무료 상위 12개 jQuery 이미지 및 갤러리 슬라이더 2022
게시 됨: 2022-08-04개발자와 디자이너는 소비자 지식과 웹 페이지 로딩 속도를 손상시키지 않으면서 웹사이트 디자인에서 온라인 비디오 및 이미지와 같은 가시적인 정보를 결합할 수 있는 최고의 수단을 지속적으로 찾고 있습니다. 외부 플러그인 및 JavaScript 라이브러리의 도움 없이 이러한 통합을 수행하는 것은 힘든 접근 방식입니다. 우리가 현대에 관찰한 가장 유망한 치료법은 jQuery 인상 및 갤러리 슬라이더에 의한 것입니다. 이 장비는 눈에 보이는 물품을 작고 효율적인 방식으로 처리하도록 지원합니다. PHP, Ajax 및 JavaScript와 같은 시스템을 약간만 사용하면 이러한 jQuery 플러그인의 전체 에지를 획득하여 모든 개발자와 디자이너가 구상한 웹사이트 계획을 원활하게 달성하는 데 도움이 되는 명확하고 유동적인 가시 재료 위젯을 구축할 수 있습니다.
Google Research는 또한 jQuery 시각적 기사 플러그인을 사용하려는 빌더에게 상당한 걱정거리였습니다. 이는 일반적으로 최신 조회 기준에 완전히 적합하고 눈에 보이는 작성된 콘텐츠가 초기 위치에 색인화되기 위해서는 특정 종류의 플러그인이 필요하기 때문입니다.
수많은 슬라이더/슬라이드쇼도 WordPress 설치에 완벽하게 적합합니다. 또한 해당 통합을 위한 개별 플러그인을 제공합니다. 이 기록에 통합할 추가 jQuery 슬라이더에 대한 제안을 기다리고 있습니다. 피드백에서 여러분의 조언을 간절히 기다리겠습니다!

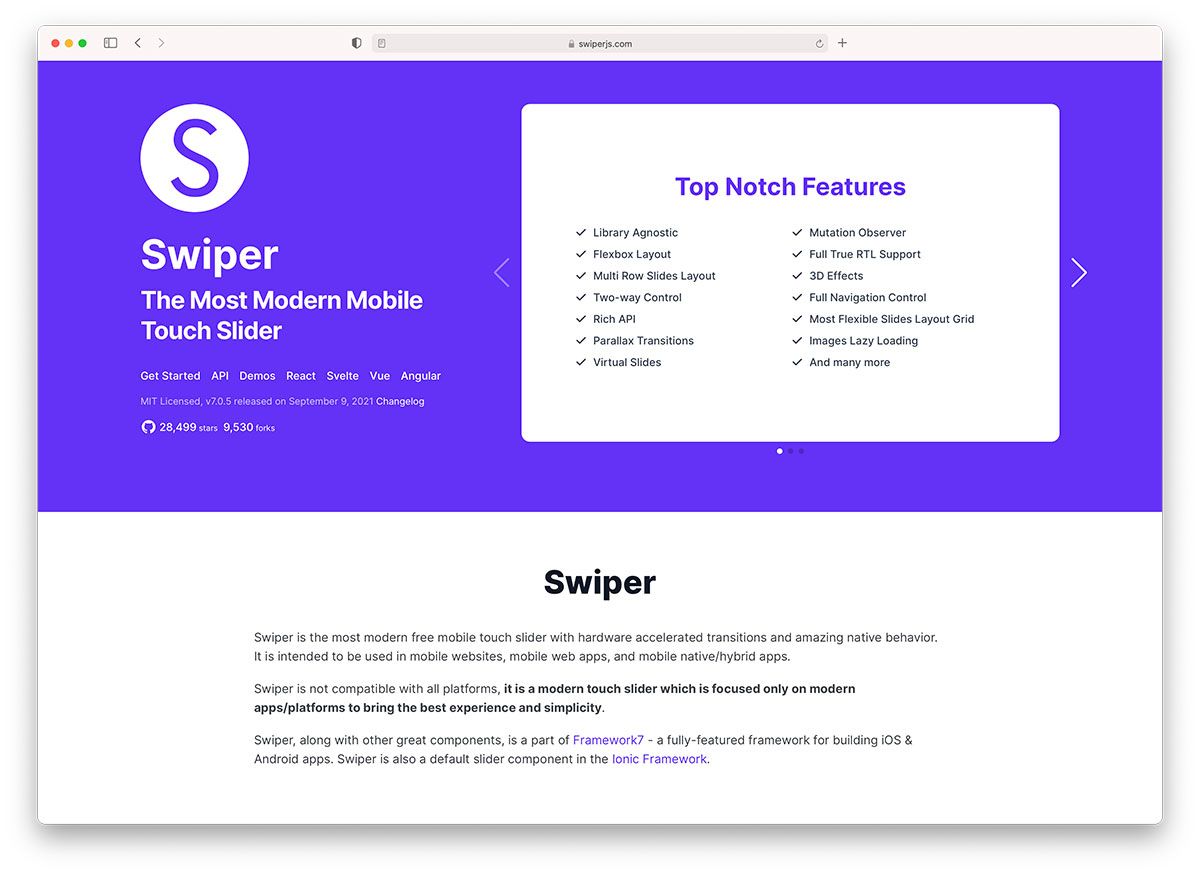
Swiper 홈페이지에 들어가면 Ionic Framework의 경험을 닮아 우월한 이유가 있습니다. Swiper는 Ionic Framework 내 슬라이더 기능의 기본 구성 요소입니다. Framework7의 기본 슬라이더이기도 합니다. Swiper는 모바일 장비를 위한 무료 터치 슬라이더입니다. 하드웨어에 최적화된 전환 효과를 사용하며 iOS, Android, 홈 창 및 데스크톱 작업 내에서 고유한 통합처럼 느껴집니다. Swiper는 셀 애플리케이션, 모바일 네트워크 용도 및 셀룰러 웹 사이트를 보완합니다.
또한 Swiper는 세련된 플렉스박스 레이아웃을 슬라이드 구조로 사용합니다. 이를 통해 많은 문제를 해결하고 치수 계산 시간을 절약할 수 있습니다. 이러한 유형의 구조를 사용하면 순수 CSS를 적용하여 Slides 그리드를 구성할 수도 있습니다. Swiper는 또한 페이지 매김, 탐색 버튼, 시차 결과 등을 만드는 매우 풍부한 API와 함께 제공됩니다.

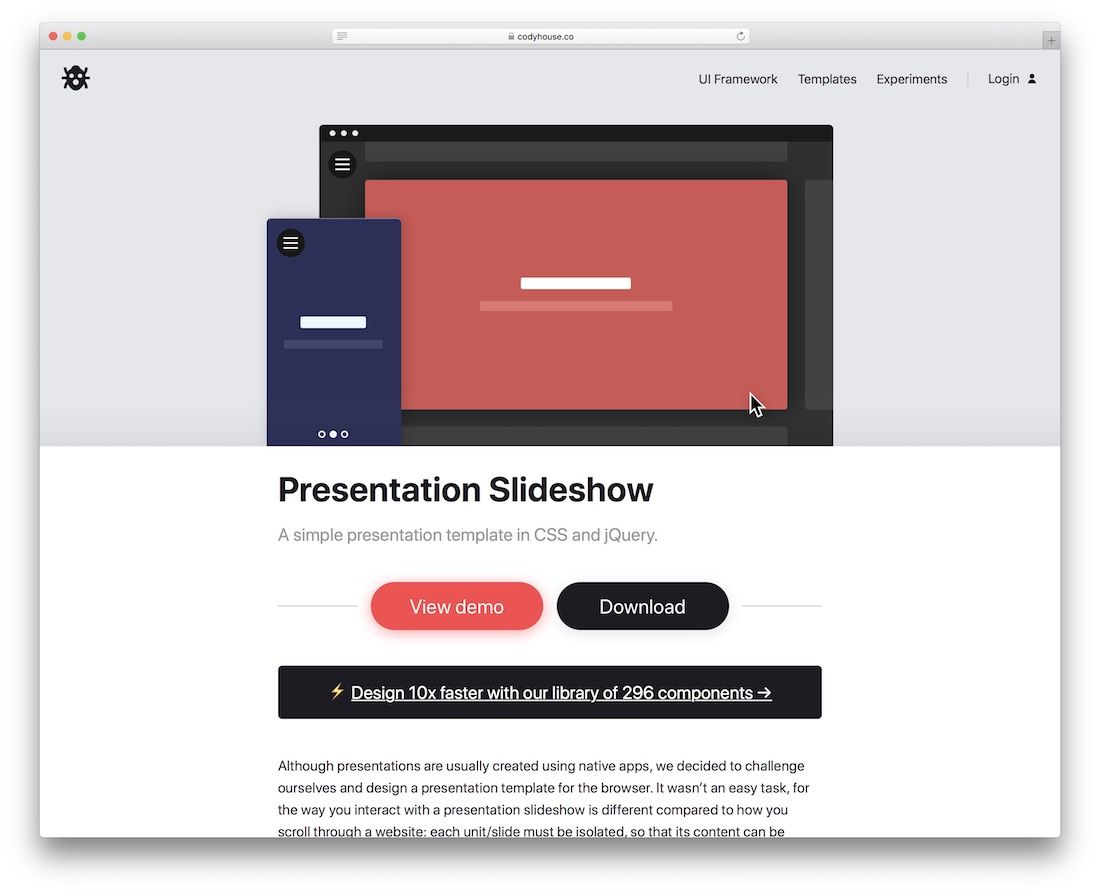
프레젠테이션 위젯 및 애플리케이션은 일반적으로 고유한 프로그래밍 언어를 특정 애플리케이션으로 사용하여 생성됩니다. 하지만 이번에는 Presentation Slideshow 플러그인이 jQuery를 완전히 사용하여 네이티브 소프트웨어처럼 느껴질 수 있는 민감한 플러그인을 제공합니다. 일반적인 프레젠테이션은 탐색을 위한 키보드 기능의 이점이 있지만 이 라이브러리는 전체 상호 작용 규모에 대해 키보드 및 마우스 대화를 활용합니다. 이 특정 코드베이스는 매우 복잡하지 않습니다. 결과적으로 스타일링은 크게 문제가 되지 않습니다. CodyHouse를 대신하여 Claudia Romano가 소개했습니다.

약간의 JavaScript, 일부 HTML5 및 CSS3의 접점이 이 슬라이더를 간단하게 만드는 것입니다. John Urbank는 CodePen에서 매우 간단한 jQuery 슬라이더 계획을 공유합니다. 개발자와 디자이너가 발견, 최적화 및 표준 사용을 위한 입구-스톱 창작물을 공유할 수 있는 인터넷 사이트입니다. 기본 데모는 텍스트 슬라이더 옵션만 보여줍니다. 그러나 몇 가지 수정만 하면 모든 개인이 이미지 및 비디오 클립과 같은 시각적 콘텐츠를 포함할 수 있습니다.

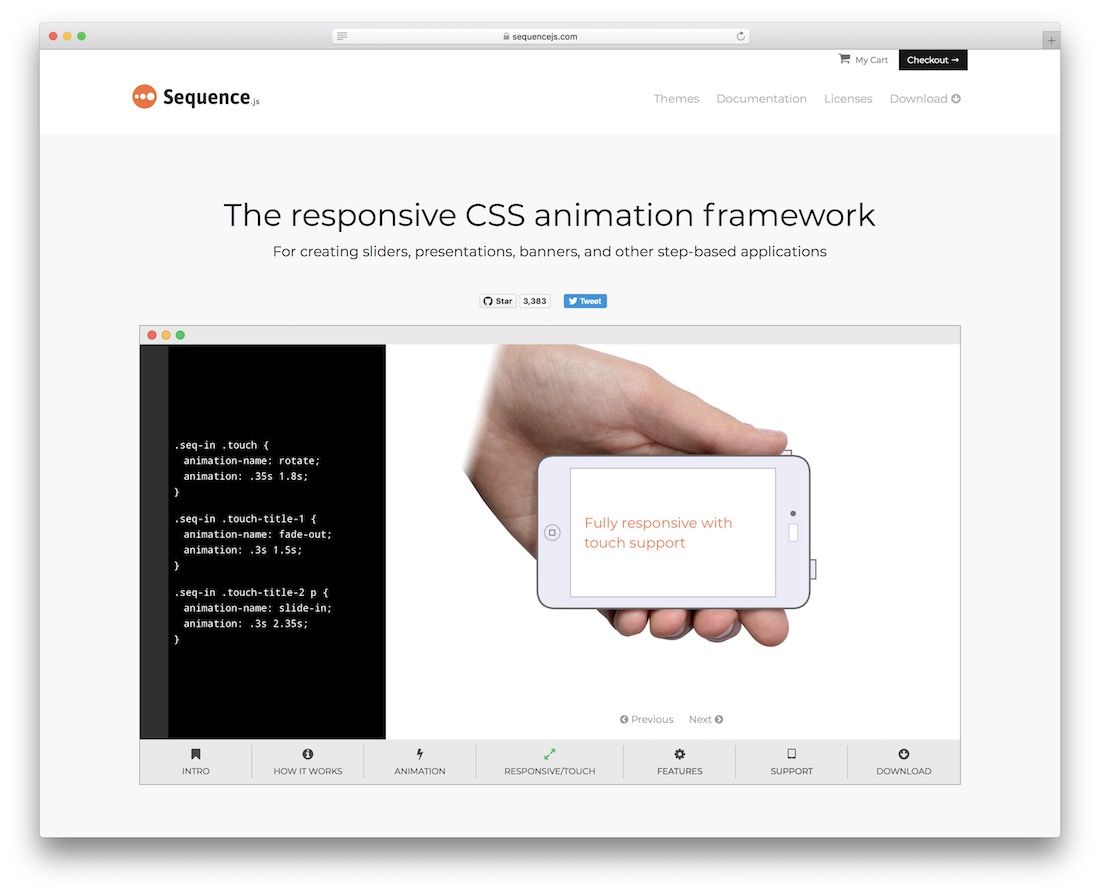
항상 문제를 더욱 발전시키고 임팩트 있는 슬라이더로 프로젝트를 아름답게 할 수 있습니다. 다행히 처음부터 문제를 개발할 필요가 없습니다. 여기에 있는 jQuery를 기반으로 하는 모든 고유한 인상 갤러리 슬라이더는 완전히 무료로 사용할 수 있으므로 한 푼도 투자할 필요가 없습니다. 확실히 Sequence.js가 통합되어 있습니다. 그러나 디스플레이, 배너 등과 같은 다른 요구 사항에 대해 도구를 사용할 수 있습니다. 간단히 말해서 액션 종속 애플리케이션을 찾고 있다면 Sequence.js가 바로 그것입니다.
Sequence.js는 널리 사용되는 모든 제품과 인터넷 브라우저에서 작동하는 절대적으로 다재다능하고 확장 가능합니다. 또한 접촉 및 부드러운 전환도 지원합니다. 사용하도록 설정된 모든 테마와 30개 이상의 솔루션 및 선택 덕분에 Sequence.js를 원하는 대로 편리하게 조정할 수 있습니다.

CodyHouse의 인력은 현대적이고 반응성이 뛰어난 jQuery 플러그인에 대해 최고의 스포츠를 자랑합니다. 멋진 jQuery 슬라이더를 개발하고 특정 사진에서 다른 사진으로 사진을 전환하기 위해 3가지 다양한 SVG 결과를 포함하도록 결정하십시오. 또 하나의 개발은 기존의 그림 슬라이딩 방식을 활용하여 SVG 전환 효과를 증폭하는 애니메이션 SVG 그림 슬라이더를 제공합니다. 이 싱글이 작동하는 데 문제가 있는 경우 CodyHouse의 댓글 부분이 답변을 위한 조사를 시작하기에 좋은 곳입니다.


코디하우스는 컨템포러리 웹 노하우의 이상을 만들기 위해 도전하고 있습니다. 우리는 이미 목록에서 이 사람들에 대해 세 번째로 언급했으며 애니메이션을 사용하여 아름다운 슬라이더 효과를 만드는 멋진 SVG 최적화 jQuery 슬라이더를 추가로 찾고 있습니다. 이것은 월드 와이드 웹 웹 페이지에 대한 완전한 웹 페이지 슬라이더 선택이 있어야 하는 앱 및 웹 사이트 작업에 대해 훌륭하게 수행하거나 직접 작성한 콘텐츠를 수행합니다. 웹마스터는 다른 웹 사이트 상품을 지정하고 배치 시 입구 사이트에 URL을 지정할 수 있습니다. 그런 다음 슬라이딩 웹 페이지의 영향을 증폭하여 항목별로 간단히 검색할 수 있습니다.

부트스트랩은 jQuery 슬라이더 목록에서 반복적으로 식별되지 않았습니다. 계속해서 Adobe WordPress 남성은 Ambilight 결과를 사용하여 슬라이더 작업 경험을 훨씬 더 비공개로 만들고 특정 캐릭터와 군중에게 어필하는 특수 슬라이더 플러그인을 제공하여 이 장벽을 깨고 있습니다. 슬라이더는 절대적으로 반응하며 수정 가능한 자동 타이머를 사용하여 지정된 슬라이더 항목의 결과로 뒤집습니다.

목록에 있는 CodyHouse의 마지막 플러그인은 매우 간단한 Hero Slider입니다. 이 모든 설정 슬라이더는 이미지 및 비디오 클립 배경과 같은 기능과 함께 제공됩니다. 또한 다양한 방법으로 텍스트를 정렬할 수 있습니다. 매우 단순한 탐색 아이콘으로 작업하는 대신 전체 슬라이더 참여를 향상시키는 버튼을 사용합니다. 버튼은 고객이 향후 콘텐츠 자료를 이해하는 데 도움이 되도록 텍스트를 삽입할 수 있는 가능성을 제공합니다. 이것은 변경 사항으로 슬라이더로 완전히 뒤집도록 권장합니다.

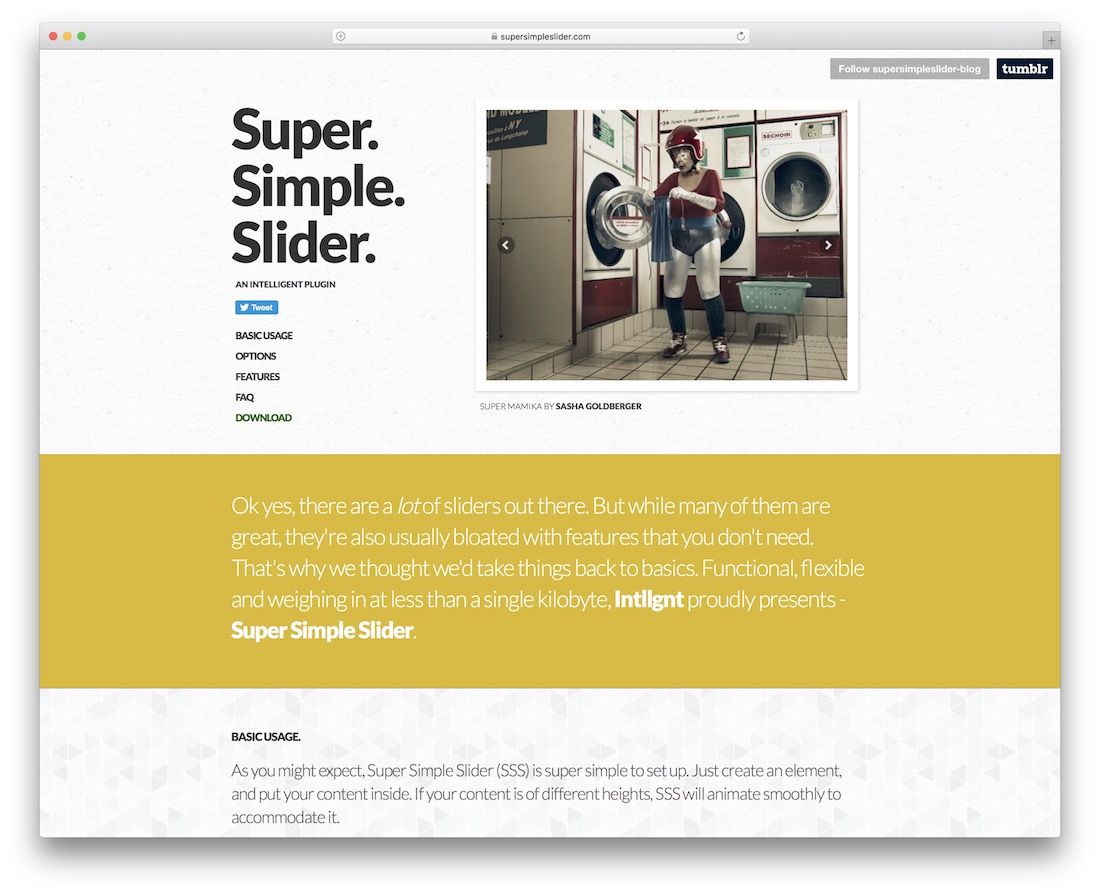
Tremendous Easy Slider는 단순성이라는 한 가지 문제를 염두에 두고 설계되었습니다. 많은 슬라이더가 특성과 확장 가능한 대안으로 부풀려진 것처럼 보이지만 Super Uncomplicated Slider는 한 가지 요소만을 대상으로 합니다. 그것은 최종 사용자에게 여분의 체지방 없이 화면 슬라이딩 콘텐츠 자료를 표시하는 기술을 제공하는 것입니다. 참여율을 높이기 위해 정보의 각 부분에 제목을 통합할 수 있는 수단으로 시각적 기사를 선보입니다.

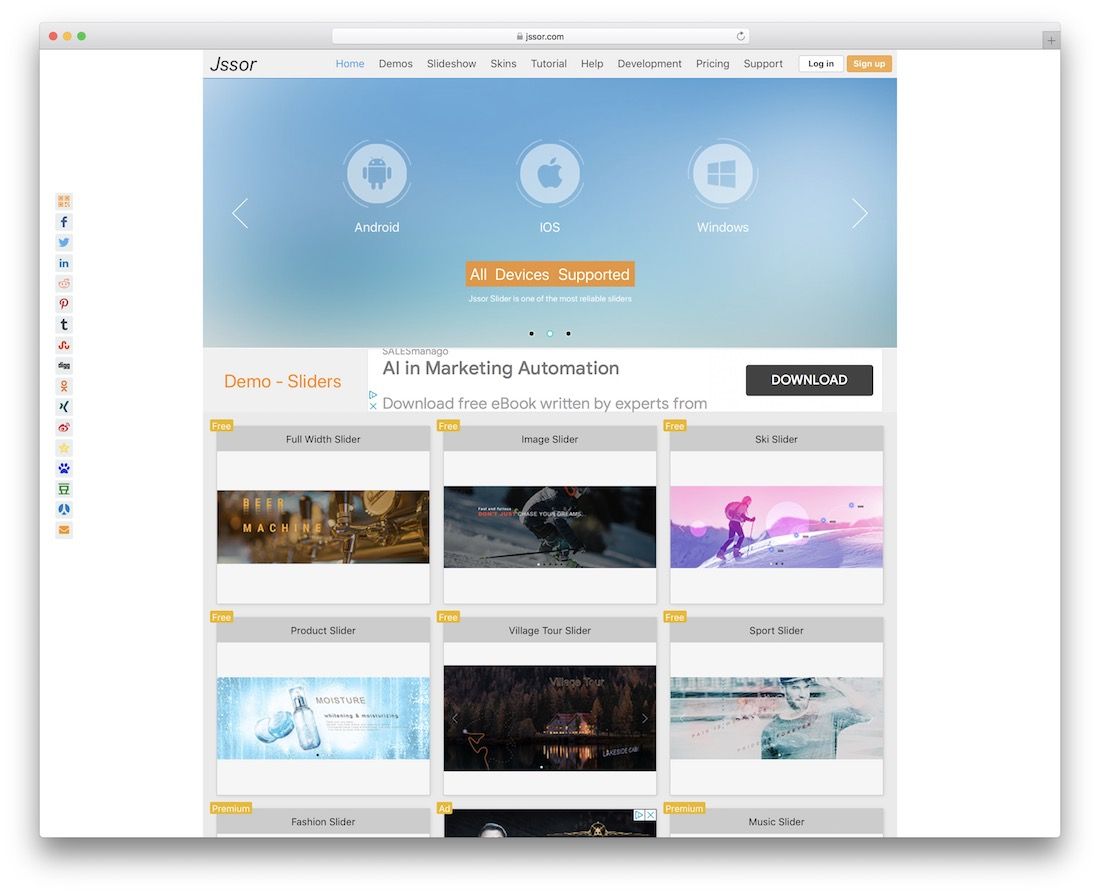
Jssor는 아마도 이 목록에서 가장 오래되고 가장 풍부한 jQuery 슬라이더 라이브러리일 것입니다. 캡션에 대해 결정할 수 있는 약 400개의 슬라이드 효과가 있는 Jssor는 가능한 각 개별 시나리오에 대해 반응형 및 셀룰러 최적화 슬라이드를 생성하는 것을 복잡하지 않게 만드는 경향이 있습니다. 기사 슬라이딩 및 이미지 슬라이딩에 사용할 수 있습니다. 대규모 프로젝트에 제공되는 jQuery 및 no-jQuery 변형이 모두 동일하게 제공됩니다. 문서에서 제공하는 30개 이상의 데모 일러스트레이션을 통해 실제 지구에서 Jssor를 사용할 수 있습니다. 직원들이 이동하면서 시간과 생산성을 절약할 수 있습니다.

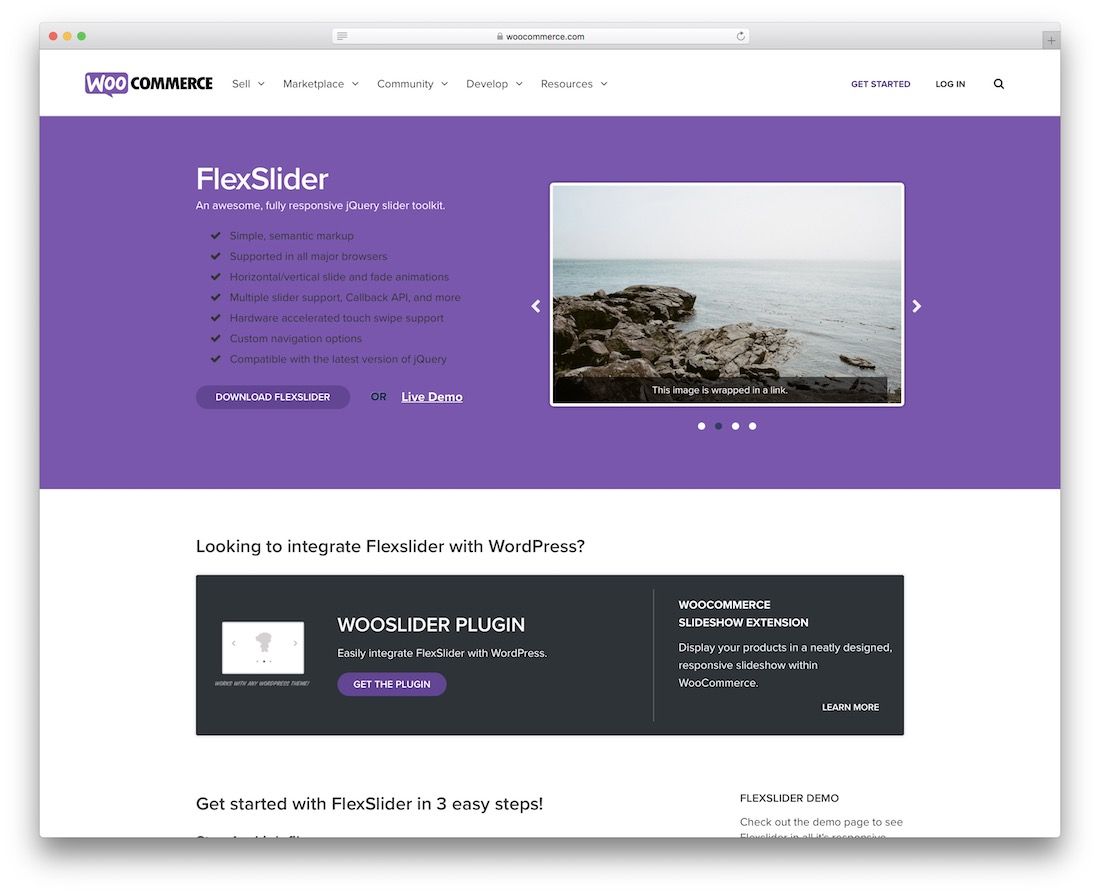
WooCommerce는 WordPress 로컬 커뮤니티의 홈 이름이며 FlexSlider는 가장 중요한 제품 또는 서비스인 WooCommerce만큼 상당한 추진력을 얻고 있습니다. FlexSlider는 개발자가 작업과 응용 프로그램에서 결합하는 것을 덜 복잡하게 만들기 위해 기본 및 의미론적 마크업 전술을 사용하여 작동합니다. 구성 요소 가속은 원활한 스와이프 및 터치 결과를 허용합니다. 문서에 많은 지원 정보가 있습니다. 별도의 플러그인을 통해 WordPress 블로그 사이트에서 FlexSlider를 사용하도록 간단히 선택할 수 있습니다. 우리가 보증할 수 있는 것보다 훨씬 더 많은 현재 jQuery 갤러리 슬라이더를 발견하지 못할 것입니다.
여러 WordPress 갤러리 플러그인은 주로 이 플러그인과 WordPress 로컬 커뮤니티 간의 깊은 유대 때문에 FlexSlider를 사용합니다.

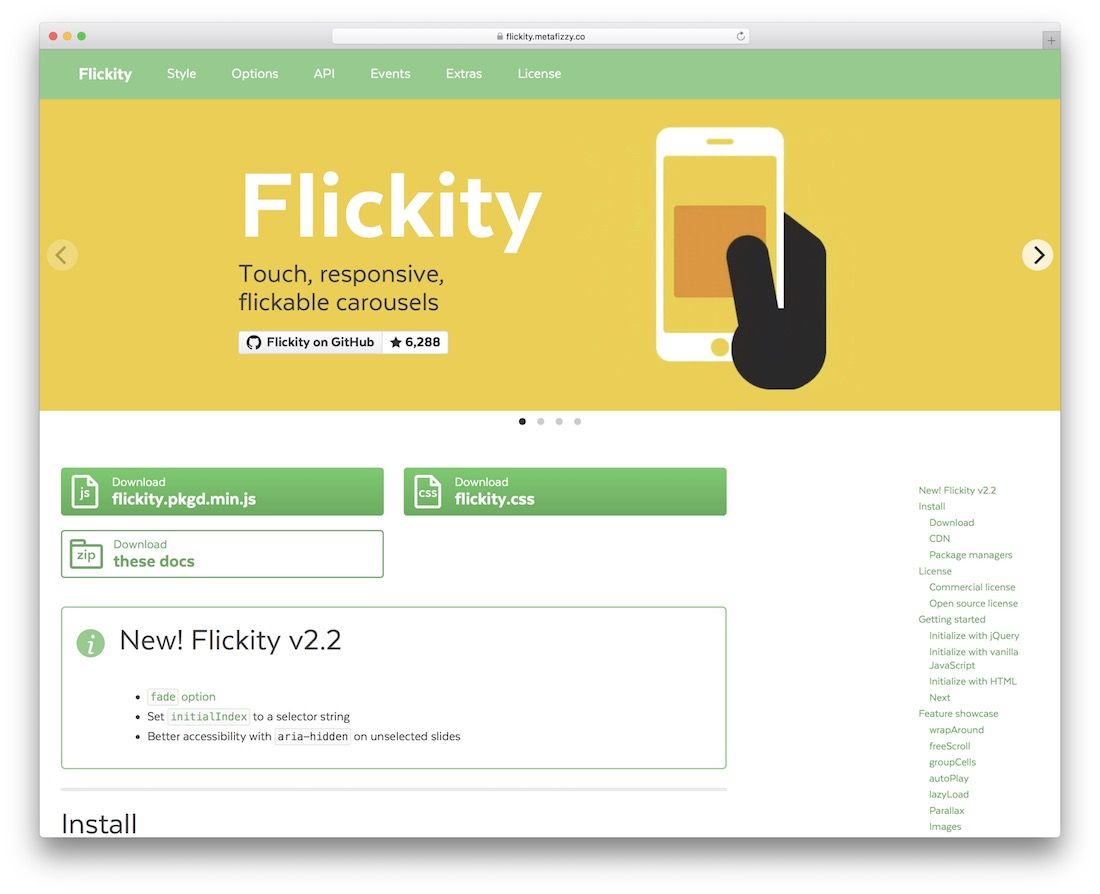
Flickity는 현대 개발자를 위한 연락처 지원, 절대적으로 반응하는, 클릭 가능한 월드 와이드 웹 및 모바일 갤러리입니다. 포괄적인 규모의 슬라이드쇼 및 갤러리를 구축하는 데 적합한 Flickity의 현대적인 디자인과 스타일 가능성은 건축업자가 더 많이 방문하도록 하는 것입니다.
게시물이 마음에 들면 알려주세요.
