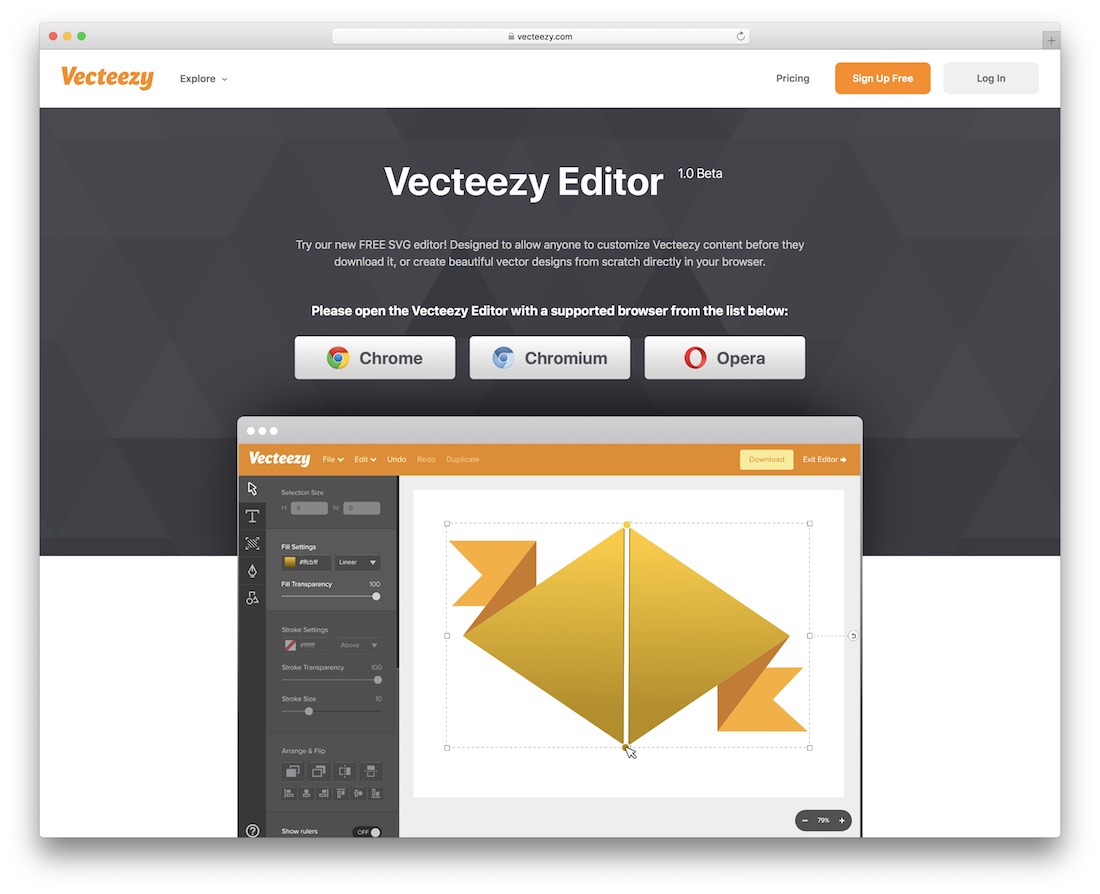
Vecteezy: 완성된 디자인을 다운로드하는 방법
게시 됨: 2022-12-23Vecteezy에서 완성된 디자인을 다운로드할 준비가 되면 오른쪽 상단 모서리에 있는 다운로드 아이콘을 클릭합니다. 다운로드 창이 열리면 원하는 파일 형식(JPEG, PNG 또는 SVG)과 크기(작게, 중간, 크게 또는 매우 크게)를 선택할 수 있습니다. 선택을 완료한 후 "다운로드" 버튼을 클릭하면 파일이 자동으로 다운로드되기 시작합니다.
파일...을 선택한 다음 내보내기...를 선택하고 마지막으로 파일 이름을 지정하고 원하는 형식을 선택합니다. 내보내기를 클릭하면 옵션을 변경하지 않고 이미지를 저장하려는 것처럼 보일 수 있습니다. 해당 버튼을 누르면 파일이 저장되기 전에 새 창이 열립니다.
Vecteezy에 Svg 파일이 있습니까?

SVG를 사용하여 벡터 일러스트레이션을 만들 수도 있습니다. Adobe Illustrator, Inkscape, CorelDRAW 또는 기타 벡터 기반 프로그램을 사용하는 경우 디자인과 일러스트레이션을 .VNG 형식으로 저장할 수 있습니다.
Svg와 벡터 파일은 같은 것입니까?
SVG(Scalable Vector Graphics ) 파일 형식은 웹 친화적일 뿐만 아니라 HTML의 기본 파일 형식입니다. JPEG와 같은 픽셀 기반 래스터 파일과 달리 벡터 파일은 그리드의 점과 선을 기반으로 하는 수학 공식으로 저장됩니다.
Svg가 Eps보다 나은가요?
EPS 또는 SVG 파일 의 파일 크기도 중요합니다. EPS보다 작지만 코드만 포함되어 있습니다. XML 프로그래밍을 사용하여 더 빠른 로드 시간과 더 나은 성능을 허용합니다. EPS 파일에는 이미지 크기와 색상에 대한 더 많은 정보가 포함되어 있기 때문에 훨씬 더 큽니다.
Svg 파일을 어떻게 저장합니까?

메뉴에서 파일 > 내보내기 > svg(svg)를 선택합니다. 대지를 사용하면 대지의 콘텐츠를 개별 SVG 파일 로 내보낼 수 있습니다. 메뉴에서 내보내기를 선택합니다.
XML(Scalable Vector Graphics)은 벡터 그래픽 을 생성하는 데 사용됩니다. 파일을 만들고 편집하는 방법에는 JavaScript 도구를 사용하거나 직접 두 가지 방법이 있습니다. Illustrator 또는 Sketch에 액세스할 수 없는 경우 Inkscape가 실행 가능한 옵션입니다. SVG 파일 생성에 대한 자세한 내용은 아래 섹션에서 확인할 수 있습니다. SVG 코드 버튼을 누르면 파일의 텍스트가 생성됩니다. 열면 기본 텍스트 편집기에 나타납니다. 이 도구를 사용하여 텍스트를 복사하여 최종 파일에 붙여넣을 수도 있습니다.
XML 선언 및 주석이 파일 상단에서 제거되고 있습니다. CSS 또는 JavaScript를 사용하는 경우 모양에 애니메이션을 적용하든 스타일을 지정하든 함께 스타일을 지정하거나 애니메이션을 적용할 수 있는 그룹으로 모양을 구성하는 것이 중요합니다. Illustrator가 그래픽으로 전체 아트보드(흰색 배경)를 채울 가능성은 거의 없습니다. 그래픽을 저장하기 전에 대지가 아트웍에 제대로 맞는지 확인하십시오.
JPG to SVG 변환기는 JPG 이미지를 벡터 파일로 변환하거나 스크래치 SVG 파일 을 만드는 데 사용할 수 있는 간단한 도구입니다. SVG 파일은 텍스트 편집기를 사용하여 간단하게 편집할 수 있고 여러 JavaScript 라이브러리를 사용하여 동적으로 생성할 수 있기 때문에 웹 페이지용 그래픽을 만드는 데 이상적인 도구입니다.
Inkscape에서 SVG를 Jpg로 저장
이미지 크기를 줄이고 벡터 그래픽의 품질을 유지하려면 SVG를 JPG로 저장하십시오. 이 작업은 최첨단 벡터 드로잉을 제공하고 오픈 소스인 프로그램인 Inkscape의 도움으로 수행할 수 있습니다.
Svg 파일을 저장할 수 있는 프로그램은 무엇입니까?
svg 파일을 저장할 수 있는 다양한 프로그램이 있습니다. 일부 일반적인 프로그램에는 Adobe Illustrator, Inkscape 및 Sketch가 포함됩니다.
Slant는 정보에 입각한 결정을 내리는 데 도움이 되는 커뮤니티에서 제공합니다. 개인화된 피드를 받고 다른 사람들을 돕기 위해 당신이 무엇에 열정을 갖고 있는지 알려주세요. Mac용 Inkscape 1.0 베타 2는 어느 정도 주목을 받았고 어두운 테마 지원으로 더 나은 것으로 보이며 X11 목록에서 제거되었습니다. 소프트웨어의 기능은 매우 인상적입니다. 설치한 글꼴 수와 가져오는 파일 유형에 따라 Inkscape를 시작하는 데 최대 30초가 걸릴 수 있으며 가져오는 파일 유형을 항상 결정하지 못할 수도 있습니다. 이 Windows 앱은 스케치에 애니메이션을 적용하는 데 사용할 수 있습니다. 이 앱은 아이콘과 사진 외에도 아이콘, 사진, 일러스트레이션, UI 키트가 함께 제공됩니다. 이미지는 CDN 서버에서 호스팅되며 HTML에 URL을 포함할 수 있습니다. 사용하려는 옵션이 보이지 않습니까?
.NET 파일과 달리 SVG 파일은 벡터 일러스트레이션 및 웹 그래픽에 탁월한 선택입니다. 이 형식은 편집 및 확장이 간편하여 고품질 그래픽에 적합합니다.
벡터 특성으로 인해 품질 저하 없이 복잡하고 상세한 디자인을 만들 수 있습니다. 또한 로고와 버튼, 일러스트레이션, 인포그래픽 등 다양한 용도로 활용할 수 있습니다.
다재다능하고 사용하기 쉬운 그래픽 형식을 사용하려면 SVG 사용을 고려해야 합니다. 새로운 파일 형식을 시험해보고 싶다면 이 형식을 사용하여 디자인과 작업 흐름을 개선하는 방법을 살펴보십시오.

벡터 아트 파일을 어떻게 저장합니까?
사용 중인 프로그램에 따라 벡터 아트 파일 을 저장하는 몇 가지 방법이 있습니다. 예를 들어 Adobe Illustrator에서 파일을 .ai, .eps 또는 .pdf로 저장할 수 있습니다.
Adobe는 느리지만 확실하게 Photoshop에서 벡터 그래픽을 제거하는 것으로 보입니다. Illustrator보다 더 나은 도구는 벡터 그래픽을 만들고 편집하고 저장하는 데 사용하는 것입니다. 이 게시물의 요점은 래스터 그래픽과 벡터 그래픽이 어떻게 다른지 설명하는 것이므로 마지막에 기본 사항에 대해 설명하겠습니다. Adobe Photoshop 2022는 두 가지 벡터 형식 중 하나로 SVG(Scalable Vector Graphics) 형식을 사용합니다. 벡터 파일을 저장하려면 이 옵션을 활성화해야 합니다. 벡터 그래픽 편집기는 Adobe에서 이 옵션을 제거할 수 있으므로 향후 학습에 유용한 기술입니다. Adobe Photoshop을 사용하는 경우 벡터 파일을 Adobe Illustrator로 내보낼 수 있습니다.
벡터 경로 정보를 Illustrator의 기본 AI 형식으로 가져오면 더 쉽게 내보낼 수 있습니다. 래스터 및 벡터 이미지 가 무엇을 의미하는지 여전히 혼란스럽다면 여기에서 시작하는 것이 좋습니다. JPEG, PNG, GIF 및 TIFF와 같은 모든 유형의 디지털 이미지 파일은 래스터 파일입니다. 벡터 이미지를 사용하는 것은 전통적인 이미지를 사용하는 것만큼 간단하지 않습니다. 그들은 픽셀 격자를 사용하는 대신 수학 방정식을 사용하여 이미지의 기준점, 선 및 곡선을 정의합니다.
Illustrator 및 Coreldraw에서 파일을 벡터로 저장하는 방법
Illustrator에서 파일 > 다른 이름으로 저장 또는 파일 > 사본 저장으로 이동하여 파일을 벡터로 저장합니다. 그런 다음 AI, EPS, PDF 또는 SVG를 선택할 수 있습니다. CorelDRAW를 사용하는 경우 파일을 벡터 형식으로 내보낼 수 있습니다. 내보내기 필드에 내보낼 파일 이름을 입력합니다. 다음 단계에서 "PNG 옵션" 창이 표시됩니다.
SVG 파일
SVG 파일은 Scalable Vector Graphics 파일입니다. Adobe Illustrator, Inkscape 또는 Sketch와 같은 벡터 편집 소프트웨어 에서 SVG 파일을 만들 수 있습니다. 텍스트 편집기에서 편집할 수 있으며 웹 그래픽에 자주 사용됩니다.
SVG와 같은 디지털 형식을 사용하면 이미지가 크든 작든 아름답게 보일 수 있습니다. 이러한 형식은 밀도가 낮기 때문에 다른 형식보다 작은 경우가 많고 동적 방식으로 애니메이션을 적용할 수 있으며 검색 엔진에 최적화되어 있습니다. 이 가이드는 이러한 파일이 무엇인지, 언제 필요한지, 어떻게 사용할 수 있는지 안내합니다. 원본 이미지의 고정 해상도 때문에 크기를 늘리면 품질이 떨어집니다. 벡터 그래픽 형식에는 특정 이미지를 나타내는 일련의 점과 선이 포함됩니다. 마크업 언어인 XML은 이러한 형식을 만드는 데 사용됩니다. 이미지 파일의 모든 모양, 색상 및 텍스트는 SVG 파일에서 생성되는 XML로 지정됩니다.
XML 코드가 시각적으로 매력적이라는 것은 놀라운 일이 아닙니다. SVG는 웹 사이트 및 웹 응용 프로그램에 매우 강력합니다. SVG를 확대하거나 축소하기 위해 품질을 낮출 필요가 없습니다. 이미지 크기와 디스플레이 유형에 관해서는 아무런 차이가 없습니다. 래스터 이미지와 비교할 때 SVG는 래스터 이미지의 깊이가 부족합니다. SVG를 사용하면 디자이너와 개발자가 자신의 디자인을 상당 부분 제어할 수 있습니다. 웹 그래픽은 World Wide Web 컨소시엄에서 만든 이 파일 형식으로 저장됩니다. 프로그래머는 코드를 다른 방식으로 보지 않는 한 XML 코드를 쉽게 이해할 수 있습니다.
CSS 및 JavaScript를 사용하여 SVG의 모양을 변경할 수 있습니다. 여러 벡터 레이어가 있는 그래픽은 다양한 상황에서 유용할 수 있습니다. 배우기 쉽고 상호작용이 가능하며 적용이 가능하여 그래픽 편집기 사용법을 배우기에 탁월한 선택입니다. 각 프로그램의 학습 곡선은 고유합니다. 몇 가지 옵션을 시도하고 무료 또는 유료로 무엇을 얻을 수 있는지 감을 잡으십시오.
SVG 형식으로 이미지를 만들 때 벡터 그래픽 형식 을 사용합니다. 원래 품질을 잃지 않고 품질 측면에서 확대 또는 축소할 수 있으며 다양한 소프트웨어 도구로 조작할 수 있습니다. 실루엣 이미지는 공예, 레이저 조각, 인쇄 등 다양한 항목을 만드는 데 사용됩니다. 이미지를 벡터화하면 즉시 확장 가능한 벡터 그래픽(SVG 파일)으로 변환됩니다. 더 쉽게 협업하고 시간을 절약할 수 있습니다. 나중에 SVG 파일을 Dropbox 또는 Google 드라이브에 저장할 수 있습니다.
PNG 대. Svg: 더 나은 이미지 형식은 무엇입니까?
PNG와 sva 이미지는 서로 선호되지만 몇 가지 단점이 있습니다. 실제로 PNG는 더 높은 해상도를 표시할 수 있지만 무한대로 확장할 수는 없습니다. 반면 벡터 기반 SVG는 확장 가능하며 파일 크기에 관계없이 고해상도를 유지할 수 있습니다. PNG만큼 널리 사용되지 않으며 잘 알려져 있지 않을 수도 있습니다. 그것은 모두 당신이 당신의 이미지에서 요구하고 원하는 것에 달려 있습니다.
