WordPress에서 이미지를 더 효과적으로 사용하기 위한 5가지 팁
게시 됨: 2018-07-23이미지는 웹사이트의 전체적인 모양에 큰 역할을 합니다. 즉, 선택한 그래픽에 세심한 주의를 기울여야 합니다. 또한 파일 형식을 선택하면 사이트 성능에 영향을 줄 수 있으므로 이미지에 대한 접근 방식이 훨씬 더 중요해집니다.
WordPress를 사용하고 있기 때문에 다행스럽게도 이미지를 효과적으로 사용하는 데 몇 가지 이점이 있습니다. 예를 들어, 플랫폼은 이미지의 파일 크기를 최적화하는 많은 도구와 내장된 크기 조정 및 자르기 기능을 제공합니다. 페이지 속도를 과도하게 낮추지 않으면서 매력적으로 보이는 이미지를 사이트에 추가하는 것은 어렵지 않습니다.
이 기사에서는 WordPress에서 이미지를 보다 효과적으로 사용하는 데 도움이 되는 5가지 팁을 안내합니다. 각각이 왜 중요한지 설명하고 이를 실행에 옮기는 방법에 대해 논의할 것입니다. 일하러 가자!
1. 무료 스톡 이미지를 사용하지 마십시오

아시다시피 웹사이트에서 온라인으로 찾은 이미지를 그대로 사용할 수는 없습니다. 귀하의 페이지 중 하나에 이미지를 표시하려면 귀하가 작성하거나 사진을 찍거나 스크린샷을 찍거나 명시적인 사용 허가를 받은 것이어야 합니다.
이러한 제한으로 인해 많은 사람들이 무료 스톡 이미지를 사용하게 되었습니다. 이것은 라이선스가 부여된 방식으로 인해 무료로 사용할 수 있는 그래픽에 대한 포괄적인 용어입니다. 문제는 온라인에 수십억 개의 웹사이트가 있고 돌아다닐 수 있는 무료 스톡 이미지가 많지 않다는 것입니다. 이는 많은 사이트가 동일한 인기 있는 옵션을 재사용한다는 것을 의미하며, 이로 인해 비전문적이거나 단조로워 보일 수 있습니다.
또 다른 문제는 무료 스톡 이미지가 매우 일반적인 경향이 있다는 것입니다. 이 섹션의 시작 부분에서 이러한 종류의 사진의 예를 볼 수 있습니다. 사이트에서 이미지를 사용할 때 이미지는 항상 콘텐츠와 어떤 식으로든 관련이 있어야 해당 콘텐츠를 지원하고 컨텍스트를 제공할 수 있습니다. 이것은 무료 그래픽으로 달성하기 어렵습니다.
대부분의 경우 스톡 이미지에 의존하는 대신 다음 접근 방식 중 하나 또는 여러 개를 사용하는 것이 좋습니다.
- 간단한 온라인 도구를 사용하여 자신만의 그래픽을 만드십시오.
- 웹사이트 콘텐츠와 관련이 있는 한 자신의 스크린샷과 사진을 사용하세요.
- 목록, 표, 인포그래픽과 같은 다른 유형의 시각 자료 및 미디어를 포함합니다.
물론 이러한 모든 기술에는 약간의 추가 작업이 필요합니다. 이를 염두에 두고 무료 스톡 이미지를 사용하는 것 외에 선택의 여지가 없다면 찾을 수 있는 가장 일반적인 옵션을 찾고 페이지 또는 게시물의 텍스트와 직접 관련이 있는지 확인하는 것이 좋습니다.
그럼에도 불구하고 이 이미지를 가지고 놀고 싶을 수도 있습니다. 예를 들어 사진을 잘라내어 특정 섹션을 강조 표시하거나 필터를 사용하여 완전히 새로운 모습을 제공할 수 있습니다. 이미지의 권한이 이러한 유형의 변경을 허용하는지 확인하십시오.
2. 블로그 전체에서 유사한 스타일을 공유하는 그래픽 사용
사람들이 웹사이트를 디자인할 때 저지르는 가장 흔한 실수 중 하나는 페이지마다 다른 스타일을 사용하는 것입니다. 예를 들어, 일반적으로 색 구성표를 전환하거나 사용하는 글꼴을 페이지 간에 변경하고 싶지 않을 것입니다. 이러한 유형의 불일치로 인해 웹사이트가 급하게 또는 별 관심 없이 조립된 것처럼 보일 수 있습니다.
이미지에 관해서도 동일한 조언이 적용됩니다. 예를 들어, 귀하의 홈페이지에서 파스텔 색상의 여러 이미지를 사용한다고 상상해 보십시오.

특별한 이유 없이 다른 페이지에서 손으로 그린 그림으로 전환하면 이상할 것입니다.

웹사이트의 이미지는 방문자가 쉽게 인식하고 친숙해질 수 있는 일관된 스타일을 유지해야 합니다. 결국 이미지는 사용하는 색상, 글꼴 등과 함께 시각적 브랜드의 필수 요소입니다.
다음은 올바른 이미지를 선택하는 데 도움이 되는 몇 가지 팁입니다.
- 유사한 색상 팔레트를 공유하는 이미지를 사용하십시오.
- 기술, 빈티지 아이템 또는 웹사이트가 집중하는 모든 주제와 같은 유사한 주제를 다루는 그래픽을 찾으십시오.
- 고유한 시각적 스타일을 공유할 수 있도록 모든 이미지에 특정 필터를 사용하는 것이 좋습니다.
사람들이 귀하의 웹사이트를 방문하여 귀하가 사용하는 이미지를 볼 때 각 이미지가 의도적으로 선택되었다는 느낌으로 떠나야 합니다. 특정 이미지나 전체 스타일의 전환이 사이트에 도움이 된다고 생각하는 경우 이 '규칙'을 약간 사용할 수 있습니다. 그렇지 않으면 시각 미디어와 관련하여 항상 단일 스타일을 고수하십시오.
3. SVG(Scalable Vector Graphics) 사용해 보기
SVG는 많은 관심을 받지 못하는 일종의 이미지 형식입니다. 대부분의 경우 사람들은 PNG 및 JPEG와 같이 더 친숙한 형식에 의존합니다. 둘 다 온라인 이미지에 대한 탁월한 옵션이지만 단점이 있습니다.
예를 들어, 이미지의 품질이 높을수록 더 많은 '무게'가 됩니다. 느린 페이지는 방문자를 놀라게 하는 경향이 있기 때문에 이는 로딩 시간에 부정적인 영향을 미칠 수 있습니다. 또한 선택한 이미지가 모바일 장치에서 잘 보이는지 확인해야 합니다. 이는 PNG 또는 JPEG를 사용할 때 어려울 수 있습니다.
확장성과 관련하여 SVG는 이미지 경쟁에서 승리합니다. 이것은 벡터 기반 이미지 형식이므로 SVG는 완벽한 품질로 원하는 모든 해상도로 확장할 수 있습니다. 더 나아가 매우 가벼운 경향이 있으며(즉, 더 나은 페이지 속도를 의미함) CSS와 JavaScript를 사용하여 애니메이션을 만들 수 있습니다.

SVG의 유일한 단점은 사진과 같은 세부 사항이 많은 복잡한 이미지를 표시할 때 형식이 좋지 않다는 것입니다. 그러나 로고, 아이콘 및 유사한 디자인 요소 에 적합합니다.
또한 WordPress에서는 기본적으로 SVG를 사이트에 업로드할 수 없습니다. SVG 지원과 같은 플러그인으로 이 기능을 추가해야 합니다.

이 플러그인은 WordPress에서 미디어 라이브러리에 업로드할 수 있는 형식 목록에 SVG 파일을 추가하기만 하면 됩니다. 플러그인을 설치하고 활성화하기만 하면 됩니다. 첫 번째 SVG를 즉시 업로드하고 페이지와 게시물에 추가할 수 있습니다.
4. 블로그 게시물 이미지의 표준 크기 설정
블로그 게시물을 보다 일관성 있고 전문적으로 보이게 하는 가장 쉬운 방법 중 하나는 블로그 게시물 내에서 사용하는 모든 이미지에 대해 표준 해상도를 설정하는 것입니다. 예를 들어, 게시물에서 볼 수 있는 이미지의 해상도는 1200 x 676입니다(일부 고의적인 예외 제외). 픽셀화 없이 더 큰 화면에서 이미지를 확대할 수 있을 만큼 충분히 크지만 더 작은 장치에서는 여전히 선명합니다.
또한 단락 너비와 정확히 일치하는 이미지를 사용하면 블로그 게시물이 훨씬 더 멋지게 보입니다. 다음은 간단한 예입니다.

반면에 너무 작아서 텍스트 열의 전체 너비를 덮을 수 없는 이미지를 사용하면 다음과 같습니다.

이 이미지는 적절하지 않습니다. 이미지 너비를 관리하지 않으면 게시물이 비전문적으로 보일 수 있습니다. 자신의 웹사이트에서 모든 유형의 장치에서 보기 좋은 형식을 찾을 때까지 다양한 해상도와 크기로 실험하고 싶을 것입니다.
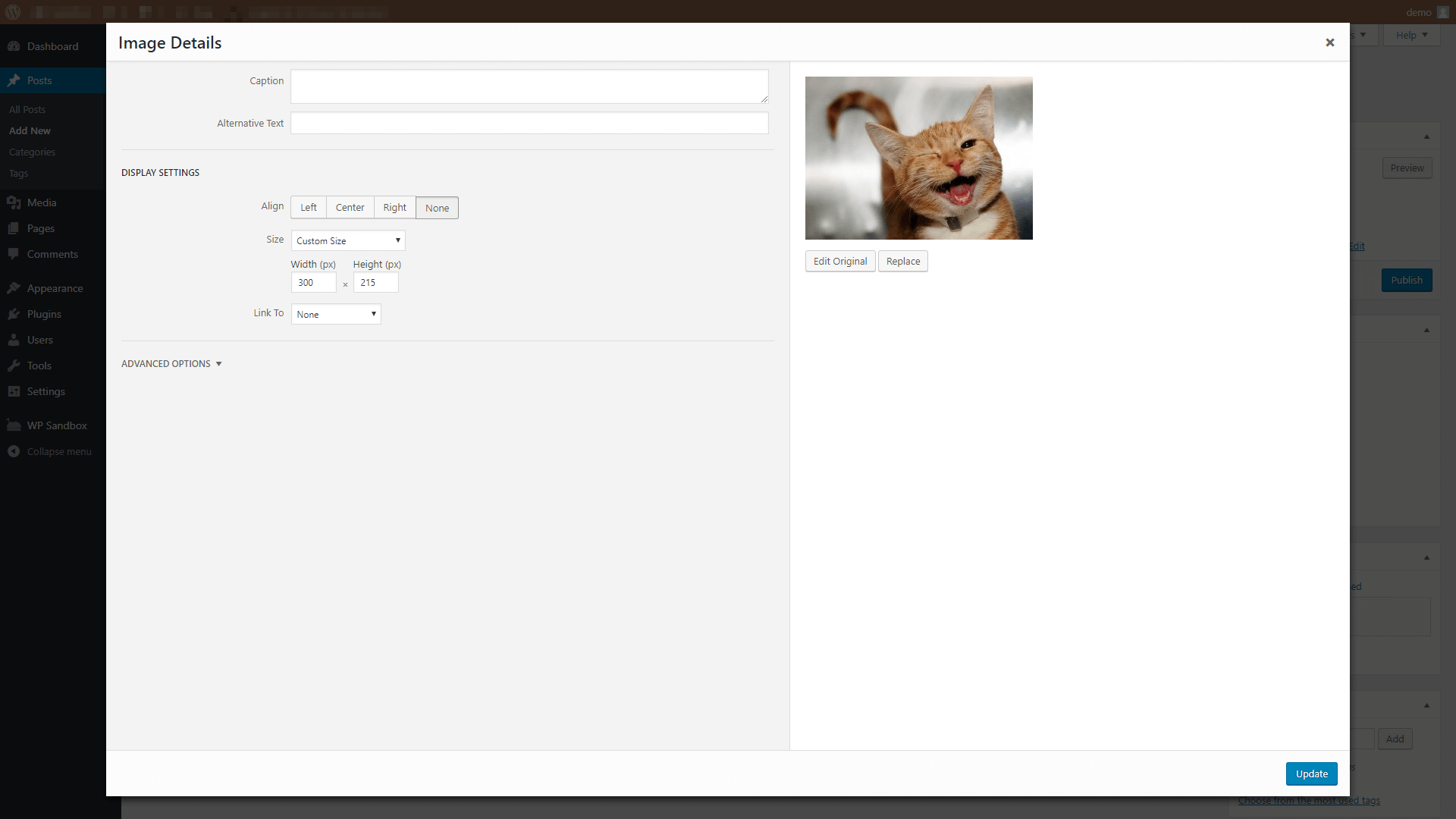
또한 필요한 경우 WordPress 내에서 이미지 크기를 조정할 수 있습니다. 이렇게 하려면 게시물이나 페이지의 이미지를 클릭하고 편집 옵션을 선택합니다. 그런 다음 크기 설정을 찾아 사용자 지정 크기 를 선택합니다.

이렇게 하면 이미지를 원하는 크기로 조정할 수 있습니다(이유 내에서).
우리의 경험에 따르면 WordPress는 품질에 영향을 주지 않고 이미지 크기를 조정할 때 매우 안정적입니다. 그러나 그래픽 디자인 응용 프로그램(예: Photoshop)을 사용하는 것이 더 편하다면 이 작업을 수행할 수도 있습니다.
5. 더 나은 성능을 위해 이미지 최적화
일반적으로 웹사이트에서 찾을 수 있는 가장 고품질의 이미지를 사용하는 것이 좋습니다. 결국 아무도 흐릿하거나 픽셀화된 사진을 보고 싶어하지 않습니다. 그러나 이러한 고품질 이미지에는 한 가지 큰 단점이 있습니다. 즉, 무게가 많이 나가는 경향이 있습니다(즉, 파일 크기가 일반적으로 상당히 큼).
페이지에서 더 많은 이미지를 사용할수록 방문자가 액세스할 때 더 많은 데이터를 로드해야 합니다. 즉, 해당 페이지를 로드하는 데 더 많은 시간이 소요되며 앞서 논의한 것처럼 대부분의 사람들은 사이트를 보기 위해 오래 기다리는 것을 좋아하지 않습니다. 적은 수의 이미지를 사용하는 경우에도 문제가 될 수 있지만 매우 중요합니다.
다행히도 로딩 시간을 줄이기 위해 웹사이트 이미지에 작별인사를 할 필요는 없습니다. 대신 해당 이미지를 압축하거나 최적화할 수 있으므로 로드하는 데 시간이 오래 걸리지 않습니다. 더 좋은 점은 일반적으로 품질을 손상시키지 않고 이 작업을 수행할 수 있다는 것입니다.
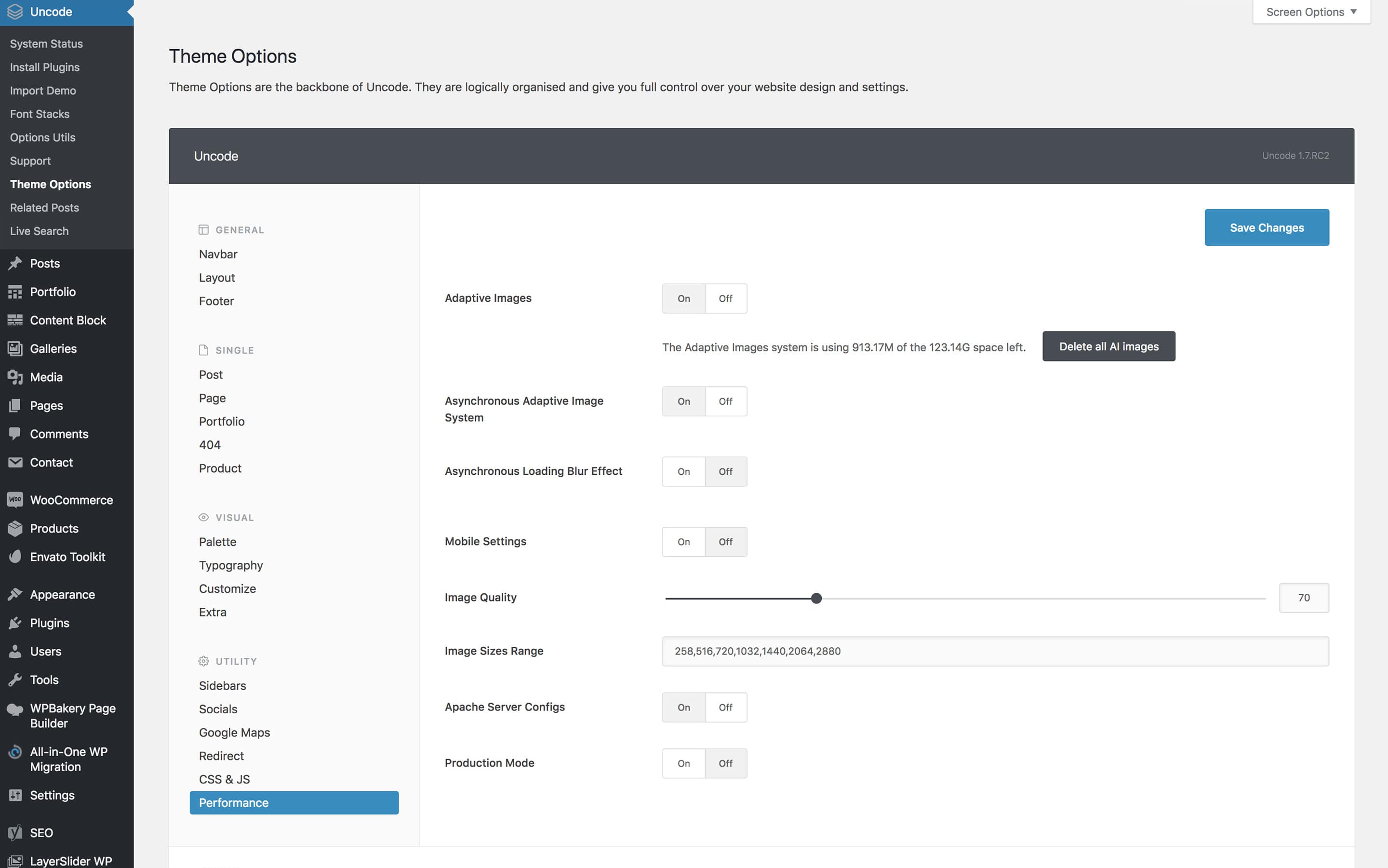
웹사이트에서 이미지를 최적화하는 데 사용할 수 있는 도구가 많이 있습니다. 그러나 Uncode 사용자인 경우 테마에 내장된 '적응형 이미지' 기능을 활용할 수 있습니다.

이렇게 하면 이미지를 전체 품질로 업로드할 수 있습니다. 그런 다음 이 기능은 여러 해상도에서 해당 이미지의 다른 복사본을 자동으로 만듭니다. 누군가가 귀하의 웹 사이트를 방문하면 Uncode는 장치 및 화면 크기에 따라 최적의 이미지 버전을 제공합니다. 이것은 로딩 시간을 줄이고 사용자 경험을 향상시키는 훌륭한 방법입니다.
결론
이미지는 웹사이트의 가장 중요한 요소 중 하나입니다. 사이트의 각 페이지에 여러 이미지를 사용할 가능성이 있으며 방문자에게 깊은 인상을 남기려면 모두 최고의 품질이어야 합니다. 그러나 이미지를 효과적으로 사용하려면 단순히 가장 예쁜 그래픽을 선택하는 것 이상이 필요합니다.
다음은 WordPress 사이트에서 이미지를 잘 사용하는 데 도움이 되는 5가지 빠른 팁입니다.
- 가능하면 무료 스톡 이미지를 사용하지 마십시오.
- 웹사이트 전체에 유사한 스타일의 이미지를 사용하십시오.
- SVG를 사용해 보십시오.
- 블로그 게시물 이미지의 표준 크기를 설정합니다.
- 더 나은 성능을 위해 이미지를 최적화하십시오.
이미지를 사용하여 WordPress 웹 사이트를 개선하는 방법에 대해 질문이 있습니까? 아래 코멘트 섹션에서 그들에 대해 이야기합시다!
이미지 크레디트: 픽사베이.
