SVG 경로 전환
게시 됨: 2023-01-13SVG 경로를 전환하는 방법을 알고 싶다면 잘 찾아오셨습니다. 이 가이드는 쉽게 수행하는 방법을 보여줍니다. SVG(Scalable Vector Graphics)는 상호 작용 및 애니메이션을 지원하는 2차원 그래픽용 XML 기반 벡터 이미지 형식입니다. SVG 사양 은 1999년부터 W3C(World Wide Web Consortium)에서 개발한 공개 표준입니다. SVG 이미지와 해당 동작은 XML 텍스트 파일에 정의됩니다. 이는 검색, 인덱싱, 스크립팅 및 압축이 가능함을 의미합니다. XML 파일인 SVG 이미지는 모든 텍스트 편집기로 만들고 편집할 수 있지만 그리기 소프트웨어로 만드는 경우가 더 많습니다.
CodePen을 사용하면 기본 HTML5 템플릿의 본문 내부에 무엇이든지 작성하고 HTML 편집기에 포함할 수 있습니다. >html> 태그와 같은 상위 수준 요소에 액세스하려는 경우 여기를 방문하세요. CSS는 웹의 모든 스타일시트에서 쉽게 액세스할 수 있습니다. 인터넷의 어느 위치에서나 스크립트를 작성하여 펜에 적용할 수 있습니다. 여기에 URL을 입력하면 지정한 순서대로 펜의 JavaScript 앞에 URL이 추가됩니다. 적용을 시작하려면 일반적으로 스크립트의 URL에 포함되는 링크된 스크립트의 파일 확장자를 처리해야 합니다.
Svg의 경로는 무엇입니까?

SVG에서 'path' 요소는 경로를 정의합니다. 모든 모양에는 해당 모양과 동일한 경로가 있으며, 이는 해당 구조를 경로로 정의합니다. 단순히 경로인 요소의 경로는 '경로' 요소의 경로와 비슷합니다.
개체의 모양은 moveto, lineto, curveto(입방 및 이차 베지어 모두), 호 및 닫기 경로로 구성된 경로를 따라 윤곽선을 이동하여 결정됩니다. 복합 경로(예: 여러 하위 경로가 있는 경로)를 사용하면 객체가 도넛 구멍으로 나타날 수 있습니다. 이 장에서는 SVG 경로 에 대한 구문, 동작 및 DOM 인터페이스를 살펴보겠습니다. 경로 데이터는 뒤에 단일 문자가 오는 일련의 명령입니다. 경로 데이터에는 작은 파일 크기와 더 빠른 다운로드를 허용하는 간단한 구문이 있다는 점을 기억하는 것이 중요합니다. 경로 데이터에는 개행 문자가 포함될 수 있으므로 가독성을 높이기 위해 여러 줄을 나눌 수 있습니다. XML 문자가 구문 분석될 때 마크업의 줄 바꿈은 공백 문자로 정규화됩니다.
경로 문자열은 셰이프가 저장되는 경로를 지정합니다. 경로 데이터 오류는 경로 데이터 오류 처리 섹션에 따라 처리해야 합니다. 경로 데이터 세그먼트 (있는 경우)를 생성하려면 moveto 명령(있는 경우)을 사용해야 합니다. 자동 직선은 현재 지점에서 현재 하위 경로의 시작 지점까지 그려집니다. 이 경로 세그먼트는 작을 수 있습니다. Closepath는 다음과 같은 방식으로 작동합니다. 하위 경로의 마지막 세그먼트의 끝은 "stroke-linejoin"의 현재 값에서 첫 번째 세그먼트의 시작에 연결됩니다. 닫힌 하위 경로는 첫 번째와 마지막 경로 세그먼트가 결합되지 않은 열린 하위 경로와 다르게 동작합니다.
세그먼트 보정과 같은 경로 닫기 작업은 현재 Python에서 지원되지 않습니다. 다양한 lineto 명령은 현재 지점에서 새 지점까지 직선을 그립니다. 상대 l 명령을 사용하면 줄은 (cPX X, Cpy Y)로 끝납니다. 상대 h 명령이 양의 x 값으로 주어지면 양의 x 축 방향으로 수평선이 그려집니다. 처음 다섯 개의 예는 경로의 단일 입방체 세그먼트를 보여줍니다. 타원형 호 명령은 다음과 같은 방식으로 사용할 수 있습니다. 상대적인 명령을 사용할 때 호는 CPY, CPX 및 Y로 정의됩니다. 그려집니다. EBNF 처리 프로세스는 캐릭터가 더 이상 생산 요구 사항을 충족하지 않는 지점에서 주어진 생산량을 최대한 많이 소비해야 합니다.
d 속성 값이 0이면 렌더링이 비활성화됩니다. 캡 모양을 계산하고 마커를 렌더링할 때 세그먼트 경계의 기본 방향이 재정의됩니다. RY 또는 rx로 끝점에 연결된 호는 직선(선과 선)으로 간주됩니다. 이 작업의 크기를 조정하는 수학 공식은 부록 섹션에서 찾을 수 있습니다. 길이가 없는 경로 세그먼트는 다음 상황에서 렌더링에 영향을 줄 수 있습니다. 'pathLength' 속성은 작성자의 전체 경로 길이를 계산하는 데 사용할 수 있으므로 사용자 에이전트가 경로를 따라 거리를 더 쉽게 계산할 수 있습니다. moveto 작업으로 간주되려면 요소의 '경로' 요소 길이가 0보다 길지 않아야 합니다. 경로 길이는 몇 가지 명령만 사용하여 계산되며 그 중 가장 중요한 명령은 lineto, curveto 및 arcto입니다.
D 속성: 용도는 무엇입니까?
어떤 d 속성이 사용됩니까?
경로는 d 속성을 사용하여 정의됩니다.
SVG를 어떻게 표시합니까?

SVG 이미지를 표시하려면 태그를 사용해야 합니다. 태그에는 src, 너비 및 높이와 같은 몇 가지 필수 속성이 있습니다. src 속성은 이미지의 위치를 지정하는 데 사용되고 width 및 height 속성은 이미지의 크기를 지정하는 데 사용됩니다.
SVG(Scalable Vector Graphics) 파일은 SVG(Scalable Vector Graphics) 파일입니다. 파일은 표준 SVG 파일 형식 을 사용하여 이미지를 표시하는 컴퓨터 응용 프로그램으로 정의됩니다. 품질이나 선명도를 잃지 않고 다양한 방법으로 확장할 수 있습니다. 해상도와 무관하고 모든 크기에서 발생할 수 있기 때문에 언제든지 발생할 수 있습니다. SVG 파일을 생성하거나 편집하려면 SVG 형식을 지원하는 앱이 필요합니다. Adobe Illustrator, Inkscape 및 GIMP는 작품을 VNG 형식으로 저장할 수 있는 무료 프로그램입니다. 또는 SVGtoPNG.com과 같은 무료 온라인 변환기를 사용하여 SVL을 래스터 형식으로 변환할 수 있습니다.
요소를 탭하면 스타일 패널이 표시됩니다. 요소를 탭하면 스타일 패널도 표시됩니다. 스타일 버튼을 탭하면 선택한 요소와 하위 요소 모두에 적용됩니다. 목록에서 스타일을 선택한 다음 탭하여 삭제합니다. SVG를 선택하여 변경 사항을 저장한 다음 저장을 누릅니다. JPG 및 PNG 이미지가 아닌 벡터 이미지를 사용하여 웹 및 모바일 앱을 만들 수 있습니다. Android용 Office에서 편집할 수 있으며 처음부터 새로 만든 경우 동일한 이름의 새 파일로 저장할 수 있습니다.
SVG 그래픽을 사용해야 하는 이유
SVG와 같은 벡터 그래픽 형식의 도움으로 다양한 응용 프로그램에서 사용할 수 있는 고품질 이미지를 만들 수 있습니다. 이제 모든 주요 브라우저가 SVG 파일 을 지원하므로 파일 탐색기의 미리보기 창을 사용하여 미리 볼 수 있습니다. Google Chrome, Firefox, IE, Opera 및 CorelDRAW를 포함하여 SVG 파일을 열 수 있는 여러 프로그램이 있습니다.

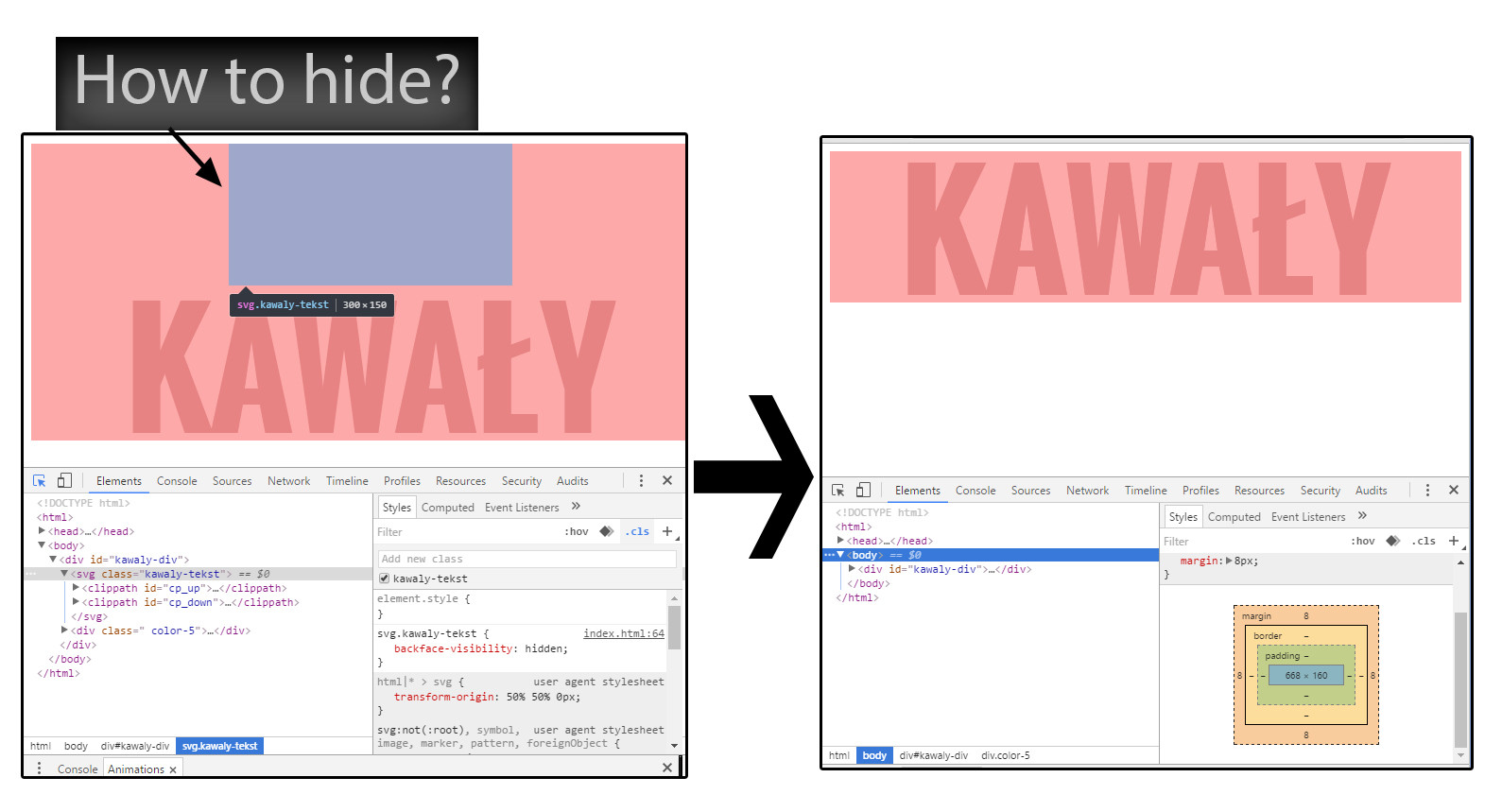
Svg 파일을 어떻게 숨기나요?

SVG 파일을 숨기는 몇 가지 방법이 있습니다. 한 가지 방법은 파일을 .jpg 또는 .png로 저장하는 것입니다. 또 다른 방법은 CSS 파일을 사용하여 파일을 숨기는 것입니다.
Svg 사용의 장단점
간단한 색상과 모양을 사용하는 로고, 아이콘 및 기타 평면 그래픽에 적합한 형식입니다. 마찬가지로 사진뿐만 아니라 미세한 디테일과 질감이 많은 이미지에 적합합니다. SVG의 벡터 기반 특성 때문에 미세한 디테일과 텍스처가 많은 이미지에는 효과적이지 않습니다. SVG를 사용하는 것은 단순한 색상과 모양을 사용하는 로고, 아이콘 및 기타 평면 그래픽에 가장 적합한 옵션입니다. 대부분의 최신 브라우저가 SVG를 지원하지만 이전 브라우저는 제대로 작동하지 않을 수 있습니다.
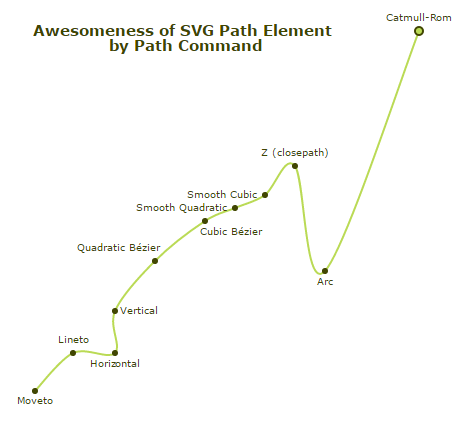
SVG 경로 명령
SVG 경로는 웹 사이트에서 사용할 수 있는 고유한 유형의 그래픽입니다. 그래픽을 그리는 방법을 컴퓨터에 알려주는 일련의 명령을 사용하여 생성됩니다. 명령은 매우 간단하며 조합하여 복잡한 그래픽을 만들 수 있습니다. 가장 일반적인 명령은 이동을 나타내는 M과 선을 나타내는 L입니다. 이 두 명령을 사용하여 상상할 수 있는 모든 모양을 만들 수 있습니다.
다음 명령을 사용하여 요소의 d 속성을 수정할 수 있습니다. 경로에 오류가 있으면 브라우저는 오류가 발견될 때까지 모든 세그먼트를 생성합니다. 경로 속성(및 SVG 2)의 경로 기하학 도 동일한 구문으로 설명됩니다. 3차 베지어 곡선은 자동 제어점 계산을 통해 지정된 끝점으로 그려지므로 이전 3차 곡선 세그먼트가 손실되지 않습니다. x 계수를 사용하여 제어점을 계산할 수 있습니다. 이전 세그먼트의 제어점에서 결론점까지의 y 오프셋입니다. 4개의 집합으로 그룹화할 수 없는 좌표 목록으로 인해 오류가 발생합니다.
선형 대수를 사용하여 이차 곡선을 0으로 설정하는 것은 불가능합니다. 사용자의 좌표는 항상 명령에 대한 제어점의 이전 세그먼트에서 파생되며 s 명령이 있는 지점은 항상 s 명령이 있는 지점을 기준으로 합니다. Arc-to의 오류로 인해 좌표 집합을 네 부분으로 나눌 수 없습니다. 지정된 매개변수를 사용하여 끝점까지 타원형 호 세그먼트를 그리면 타원형 호 세그먼트가 생성됩니다. 현재 위치에서 가장 최근의 이동 명령으로 정의된 지점까지 직선(필요한 경우)을 그려 두 개의 선 끝을 선 결합으로 찾습니다. 경로 닫기 명령 오류에는 경로 닫기 명령의 끝 부분에 나타나는 모든 숫자가 포함됩니다. 베어링 명령(B 또는 b)이 사용되면 상대 명령 정의가 변경됩니다.
SVG의 경로
d 속성에는 경로 길이를 픽셀 단위로 나타내는 숫자가 있습니다. 1픽셀 정도의 짧은 경로를 만들거나 문서 컨테이너의 너비와 높이만큼 긴 경로를 만들 수 있습니다. 경로 닫기 명령을 사용할 때 유의해야 할 몇 가지 사항이 있습니다. 경로 닫기 명령은 현재 노드에만 영향을 미칩니다. 모든 자식 주위의 경로를 닫으려면 부모 노드에서 경로 닫기 명령을 사용해야 합니다. 경로 닫기 명령은 경로의 끝으로 개체를 생성하지 않습니다. 단순히 현재 위치를 나타냅니다. 나중에 사용할 수 있도록 경로를 유지하려면 먼저 경로 명령으로 경로 개체 를 만들어야 합니다. 경로 닫기 명령을 사용하여 경로를 닫을 수 없습니다. Path 명령은 동일한 위치에서 시작하고 끝나는 닫힌 경로를 생성합니다.
Svg 경로 아이콘
SVG 경로 아이콘 은 품질 저하 없이 모든 크기나 색상으로 사용자 정의할 수 있는 아이콘입니다. 모든 화면 크기에 맞게 쉽게 크기를 조정할 수 있기 때문에 반응형 디자인에 적합합니다.
아이콘에 대한 Svg 코드는 어떻게 얻습니까?
그림을 클릭하면 SVG 아이콘의 HTML 코드를 입력하라는 메시지가 표시됩니다. 프로세스를 완료하려면 코드를 복사하여 붙여넣기만 하면 됩니다. Illustrator와 같은 소프트웨어를 사용하여 나만의 SVG를 만들 수 있습니다.
Svg 아이콘: 개인 및 상업 프로젝트를 위한 탁월한 선택
다양한 놀라운 프로젝트에 SVG 아이콘 을 사용하는 것은 매우 간단합니다. 웹 및 모바일 애플리케이션, 웹 사이트 및 인쇄 출판물을 포함하여 다양한 형식으로 사용할 수 있습니다. 이러한 아이콘은 제품 디자인, 일러스트레이션 등 다양한 맥락에서 사용할 수 있으며 고품질 아이콘 사용에 이상적입니다. SVG 아이콘을 무료로 다운로드하여 사용할 수 있으므로 개인 및 상업 프로젝트 모두에 탁월한 선택이 될 수 있습니다.
더 나은 Svg 또는 글꼴 아이콘은 무엇입니까?
아이콘 글꼴은 개발자가 수정할 수 있지만 SVG 글꼴 은 적응력이 더 뛰어납니다. 첫 번째 단계는 sva 템플릿을 사용하여 더 많은 색상을 추가하는 것입니다. SVG 아이콘은 그라데이션 이미지를 만들 수 있는 글꼴 유형입니다. 또한 SVG 아이콘을 사용하여 개별 스트로크를 애니메이션으로 만들 수 있습니다.
Svg 파일 온라인 판매의 많은 이점
SVG 파일을 사용할 때 로고, 아이콘, 그림 및 기타 요소를 사용자 인터페이스에 통합할 수 있습니다. 이 때문에 SVG 파일은 디지털 제품을 만들어 온라인으로 판매하려는 디자이너와 기업 사이에서 점점 인기를 얻고 있습니다.
SVG 파일 온라인 판매의 주요 이점 중 하나는 각 고객의 특정 요구 사항을 충족하도록 사용자 정의할 수 있다는 것입니다. 목표 시장을 위해 특별히 설계된 제품을 만들 수 있으며 판매 가능성이 높아집니다.
SVG 파일을 온라인으로 판매할 때 가장 중요한 문제 중 하나는 경쟁입니다. 다음은 파일을 만드는 데 사용할 수 있는 대체 프로그래밍 언어의 예입니다. JavaScript, SVG, Modernizr, Modernizr 및 Lodash. 디지털 제품을 만들고 온라인으로 판매하려는 디자이너와 기업은 이러한 언어를 사용하고 있습니다.
SVG 파일은 매우 다양하기 때문에 자신만의 디자인을 만들고자 하는 고객에게도 인기가 있습니다. 경쟁업체가 더 전통적인 제품을 판매하더라도 SVG 파일을 판매하여 여전히 돈을 벌 수 있습니다.
인터넷은 SVG 파일을 판매하여 생계를 유지하려는 경우 SVG 파일 판매 사업을 시작하기에 좋은 곳입니다. 사업 시작 및 온라인 판매에 대한 정보가 포함된 책과 온라인 기사가 있으며 SVG 파일을 온라인으로 판매하는 데 도움이 되는 특정 리소스를 찾을 수도 있습니다.
