웹 개발 기술을 향상시키는 20가지 CSS3 튜토리얼
게시 됨: 2022-05-06CSS(Cascading Style Sheets)는 웹 스타일 지정을 위한 단순한 언어가 아닙니다. 동적 디자인 측면을 처리할 수 있는 완전한 언어로 천천히 성장하고 있습니다. 여러 면에서 CSS는 상호 작용을 달성하고 외부 라이브러리 및 코드 조각에서 독립성을 달성하기 위해 기존 HTML 및 JavaScript를 대체할 수 있습니다. 오늘날 웹에서 볼 수 있는 모든 스타일은 CSS를 통해 직접 적용됩니다. 표준이 계속해서 성장하고 개선됨에 따라 최신 상태를 유지하는 것이 그 어느 때보다 중요합니다. 웹 브라우저는 HTML과 매우 유사하게 CSS를 렌더링했습니다. 이는 때때로 이전 브라우저가 새로운 기능을 지원할 수 없음을 의미할 수 있습니다.
최근 몇 년 동안 프론트 엔드 웹 개발 및 웹 디자인을 시작하는 것이 더 쉬워졌습니다. 등록할 튜토리얼, 가이드 및 코스가 훨씬 더 많습니다. 그러나 궁극적으로 중요한 것은 새로 배운 기술로 작업하고 실제 프로젝트에 적용하려는 의지입니다. CSS는 JavaScript 및 HTML과 같은 언어에 적용하기 위해 사용자가 특정 패턴 및 레이아웃 옵션을 사용해야 하는 스크립팅 언어 중 하나입니다. HTML과 CSS로 새로운 웹사이트를 구축할 때, 학습한 내용을 완전히 적용하기 위해 단계별로 작업하는 것이 가장 좋습니다.
오늘 우리의 목표는 최고의 프론트 엔드 개발자와 디자이너가 제공하는 가장 눈에 띄고 현대적인 CSS3 튜토리얼을 다루는 것입니다. 여기에 있는 모든 자습서는 더 나은 웹 디자인이 되는 데 도움이 되는 최신 표준을 기반으로 합니다. 게시물의 끝에서 추가 학습을 위한 몇 가지 CSS3 학습 리소스도 언급할 것입니다. 모든 프로그래밍 언어와 마찬가지로 무언가를 더 잘 이해하려면 동적 온라인 플랫폼이나 개인 코드 편집기 내에서 반복적인 코딩을 수행해야 합니다.
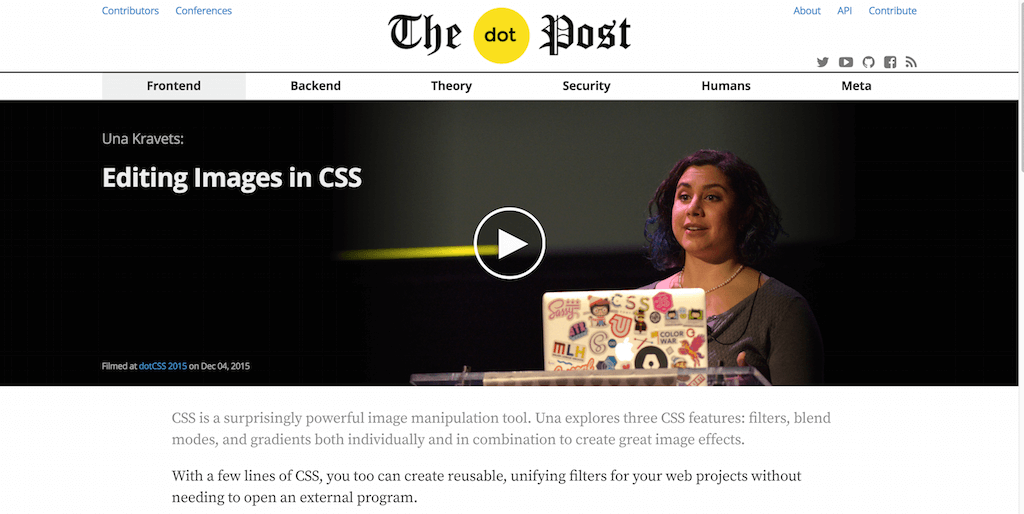
CSS에서 이미지 편집

웹 디자인에서 이미지를 사용하는 것은 완전히 이해가 되지만 스토리는 그보다 더 기술적으로 발전합니다. 웹 디자인에 좋아하는 사진을 사용하는 것은 재미있지만 때로는 고려해야 할 사항이 있습니다. 이미지 파일 크기가 우리 프로젝트에 적합한가요? Photoshop과 같은 외부 앱이 아닌 CSS를 통해 필터를 추가할 수 있습니까? 사진이 더 잘 보이도록 CSS로 무엇을 할 수 있습니까? Una Kravets는 15분 거리에 있습니다. 여기에서 그녀는 CSS 이미지 편집에 대해 이야기하고 CSS를 변형하여 디자인 측면을 조작하는 방법이 아니라 독립 실행형 이미지 편집 소프트웨어 플랫폼처럼 작동하도록 하는 방법에 대해 설명합니다.
최신 CSS를 사용하여 반응형 이미지 그리드 구축

이미지 주제로 계속해서 여기에 George Martsoukos가 있습니다. 그는 최신 CSS3 기능을 사용하여 반응형 이미지 그리드를 구축하는 방법에 대한 간단한 경량 자습서를 제공합니다. 이미지 그리드(또는 갤러리라고도 함)는 모두 그리드 컨텍스트 내에서 시각적 콘텐츠를 표시하는 것입니다. 이러한 종류의 격자는 사진을 공유하거나 이미지 격자를 사용하여 포트폴리오 항목을 확장하는 사람들에게 유용합니다. 이 튜토리얼에서 George는 우리가 만드는 그리드가 데스크탑과 모바일 애플리케이션에 동등하게 반응하도록 하는 과정을 설명합니다.
CSS 리프레셔 노트

메모와 스타일 가이드는 많은 웹 디자이너의 원동력입니다. 나중에 쉽게 참조할 수 있도록 즐겨찾는 메모 리소스를 따로 보관해야 합니다. 그리고 CSS3가 진행되는 한 CSS Refresh Notes는 GitHub 커뮤니티에서 가장 좋아하는 것 중 하나입니다. 수백 개의 별과 이 리소스를 최고로 확장하는 방법에 대한 커뮤니티의 많은 의견이 있습니다. CSS Refresh Notes는 CSS3 개발의 가장 중요한 측면에 중점을 둡니다. 또한 디자이너는 대부분의 CSS3 기능에 대한 참조 정보를 빠르게 활용할 수 있습니다. 포지셔닝이나 도움이 필요한 선택기, 반응형 디자인을 위한 미디어 쿼리, CSS3 디자인 패턴 내에서 SVG를 가장 잘 사용하는 방법 등 이 메모는 그렇게 느끼지 않더라도 유용할 것입니다.
변수: CSS 아키텍처의 중추

최근 몇 년 동안 디자이너가 믹스인, 함수 및 변수를 사용하여 기본 CSS3 기능을 확장할 수 있는 간단한 프레임워크 및 도구 집합인 전처리기가 등장했습니다. 일반적으로 JavaScript와 같은 하드코딩된 프로그래밍 언어에서 이러한 종류의 기능을 볼 수 있을 것으로 예상합니다. 틀림없이 모든 사람은 전처리기를 원활하게 사용하지 않고 코딩하려면 CSS3에 능숙해야 합니다. 그러나 개발 시기와 같은 것은 여전히 중요합니다. 변수는 보다 동적인 환경에서 CSS3를 사용하는 데 도움이 됩니다. 그렇기 때문에 Karen Menezes는 이 주제에 대한 가장 광범위한 콘텐츠 중 하나를 여러분이 찾을 수 있도록 구성했습니다.
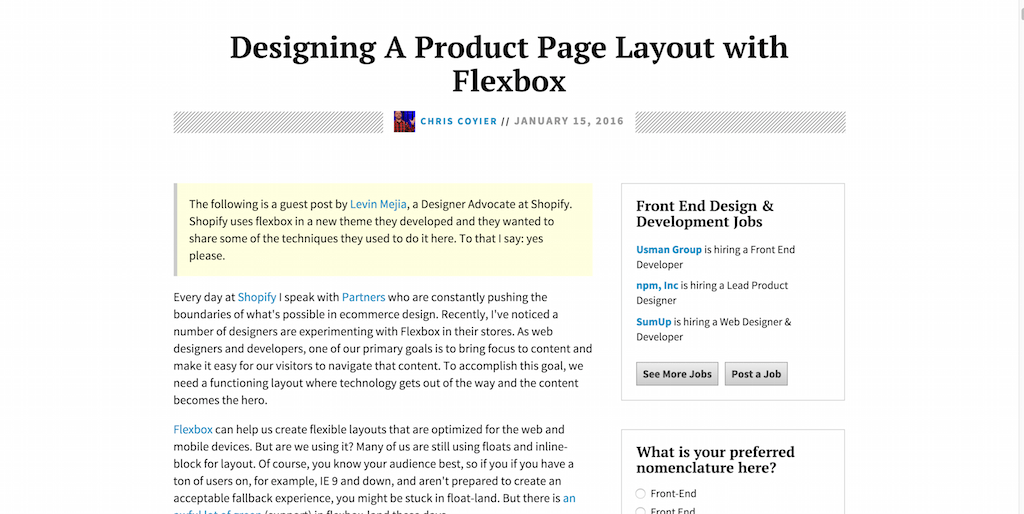
Flexbox로 제품 페이지 레이아웃 디자인하기

Flexbox는 디자이너가 다양한 장치에 맞게 디자인을 최적화할 수 있도록 돕는 새로운 CSS3 레이아웃 모드입니다. 새로운 기능은 여전히 많은 사람들에게 생소하고 생소하지만 전자 상거래와 같은 분야에서 Flexbox의 사용이 점점 대중화되고 있습니다. 이 CSS3 튜토리얼은 Shopify 팀에서 Flexbox를 사용하여 최신 Shopify 템플릿 중 하나를 생성하는 방법, 프로세스 및 최종 결과가 어떻게 생겼는지에 대해 보고합니다. 전자 상거래 시장에서 Shopify의 명성을 알고 직접 튜토리얼에 빠져들면 이것은 Flexbox에 대해 더 많이 이해하고 자신의 웹 디자인에서 Flexbox를 사용하는 방법을 이해하는 데 도움이 되는 가장 편리한 가이드 중 하나일 것입니다.
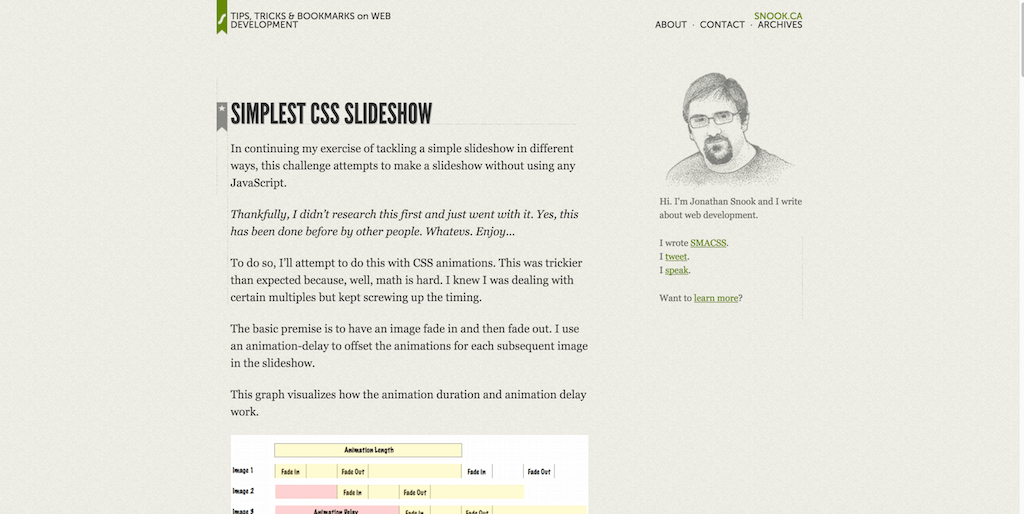
가장 간단한 CSS 슬라이드쇼

CSS3를 사용한 슬라이드쇼? 그것은 불가능해야합니다! 이러한 개념은 일반적으로 JavaScript 또는 jQuery와 같은 언어를 대상으로 합니다. 이러한 언어를 사용하면 이동 중에도 동적 콘텐츠를 쉽게 만들 수 있습니다. 그러나 CSS3는 어떻습니까? Jonathan Snook은 우리에게 새로운 것을 약속하지 않고 대신 JavaScript와 같은 외부 리소스를 사용하지 않고도 CSS3 애니메이션 효과를 사용하여 슬라이드쇼 경험을 만드는 방법에 대한 예를 제공합니다. CSS3 애니메이션에 대한 그의 작은 입문 튜토리얼은 창의성이 어떻게 의심을 이겼는지에 대한 완벽한 예입니다.
CSS 모듈 — 대규모 CSS 문제 해결

CSS는 JavaScript가 그랬던 것처럼 필연적으로 현재의 한계를 넘어 성장할 것입니다. CSS의 아주 오래된 과거를 돌이켜보면, 우리는 색상과 요소 모양을 조작할 수 있는 것에서 먼 길을 왔습니다. 요즘 CSS는 단일 언어 내에서 모든 작업을 수행하고자 하는 개발자를 위해 훨씬 더 복잡한 도구 상자를 제공합니다. 개발 작업. CSS 모듈은 개발자가 CSS 코드를 더 잘 정렬할 수 있도록 도와준 다음 앱이나 프로젝트가 제어할 수 없게 될 때 확장할 수 있습니다. 이 멋진 튜토리얼에서 Tom Cornilliac은 다양한 스타일시트를 결합하여 React와 같은 프레임워크를 통해 시작하는 프로젝트의 모듈로 사용하는 방법을 설명합니다. 스타일시트를 가져오고 미리 정의된 기능에 액세스하는 것이 쉬울 줄 누가 알았겠습니까?
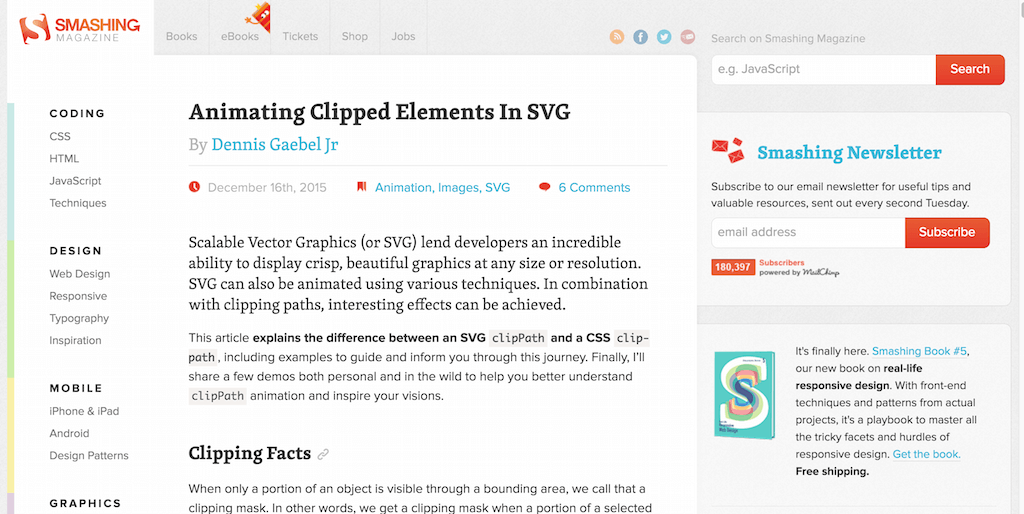
SVG에서 잘린 요소 애니메이션

SVG 및 CSS3 애니메이션은 웹 개발에서 가장 인기 있는 주제 중 하나입니다. 이는 우리가 콘텐츠를 표시하기 위해 무거운 이미지와 애니메이션 파일을 사용할 필요에서 벗어나기 시작했기 때문입니다. 대신 디자이너는 브라우저에 네이티브 언어를 사용하여 정확한 애니메이션을 모방하는 방법을 배우고 있습니다. Dennis Gaebel Jr는 CSS 클리핑을 사용하여 멋진 애니메이션 효과를 얻고 멋진 벡터 시각 효과를 사용하는 방법에 대해 설명합니다.
표현 CSS

Expressive는 꽤 오랫동안 개발자 커뮤니티에서 만들어진 용어였습니다. 프로그래밍 언어의 표현성 개념에서 느슨하게 차용한 용어입니다. 프로그래밍 언어는 이해하기 쉬운 코드로 자신의 생각을 자연스럽게 표현할 수 있는 경우 일반적으로 표현력이 뛰어난 언어로 간주됩니다. 일반적으로 '표현적'이라는 것은 새로운 것이 아닙니다. 개발자들은 몇 년 전부터 이에 대해 이야기했습니다. 그래도 새로운 기능이 공개될 때마다 개발자, 특히 디자이너가 표현 워크플로에 적응하는 데 시간이 걸리므로 프로젝트가 엉망이 되고 한 번에 너무 많은 기능에 휘말릴 수 있습니다. Expressive는 잘 작동하고 보기에 좋으며 유지 관리하기 쉬운 코드를 작성하기 위한 가벼운 접근 방식입니다. 이것을 스타일 가이드로 사용하고 저자에게 감사를 표하는 것을 잊지 마십시오. 존 폴라섹.
반응형 디자인의 애니메이션


이 기사 전체에서 이미 배웠듯이 애니메이션과 반응형은 디자이너에게 매우 뜨거운 두 가지 주제이며, 이 둘을 결합하는 것은 현대 웹 개발 능력의 한계를 진정으로 테스트하려는 사람들에게 점점 더 흥미로워지고 있습니다. Val Head는 반응형 웹 디자인 내에서 CSS3 애니메이션을 사용하고 가치를 잃지 않는 곳에서 이러한 애니메이션을 가장 잘 표현하는 방법에 대한 매우 통찰력 있는 기사를 게시했습니다. 데스크탑 및 모바일 장치에서 애니메이션을 구축한 다른 성공적인 웹 사이트의 여러 쇼케이스 데모로 기사를 차지합니다.
네이티브 CSS 변수에 열광하는 이유

변수라고도 하는 CSS 사용자 정의 속성은 CSS3 개발자가 동적 기능을 활성화하여 CSS3 개발 프로세스를 가속화할 수 있도록 도와줍니다. 전처리기는 지금까지 이 작업을 수행해 왔습니다. 많은 사람들이 이미 전처리기를 영구적으로 사용하는 아이디어에 적응했습니다. 그러나 필연적으로 이러한 모든 기능(표준에서 사용 가능)은 최신 브라우저에 적용됩니다. 외부 소프트웨어의 유지 관리 및 안정성에 대해 걱정할 필요가 없는 기본 환경에서 개발하는 것보다 더 좋은 것은 없습니다. Google 엔지니어인 Philip Walton은 귀중한 시간을 할애하여 새로운 CSS 기능과 커뮤니티가 구문 모양과 같은 어리석은 일에 대해 걱정하지 않고 이러한 변경을 수용해야 하는 이유에 대한 매우 통찰력 있는 작업을 작성했습니다.
전체 CSS에서 Twitter의 하트 애니메이션

트위터가 뉴스 전체에 등장한 데에는 여러 가지 이유가 있습니다. 그 이유 중 하나는 트위터가 '즐겨찾기' 버튼을 '사랑' 아이콘으로 전환하기로 결정했기 때문입니다. 사이트 주변에 보다 커뮤니티 지향적인 느낌을 주기 위해서는 과감하지만 필요한 조치입니다. 이 발표는 애니메이션 GIF 이미지를 통해 트위터 공식 계정 중 하나에서 이루어졌습니다. 텍스트와 함께 멋진 '하트 스플래시' 애니메이션을 선보였습니다. 디자이너인 Nicolas Escoffier는 순수한 CSS3를 사용하여 유사한 애니메이션을 함께 해킹할 수 있는지 여부를 확인하는 데 관심이 있었습니다. 그리고 그가 성공했고 커뮤니티는 이보다 더 기뻐할 수 없었습니다!
진지하게, 아이콘 글꼴을 사용하십시오

SVG는 웹을 더 나은 곳으로 만들고 있습니다. 개발자는 많은 사람들이 여전히 오래된 버전의 모바일 운영 체제에서 웹을 탐색하고 있다는 사실을 고려해야 하고 이러한 통찰력을 얻으려면 개발자가 작업을 수행하기 위해 더 열심히 일해야 합니다. 다른 사람들은 여전히 아이콘 글꼴을 배우고 있습니다. 그러나 이 기능은 개발자가 원활하고 즐거운 작업 환경을 만들고 싶어하는 최신 개발자 시장에서 매우 인기를 얻고 있습니다.
CSS 제품 확대 — JavaScript 없이

전자 상거래에서 확대 및 확대를 통해 고객은 제품에 더 가까이 확대하고 덜 눈에 띄는 측면을 탐색할 수 있습니다. 이는 멋진 효과지만 많은 사람들에게 비즈니스 성공에 필수적입니다. Michael Weaver는 JavaScript 코드를 사용하지 않고 확대 위젯을 만드는 아이디어를 생각해낸 CSS3 해커입니다. 이제 누구나 자신의 코드를 탐색하고 사이트에서 유사한 위젯을 만들 수 있습니다.
CSS3 Flexbox를 사용한 반응형 테이블

표는 정보를 보다 친숙한 방식으로 정렬하는 데 도움이 됩니다. 때로는 잘 꾸며진 테이블 요소가 하나로 나타나지 않는 경우가 있습니다. 그러나 jQuery, HTML5 및 JavaScript의 확장성을 통해 우리는 테이블이 다른 어떤 것보다 Excel 문서처럼 작동하도록 만들 수 있습니다. Vasan Subramanian은 CSS3의 Flexbox 기능을 사용하여 다음 웹사이트 또는 앱 프로젝트를 위한 놀랍고 반응이 빠른 테이블을 만드는 방법에 대한 심오한 자습서를 게시했습니다.
CSS 전달 최적화

마지막 CSS3 튜토리얼은 속도에 관한 것입니다. 그리고 우리의 스타일시트를 더 잘 코딩하여 최소한 일상적인 것보다 약간의 속도 증가를 보장하는 방법에 관한 것입니다. Optimize CSS Delivery는 리소스를 손상시키지 않고 기본 CSS 코드를 작성하는 방법을 보여주는 기술 스타일 가이드입니다. CSS 작성은 재미있어야 합니다. 이것이 이 튜토리얼의 내용입니다.
최신 CSS3를 위한 학습 리소스
적절한 기초가 없으면 튜토리얼에서 배우는 것이 때때로 상당히 벅차게 느껴질 수 있습니다. 이 튜토리얼은 스팀이 다 떨어지기 전에 특정 주제에 대해 너무 많은 것을 다룰 수 있고 튜토리얼은 이전에 무언가를 구축했으며 새로운 기능, 흥미로운 개념 및 영감을 받은 기타 가능성으로 해당 프로젝트를 확장하려는 사람들을 위한 것입니다. 커뮤니티에 의해. 그리고 게시물에서 이야기한 CSS3 튜토리얼을 더 잘 이해할 수 있도록 온라인에서 CSS3(현대식도 포함)를 배우기 위한 정말 훌륭하고 무료 리소스를 나열할 것입니다.
완전한 CSS3 튜토리얼

다시 한 번, CSS에 대한 모든 것을 배우는 데 도움이 될 튜토리얼 리소스를 보여줄 필요성을 강조합니다. 이 리소스는 CSS3 기능과 실제 사용에 대해 설명하는 완전한 CSS3 자습서입니다. 이 튜토리얼에서는 선택기, 고급 선택기, 상자 모델, 텍스트 및 글꼴, 기타 기능에 대해 완전히 논의했으며, 가지고 놀기 시작할 수 있는 수많은 예제를 제공합니다. CSS 개발을 시작하는 사람은 누구나 몇 가지 간단한 프로젝트에서 진행 상황을 빠르게 깨달을 수 있습니다.
CSS 튜토리얼

W3Schools는 초보자 프론트엔드 개발의 본거지입니다. 이 리소스는 수백만 명의 개발자가 HTML 및 CSS의 특정 부분을 더 잘 이해하는 데 도움이 되었습니다. 또한 다른 곳에서는 찾을 수 없는 무료 학습 콘텐츠를 제공합니다. W3Schools는 웹에 대한 경험이 거의 없고 속도를 빠르게 내고 싶은 사람들을 위한 완벽한 CSS 학습 장소입니다.
HTML 및 CSS

CSS3 또는 HTML5를 처음부터 배우고 Codecademy를 시도하지 않을 수는 없습니다. 후기 섹션조차도 사람들이 Codecademy로 학습을 마친 후 훌륭하고 보수가 좋은 직업을 찾을 수 있었던 방법에 대한 리뷰로 가득합니다. 많은 자습서 사이트에서 코드 샘플을 통해 직접 구문을 가르칩니다. 반면에 Codecademy는 코드를 가지고 놀도록 '강요'합니다. 이것은 각 학습 과정 뒤에 있는 사람들이 할당한 직접 및 대화형 작업을 통해 수행됩니다. 이러한 플랫폼은 매우 대중화되었으며 이제 거의 모든 프로그래밍 언어에서 사용할 수 있습니다. 질문 없이 배우는 매우 효과적인 방법입니다.
CSS 레이아웃 배우기

레이아웃이 CSS3의 기초라는 것을 이 포스트에서 이미 배웠습니다. 그러나 이제는 이 개념을 탈 때입니다. CSS3 레이아웃 속성이 어떻게 작동하고 무엇을 할 수 있는지에 대한 미래의 예를 살펴보겠습니다. 이 자습서를 완료하는 데 며칠을 할당하십시오. 그 후에 레이아웃 속성과 그 사용법을 이해하는 중급 수준에 도달하게 될 것입니다.
CSS – 웹 학습

Mozilla 개발자 네트워크는 HTML5, CSS3 및 JavaScript에 대한 모든 주요 소스 중 하나로 남아 있습니다. 완전히 커뮤니티 중심의 MDN은 처음부터 CSS3에 대한 전반적인 이해와 학습 속도에 가장 적합한 방식으로 언급된 모든 언어에 대한 스타일 가이드를 제공합니다.
