이미지 요소를 사용하여 SVG 이미지 표시
게시 됨: 2022-12-12대부분의 사람들과 마찬가지로 SVG(Scalable Vector Graphics)를 웹에서 벡터 기반 그래픽을 표시하기 위한 형식으로 생각할 것입니다. 하지만 SVG를 사용하여 비트맵 이미지를 표시할 수도 있다는 사실을 알고 계셨습니까? 이 기사에서는 "이미지" 요소를 사용하여 Internet Explorer를 포함한 모든 주요 브라우저에서 SVG 이미지를 표시하는 방법을 보여줍니다. 또한 SVG 스프라이트를 사용하여 단일 HTTP 요청으로 여러 이미지를 로드하는 방법과 JavaScript를 사용하여 이미지 소스를 동적으로 변경하는 방법을 보여줍니다.
SVG를 사용하면 크기에 관계없이 사진이 멋지게 보일 수 있습니다. 검색 엔진에 최적화되어 있고 다른 형식보다 작은 경우가 많으며 동적 애니메이션을 표시할 수 있습니다. 이 가이드는 이러한 파일이 무엇인지, 사용 방법 및 sva 파일 생성에 사용을 시작하는 방법을 설명합니다. 래스터 이미지는 해상도가 고정되어 있으므로 크기를 늘리면 이미지 품질이 떨어집니다. 벡터 그래픽 파일 형식은 점과 선 사이에 일련의 점과 선을 저장합니다. XML은 이러한 형식을 마크업하는 데 사용할 수 있는 마크업 언어입니다. XVG 파일에는 그림을 구성하는 각 모양, 색상 및 텍스트를 지정하는 XML 코드가 포함되어 있습니다.
XML 코드는 보기에 깔끔할 뿐만 아니라 훌륭한 웹 사이트 및 웹 응용 프로그램 성능을 포함하여 다른 많은 것을 허용합니다. SVG의 품질은 상당한 품질 저하가 필요하지 않은 크기로 확장되거나 축소되는지 여부에 관계없이 보존될 수 있습니다. 모든 크기 및 디스플레이 유형의 이미지는 항상 svanet에서 동일하게 나타납니다. 세부 정보가 부족하기 때문에 래스터 이미지는 SVG보다 작습니다. SVG의 모양은 디자이너와 개발자에게 많은 제어 기능을 제공합니다. World Wide Web Consortium은 웹 그래픽을 표준화하는 데 사용되는 파일 형식을 개발했습니다. SVG는 프로그래머가 XML 코드를 빠르고 쉽게 이해할 수 있게 해주는 텍스트 파일입니다.
CSS 및 JavaScript의 유연성 덕분에 원하는 대로 모양을 변경하도록 SVG를 설정할 수 있습니다. 벡터 그래픽은 다양한 상황에서 유용할 수 있습니다. 그래픽 편집기는 다재다능하고 대화식이며 사용하기 쉽기 때문에 그래픽 편집기를 만드는 데 탁월한 선택입니다. 프로그램마다 고유한 학습 곡선과 제한 사항이 있기 때문에 완료하는 데 어려움이 있을 수 있습니다. 지불 또는 무료 여부를 결정하기 전에 몇 가지 옵션을 고려하고 사용 가능한 도구에 대한 느낌을 얻으십시오.
이 방법을 사용하면 *svg>*/svg 태그를 사용하여 sva 이미지를 HTML 문서에 직접 작성할 수 있습니다. VS 코드 또는 선호하는 IDE에서 SVG 이미지를 열고 코드를 복사한 다음 HTML 문서의 body> 요소에 붙여넣습니다. 적절한 단계를 모두 따른다면 귀하의 웹페이지는 아래에 표시된 것과 정확히 같아야 합니다.
SVG를 사용하는 경우 일반적으로 *img src=image와 같은 URL이 있는 이미지를 사용하는 것이 좋습니다. svg”>, CSS 배경 이미지 또는 두 가지 모두를 사용하여 파일을 올바르게 연결하고 브라우저에 올바르게 표시할 수 있지만 서버에서 다른 콘텐츠 유형으로 파일을 제공할 수 있기 때문에 표시되지 않을 수 있습니다.
Svg 폴더에서 이미지를 보려면 어떻게 합니까?

svg 폴더 에 있는 이미지를 보려면 svg 파일을 열고 볼 수 있는 프로그램이 있어야 합니다. 모든 프로그램이 이 작업을 수행할 수 있는 것은 아니므로 이미지를 보려면 Adobe Illustrator 또는 Inkscape와 같은 특정 프로그램을 다운로드해야 할 수 있습니다. svg 파일을 열 수 있는 프로그램이 있으면 다른 이미지 파일과 마찬가지로 폴더를 열고 이미지를 볼 수 있어야 합니다.
그래픽 이미지가 벡터 크기일 때 어떻게 보이는지 설명하는 XML 기반 형식입니다. JPG나 PNG와 같은 압축 기반의 이미지 포맷보다 월등히 우수한 방식입니다. SVG 파일의 크기를 축소하도록 선택하면 품질 손실이 발생하지 않습니다. SVG(Scalable Vector Graphics) 형식은 모든 최신 브라우저에서 지원되어야 합니다. Microsoft에서 기본적으로 제공하는 것은 아니지만 이를 수행하는 확장을 다운로드할 수 있습니다. 파일 탐색기로 이동하여 SVG 보기 버튼을 선택한 다음 미리 보기 창 또는 큰 아이콘 버튼을 선택합니다. 그림판이 이미 설치되어 있으면 설치할 수 있습니다.
NET이 설치되어 있으면 함께 제공된 확장 프로그램을 SVG 뷰어로 사용할 수 있습니다. 최신 버전의 Microsoft Edge에서는 다운로드 버튼을 클릭하면 앱이 장치를 손상시킬 수 있다는 경고가 나타납니다. 이 경로를 통해 다운로드한 SVG 파일은 이제 볼 수 있도록 열립니다. sva 뷰어 없이 누군가에게 이미지 파일을 보내려면 타사 소프트웨어를 사용해야 합니다. 무료 오픈 소스 경량 도구인 파일 변환기를 사용하여 변환할 수 있습니다. VSCA 파일을 . 몇 초 만에 JPG. 원하는 이미지 형식도 사용할 수 있으며 PDF 또는 기타를 선택할 수 있습니다.
Svg: 다목적 파일 형식
다이어그램을 표시하는 것 외에도 SVG 파일 형식을 사용하여 대화형 3D 그래픽을 만들 수 있습니다. 프로젝트에서 SVG 파일을 사용하려면 필요한 도구와 설정이 있어야 합니다. 파일 탐색기에서 활성화하면 브라우저에서 자동으로 열립니다.

그림이 있는 Svg 파일을 어떻게 열 수 있나요?

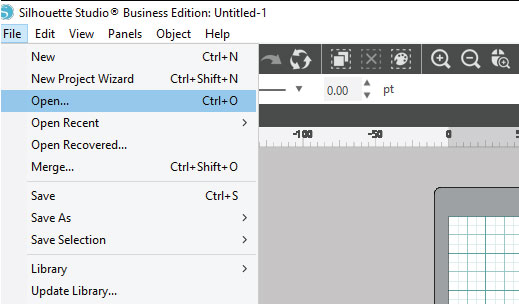
그림이 있는 SVG 파일을 여는 몇 가지 방법이 있습니다. 한 가지 방법은 텍스트 편집기에서 파일을 열고
Adobe Photoshop 및 Illustrator는 SVG(Scalable Vector Graphics) 파일 형식을 사용합니다. 이미지는 해상도에 독립적이기 때문에 축소하거나 확대할 수 있습니다. SVG 파일은 Chrome, Firefox 또는 Safari와 같은 웹 브라우저에서 볼 수 있습니다. Adobe Photoshop에서 이미지를 열면 이미지 크기에 따라 자동으로 비트맵 그래픽 으로 변환됩니다. Photoshop에 액세스할 수 없거나 SVG 파일을 빠르고 쉽게 변환하려는 경우 Convertio라는 온라인 도구가 도움이 될 수 있습니다.
Svg 파일을 무엇으로 열 수 있나요?
SVG 이미지는 구글 크롬, 파이어폭스, IE, 오페라는 물론 널리 사용되는 다른 모든 브라우저에서 렌더링할 수 있습니다. SVG 파일을 지원하는 것 외에도 SVG 파일을 지원하는 많은 기본 텍스트 편집기와 고급 그래픽 편집기가 있습니다.
Svg를 Jpeg로 변환할 수 있습니까?
이 단계를 수행하려면 먼저 SVG 이미지 파일을 추가해야 합니다. 끌어다 놓거나 흰색 영역에서 파일을 선택합니다. 다른 형식으로 변환해야 하는 경우 해당 형식을 선택한 후 변환 버튼을 클릭합니다. 이미지 변환이 완료되는 즉시 결과 파일이 다운로드됩니다.
썸네일을 표시하기 위해 Svg를 얻으려면 어떻게 해야 합니까?
파일 탐색기에서 SVG 썸네일 이미지를 보려면 GitHub에서 무료로 다운로드할 수 있는 Microsoft의 무료 PowerToys 유틸리티가 필요합니다. 앱의 최신 버전은 일반적으로 다운로드 페이지 상단에 표시됩니다. "PowerToys"를 설치하면 파일 확장자를 사용하여 썸네일 이미지를 볼 수 있습니다.
SVG(Scalable Vector Graphics)는 XML 기반 텍스트를 사용하여 이미지가 표시되는 방식을 설명하는 파일 유형입니다. 최신 웹 브라우저 중 하나에서 파일을 열면 SVG 파일을 보고 열 수 있습니다. Firefox 또는 Chrome이 설치되어 있지 않으면 Windows 10 내장 브라우저인 Microsoft Edge를 사용할 수 있습니다. Microsoft PowerToys는 고급 사용자가 사용 환경을 개선하는 데 사용할 수 있는 Windows 10용 도구 모음입니다. 이 도구의 도구 중 하나는 SVG 파일을 미리 볼 수 있는 파일 탐색기입니다. 옵션을 활성화한 후 변경 사항이 표시되도록 PC를 다시 시작하십시오. 컴퓨터를 다시 시작하면 파일 탐색기에서 SVG 파일의 축소판을 볼 수 있습니다.
SVG에 이미지가 있을 수 있습니까?
이미지가 너무 상세하지 않은 경우 SVG 파일이 일반 래스터 형식보다 더 효율적으로 저장됩니다. 벡터 파일에는 모든 배율로 벡터를 표시할 수 있는 충분한 정보가 포함되어 있는 반면, 비트맵 파일에는 더 많은 파일 공간을 사용하는 이미지의 배율 확장 버전에 대해 더 큰 파일이 필요합니다.
SVG 파일은 많은 공간을 차지할 수 있으므로 올바른 방식으로 사용되고 있는지 확인하십시오. 몇 개의 아이콘이나 로고만 만들면 된다면 가장 좋은 방법은 JPG나 PNG보다 편리한 SVG와 같은 벡터 그래픽을 사용하는 것입니다. 그러나 복잡한 차트나 그래프를 만드는 경우 보다 전통적인 형식을 고수해야 합니다. 템플릿을 선택하면 그래픽 탭이 리본에 나타납니다. 스타일, 레이어 및 모양을 모두 이 탭에서 찾을 수 있습니다. 스타일을 사용하면 SVG 파일의 모양을 빠르게 변경할 수 있습니다. 스타일 탭은 리본에서 스타일 버튼을 클릭하거나 키보드에서 Ctrl S를 눌러 액세스할 수 있습니다. 스타일을 추가, 편집 및 삭제할 수 있습니다. 계층화는 SVG 파일을 구성하는 가장 편리한 방법입니다. 리본에서 레이어 추가 버튼을 클릭하거나 Ctrl L을 눌러 레이어를 추가할 수 있으며, 이 탭을 클릭하여 레이어를 추가, 편집 및 제거할 수 있습니다. 간단한 도형을 사용하여 복잡한 일러스트레이션을 만들 수 있습니다. 리본에서 도형 추가 버튼을 클릭하거나 Ctrl S를 누르면 이 탭에서 도형을 추가, 편집 및 제거할 수 있습니다.
Svg 파일을 축소판으로 보는 방법
svg 파일을 썸네일로 보는 확실한 방법은 없습니다. 그러나 Inkscape 또는 Adobe Illustrator와 같은 많은 svg 보기 프로그램이 이 기능을 제공합니다. 또한 이 뷰어와 같이 svg 파일을 축소판으로 보는 데 사용할 수 있는 여러 온라인 svg 뷰어가 있습니다.
