2022년 상위 20개 jQuery 애니메이션 라이브러리 및 플러그인
게시 됨: 2022-10-05jQuery가 테이블에 가져온 엄청난 기술적 혁신이 없었다면 지금 웹은 어디에 있었을까요? ES6 등의 릴리스와 함께 보다 네이티브 JS 환경으로 천천히 이동하면서 워크플로우에서 사용하는 새 프레임워크와 함께 새롭고 오래된 jQuery 기술을 사용하는 방법도 배웁니다. 10년이 넘는 시간이 지난 지금 jQuery는 지금까지 구축된 가장 일관된 JavaScript 라이브러리로 남아 있습니다. 웹 경험을 동적으로 만드는 데 효과적입니다. 이 러브레터는 이 라이브러리에 대한 프런트 엔드 개발자의 헌신을 보여주는 좋은 예입니다. 사람들에게 얼마나 많은 기쁨을 가져다 주었는지 보여줍니다.
JavaScript와 마찬가지로 jQuery는 항상 진화하고 있습니다. 보다 현대적이고 최적화된 버전의 라이브러리인 jQuery가 있습니다. 성능 향상, 새로운 기능 및 동적 웹을 위한 더 많은 구축 방법을 제공합니다. 다음은 원래 jQuery에 뿌리를 두고 있습니다: 파일 업로드 관리를 위한 스크립트, jQuery로 빌드된 진행률 표시줄, jQuery로 빌드된 세계 지도 플러그인, 웹사이트 알림 플러그인(역시 jQuery로 빌드됨).
이제 게시물의 실제 주제인 jQuery 애니메이션으로 이동하겠습니다. 애니메이션 웹은 빠르게 인기를 얻고 있습니다. 애니메이션은 웹을 동적이고 대화식으로 만듭니다. 여러 면에서 웹 콘텐츠와 상호 작용할 때 사용자의 주의 집중 시간을 늘립니다. 애니메이션 요소 및 기타 웹 디자인 관련 인터페이스를 처음부터 만드는 것은 어렵고 고통스러울 수 있습니다. 여기에서 도움이 되는 것은 다른 사람들이 jQuery 애니메이션으로 무엇을 하고 있는지 요약하고 UI를 대화형 경험으로 만드는 프로세스에 대해 공유해야 하는 것입니다. 물론 많은 작업이 필요하지만 jQuery가 발전함에 따라 무언가를 만드는 것이 훨씬 더 효율적이고 효과적이 됩니다.

mo.js(모션)는 디자이너가 웹용 애니메이션을 빌드하는 방식을 변경하려는 JS 라이브러리입니다. 솔직히 몇 가지 데모만 사용할 수 있지만 데모 자체는 콘텐츠가 웹사이트보다 TV 상자에 더 많이 표시되는 큰 유사성을 반영합니다. mo.js를 사용하면 웹 콘텐츠가 갑자기 커스터마이징이 가능해집니다. 또한 애니메이션을 통해 더욱 풍부해지고 현대 관객에게 더욱 잘 전달됩니다. 라이브러리는 애니메이션 개발을 쉽게 만드는 유연한 API를 통해 빠르고 원활한 성능으로 돋보입니다. 모듈식 개발을 지원하므로 필요한 라이브러리 부분만 사용할 수 있습니다. 이 프로젝트는 오픈 소스이며 커뮤니티 피드백을 장려합니다. 이것은 이 애니메이션 라이브러리의 새롭고 더 강력한 버전의 더 빠른 릴리스로 이어집니다.

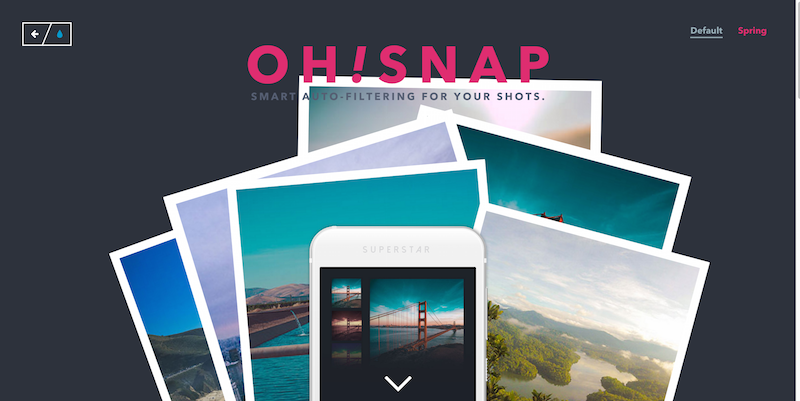
신생 기업과 소기업은 최신 개발 기능으로 발전합니다. 따라서 우리는 웹 사이트의 콘텐츠를 표시하는 새로운 방법에 지속적으로 노출됩니다. 시차가 처음 나왔을 때 엄청난 일이었습니다. 이제 개발자는 모든 페이지가 상호 작용하고 서로 흐르도록 만드는 방법을 찾고 있습니다. 폴라로이드 스택은 초점을 잃지 않고 한 요소에서 다음 요소로 이동할 수 있습니다. 상당수의 웹사이트에서 이미 이 기술을 사용하고 있습니다. Tympanus 팀은 이 방법을 사용하는 특정 스타트업을 살펴보고 귀하의 웹사이트/프로젝트에서 동일한 효과를 달성하는 방법을 설명합니다.

머티리얼 디자인 노출은 시시각각 증가합니다. 콘텐츠를 가지고 놀 수 있는 많은 방법을 제공합니다. 결과는 좋은 JS와 CSS의 조합으로 진정으로 판도를 바꿀 수 있습니다. 이것은 현대 개발자들에게 매우 매력적입니다. Bhakti Al Akbar는 먼저 보려는 콘텐츠의 헤더를 표시한 다음 해당 특정 헤더의 실제 콘텐츠를 표시하는 간단한 슬라이드 버튼을 제공하는 스크롤 효과를 만드는 머티리얼 디자인인 "머티리얼 스크롤 애니메이션"을 코딩했습니다. 이를 통해 새로운 콘텐츠를 탐색하는 흥미진진한 경험을 할 수 있습니다. jQuery는 훌륭한 “언어입니다.

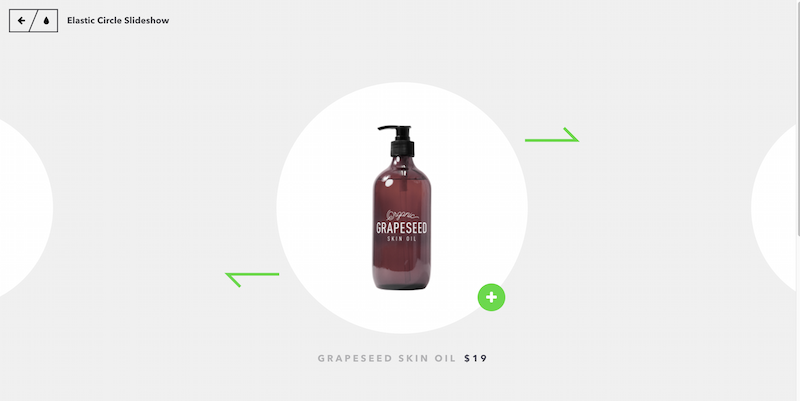
빠를수록 좋고, 적어도 부드러울수록 좋습니다! Smooth는 최신 CSS3 속성의 다른 이름이며 HTML5이기도 합니다. 부드러움은 웹 사이트를 돋보이게 만드는 것입니다. 프론트 엔드 개발자가 계속해서 노력하는 것입니다. Elastic Circle 슬라이드쇼는 현재까지 가장 부드러운 슬라이드쇼가 될 수 있습니다. 사용자에게 주의력 상실이나 불편함을 주지 않으면서 항목을 빠르게 스와이프합니다. 이 특정 슬라이드쇼는 데스크톱 및 모바일 사이트를 위한 훌륭한 대안입니다. 이 훌륭한 jQuery 애니메이션 효과를 완전히 탐색하려면 전체 소스 코드를 다운로드해야 합니다.

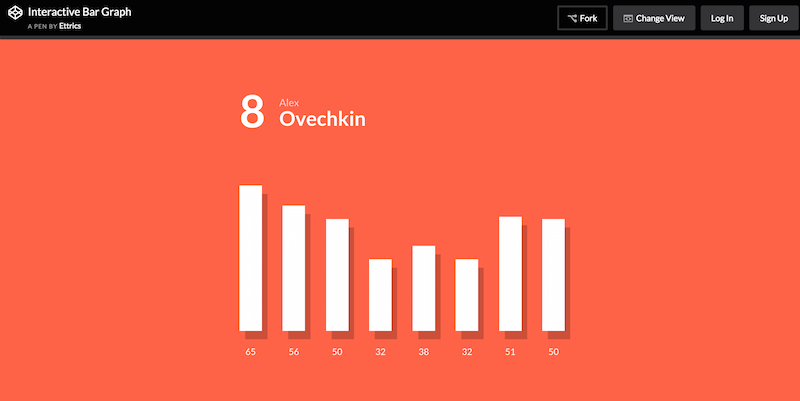
jQuery는 통계, 분석 및 분석과 관련된 작업을 하는 사람들에게 높은 평가를 받고 있습니다. jQuery는 이러한 영역에서 빛을 발할 수 있습니다. 보다 유연한 버전으로 일부 측면을 생성하는 데 도움이 될 수 있습니다. 이 특정 코드 조각은 우리의 흥미를 끌었습니다. Ettrics는 CodePen의 PRO 사용자로, 특히 애니메이션을 사용하여 차트와 그래프를 강화하는 새로운 방법인 대화형 막대 그래프와 같은 유용한 정보를 공유합니다. 대화형 막대 그래프를 사용하면 다양한 데이터 타임라인을 결합할 수 있습니다. 대화형 작업(예: 마우스 클릭)을 사용하여 특정 막대 그래프에 대한 특정 데이터를 찾습니다. 플레이어가 결과 통계에 의존하는 스포츠 및 기타 게임에 대해 이야기하는 훌륭한 방법입니다.

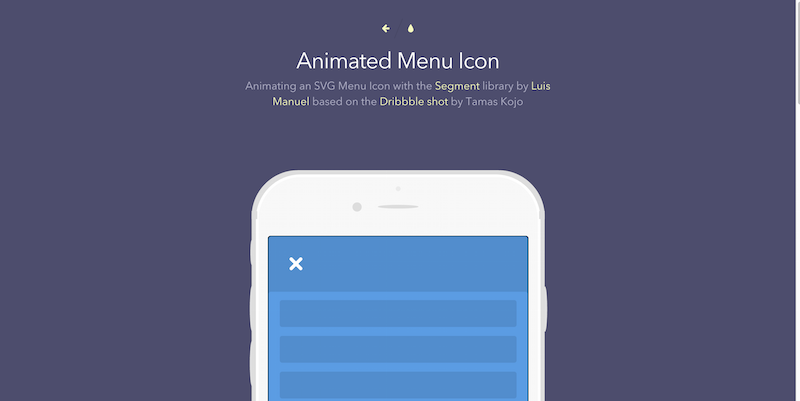
Segment는 개발자가 SVG 경로를 그리고 애니메이션화할 수 있도록 하는 JavaScript 클래스입니다. 이를 통해 애니메이션 SVG 시각적 콘텐츠를 만들 수 있습니다. 유연성과 사용 용이성 덕분에 현대 개발에서 활용도가 높은 라이브러리였습니다. 이 튜토리얼에서는 Segment를 직접 사용하여 사이트 탐색 메뉴의 애니메이션 SVG 아이콘을 만드는 방법을 보여줍니다. 이것은 모든 웹 사이트의 필수 부분입니다. 이 자습서를 진행하고 Segment + SVG 작동 방식을 이해하면 애니메이션 콘텐츠가 필요한 다른 상황에 더 잘 대처할 수 있습니다. 게다가 jQuery는 이 프로세스를 매끄럽게 만듭니다.

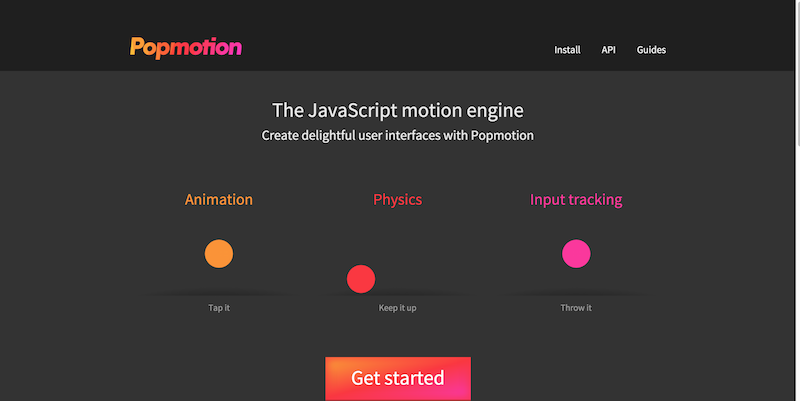
Popmotion은 복잡한 물리학을 웹 디자인 워크플로에 도입합니다. 애니메이션, 물리적 움직임 및 입력 추적은 Popmotion 웹 페이지에서 볼 수 있는 세 가지 주요 예입니다. 그러나 그들이 어떻게 작동하는지 이해하는 것은 어렵지 않습니다. Popmotion은 사용자 인터페이스의 동작을 구동하는 데 사용됩니다. CSS, DOM 속성, SVG 및 SVG 경로를 기본적으로 지원합니다. 숫자 값을 허용하는 모든 API와 함께 사용할 수 있습니다.

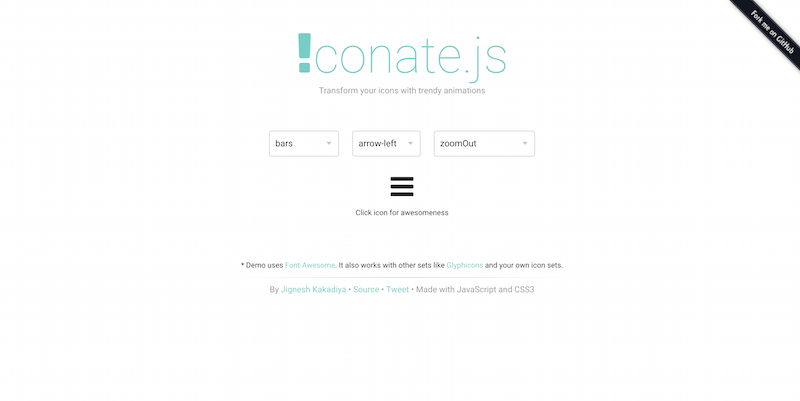
우리는 Iconate.js의 접근 방식을 좋아합니다. 기존 글꼴 아이콘을 결합하고 기존 JS 효과를 추가하고 놀라운 플랫폼을 통합하는 독특한 방법입니다. Iconate.js를 사용하면 첫 번째 아이콘과 두 번째 아이콘의 두 가지 다른 아이콘을 선택할 수 있어 서로 다른 페이드 효과 중에서 선택할 수 있는 옵션을 제공한 다음 어떻게 보일지 테스트할 수 있습니다. 따라서 첫 번째 아이콘을 클릭하면 페이드 효과가 나타나 아이콘 1에서 아이콘 2로 전환됩니다. 이는 웹 사이트에서 화살표 및 버튼 전환을 만드는 데 특히 유용할 수 있습니다.

희망찬 프로젝트로 시작된 것은 역사상 가장 성공적인 JS 프로젝트 중 하나가 되었습니다. D3는 실제 데이터를 기반으로 다양한 문서를 조작할 수 있는 웹용 JS 라이브러리입니다. D3는 다양한 방식으로 데이터를 표시하는 데 사용할 수 있는 복잡한 시각적 구성 요소를 제공합니다. 그래도 노련한 D3 사용자는 이 라이브러리가 애니메이션에 중점을 두고 있으며 설명서와 온라인 기사를 읽을 때 애니메이션 전환을 찾는다는 것을 알 것입니다. 어떤 종류의 데이터가 있든 D3.js를 사용하면 HTML5, CSS3 및 SVG의 기능을 결합하여 브라우저에 놀라운 데이터 노출을 생성할 수 있습니다.


여러 이벤트를 동시에 애니메이션화하고 싶은데 방법이 확실하지 않습니까? Animatic.js를 사용하면 각 요소에 고유한 애니메이션 설정 및 접근 방식을 제공하면서 전체 웹 사이트에 애니메이션을 적용할 수 있습니다.

스피너와 로더는 귀하의 웹사이트를 조금 더 생동감 있고 밝은 면에서 조금 더 쉽게 만들 수 있습니다. FakeLoader.js는 모든 사람이 페이지 전환으로 추가할 수 있는 간단한 로더 및 스피너에 액세스하기를 원합니다. 재미있는 부분은 이 라이브러리를 통합하는 것이 너무 쉬워서 WordPress 사용자도 할 수 있다는 것입니다. 이렇게 아름다운 라이브러리를 활용하지 않는 것은 부끄러운 일입니다.

우리는 개발자가 자신의 작업을 '마법'이라고 부르는 것을 좋아합니다. 특히 웹 개발에 경험이 없는 사람들에게는 여러 가지 면에서 마법과도 같습니다. ScrollMagic 라이브러리를 사용하면 사용자의 현재 스크롤 배치를 기반으로 특정 애니메이션을 수행할 수 있습니다. 스크롤 막대를 기반으로 사용자가 웹 사이트의 특정 부분에 도달하면 ScrollMagic을 사용하여 특정 애니메이션을 트리거하거나 시작할 수 있습니다. 특정 웹 사이트 요소를 특정 위치에 연결하고 사용자의 움직임에 따라 그대로 두거나 사용자 옆으로 이동합니다. ScrollMagic은 웹 사이트에 Parallax를 추가하고 다른 멋진 작업을 수행하는 데에도 도움이 됩니다.

jQuery에는 변환 및 기타 멋진 작업을 위한 자체 애니메이션 엔진이 있습니다. 따라서 DrawSVG가 존재한다는 것은 놀라운 일이 아닙니다. SVG 콘텐츠의 경로를 애니메이션화하기 위한 jQuery 라이브러리입니다. 경량이며 경로를 지정하고 라이브러리가 나머지 작업을 수행하도록 요청합니다.

웹 디자인에서 새로운 것을 구축하는 구조는 두 부분으로 나뉩니다. 첫 번째는 특정 언어에 대해 배우고 그 한계를 뛰어넘는 데 집중하는 지하 개발자입니다. 두 번째는 고유한 애니메이션과 같이 독특하고 판도를 바꾸는 콘텐츠를 만드는 데 필요한 리소스를 갖춘 거대 기업 및 비즈니스입니다. 예를 들어 Twitter는 애니메이션 하트 아이콘을 사용합니다. 수백만 명의 사람들이 트위터를 사용하기 때문에 이것은 큰 문제입니다. 많은 사람들이 이러한 애니메이션에 노출되기 때문에 웹 사이트 내에서 동적 시각적 콘텐츠를 사용하는 것이 더 안전해지고 있으며 사용자가 이를 높이 평가하도록 하고 있습니다. 이 데모에서 Tympanus는 놀라운 효과가 있는 대화형 애니메이션을 만들기 위해 mo.js 라이브러리(다음)를 사용하는 방법을 보여줍니다.

이 라이브러리는 웹 콘텐츠를 전환하고 뒤집는 고유한 접근 방식입니다. 데모의 드롭다운 메뉴는 콘텐츠에 애니메이션을 적용할 수 있는 50개 이상의 고유한 방법을 제공합니다. 크고 동적인 페이지가 간단한 애니메이션을 통해 빠르게 로드될 가능성이 매우 낮기 때문에 여기에서는 신중한 코딩이 필요합니다. 그러나 이것을 이미지 그리드 및 갤러리와 함께 사용하려는 사용자는 계속 진행하십시오. 최고의 대화식 솔루션 중 하나입니다.
jQuery용 프리미엄 애니메이션 라이브러리
무료 개발자가 되는 것은 쉽지 않습니다. 그럼에도 불구하고 커뮤니티에서 받은 칭찬은 진정으로 독창적인 무언가를 만드는 데 소요된 오랜 시간보다 더 클 수 있으며 말할 필요도 없이 애니메이션 관련 라이브러리와 예제는 오랜 시간이 걸립니다. 따라서 지금까지 이 라운드업에서 작업을 공유한 개발자와 디자이너에게 큰 도움이 되었으면 합니다. 이제 프리미엄 도구 및 라이브러리로 이동하고 사람들이 적극적으로 빌드하고 제공하는 다른 항목을 확인할 때입니다. 판매. 무료 라이브러리를 즐긴 만큼 다음 라이브러리도 즐겨보세요.

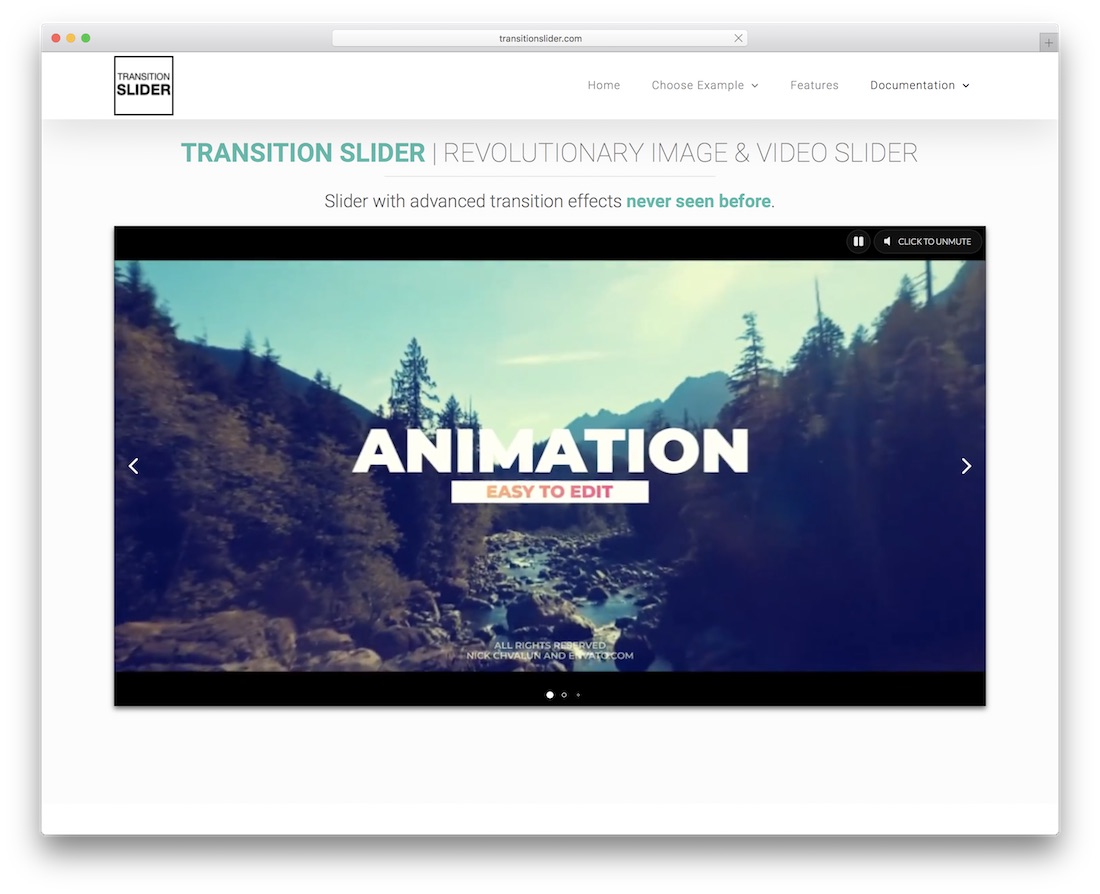
웹 사이트 경험을 향상시키는 방법을 찾고 있다면 깔끔하고 현대적인 슬라이더를 추가하는 것이 좋습니다. 첫 번째 페이지의 스크롤 없이 볼 수 있는 부분에 배치하면 모든 방문자가 온라인 상태에 대해 계속 탐색하고 자세히 알아볼 수 있도록 강한 첫인상을 남길 수 있습니다. 일단 그러한 도구는 전환 슬라이더입니다. 그것은 모두의 양말을 두드리는 수많은 다른 전환 효과를 제공합니다. 플러그인은 이미지 및 비디오 콘텐츠와 잘 작동하여 강력한 효과를 보장합니다.
언뜻 보기에 Transition Slider는 다른 클래식 슬라이더와 같습니다. 그러나 일단 강력한 특징과 기능으로 당신을 놀라게 하면 나머지는 역사가 됩니다. 또한 미세 조정하고 웹 요구 사항을 따르도록 완전히 사용자 정의할 수 있습니다. 모든 모바일 장치와 최신 웹 브라우저에서도 작동합니다. 슬라이드쇼를 추가하고 차이를 만드십시오.

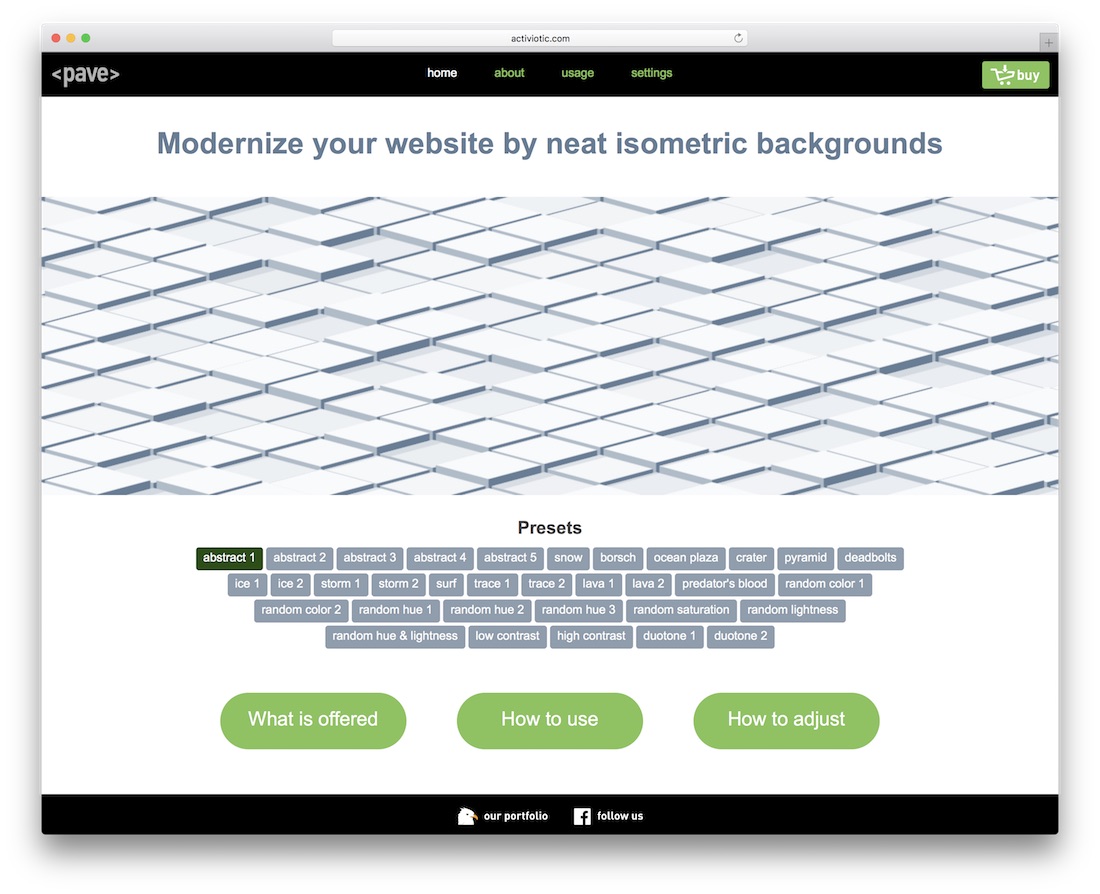
배경을 둔하게 유지하는 대신 Pave로 변경하십시오. 대화형 아이소메트릭 배경을 만드는 사용하기 쉬운 도구입니다. Pave는 손님을 더 오래 머물게 할 재미있는 경험을 만듭니다. 콘텐츠를 더 깊이 파고들기도 전에 상당한 시간 동안 효과를 가지고 노는 자신을 발견할 수도 있습니다. 저를 믿으세요. 제가 Pave의 실시간 미리보기 페이지에 도착했을 때 일어난 일입니다.
Pave 기능은 3D 효과, 환상적인 애니메이션, 100% 모바일 준비성 및 전체 브라우저 간 호환성입니다. 설치 프로세스와 관리 및 유지 관리는 어린이 놀이입니다. 물론 필요와 요구 사항에 가장 잘 맞는 레이아웃을 수정할 수 있습니다. 즉, Pave를 사용하여 브랜딩을 새로운 차원으로 끌어올리고 사용자 경험을 급증시키십시오.

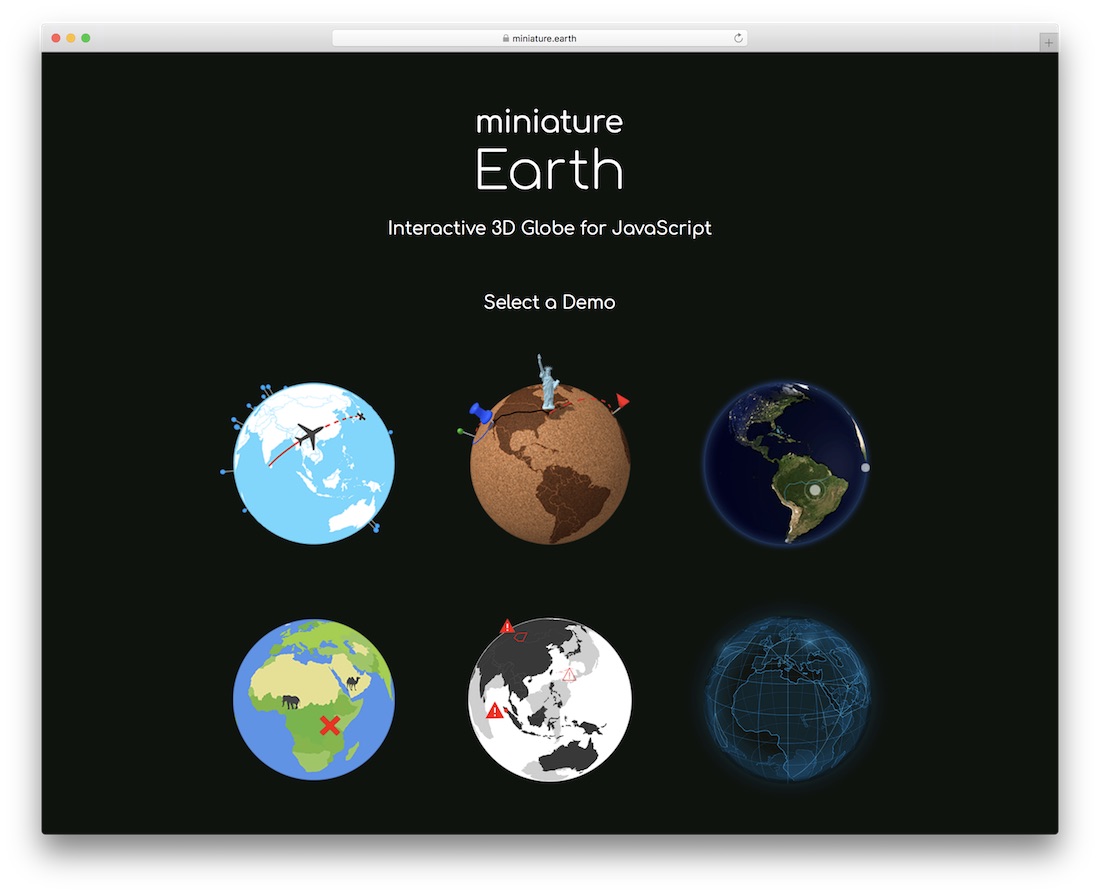
이 다음은 확실히 당신의 관심을 불러일으킬 것입니다. 그리고 교육, 게임, 날씨, 뉴스 등 여행 관련 프로젝트에 참여하는 경우 가장 잘 작동합니다. 당신의 상상력은 당신이 Miniature Earth를 사용하고 싶은 것을 정의할 것입니다. 그리고 플러그인의 이름은 꽤 자명합니다. JavaScript용 대화형 3D 지구본에 불과합니다. 플러그인의 멋진 점은 로드할 파일이 하나뿐이라는 것입니다.
다양한 대화형 지구본 변형을 활용하여 경험을 높일 수 있습니다. 예를 들어 여행 모험에 대해 글을 쓸 수 있으며 사용자가 콘텐츠를 스크롤하고 읽을 때 Miniature Earth는 통신하고 회전하며 애니메이션 속성을 표시합니다. Miniature Earth에는 마커가 내장되어 있지만 브랜딩 규정에 맞게 디자인을 사용자 정의할 수 있습니다.
앰버 플립북

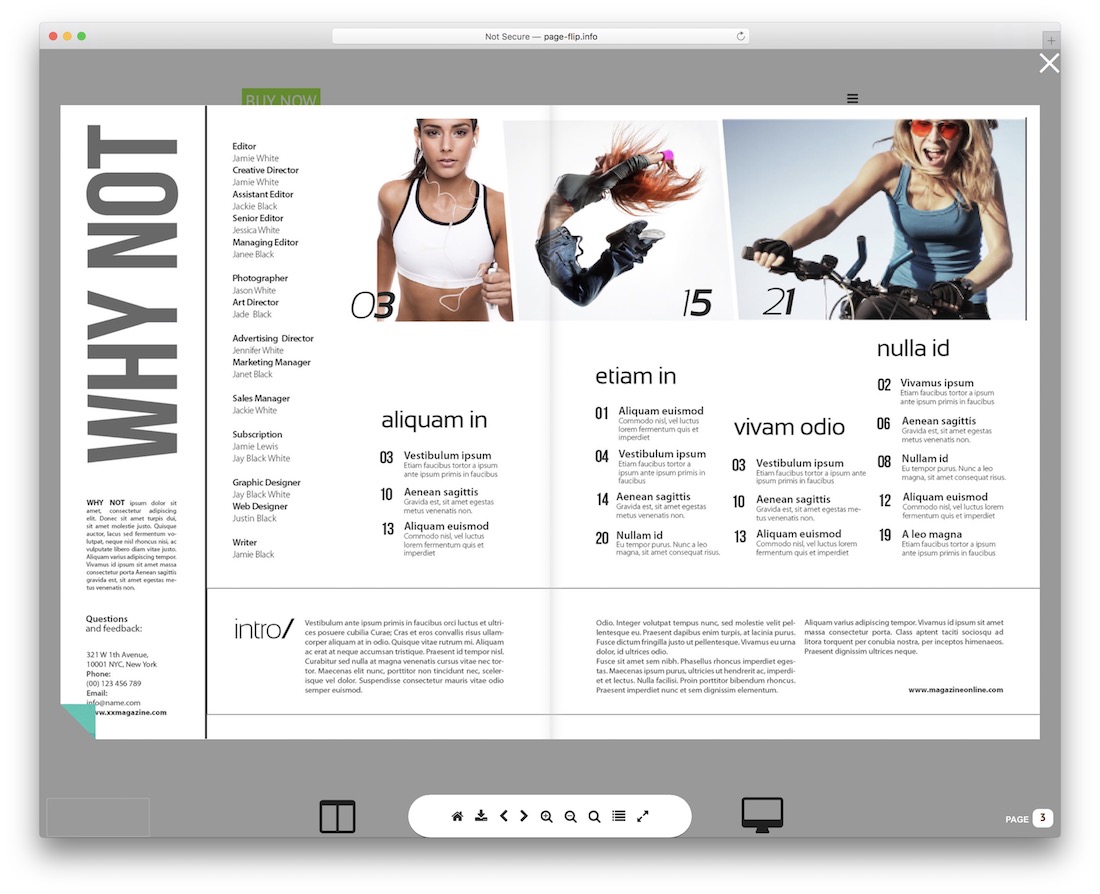
플립북으로 웹사이트에 재미를 더하고 싶다면 Ambre Flipbook 사용을 고려해야 하는 플러그인입니다. 이 도구를 사용하여 eBook에서 카탈로그, 신제품 드롭, 스토리에 이르기까지 원하는 모든 것을 보여줄 수 있습니다. Ambre Flipbook은 PDF를 쉽게 읽고 사용자의 편의를 위해 멋진 플립북으로 변환합니다. 물론 결과는 응답성이 뛰어나고 유연하며 모든 최신 장치와 웹 브라우저에서 완벽하게 작동합니다.
Ambre Flipbook의 추가 기능에는 딥 링크, 라이트박스, 단일 페이지 보기, 핀치 줌, 나가는 링크 및 RTL 언어에 대한 전체 지원이 포함됩니다. Ambre Flipbook은 현재 페이지만 로드하므로 성능이 빠르고 유망합니다.
게시물이 마음에 든다면 알려주세요.
