 사용자 인터페이스를 만드는 요소를 되돌아보면 '속도'가 그러한 요소 중 하나임을 알 수 있습니다. 따라서 웹이 복잡해 보이고 거북이보다 느리게 로드된다면 아무도 웹 앱 사용에 관심을 갖지 않을 것입니다.

따라서 다른 버튼이나 기능을 추가하는 것이 좋은 아이디어라고 생각할 때마다 '정말 필요한가?'라고 자문해 보십시오.
앱이 요소 없이도 잘 작동한다면 낭비되는 노력을 줄이십시오.
피드백을 제공하다
이것을 상상해보십시오. 친구에게 보낼 메시지를 입력하고 입력을 마친 후 보내기 버튼을 눌렀습니다. 그러나 작업이 수행되었다는 확인을 받지 못합니다. 귀하의 메시지가 '전송'되었거나 '실패'했다는 문자가 없습니다. 저는 이러한 유형의 버튼과 탭을 '무응답'이라고 부릅니다. 아무 것도 하지 않는 버튼이 두렵지 않습니까?

며칠 전에 이 웹사이트를 발견하고 블로그가 정말 마음에 들어서 편집자에게 연락하기로 결정했습니다. 나는 그들의 '기고 저자 페이지'로 가서 (내 아이디어를 알리기 위해) 양식을 작성하기 시작했습니다. 내가 쓰고 싶은 주제를 요약과 내 약력과 함께 말했다. 완료 후 '보내기' 버튼을 눌렀습니다. 그러나 아무 일도 일어나지 않았고, 나는 그것을 다시 쳤다(그러나 반응은 없었다). 그래서 나는 내 투구를 보냈는지 실패했는지 궁금해 앉아있었습니다. 나는 아무 생각이 없었다. 나는 정말로 좌절했다.
이런 일이 발생하지 않도록 하려면 UI가 반응적이고 해당 요소가 피드백을 제공하는지 확인하세요. 이를 수행하는 방법은 다음과 같습니다.

- 애니메이션 사용: 애니메이션을 시각적 피드백으로 사용할 수 있습니다. 애니메이션을 사용하면 특정 작업이 완료되었는지 여부를 사용자에게 보여줄 수 있습니다. 예를 들어 토글, 스위치(녹색/빨간색), 눈금 또는 십자 기호가 있습니다.
- 텍스트: 사용자가 같은 버튼을 반복해서 누르지 못하도록 하려면 대신 무슨 일이 일어나고 있는지 알려주세요. '로드 중', '보내는 중', '기다려 주세요'와 같은 콘텐츠를 표시할 수 있습니다.
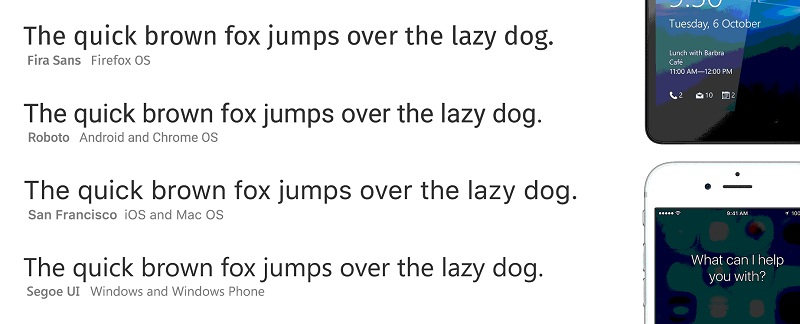
시스템 글꼴 사용
'시스템 글꼴 사용'은 친숙함을 키우는 또 다른 방법이라고 말하고 싶습니다. 사용자는 웹 앱을 운영 체제에 맞게 최적화할 수 있다면 훨씬 더 편안하게 사용할 수 있습니다. 이는 개별 플랫폼에 대해 다양한 탭, 버튼 및 메뉴를 설계하고 구현하여 수행할 수 있습니다. 매우 간단하면서도 효과적인 또 다른 전략은 '시스템 기본 글꼴'을 사용하는 것입니다. 이러한 글꼴은 운영 체제마다 다릅니다.

이 전략을 구현하면 방문자의 사용자 경험을 개선하는 데 큰 도움이 됩니다. 시스템 글꼴을 사용하는 것은 사용자 인터페이스에서 절대 벗어나서는 안 되는 것 중 하나입니다.
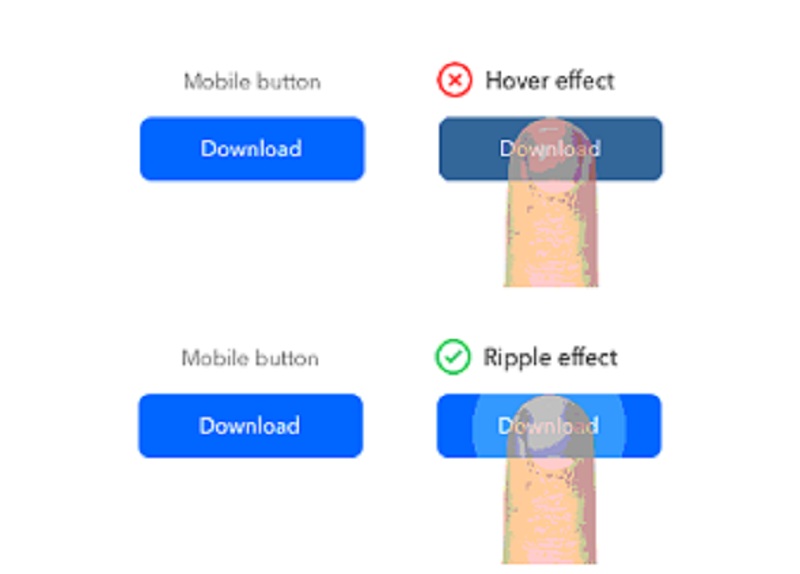
완벽한 터치 상호 작용
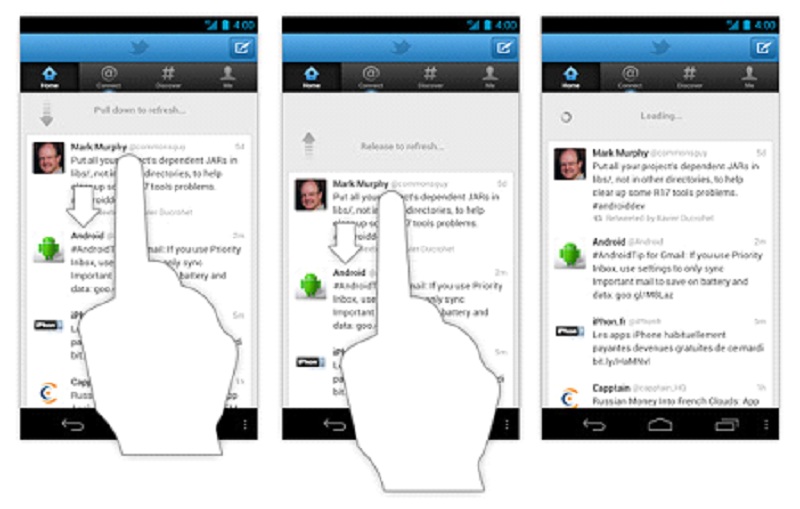
한 걸음 더 나아가 방문자에게 깊은 인상을 남기고 싶다면 고급 터치 상호 작용을 사용하는 것이 좋습니다. 완벽한 터치 상호 작용은 탁월한 사용자 경험을 제공하고 획기적인 사용자 인터페이스를 개선할 수 있습니다. 그러나 구현하기가 매우 어렵습니다. '밀어서 닫음' 및 '당겨서 새로 고침'과 같은 제스처는 정말 매력적이지만 예상대로 작동하는 경우에만 가능합니다.

이러한 터치 상호 작용을 웹 앱에 통합한 후에는 실제 장치에서 완벽하게 작동하는지 확인하십시오.
웹 앱을 위한 시대를 초월한 UI 디자인을 위한 기타 기술
- 웹 앱 디자인에 공백을 사용하십시오. 명확성을 추가하고 깨끗한 사용자 인터페이스를 제공합니다.
- 색상을 사용하여 방문자에게 의미를 효과적으로 전달하십시오. 이를 '색상 코딩'이라고도 합니다.
- 사용자 인터페이스에서 애니메이션을 사용합니다. 컨트롤과 위젯에서 애니메이션을 사용하여 보다 매력적인 사용자 경험을 제공할 수 있습니다.
- 항상 이해하기 쉽고 친숙한 아이콘을 사용하십시오. 예를 들어 '검색' 기능을 위한 돋보기입니다.
- 로딩 표시기를 사용하여 인터페이스를 반응형으로 만드십시오.
마무리:
사용자 지정 웹 응용 프로그램 개발 회사는 시대의 요구 사항이 증가하고 있습니다. 이를 통해 기업과 개발자는 스마트폰에서 방문자에게 더 나은 웹 경험을 제공할 수 있습니다. 위에서 언급한 팁의 도움으로 놀라운 사용자 경험을 제공하는 직관적인 웹 앱을 만들 수 있습니다.
저자 약력:
Zubair Hassan은 디지털 마케팅 전문가입니다. 그는 마케팅 영역에서 자신의 기술을 필요로 하는 회사에서 제품을 마케팅하고 자신의 명성을 높이는 회사에서 일하는 것을 좋아합니다. 그는 당신이 당신의 고객과 연락하고 당신이 선택한 모든 인기 있는 소셜 미디어 플랫폼을 통해 그들과 소통할 수 있도록 도구와 전략을 제공할 수 있습니다. 그가 당신의 디지털 열망을 도울 수 있는 방법에 대한 자세한 내용은 그에게 연락하십시오.
