프론트엔드 개발자를 위한 10가지 유용한 CSS 트릭
게시 됨: 2022-03-08- CSS로 워드프레스 해킹하기
- 이러한 CSS 트릭을 사용하는 방법
- 텍스트의 타이핑 효과
- 투명한 이미지를 위한 그림자
- 사용자 지정 커서 설정
- attr()을 사용한 간단한 툴팁
- 순수 CSS의 체크리스트
- :is() 및 :where()로 요소 스타일 지정
- 키프레임을 사용한 아코디언 드롭다운
- 호버 효과 사이드바
- 첫 글자를 사용한 글자 대문자 사용
- ::before를 사용하여 버튼 앞에 아이콘 추가
CSS는 현재 상당히 좋은 상태입니다. 도입되는 새로운 기능은 CSS를 진정한 스크립팅 언어로 굳건히 하는 데 도움이 됩니다. @when & @else 문을 도입하기 위한 제안 초안이 작성되었음을 알고 있습니다. 지금은 사용할 수 없지만 CSS를 사용하여 조건부 논리를 작성할 수 있는 가능성에 대한 선례를 설정합니다.
Michelle Barker는 다가오는 CSS 기능에 대해 Smashing Magazine에 기사를 썼습니다. 아직 따라잡을 시간이 없었다면 확인하세요!
제 경험상 업데이트를 지속적으로 확인하지 않으면 기존 기능을 간과하기 쉽습니다. is() 및 where() ) 및 attr() )과 같은 속성은 한동안 사용되었지만 현대 프레임워크의 잠재력에 의해 쉽게 가려집니다.
CSS로 워드프레스 해킹하기
이 기사에 대한 영감은 매일 WordPress로 작업한 경험에서 직접 나옵니다. 저는 10년 이상 워드프레스를 사용해 왔습니다. 그리고 그 기간 동안 다양한 테마 디자인을 사용자 정의하기 위해 10,000라인 이상의 CSS를 작성했을 것입니다.
그러나 더 구체적으로 말하면 CSS를 사용하여 플러그인의 필요성을 극복합니다. WordPress가 작동하는 방식은 거의 모든 것에 플러그인을 사용해야 한다는 것입니다. 물론 CSS에 대한 약간의 지식이 없는 한. 툴팁을 표시하시겠습니까? 플러그인을 받으세요. 버튼에 아이콘을 추가하고 싶습니까? 플러그인을 받으세요.
당신은 아이디어를 얻을.
이러한 CSS 트릭을 사용하는 방법
유일한 요구 사항은 CSS 및 HTML을 약간 알고 있다는 것입니다. 프로젝트로 직접 가져올 수 있는 샘플 템플릿을 제공했습니다.
이 템플릿을 사용하여 index.html 로 저장할 수 있습니다.
<!DOCTYPE HTML> <html> <head> <title>CSS Tricks & Tips</title> <meta charset="UTF-8" /> <style> <!-- put the CSS code here --> </style> </head> <body> <!-- put the HTML code here --> </body> </html>텍스트의 타이핑 효과

웹 디자인은 점점 더 창의적입니다. CSS 애니메이션 기능을 사용하여 웹 페이지를 생동감 있게 만들 수 있습니다. 이 예에서는 animation 및 @keyframes 속성을 사용하여 타자기 효과를 얻습니다.
특히 이 데모에서는 텍스트 애니메이션을 분할하기 위해 steps() 속성을 구현합니다. 먼저 우리의 경우 애니메이션을 적용하려는 텍스트의 문자 길이인 steps() 수를 지정해야 합니다.
그리고 두 번째로 @keyframes 를 사용하여 애니메이션이 시작될 때를 선언합니다. 예를 들어, "텍스트 입력 효과" 다음에 다른 단어를 작성한 경우 CSS 스니펫에서 steps() 수를 변경하지 않는 한 애니메이션이 작동하지 않습니다.
즉, 이 효과가 특별히 새로운 것은 아닙니다. 그러나 대부분의 개발자는 CSS를 사용하여 동일한 결과를 얻을 수 있음에도 불구하고 JavaScript 라이브러리에 몰려듭니다.
HTML
<div class="typing"> <div class="typing-effect"> Typing effect for text </div> </div>CSS
.typing { height: 80vh; display: flex; align-items: center; justify-content: center; } .typing-effect { width: 22ch; animation: typing 2s steps(22), effect .5s step-end infinite alternate; white-space: nowrap; overflow: hidden; border-right: 3px solid; font-family: monospace; font-size: 2em; } @keyframes typing { from { width: 0; } } @keyframes effect { 50% { border-color: transparent; } } 투명한 이미지를 위한 그림자

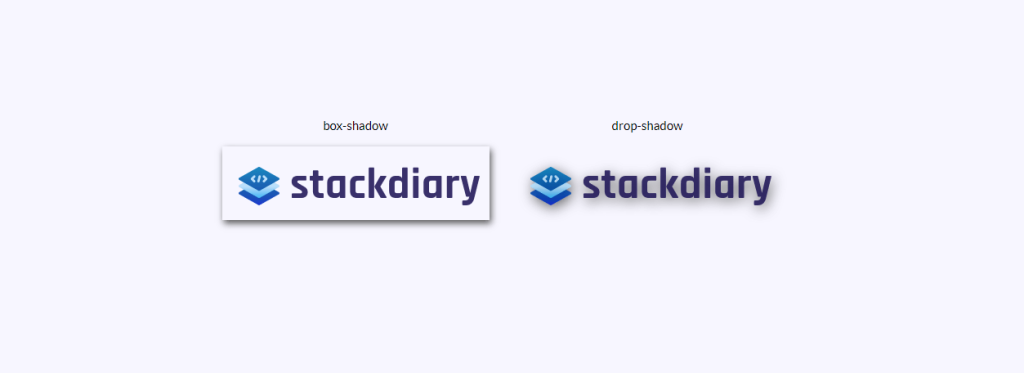
테두리를 추가한 것처럼 보이도록 투명 이미지에 box-shadow 를 추가해 본 적이 있습니까? 우리 모두가 거기에 있었다고 생각합니다. 투명한 이미지에 그림자 효과를 추가하는 솔루션은 drop-shadow 를 사용하는 것입니다.
작동 방식은 drop-shadow 속성이 주어진 이미지의 알파 채널을 따르는 것입니다. 따라서 그림자는 이미지 외부에 표시되는 것이 아니라 이미지 내부의 모양을 기반으로 합니다.
HTML
<div class="transparent-shadow"> <div class="margin-right"> <div class="margin-bottom align-center"> box-shadow </div> <img class="box-shadow" src="https://stackdiary.com/wp-content/uploads/2022/02/logo.png" alt="box-shadow example (transparent)"> </div> <div> <div class="margin-bottom align-center"> drop-shadow </div> <img class="drop-shadow" src="https://stackdiary.com/wp-content/uploads/2022/02/logo.png" alt="drop-shadow example (transparent)"> </div> </div>CSS
.transparent-shadow { height: 80vh; display: flex; align-items: center; justify-content: center; } .margin-right { margin-right: 2em; } .margin-bottom { margin-bottom: 1em; } .align-center { text-align: center; } .box-shadow { box-shadow: 2px 4px 8px #3723a1; } .drop-shadow { filter: drop-shadow(2px 4px 8px #3723a1); }사용자 지정 커서 설정

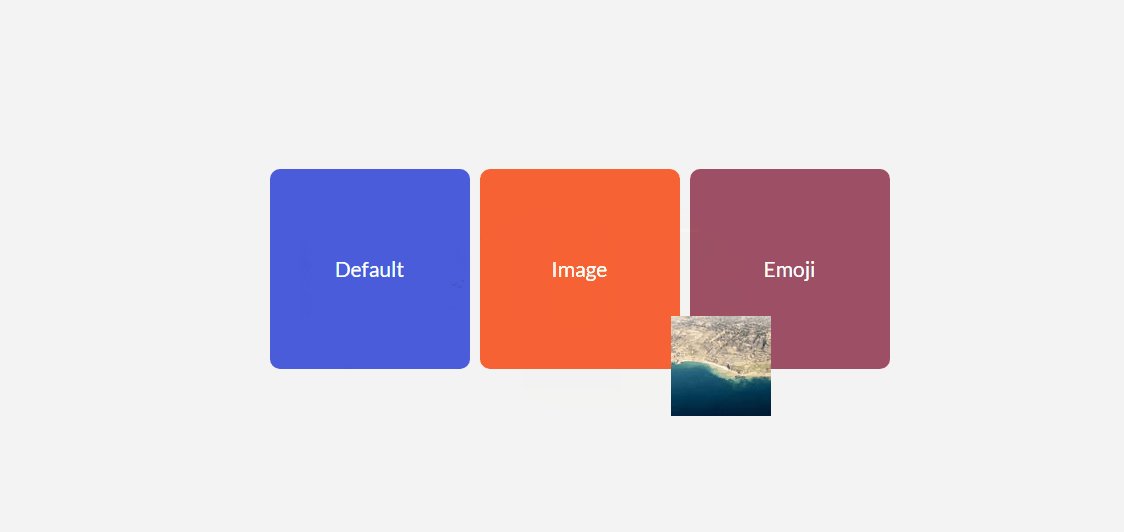
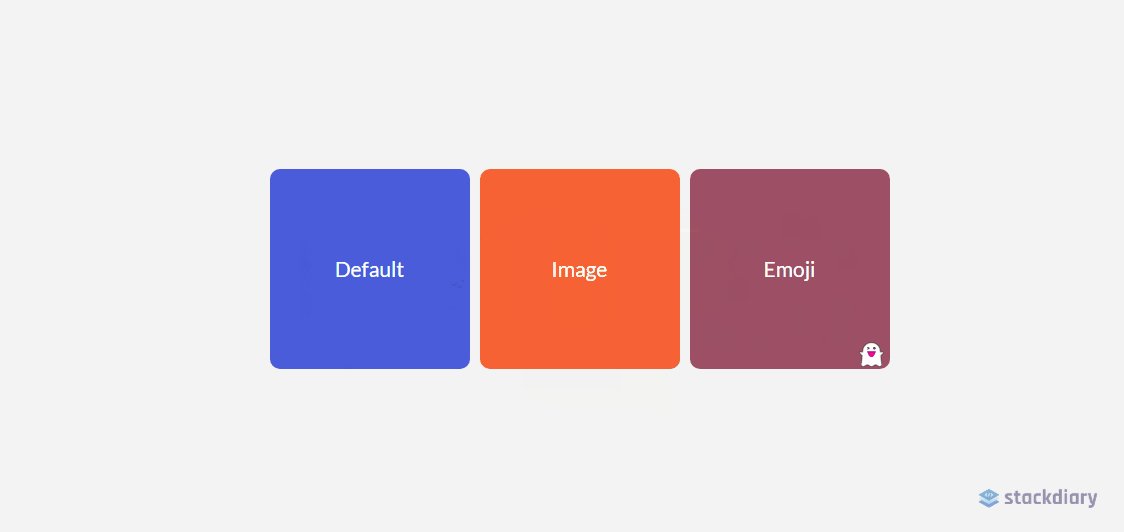
방문자를 고유한 커서로 강제로 이동해야 하는 경우는 거의 없습니다. 적어도 일반적인 UX 목적은 아닙니다. 그러나 cursor 속성에 대해 주의할 점은 이미지를 표시할 수 있다는 것입니다. 이것은 툴팁을 표시하는 것과 동일하지만 사진 형식으로 표시됩니다.
일부 사용 사례에는 뷰포트에서 해당 사진을 렌더링할 필요 없이 두 개의 다른 사진을 비교할 수 있는 것이 포함됩니다. 예를 들어 cursor 속성을 사용하여 디자인의 공간을 절약할 수 있습니다. 사용자 지정 커서를 특정 div 요소에 잠글 수 있으므로 외부 요소와 간섭하지 않습니다.
HTML
<div class="custom-cursor"> <div class="card"> Default </div> <div class="card card-image-cursor"> Image </div> <div class="card card-emoji-cursor"> Emoji </div> </div>CSS
.custom-cursor { display: flex; height: 80vh; align-items: center; justify-content: center; background: #f3f3f3; padding: 0 10px; } .card { width: 200px; height: 200px;display: flex; align-items: center; justify-content: center; background-color: #D29A5A; margin-right: 10px;color: #fff; font-size: 1.4em; text-align: center; } .card-image-cursor { background-color: #D11A5A; cursor: url(https://stackdiary.com/tools/assets/img/tools/html-beautifier.svg), auto; } .card-emoji-cursor { background-color: #D29B22; cursor: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='48' height='48' viewport='0 0 100 100' style='fill:black;font-size:24px;'><text y='50%'></text></svg>"), auto; }attr() 을 사용한 간단한 툴팁

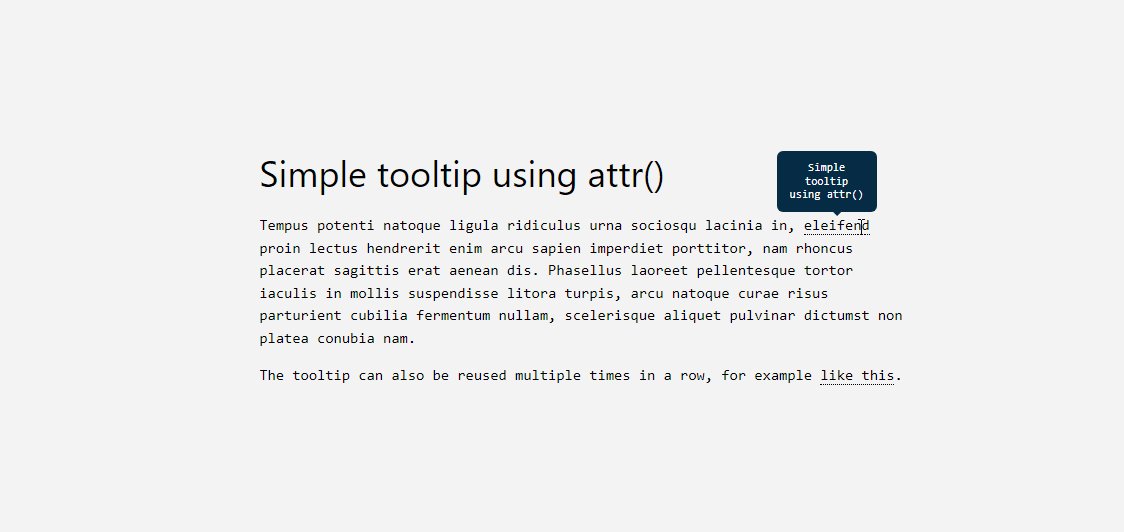
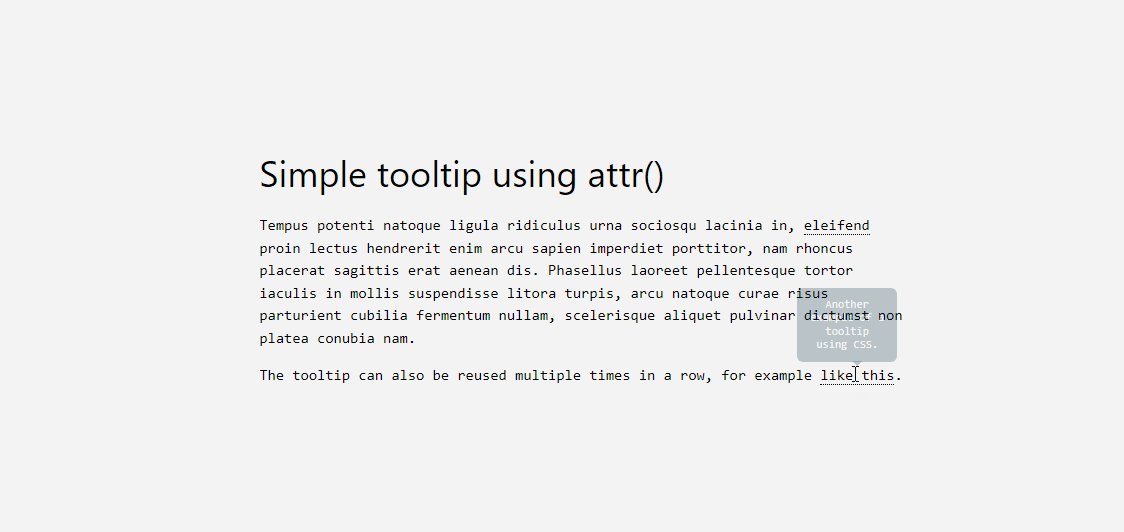
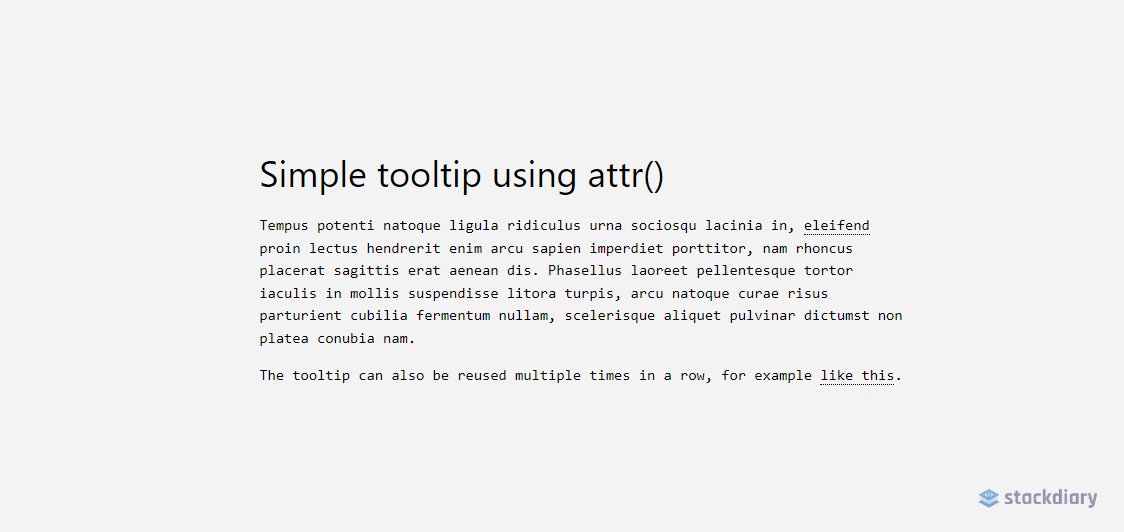
attr() 속성은 내가 가장 좋아하는 최근 발견 중 하나입니다. 내 WordPress 블로그에 도구 설명 기능을 추가하고 싶었지만 그렇게 하려면 내 사이트에 불필요한 팽창을 추가하는 플러그인을 사용해야 합니다. 고맙게도 attr() 을 사용하여 이를 우회할 수 있습니다.
작동 방식은 매우 간단합니다. 아래 코드를 설명하겠습니다.
-
tooltip class를 사용하여 툴팁이 될 요소를 지정합니다. 원하는 대로 스타일을 지정할 수 있지만 데모를 위해dotted border-bottom을 사용합니다. - 다음으로 content attr() 함수와 해당 사양을 포함하는
:before의사 요소를 만듭니다. 이 경우 툴팁 데이터라고 합니다. - 마지막으로 누군가가 툴팁 자체를 가리킬 때마다
opacity to 1설정하는 :hover 의사 클래스를 만듭니다.
또한 사용자 지정 스타일을 포함해야 합니다. 도구 설명 데이터에 따라 너비와 여백을 조정해야 할 수도 있습니다. 그리고 모든 설정을 마치면 디자인의 어느 부분에서나 tooltip-data attr() 클래스를 재사용할 수 있습니다.
HTML
<h1> HTML/CSS tooltip </h1> <p> Hover <span class="tooltip" tooltip-data="Tooltip Content">Here</span> to see the tooltip. </p> <p> You can also hover <span class="tooltip" tooltip-data="This is another Tooltip Content">here</span> to see another example. </p>CSS
.tooltip { position: relative; border-bottom: 1px dotted black; } .tooltip:before { content: attr(tooltip-data); position: absolute; width: 250px; background-color: #efba93; color: #fff; text-align: center; padding: 15px; line-height: 1.1; border-radius: 5px; z-index: 1; opacity: 0; transition: opacity .5s; bottom: 125%; left: 50%; margin-left: -60px; font-size: 0.70em; visibility: hidden; } .tooltip:after { content: ""; position: absolute; bottom: 75%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; opacity: 0; transition: opacity .5s; border-color: #000 transparent transparent transparent; visibility: hidden; } .tooltip:hover:before, .tooltip:hover:after { opacity: 1; visibility: visible; }순수 CSS의 체크리스트

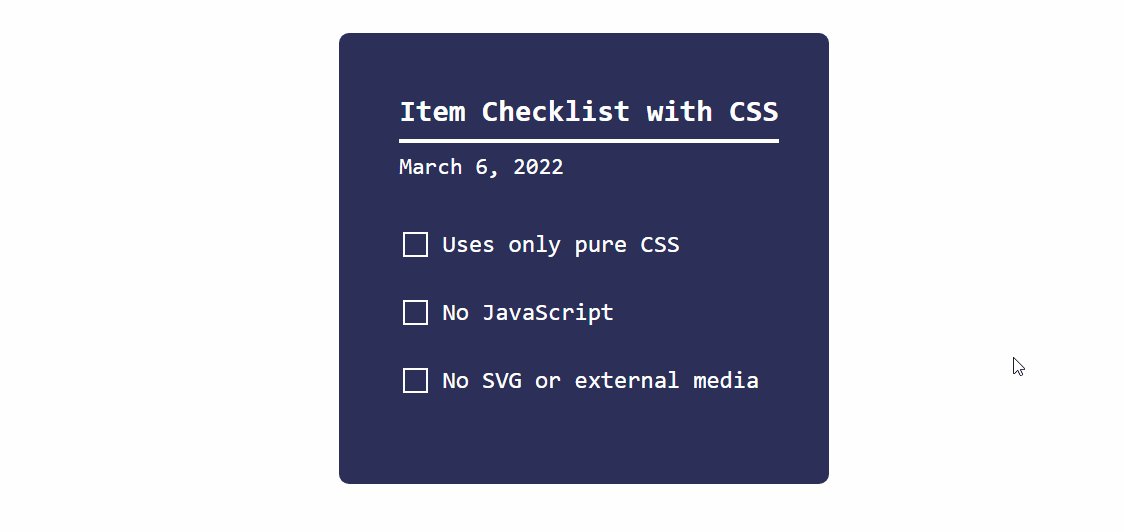
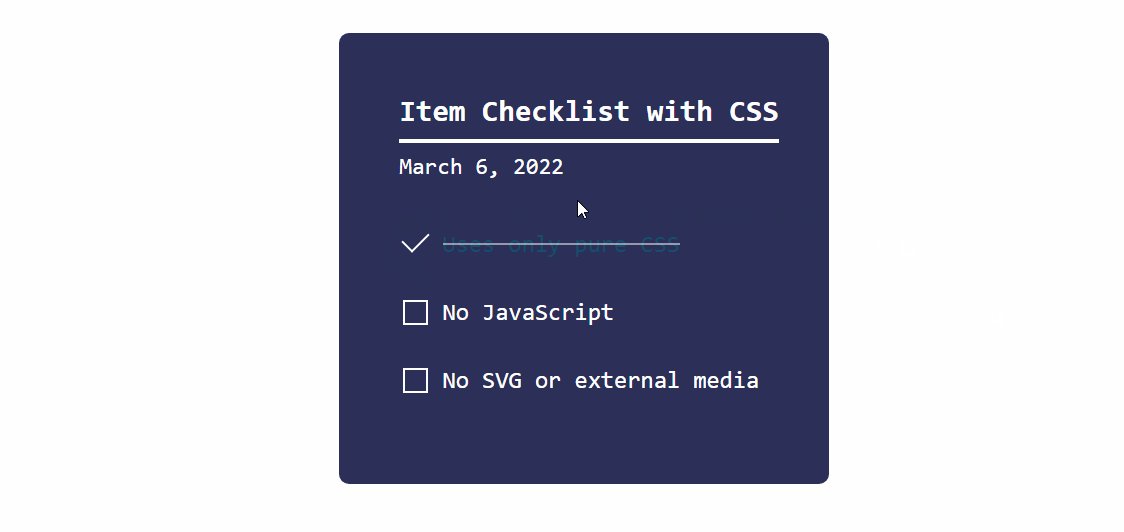
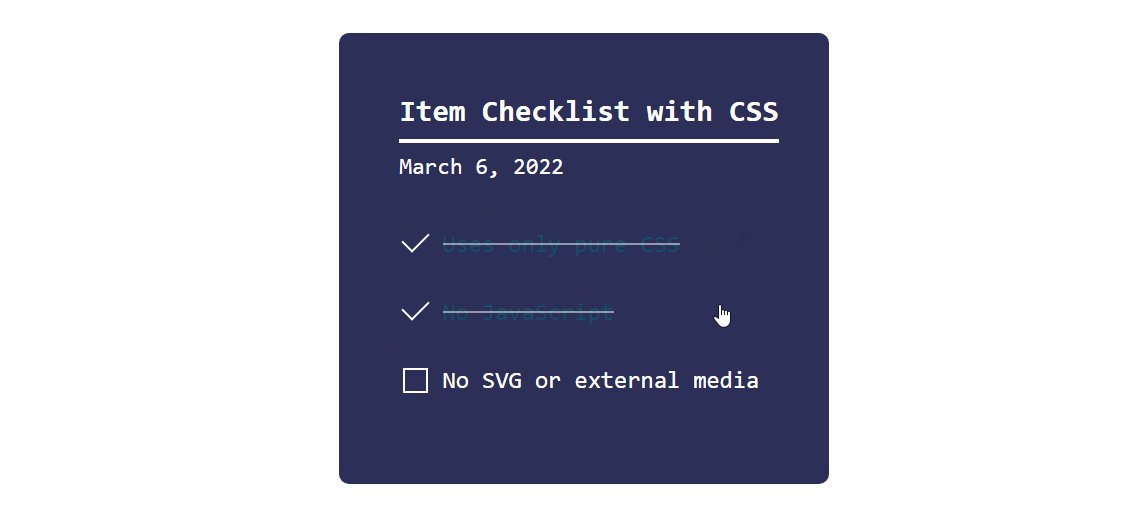
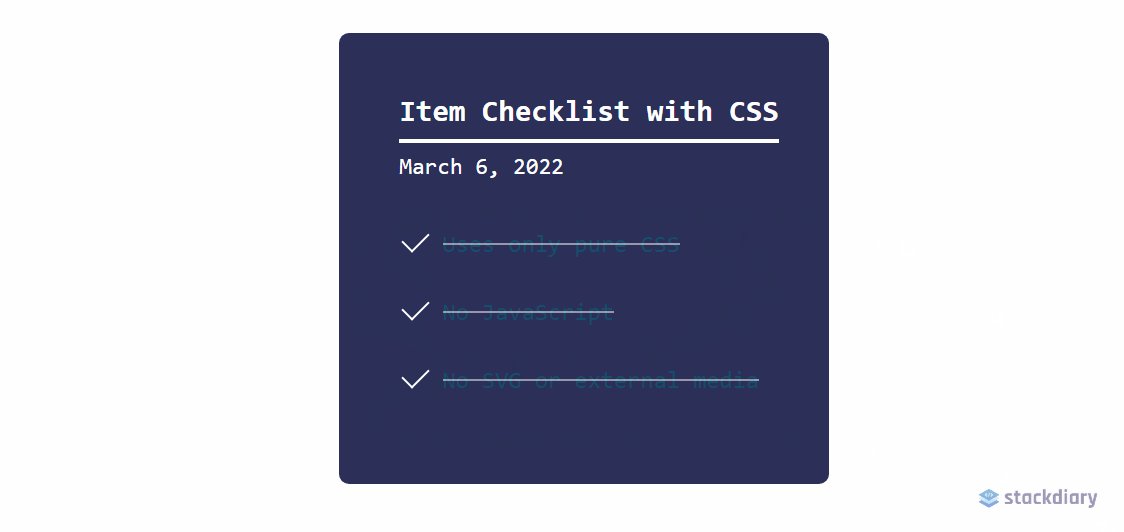
이 기사의 시작 부분에서 언급했듯이 CSS는 꾸준한 속도로 성숙해지고 있습니다. 동적 체크리스트의 이 데모는 그 대표적인 예입니다.

작동 방식은 checkbox 입력 유형을 :checked 의사 클래스와 함께 사용하는 것입니다. 그리고 :checked 사양이 true를 반환할 때마다 상태를 변경하려면 transform 속성을 사용합니다.
이 접근 방식으로 다양한 것을 얻을 수 있습니다. 예: 사용자가 특정 확인란을 클릭하면 숨겨진 콘텐츠를 토글합니다. 라디오 및 체크박스 와 같은 입력 유형에서 작동하지만 <option> 및 <select> 요소에도 적용할 수 있습니다.
HTML
<div class="checklist"> <h2>Item Checklist with CSS</h2> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #1</span> </label> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #2</span> </label> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #3</span> </label> </div>CSS
.checklist { padding: 50px; position: relative; background: #043b3e; border-top: 50px solid #03a2f4; } .checklist h2 { color: #f3f3f3; font-size: 25px; padding: 10px 0; margin-left: 10px; display: inline-block; border-bottom: 4px solid #f3f3f3; } .checklist label { position: relative; display: block; margin: 40px 0; color: #fff; font-size: 24px; cursor: pointer; } .checklist input[type="checkbox"] { -webkit-appearance: none; } .checklist i { position: absolute; top: 2px; display: inline-block; width: 25px; height: 25px; border: 2px solid #fff; } .checklist input[type="checkbox"]:checked ~ i { top: 1px; height: 15px; width: 25px; border-top: none; border-right: none; transform: rotate(-45deg); } .checklist span { position: relative; left: 40px; transition: 0.5s; } .checklist span:before { content: ''; position: absolute; top: 50%; left: 0; width: 100%; height: 1px; background: #fff; transform: translateY(-50%) scaleX(0); transform-origin: left; transition: transform 0.5s; } .checklist input[type="checkbox"]:checked ~ span:before { transform: translateY(-50%) scaleX(1); transform-origin: right; transition: transform 0.5s; } .checklist input[type="checkbox"]:checked ~ span { color: #154e6b; }:is() 및 :where() 로 요소 스타일 지정

현대 CSS 프레임워크가 작동하는 방법 중 하나는 conditional logic selectors 를 사용하는 것입니다. 즉, :is() 및 :where() 속성을 사용하여 한 번에 다양한 디자인 요소의 스타일을 지정할 수 있습니다. 그러나 더 중요한 것은 이러한 속성을 사용하여 개별적으로 지정해야 하는 요소를 쿼리할 수 있다는 것입니다.
아래 CSS 스니펫에는 다양한 예가 포함되어 있습니다. 각 쿼리가 수행하는 작업을 설명하는 주석을 추가했습니다. 자세한 내용은 MDN: :is() 및 :where()에서 확인할 수 있습니다.
CSS
/* this query will select the b element within a heading and change its color. */ :where(h2,h3,h4) > b { color: yellow; } /* here we query the paragraph element for a footer that is nested inside an article. this lets us select specific parts of the design and style them accordingly. */ article :is(footer) > p { color: black; } /* want to create various styles simultaneously? the :where property can be used to select specific elements within a dynamic theme style. you can further nest the elements by specify (button,a) for example. */ .dark-button-style :where(button) { background-color: red; } /* the above query works for selecting multiple styles at once, too */ :is(.dark-button-style, .red-button-style) :where(button) { color: red; } /* here we select the h2 element which is located inside a specific div element */ :is(h2):where(.content-title) { text-transform: uppercase; } /* we can further improve the query by applying the changes to a specific subset */ .title-area:is(h2:is(.content-title)) { font-weight: 900; }키프레임을 사용한 아코디언 드롭다운

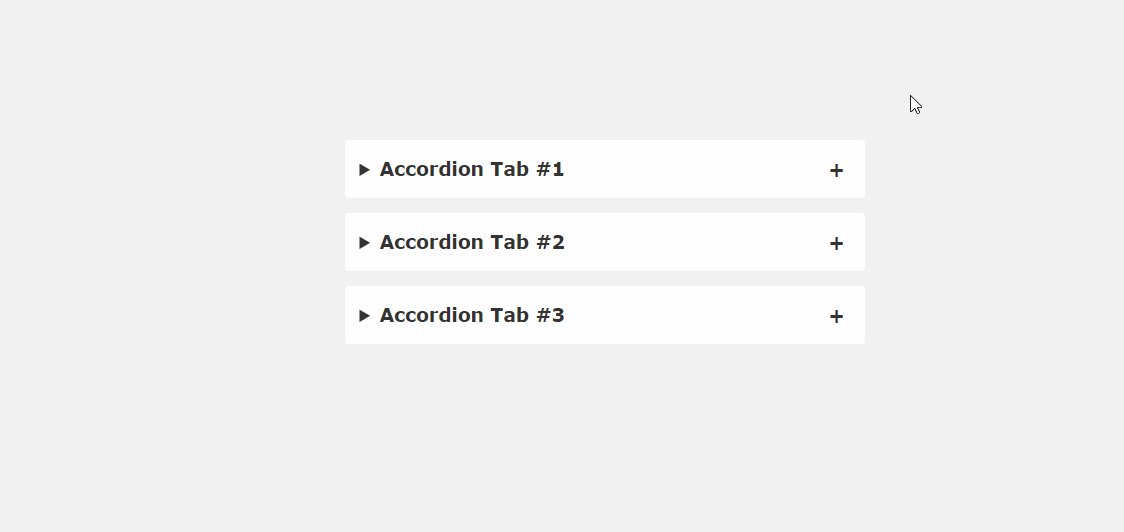
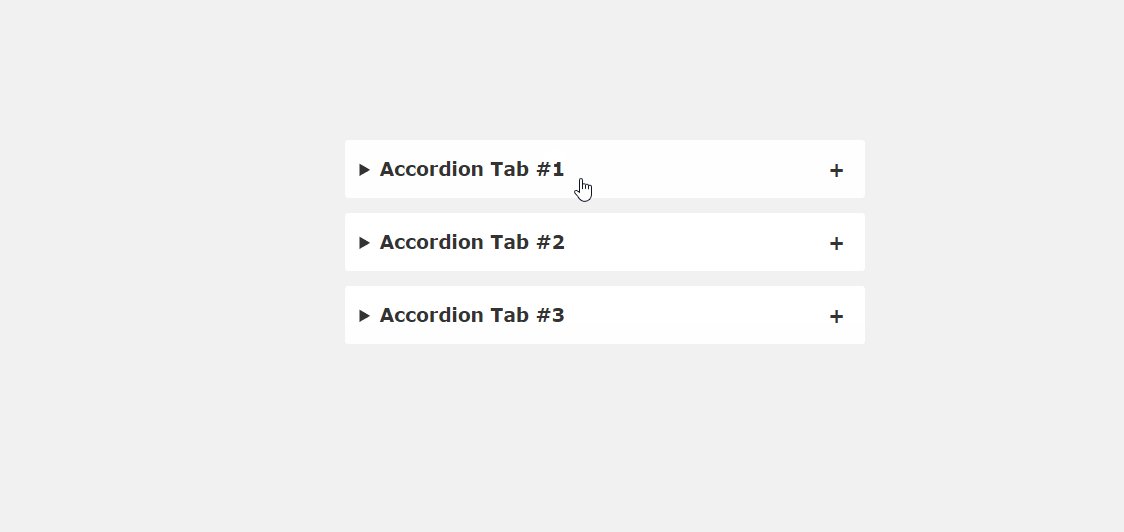
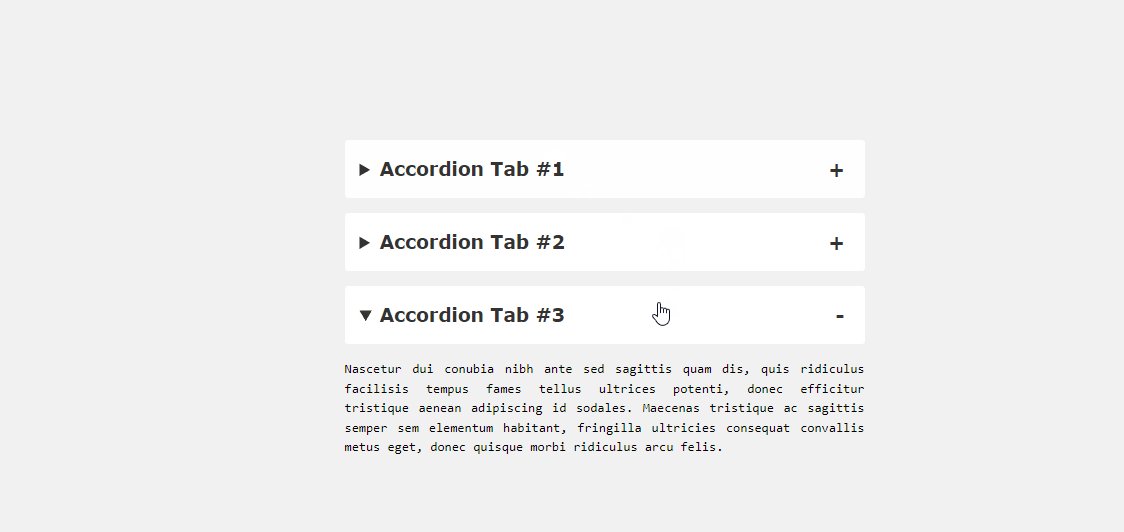
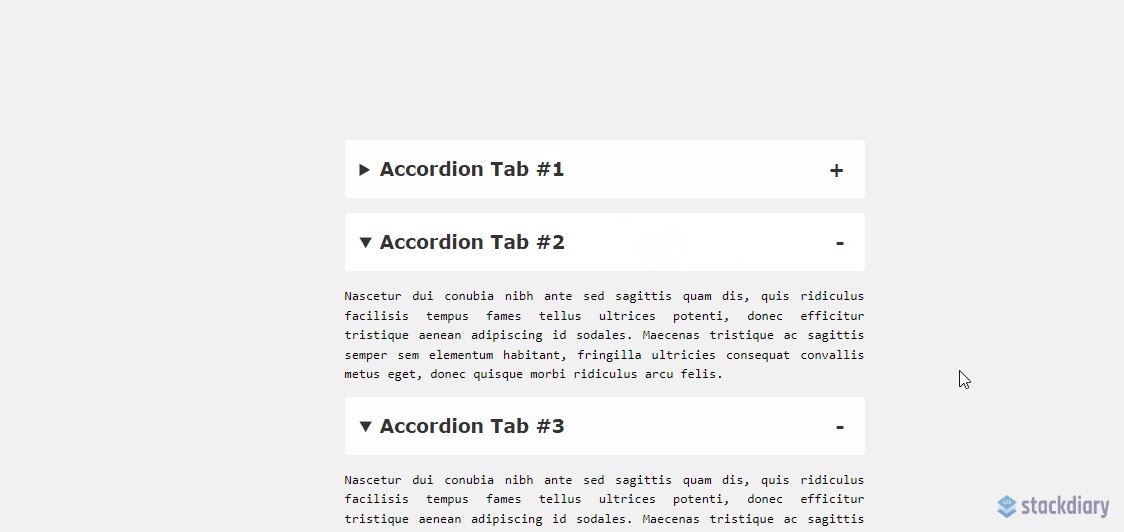
JavaScript 라이브러리(jQuery, Cash 등)의 문제점은 일반적으로 소규모 함수의 경우에도 전체 라이브러리를 로드해야 한다는 것입니다. 다행히 지금까지 살펴본 많은 CSS 트릭이 이러한 요구 사항을 우회합니다. 이 아코디언 스니펫의 예와 같습니다.
현재 웹 디자인 트렌드를 잘 살펴보면 랜딩 페이지에서 아코디언을 찾는 데 오랜 시간이 걸리지 않을 것입니다. 그렇지 않으면 디자인 공간을 차지할 콘텐츠를 압축하는 아주 간단한 방법입니다. FAQ, 제품 기능, 사용 팁 – 아코디언 안에 많은 정보 유형을 넣을 수 있습니다. 그리고 이 스니펫은 순수 CSS로 구현한 것을 보여줍니다.
HTML
<main> <details open> <summary>Accordion Tab #1</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> <details> <summary>Accordion Tab #2</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> <details> <summary>Accordion Tab #3</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> </main>CSS
/* .tab-content can be styled as you like */ main { max-width: 400px; margin: 0 auto; } p { text-align: justify; font-family: monospace; font-size: 13px; } summary { font-size: 1rem; font-weight: 600; background-color: #f3f3f3; color: #000; padding: 1rem; margin-bottom: 1rem; outline: none; border-radius: 0.25rem; cursor: pointer; position: relative; } details[open] summary ~ * { animation: sweep .5s ease-in-out; } @keyframes sweep { 0% {opacity: 0; margin-top: -10px} 100% {opacity: 1; margin-top: 0px} } details > summary::after { position: absolute; content: "+"; right: 20px; } details[open] > summary::after { position: absolute; content: "-"; right: 20px; } details > summary::-webkit-details-marker { display: none; }호버 효과 사이드바

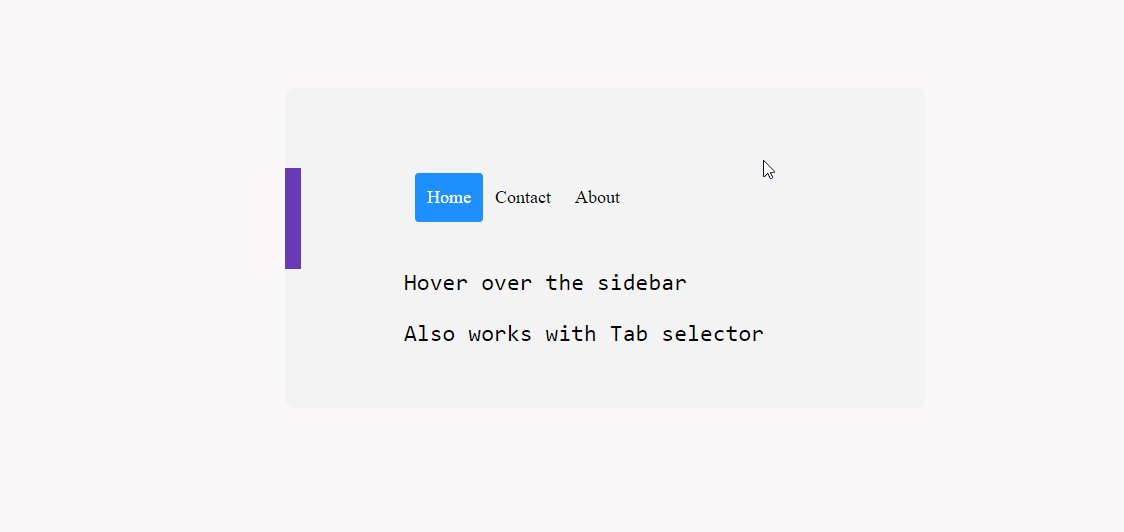
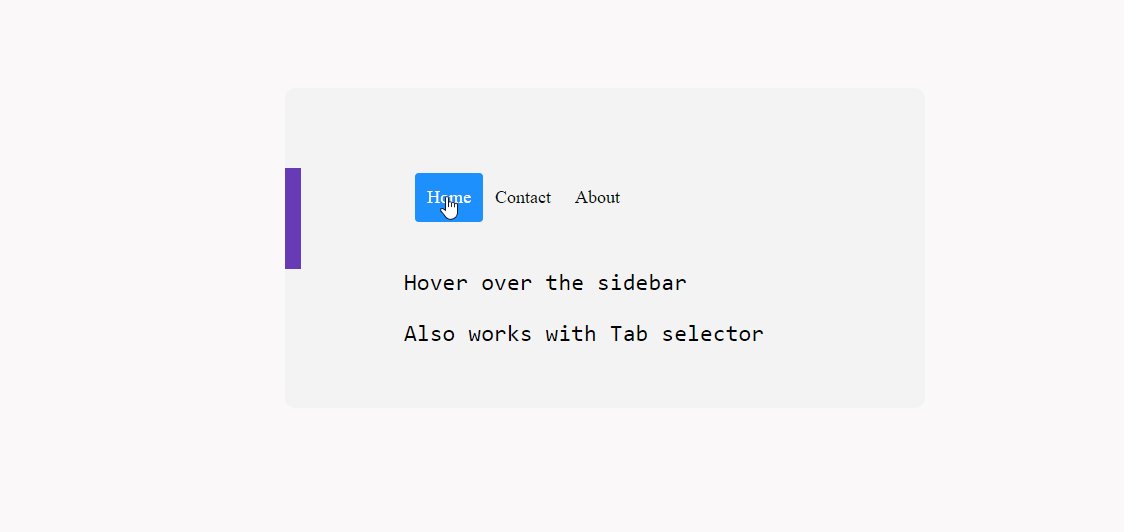
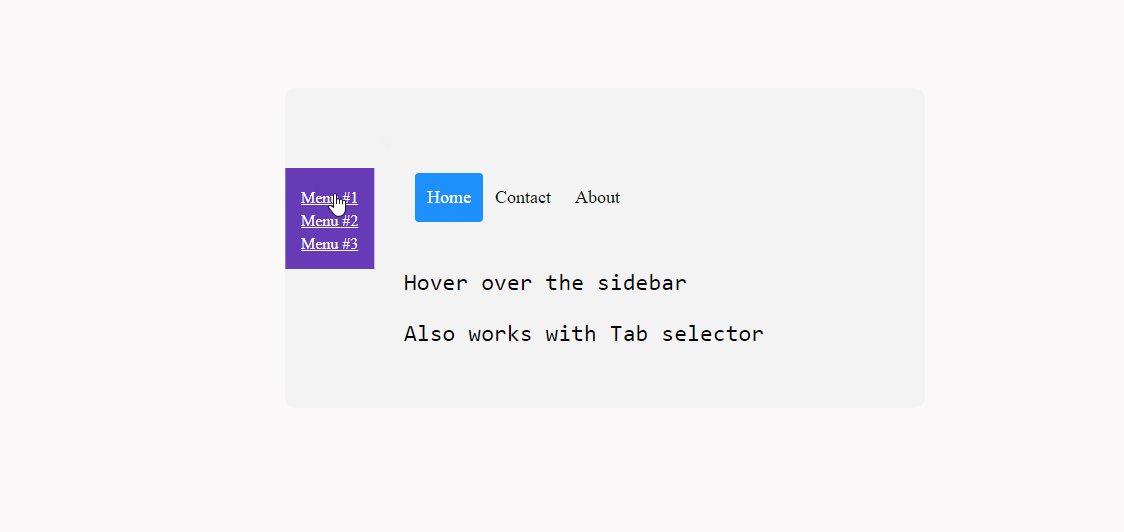
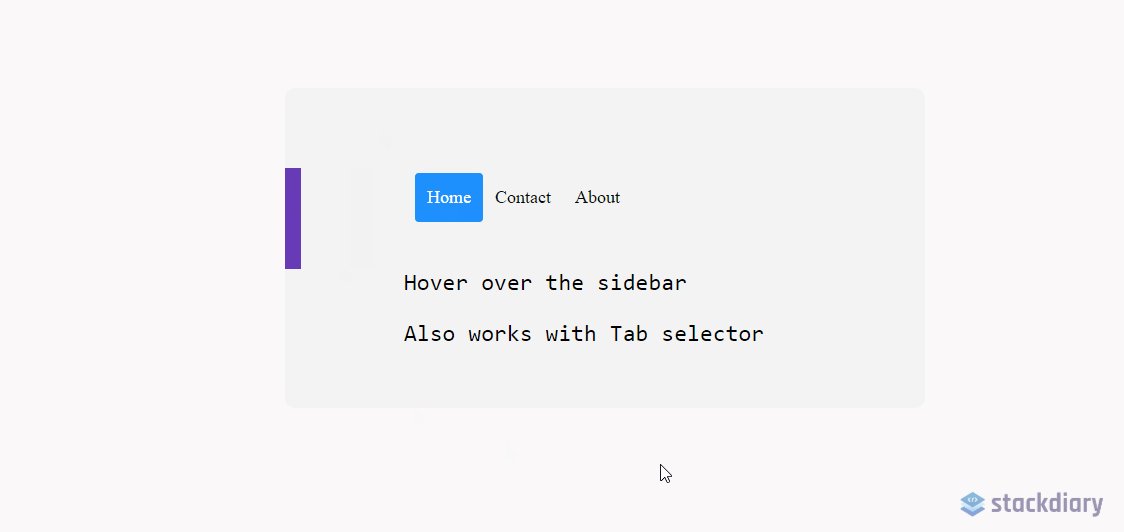
CSS로 동적 호버 효과 사이드바를 구현할 수 있습니까? 전적으로. 다시 한 번, 이것은 transform 및 :hover 와 같은 속성 덕분에 대부분 가능합니다.
호환성에 관해서는 다양한 모바일 설정에서 해봤는데 잘 되는 것 같았습니다. 하지만 모바일 화면이 비좁게 느껴질 수 있으므로 데스크톱에서 더 잘 작동할 수 있습니다.
실제로 이 접근 방식은 position: sticky; 끈적한 사이드바 효과를 만들기 위해
HTML
<div class="css-dynamic-sidebar"> <nav> <a class="" href="#">Menu #1</a> <a class="" href="#">Menu #2</a> <a class="" href="#">Menu #3</a> </nav> <div class="site-content"> <p>Hover over the sidebar</p> <p>Also work with Tab selector (for accessibility)</p> </div> </div>CSS
.css-dynamic-sidebar { overflow: hidden; position: relative; height: 15em; max-width: 15em; margin: auto; } .site-content { margin: auto; } nav { display: flex; flex-direction: column; position: absolute; right: 100%; padding: 1em; background-color: #f3f3f3; transform: translateX(1em); transition: 0.2s transform; } nav:hover, nav:focus-within { transform: translateX(100%); } a { white-space: pre; color: black; } p { font-size: 2em; font-family: monospace; text-align: center; }첫 글자를 사용한 글자 대문자 사용

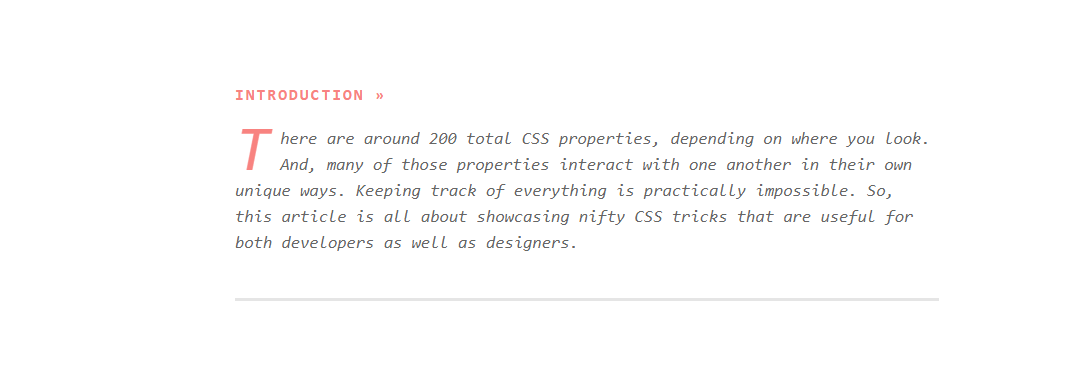
CSS에서는 특정 first-of-type 요소를 선택할 수 있습니다. 그리고 이 예에서 우리는 dropcap 효과를 만들기 위해 ::first-letter 의사 클래스를 대상으로 합니다. 이 클래스의 좋은 점은 우리가 원하는 대로 글자의 스타일을 지정할 수 있는 자유를 준다는 것입니다. 따라서 디자인에 맞게 드롭 캡의 모양을 조정할 수 있습니다.
이 속성에 대해 말하자면, 이 속성으로 여러 가지를 얻을 수 있습니다. 특정 요소가 페이지에 처음 표시되는 한 first-of-type 사용하여 개별적으로 스타일을 지정할 수 있습니다. 그러나 아래 스니펫에서 볼 수 있듯이 이전에 여러 요소가 표시되었음에도 불구하고 이를 사용하여 여러 요소를 타겟팅할 수도 있습니다.
CSS
/* here we target the .content-section wrapper and select the p element. then append first-of-type and target first-letter specifically. you can then reuse the same option in other parts of your design by changing the wrapper variable */ .content-section p:first-of-type::first-letter { color: #f3f3f3; float: left; font-size: 4rem; line-height: 4vw; padding-right: 8px; /* border: 0.25em double; */ } /* you can also add custom properties like border to create a creative dropcap effect, ideal for book presentations, etc,. */또한 line-height 속성을 실험하여 dropcap을 컨테이너와 적절하게 정렬할 수 있습니다.
::before를 사용하여 버튼 앞에 아이콘 추가

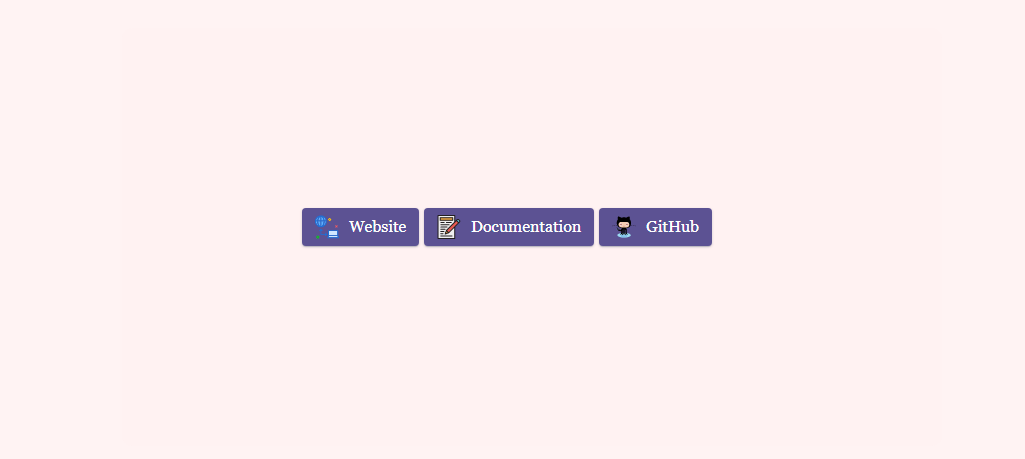
이 블로그를 시작한 제 목표 중 하나는 콘텐츠를 표시하는 방식을 더 창의적으로 만드는 것이었습니다. 그리고 목록과 다양한 정리를 작성하기 때문에 개인적인 느낌이 있는지 확인하고 싶었습니다. 제가 이런 블로그를 시작한 사람은 처음도 마지막도 아니지만, 커스텀 디자인 요소가 큰 역할을 할 수 있다고 생각합니다.
그리고 이 경우 외부 리소스에 연결할 때마다 사용자 지정 스타일이 추가된 버튼을 사용합니다. 특히 아이콘이 추가된 버튼입니다. 간단한 Google 검색으로 많은 "버튼 생성기"를 찾을 수 있지만 저는 원할 때마다 재사용할 수 있는 보편적인 솔루션을 갖는 데 주로 관심이 있었습니다.
그래서 내 목표를 달성하기 위해 특정 버튼에 대한 커스텀 :before 클래스를 만들었습니다. content:"\0000a0"; 이 스니펫에서 .
스타일을 지정하려는 버튼 크기를 반영하도록 너비 및 높이 속성을 변경하여 아이콘 크기를 조정할 수 있습니다.
HTML
<div class="card"> <div class="card-body"> <a href="" target="_blank" class="wp-block-button btn btn-web btn-primary" rel="noopener">Website</a> <a href="" target="_blank" class="wp-block-button btn btn-docu btn-primary" rel="noopener">Documentation</a> <a href="" target="_blank" class="wp-block-button btn btn-gh btn-primary" rel="noopener">GitHub</a> </div> </div>CSS
/* select the global button design and then query the specific button class for which you wish to use the custom icon or image */ .btn-primary .btn-docu:before { content:"\0000a0"; display:inline-flex; height:24px; width:24px; line-height:24px; margin:0px 10px 0px 0px; position:relative; top:0px; left:0px; background:url(https://stackdiary.com/docu.svg) no-repeat left center transparent; background-size:100% 100%; }무엇보다 이 CSS 팁과 트릭은 특정 디자인 기능에 JavaScript가 필요하지 않을 가능성을 강조합니다. 그리고 좋은 점은 이러한 트릭을 어떤 디자인에서도 구현할 수 있다는 것입니다. 이러한 예를 함께 혼합하여 보다 창의적인 디자인의 자유를 얻을 수 있습니다.
CSS를 가지고 놀고 싶다면 CSS 애니메이션 전용 페이지를 확인하세요. 아직 진행 중인 작업이지만 점점 더 많은 애니메이션 예제를 천천히 추가하고 있습니다. 또한 최근에 CSS에서 요소를 중앙에 배치하는 방법에 대한 가이드를 작성했습니다.
