아웃바운드 링크 이해: rel=nofollow, 후원 및 ugc
게시 됨: 2020-04-04
후원 또는 제휴 링크를 게시하는 경우 rel="nofollow" 에 익숙할 가능성이 있습니다. 게시물 링크에 추가 하는 태그로 블로그에 링크를 게시하면 돈을 받고 있음을 Google에 알릴 수 있습니다.
아니면 적어도… 그랬습니다.
Google은 최근에 rel 속성에 추가할 수 있는 보다 구체적인 값 을 도입하여 어떤 종류의 링크인지 정확히 알 수 있도록 했습니다.
여기에서 다룰 내용은 다음과 같습니다.
-
rel속성은 어떻게 작동합니까? -
rel속성의 다른 값-
rel="sponsored" -
rel="ugc" -
rel="nofollow"
-
- WordPress의 내 링크에
rel속성과 값을 어떻게 추가합니까?- 맛있는 링크와 함께 자동으로
- Gutenberg Editor에서 수동으로
- Gutenberg 편집기에서 Yoast 옵션 사용
- 클래식 편집기에서 수동으로
- 아웃바운드 링크에 대한 추가 질문:
- 내 링크에
rel="noopener noreferrer"(또는 다른rel값)가 표시됩니다. - 내 이전 링크가 모두
rel="nofollow"로 표시되면 어떻게 됩니까?
- 내 링크에
rel 속성은 어떻게 작동합니까?
기분 전환을 원하십니까? 해보자
블로그에 링크를 추가하는 것은 일반적으로 링크하려는 텍스트를 강조 표시하고 버튼을 클릭하고 링크를 붙여넣는 것만큼 쉽지만 해당 작업은 실제로 다음과 같은 코드에서 링크된 텍스트를 둘러쌉니다.
<a href=" https://www.wptasty.com/ "> This is a link to WP Tasty </a>
<a> 태그는 링크를 정의하고 다른 스타일이나 속성으로 해당 <a> 태그를 사용자 정의할 수 있습니다. 그 중 하나는 rel 입니다.
rel 은 관계를 나타내며 링크에 rel 태그를 추가하면 Google에 "이봐, 내 블로그와 내가 연결하는 이 리소스 사이에 일종의 관계가 있습니다."라고 말하는 것입니다.
그러나 rel 을 입력하고 Google이 이를 이해하기를 기대할 수는 없습니다. 다음과 같이 rel 속성에 값 을 할당해야 합니다.
<a rel ="nofollow" href="https://www.wptasty.com/">This is a nofollow link to WP Tasty</a>
정말 오랫동안 rel="nofollow" 는 페이지에 유료 링크가 있다는 것을 Google에 알리는 방법이었습니다. 그러나 그들이 항상 말하듯이 "시대는 변하고 있습니다." 이제 유료 링크를 정의할 수 있는 몇 가지 다른 방법이 있습니다.
주의할 중요한 사항 : 모든 링크에 rel 값이 필요한 것은 아닙니다. 그러나 rel 속성을 포함하는 것이 합리적인 특정 상황이 있습니다...
rel 속성의 다른 값
Google에 따르면 rel 속성에는 세 가지 주요 값이 있습니다.
아웃바운드 링크 rel="sponsored"
짐작할 수 있듯이 링크가 광고 또는 스폰서 링크인 경우 sponsored 값을 사용해야 합니다.
그것에 대해 생각하는 또 다른 방법: 후원 링크, 제휴 링크 또는 기타 유료 링크 등 어떤 방식으로든 사이트의 링크에 대해 비용을 받고 있다면 rel="sponsored" 을 추가해야 합니다. rel="sponsored" 속성을 링크에 추가합니다.
그래서 제가 WP Tasty Affiliate라고 가정해 보겠습니다. 내 사이트에서 WP Tasty에 대해 이야기할 수 있지만 해당 링크에 rel 값을 적절하게 추가해야 합니다. 다음과 같이 보일 수 있습니다.
<a rel="sponsored" href="https://www.wptasty.com/">WP Tasty</a> is THE place I go to get all my favorite WordPress plugins!
너무 간단합니다!
Google에 따르면 이와 같은 유료 링크에는 여전히 rel="nofollow" 를 사용할 수 있지만 sponsored 는 "선호" 라고 말합니다. 이러한 링크를 유료 링크로 표시 하지 않으면 실제로 불이익 을 받을 수 있기 때문에 이것은 큰 문제입니다.
아웃바운드 링크 rel="ugc"
이것은 조금 덜 간단하지만 아마도 너무 걱정할 필요는 없을 것입니다. UGC는 사용자 생성 콘텐츠의 약자이며 사이트의 댓글 섹션에 있는 링크나 사이트에 포럼이 있는 경우 rel="ugc" 를 사용합니다.
다음은 Pinch of Yum의 예입니다.

누군가 Pinch of Yum 및 다른 많은 블로그에 댓글을 남길 때마다 자신의 사이트로 돌아가는 링크를 남길 수 있습니다. 이 'ugc' 값은 Google에 "이 링크는 댓글에 있으며 댓글 작성자의 PageRank에 기여 하거나 크롤링 및 색인 생성되어서는 안 됩니다."라고 Google에 알리는 것입니다.
테마 는 이 태그를 자동으로 적용해야 하며 확실하지 않은 경우 테마 개발자에게 문의할 수 있습니다.
다시 말하지만, 여기에 약간의 면책 조항이 있습니다. Google은 신뢰할 수 있는 기여자로부터 rel="ugc" 속성을 실제로 제거 하여 보상 및 인정하고 그 사람에게 약간의 "링크 주스"를 전달할 수 있다고 말합니다. 그러나 우리는 특히 댓글과 관련하여 이에 대해 걱정하는 것이 합리적이지 않다고 생각합니다.

아웃바운드 링크 rel="nofollow"
OG rel 값!
이제 rel=“nofollow” 에 대한 Google의 권장 사항은 다음과 같습니다(웃음).
"다른 값이 적용되지 않는 경우
nofollow값을 사용하고 Google에서 귀하의 사이트를 귀하의 사이트와 연결하거나 귀하의 사이트에서 링크된 페이지를 크롤링하지 않기를 원합니다."
예를 생각해보자...
좋아하는 브랜드에 대해 글을 쓰고 있지만 해당 사이트로 다시 연결되는 링크에 대해 돈을 받지 못한다고 가정해 보겠습니다. 해당 브랜드에 링크하고 rel="nofollow" 를 포함하여 귀하의 언급이 웹사이트의 PageRank에 기여하지 않도록 할 수 있습니다.
이 섹션을 마무리하기 전에 마지막 참고 사항: 이 값을 결합 할 수 있습니다 . 예를 들어 rel="nofollow sponsored" 는 유효합니다. 새로운 sponsored 및 ugc 값이 아직 모든 검색 엔진에서 허용되지 않을 수 있으므로 이전 버전과의 호환성을 위해 이러한 값을 결합할 수 있습니다.
2020년 3월 1일 업데이트
Google은 이 rel fun에 대한 또 다른 변경 사항 을 발표했습니다!
Moz에 따르면 Google은 이제 이러한 rel 값을 "힌트"로 취급합니다. 즉, sponsored , ugc 또는 rel 값을 "힌트"로 사용 하도록 선택하고 실제로 일부에서 PageRank, 크롤링 및/또는 인덱싱에 사용할 수 있습니다. 케이스.
그러나 대부분의 경우 Google은 이러한 링크를 계속 무시합니다 .
WordPress의 내 링크에 rel 속성과 값을 어떻게 추가합니까?
옛날에는 유료 링크에 rel="nofollow" 를 추가하고 하루라고 부를 수 있는 간단한 상자가 있었습니다.
이제 rel 속성을 좀 더 사용자 정의할 수 있으므로 수행해야 할 몇 가지 단계가 더 있습니다.
Tasty Links와 함께 자동으로
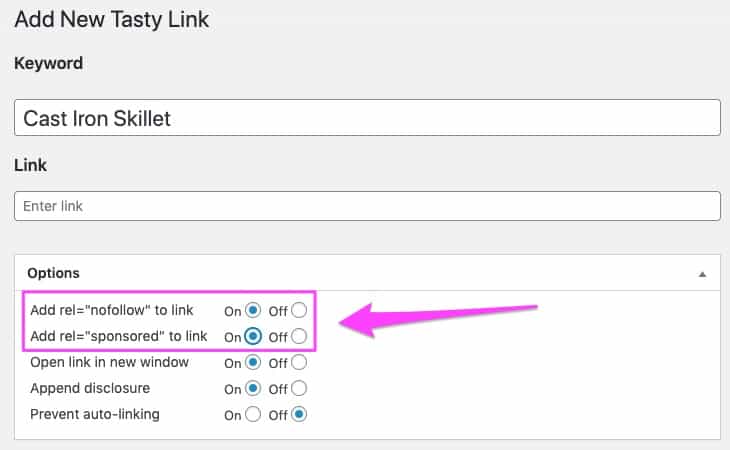
Tasty Links를 사용하여 제휴사 링크를 관리하는 경우 매우 간단합니다. 새 링크를 만들 때 rel=”nofollow” 및 rel=”Supported”를 추가하는 옵션이 표시됩니다. 제품 링크에 가장 적합한 옵션을 선택하기만 하면 됩니다.

Gutenberg 편집기에서 수동으로
WordPress의 새로운 블록 포스트 편집기에서 다음과 같이 rel 태그를 추가할 수 있습니다.
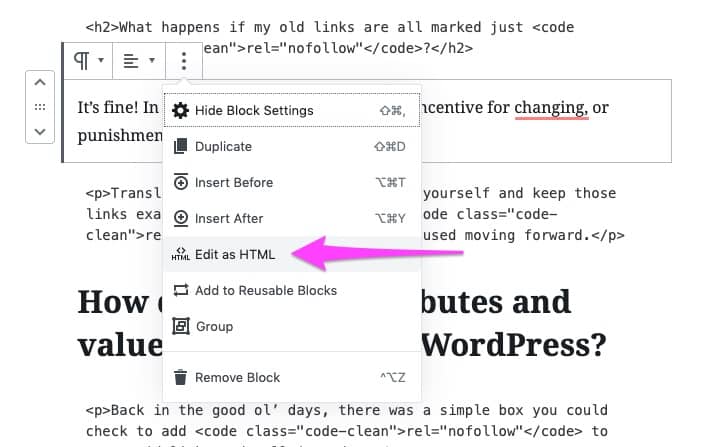
- 링크 버튼을 사용하여 링크 추가
- 링크가 있는 블록에 대한 추가 옵션 버튼 클릭
- "HTML로 편집" 클릭
-
rel속성 및 값 추가 - 선택 사항: 추가 옵션 버튼을 다시 클릭하고 "시각적으로 편집"을 클릭하여 시각적 블록으로 다시 전환합니다.

Gutenberg 편집기에서 Yoast 옵션 사용
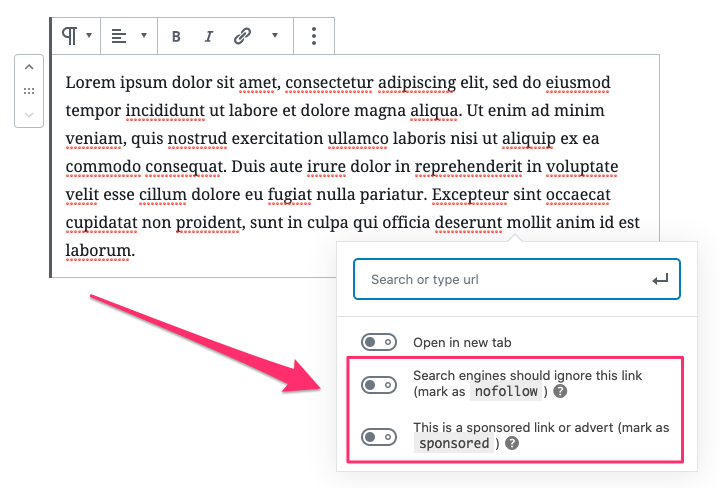
사이트에서 Yoast를 사용하는 경우 게시물에 새 링크를 추가할 때 "nofollow" 및 "sponsored" 속성을 추가하는 옵션을 확인할 수 있습니다. 그것들을 켜기만 하면 됩니다. 너무 쉽다!

클래식 편집기에서 수동으로
여전히 클래식 편집기를 사용하고 계십니까? 걱정 마!
- 링크 버튼을 사용하여 링크 추가
- 텍스트 탭으로 전환
- 링크 찾기
-
rel속성 및 값 추가 - 선택 사항: 시각적 탭을 클릭하여 시각적 편집기로 다시 전환합니다.
아웃바운드 링크에 대한 추가 질문
내 이전 링크가 모두 rel="nofollow" 로 표시되면 어떻게 됩니까?
괜찮아! 실제로 Moz는 "Google은 변경에 대한 인센티브나 변경하지 않는 것에 대한 처벌을 제공하지 않습니다."라고 말합니다.
번역: 스스로 쉽게 만들 수 있고 해당 링크를 있는 그대로 유지할 수 있습니다. 이러한 새 rel 값은 앞으로만 사용해야 합니다.
내 <a> 태그에 rel="noopener noreferrer" (또는 다른 rel 값)가 표시됩니다. 무슨 일이야?
좋은 질문입니다. rel 속성은 실제로 많은 다른 값을 가질 수 있습니다. "noopener noreferrer" 가 그 예입니다.
이러한 값은 링크에 추가 개인 정보 보호 및 정보를 추가하지만 이 모든 것의 핵심은 다른 블로그 게시물에 대한 것입니다.
이러한 다른 값을 엉망으로 만들 필요는 없을 것입니다(사실 WordPress에서 자동으로 추가할 수 있습니다!). 그러나 더 자세히 알고 싶은 특정 rel 값이 있으면 의견에 알려주십시오.
그리고 그것은 아웃바운드 링크에 대한 요약입니다! 링크를 조정하는 데 필요한 모든 것이 있기를 바랍니다. 하지만 궁금한 점이 있으면 댓글로 문의해 주세요. 언제나 기꺼이 도와드리겠습니다!
Tasty Links에 관심이 있으세요?
Tasty Links를 시도해 볼 생각을 하고 있었다면 아웃바운드 링크를 쉽게 업데이트할 수 있을 것입니다. 우리는 항상 Tasty Links를 개선할 수 있는 새로운 방법을 찾고 있으며 블로깅 여정에서 계속 지원해 드릴 것임을 확신할 수 있습니다.
여기에서 Tasty Links가 제공하는 모든 것을 살펴보십시오: https://www.wptasty.com/tasty-links
또한 15일 환불 보장 도 잊지 마세요! Tasty Links를 시도하는 것은 위험 부담이 없으며 매우 좋아할 것입니다!
