시도해야 할 7가지 WordPress 아코디언 플러그인
게시 됨: 2021-11-18아코디언이라는 말을 아시나요? 글쎄, 나는 여기서 어떤 악기에 대해 말하는 것이 아니다. 나는 실제로 여기에서 웹사이트 아코디언에 대해 이야기하고 있습니다. 용어에 대해 잘 알고 있으면 멋집니다. 하지만 혹시 모르니 걱정마세요!!!
이 글에서 WordPress 아코디언에 대해 자세히 알게 될 것입니다. 또한 WordPress 웹 사이트에서 아코디언을 활용해야 하는 이유에 대해서도 설명하겠습니다. 그런 다음 WordPress 사이트에서 시도해야 하는 최고 수준의 아코디언 플러그인에 대해 설명하겠습니다.
WordPress용 최고의 이미지 핫스팟 플러그인에 대해 알고 싶으십니까? 아래 링크를 클릭하십시오.
WordPress 사이트를 위한 6가지 멋진 이미지 핫스팟 플러그인
아코디언이란 무엇입니까?
아코디언은 메뉴에서 세로로 차례로 표시되는 헤더 목록입니다. 축소 가능한 콘텐츠를 사이트에 표시할 수 있습니다. 즉, 독자는 사이트에서 이러한 콘텐츠를 공개하고 숨길 수 있습니다.
악기 아코디언을 생각하면 앞쪽에도 접을 수 있는 부분이 있습니다. 따라서 웹 사이트 아코디언은 악기와 유사합니다. 아마도 이것이 이 요소가 아코디언으로 명명된 이유일 것입니다.
간단히 말해서 아코디언에서 원하는 섹션에 헤더 목록을 표시하고 그 아래에 관련 콘텐츠를 배치할 수 있습니다. 독자가 헤더를 클릭하면 관련 콘텐츠가 즉시 표시됩니다.
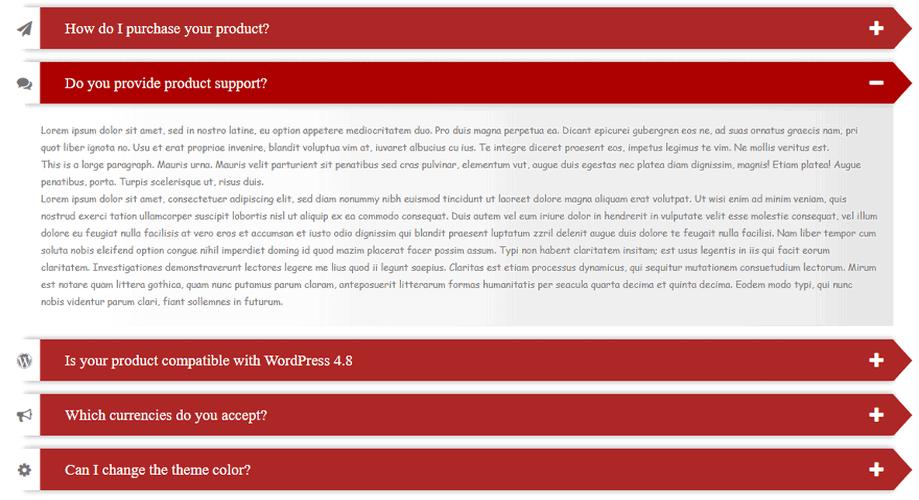
이제 아코디언의 예를 찾고 있을 것입니다. 맞죠? 제가 여러분에게 줄 수 있는 아코디언의 가장 좋은 예는 웹사이트의 "자주 묻는 질문" 또는 "FAQ" 섹션입니다. FAQ 섹션은 대부분의 웹사이트에 아코디언을 사용하여 표시됩니다.
왜 아코디언이 필요한가요?
웹 페이지에 텍스트를 추가하면 여러 번 페이지가 길어집니다. 이 경우 방문자는 전체 콘텐츠를 보려면 더 오랜 시간 동안 페이지를 스크롤해야 합니다. 이것은 그들에게 역겹고 아마도 페이지의 모든 내용을 읽지 않을 것입니다.
하지만 페이지의 모든 섹션을 읽고 싶습니까? 여기에서 아코디언이 연주됩니다. 아코디언은 페이지 길이를 줄여 텍스트의 특정 부분을 드러내고 다른 부분을 숨깁니다.
접을 수 있는 탭에서 부품과 주변 텍스트를 표시하는 데 필요한 텍스트를 설정하기만 하면 됩니다. 독자가 특정 헤더 탭을 클릭하면 그 아래에 있는 관련 텍스트를 볼 수 있습니다. 이 기술은 긴 페이지 콘텐츠를 작성하고 독자가 사이트에 붙어 있기를 원할 때 특히 유용합니다.
시도해야 할 7가지 최고의 아코디언 플러그인:
따라서 지금쯤이면 아코디언에 대해 완전히 이해해야 합니다. 아코디언의 정의와 함께 사용의 필요성을 지적했습니다. 이제 철저한 조사를 거쳐 모은 최고의 7 WordPress 아코디언 플러그인을 소개하겠습니다.
ElementsKit
목록 맨 위에는 시장에서 사용자가 가장 선호하는 플러그인인 ElementsKit을 배치했습니다. 그것은 그 안에 위젯의 배열을 가지고 있으며 그 중에서 Elementor 아코디언과 이미지 아코디언 위젯은 정말 놀랍습니다.
ElementsKit의 아코디언 위젯을 사용하면 아코디언 탭에 엄청난 양의 콘텐츠를 배치하고 웹 페이지에서 많은 공간을 절약할 수 있습니다. 뿐만 아니라 단색 탭, 그라데이션 색상 탭, 선 색상 추가, 상자 그림자 스타일, 클래식 스타일 등으로 아코디언을 스타일링할 수도 있습니다.
이미지 아코디언 위젯을 사용하면 여러 이미지를 압축된 모양으로 표시할 수 있습니다. 그런 다음 사용자가 이 이미지를 2가지 다른 방식으로 확장하도록 할 수 있습니다. 사용자가 이미지 위로 마우스를 가져가면 이미지가 확장되거나 이미지 아코디언의 각 이미지를 클릭하여 확장할 수 있습니다.

이러한 이미지를 확장하는 것 외에도 제목, 부제목 및 설명을 포함한 이미지 콘텐츠를 사용자 정의할 수도 있습니다.
그 외에도 ElementsKit에는 고급 기능을 표시할 수 있는 고급 아코디언(Pro)도 함께 제공됩니다. 이를 통해 텍스트, 이미지, 소셜 피드, 아이콘 상자, 진행률 표시줄, 카운트다운 타이머, 메일침프 구독 양식을 중첩 형식으로 표시할 수 있습니다.
주요 특징들:
- 수많은 스타일링 옵션
- 다양한 사용자 정의 옵션
- 모션 및 애니메이션 효과
- 반응형 및 크로스 브라우저 지원
ElementsKit에는 다른 뛰어난 기능과 함께 사용하기 쉬운 한 페이지 탐색 위젯이 함께 제공된다는 사실을 알고 계십니까?
아코디언
아코디언은 웹사이트에 아코디언을 추가하는 데 활용할 수 있는 또 다른 편리한 플러그인입니다. 플러그인은 아코디언 자체로 이름이 지정되었습니다. 훌륭한 브랜딩 기법이죠? 웹 사이트 페이지, 게시물 및 단축 코드를 배포하는 템플릿 파일에 무제한 아코디언을 추가할 수 있습니다.

플러그인은 반응형이며 스마트폰, 태블릿 또는 PC에 관계없이 모든 화면 크기에서 멋지게 보입니다. 이 사용자 친화적인 플러그인을 사용하면 배경색, 패딩, 여백 및 글꼴을 변경하여 콘텐츠를 사용자 정의할 수 있습니다. 이 멋진 플러그인으로 헤더 스타일과 아코디언 아이콘을 멋지게 꾸밀 수도 있습니다.
프로 버전에서 아코디언 플러그인을 사용하면 수직 탭, 중첩 아코디언 및 사용자가 아코디언 콘텐츠를 검색할 수 있는 검색 필드를 삽입할 수 있습니다. 게다가 아코디언에는 탭에 우아한 아코디언 아이콘을 삽입할 수 있는 멋진 글꼴 글꼴이 있습니다.
주요 특징들:
- 페이지 속도를 높이는 지연 로드 가능
- 단축 코드를 통해 어디에서나 표시 가능
- WooCommerce 및 WordPress 블록 편집기와 호환 가능
- 다단계 및 중첩 아코디언
쉬운 아코디언
Easy Accordion은 이름에서 알 수 있듯이 웹사이트에서 활용할 수 있는 간단한 드래그 앤 드롭 아코디언입니다. 페이지, 게시물, 위젯 영역 및 템플릿 파일에서 이 놀라운 플러그인을 사용할 수 있습니다. 직관적인 사용자 인터페이스와 WYSIWYG(What You See Is What You Get) 편집기가 있어 아코디언 콘텐츠를 쉽고 원활하게 주입할 수 있습니다.

Easy Accordion은 가벼우며 아코디언을 무제한으로 사용자 지정할 수 있습니다. 여기에는 색상, 배경, 아이콘 위치, 모드, 사용자 정의 CSS 등이 포함됩니다. 게다가, 아코디언의 확장 가능한 섹션에는 이미지, YouTube 오디오, 단축 코드 또는 기타 사용자 정의 HTML 코드가 포함될 수 있습니다. 플러그인은 무료 버전과 프로 버전이 모두 제공됩니다.

무료 버전을 사용하면 기본 아코디언 테마가 제공됩니다. 그러나 프로 버전을 사용하면 WordPress 카테고리에서 아코디언 탭 만들기, 고급 단축 코드 시스템 및 사용자 정의 분류와 같은 고급 기능을 잠금 해제할 수 있습니다.
주요 특징들:
- 모든 장치에 반응
- 다중 사이트 지원 및 번역 가능
- 마우스 클릭 및 마우스 호버 효과
- 키보드 탐색 지원
- 브라우저 간 친화적
아코디언 FAQ
Accordion FAQ는 웹사이트의 FAQ 섹션을 위해 주로 설계된 부트스트랩 기반 플러그인입니다. WordPress 사이트의 백엔드에서 아코디언을 만든 다음 단축 코드를 배포하는 사이트의 아무 곳에나 배치할 수 있습니다. 플러그인 설정은 간단하며 아코디언 탭을 위아래로 드래그하여 정렬을 완벽하게 할 수 있습니다.

플러그인에는 풍부한 색상 옵션, 수많은 템플릿, Font Awesome Icon 지원 등을 제공하는 매끄러운 사용자 인터페이스가 있습니다. 또한 동시에 여러 개의 아코디언을 열 수 있는 토글 축소 효과가 있습니다. 또한 플러그인은 단식을 로드하여 검색 엔진 순위에서 이점을 제공합니다.
플러그인은 Bootstrap으로 개발되었으므로 완전히 모바일 친화적이며 빠른 렌더링을 제공합니다. 플러그인은 무료이지만 고급 기능을 활용하기 위해 프리미엄 버전으로 업그레이드할 수 있습니다. 대체로 시도해 볼 가치가 있는 완벽한 보급형 플러그인입니다!!!
주요 특징들:
- API가 통합된 드래그 앤 드롭 빌더
- 부트스트랩 프레임워크 기반
- 밑바닥 없는 아코디언 및 색상 옵션
- 30개 이상의 콘텐츠 애니메이션(Pro)
- 8 디자인 템플릿(Pro)
단축 코드 궁극
다목적 아코디언 플러그인을 찾고 있다면 Shortcodes Ultimate와 경쟁할 수 있는 사람은 거의 없습니다. 플러그인에는 사용할 수 있는 50개 이상의 단축 코드가 포함되어 있습니다. 그 중 하나는 웹 사이트의 다른 게시물, 페이지 및 위젯 준비 영역에서 사용할 수 있는 아코디언 단축 코드입니다.

그 외에도 아코디언의 모양을 변경할 수 있는 삽입 창을 통해 실시간 미리보기를 볼 수 있습니다. 이 놀라운 플러그인을 사용하여 단락 시작표시문자, 스케줄러, 더미 이미지 등과 같은 추가 기능을 추가할 수도 있습니다. 플러그인은 사용하기 쉽고 모든 WordPress 테마와 원활하게 작동합니다.
주요 특징들:
- 초보자 친화적인 문서
- 1-클릭 단축 코드 추가
- 구텐베르크 친화적
- 번역 준비 및 블록 편집기와 작동
탭 – 아코디언, FAQ
마음을 사로잡는 기능을 마음대로 사용할 수 있는 2-in-1 무료 WordPress 플러그인입니다. 이 플러그인을 사용하면 다양한 옵션으로 탭과 아코디언을 모두 만들 수 있습니다. 당신의 마음을 날려 버릴 것은 탭을 만드는 다양한 옵션입니다 - 단순 탭, 애니메이션 탭, 수직 탭, 수평 탭, 원형 탭, 아이콘 탭 및 기타.

플러그인에는 충분한 레이아웃, 매력적인 전환 효과 및 끌어서 놓기 탭 정렬이 있습니다. 반응형 레이아웃으로 수직 및 수평 탭을 삽입할 수 있습니다. 그 외에도 플러그인은 초보자 친화적이므로 초보자도 쉽게 웹 사이트 페이지, 게시물, 위젯 영역 및 템플릿 파일에 아코디언을 추가할 수 있습니다.
주요 특징들:
- 사용자 정의 가능한 탭 전환
- 탭, 아코디언 또는 FAQ를 만드는 무제한 옵션
- 사용자 정의 가능한 헤더 글꼴 크기 및 색상(Pro)
- 아래로 바운스, 왼쪽으로 바운스 및 수평 뒤집기와 같은 임의 효과 및 콘텐츠 전환 애니메이션. (찬성)
엘리멘터
WordPress 애호가라면 Elementor에 대해 듣지 않는 것은 생각할 수 없습니다. 수많은 위젯이 내장된 드래그 앤 드롭 비주얼 페이지 빌더입니다. 그 중에서 아코디언은 Elementor가 기능 확장을 자랑하는 환상적인 위젯입니다.

플러그인은 색상, 타이포그래피, 간격 등을 통한 고급 사용자 정의와 관련하여 다른 플러그인과 차별화됩니다. 밑바닥 없는 스타일 옵션으로 원하는 대로 아코디언 스타일을 지정할 수도 있습니다. Elementor의 이 드래그 앤 드롭 위젯을 사용하여 웹사이트에 다양성을 추가할 수 있습니다.
주요 특징들:
- 무제한 사용자 정의 옵션
- 스타일링 옵션의 배열
- 다중 레이아웃 및 반응형
선택할 준비가 되셨습니까?
나는 전체적인 연구 후에 상위 7개의 WordPress 아코디언 플러그인을 모았습니다. 바라건대, 7개 중 하나 이상이 귀하의 요구를 충족시킬 것입니다. 그런 다음 각각을 확인한 후 가장 좋은 것을 쉽게 선택할 수 있습니다.
그러나 나는 사용자 친화성, 추가 기능 및 옵션, 우수한 지원 시스템으로 인해 ElementsKit에 약간의 우위를 제공할 것입니다. ElementsKit은 아코디언을 기반으로 하는 것이 아니라 ElementsKit에서 수많은 다른 위젯, 모듈 및 기능을 얻을 수 있습니다.
WordPress 아코디언 및 이미지 아코디언 위젯을 활용하는 것 외에도 메가 메뉴, 머리글 및 바닥글, 위젯을 구축할 수 있습니다. 따라서 다시 한 번 생각하고 주저하지 말고 ElementsKit을 사용해 보십시오!!!
WordPress 시차 플러그인에 대해 알고 싶으시면 링크를 열고 아래 페이지를 방문하십시오.
2021년 최고의 WordPress 시차 플러그인 6개
