Elementor를 사용하여 WordPress에서 투명한 스티커 헤더를 만드는 방법
게시 됨: 2021-12-03고정 헤더는 웹사이트 탐색을 개선하는 좋은 방법이 될 수 있습니다. 그러나 코딩 없이 WordPress에서 눈길을 끄는 투명한 고정 헤더 를 만들 수 있다면 어떨까요? 이렇게 하면 웹 사이트 콘텐츠를 쉽게 탐색할 수 있을 뿐만 아니라 웹 사이트 디자인을 눈에 띄게 만들고 사이트 방문자에게 더 인터랙티브하게 보이게 할 수 있습니다. 아래 튜토리얼을 확인하세요.

Elementor 웹사이트 빌더를 사용하면 매력적인 스티커 헤더를 쉽게 만들 수 있습니다. 그러나 원하는 경우 사이트 방문자가 페이지 콘텐츠를 스크롤할 때 한 단계 더 나아가 Elementor에서 고정 헤더의 투명도를 제어할 수 있습니다. 이것은 귀하의 웹사이트를 눈에 띄게 만들고 사이트 방문자를 놀라게 할 수 있습니다.
투명 스티커 헤더는 긴 페이지에 이상적입니다.
Elementor 고정 헤더는 WordPress 웹사이트가 보다 사용자 친화적인 탐색 시스템 을 갖도록 도와줍니다 . 웹 사이트에 콘텐츠가 많은 경우 이 이점이 유용할 것입니다. Elementor 투명 스티커 헤더는 방문자가 즐거운 경험을 할 수 있도록 보다 효율적이고 세련된 방법 입니다.
실행 가능한 웹사이트를 위한 최고의 헤더 솔루션
투명 Elementor 고정 헤더 는 사이트 디자이너가 사용자가 사이트에 있는 동안 특정 작업을 수행하기를 원하는 전자 상거래 또는 소매 사이트와 같은 실행 가능한 웹 사이트에서 가장 잘 작동합니다. 웹 사이트를 서핑하는 동안 Elementor 투명 고정 헤더가 표시되면 방문자는 WordPress 웹 사이트를 더 많이 탐색하는 것이 편리하다는 것을 알게 될 것입니다.
또한 헤더가 투명하기 때문에 콘텐츠의 가독성을 차단하지 않습니다. 분명히 Elementor 투명 고정 헤더를 추가하면 웹사이트의 이탈률이 감소 하고 방문자를 안내하는 데 도움이 됩니다.
투명 Elementor 고정 헤더는 사이트 탐색을 향상시킵니다.
WordPress 웹 사이트에서 Elementor 투명 고정 헤더를 사용하면 방문자가 즉시 조치를 취하도록 권장합니다 . 방문자가 특정 옵션을 찾을 때 시간을 절약할 수 있습니다. 브랜드 로고를 홈페이지 전체에 흩뿌리는 대신 Elemenor 투명 스티커 헤더 에 우아하게 표시 하여 강한 첫인상을 남길 수 있습니다.
Elementor로 투명 스티커 헤더를 쉽게 만드는 방법은 무엇입니까?

Elementor 헤더 를 완전히 제어하는 것은 우리 모두가 원하는 것입니다. Elementor 고정 헤더는 WordPress 웹 사이트의 전체 모양을 즉시 변경할 수 있습니다. 이 튜토리얼 블로그를 읽고 WordPress 웹 사이트에서 Elementor 투명 고정 헤더를 구성하는 두 가지 방법을 알아보세요.
방법 1:
Elementor 와 같은 최고의 페이지 빌더 중 하나를 사용하여 웹사이트를 만드는 것은 이제 웹사이트의 Elementor 헤더 섹션을 완전히 제어할 수 있기 때문에 재미있어집니다. Elementor의 최신 릴리스에는 WordPress 웹 사이트를 더 매력적으로 만들기 위해 Elementor 고정 헤더 를 도입하는 새로운 기능이 포함되어 있습니다. 투명한 Elementor 고정 헤더를 만들고 사용자 지정하는 방법에 대해 알아보겠습니다.
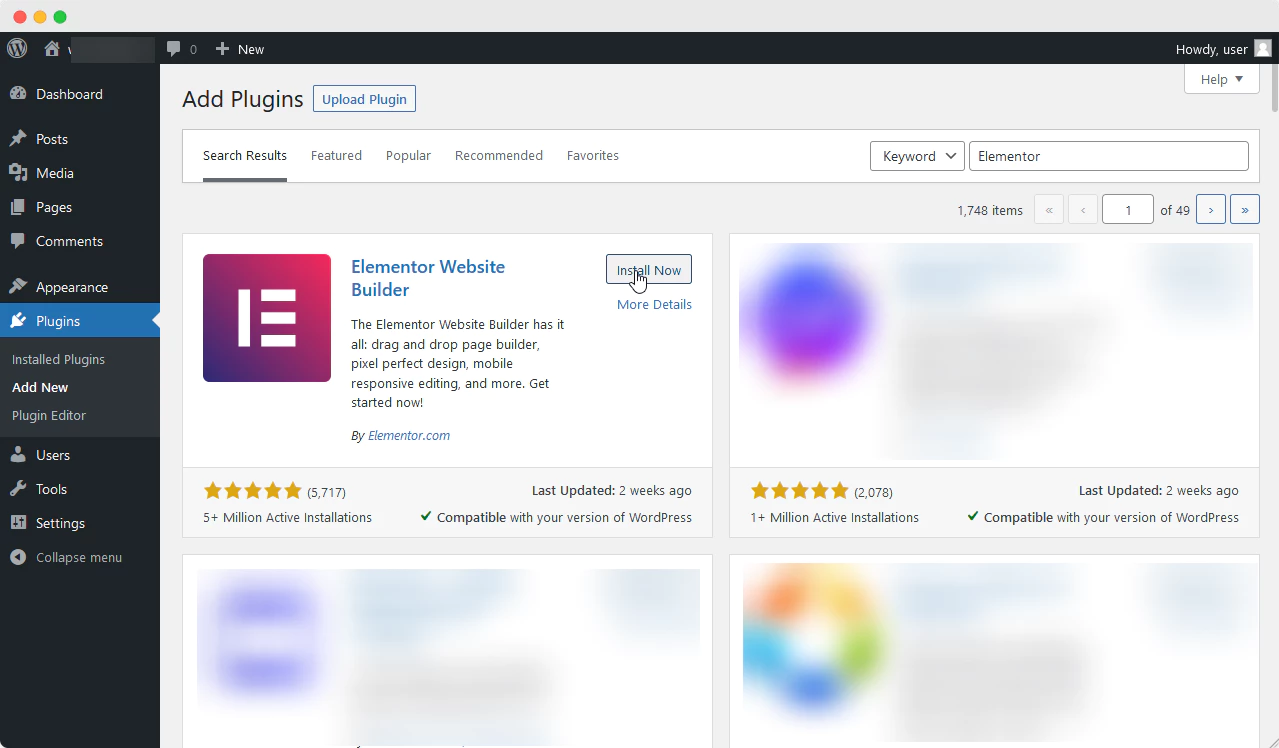
1단계: WordPress 웹사이트에 Elementor 설치
사이트에 이미 Elementor가 있는 경우 Elementor 헤더를 사용자 정의할 수 있는 전체 액세스 권한을 가지려면 Elementor를 설치하고 활성화 해야 합니다. 헤더를 생성하려면 Elementor 테마 빌더가 필요합니다. 테마 빌더는 Elementor Pro 에서 사용할 수 있습니다 .

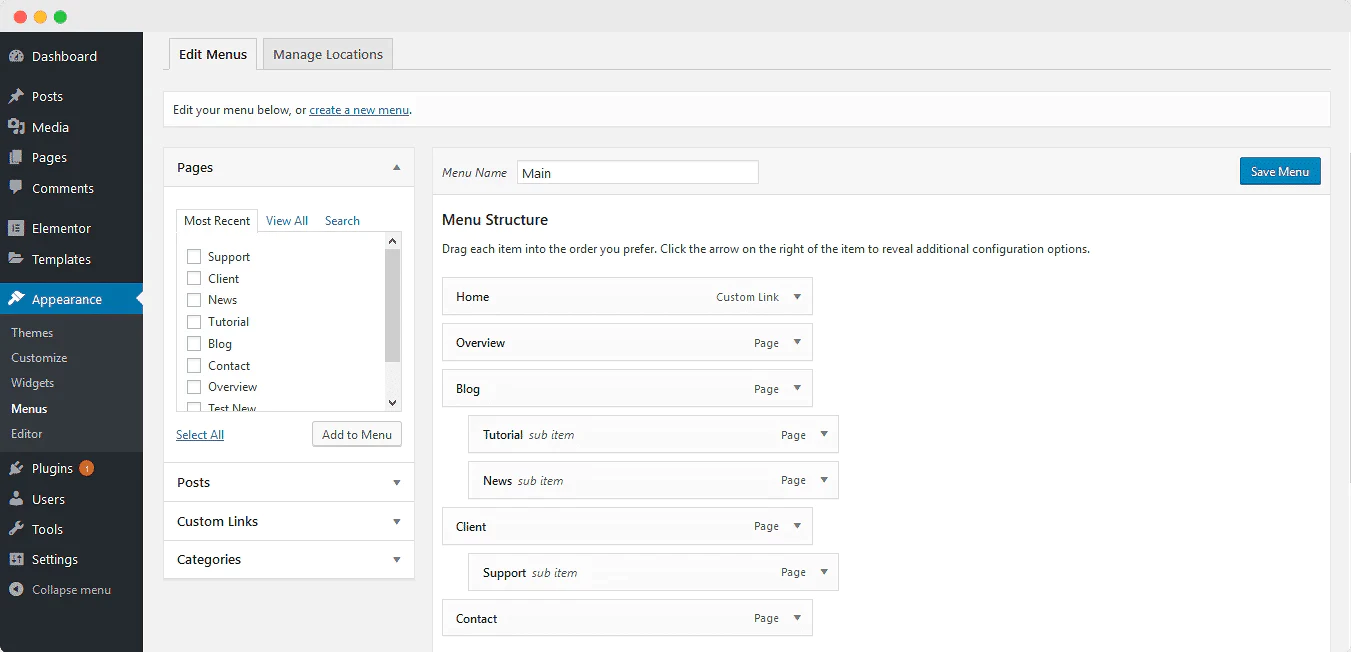
2단계: 웹사이트 메뉴 만들기
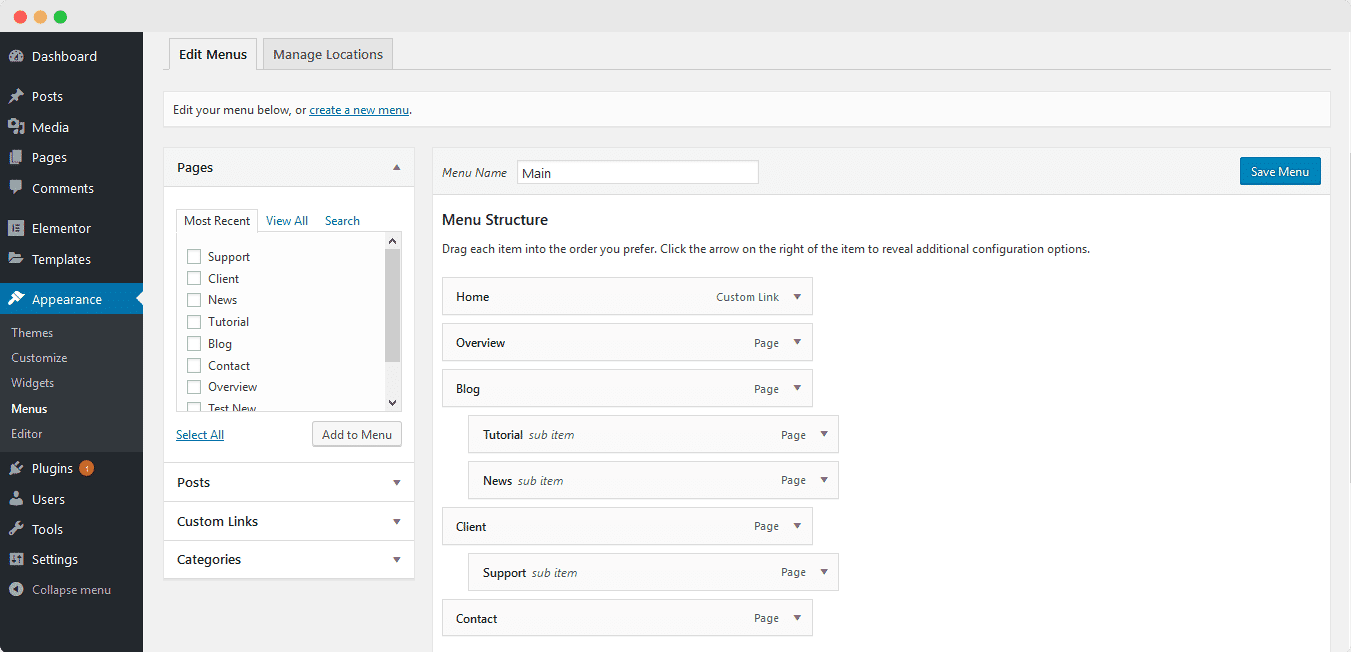
먼저 위젯이 Elementor 페이지 편집기로 가져올 수 있도록 WordPress 대시보드에서 메뉴를 만들 수 있습니다. WordPress 관리 → 모양 → 메뉴 로 이동 하여 Elementor 헤더에 표시할 옵션을 만들 수 있습니다. Elementor 헤더의 이름을 지정한 다음 표시하려는 항목을 추가할 수 있습니다.

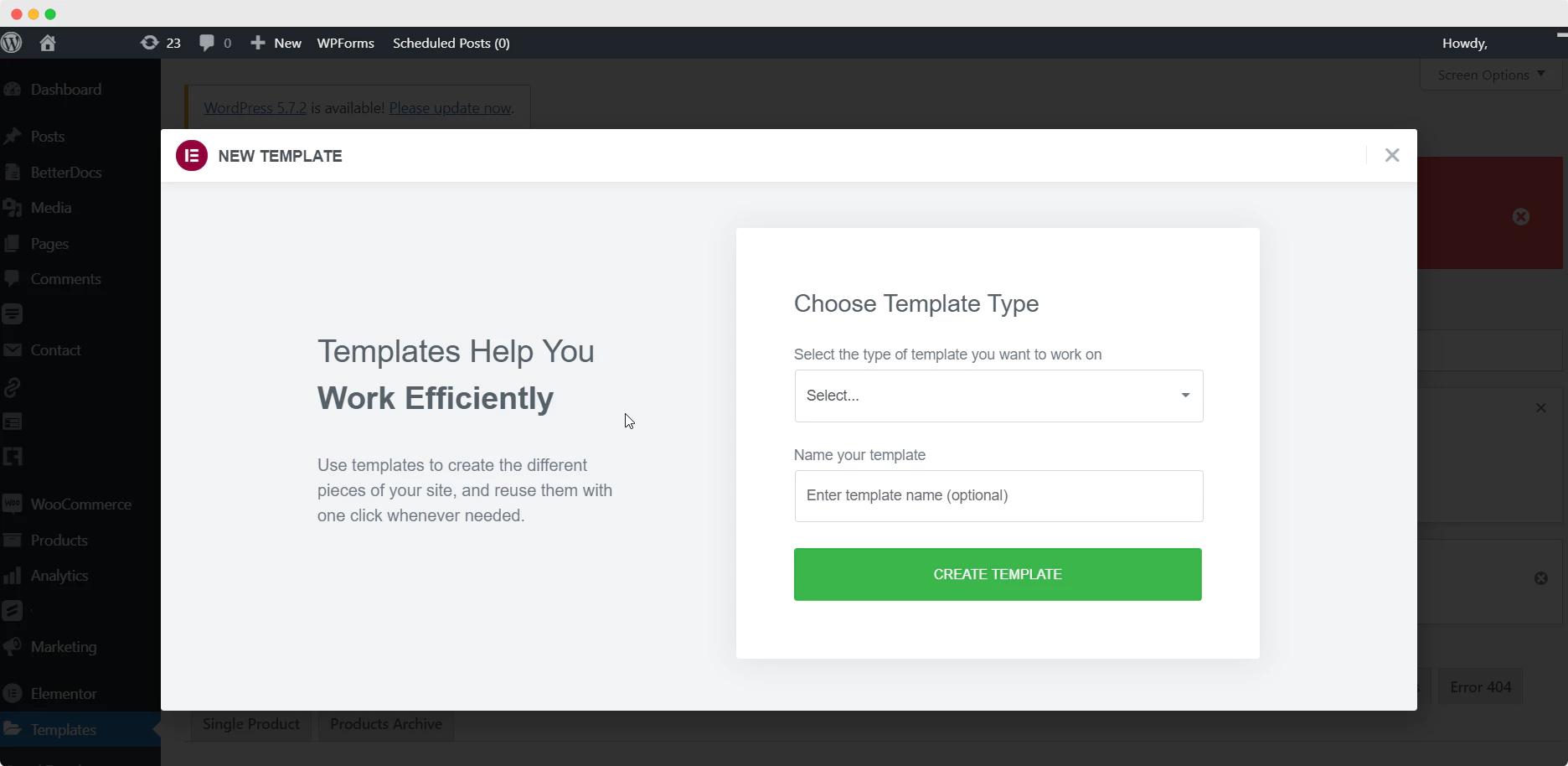
3단계: Elementor 템플릿 라이브러리에서 헤더 템플릿 선택
다음으로 템플릿 → 새로 추가 로 이동 하여 새 Elementor 헤더 템플릿을 만들어야 합니다. 팝업의 '템플릿 유형 ' 드롭다운 에서 Elementor 헤더 템플릿을 선택하고 템플릿의 이름을 지정할 수 있습니다 .

4단계: WordPress 웹사이트의 헤더 만들기
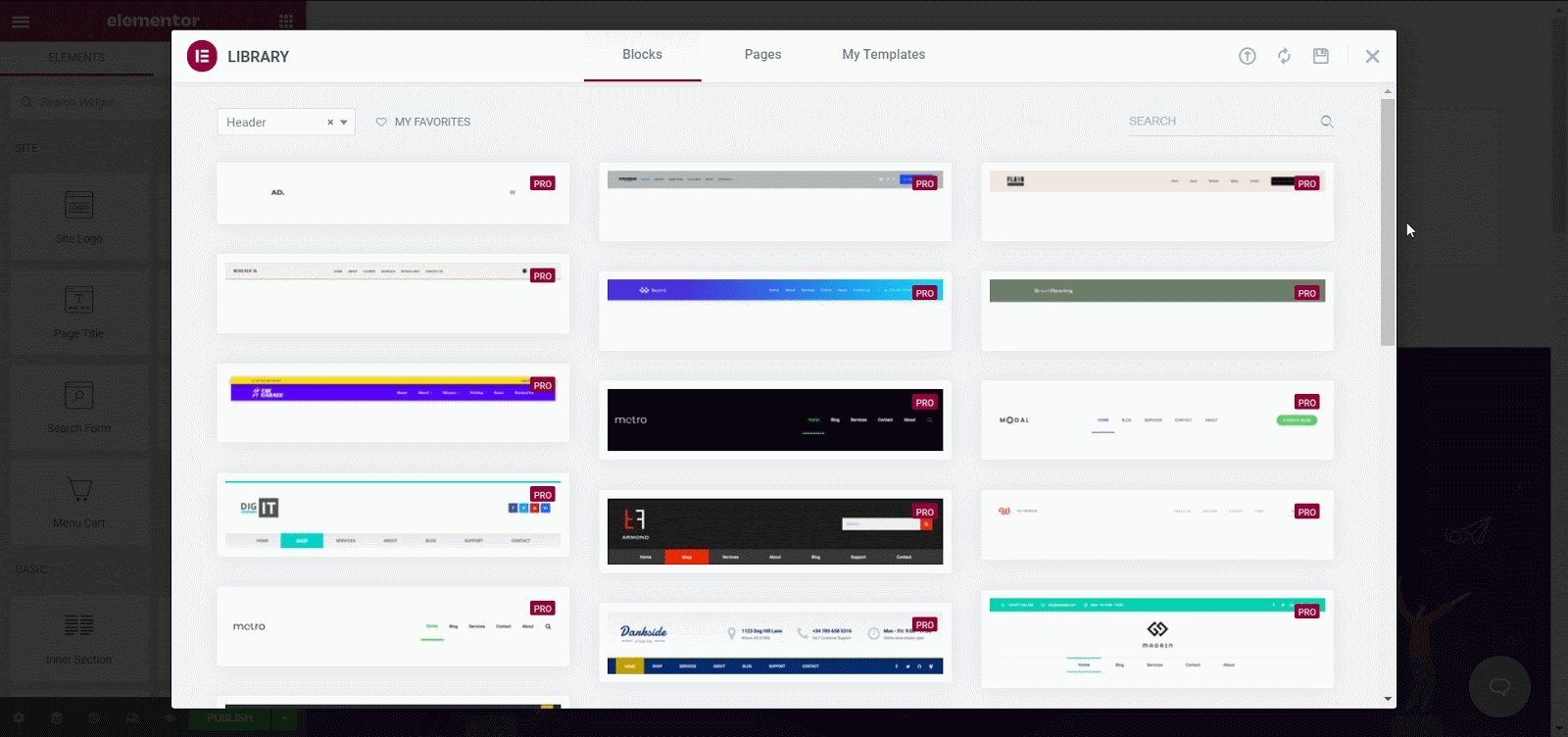
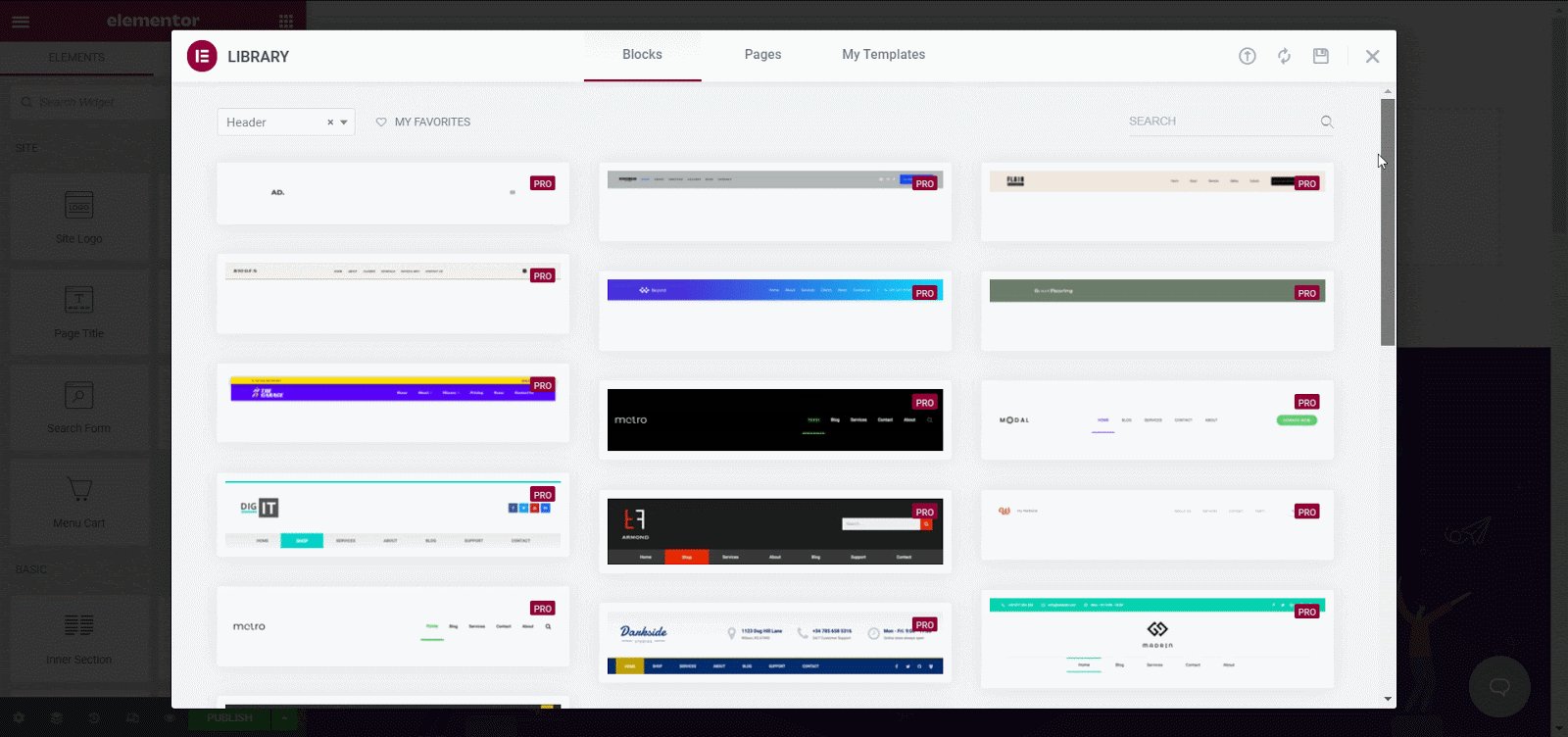
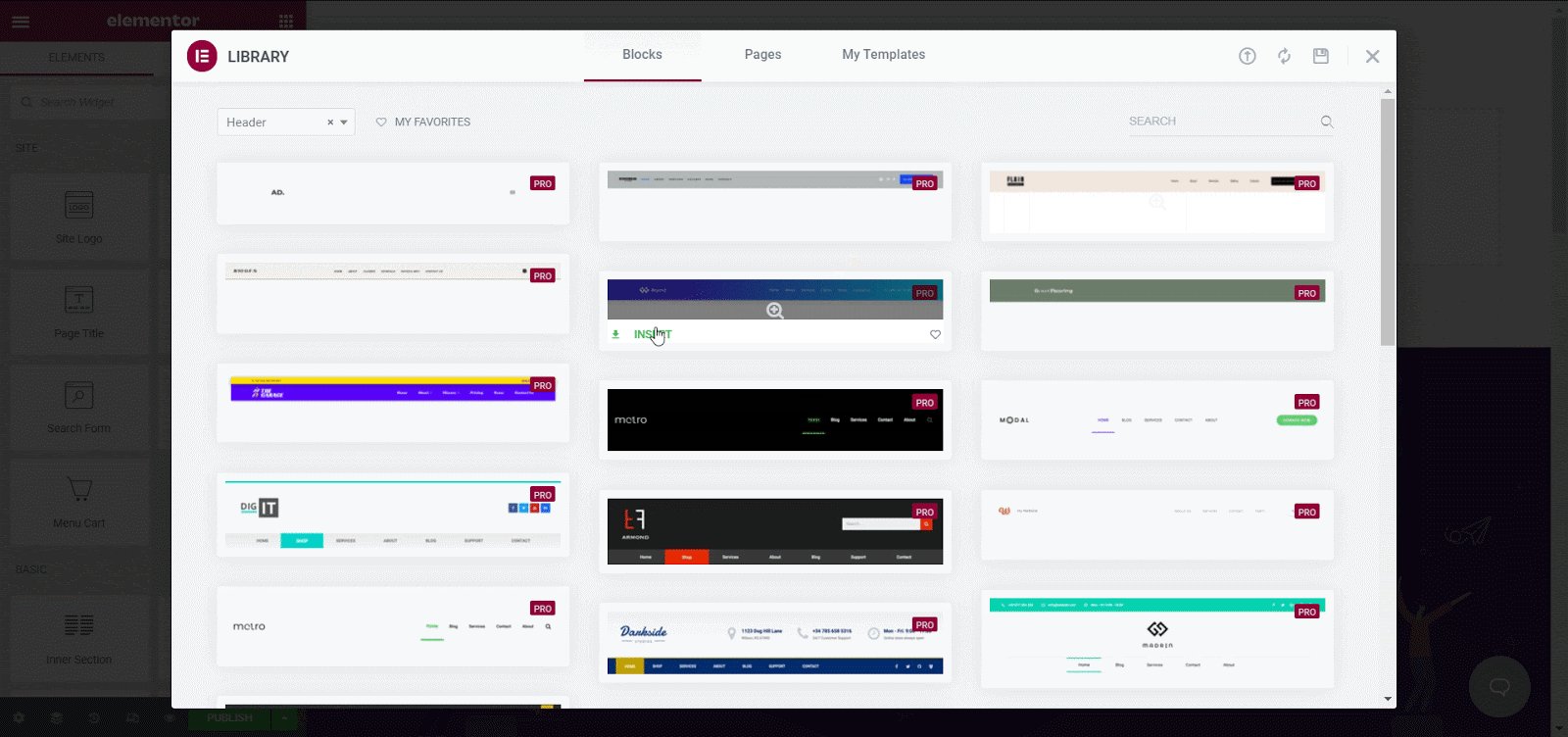
Elementor 헤더 템플릿을 선택 하면 Elementor 템플릿 라이브러리 가 팝업 창에 나타납니다. 모든 Elementor 헤더 스타일을 탐색하고 스크롤하고 미리보기하여 WordPress 웹 사이트에 삽입할 수 있습니다. WordPress 웹사이트와 완전히 호환되는 Elementor 헤더를 선택해야 합니다.

5단계: 투명한 Elementor 고정 헤더 만들기
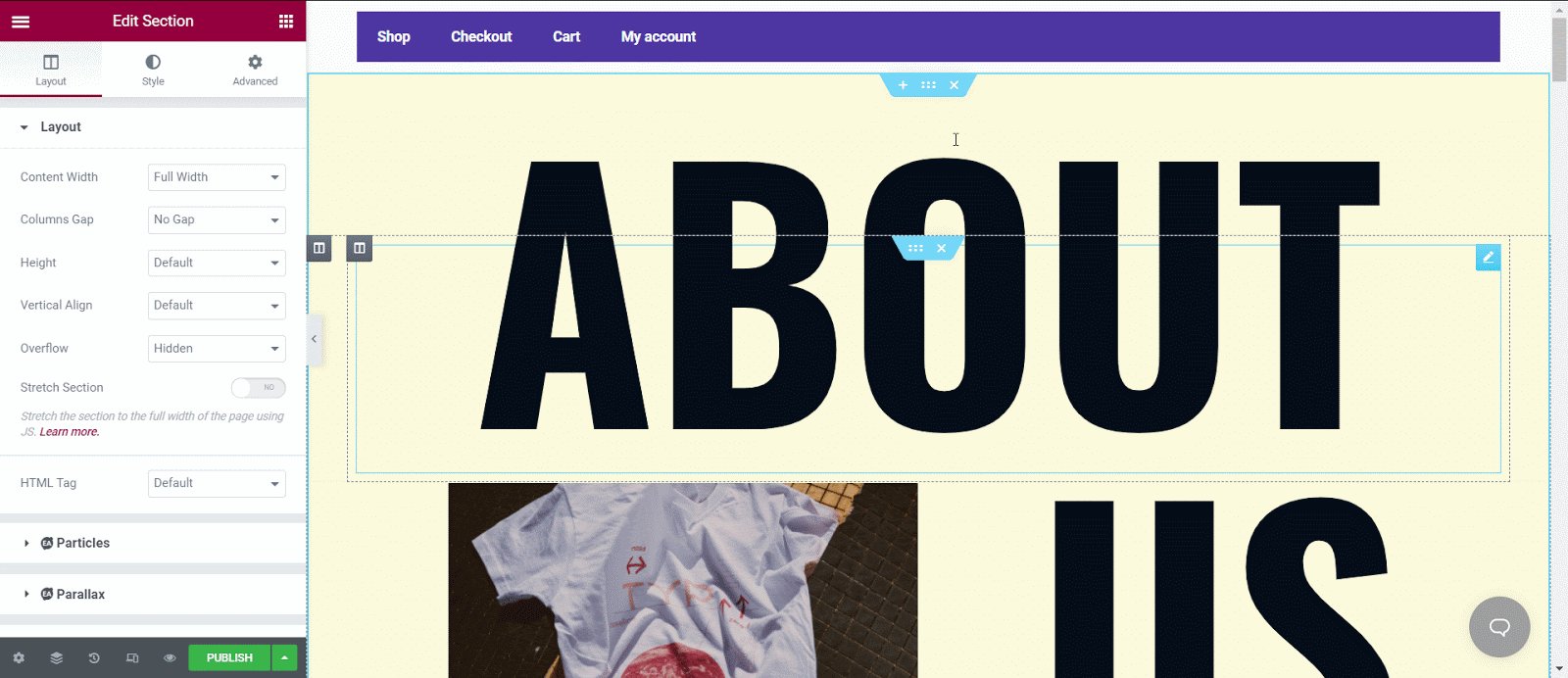
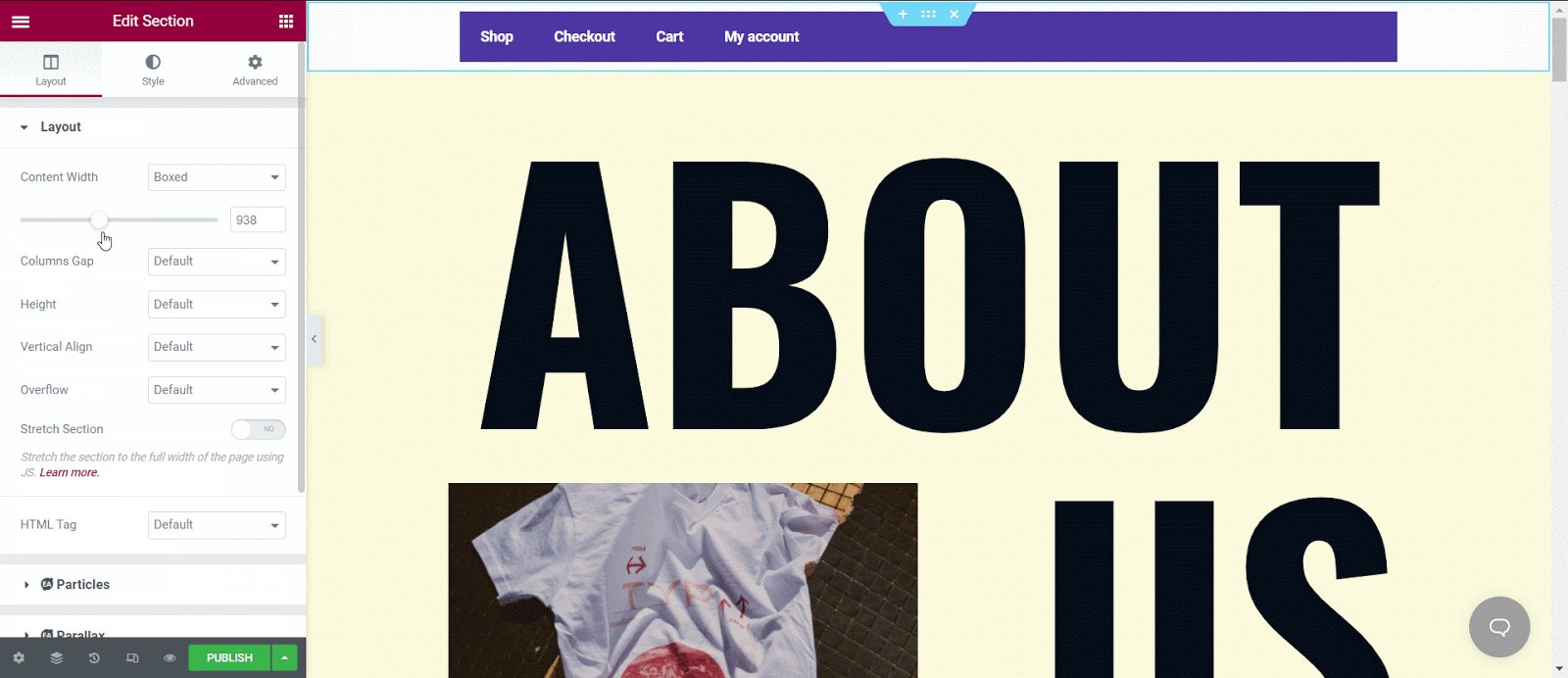
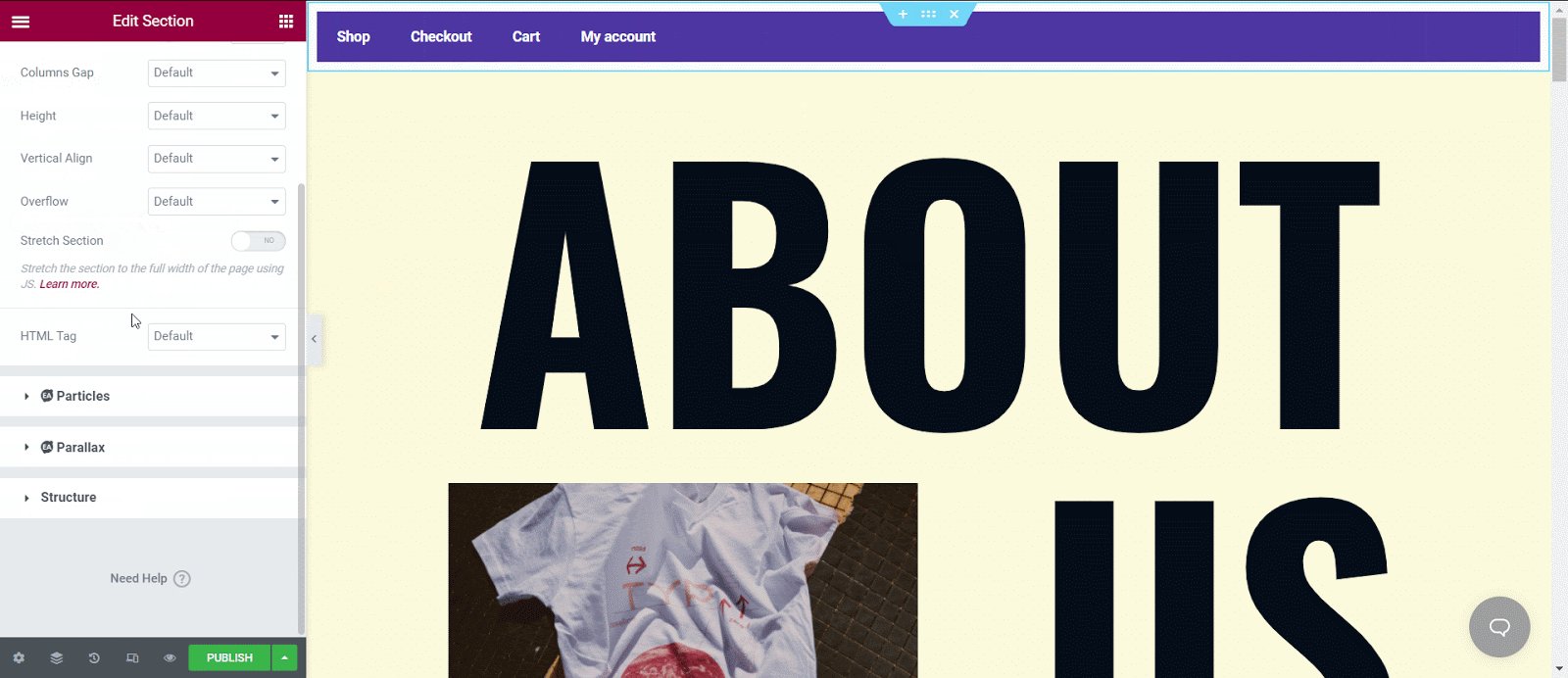
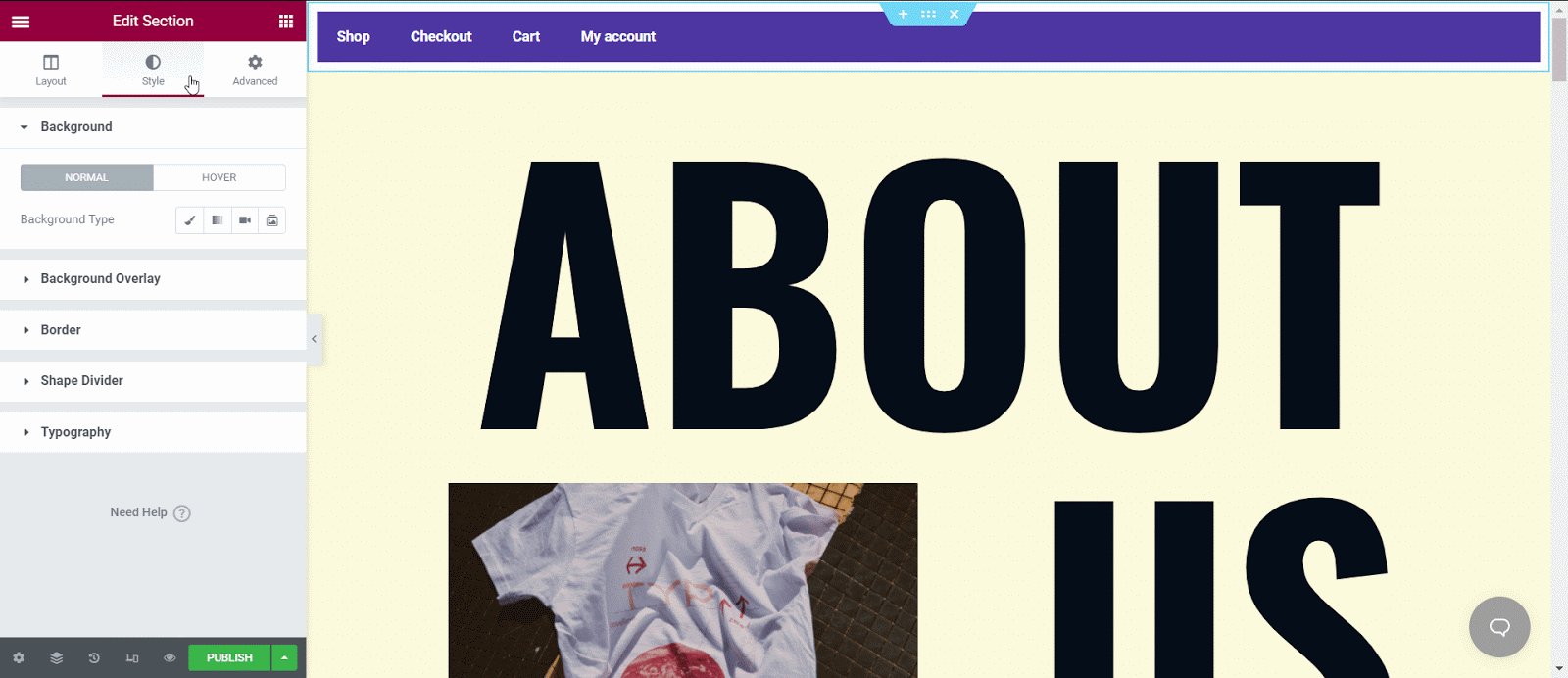
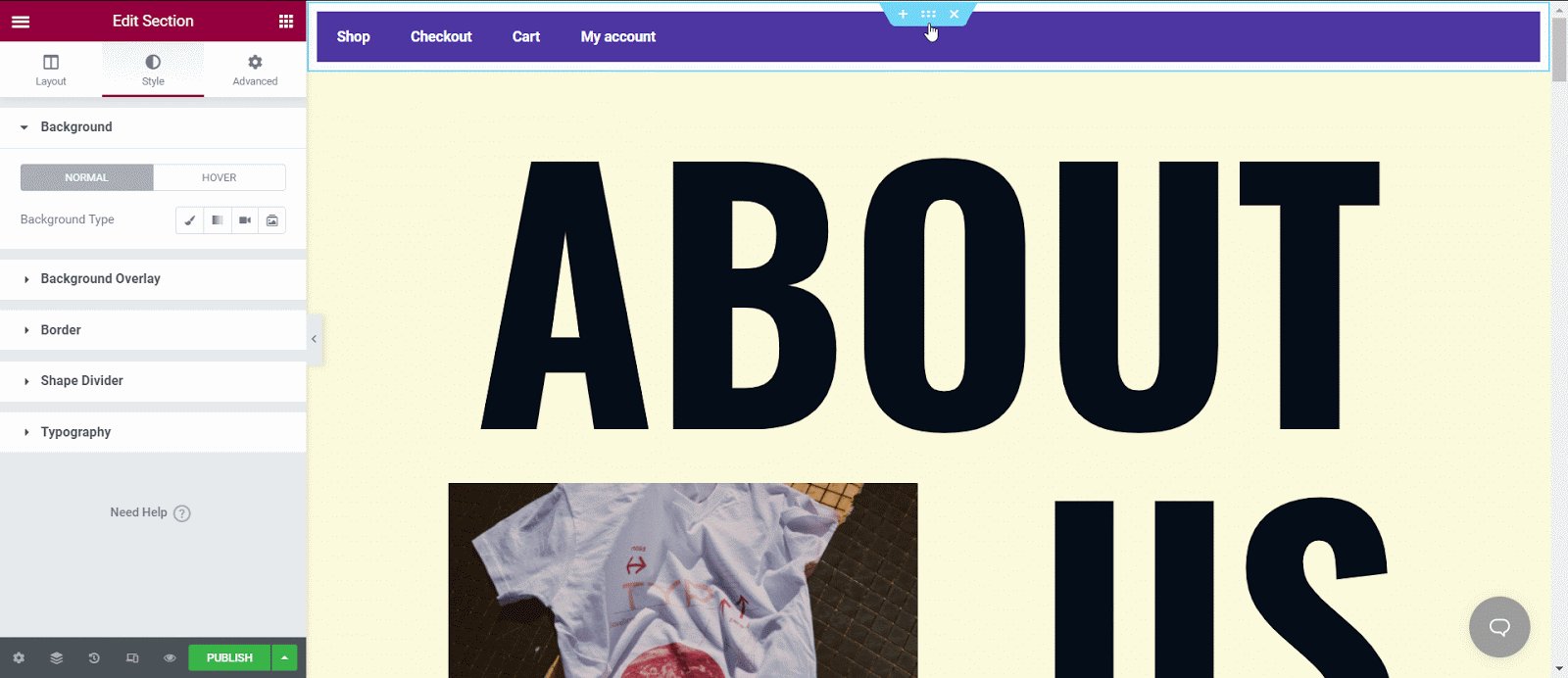
이 부분은 WordPress 웹 사이트 헤더를 투명하게 만드는 방법을 구성하는 것입니다. Elementor 헤더의 편집 옵션을 클릭해야 합니다. 레이아웃 또는 스타일 탭에서 전체 모양을 변경할 수 있습니다.

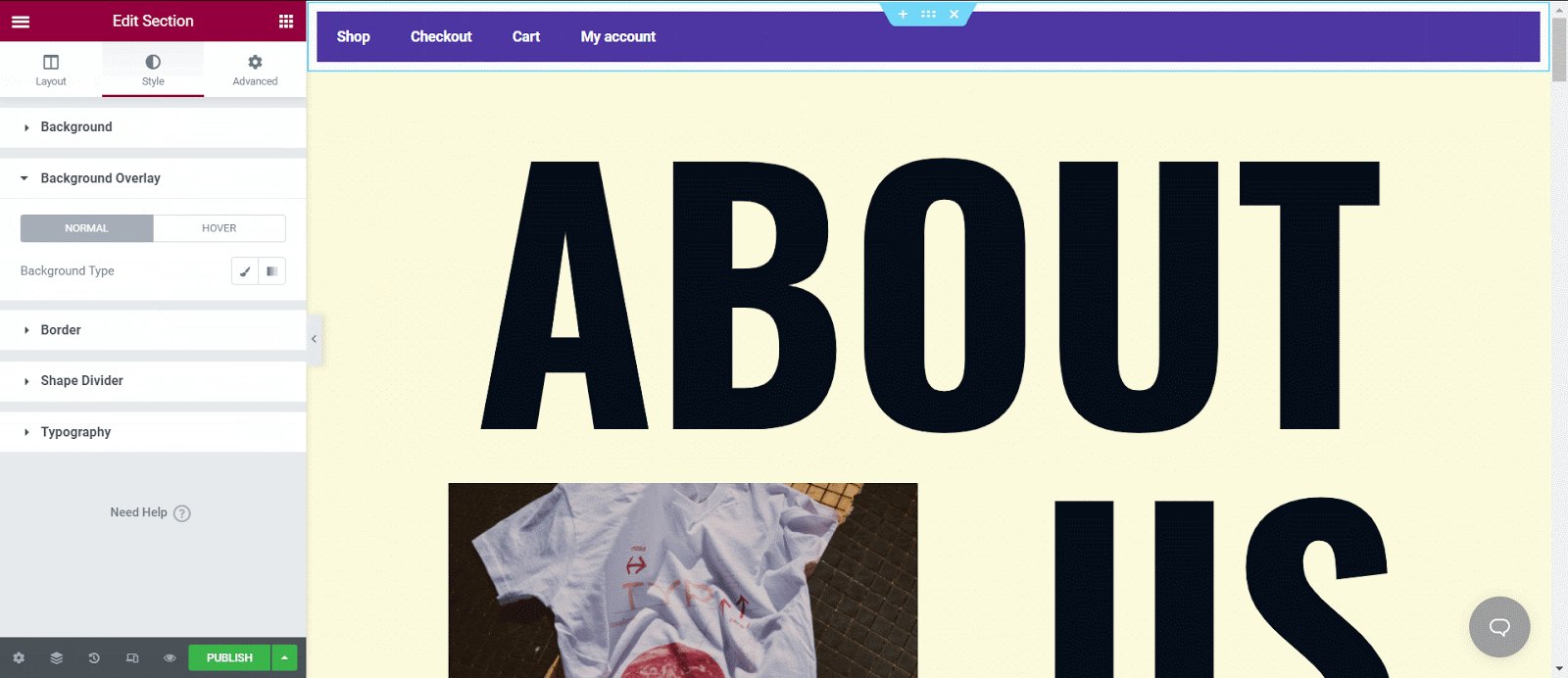
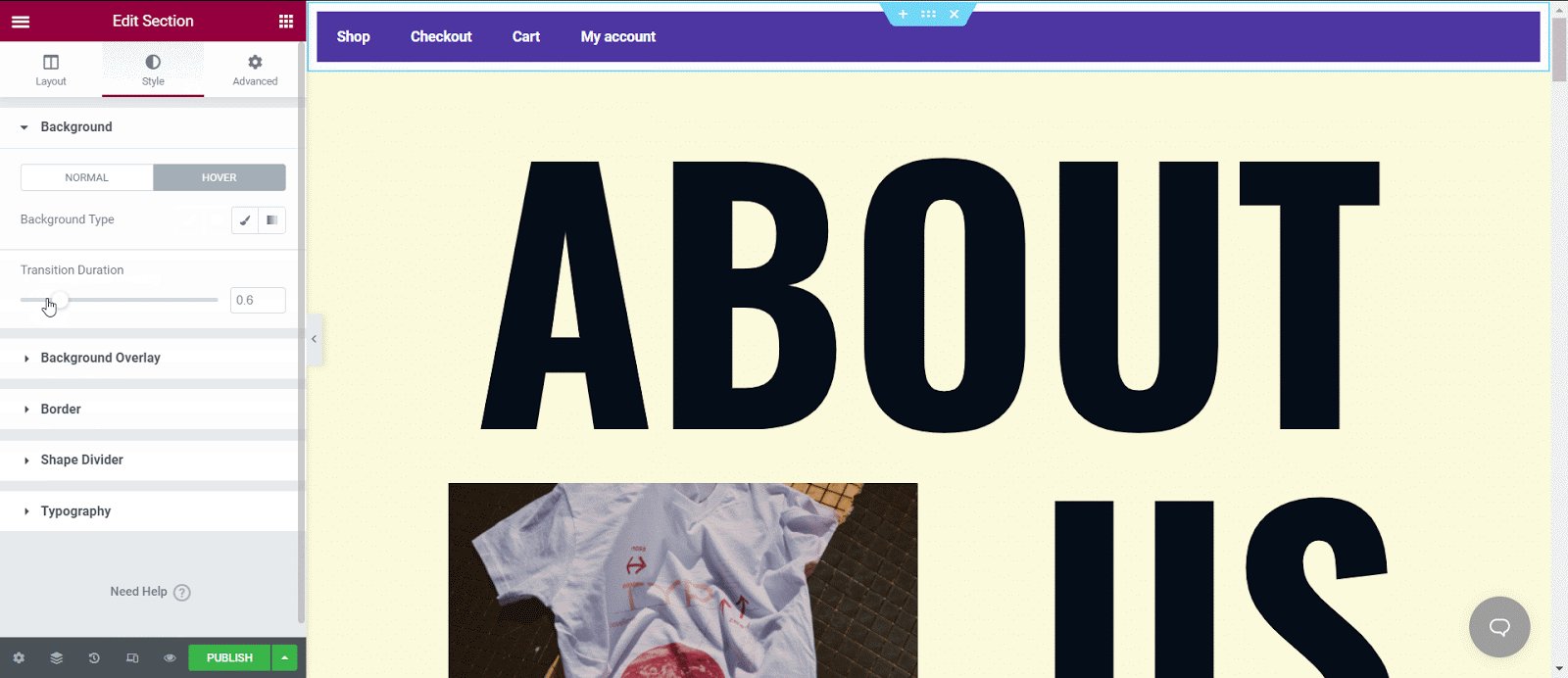
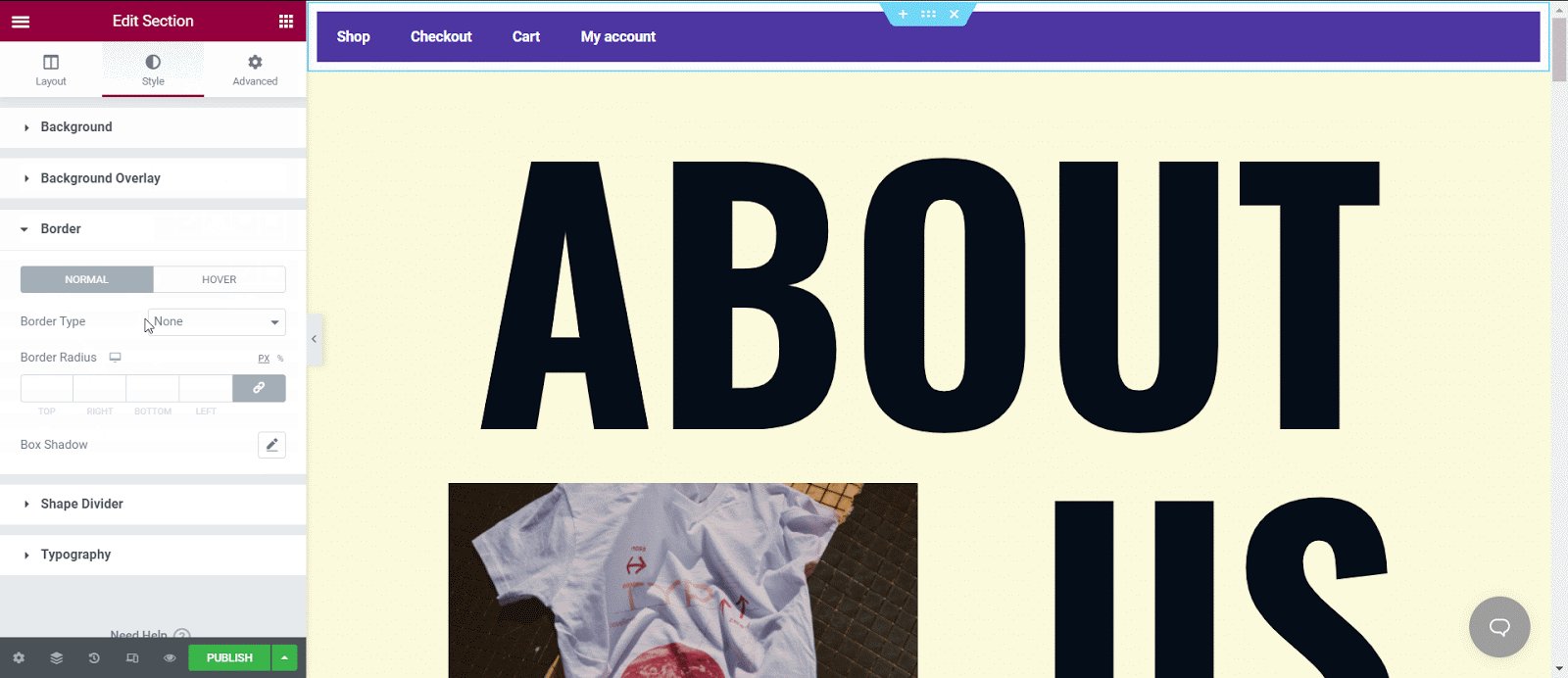
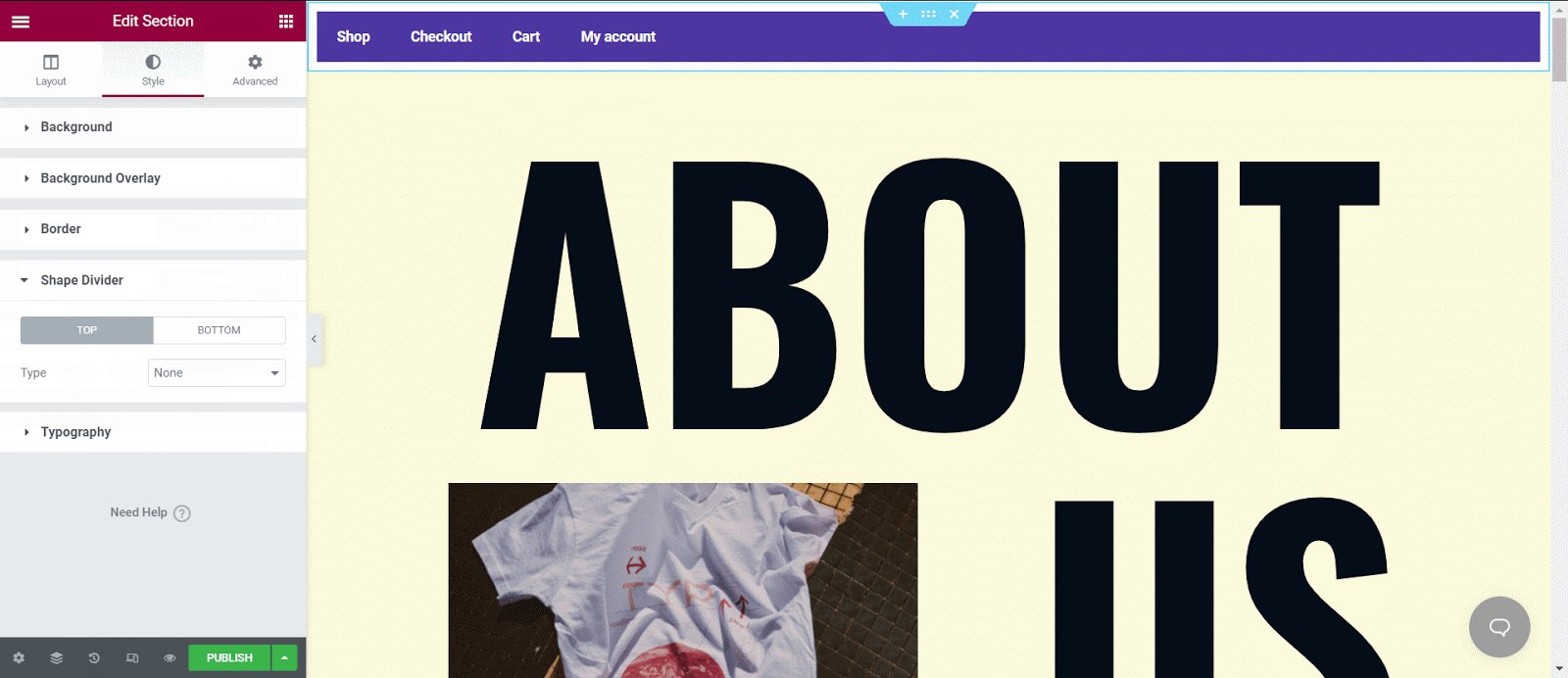
' 스타일 탭 '에서 배경색을 변경할 수 있습니다. 타이포그래피부터 배경 오버레이, 테두리 또는 구분선까지 한 곳에서 모두 변경할 수 있습니다.

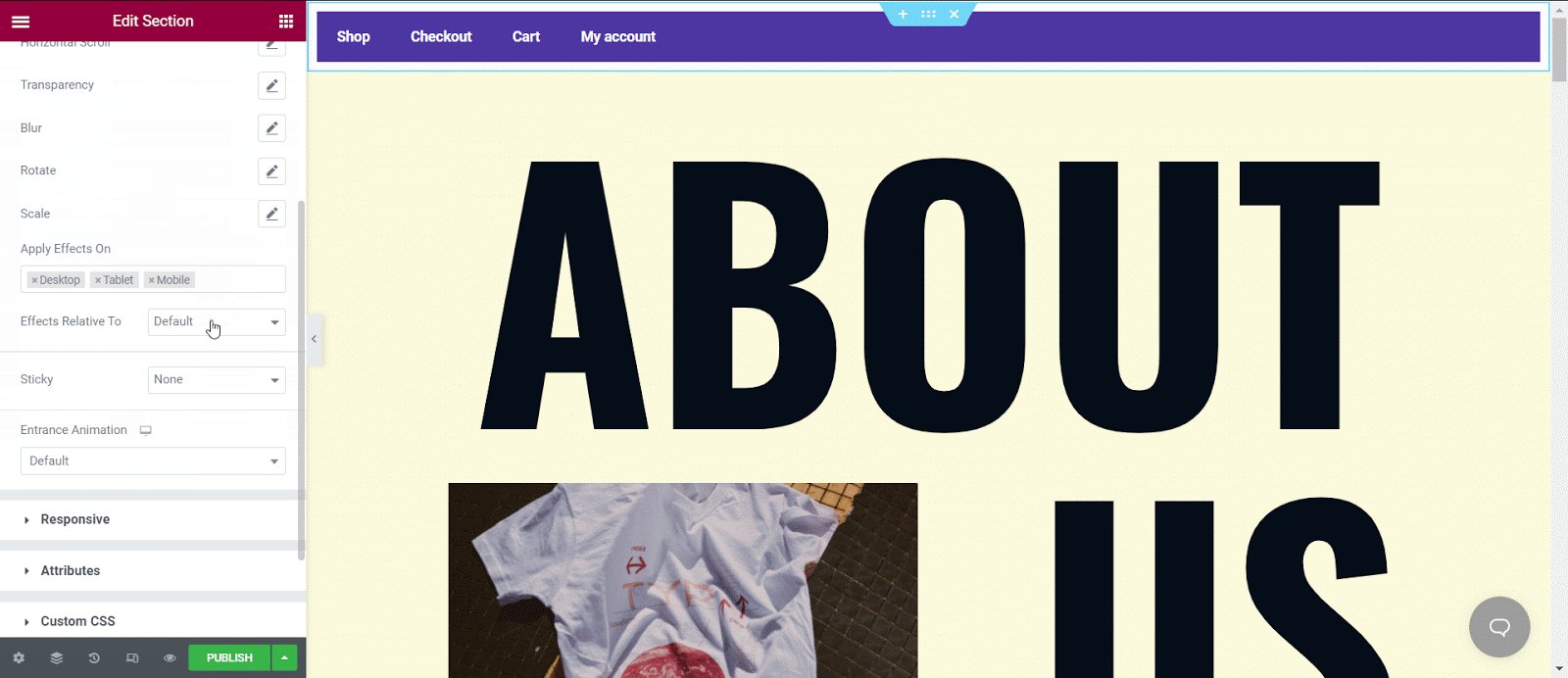
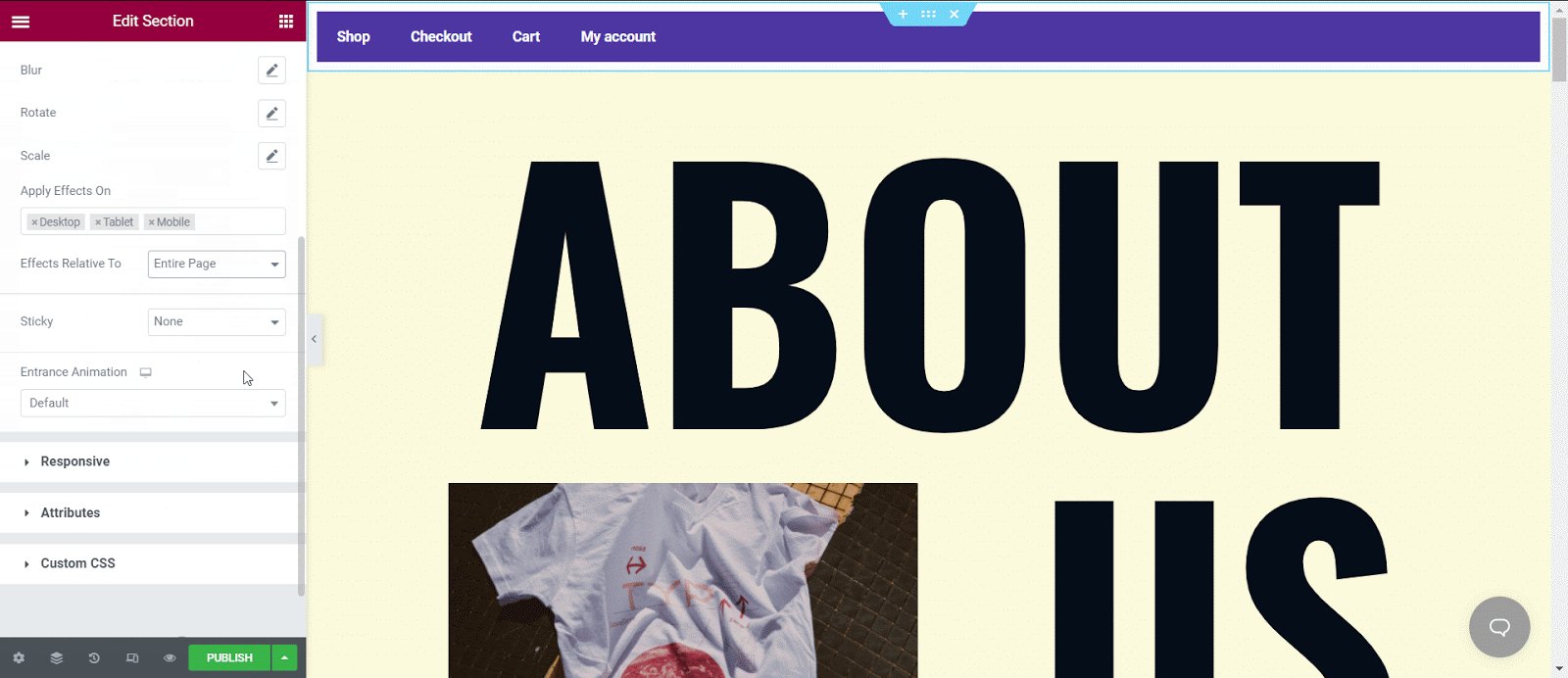
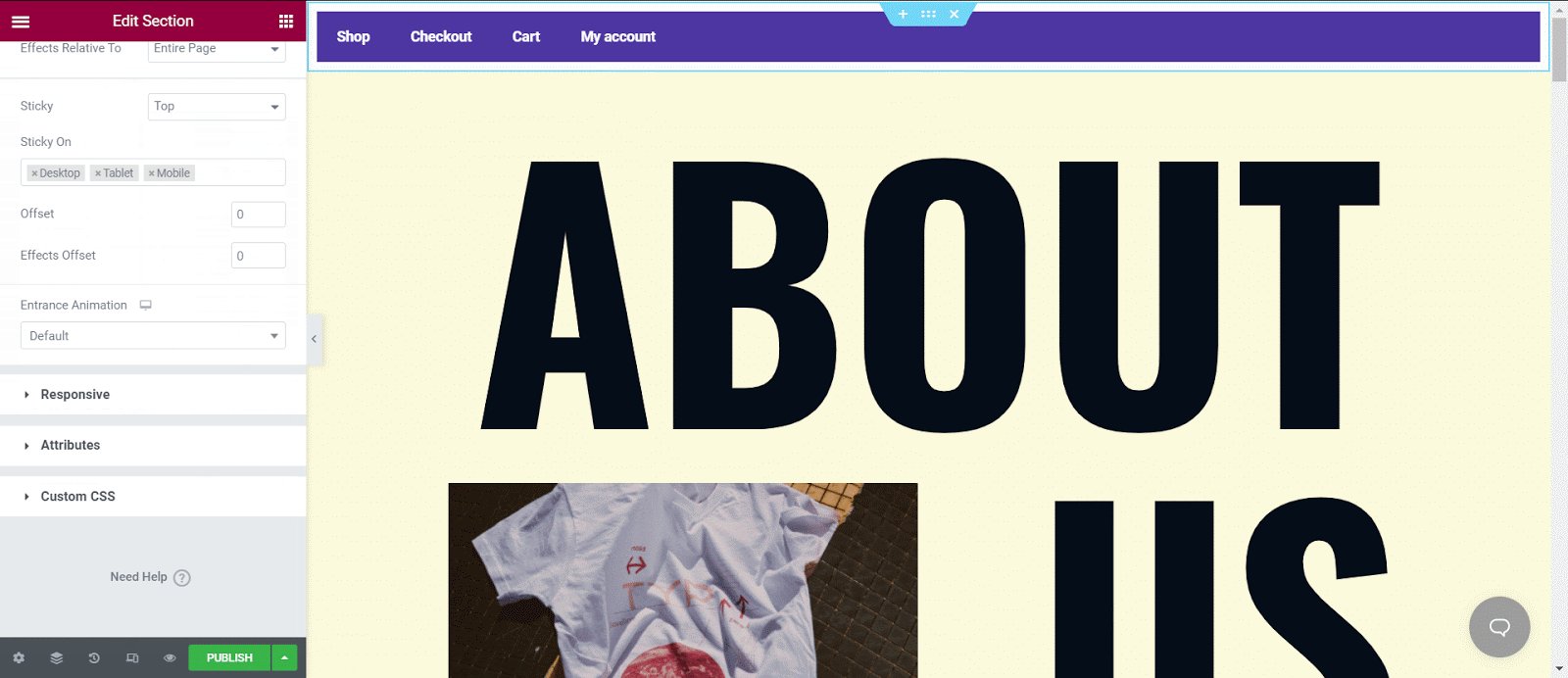
다음으로 '고급' 탭으로 이동하여 투명한 고정 헤더를 생성해야 합니다. 시작하려면 '모션 효과 ' 섹션으로 이동하여 고정 옵션을 활성화하고 고정할 위치를 선택한 다음 표시될 장치를 선택합니다. 오프셋 옵션에서도 설정을 변경하십시오.


모든 옵션 에서 빈 섹션이 있는 'Custom CSS' 를 클릭해야 합니다 . 이제 이 섹션에서 자신의 CSS를 추가할 수 있습니다. 아래 CSS의 예를 부드럽게 애니메이션 효과와 함께 사용했으며 배경색, 투명도 및 헤더 높이를 변경합니다. 가장 중요한 것은 오프셋 효과 옵션은 사용자 정의 CSS가 적용된 경우에만 작동한다는 것입니다.
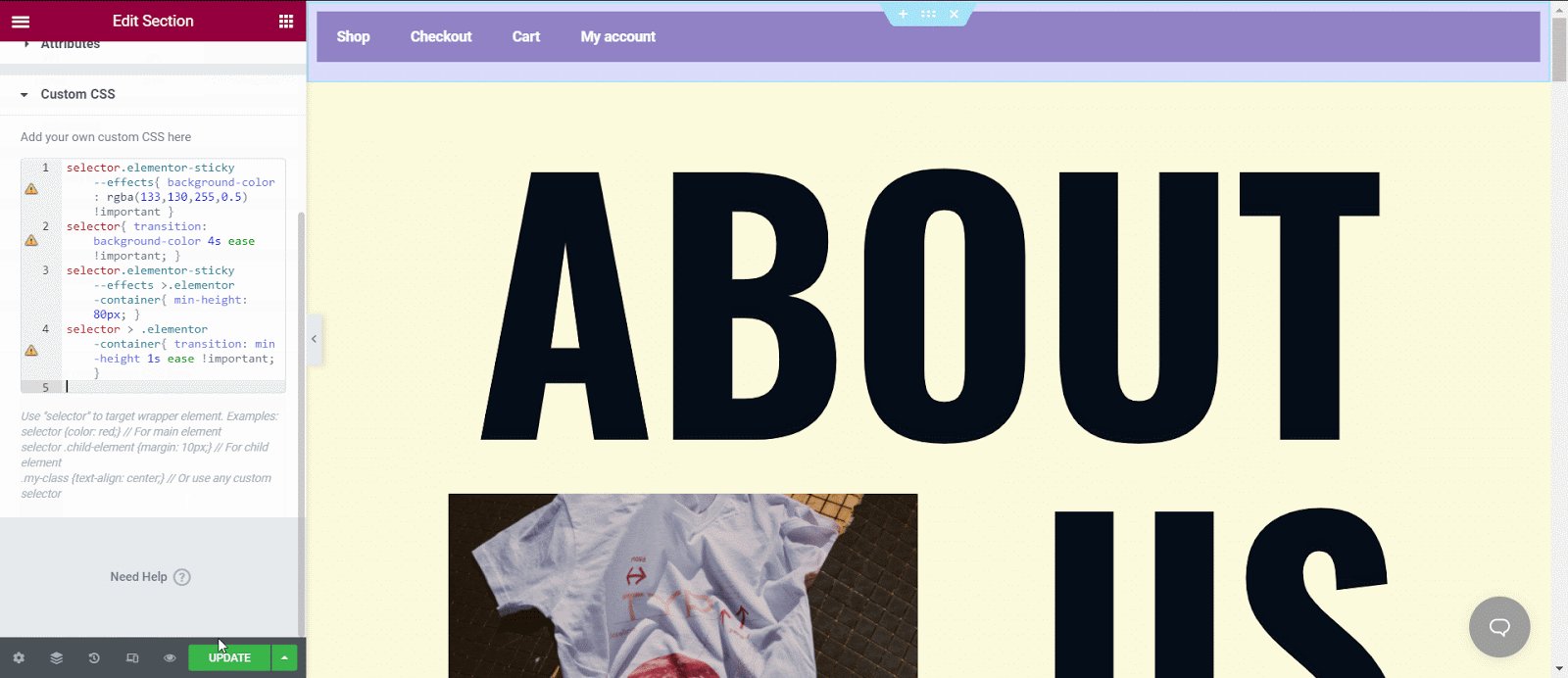
selector.elementor-sticky--effects{ background-color: rgba(133,130,255,0.5) !중요 } selector{ transition: background-color 4s easy !important; } selector.elementor-sticky--effects >.elementor-container{ 최소 높이: 80px; } 선택기 > .elementor-container{ transition: min-height 1s easy !important; }
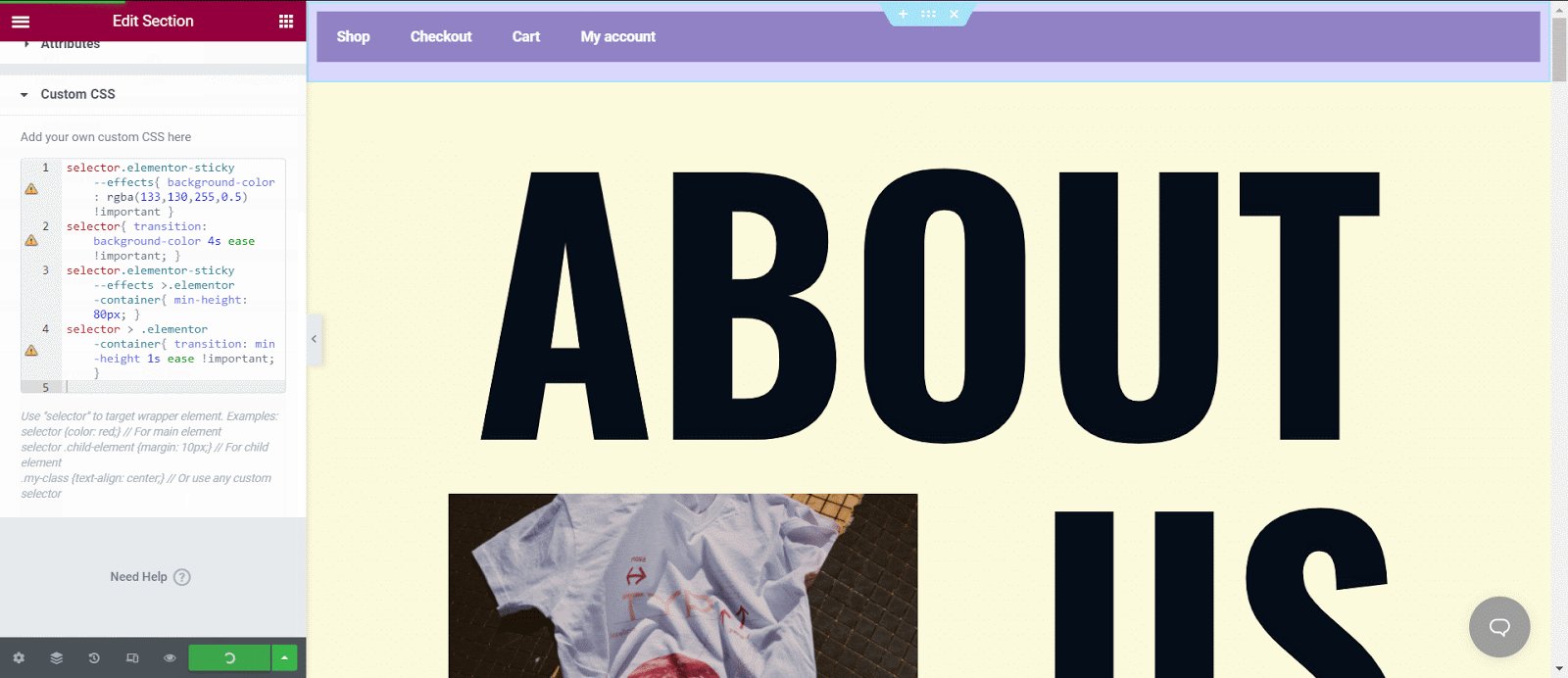
CSS 섹션에 이 코드를 붙여넣고 '게시' 를 클릭하여 모든 변경 사항을 볼 수 있습니다.

결과는 아래와 같을 것입니다. 다른 사용자 정의 옵션에서 변경하여 색상이나 전체 모양을 변경할 수 있습니다. 이 페이지의 헤더가 어떻게 투명해졌는지 확인하세요.

방법 2:
Elementor Theme Builder를 사용하지 않으려면 WordPress에 고정 투명 헤더를 추가하는 또 다른 간단한 방법이 있습니다. 그러나 100만 명이 넘는 활성 사용자 가 있는 가장 인기 있는 위젯 라이브러리인 Essential Addons For Elementor를 사용 하는 경우 웹사이트가 눈에 띄고 최대한 매력적으로 보이도록 많은 수의 위젯을 포함할 수 있습니다. Essential Addons 단순 메뉴 위젯 을 사용하여 투명한 Elementor 고정 헤더 를 만드는 데 필요한 사항을 살펴보겠습니다 .

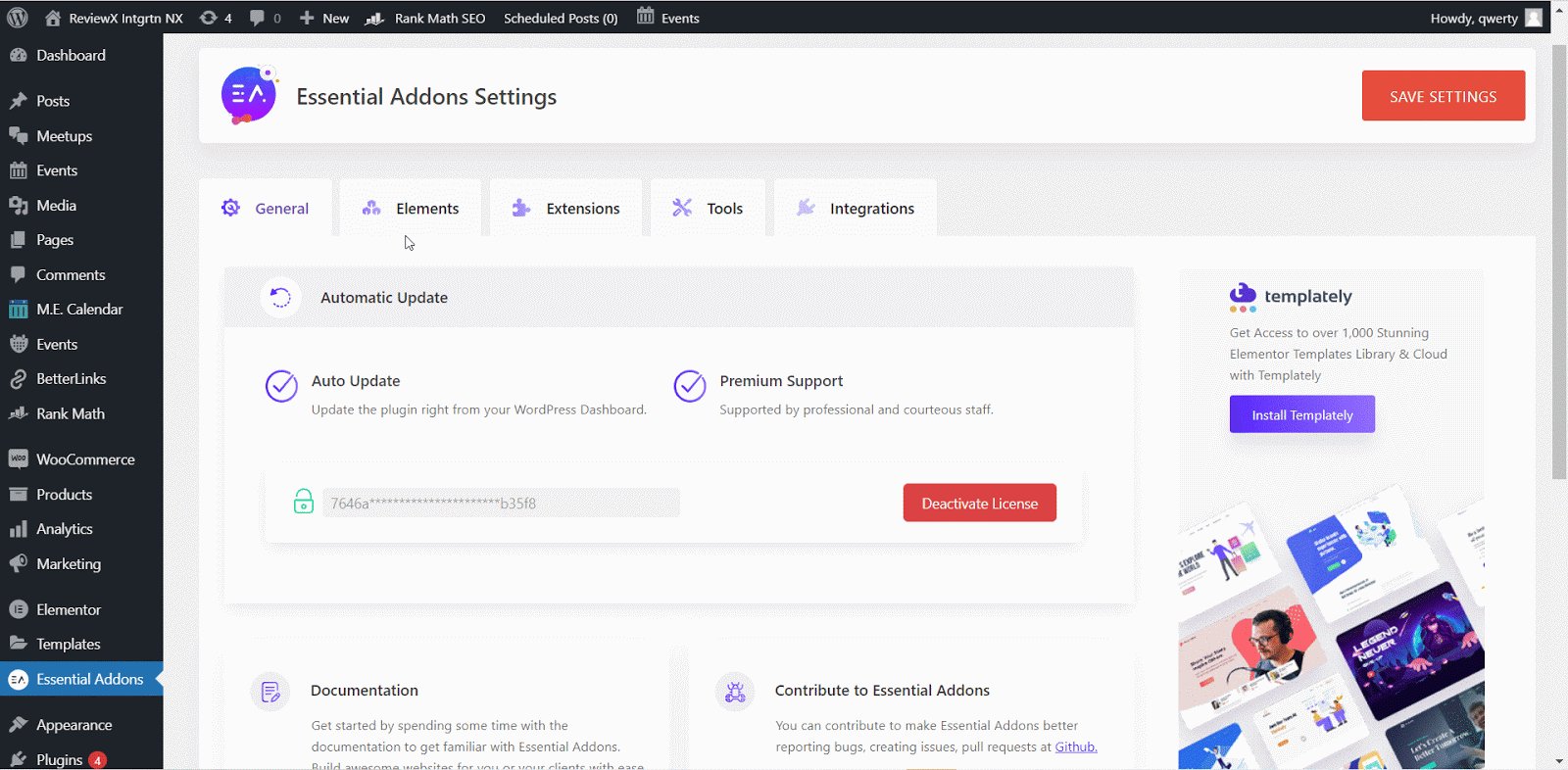
WordPress 웹사이트에 Elementor 고정 헤더를 생성하려면 Elementor 무료 버전 을 설치하고 WordPress에서 활성화해야 합니다. EA 단순 메뉴 위젯을 사용하려면 WordPress 사이트 에서 Elementor용 Essential Addons 를 설치하고 활성화해야 합니다 .
1단계: WordPress 대시보드에서 메뉴 만들기
먼저 위젯이 Elementor 페이지 편집기로 가져올 수 있도록 WordPress 대시보드에서 메뉴를 만들 수 있습니다. WordPress 관리 → 모양 → 메뉴 로 이동 하여 Elementor 헤더에 표시할 옵션을 만들 수 있습니다. Elementor 헤더의 이름을 지정한 다음 표시하려는 항목을 추가할 수 있습니다.

2단계: WordPress에서 간단한 메뉴 위젯 활성화
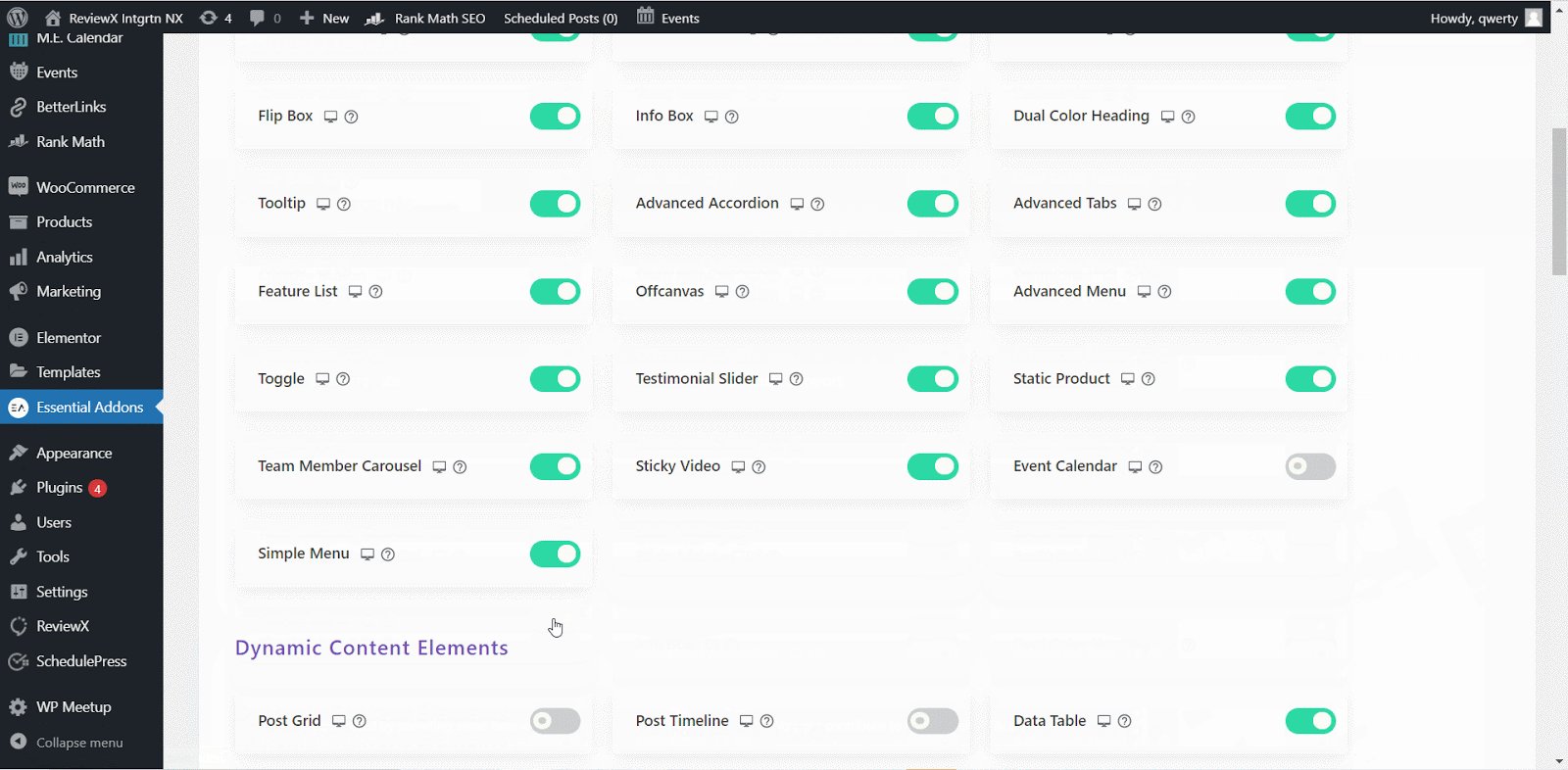
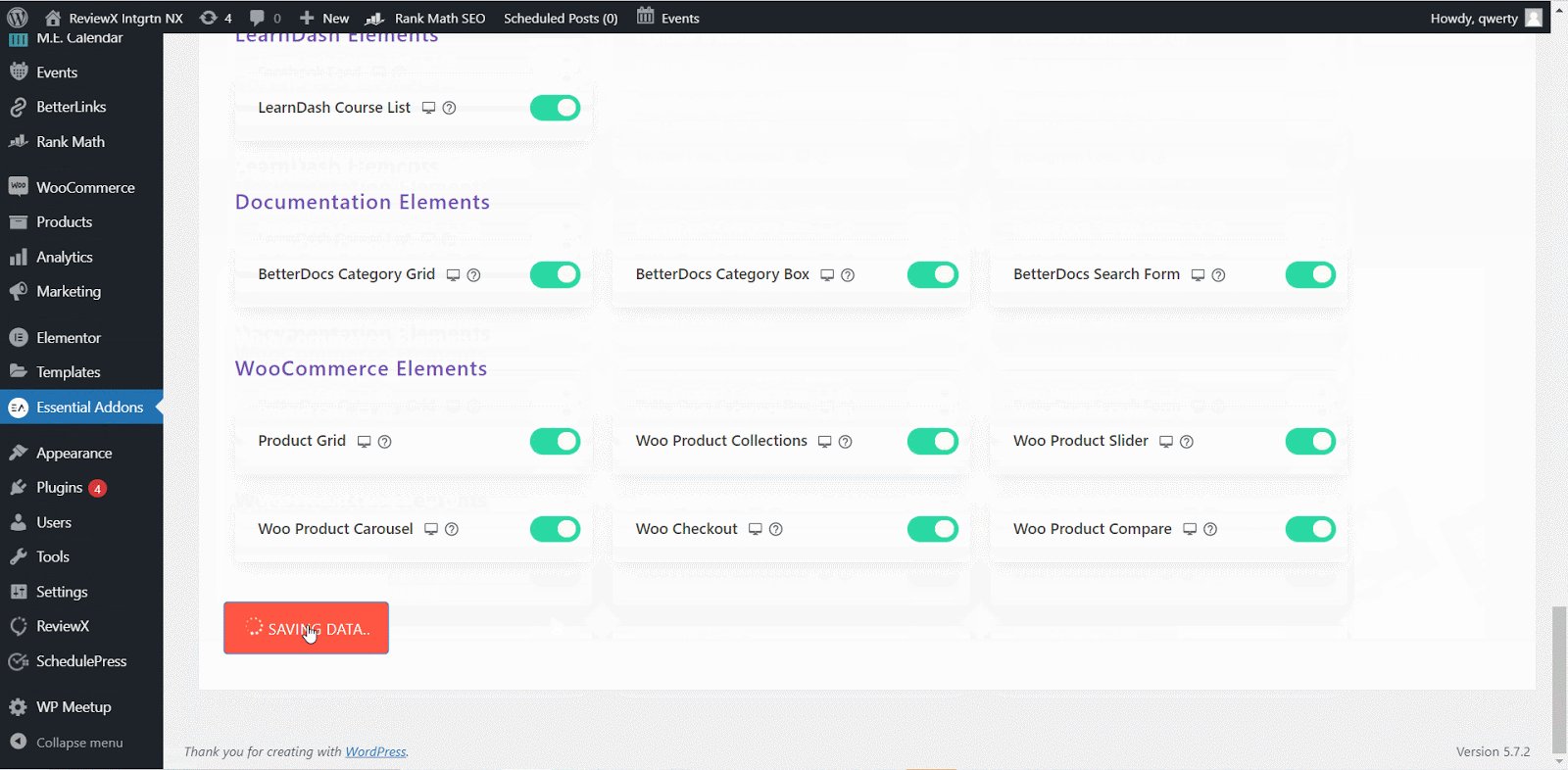
Essential Addons 플러그인이 성공적으로 설치 및 활성화되었는지 확인하십시오. 필수 추가 기능 → 요소 로 이동 하여 단순 메뉴 위젯 을 활성화합니다 . 옵션을 전환한 후 변경 사항을 저장해야 합니다.

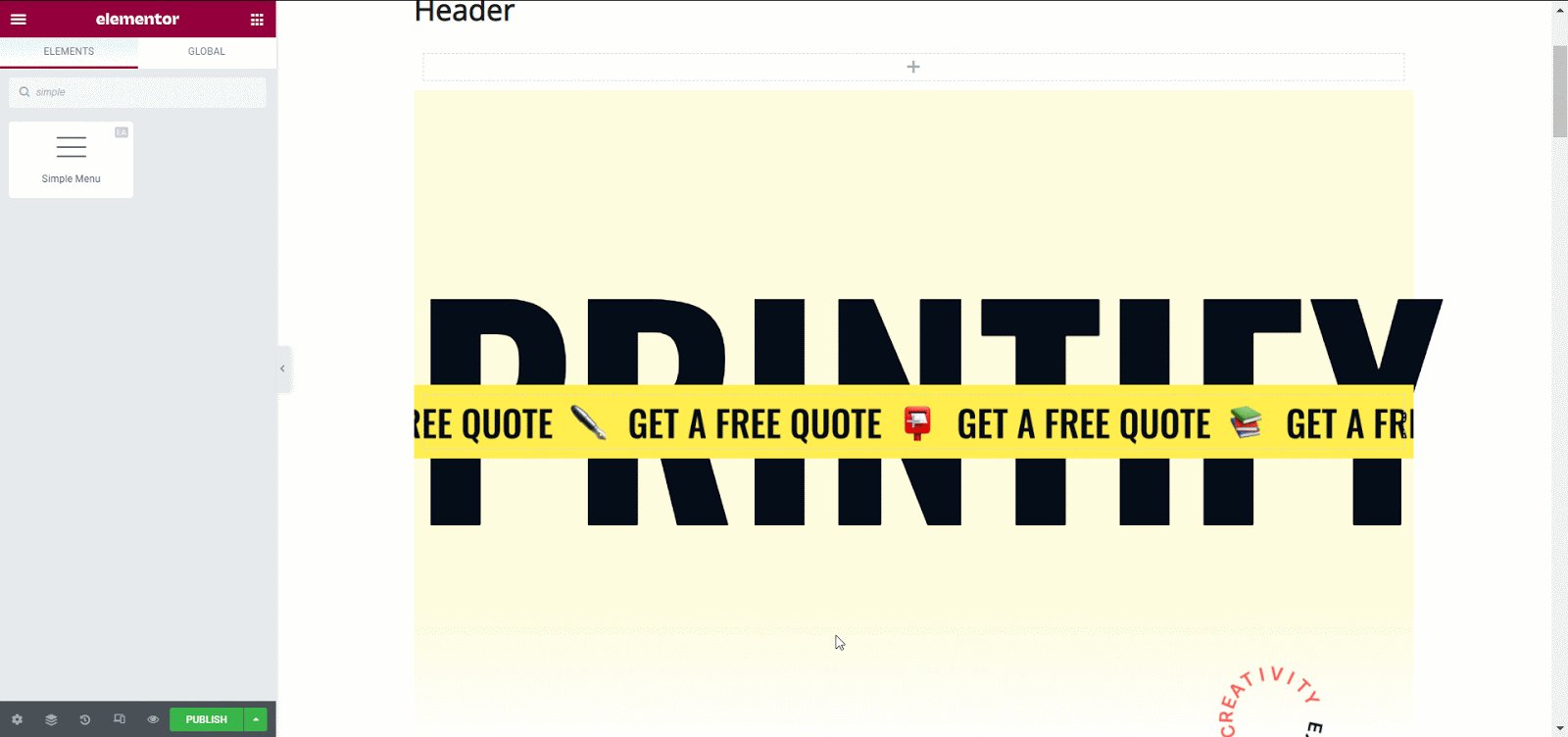
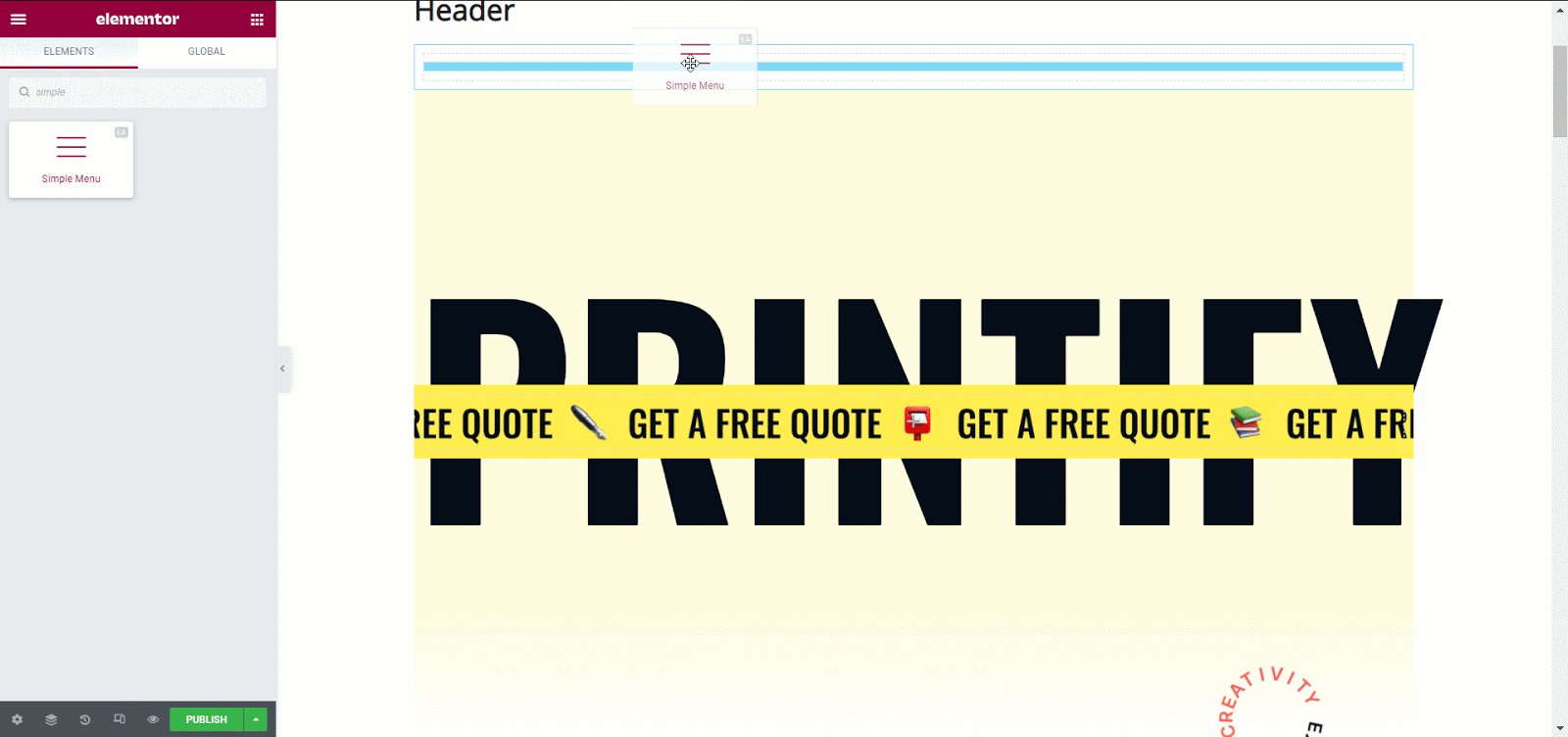
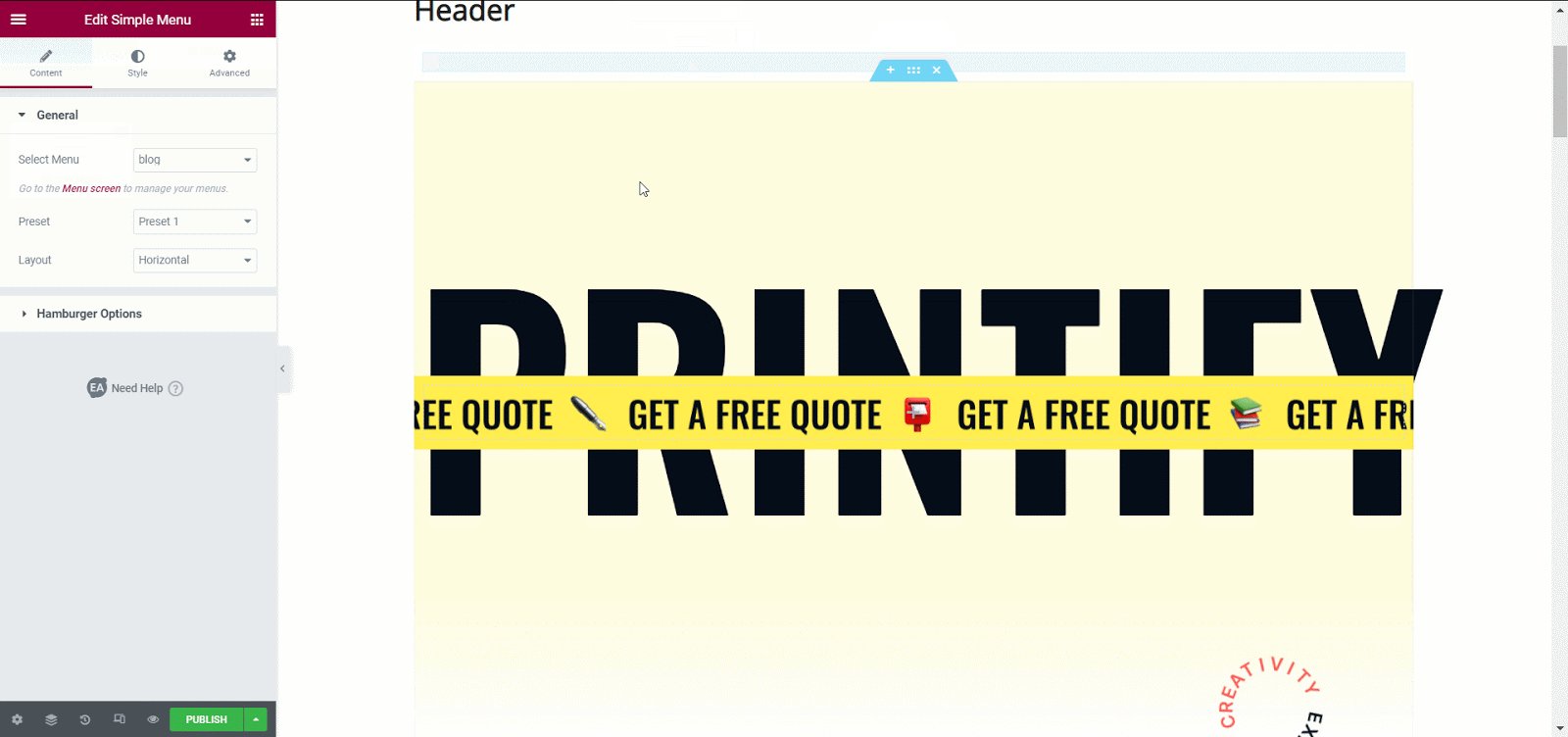
이제 Elementor builder로 이동하여 ' Simple Menu ' 위젯을 검색해야 합니다. 원하는 섹션에 위젯을 드래그 앤 드롭하면 헤더가 즉시 추가됩니다.

3단계: 투명 스티커 Elementor 헤더 만들기
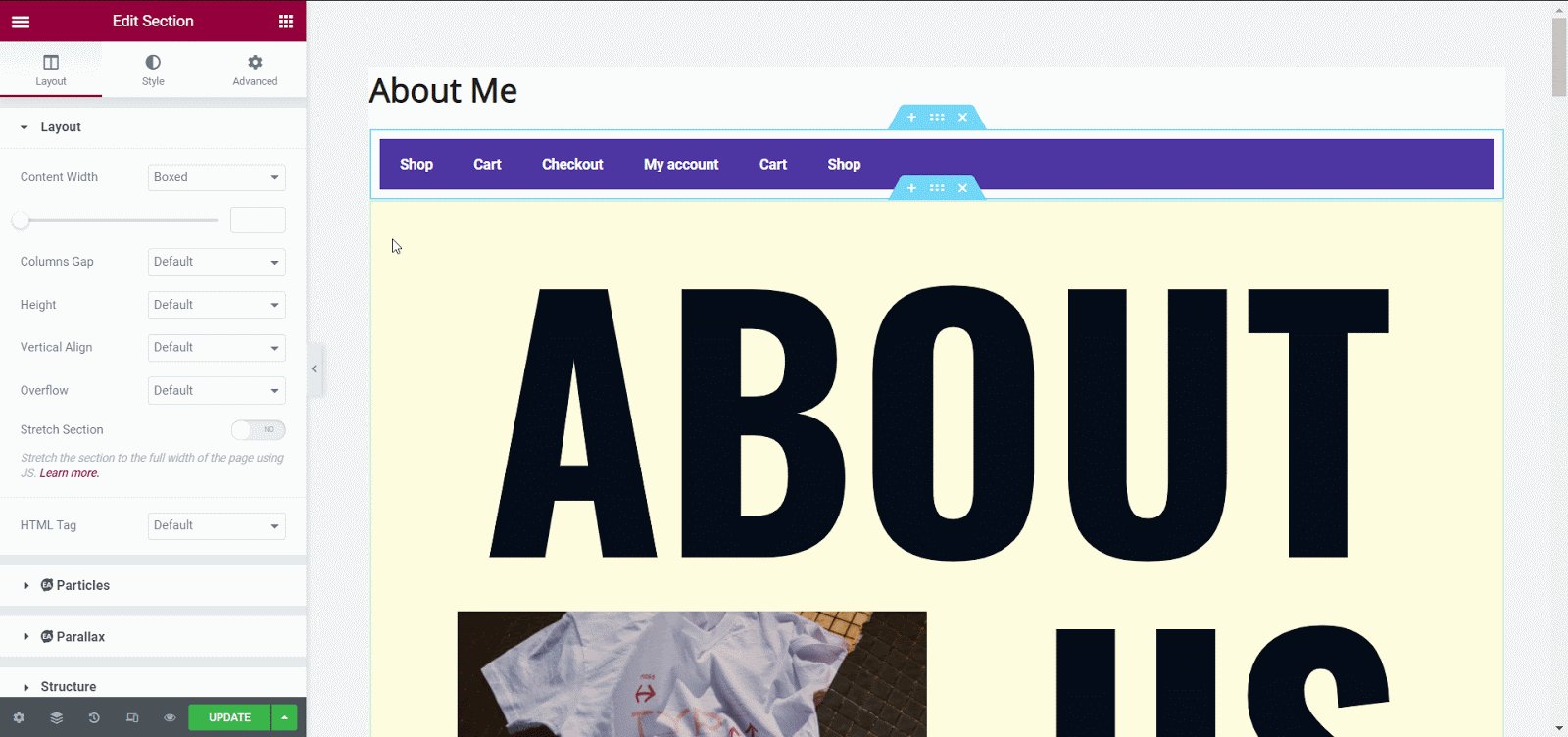
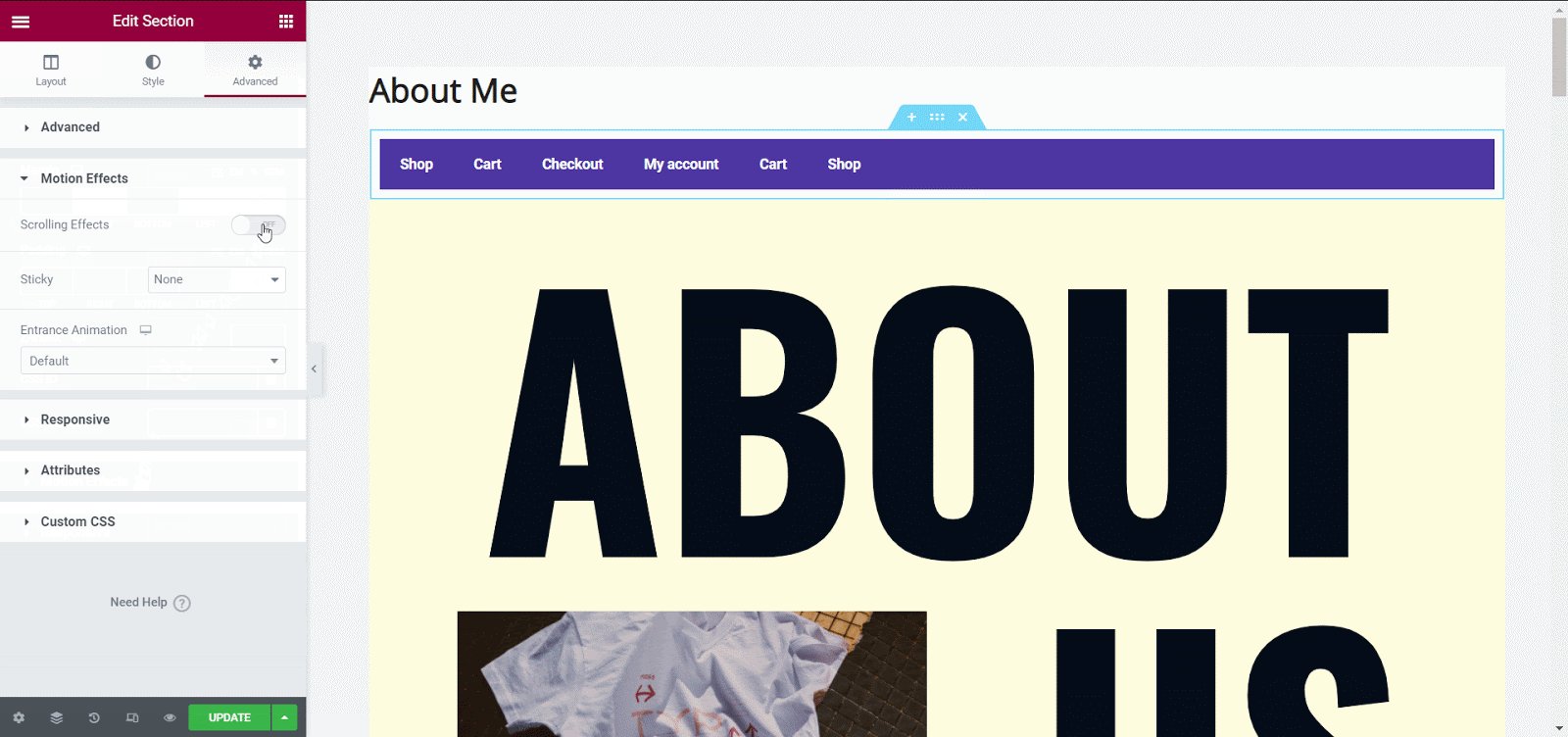
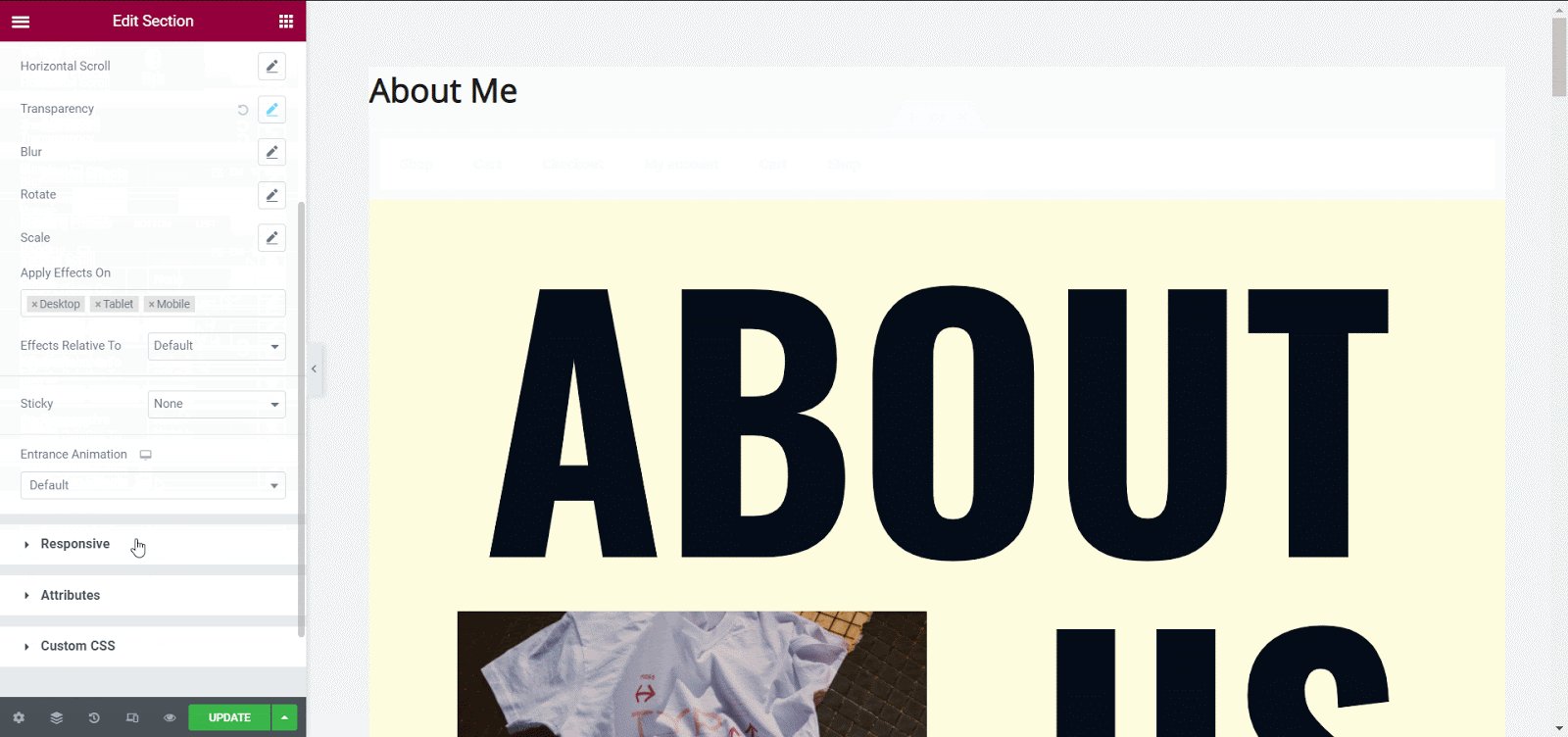
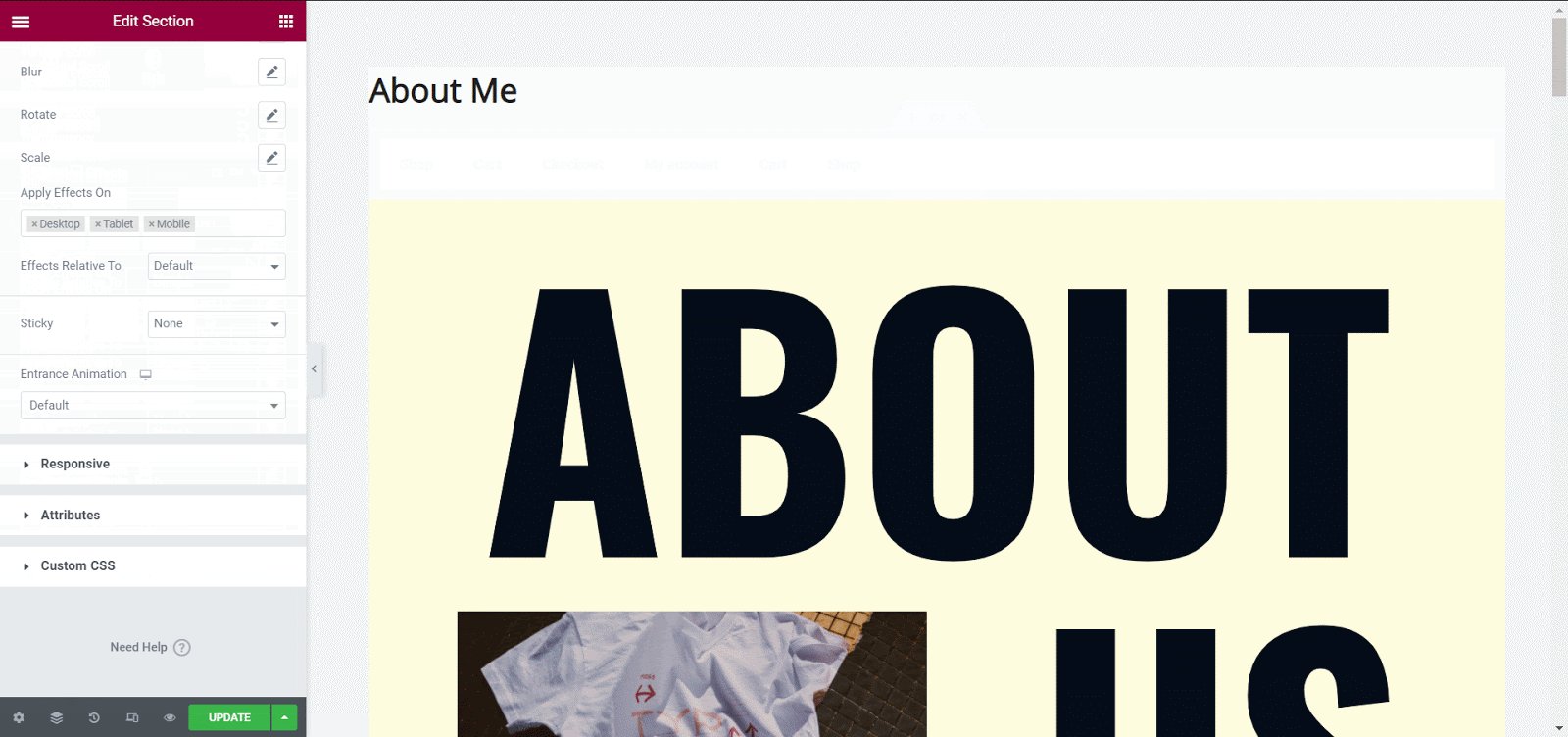
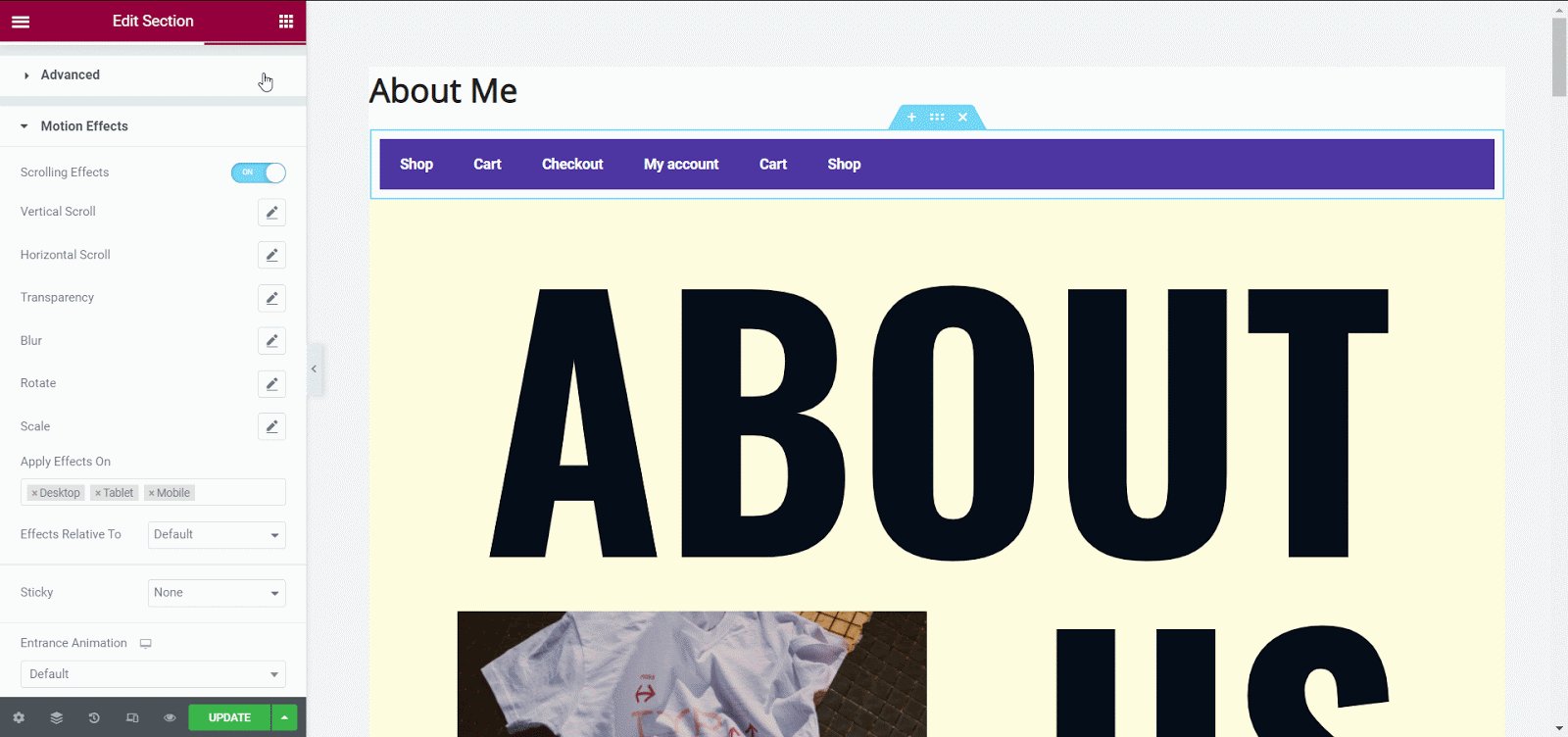
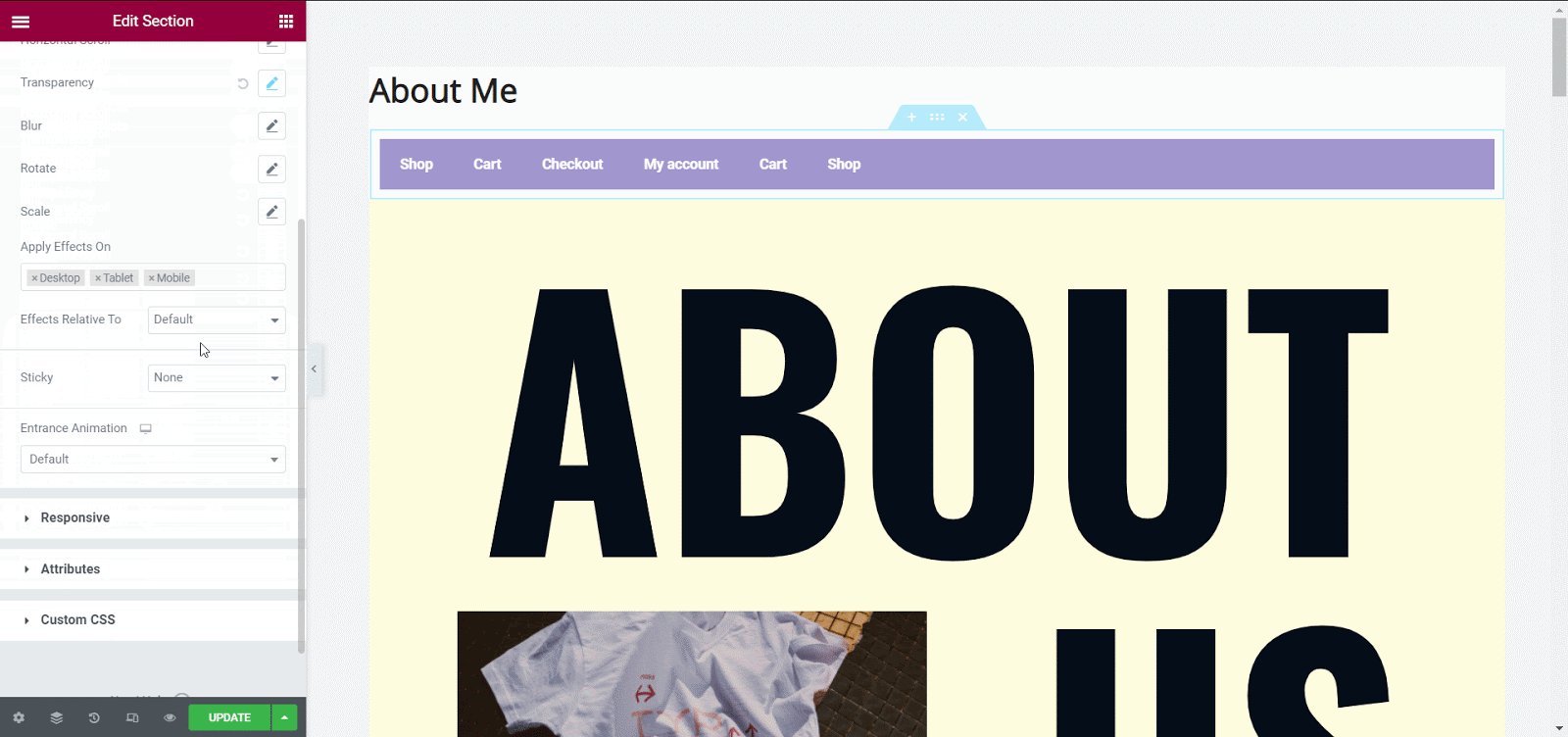
이제 간단한 메뉴 콘텐츠에 대한 모든 편집 옵션을 구성할 수 있습니다. '고급' 탭 으로 이동하여 ' 모션 효과 '를 클릭합니다. 여기에서 ' 스크롤 효과 ' 옵션을 토글해야 하며 더 많은 옵션이 표시됩니다.

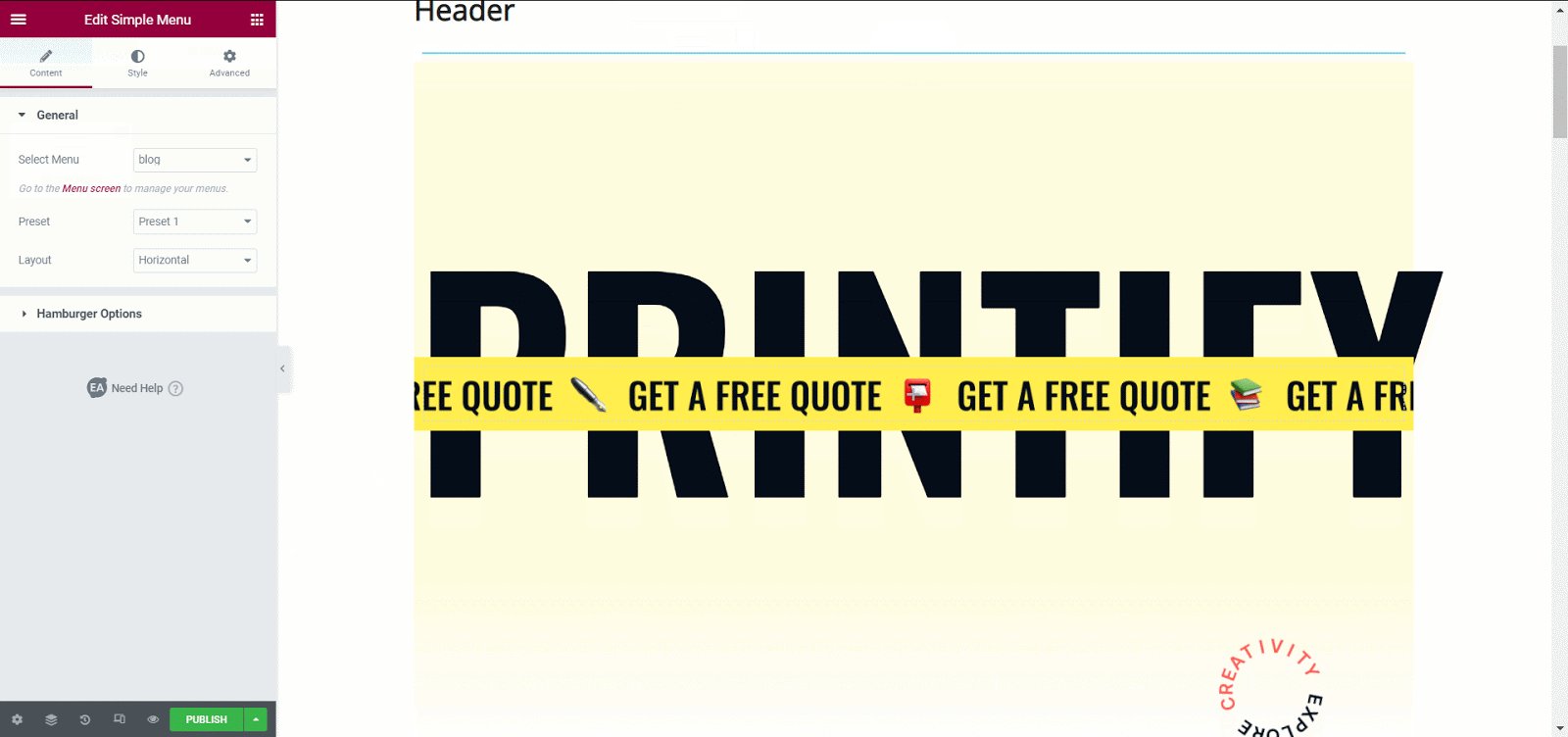
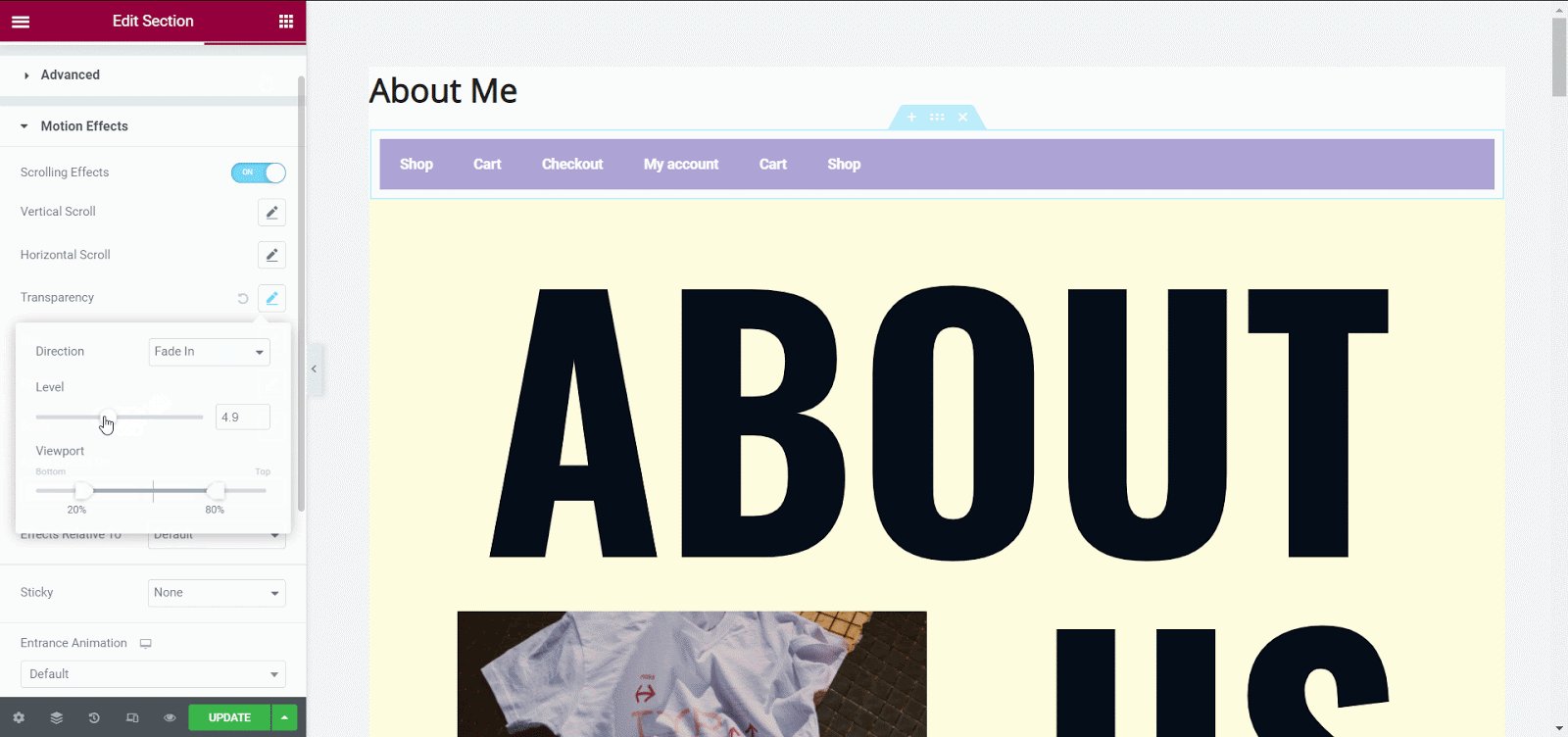
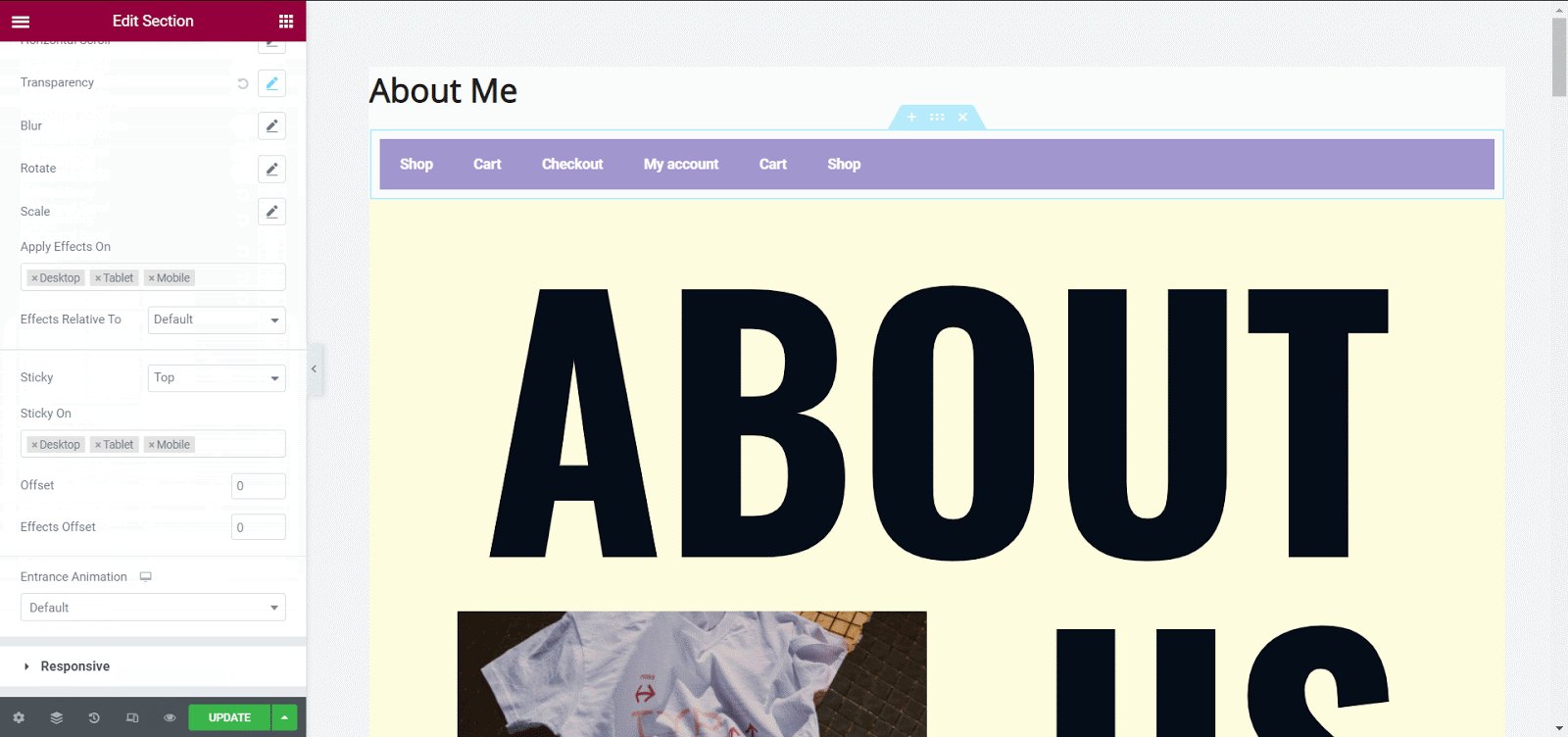
실시간 변경 사항을 보려면 '투명도' 옵션 에서 투명도를 줄이십시오 . '고정' 옵션 까지 아래로 스크롤하고 '상단' 을 선택 합니다.

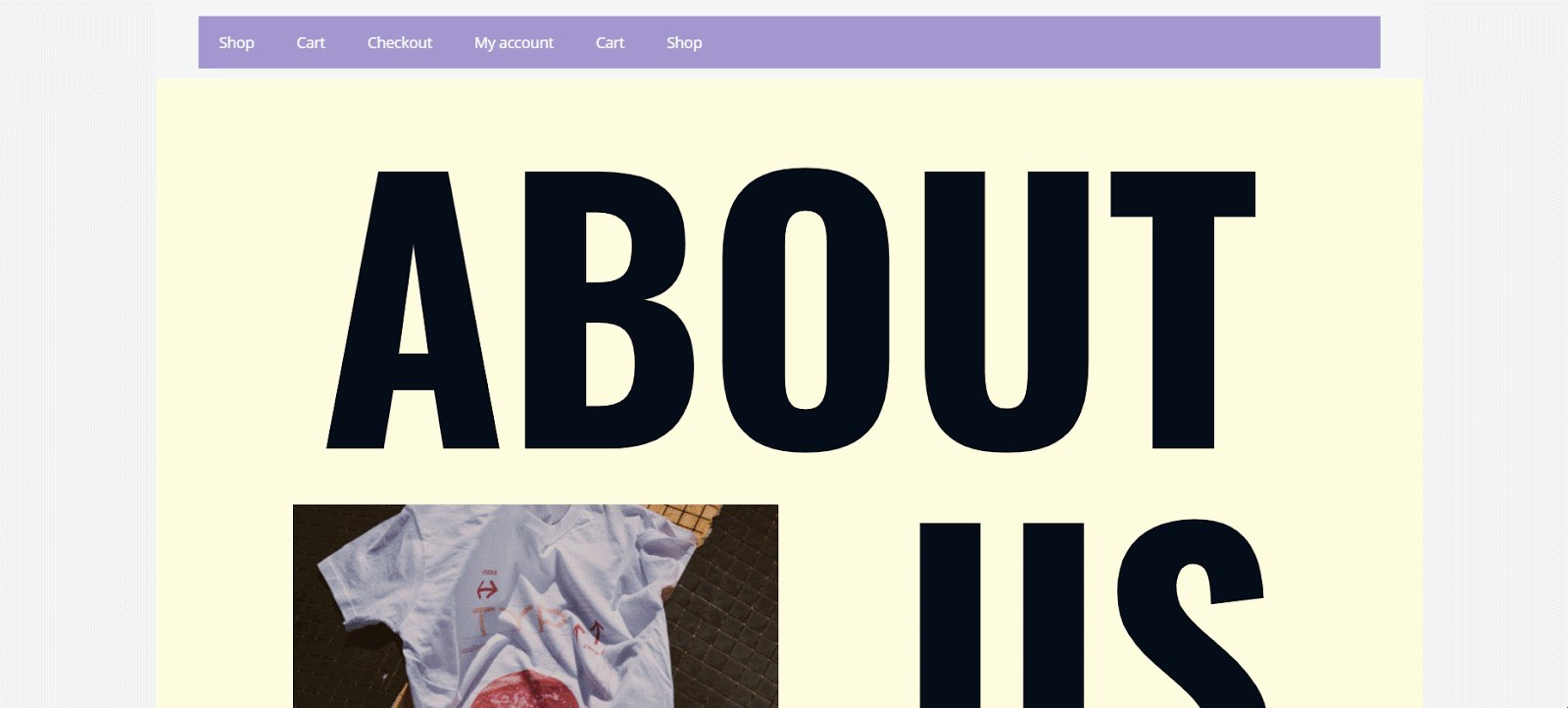
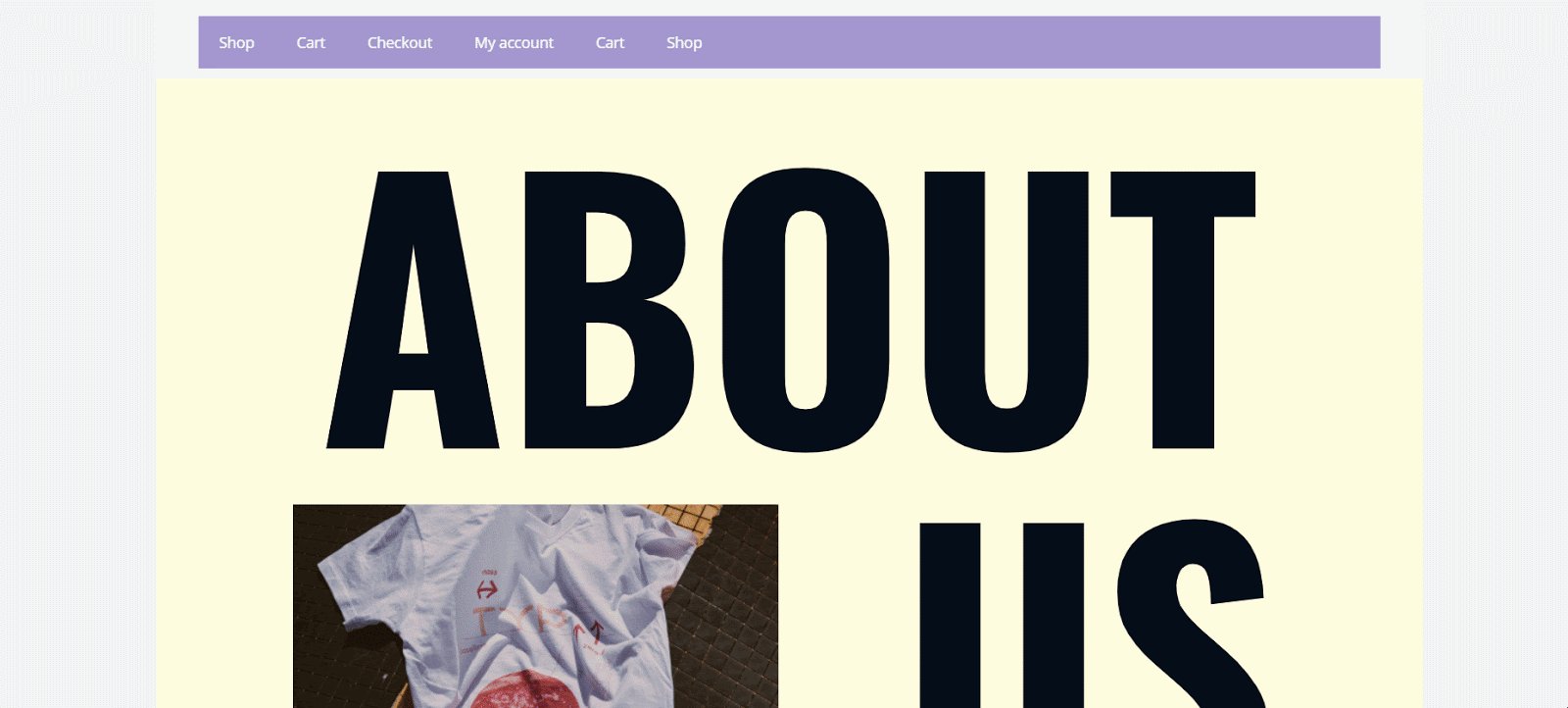
페이지를 게시한 후 투명한 Elementor 고정 헤더 를 확인하세요. 프로 플러그인 대신 Essential Addon 플러그인을 사용하여 WordPress 웹사이트에 투명한 고정 헤더를 쉽게 만들 수 있습니다.

지금 투명 Elemnetor 고정 헤더 만들기
WordPress 웹 사이트에 투명한 Elementor 고정 헤더 를 사용하는 것은 웹 사이트를 통해 사용자를 탐색하는 세련된 접근 방식입니다. 이 고정 헤더는 반응이 빠르고 방문자를 즉시 끌어들일 수 있습니다. Elementor Pro를 선택하지 않으려는 경우 Essential Addons 플러그인 의 무료 버전을 사용하여 Elementor 고정 헤더를 생성할 수 있습니다 .
이 게시물이 재미있었다면 블로그를 구독 하고 커뮤니티 에 가입하여 웹 제작자 및 Elementor 사용자와 소통하십시오. 아래에 소중한 의견을 남기고 연결 상태를 유지하십시오.
