WordPress 대시보드를 사용자 정의하는 방법
게시 됨: 2022-07-06
WordPress 대시보드 사용 방법을 이해하거나 배우는 데 도움이 필요하면 다음 자습서를 참조하세요.
- WordPress 대시보드를 사용하는 방법
웹사이트나 블로그가 WordPress에서 실행됩니까? 그렇다면 WordPress 대시보드와 관리 섹션 영역을 기본 설정에 맞게 쉽게 사용자 지정할 수 있다는 사실을 알고 계셨습니까?
이 튜토리얼에서는 코드를 건드리지 않고 WordPress 관리 영역의 다양한 측면을 사용자 정의하는 방법을 배웁니다.
이 자습서에서 다루는 영역은 다음과 같습니다.
- WordPress 대시보드 화면 정리 – 대시보드에서 정보 패널을 숨기거나 표시하고 재구성하는 방법.
- WordPress 대시보드 색 구성표 사용자 지정.
뛰어들자…
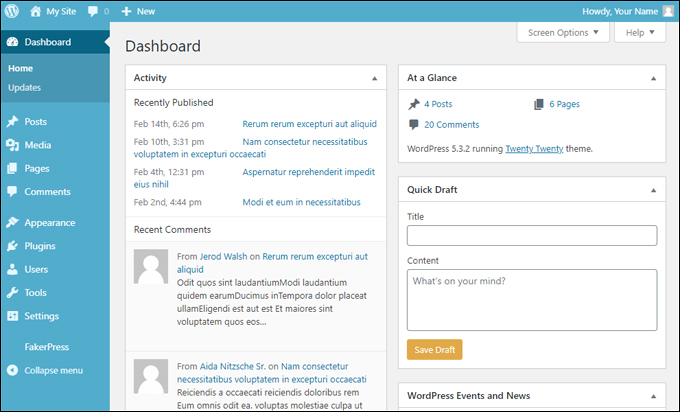
WordPress 대시보드 화면 정리
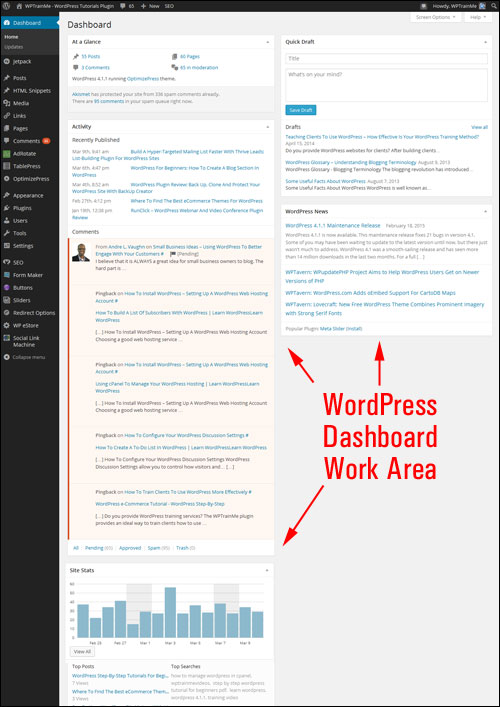
사이트가 성장하거나 새로운 기능을 추가하면 대시보드가 매우 바쁘고 복잡해 보일 수 있습니다.

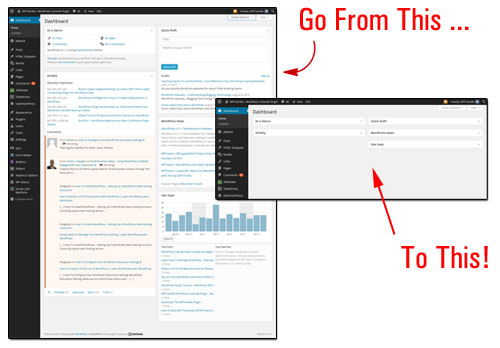
다행히 대시보드 정보 패널의 레이아웃을 숨기고 최소화하고 재구성하여 WordPress 대시보드 화면을 "정리"하고 정리할 수 있습니다.
WordPress 대시보드 패널을 숨기는 방법
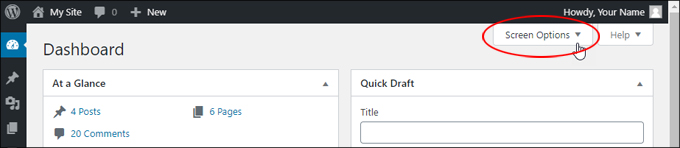
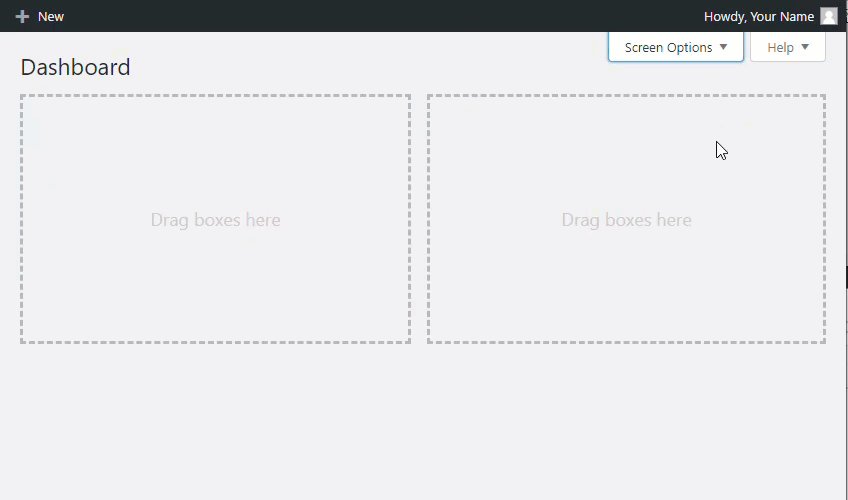
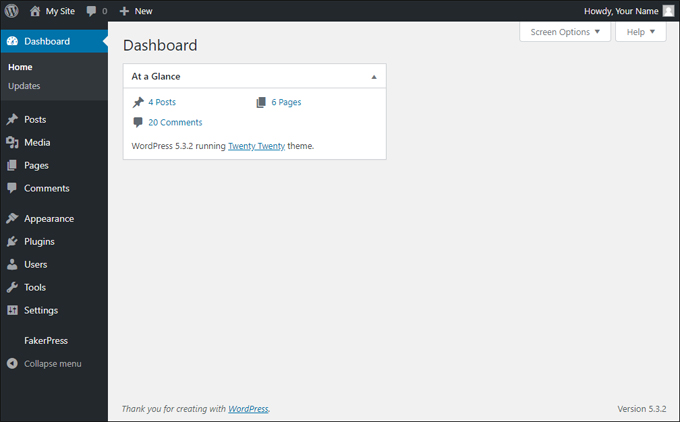
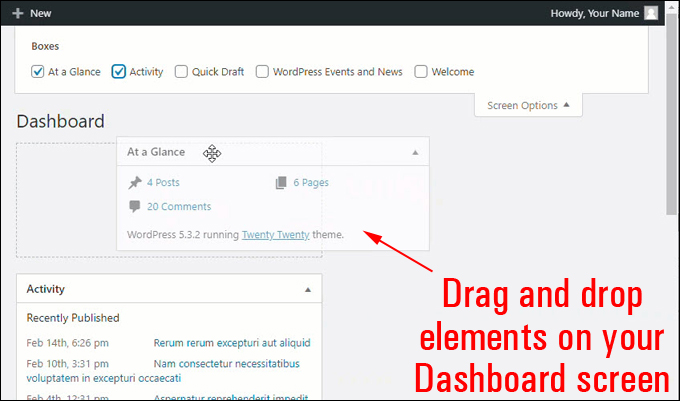
화면 옵션 탭은 대시보드 화면의 오른쪽 상단에 있습니다.

화면 옵션 탭을 클릭하여 정보 패널 숨기기 또는 표시와 같은 옵션을 구성합니다.

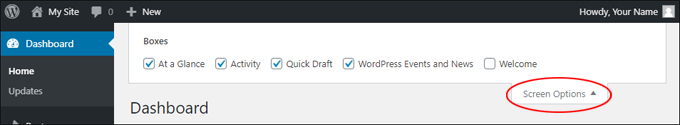
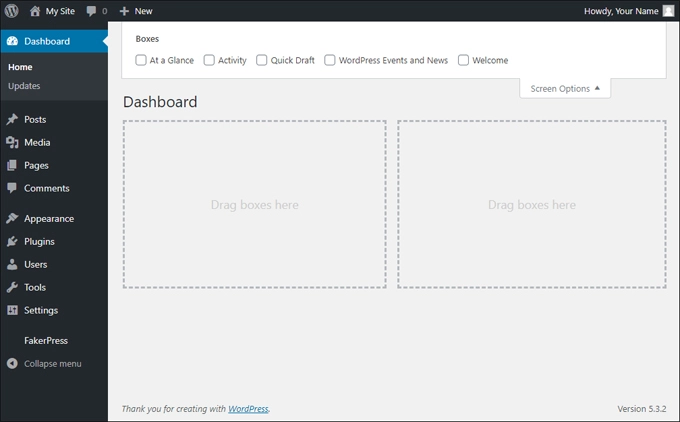
대시보드 요소를 표시하거나 숨기려면 상자를 선택하거나 선택 취소합니다.

불필요한 요소를 화면에 숨기면 대시보드 영역을 더 잘 구성하고 관리 영역에서 깔끔한 모양을 만들 수 있습니다.

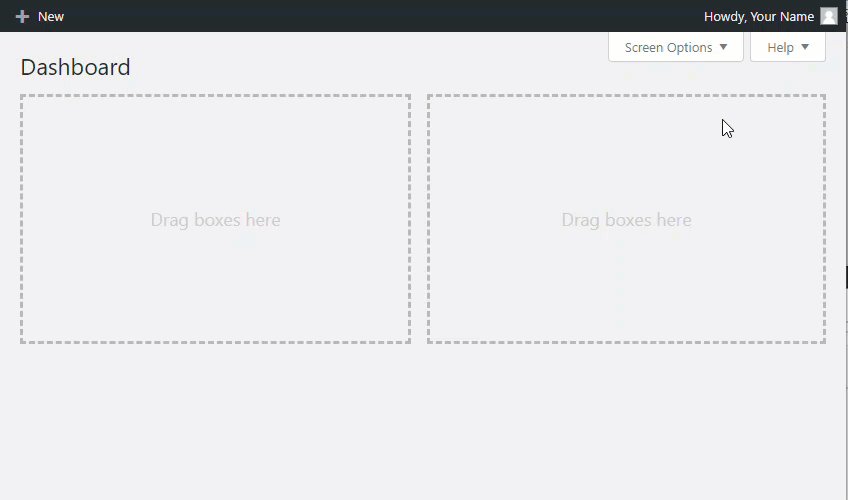
화면 옵션 탭의 모든 상자를 선택 해제하여 모든 정보 패널을 숨길 수도 있습니다.

화면의 모든 것을 숨기고 싶지 않지만 화면을 복잡하게 만드는 정보가 필요하지 않은 경우 대시보드에서 정보 패널을 최소화하기만 하면 됩니다.
WordPress 대시보드 패널을 최소화하는 방법
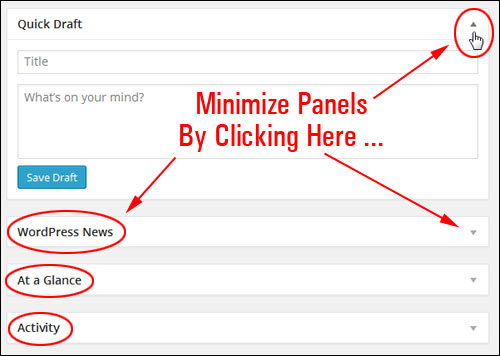
정보 패널의 제목 표시줄 모서리에 있는 역삼각형 기호를 클릭하여 요소를 숨길 뿐만 아니라 대시보드의 콘텐츠 블록을 최소화할 수 있습니다.

이렇게 하면 정보 패널을 완전히 숨기지 않고 작업 영역을 깔끔하게 유지하는 데 도움이 됩니다.

원하는 만큼 패널을 숨기거나 표시하거나 확장하거나 축소하여 깔끔한 모양을 만들 수 있습니다. WordPress는 다음에 관리 영역에 로그인할 때 기본 설정을 기억합니다.
대시보드 화면을 구성하기 위해 할 수 있는 또 다른 작업은 정보 패널의 레이아웃을 재정렬하는 것입니다.
WordPress 대시보드 패널을 재구성하는 방법
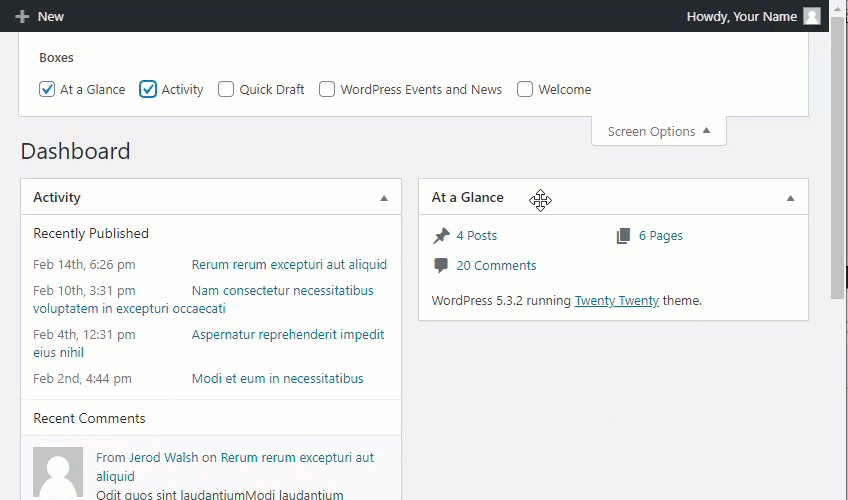
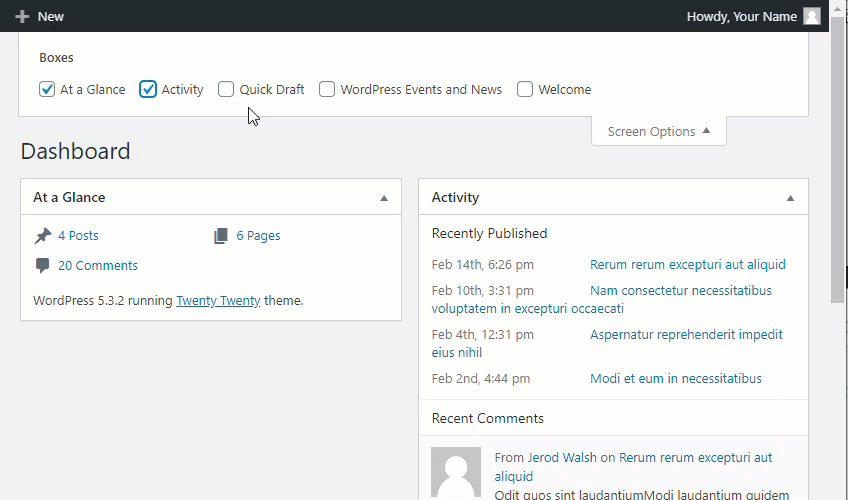
또한 "끌어서 놓기"를 사용하여 대시보드 내부의 정보 패널 레이아웃을 쉽게 재배열하거나 재구성할 수 있습니다.


대시보드의 일부 요소를 사용하면 언뜻 보기에는 명확하지 않은 추가 옵션 및 설정을 구성할 수 있습니다.
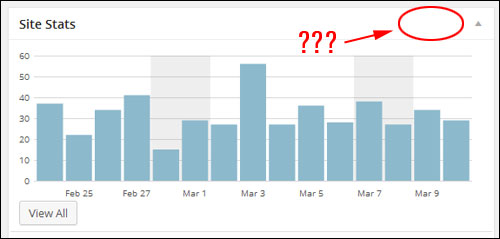
예를 들어 다음은 추가 기능을 제공하기 위해 플러그인을 통해 대시보드에 추가된 콘텐츠 패널입니다. 아래 스크린샷과 같이 패널 최소화 아이콘 왼쪽에 아무것도 보이지 않습니다...


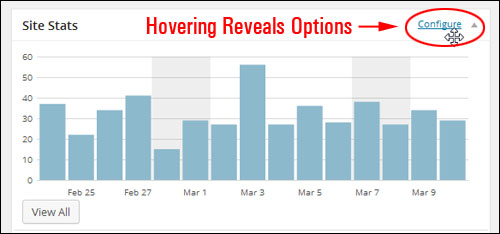
그러나 마우스로 제목 표시줄 영역 위로 마우스를 가져가면 이 요소에 대한 추가 구성 옵션에 액세스할 수 있는 링크가 표시됩니다.

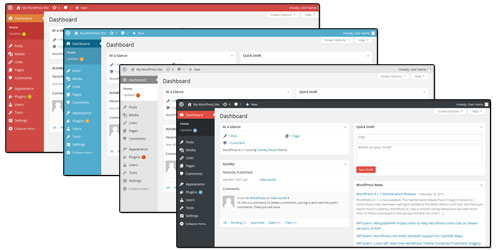
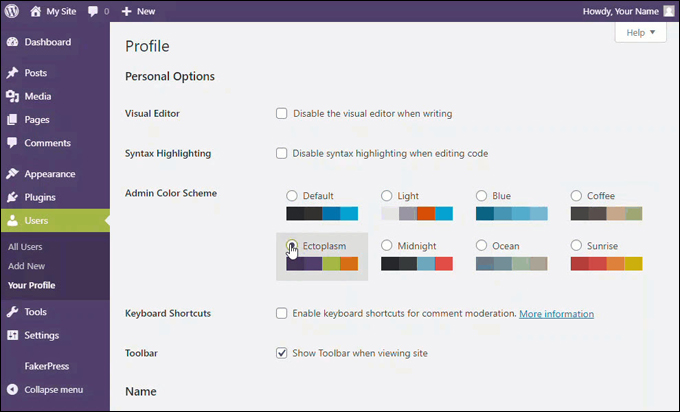
WordPress 대시보드 색 구성표 사용자 지정
대시보드 내부의 정보를 재구성하고 정리하는 것 외에도 WordPress 설정에서 또는 플러그인을 사용하여 관리 영역의 색 구성표를 변경할 수도 있습니다.

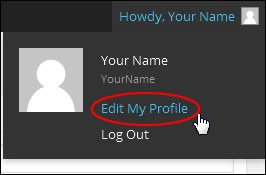
WordPress 사이트 관리 영역의 색 구성표를 변경하려면 " Howdy, Your UserName " 탭(화면 오른쪽 상단 모서리에 있는 내 프로필 편집 을 선택하십시오.

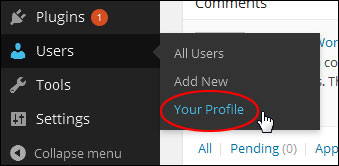
참고: 기본 메뉴에서 사용자 > 프로필 을 클릭하여 프로필 설정 화면에 액세스할 수도 있습니다.

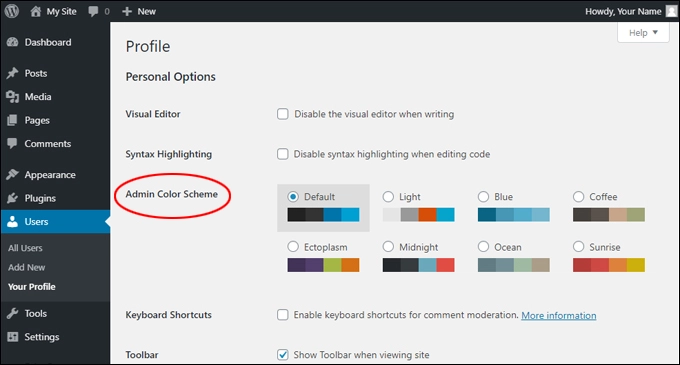
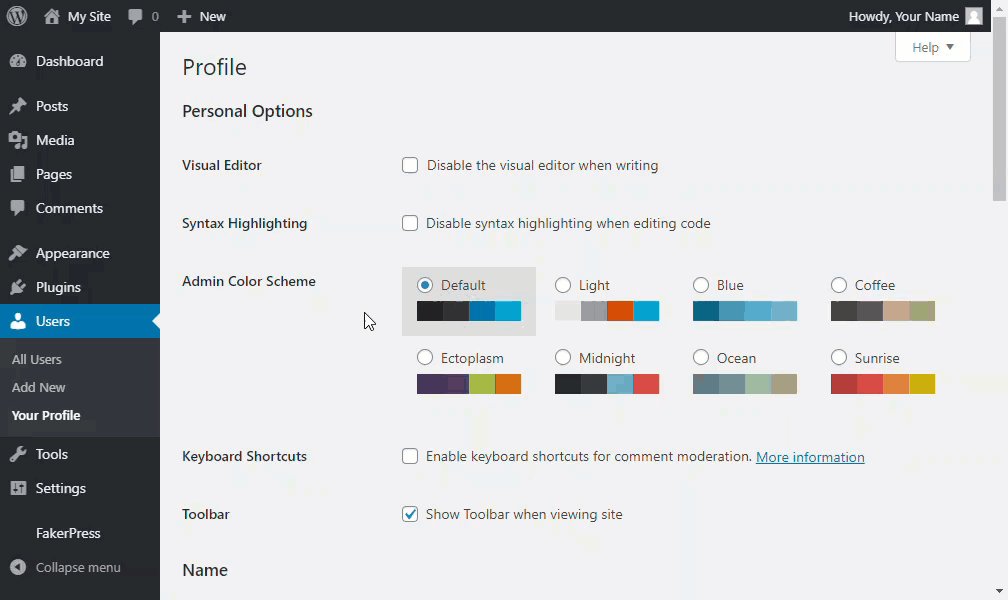
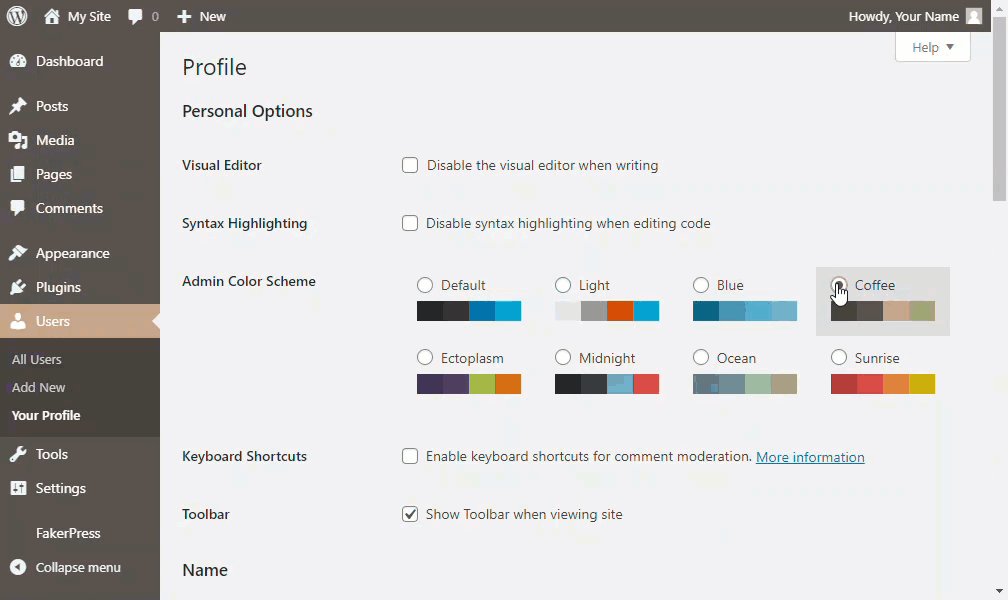
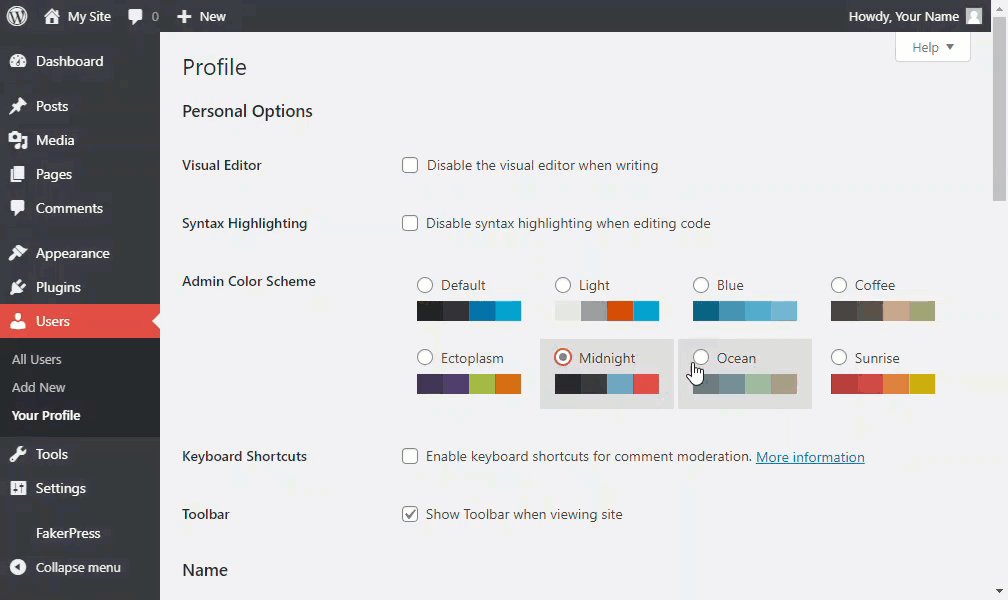
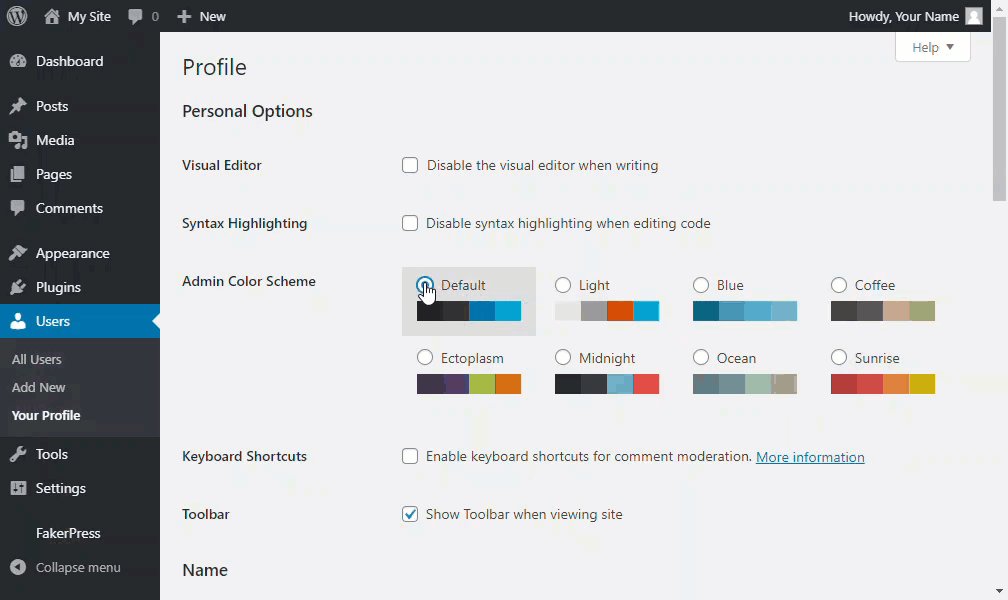
프로필 > 개인 옵션 > 관리자 색 구성표 섹션에서 기본 전역 관리자 색 구성표를 변경하는 옵션을 선택합니다.

다른 옵션을 선택하기만 하면 새 관리자 색 구성표를 실시간으로 미리 볼 수 있습니다.

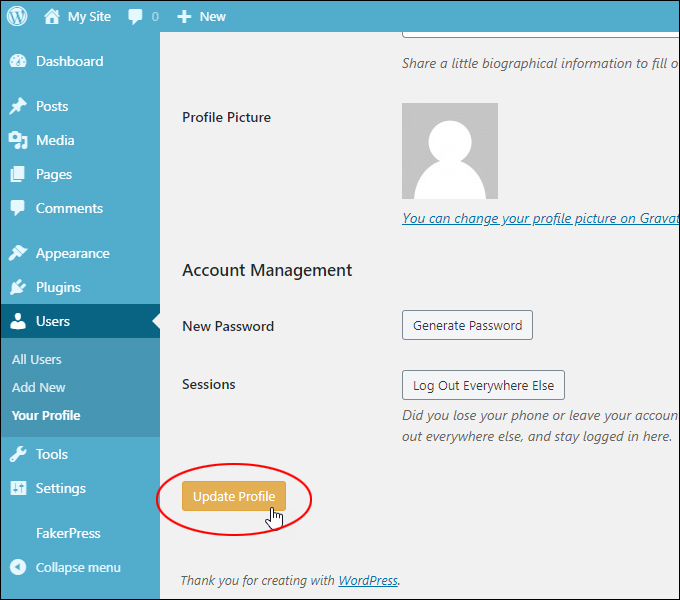
변경 사항을 저장하고 기본 설정을 업데이트하려면 화면 하단의 프로필 업데이트 버튼을 클릭하는 것을 잊지 마십시오.

새 관리 섹션 색 구성표가 즉시 적용됩니다.


메모:
- 사이트가 수정되거나 권한이 제한되지 않는 한 사이트에 등록된 모든 사용자는 자신의 대시보드 색 구성표를 사용자 지정할 수 있어야 합니다.
- 기본적으로 WordPress는 선택할 수 있는 제한된 수의 관리 색 구성표 옵션을 제공합니다. 플러그인을 사용하거나 웹 개발자 또는 웹 디자이너가 테마 색상 및/또는 템플릿을 사용자 지정하도록 하여 이러한 옵션을 추가로 사용자 지정할 수 있습니다.

관리 영역에 대한 사용자 지정 색 구성표를 만드는 데 도움이 필요하면 언제든지 저희에게 연락하십시오.
사용자 프로필 섹션에 대해 자세히 알아보려면 이 자습서: 사용자 프로필을 편집하는 방법을 참조하세요.
축하합니다! 이제 코드를 건드리지 않고 추가 플러그인을 추가하지 않고 WordPress 대시보드 및 관리 영역을 사용자 정의하는 방법을 알게 되었습니다. 마우스를 몇 번만 클릭하면 됩니다.

***
우리는 WordPress 또는 그 모회사 Automattic과 제휴, 연관, 후원 또는 보증하지 않습니다. 이 사이트에는 제품에 대한 제휴 링크가 포함되어 있습니다. 당사는 이러한 링크를 통해 이루어진 구매에 대해 수수료를 받을 수 있습니다.
