WordPress 웹 사이트 사용자 정의에 대한 주요 팁 + 슬라이더 예제 및 Tuts
게시 됨: 2021-01-31안녕하세요 여러분! 요즘 저는 특정 클리닉을 위해 WordPress 웹사이트를 사용자 지정하느라 바쁘고, 이제 웹사이트 사용자 지정에 대한 흥미롭고 유용한 몇 가지 팁을 여러분과 공유하기로 결정했습니다.
물론 병원 이름을 밝힐 수 없으므로 이 게시물의 스냅샷에 있는 일부 텍스트와 로고 및 일부 텍스트를 흐리게 처리합니다. 그럼에도 불구하고 WordPress Customizer 옵션을 사용하여 멋진 웹사이트의 홈페이지를 만드는 방법과 Slider Revolution 및 WPBakery 페이지 빌더가 제공하는 무한한 가능성에 대한 유용한 정보를 자유롭게 공유할 수 있습니다.
자, 시작하겠습니다!
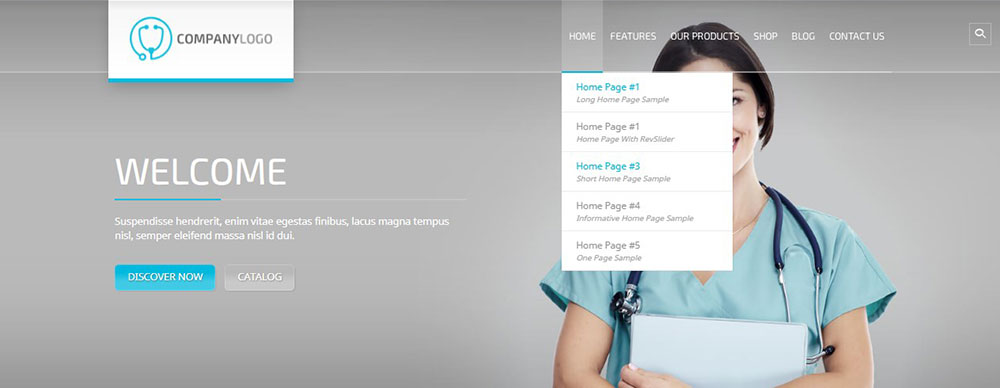
5가지 홈페이지 변형, 회사 소개에 대한 여러 유형의 레이아웃 및 다양한 제품 페이지가 있는 WP 테마가 있습니다. 이 사이트에는 WooCommerce 기능이 필요하지 않으므로 홈 및 정보 페이지 레이아웃만 사용했습니다.

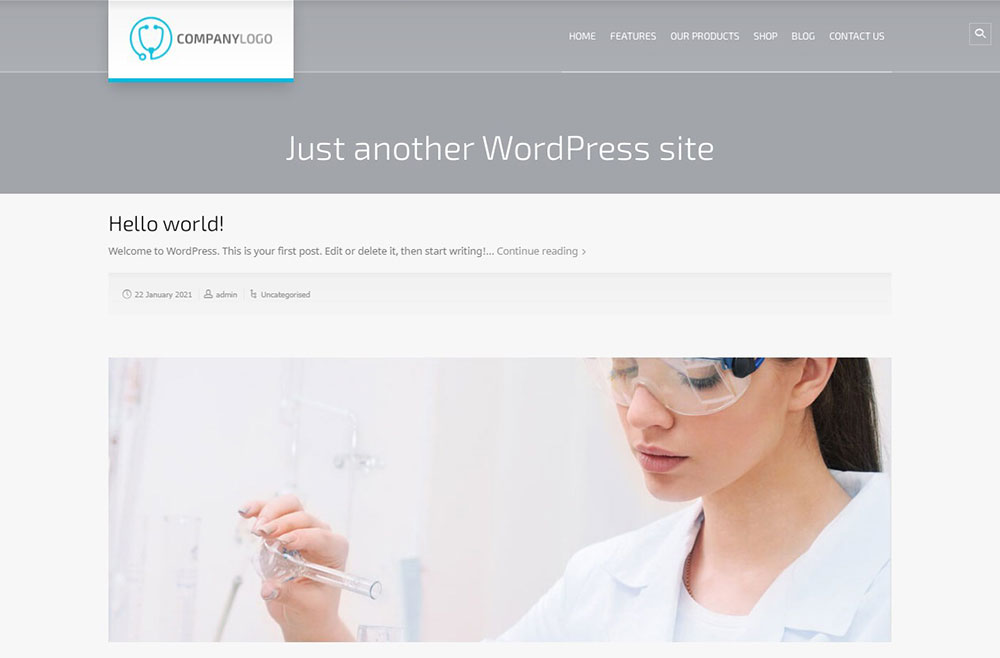
가장 먼저 할 일은 홈페이지로 표시할 페이지를 선택하는 것입니다. 기본적으로 테마의 홈페이지는 최신 블로그 게시물을 보여주었고,


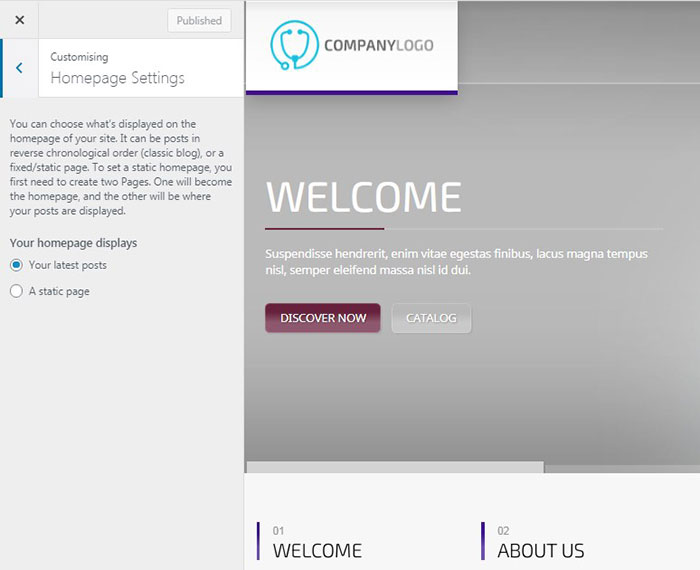
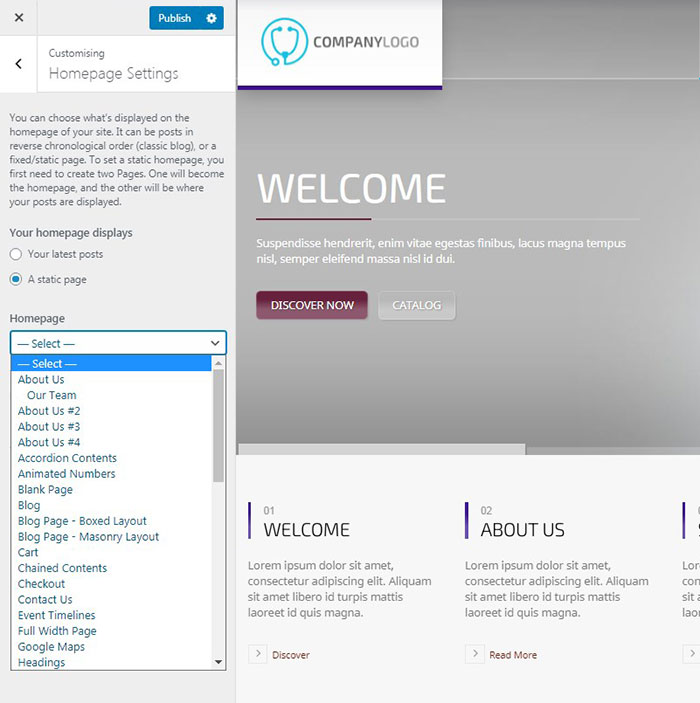
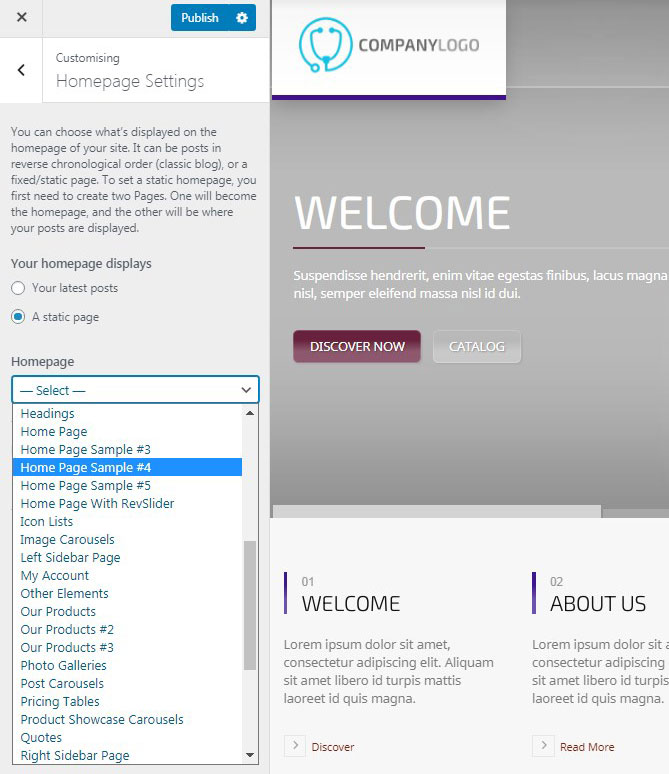
그러나 다른 것으로 바꾸려면 WP 사용자 정의의 홈페이지 설정으로 이동하여 '최신 게시물' 대신 '정적 페이지'를 선택한 다음 드롭다운에서 표시할 필수 페이지를 선택해야 합니다. 메뉴.

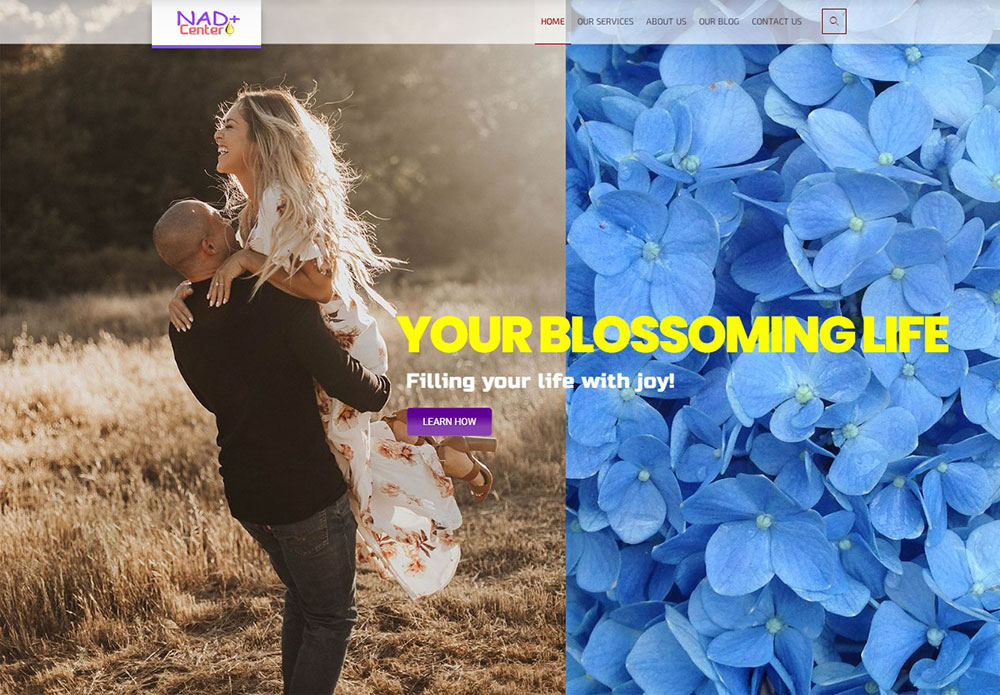
사실 4번째 홈페이지의 슬라이더는 여자아이가 아래에서 슬라이딩하고 캡션이 왼쪽에서 중앙으로 슬라이딩하는 것이 마음에 들지만 페이지 자체의 구조가 적절하지 않았습니다. 그래서 선택한 슬라이더 아래에 사용자 정의 구조를 만들기로 결정했습니다.

그래서 WP Customizer로 이동하여 Static Page 메뉴의 드롭다운 목록에서 Homepage Sample #4를 선택했습니다.

이제 슬라이더를 변경하고 Composer의 블록을 사용하여 내 홈페이지의 구조를 구축할 수 있습니다.
슬라이더 회전 옵션
어떤 기본 슬라이더를 선택하든 애니메이션 효과 및 전환을 변경하고 색상, 배경, 텍스트, 이미지 및 기타 기능을 변경할 수 있습니다.
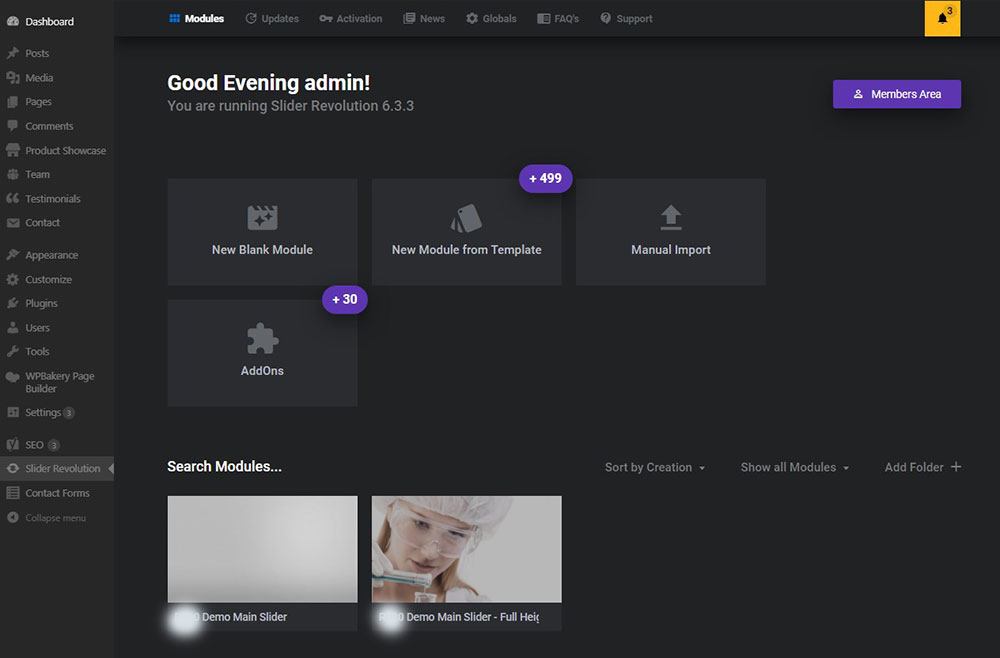
슬라이더를 편집하려면 WP 대시보드의 슬라이더 회전 메뉴로 이동하고 모듈 섹션에서 기본 슬라이더를 선택합니다. 현재 활성화된 WP 테마에서 제공하는 기성품 데모 레이어를 사용하는 대신 새 빈 모듈을 만들 수도 있습니다.

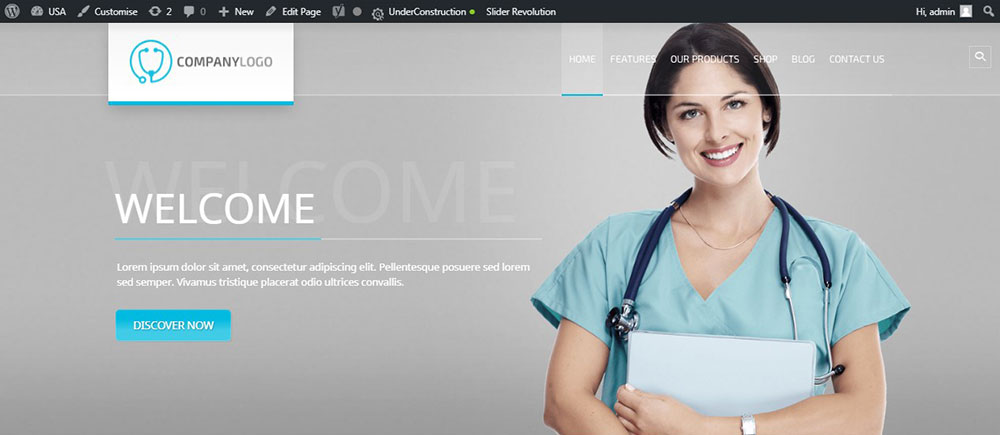
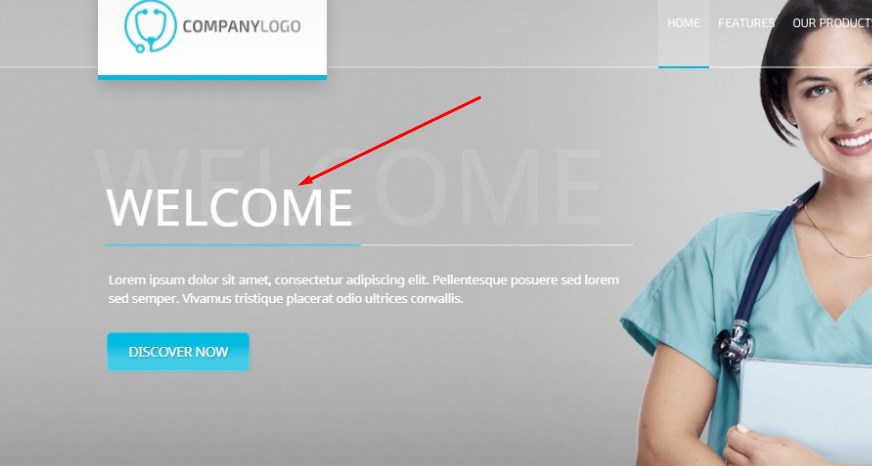
슬라이더가 기본적으로 표시되는 방식은 다음과 같습니다. 회색 배경, 이미지, 비문, 그림자 및 클릭 가능한 버튼이 포함되었습니다.

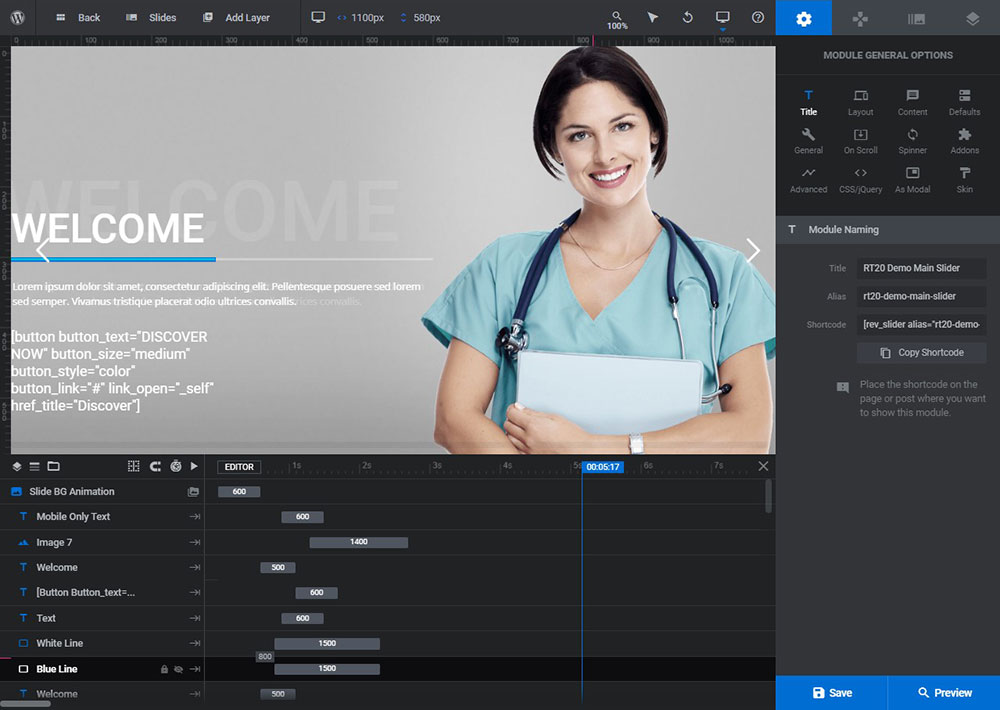
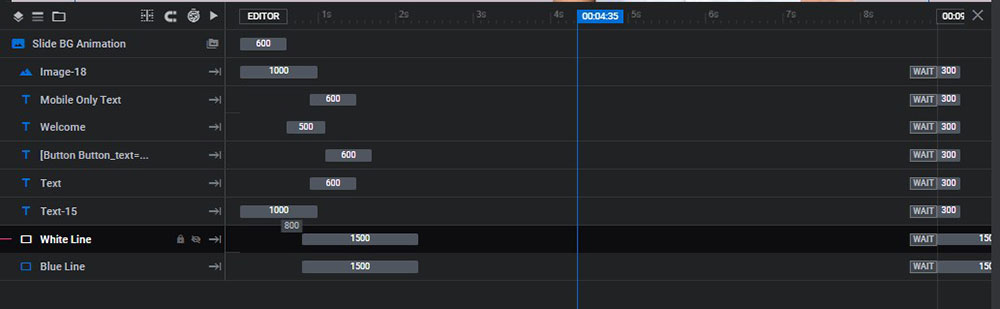
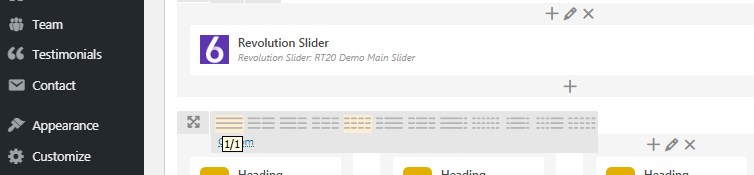
슬라이더 목록에 포함된 내용은 다음과 같습니다. 파란색과 흰색 선은 이동, 교체할 수 있는 사용자 정의 선이며 색상, 너비 및 길이를 변경할 수 있습니다. 캡션의 텍스트를 강조 표시하고 밑줄을 긋는 데 사용됩니다.

각 요소가 특정 순서로 하나씩 나타나도록 시간을 설정할 수 있습니다. 스크러버를 모든 레이어 근처로 이동하여 원하는 대로 설정하면 됩니다.
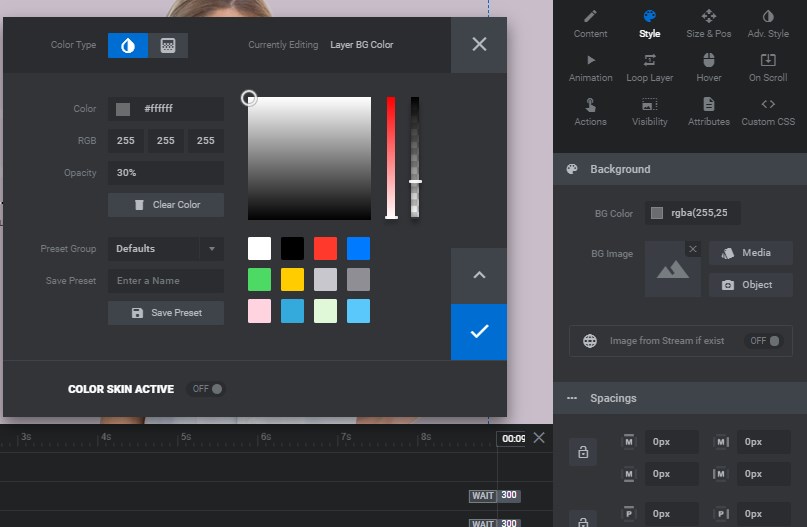
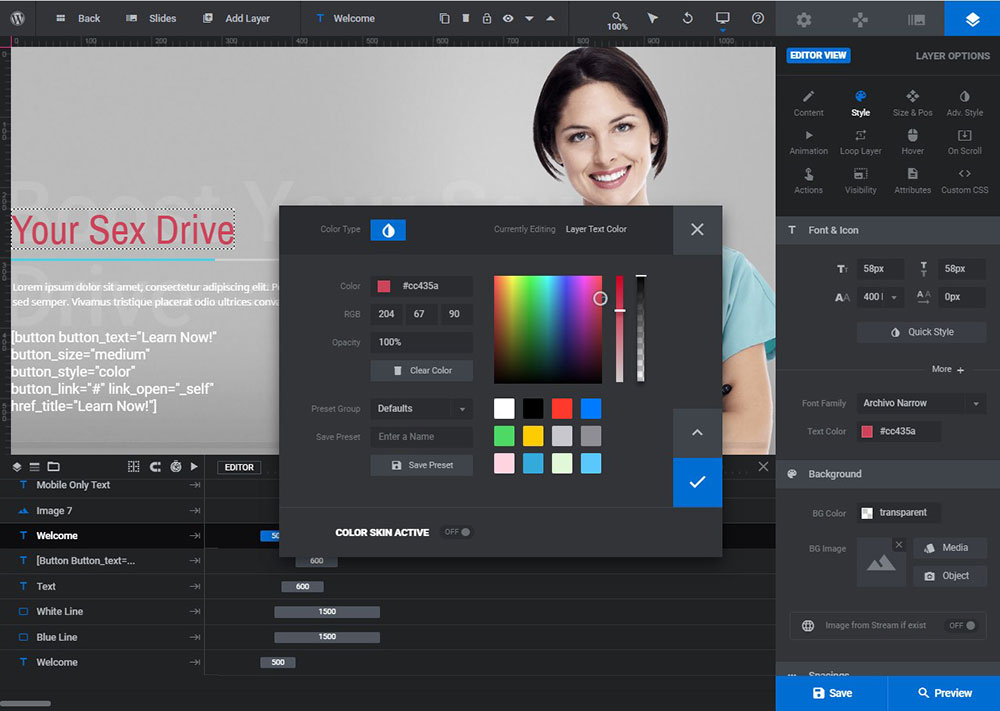
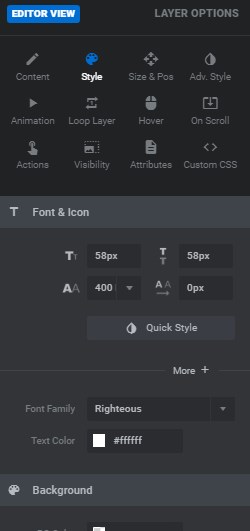
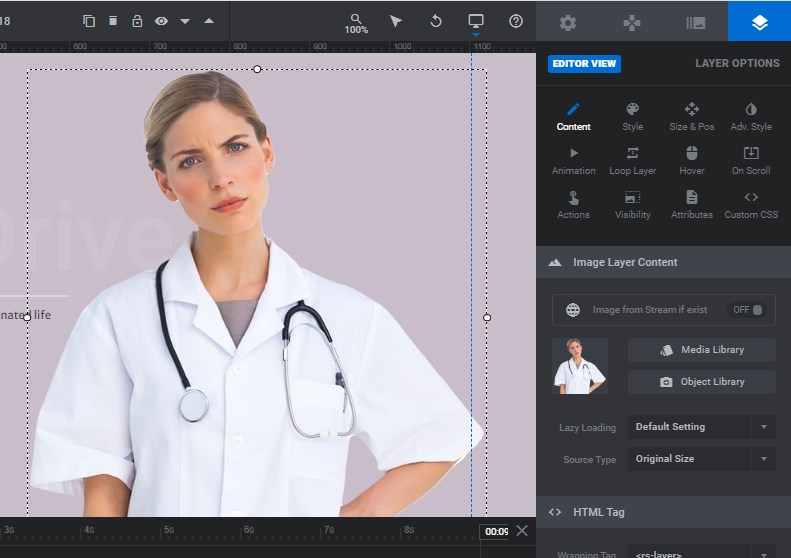
색상은 레이어 옵션 -> 스타일 -> 배경 -> 배경색에서 변경됩니다. Revolution Slider의 레이어 옵션 편집기 스타일 섹션에서 간격, 테두리 및 기타 옵션을 변경할 수 있습니다.

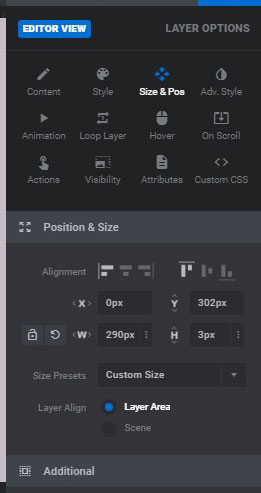
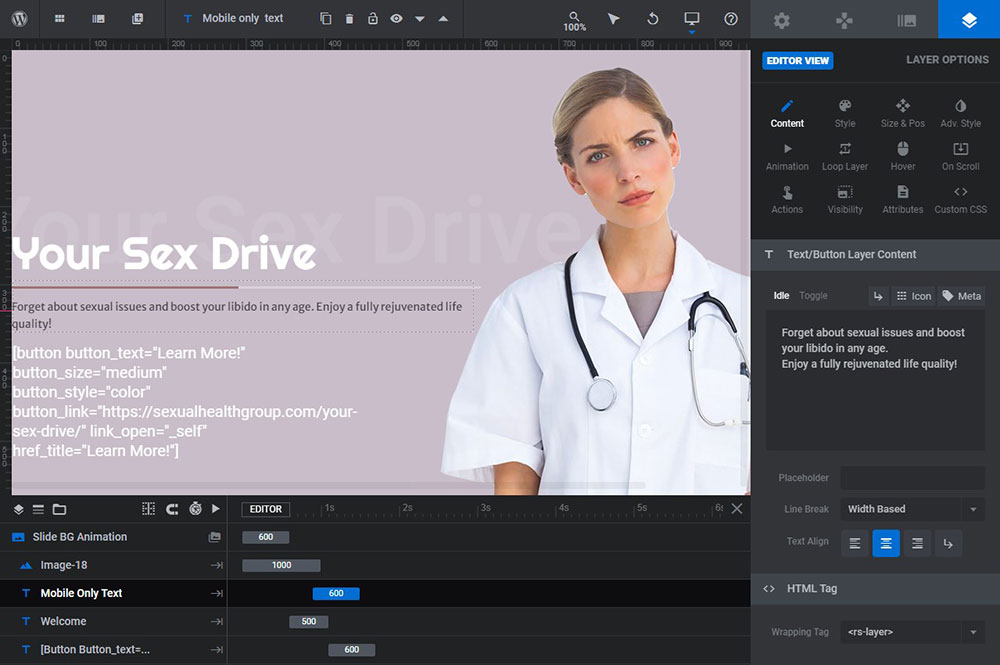
레이어 옵션은 슬라이더를 편집할 때 사용할 수 있는 모든 옵션이 포함된 기본 영역입니다. 여기에서 모든 슬라이드 레이어의 위치와 크기를 변경할 수 있으며 앞으로 설명할 모든 내용을 변경할 수 있습니다.

여기에서 메인 캡션(제목)인 Welcome 텍스트를 볼 수 있습니다.

텍스트 – 제목 아래의 작은 캡션,

여기에 제목의 그림자 역할을 하는 추가 텍스트,

슬라이더에 별도의 레이어로 업로드되는 이미지.

물론 각 텍스트의 색상, 텍스트 자체, 텍스트의 글꼴 유형 등을 변경할 수 있습니다. 텍스트, 이미지 및 슬라이더의 모든 요소를 끌어서 놓을 수 있습니다.

스타일은 Slider Revolution의 Layer Options -> Style 탭에서 변경됩니다.

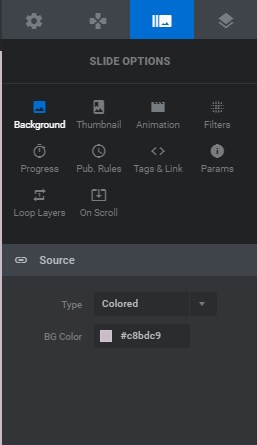
모든 슬라이드에 대해 개별적으로 컬러 배경을 선택하기로 결정했습니다. 그래서 다른 이미지, 캡션 및 배경을 가진 세 개의 다른 슬라이드가 있습니다. 각 슬라이드의 배경은 Slider Revolution의 Slide Options -> Background 메뉴에서 선택해야 합니다.

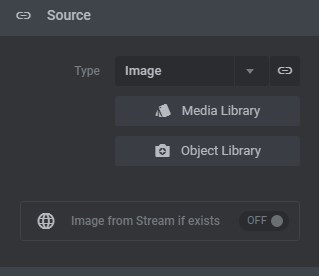
이미지 배경을 선택하고 미디어 라이브러리에서 사용자 정의 이미지를 업로드하여 질감, 표준 사진 또는 캡션 텍스트 아래의 백보드 역할을 할 기타 이미지의 형태로 배경을 만들 수 있습니다.

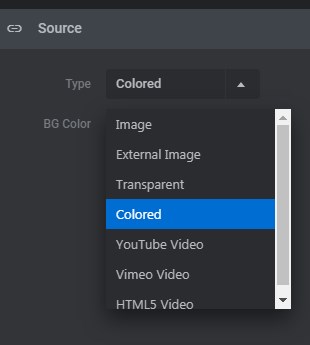
Revslider를 사용하면 비디오 배경, 투명 배경 또는 기타 배경을 선택할 수도 있습니다.

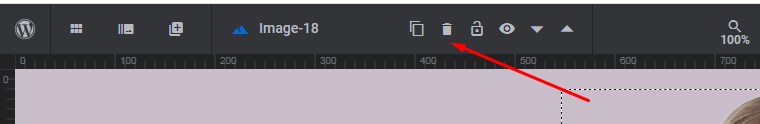
컬러 배경을 선택한 후 기본 이미지 대신 새 이미지를 업로드했습니다. 기본 이미지를 클릭하고 키보드에서 '삭제' 버튼을 누르거나 필요한 레이어를 선택하고 슬라이더 대시보드의 위 패널에서 휴지통 아이콘을 클릭하기만 하면 됩니다.

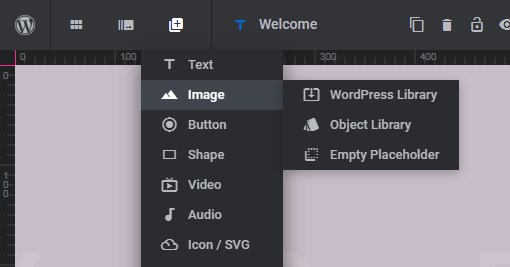
그런 다음 같은 패널에서 더하기 아이콘을 클릭하고 추가할 새 레이어를 선택합니다.


이미지인 경우 업로드할 소스를 선택합니다. 미디어 라이브러리를 선택하고 기본 이미지 대신 투명한 배경을 가진 새 사용자 정의 이미지를 업로드했습니다.

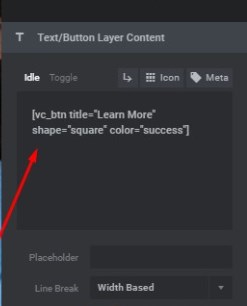
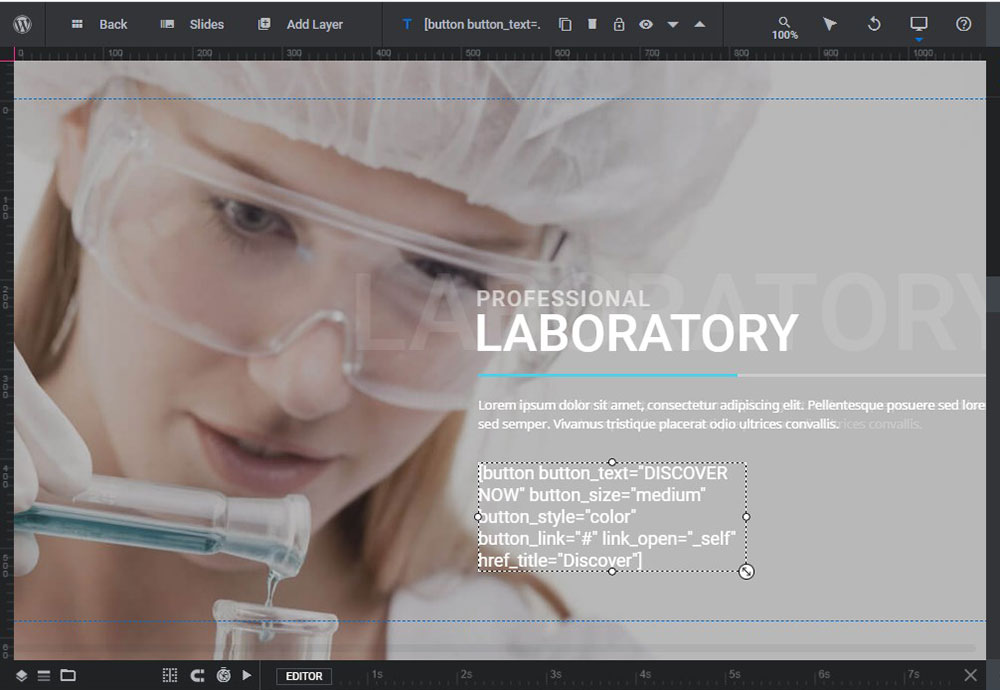
물론 해당 레이어의 버튼 텍스트를 쉽게 편집하고 '#'기호 대신 링크를 삽입하여 버튼을 클릭할 수 있게 하고 사용자를 특정 페이지로 유도할 수 있습니다. 페이지 빌더를 사용하여 버튼을 별도로 생성하고 버튼 레이어의 콘텐츠 섹션에 단축 코드 형태로 삽입할 수 있습니다.

단축 코드는 예를 들어 아래 스냅샷과 같이 다르게 보일 수 있습니다. 페이지 빌더 블록 목록에서 선택한 버튼 모듈과 사용자 지정 방법에 따라 다릅니다.

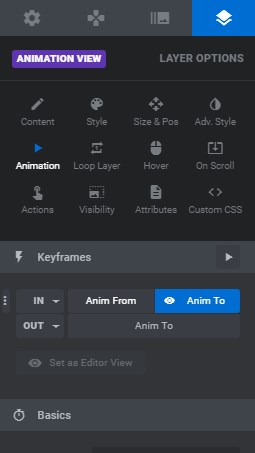
레이어 옵션 -> 애니메이션 메뉴에서 모든 슬라이더의 레이어에 대한 애니메이션을 선택한 다음 '애니메이션 대상' 또는 '애니메이션 대상' 탭을 선택하여 애니메이션 효과를 선택할 수 있습니다.

슬라이드에 이미지가 예기치 않게 나타나도록 슬라이더에서 '아래에서 긴 슬라이드' 전환 효과를 선택했습니다.

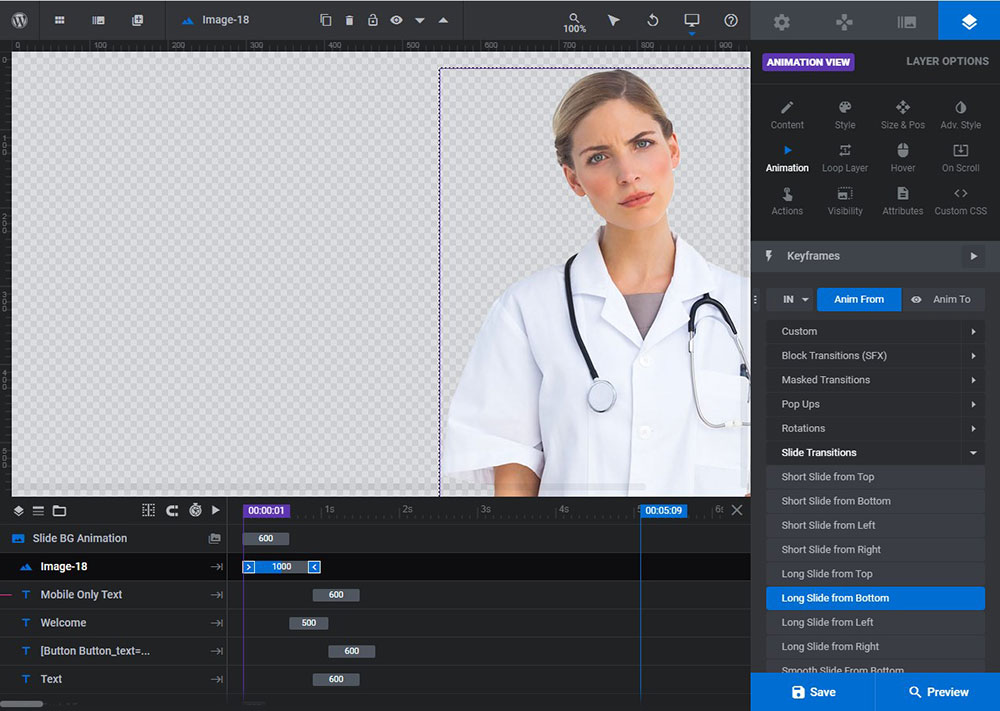
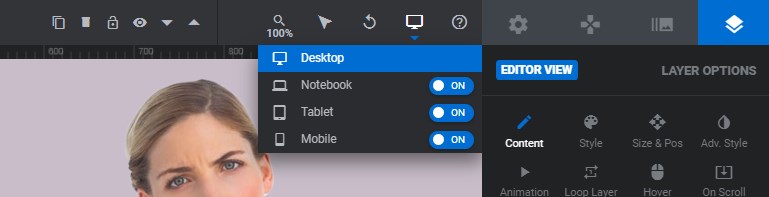
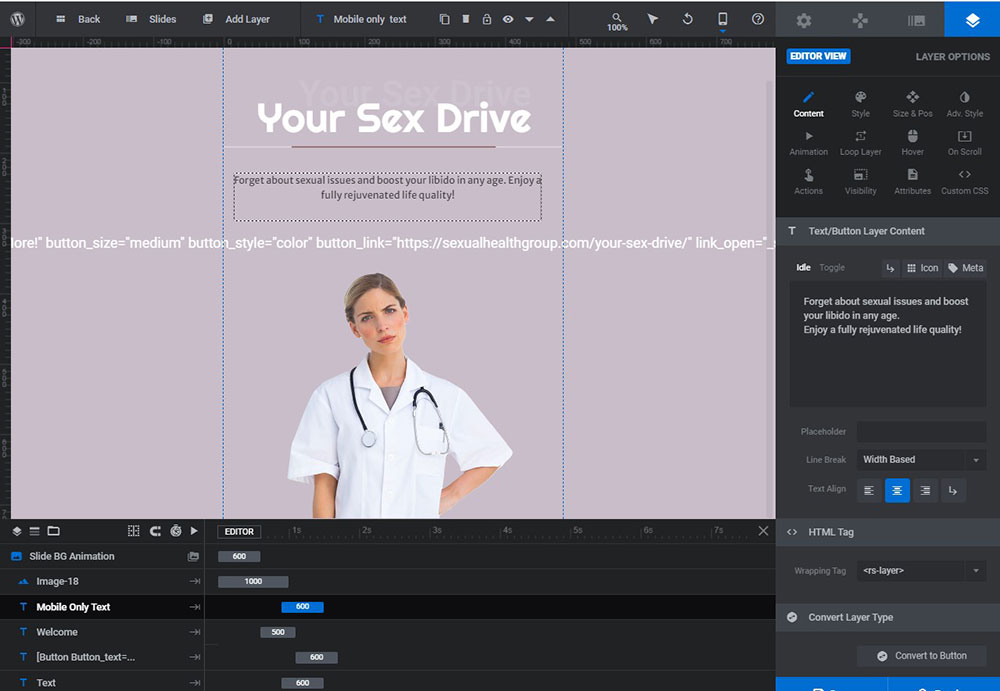
또한 슬라이더의 응답성을 확인하여 모든 장치에서 잘 보이는지 확인해야 합니다.

별도로, 특히 슬라이더의 모바일 보기용으로 편집되는 모바일 전용 텍스트가 있습니다. 직접 만들거나 데모 슬라이더 내에서 모바일 전용 레이어가 있는 기성품 WP 테마를 선택할 수 있습니다.

모바일 보기에서는 세로 및 좁은 화면에서 충분히 잘 보이도록 이미지를 재배열해야 합니다.

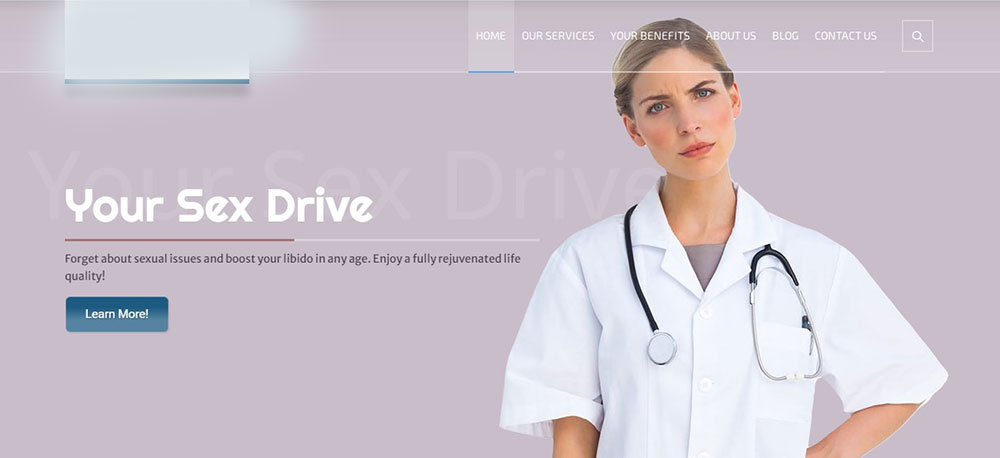
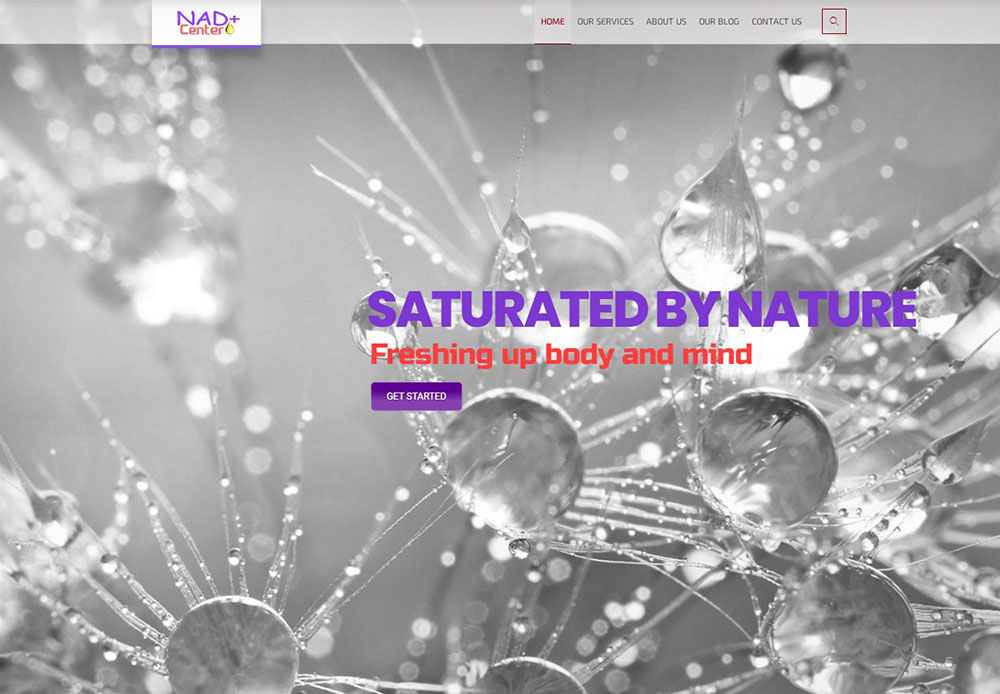
그래서 환영 텍스트의 글꼴, 텍스트 자체 및 그림자를 변경하고 캡션 텍스트, 색상 및 스타일을 변경했습니다. 파란색 선의 색상을 변경하고 빨간색 선으로 만들고 배경색을 변경하고 사용자 정의 이미지를 업로드했습니다. 내 이미지와 캡션에 대한 애니메이션을 선택했습니다.
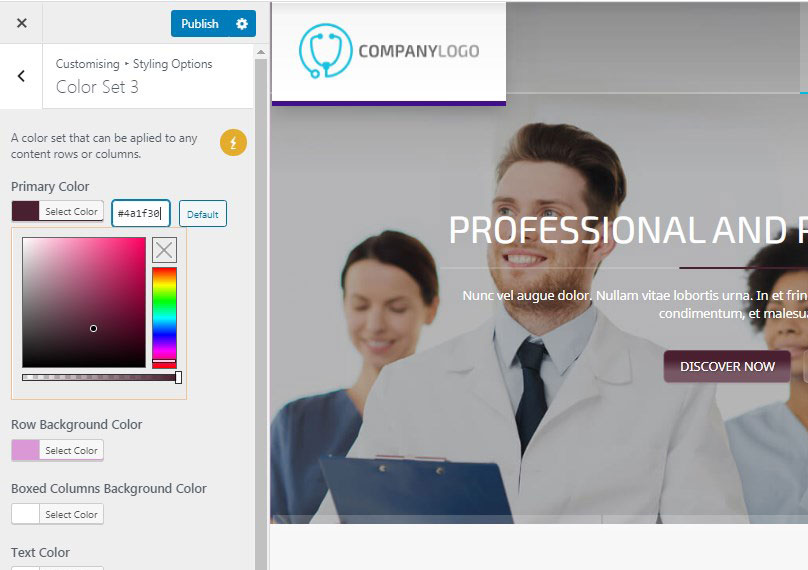
또한 모든 버튼, 글꼴 및 기타 요소의 색상을 변경한 웹사이트의 색상 구성표를 대체하기 위해 WP 사용자 정의 프로그램(모양 -> 사용자 정의)의 일부 스타일 옵션을 변경했습니다.


표준 로고도 사용자 정의 로고로 바꿨습니다(하지만 여기에서 흐리게 처리하기 때문에 중요하지 않습니다). 그래서 여기에 제가 가진 것이 있습니다.

이것은 전체 디자인과 내가 만든 모든 슬라이드를 공개할 수 없기 때문에 첫 번째 슬라이드일 뿐입니다. 그러나 Revolution Slider가 제공하는 가능성과 특히 멋진 슬라이드를 만드는 데 도움이 된 '슬라이드 전환' 덕분에 매우 훌륭합니다. 효과.
2021년 4월 업데이트!
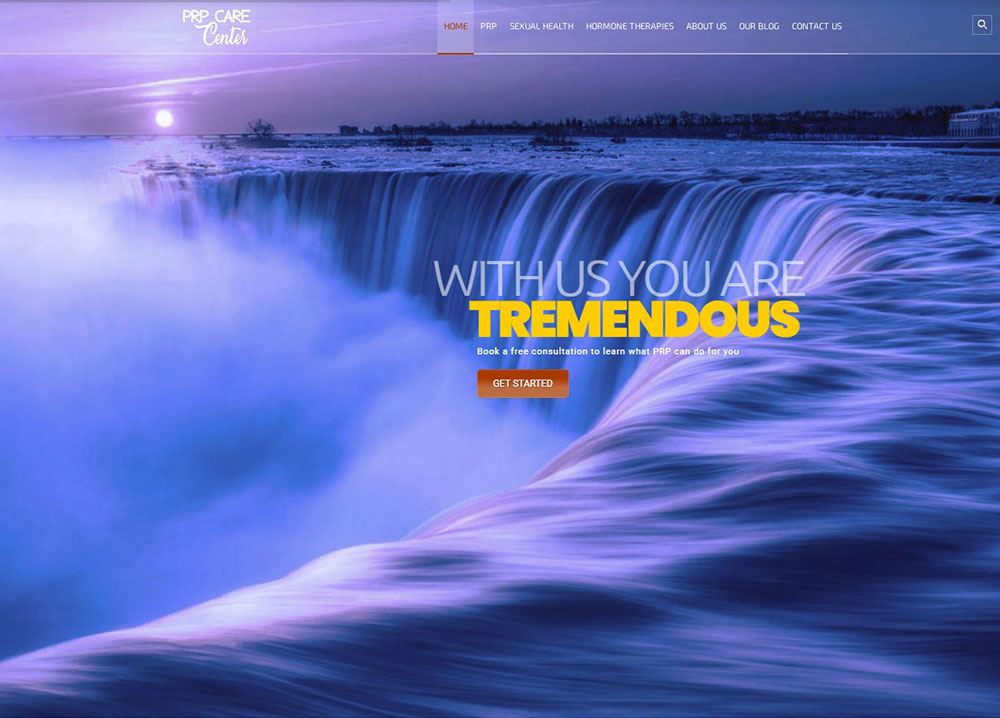
이제 Revolution Slider 6의 가능성을 시도하기 위해 만든 슬라이더 예제를 더 많이 공유할 수 있습니다. 그 중 일부는 라이브 사이트에서 사용할 수 있으며 일부는 제거되거나 라이브 사이트에서 곧 제거됩니다. 일부 웹 사이트 소유자는 더 많은 전환이 필요하고 헤더의 슬라이드를 일부 정적 이미지 또는 연락처 양식으로 교체하는 것을 선호하는 반면 미적 역할만 합니다. 그렇기 때문에 내 작품을 다른 사이트에서 사용할 수 없더라도 여기에서 내 작품을 공유하기로 결정했습니다. 여기 있습니다:





스냅샷에는 내가 사용한 효과와 애니메이션이 표시되지 않으므로 여기에 동영상도 있습니다. 이것은 내 최신 작품 중 하나입니다.
메인 메뉴 및 페이지 구조
사용자 정의 홈페이지 슬라이더에서 볼 수 있듯이 표준 메뉴도 다시 만들고 사용자 정의 메뉴로 교체했습니다. 다음은 WP 메뉴 생성에 대한 이전 게시물 중 하나입니다. 그러나 페이지 목록에서 메뉴에 항목을 추가하는 방법을 설명합니다.
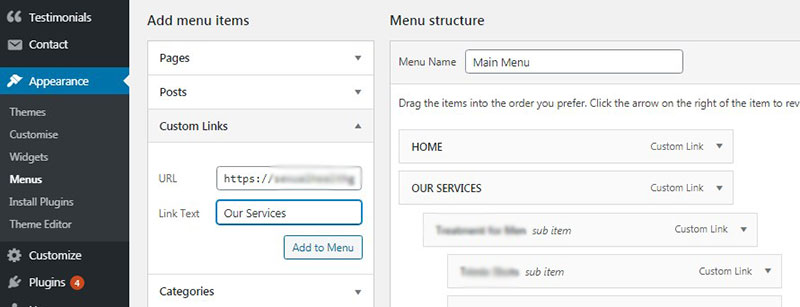
현재 웹 사이트에서 기본 및 바닥글 메뉴를 만들기 위해 사용자 지정 링크를 사용했습니다. '메뉴 항목 추가' 섹션에서 '사용자 지정 링크' 탭을 선택하고 URL과 링크 텍스트를 추가한 다음 '메뉴에 추가' 버튼을 클릭하기만 하면 됩니다. 하위 항목을 만들려면 메뉴 항목을 끌어다 놓고 메뉴의 기본 항목 아래에 놓기만 하면 됩니다. 모두 쉽습니다!

이제 정적 페이지로 선택한 홈페이지 데모 #4의 초기 페이지 구조를 변경하고 사용자 정의 구조로 교체하기로 결정했습니다.
WPBakery 페이지 빌더 또는 Elementor 프런트 엔드 빌더를 사용하여 페이지 구조를 만드는 것은 매우 쉽습니다. 이 특정 테마는 WPBakery 테마를 기반으로 합니다.
아마 이 빌더의 모듈 사용법과 이동 방법을 알고 계실 것 같아서 간단하게 알려 드리겠습니다.
아시다시피 WPBakery 페이지 빌더는 프론트 엔드 및 백엔드 편집 옵션을 모두 제공합니다. 다음 테마에는 백엔드만 있지만 최신 테마에는 프론트엔드 편집 기능도 있습니다.

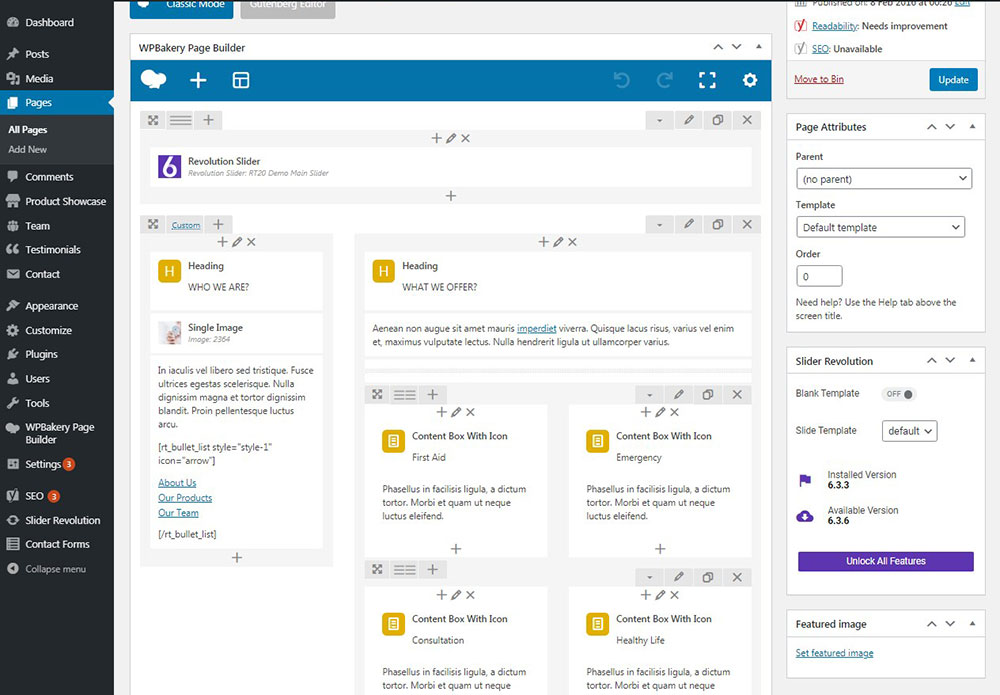
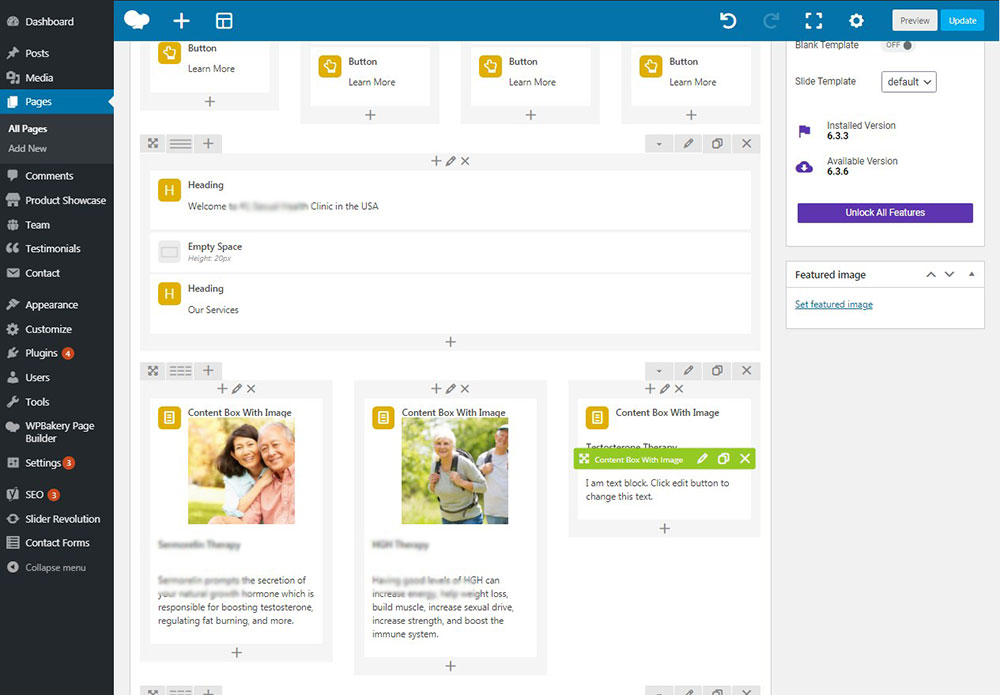
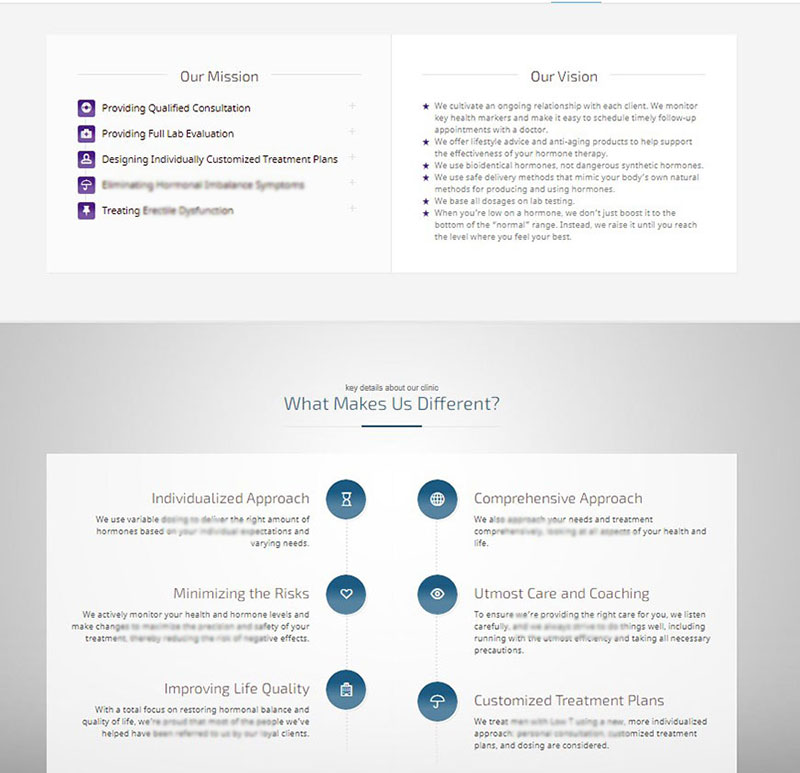
홈페이지의 기본 구조는 다음과 같습니다.

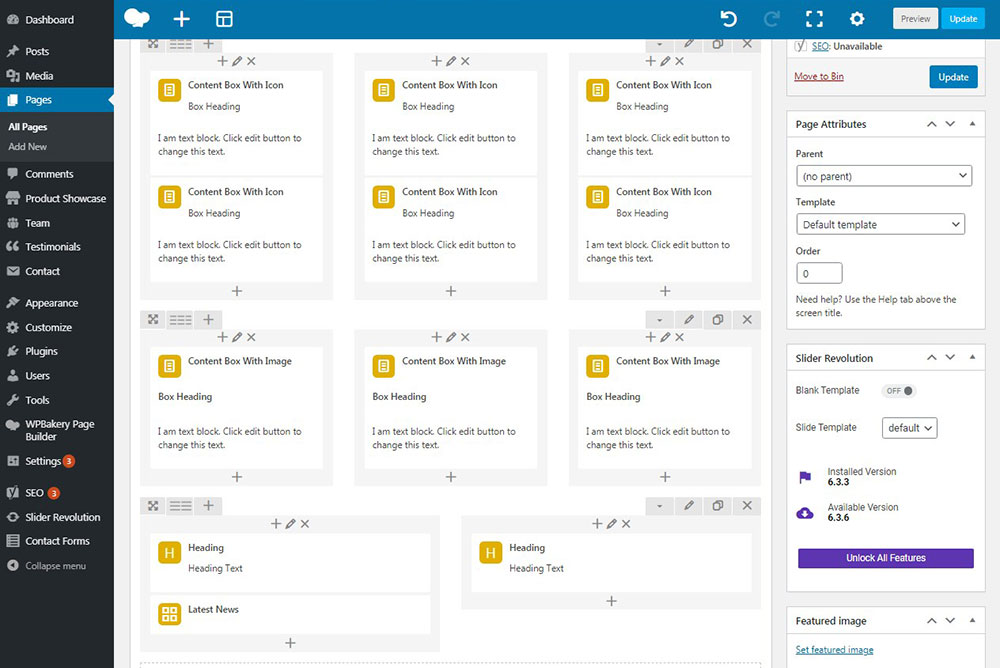
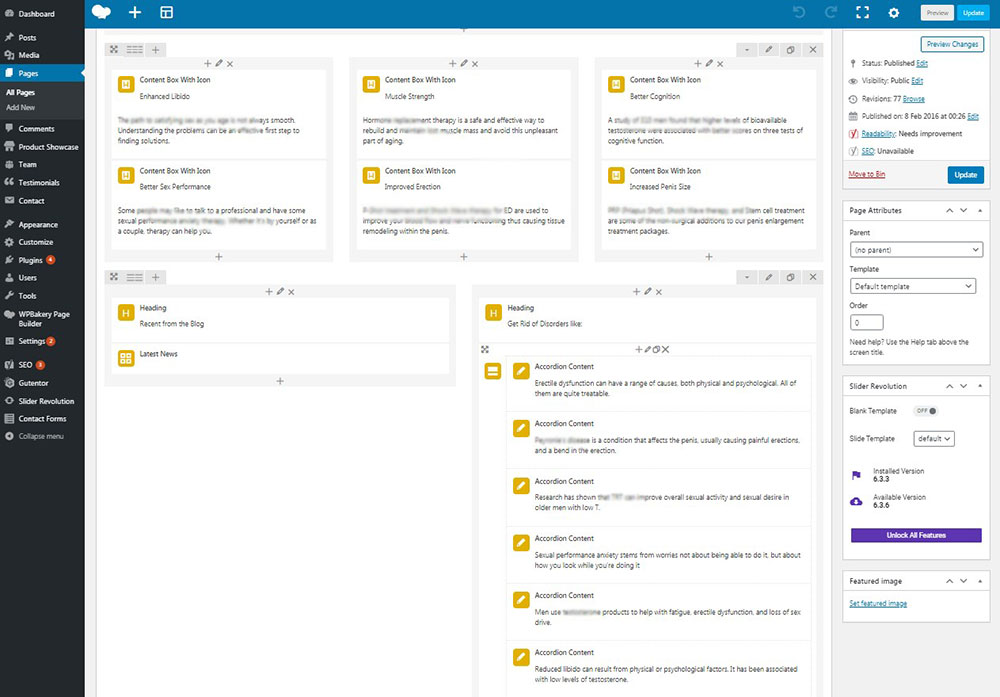
그리고 여러 헤더를 연속적으로 선택하고 아이콘이 있는 콘텐츠 상자와 이미지가 있는 콘텐츠 상자, 일부 아코디언 콘텐츠 및 평가 캐러셀을 추가하여 사용자 지정 페이지 구조를 만들었습니다.

아시다시피 모듈을 추가하는 것은 매우 쉬운 작업입니다. '백엔드 편집기' 버튼으로 편집을 클릭하기만 하면 됩니다.

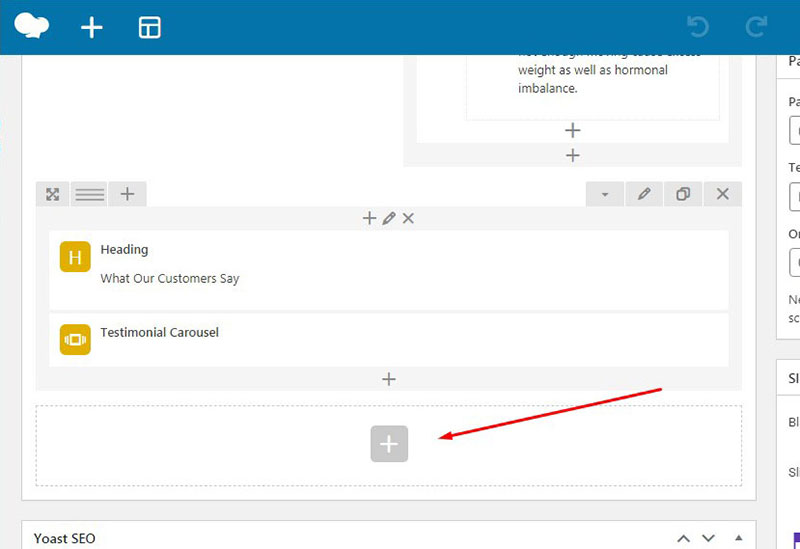
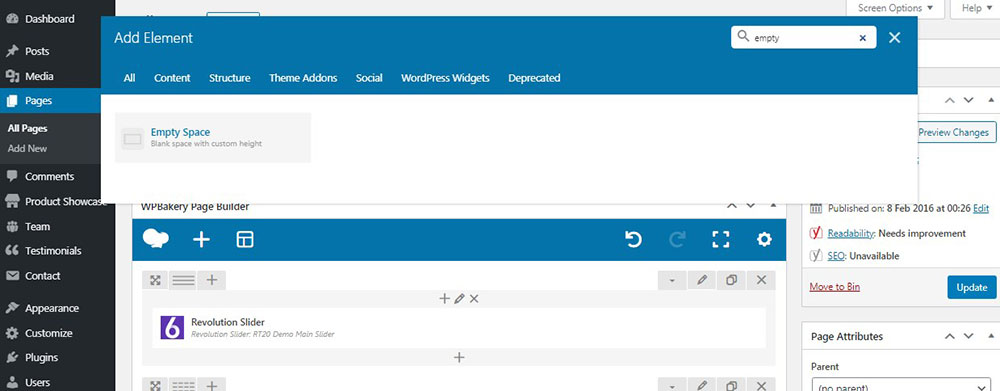
그런 다음 페이지에서 '+' 아이콘을 클릭하여 목록에서 모듈을 추가합니다. 그런 다음 모든 모듈을 편집하여 페이지 구조를 만들 수 있습니다.


WP 편집기로 돌아가려면 클래식 모드로 전환하면 됩니다.

모듈을 추가한 후 해당 아이콘을 클릭하여 한 행에 배치할 모듈 수를 선택할 수 있습니다.

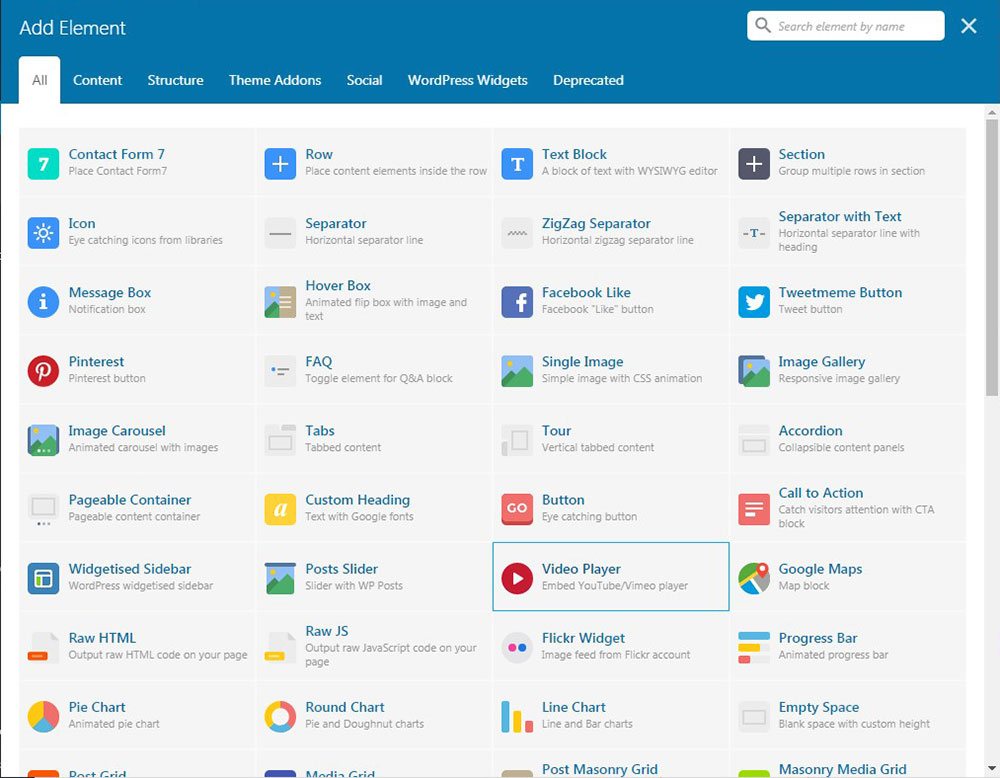
모듈 목록에서 필요한 모듈을 쉽게 찾고 필요한 모듈을 선택하여 페이지에 삽입할 수 있습니다.

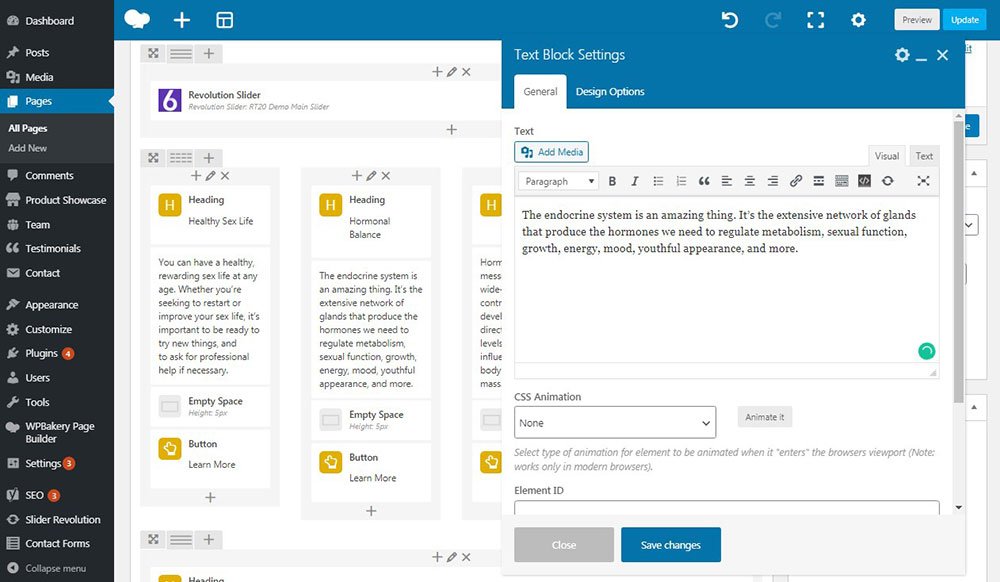
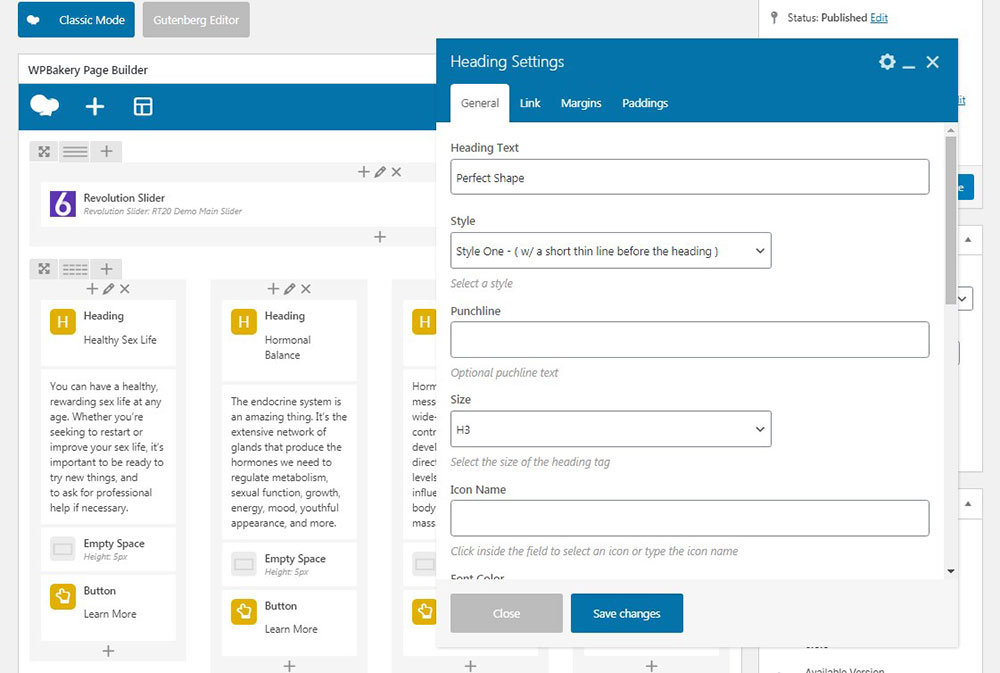
블록을 추가하면 팝업 편집기에서 완전히 편집할 수 있으며,

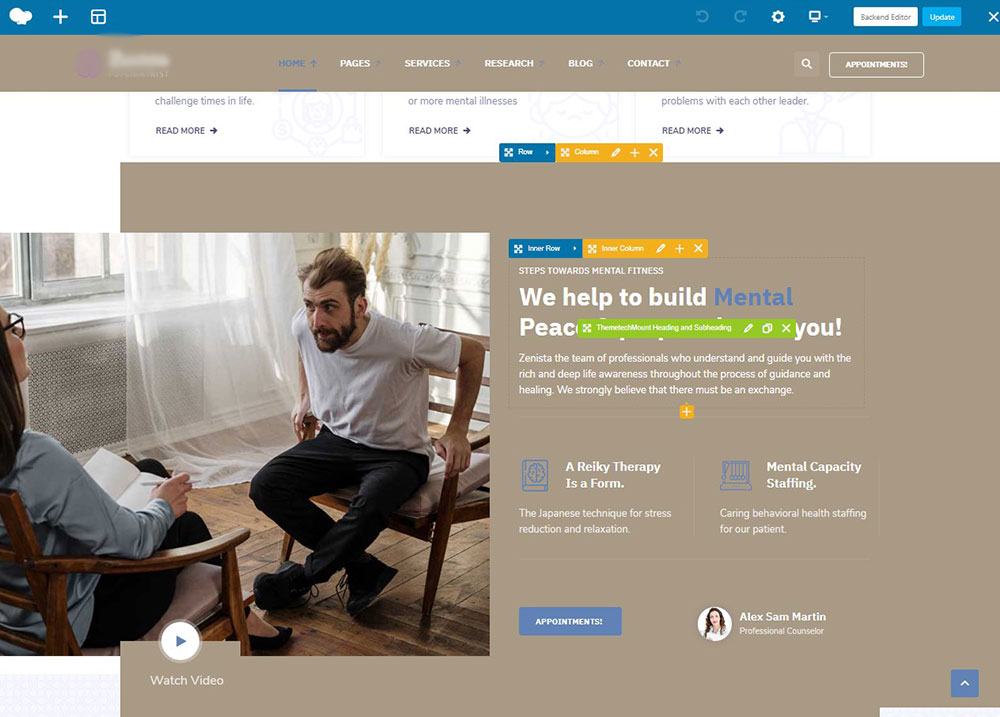
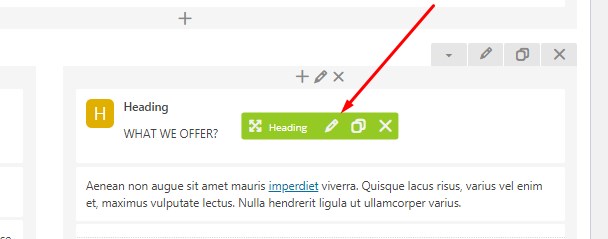
또는 원하는 모듈 위에 마우스를 놓고 도구의 녹색 패널에 있는 연필 아이콘을 클릭하여 모듈에서 편집하려는 항목을 편집하고, 이미지, 링크를 추가하고, 글꼴 크기를 선택하는 등의 작업을 수행할 수 있습니다.


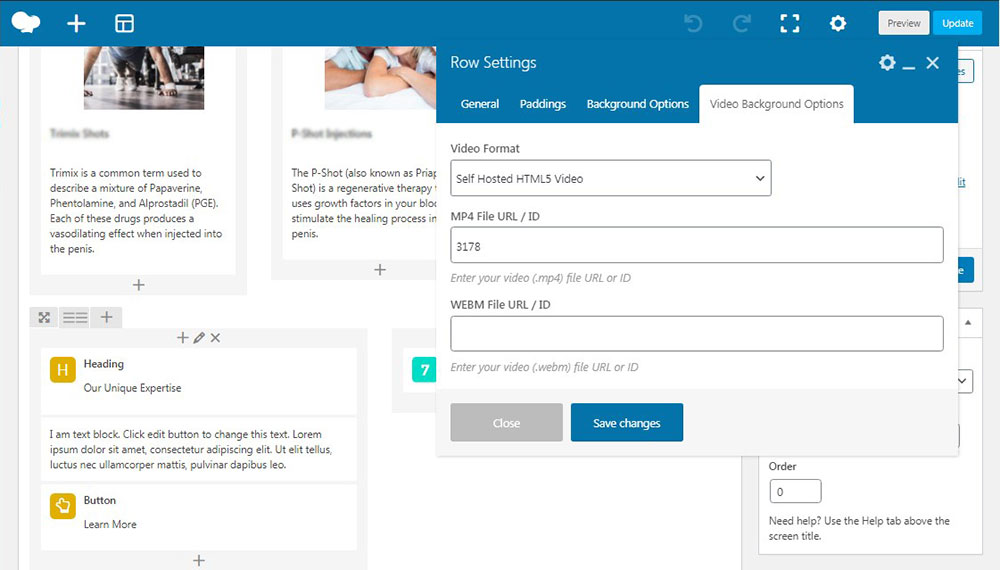
페이지에 모듈이 있는 별도의 행을 강조 표시하려면 이미지 배경을 업로드하거나 mp4 형식의 HTML5 비디오 배경을 선택할 수 있습니다. 비디오를 WordPress 미디어 라이브러리에 업로드한 다음 행 설정 팝업의 비디오 배경 옵션 탭에 있는 해당 필드에 비디오 ID를 삽입하기만 하면 됩니다.
미디어 라이브러리에서 비디오를 클릭하기만 하면 별도의 페이지로 열리거나 고유한 URL이 있는 게시물이 열리며 주소 표시줄에서 게시물 ID를 찾을 수 있습니다. 그건 그렇고, 여기에서 게시물 ID를 찾는 방법에 대한 가이드를 찾을 수 있습니다.

WPBakery 페이지 빌더를 사용하여 웹 페이지를 사용자 정의하는 것은 쉽고 즐거운 과정입니다. 여기에서 WPBakery 페이지 빌더를 사용하여 사이트를 사용자 정의하는 방법에 대해 자세히 설명했습니다.

원하는 블록을 추가하고 편집하고 결과를 얻으면 됩니다.
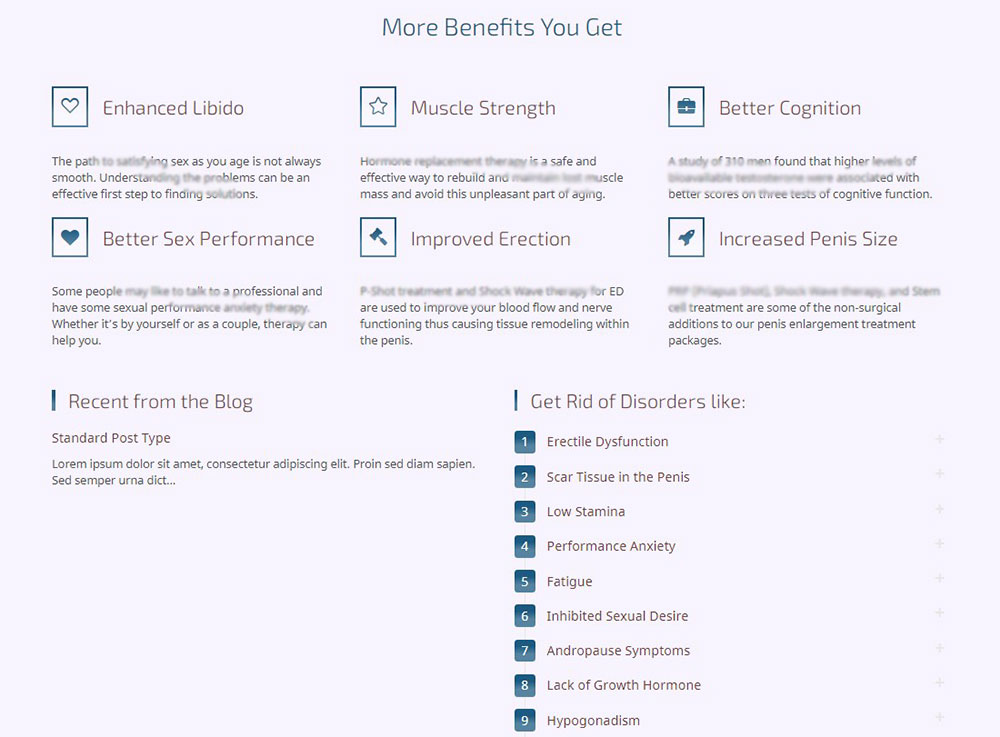
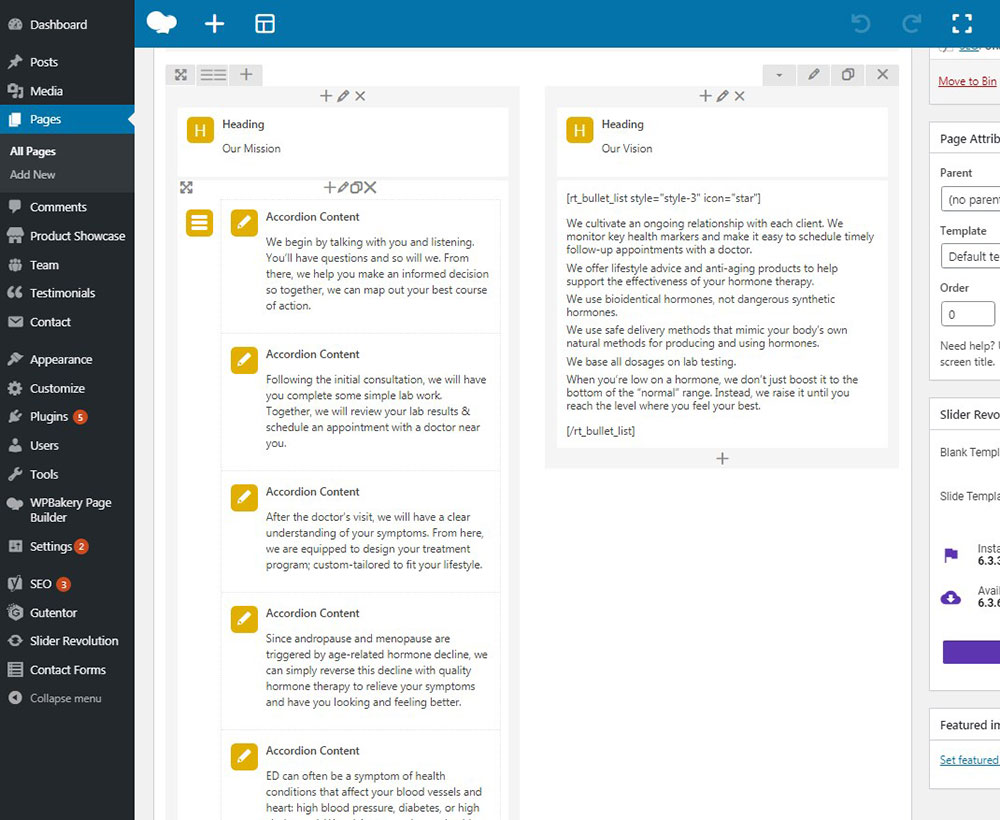
아이콘, 제목 및 아코디언 콘텐츠가 있는 상자.


아코디언 콘텐츠입니다.

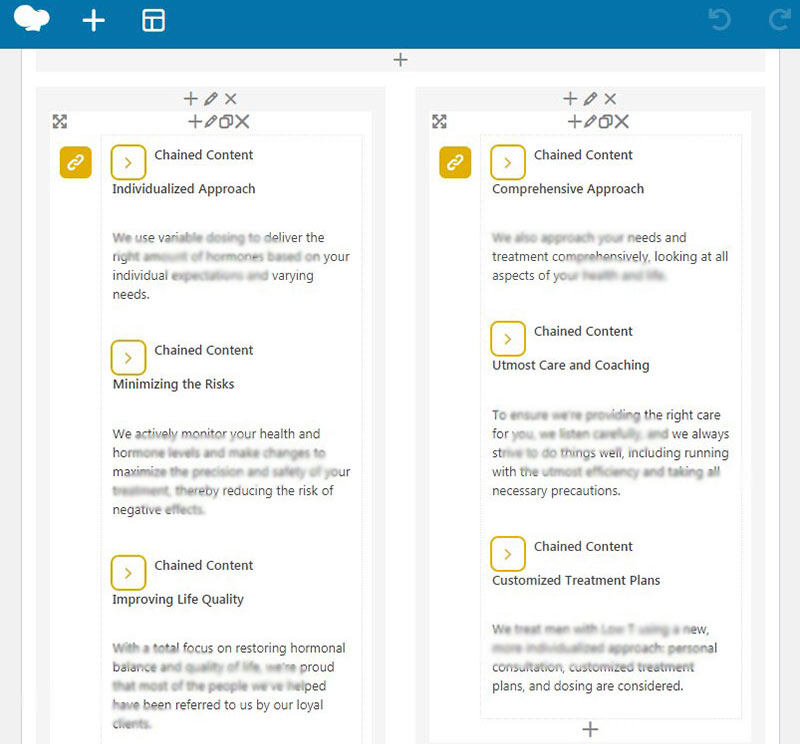
연결된 콘텐츠.


이미지 캐러셀, 평가 캐러셀 및 애니메이션 카운트다운과 같은 추가 모듈을 많이 사용했습니다.
선택한 테마의 옵션과 기능에 따라 웹사이트의 스타일, 색 구성표, 로고, 파비콘을 변경하고 바닥글과 사이드바에 위젯과 소셜 미디어 아이콘을 추가할 수 있을 뿐만 아니라 더 많은 사용자 지정 옵션을 사용할 수 있습니다.
이제 웹 사이트 사용자 정의와 관련하여 WordPress의 가능성을 더 잘 이해할 수 있도록 내가 만든 다음 세부 정보를 확인하십시오.
WordPress에서 애니메이션 카운트다운 타이머를 만드는 방법

WordPress 웹 사이트에 양식을 쉽게 추가하는 방법

WordPress에 회원 평가 로테이터를 추가하는 방법

WordPress에서 매력적인 이벤트 타임라인을 만드는 방법

WordPress 테마를 관리하고 사용자 정의하는 방법

이 tut이 도움이 되었기를 바랍니다.
멜라니 H.
